كيف تساعد عملائك في الحصول على المزيد من الروابط الخلفية من خلال التصميم
نشرت: 2022-03-10هناك حقائق معينة عندما يتعلق الأمر بما يساعد في ترتيب موقع الويب في البحث. تريد Google أن ترى:
- التصميم الأول للجوّال
- سرعات عالية للصفحة
- أمن من الدرجة الأولى
- التنقل سهل الاستخدام
- الجدارة بالثقة والخبرة
… ضمن أشياء أخرى. كما أنها تريد أن ترى روابط مواقع ويب عالية السلطة تعود إلى موقع الويب الخاص بك.
وإذا لم يكن عملاؤك مهووسين بالحصول على روابط خلفية في الوقت الحالي ، فما عليك سوى الانتظار والترقب. إنها مرغوبة للغاية وستبذل بعض الشركات جهودًا كبيرة للحصول عليها.
من الواضح أن جودة المحتوى يجب أن تكون موجودة إذا كانت تستحق المشاركة. ومع ذلك ، فإن الطريقة التي تظهر بها الصفحة يمكن أيضًا أن تؤدي إلى ما إذا كان شخص ما قد قرر مشاركة ارتباط إليها أم لا.
قد لا تعتقد أن هذا شيء يمكنك المساعدة به كمصمم ويب ، لكن يمكنك بالتأكيد ذلك. وسيزودك هذا المنشور بعدد من النصائح حول كيفية المساهمة في هذا البحث الكبير عن الروابط الخلفية.
كيفية تصميم المواقع التي تريد مصادر السلطة العليا الارتباط بها
يمكن أن تنعكس جودة الصفحة ذات الروابط الخلفية على جودة وسمعة موقع الويب المرتبط ، لذلك يجب أن تكون المواقع الموثوقة منتقاة بشكل لا يصدق بشأن من تعطي روابط خلفية له.
يجب أن يكون المحتوى ذا سمعة طيبة وقيمة. هذا غير قابل للتفاوض. ولكن يجب أن يكون التصميم على أعلى مستوى أيضًا.
دعنا نلقي نظرة على بعض الطرق التي يمكنك من خلالها مساعدة مواقع عملائك في الظهور كمصادر جديرة بالثقة تستحق الارتباط بها.
نصيحة رقم 1: تصور البيانات كلما أمكن ذلك
في مجال عملي ، أحد الأسباب الأكثر شيوعًا لربط مواقع الويب الأخرى هو الاستشهاد بالبيانات التي اكتشفوها أو امتلكوها. أفعل هذا لتقوية نقاطي وكذلك لإضفاء المصداقية على الحجج التي أطرحها.
بعد قولي هذا ، لا توجد عادةً منظمة واحدة فقط تجري بحثًا حول الموضوعات التي أهتم بها ، مما يعني أنني بحاجة إلى معرفة الموقع الذي يستحق الارتباط به. وغالبًا ما يرجع ذلك إلى مدى جودة تصوير البيانات بشكل مرئي.
لأكون واضحًا ، أنا لا أشير فقط إلى البيانات الإحصائية. هذا يتعلق أيضًا بأشياء مثل تعطل العمليات. كما لو كنت أبحث عن كيفية تعامل العديد من الشركات مع مهمة معينة وكان موقع الويب يحتوي على تصوير مرئي رائع لسير عملها ، فقد أكون أكثر ميلًا إلى الارتباط بهذه الصفحة لأنها أكثر قيمة.
دعني اريك مثالا.
لنفترض أنني أكتب مقالًا حول سبب قيام الأشخاص بإلغاء تثبيت تطبيقات الأجهزة المحمولة. لا أريد فقط الاستشهاد بقائمة عشوائية لما أعتقد أنها أسباب لشيء كهذا. أعلم أن الدليل موجود ، لذلك أذهب للبحث عن المصادر التي يمكن أن تدعمني.
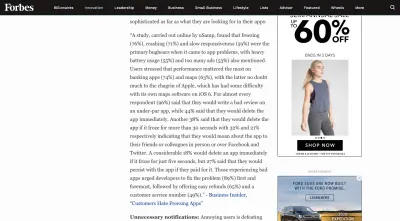
في بحثي حول هذا الموضوع ، وجدت مصدرين موثوقين يقدمان مجموعات مماثلة من النتائج. ظهر هذا المقال على فوربس:

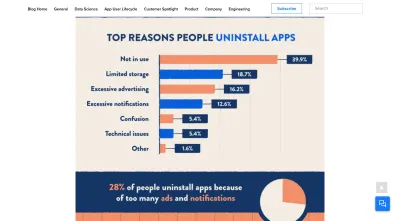
ونشرت هذه المدونة والرسوم البيانية بواسطة CleverTap:

لنفترض أن كلا الاستبيانين بهما مجموعة كبيرة من المستجيبين وأن البحث تم إجراؤه مؤخرًا. في هذه الحالة ، سأوجه انتباهي إلى الطريقة التي يتم بها عرض النتائج.
هناك عدد من الأسباب التي تجعلني أختار CleverTap على Forbes في أي يوم.
أولاً ، ترجم CleverTap نتائجه إلى تنسيق سهل الاستخدام. لقد عرفنا منذ سنوات أن الرسوم البيانية تحصل على تفاعل ومشاركة أكثر من محتوى النص العادي. تعد المشاركة والربط نوعين مختلفين من المشاركة ، لكننا عادة نقوم بهما لنفس السبب:
نحن نثق بالمصدر أو نجد بعض القيمة في المحتوى ونريد أن يكتشفه الآخرون أيضًا.
لذلك ، نظرًا لأن CleverTap قدم هذا التقسيم الجميل لنتائجها ، فقد مكنني من تحديد الحقائق التي أبحث عنها بسرعة وفعالية أكبر ، أكثر من فقرات التشغيل على موقع Forbes. مع عرض Forbes للبيانات ، كان عليّ أساسًا نسخ المحتوى ولصقه في المستند الخاص بي وإجراء بعض التنسيقات الخاصة بي لمحاولة اكتشاف ما يحدث.
لا ينبغي لأحد أن يعمل من أجل بياناته ، تمامًا كما لا ينبغي لأحد أن يعمل للوصول إلى موقع ويب.
"
إذن ، هذا هو السبب الأول. يُظهر CleverTap مزيدًا من الاهتمام والاهتمام بالبيانات التي يتم تقديمها بالإضافة إلى فهم الجمهور الذي يحتاج إلى قراءتها.
السبب الثاني هو أن صفحة فوربس مليئة بالإعلانات. عندما يختفي أحدهما ، يظهر اثنان آخران في مكانه. إنه يشتت الانتباه ولا أؤمن بإرسال الأشخاص إلى موقع ويب يعطي الأولوية بشكل صارخ لأرباحه على محتواه. مرة أخرى ، يمكن أن يكون للمواقع المرتبطة تأثير على سمعة موقع الويب المرتبط ، لذلك يجب مراعاة هذا الأمر عند تصميمك لموقعك الخاص.
السبب الأخير الذي دفعني إلى الارتباط بصفحة CleverTap عبر Forbes هو أن البيانات المصممة بصريًا توفر لي عناء الاضطرار إلى إنشاء رسومات بنفسي. ليس الأمر كما لو أنني لا أستطيع الاستشهاد بالبيانات كما هي ، ولكن لماذا يجب أن أقوم بذلك؟ أعلم أنه من الأسهل على القراء العثور على نقاط البيانات الأساسية وفهمها عندما أتصل بها بصريًا.
بالإضافة إلى ذلك ، أنا بالفعل أمنح رصيد موقع الويب المرتبط لعملهم ، لذلك يسعدني جدًا تقديم صورة مصاحبة ذات علامة تجارية. إنه يضفي مزيدًا من المصداقية على مصدري.
النصيحة رقم 2: اجعل الصفحات الطويلة أسهل في المسح الضوئي
لدي عملاء يأتون إلي باستمرار ويقولون ، "أريدك أن تكتب مقالة من 2000 كلمة حتى أتمكن من الحصول على المرتبة الأولى على Google."
هذه واحدة من خرافات تحسين محركات البحث التي تمثل جزءًا من الحقيقة وجزءًا من الخيال. هذا هو السبب:
غالبًا ما يُطلب من جون مولر من Google على Twitter تأكيد الافتراضات المختلفة التي لدينا حول مُحسّنات محرّكات البحث (نظرًا لأن Google نفسها متشددة جدًا بشأن ذلك). وذلك عندما نحصل على جواهر مفيدة مثل هذا:

هذا ما قلته لعملائي ، لكن بدون الشخير واضح. لا يتعلق الأمر بضرب عدد الكلمات المستهدفة التي ستجعل ترتيب صفحة الويب بطريقة سحرية. كل ما عليك فعله هو مطابقة هدف البحث ثم تفريغ الموضوع بالكامل حسب الحاجة.
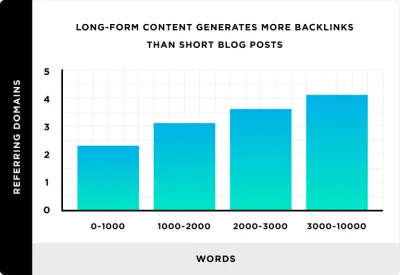
ومع ذلك ، هناك بيانات من Backlinko تؤكد أن الصفحات الأطول تحتل مرتبة أعلى في البحث ...

لكن ليس الحجم الهائل للكلمات هو الذي يضفي على ترتيب صفحات الويب الطويل. ذلك لأن المحتوى الأطول يميل إلى أن يكون أكثر موثوقية مما يجعله أكثر ملاءمة للارتباط.
ممتع ، أليس كذلك؟
لذا ، بمعرفة ذلك ، يجب أن تفعل كل ما في وسعك لإنشاء جزء طويل من المحتوى (أي صفحة قابلة للربط ، حقًا - بما في ذلك الصفحات المعلوماتية والصفحة الرئيسية) من السهل جدًا مسحها ضوئيًا وقراءتها والارتباط بها. لأنه حتى القارئ الأكثر تفاعلًا عرضة لتفويت التفاصيل المهمة أو التخلي عن جزء من الطريق إذا لم تقم بتصميم الصفحة بالطريقة الصحيحة.
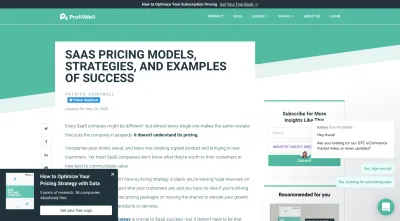
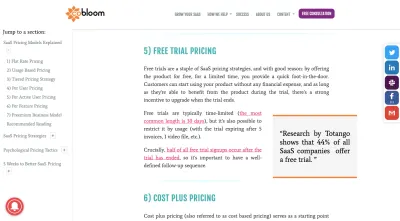
لأغراض هذا المثال ، سأعرض لك مثالين على منشورات المدونة الطويلة التي تم تصنيفها في أعلى مرتبة من أجل "كيفية تسعير منتج Saas".
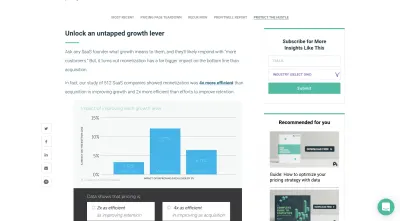
تتعامل ProfitWell معها بشكل جيد ولديها 93 رابطًا خارجيًا متابعًا لعرضها ، وفقًا لموزبار. هذه هي الروابط الخلفية التي تمرر قيمة تحسين محركات البحث (SEO) إلى Google ، وهي الطريقة التي يحتل بها موقع الويب مرتبة أعلى بفضل ملف تعريف الارتباط الخلفي الخاص به.
كل ما أحتاج إلى فعله على الأرجح هو أن أوضح لك كيف يبدو الجزء المرئي من الصفحة لتوضيح سبب عدم ربط هذه المقالة بأحد منافسيها تقريبًا. ها هو:

من حيث التصميم العام ، لدى ProfitWell موقع ويب رائع. حتى أنه قام بعمل رائع في وضع المنشور ، لذا من السهل مسحه ضوئيًا وقراءته.


في لقطة الشاشة هذه وحدها ، يمكنك معرفة مدى فعالية المصمم في عمل سحره على الصفحة ، بما في ذلك تحسينات النص مثل:
- علامات الرأس ،
- ارتباطات تشعبية غامقة ومميزة ،
- تصورات البيانات ،
- الجمل القصيرة وهياكل الفقرة ،
- قوائم ذات تعداد نقطي ورقمي.
ومع ذلك ، فإنه يحتوي على عدد من الأشياء التي تعمل ضده ، وهو ما أعتقد أنه كلفه الروابط الخلفية.
أحدهما هو الكم الهائل من عوامل التشتيت: الشريط الجانبي المرهق ، وشريط المشاركة الاجتماعية اللاصق ، وأداة الدردشة التي يجب رفضها ، ونافذة منبثقة لعميل الرصاص تلتصق بالركن السفلي الأيسر في بعض الأحيان. ثانيًا ، هذا مقال طويل. إذا أراد الناس قراءتها بالكامل - خاصةً على الهاتف المحمول - فسيستغرق الأمر الكثير من التمرير لتصفحها بالكامل.
الآن دعني أوضح لك كيف أن تصميم صفحة Cobloom من المحتمل أن يكون سبب احتوائه على 159 رابطًا خارجيًا متبوعًا.

هذا يبدو رائعا ، أليس كذلك؟ هناك ثلاثة عناصر لزجة موجودة دائمًا:
- جدول المحتويات اللاصق على اليسار ،
- أداة الدردشة التي تعد جزءًا من شريط ToC ،
- القطعة المشاركة الاجتماعية.
لكن الأجزاء الثابتة من الصفحة لا تعرض المحتوى للخطر:

في الواقع ، يجعل جدول المحتويات الموجود على اليسار قراءة الصفحة أسهل (من بين خيارات التصميم الأخرى التي تم إجراؤها). يمكن للقراء النقر فوق القسم الذي يهتمون به دون الحاجة إلى عناء التمرير لأسفل الصفحة.
الشيء الوحيد الذي أود أن أقول إن قصور هذه الصفحة فيه هو تجربة الهاتف المحمول. جدول المحتويات غير موجود والصفحة متذبذبة قليلاً ، كما لو أن الأبعاد الأفقية لم تكن بالحجم المناسب. لذلك ، من حيث كونها صفحة جديرة بالارتباط على الهاتف المحمول ، أقول إنها ليست كذلك عند مقارنتها بمنشور ProfitWell المتوافق مع الأجهزة المحمولة.
لكن هذا درس جيد بالنسبة لك لتتخلص منه. استخدم العناصر اللاصقة على الهاتف المحمول بحكمة. بدلاً من تعطيل منشور باستخدام عنصر واجهة مستخدم محادثة أو شريط ترويجي لعميل الرصاص ، ضع جدول المحتويات تحته واتركه بمثابة "تنقل" ثانوي للصفحات الأطول.
النصيحة رقم 3: "تصميم" البيانات الوصفية لكل صفحة
ككاتب ، أقضي الكثير من الوقت في البحث عن الروابط الصحيحة لوضعها ضمن المحتوى الخاص بي. مما يعني أن جزءًا كبيرًا من يومي يتم إنفاقه على Google ووسائل التواصل الاجتماعي ومحاولة Feedly البحث عن المصادر المثالية.
هل يمكنك تخمين كيف يمكنني تضييق نطاق خياراتي للتأكد من أنني أشارك دائمًا أفضل محتوى أو ارتبط به لزوار موقع الويب الخاص بي أو الاتصالات الاجتماعية؟ أستخدم البيانات الوصفية للصفحة لمساعدتي في اتخاذ القرار.
أنا لست الشخص الوحيد الذي يهتم "بالصورة" الخارجية لصفحة الويب أيضًا. هناك الكثير من الأبحاث التي تشير إلى أن محتوى الوسائط الاجتماعية الجذاب يحصل على مشاركات أكثر من تلك التي ليست كذلك.
لذلك ، بالإضافة إلى تصميم الصفحات لتبدو أكثر جدارة بالثقة وسهلة الاستخدام ، أقترح تصميم البيانات الوصفية الخاصة بك لجعلها تبدو معدة بعناية أكبر. إذا كنت قد استغرقت وقتًا لإنشاء صورة مصغرة للصفحة ، فمن المرجح أن يقوم الأشخاص الذين يبحثون عن مصادر لمواقعهم الموثوقة بإلقاء نظرة فاحصة على موقعك.
على هذا النحو ، هناك أمران أوصيك بفعلهما لزيادة احتمالية حدوث ذلك:
أول شيء هو التأكد من أن البيانات الوصفية للصفحة تظهر كاملة في البحث.
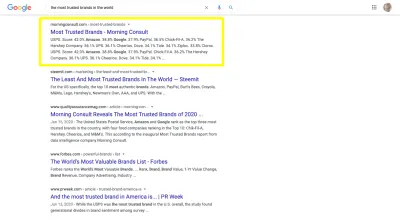
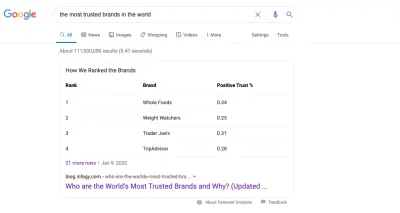
على سبيل المثال ، إليك ما يحدث عندما أبحث في Google عن "العلامات التجارية الأكثر موثوقية في العالم":

بالنسبة للجزء الأكبر ، فإن جميع العناوين الوصفية جيدة حيث يمكنك رؤيتها بالكامل أو ، على الأقل ، احصل على جوهر موضوع الصفحة وكيف تجيب على هدف البحث.
ومع ذلك ، فإن الأوصاف ليست بهذه الروعة ، حيث أن بعضها غير منطقي وبعضها غير كامل. توضح كلتا الصفتين أن الأشخاص الذين يقفون وراء الموقع لم يهتموا بما يكفي لكتابة وصف مفيد له. سوف تهتم الأرقام الموثوقة بأشياء مثل هذه.
أحد أسباب ذلك هو أنه يجعل من الصعب عليهم معرفة المواقع التي يبحثون عنها بشكل أعمق. إنه لأمر مؤلم أن تضطر إلى مراجعة كل صفحة ذات تصنيف عالٍ لأنه لم يتم تقديم أي تفاصيل للمساعدة في التخلص من كل شيء من العظماء. أيضًا ، إذا لم يتم ملء البيانات الوصفية ، فقد لا تبدو الصفحة رائعة عند مشاركتها على وسائل التواصل الاجتماعي ، مما يتطلب مرة أخرى من المشارك القيام بمزيد من العمل وتنظيفها.
دعني اريك مثالا:
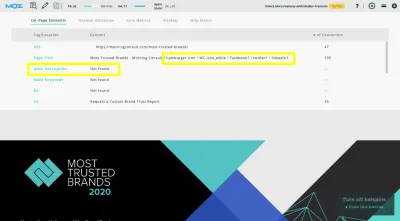
هذا ما أبلغني به MozBar من صفحة Morning Consult التي تحتل المرتبة الثانية لاستعلام البحث هذا:

يتضمن عنوان الصفحة مجموعة من الرموز التي لحسن الحظ لا تظهر في نتائج البحث. ومع ذلك ، فإن الوصف التعريفي غير موجود. لهذا السبب عندما حاولت Google استرداد وصف الصفحة ، خلقت هذه الفوضى من نتائج التقرير:
"USPS. النتيجة: 42.0٪ أمازون. 38.8٪ جوجل. 37.9٪ باي بال. 36.5٪ كتكوت- فيل- أ. 36.2٪ شركة هيرشي. 36.1٪ يو بي إس. 36.1٪ تشيريوس. حمامة. 34.1٪ تايد. 34.1٪ زيبلوك. 33.8٪ كلوروكس. USPS. النتيجة: 42.0٪ أمازون. 38.8٪ جوجل. 37.9٪ باي بال. كتكوت- فيل- أ. 36.2٪ شركة هيرشي. 36.1٪ يو بي إس. 36.1٪ تشيريوس. حمامة. 34.1٪ تايد. 34.1٪ ... "
قد يكون ذلك كافيًا لمنع أي شخص من النقر فوق الموقع ، معتقدًا أنه إذا كانت البيانات الوصفية بهذه الفوضى ، فإن الصفحة أيضًا.
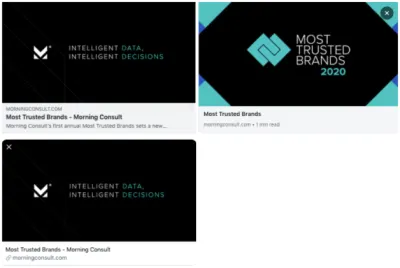
بالنسبة للجزء المتعلق بقابلية المشاركة ، يتسبب نقص البيانات الوصفية في حدوث مشكلات أيضًا. إليك ما تبدو عليه هذه الصفحة على Facebook و LinkedIn و Twitter (بهذا الترتيب):

يسحب اثنان من المشاركات شعار العلامة التجارية والشعار ، ولكن ليس الصورة المميزة للصفحة. لا يعرض اثنان من المشاركات أي وصف على الإطلاق بينما يعرض الآخر مقتطفًا من الجملة الأولى على الصفحة.
مرة أخرى ، يؤدي هذا النقص في الاهتمام بالتفاصيل إلى خلق المزيد من العمل للمشارك ، وهو ما قد يكون سببًا كافيًا لعدم مشاركته. أو عدم مشاركة أي شيء من هذا الموقع مرة أخرى.
آخر شيء يمكنك القيام به لجعل صفحاتك تبدو أكثر ملاءمة للارتباط في البحث هو استخدام ترميز المخطط. الصفحة رقم 1 (من Infegy) لـ "العلامات التجارية الأكثر ثقة في العالم" قامت بعمل جيد في هذا (بالإضافة إلى كتابة البيانات الوصفية الخاصة بهم). النتائج تبدو رائعة:

إذا كنت بحاجة إلى هذه البيانات لمقال كنت أكتبه اليوم ، فمن المحتمل أن ينتهي بي الأمر بتركيز معظم جهودي على هذه القطعة نظرًا لأنه من الواضح أن الصفحة والبيانات الوصفية الخاصة بها قد تم إنشاؤها بعناية من قبل منشئوها.
للتلخيص: هناك ثلاثة أشياء يجب الانتباه إليها عند إعداد صفحات تستحق الارتباط بموقعك للبحث:
- تضمين بيانات وصفية كاملة لتحسين محركات البحث.
- قم بإرفاق صورة مميزة بالصفحة ذات الصلة والوصفية.
- استخدم مخطط الترميز كلما أمكن ذلك.
تغليف
قد لا تكون مهتمًا جدًا بالروابط الخلفية ، ولكن من المؤكد أن مالكي مواقع الويب الخاصة بك سيكونون أو سيكونون بمجرد أن يصابوا بالرياح من القوة التي يمارسونها في Google. في حين أن الكثير من قابلية الربط للصفحة يعتمد على جودة المحتوى ، فإن بعض خيارات التصميم التي تقوم بها يمكن أن تؤثر عليها أيضًا. لذا ، أضف هذه الإستراتيجيات إلى عمليات التصميم الصديقة لمحركات البحث الخاصة بك وساعد عملائك في المطالبة بأعلى المراكز المرغوبة للغاية.
