اختيار أفضل لوحة ألوان لموقعك على الويب
نشرت: 2019-03-08يعد اختيار لوحة الألوان المناسبة في تصميم الموقع أمرًا مهمًا. ومع ذلك ، يعتقد الكثير من الناس أنه خيار جمالي فقط. في الواقع ، تثير الألوان المختلفة مشاعر متفاوتة لدى المشاهدين مع تغيير تصورهم للشركة المعنية. من الضروري تصوير شركتك في الإضاءة الصحيحة بأفضل الألوان.
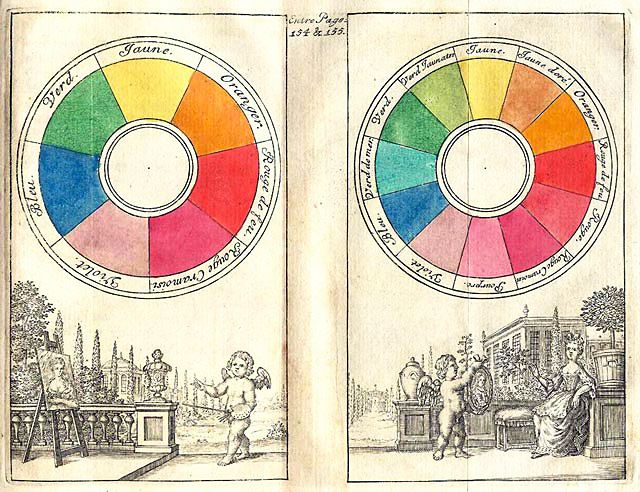
تم تطوير أول عجلة ألوان مسجلة في عام 1666 بواسطة السير إسحاق نيوتن. على الرغم من أن هذه المخططات الملونة الدائرية قد تغيرت قليلاً على مر السنين وبعض الجدل حول تخطيطها الدقيق ، إلا أن عناصرها الرئيسية ظلت متسقة.

يتم ترتيب الألوان الأساسية - الأزرق والأصفر والأحمر - حول العجلة. تتناسب الألوان الثانوية ، وهي الأخضر والبرتقالي والأرجواني ، بين الأقسام الأساسية. يقع اللون الأرجواني بين الأحمر والأزرق ، لأن هذين هما اللونان المطلوبان لصنع اللون الأرجواني. الأخضر والبرتقالي يحذو حذوه في وضعهم. تتم إضافة الألوان الثلاثية بنفس الطريقة - بدمج الألوان المتجاورة ثم عرض النتيجة بينها.
الألوان على جوانب متقابلة من العجلة من بعضها البعض متكاملة. يمكن أن يبرز الحد الأقصى للتباين الذي تنشئه هذه المجموعات أفضل ما في كل لون عند تطبيقه بشكل صحيح. ومن الأمثلة على ذلك نباتات خضراء ذات أزهار أرجوانية أو قمصان زرقاء بزخرفة صفراء.
نظرية الألوان هي مجال كرس البعض حياتهم لدراسته ، وهناك قدر كبير من العلم وراء مطابقة الألوان والجمع بينها. ومع ذلك ، من مصممي الويب إلى المستشفيات ومعلمي رياض الأطفال إلى منافذ الأخبار ، فإن الألوان المختلفة لها تأثيرات عاطفية ونفسية متفاوتة على المشاهدين. كيف يمكنك الاستفادة من هذا بشكل أفضل في تصميم الموقع؟
مشرق الأحمر والأسود والأبيض
في الطبيعة ، غالبًا ما يكون اللون الأحمر علامة على الخطر - فكر في الضفادع السامة للفراولة أو نبات أنثوريوم. لقد تطور البشر ليروا اللون الأحمر كلون محفز يجذب الانتباه على الفور. تستخدم مواقع الأخبار هذا اللون بشكل متكرر للتعبير عن الشعور بالإلحاح. يمكن أن يزيد اللون الأحمر من ضغط الدم لدى المرضى. نتيجة لذلك ، يجب على المرء أن يطبقها بحكمة - فالكثير من اللون الأحمر يمكن أن يحرض على الشعور بالغضب أو المبالغة في التحفيز.
جرب الجمع بين الأحمر والأسود والأبيض. تستمر ألوان البطانية هذه في تعزيز الشعور الداعم للخطوط الحمراء وأشرطة القوائم مع توفير خلفية نظيفة لتحقيق التوازن بينها. استخدم هذا المزيج في التصميمات التي تنقل القوة والأهمية:

متوسط البرتقالي ، البط البري الهادئ ، والبيج
ينقل اللون البرتقالي إحساسًا وديًا ومنشطًا ومبهجًا. إنه أقدس الألوان في الهندوسية ، حيث يمثل النقاء. فيما يتعلق بالتصميم ، فإن هذا اللون متعدد الاستخدامات للغاية. يمكن أن يثير اللون البرتقالي الأعمق إحساسًا باللهب ، بينما في الجانب الآخر من الطيف ، يكون اللون البرتقالي الفاتح كرتونيًا.
باعتباره اللون الأساسي في التصميم ، يعتبر اللون البرتقالي مصدرًا للحيوية والمرح. على الرغم من أنه يعمل بشكل متساوٍ كلون خلفية غير مزعج ، إلا أن العديد يتبنون المظهر الجريء والمشرق لوضع اللون البرتقالي للأمام في مواقع الويب. هذا مناسب بشكل خاص للجمهور الأصغر سنًا والمواقع الإلكترونية التي لا تأخذ نفسها على محمل الجد. جرب برتقالة متوسطة مع البط البري الهادئ والبيج:

أصفر نابض بالحياة ، أسود ، ورمادي
اللون الأصفر هو لون مبهج يلهم الحماس بدرجاته الأكثر إشراقًا. ومع ذلك ، يمكن أن تشير إلى الشعور بالاحترام والقدم. في الثقافات القديمة ، كان اللون الأصفر لون الآلهة والملوك بسبب علاقتهم الروحية بالشمس. في التاريخ الحديث ، ظهر اللون الأصفر الباهت بشكل بارز في التصميم الفيكتوري ، وتحديداً في المناطق الغنية.
للحصول على مظهر متطور ومشرق ، يعد اللون الأصفر النابض بالحياة المقترن باللونين الرمادي والأسود خيارات ممتازة. الأسود والرمادي هما لونان احترافيان تقليديًا لهما طابع عملي. تخلق إضافة اللون الأصفر الدفء دون الانتقاص من التطور:

جريئة الأخضر والبيج والأبيض
الأخضر هو مزيج مثالي من الأزرق البارد والأصفر الدافئ. يحافظ على التأثيرات المهدئة والمنشطة لكلا اللونين ، مما يخلق إحساسًا بالتوازن. تضرب النغمات الخضراء جذورًا كثيفة في الأرض وتنقل إحساسًا بالأمان. النضارة والحيوية والثروة كلها مرتبطة باللون الأخضر. كما أنه يمثل شقرا القلب ، وهو رمز للتوازن والطبيعة.

باستخدام اللون الأخضر كلون مركزي في التصميم ، اسمح للنغمات الأرضية بالمرور دون أن تكون متعجرفة. جرب استخدام درجات اللون البيج والعاجي الفاتح لتكمل اللون الأخضر الجريء. تترجم سلامة اللون وتوازنه إلى الجمهور في هذه المجموعة ، دون رسم مظهر مستوحى من الأشجار بوضوح:

أزرق ملكي ، أصفر شاحب ، رمادي
لتعزيز الشعور بالقوة والاستقرار دون الشعور بالحزن ، جرب اللون الأزرق الملكي الغامق مع الملوثات العضوية الثابتة من الأصفر الباهت والرمادي. يرتبط اللون الأزرق الداكن بالمحيط ، مما يمنحه إحساسًا بالاتساع. تثير موسيقى البلوز الملكية أيضًا شعورًا بالثقة والذكاء والسلطة. ومع ذلك ، فقد تطور اللون الأزرق أيضًا ليمثل الحزن.
يخلق إقران اللون الأزرق الملكي مع الأصفر الفاتح توازنًا مثاليًا. يجلس هذان اللونان مقابل بعضهما البعض على عجلة الألوان ، مما يجعلهما مكملين ويجعلهما يبرزان بعضهما البعض. يضيء اللون الأصفر الباهت المظهر العام ، ويحافظ على كرامة اللون الأزرق الملكي ، مع منعه من الانقلاب إلى اختيار لون حزين:

الخزامى والوردي الفاتح والعاجي
يهدئ لون الخزامى العقل والأعصاب بينما يكون له تأثير مشجع على المشاهد. كثيرًا ما يستخدم الناس نباتات اللافندر لمساعدتهم على الاسترخاء والنوم بشكل أفضل. هذا الظل الأرجواني الباهت هو خلفية جميلة للتصاميم الأنيقة. ومع ذلك ، فإن الالتزام الصارم بالخزامى يمكن أن يكون له تأثير مفرط في النعاس على المشاهد.
امزج اللافندر مع الملوثات العضوية الثابتة من اللون الوردي لإبقاء العين مستمتعة. يسمح استخدام هذه النغمات على لون محايد مثل العاج بالتألق دون إرباك:

أرجواني ورمادي غامق
الحكمة والفكر والمعرفة كلها مرتبطة باللون الرمادي. هذا اللون الكلاسيكي أنيق وكريم ، ويمثل سلطة هادئة. يستريح بين طرفي الأسود والأبيض ، وهو متوازن للغاية. اللون الأرجواني هو متعة وإثارة وتحفيز. على غرار اللون الأحمر ، تم ربطه بزيادة معدل ضربات القلب وضغط الدم.
أرجواني هو لون عاطفي وجريء ، مع إحساس حقيقي بالبهجة. الجمع بين هذين اللونين المختلفين للغاية يخلق مظهرًا جميلًا. إن الاقتران بين الساطع والجريء مع المصقول والهادئ يخلق الاهتمام أثناء نقل السلطة:

إنشاء لوح الألوان الخاص بك
الاقتراحات المذكورة أعلاه ليست سوى أمثلة قليلة من لوحات الألوان الرائعة لاستخدامها عند إنشاء موقع الويب الخاص بك. من الشائع إلى حد ما أن يقع المصممون مرارًا وتكرارًا في نفس العادات باختيار ألوانهم. تذكر أن التفضيل الشخصي يجب أن يتراجع عن هوية العلامة التجارية للشركة.
ابدأ بكتابة بعض الكلمات التي تصف علامتك التجارية - يمكن أن تكون متطورة أو مرحة أو ذكية أو غريبة الأطوار أمثلة. بعد ذلك ، ضع في اعتبارك الألوان التي ستنقل هذا المعنى إلى جمهورك المستهدف. ضع في اعتبارك المشاعر التي تأمل أن ينقلها الموقع بالإضافة إلى ما تأمل أن يلهم الموقع المستخدمين للقيام به. على سبيل المثال ، يجب ألا يستخدم المخبز تصميمات بالأبيض والأسود - فهذا لن يلهم الناس لتناول الطعام.
بمجرد أن يكون لديك شعور مستهدف وألوان أساسية للتصميم ، لا تخف من التجربة. في بعض الأحيان الألوان التي تفترض أنها ستتعارض في الواقع تكمل بعضها البعض. وبالمثل ، فإن النغمات المتشابهة جدًا قد تخلق رتابة. استمتع بعملية التصميم وعزز هوية علامتك التجارية.
قد ترغب أيضًا في التعرف على ما تقوله ألوان متجر التجارة الإلكترونية عنك.
