9 تكتيكات الدعوة إلى العمل - كيف تجذب حماس العملاء؟
نشرت: 2020-01-09يشعر العملاء بالحماس الشديد عندما يجدون موقعًا إلكترونيًا أو متجرًا عبر الإنترنت يستحق الزيارة بعد البحث لساعات. إنهم يتوقعون الكثير من متجر على الإنترنت وهذا هو السبب في أن سهولة استخدامهم للموقع يجب أن تكون الأولوية القصوى لموقع الويب من أجل جذب حماسهم.
يحدث ذلك عندما يتعرف عميل محتمل على موقع الويب الخاص بك من منشور على وسائل التواصل الاجتماعي أو يعثر عليه من خلال محرك بحث ؛ قد يغادر الصفحة في خيبة أمل مطلقة بسبب ميزات التصميم المختلفة ، وتحديداً الدعوات إلى العمل.
يدين تصميم موقع الويب بدور مهم في جعل المستخدمين يفهمون الغرض من صفحة الويب ونقلهم بسهولة إلى صفحات الخروج أيضًا. قد يؤدي المبالغة في وصف المنتج في أوصاف طويلة للغاية دون توجيه المستخدمين إلى خطوة أخرى إلى إجبارهم على مغادرة موقع الويب وفقدان حماستهم وتغريم المزيد من منتجاتك أو عملك.
إن جذب المستخدمين نحو موقع الويب الخاص بك هو نصف اللعبة ، والباقي يعتمد على تجربة المستخدم مثل كيفية تقديم المعلومات في أجزاء وأجزاء للسماح لهم بالاستيعاب والتحرك بسلام نحو قرار الشراء.
كيف تجذب حماس العملاء؟

قد يختلف جذب حماس العميل باختلاف احتياجات العمل للمشروع عبر الإنترنت. عادة ، يتطلب الأمر من أصحاب الأعمال والموظفين التواصل مع العملاء على مستويات متعددة من خلال فهم متطلباتهم والاستجابة بأفضل حل ممكن.
فيما يلي بعض العوامل التي قد تحتاج إلى فهمها واكتسابها من أجل جذب شغف العملاء لتصفح موقع التجارة الإلكترونية الخاص بك ، والبقاء هناك ، واتخاذ قرار بزيارته مرة أخرى. يغطي فن جذب انتباه المستخدمين من خلال الدعوات إلى العمل.
- تعرف على الوجهة التي تستهدف وصول العملاء إليها
- غرس الإيجابية في تصميمك وأزرار الحث على اتخاذ إجراء
- أضف جاذبية بصرية بالعلامات والرموز والصور وما إلى ذلك.
- استخدم الكلمات الملهمة والقوية للإقناع
- استمع إلى عملائك المحتملين من خلال إنشاء خيار "طرح سؤال"
- كن خبيرًا في المنتج أو الخدمة التي تقدمها
- إثارة اهتمام المستخدمين بألوان زاهية
فيما يلي بعض التكتيكات والإستراتيجيات الفعالة التي يمكن أن تساعدك على تصميم أو تجديد أو صقل دعوات العمل من أجل تفاعل وتفاعل أفضل مع المستخدم. سيؤدي إشراكهم بالتأكيد إلى تمكين تصميم متجرك عبر الإنترنت لإثارة حماس العملاء وجذبها.
1. تصميم العديد من عبارات الحث على اتخاذ إجراء
قد تختفي عبارة بارزة ومصممة جيدًا تحث المستخدم على اتخاذ إجراء أعلى أو أسفل الجزء المرئي من الصفحة عندما يقوم المستخدم بالتمرير لأسفل الصفحة أثناء تصفح الميزات أو أي شكل آخر من أشكال المحتوى.
في الروتين ، يضع المصممون زر دعوة لاتخاذ إجراء في نهاية نسخة المبيعات إما لصفحة مقصودة أو وصف خدمة أو بريد إلكتروني. هذا يجعل من الإلزامي على القارئ التمرير لأسفل حتى النهاية لاتخاذ إجراء.

يصبح من الصعب على القارئ اتخاذ إجراء إذا لم يقوم بالتمرير لأسفل أو لم يصل إلى القمة بعد التمرير لأسفل وفقد CTA أسفل الجزء المرئي من الصفحة. لمساعدتهم في العثور بسهولة على عبارة الحث على اتخاذ إجراء والنقر عليها ، قم بتكرارها أو اجعلها تحوم فوق الصفحة بغض النظر عن نسبة التمرير.
على سبيل المثال ، يمكنك تمكين علامة التبويب "إعلامي" على المنتجات عندما تكون غير متوفرة. إنها تسهل على المستخدمين الاشتراك في الإشعار كلما تم توفير المنتج. مع تمديد إشعار نفاد المخزون من Magento 2 ، يمكنك الاستفادة من هذه الوظيفة لإنشاء عدة دعوات للعمل ومنع العميل من مغادرة المتجر في حالة من الفزع. اسمح لهم بمشاركة تفاصيل الاتصال لإطلاعهم على مدى توفر العنصر المفضل لديهم في المخزون.
باستخدام أشكال متعددة من عبارة تحث المستخدم على اتخاذ إجراء ، يمكنك تبسيط التنقل في الصفحة للتأكد من أن المستخدم يتخذ الإجراء المطلوب دون أي صعوبة في العثور عليه أو فهمه.
2. تجنب المبالغة في CTAs
من الطبيعي أن تكون عبارة واحدة أو اثنتين تحث المستخدم على اتخاذ إجراء ، في حين أن إنشاء المزيد يكون وفقًا لتقديرك. تعرف على ردود المستخدمين وتجنب المبالغة في ذلك على الصفحة الرئيسية أو صفحات المنتج.
يعد تجربة مجموعة متنوعة من عبارات الحث على اتخاذ إجراء أمرًا جيدًا للعثور على طرق مختلفة لإشراك المستخدمين وجذب انتباههم ، ولكن بطريقة ما ، قد يضر ذلك بانطباعك أيضًا.
قد يؤدي عرض أكثر من عدد مقبول من المكالمات إلى تضمينك في قائمة البائعين والتجار اليائسين. كن أنيقًا مع جمهورك من خلال إظهار قدر لا بأس به من الحوارات لاستثارة اتخاذ إجراء.
لا تأخذ الغرض من نسخة المبيعات أثناء دمج عبارة تحث المستخدم على اتخاذ إجراء ، لأن الحث على اتخاذ إجراء واحد أدى إلى زيادة النقرات بنسبة 371٪ والتحويل بنسبة 1617٪ ، وفقًا لـ WordStream. قد تختلف النتيجة لمنتج أو صفحة خدمة.
3. العرض في مكان بارز
يحتوي كل موقع على مجموعة من الأماكن البارزة لاستخدامها في الدعوات إلى اتخاذ إجراء ، في حين أن هذه المواقع قد تختلف حسب مكانتك أو صناعتك أو عملك.
على سبيل المثال ، في مدونة أو نظام أساسي للنشر ، يميل المستخدمون لقراءة المزيد عن خدمة أو منتج قبل أن يتخذوا أي إجراء ، بينما في متجر عبر الإنترنت ، ينتقلون بسرعة من خلال وصف المنتج وميزاته ، وإضافته إلى عربة التسوق.

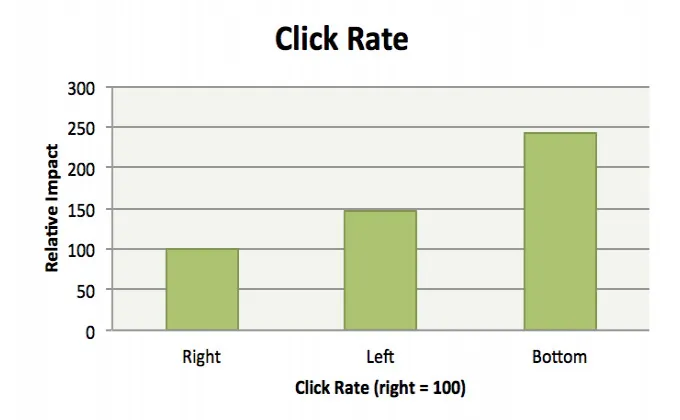
لذلك ، قد لا يكون اختيار مكان لإجراء عبارة تحث المستخدم على اتخاذ إجراء هو نفسه لكل موقع ويب خاص بالنشاط التجاري. على الرغم من أن وضع CTA في الجزء المرئي من الصفحة إلزامي ولا يزال ساريًا على معظم مواقع الويب. هنا ، مرة أخرى ، قد تحتاج إلى تحديد الموقع إما أن تكون في أعلى اليسار أو اليمين ، أو أسفل الزاوية اليسرى أو اليمنى ، أو في المنتصف.

يأتي مصطلح "الجزء المرئي من الصفحة" من وسائل الإعلام المطبوعة حيث كانت الأخبار والأحداث والإعلانات المهمة توضع في أعلى الصفحة الأولى بحيث يمكن رؤيتها حتى بعد طي الصحيفة.
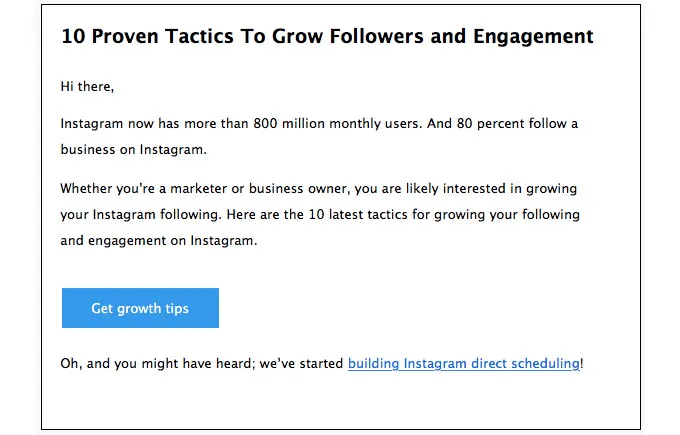
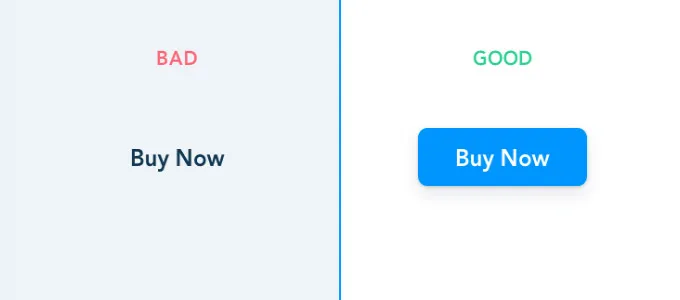
4. اكتب نسخة واضحة للحث على اتخاذ إجراء
قد تكون نسخة CTA كلمة أو عبارة ، لكنها لا تزال بحاجة إلى كتابتها بإيجاز. استخدم كلمات سهلة وبسيطة للتواصل بشكل أكبر في المساحة القصيرة لزر الحث على اتخاذ إجراء.
ابدأ في كتابة النسخة بفعل قوي يلاحق المستخدمين ببساطة لاتخاذ إجراءات مثل التسوق الآن ، وتقديم طلبك ، والانضمام إلى المجتمع ، والاشتراك في النشرة الإخبارية ، وما إلى ذلك.

بالإضافة إلى ذلك ، يمكنك دمج تكتيك FOMO (الخوف من الضياع) من خلال عرض بيع سريع أو إرفاق نص CTA مع انتهاء التخفيضات اليوم ، وآخر 4 عناصر متبقية في المخزون ، وما إلى ذلك.
قد تؤدي رؤية مثل هذه العبارات إلى إجبار المستخدمين على تقديم الطلبات دون أي تأخير من أجل الاستفادة من أفضل صفقة أو خصم أو منتج. حاول استخدام الأرقام في النص مثل 3 أيام متبقية ، 17 ساعة متبقية لخلق حالة من الاستعجال بالإضافة إلى الخوف من الضياع.
على سبيل المثال ، أنت تبدأ مخطط إحالة في متجرك ، لكنك تفشل في توثيقه على الصفحة الرئيسية. لن يهتم العملاء أبدًا بمعرفة البرنامج. باستخدام ملحق إحالة صديق ، يمكنك إنشاء حملات تسويق متعددة وتشغيلها بشكل مثالي باستخدام لوحة تحكم مخصصة لإظهار أهداف المستخدم والمكافآت والأرباح.
5. تخصيص CTAs بعناية
يمكن أن يؤدي كل تخصيص بسيط إلى تحسين أو تقليل معدل النقر إلى الظهور ومعدل التحويل للعبارة التي تحث المستخدم على اتخاذ إجراء. قم بتغيير اللون أو النص وراقب النتائج. ارجع إلى الإعدادات السابقة إذا لم يكن التغيير ملائمًا في عملك وتابع مع المزيد من التخصيصات.
وفقًا لإحصاءات البروتوكول ، أدى استخدام اللون الأحمر في CTA إلى زيادة التحويلات بنسبة 21٪ للأداء القابل للتنفيذ ، بينما عزز SAP التحويلات بنسبة 32.5٪ باستخدام CTA باللون البرتقالي.
لذلك ، فإن اختيار لون أو عبارة أو حجم زر أو نمط نص ليس قرارًا سهلاً. يتطلب الفهم الواجب لسلوك المستخدم المشترك ومكانة العمل والمعايير.

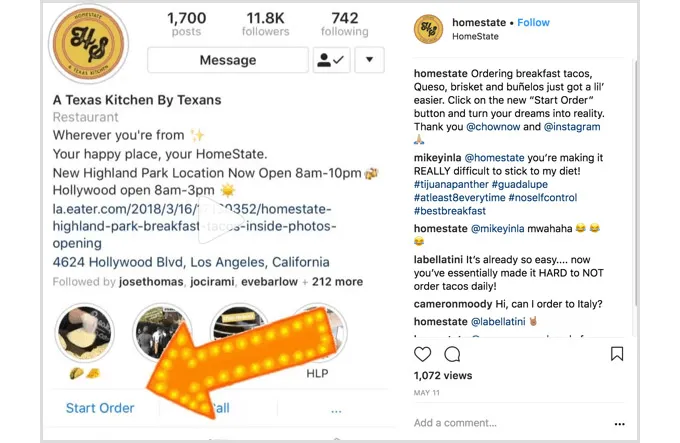
6. إضافة دعوة آسرة للعمل إلى ملف التعريف الاجتماعي
وفقًا لـ Protocol80 ، أدت إضافة CTA إلى ملف تعريف Facebook إلى زيادة نسبة النقر إلى الظهور بنسبة 285٪. تلعب وسائل التواصل الاجتماعي دورًا مثيرًا للإعجاب في جذب حماس العملاء. قد يجدك عملاؤك المحتملون على النظام الأساسي الاجتماعي المفضل لديهم ويريدون التفاعل معك.
قد تسهل عليهم دعوة سريعة للعمل على الملف الشخصي تصفح المنتجات والخدمات والصفقات والخصومات بسهولة أو الاشتراك للحصول على التحديثات.

7. جرب تنسيقات مختلفة لإبراز عبارات الحث على اتخاذ إجراء
يمكنك البدء بزر بسيط يتمسك بموضعه أو تحويله إلى خيار تحويم يستمر في متابعة المستخدمين إذا قام بالتمرير عبر الصفحة. قد يختلف تنسيق عبارة الحث على اتخاذ إجراء أيضًا حسب احتياجات المستهلك المحددة وقواعد مكان عملك.
ابدأ بأي نموذج قياسي مثل نص أو زر مرتبط تشعبيًا ، وانتقل إلى القائمة المنبثقة والشريط الجانبي وشريط التمرير وما إلى ذلك لتنتهي بخيار الحث على اتخاذ إجراء الأكثر فاعلية.
بالنسبة إلى رسائل البريد الإلكتروني الترويجية ومنشورات الوسائط الاجتماعية والصفحة الرئيسية ، قد تحصل على قدر ضئيل من الحرية في تخصيص زر الحث على اتخاذ إجراء ، بينما ، بالنسبة إلى صفحات المنتج والصفحات المقصودة ، يمكنك تجربة مجموعة متنوعة من تنسيقات الأزرار.

8. إحاطة عبارات CTA بواسطة Whitespace
الفضاء الأبيض هو الصعداء في تصميم الموقع. يشبه الأمر منح المستخدمين وقتًا للاسترخاء بصرهم والعثور على المحتوى بسهولة.
من بين أنواع المحتوى المختلفة ، تعد CTAs من بين الأنواع المهمة ويجب أن تحيطها بمساحة بيضاء كافية لإرضاء بصر العملاء المحتملين.
استخدم المسافات البيضاء لجعل الأزرار الموجهة نحو العمل أكثر وضوحًا وتمييزها عن بقية عناصر تصميم صفحة الويب.
9. تحقق مرة أخرى من CTAs
قد لا تكون إضافة CTA مثيرة للإعجاب مثمرة إذا كنت لا تعتمد على الفرق الذي تحدثه في صفحة منتجك أو خدمتك. يتم إنشاء كل خيار من هذا القبيل لغرض مثل زيادة الاشتراكات والمشتركين والمتابعين والإيرادات والتبرعات والعملاء ، إلخ.
إذا كان الزر لا يعمل بشكل جيد في تحقيق الغرض ، فيجب تعديله. للحفاظ على التحقق من أداء CTA ، قد تحتاج إلى اختبار الخيارات من وقت لآخر والبحث عن تعليقات المستخدمين كما لو كانوا مرتاحين لاستخدامها أم لا.
كلف الموظفين بمواصلة اختبار الأزرار بحثًا عن أي تباينات بحيث يمكن اتخاذ إجراء فوري ومنع خسارة الإيرادات المحتملة في الوقت المناسب.
الكلمات الأخيرة
أصبح العملاء عبر الإنترنت الآن أكثر تعليماً فيما يتعلق بشراء الأشياء عبر الإنترنت. لذلك ، قد يكون لديهم تجربة مستخدم مثالية ودعوات ودية للعمل في الاعتبار قبل الهبوط في متجرك.
لإثارة انتباههم وجذب انتباههم ، قد تحتاج إلى النظر في تكتيكات مختلفة في تبسيط العبارات التي تحث المستخدم على اتخاذ إجراء وتطويرها بنص سهل وألوان مهدئة والعديد من عوامل التصميم الأخرى.
ناقش المنشور استراتيجيات فعالة للغاية في إعادة تعريف الأزرار. قد تجدها مفيدة لمشروعك عبر الإنترنت.
