دليل كامل لبناء متجر WooCommerce WordPress
نشرت: 2017-12-27هل كنت ترغب في بدء متجر على الإنترنت؟ ربما كان الأمر في ذهنك لبضعة أيام أو شهور أو حتى سنوات.
نحن نعلم أن مهمة بدء متجر قد تبدو مربكة أو مربكة. بفضل منصات مثل WooCommerce ، أصبح إنشاء متجر للتجارة الإلكترونية في موقع WordPress الخاص بك أسهل من أي وقت مضى .
لماذا WooCommerce؟
كما تعلم ، هناك عدد غير قليل من المكونات الإضافية المختلفة التي قد تستخدمها لإنشاء موقع للتجارة الإلكترونية على WordPress. تعد WP Ecommerce و Jigoshop و Ecwid مجرد عدد قليل من الخيارات العديدة. إذا كنت لا تزال تتساءل عن سبب اختيار WooCommerce ، فإليك السبب :
- WooCommerce مجاني
- هناك المئات من الإضافات المتاحة لإضافتها إلى متجرك
- يمكنك استخدام القوالب أو التصميمات المخصصة
- إنه سهل الإعداد والاستخدام
- أنت تمتلك موقعك وتتحكم فيه
- صديقة للمطورين
- قم بتخصيصه بالطريقة التي تريدها
بصرف النظر عن الفائدة الهائلة لكونها مجانية وسهلة الاستخدام نسبيًا ، تسمح WooCommerce بالعديد من خيارات التخصيص. نظرًا لأنه يتمتع بحصة سوقية كبيرة ، فهناك المئات من المطورين والمزيد من المكونات الإضافية / الإضافات التي تم تطويرها لإضافة ميزات إلى مواقع WooCommerce. كما يمكنك مع صفحات WordPress العادية ، يمكنك اختيار إما استخدام القوالب المعدة مسبقًا ، أو تصميماتك المشفرة المخصصة. نحن نحب مقدار التحكم الذي يمنحك WooCommerce - لا سيما حقيقة أنه على عكس حلول التجارة الإلكترونية الأخرى ، مع WooCommerce ، يمكنك التحكم الكامل في الوظيفة والبيانات والأمان .
بالإضافة إلى ذلك ، يمكنك بيع أي شيء تقريبًا! مشتمل:
- المنتجات الرقمية مثل الكتب والبرامج والدورات التدريبية وما إلى ذلك.
- خدمات
- المنتجات المادية
- اشتراكات للمنتجات المادية أو الافتراضية
- المنتجات التابعة
- منتجات دروبشيبينغ
- المنتجات المتغيرة / المخصصة
- حجوزات المواعيد
الخيارات لا حصر لها. يمكنك بيع أي شيء تضعه بسعر! يمكنك حتى "بيع" المنتجات المجانية. بعد بضع خطوات بسيطة ، يمكنك البدء في تحقيق الدخل من موقع الويب الخاص بك!
ماذا تحتاج :
- موقع ووردبريس
- WooCommerce (مكون إضافي مجاني ومفتوح المصدر)
- منتجات للبيع
- معرفة القواعد الضريبية لنوع المنتج الخاص بك
- حساب PayPal (موصى به)
- حساب Stripe (موصى به)
كيف تبدأ
بمجرد اتخاذ قرار استخدام WooCommerce لإنشاء متجر التجارة الإلكترونية الخاص بك والبدء في الإعداد ، ستدرك مدى سهولة وبديهية هذا المكون الإضافي.
الخطوة الأولى :
ابحث عن WooCommerce في صفحة الملحقات ، وقم بتثبيته وتنشيطه.

الخطوة الثانية :
بمجرد التنشيط ، سترى معالج الإعداد المنبثق على شاشتك ، والذي سيرشدك خلال بعض الخطوات الأولية لإعداد متجر WooCommerce الخاص بك.

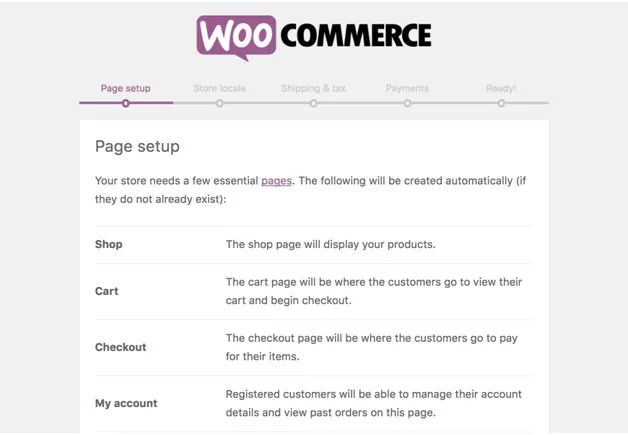
اعداد الصفحة
أولاً ، سيتعين عليك السماح لـ WooCommerce بإنشاء بعض الصفحات الافتراضية اللازمة لمتجرك. يتضمن ذلك صفحات "حسابي" و "عربة التسوق" و "الخروج". بمجرد إنشائها ، ستكون مرئية في علامة التبويب "الصفحات" في مسؤول WordPress الخاص بك.
إعدادات المتجر
بعد ذلك ، سيُطلب منك تعيين بعض إعدادات المتجر ، بما في ذلك مكان وجود متجرك ، والعملة التي يبيع بها متجرك ، ووحدات القياس الخاصة بك لأغراض الشحن. إذا كنت لا تبيع منتجات مادية ، فلا داعي للقلق كثيرًا بشأن وحدات القياس هذه ، فقط قم بتعيينها على معيار.

الضرائب
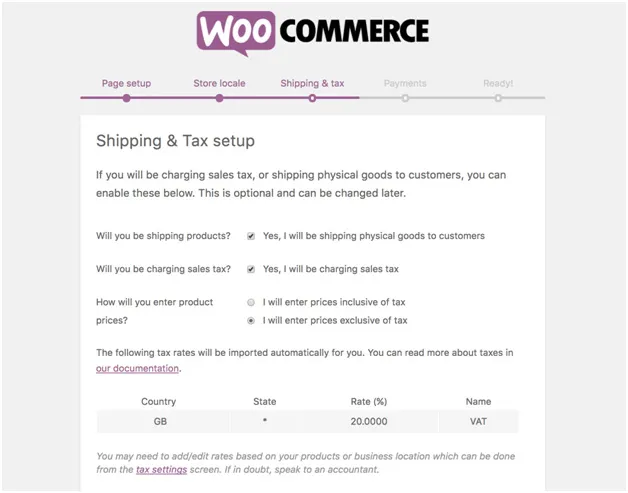
بعد ذلك ستتم مطالبتك بإعداد ضرائبك. هذه الخطوة مهمة جدًا ، لذا لا تتعجل فيها. تستخدم WooCommerce المعلومات السابقة التي قدمتها لحساب الضرائب الخاصة بك ، ولكن يجب عليك دائمًا التأكد من صحة حساباتها وإجراء أي تغييرات مطلوبة. إذا لم تكن متأكدًا من إعدادات الضرائب الخاصة بك ، فتخطها وانتقل إلى أن تقوم بأبحاثك أو تتحدث إلى متخصص ضرائب . يمكنك دائمًا الرجوع إلى صفحة إعدادات WooCommerce وإكمالها عندما تعرف ما هي الإعدادات الضريبية الصحيحة لطبيعة منتجاتك. إذا قمت بإعدادها بشكل غير صحيح ، فقد يكون التعامل معها لاحقًا أمرًا فوضويًا.

أولاً ، يمكنك تحديد ما إذا كنت ستشحن منتجاتك أم لا. إذا قمت بتحديد المربع ، فسيقوم WooCommerce بتعبئة خيارات الشحن المتبقية.
بعد ذلك ، يمكنك تحديد ما إذا كنت ستفرض ضرائب أم لا. لحسن الحظ ، يساعدك WooCommerce في إعدادها بناءً على موقع متجرك - الذي قمت بتعيينه مسبقًا.
إذا كنت تخطط لتحصيل ضريبة ، فحدد المربع بجوار "نعم ، سأفرض ضريبة المبيعات". بعد ذلك ، ستظهر مجموعة جديدة من المربعات ، وسيقوم WooCommerce بملء إعدادات الضرائب الخاصة بك.
ملاحظة : على الرغم من أن WooCommerce يملأ إعدادات الضرائب مسبقًا ، إلا أنه يجب عليك مراجعة أحد المتخصصين في شؤون الضرائب. كما ذكرنا سابقًا ، قد يتسبب خطأ بسيط هنا في حدوث الكثير من الصداع لاحقًا.
المدفوعات
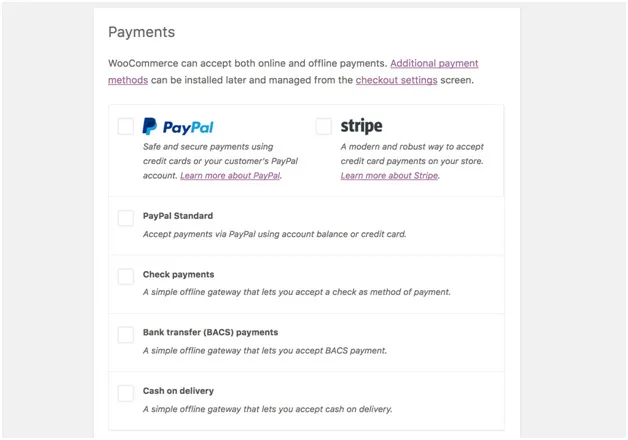
خطوة الإعداد الأخيرة هي إعداد مدفوعاتك. يمنحك WooCommerce خيار 5 طرق دفع مختلفة: الدفع نقدًا عند التسليم ، معيار PayPal ، الشيكات ، التحويل المصرفي ، والشريط.

ستسمح لك هذه الخطوة بتمكين طرق الدفع التي تريدها.
يوصى بتمكين PayPal and Stripe (معالج بطاقة الائتمان) ، حيث يستخدم معظم المتسوقين عبر الإنترنت إما PayPal أو بطاقات الائتمان لدفع ثمن مشترياتهم.
ملاحظة : سيؤدي تشغيل PayPal و Stripe إلى ملء كلا خياري الحساب في مسؤول WooCommerce ، لذلك سيتعين عليك زيارة صفحة إعدادات المدفوعات لربط حساباتك. لقبول PayPal و Stripe ، ستحتاج إلى أن يكون لديك حساب مع كل منهما. والخبر السار هو أنه من السهل جدًا إعدادهما. ما عليك سوى التوجه إلى مواقعهم الخاصة وإنشاء حساب ، إذا لم تكن قد قمت بذلك بالفعل. بعد ذلك ، اتبع تعليماتهم لربط كل حساب بمتجر WooCommerce الخاص بك.
استكمال الإعدادات
على الرغم من أن معالج إعداد WooCommerce يرشدك خلال الإعداد الأولي ، لا يزال هناك عدد قليل من الإعدادات الإضافية التي تحتاج إلى إكمالها حتى تكون جاهزًا للبيع. لتحديد صفحات الإعدادات الخاصة بك ، انتقل إلى WooCommerce → Settings . قد تلاحظ وجود العديد من الإعدادات الإضافية ، لكننا سنتناول أهمها: الضرائب ، والشحن ، والمدفوعات ، ورسائل البريد الإلكتروني.
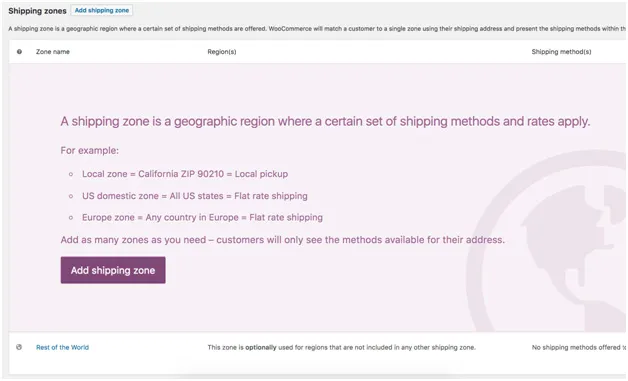
مناطق الشحن
هذه الصفحة مهمة إذا كنت تخطط لشحن المنتجات. تتيح لك هذه الصفحة تعيين إعدادات شحن مختلفة لكل منطقة شحن. إذا كانت لديك مناطق / إعدادات شحن مختلفة ، فحدد المناطق والخيارات والفئات هنا.

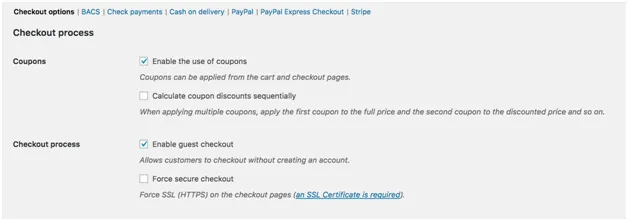
طرق الدفع
بعد ذلك ، حان الوقت لتكوين واختبار معالجات الدفع الخاصة بك. إذا كان لا يزال لديك المزيد من معالجات الدفع لإعدادها بعد خطواتك الأولية ، فانتقل إلى WooCommerce → Settings → Checkout لتعديل طرق الدفع الخاصة بك.

هنا سترى قائمة بطرق الدفع في خط أفقي في الأعلى. إذا قمت بالتمرير لأسفل ، فسترى نفس القائمة برمز على اليمين يشير إلى ما إذا كنت قد قمت بتمكينها أم لا. يمكنك النقر فوق أيٍّ منها لتوسيعه وعرض خياراتك ، والتي ستختلف قليلاً حسب كل طريقة دفع.
إذا كنت ستقبل مدفوعات PayPal على موقعك ، فانقر فوق علامة التبويب PayPal ، ثم تأكد من تحديد المربع لتمكينه. إذا لم تكن قد قمت بذلك بالفعل ، فاملأ الحقول في الصفحة وقم بتوفير الوصول إلى واجهة برمجة التطبيقات. ستحتاج أيضًا إلى تحديد ما إذا كنت ستستخدم وضع الاختبار أو الوضع المباشر. يسمح لك وضع الاختبار باختبار عملية الدفع باستخدام حساب دفع اختباري - بحيث يمكنك التأكد من أن كل شيء يعمل بشكل صحيح دون الحاجة إلى شراء منتجات فعلية.
افعل الشيء نفسه بالنسبة لـ Stripe ، ولاحظ أنه سيتم العثور على أي معلومات قد تحتاجها داخل حساب Stripe الخاص بك. لاختبار الخروج الخاص بك ، اضبطه على وضع الاختبار. (لا تنس تغييره للعيش بمجرد أن تكون مستعدًا لنشر موقعك!)
ابتكار المنتجات
بمجرد الانتهاء من الإعدادات الأولية ، حان الوقت لإعداد منتجاتك! لإضافة منتج جديد ، توجه إلى علامة التبويب المنتجات في الشريط الجانبي للمسؤول ، وانقر فوق إضافة جديد (أو انقر فوق الزر الموجود أسفل "الخطوات التالية" في معالج الإعداد الخاص بك. إذا قمت بالنقر فوق هذا الزر ، فسوف يرشدك WooCommerce خلال إنشاء منتجك الأول.)
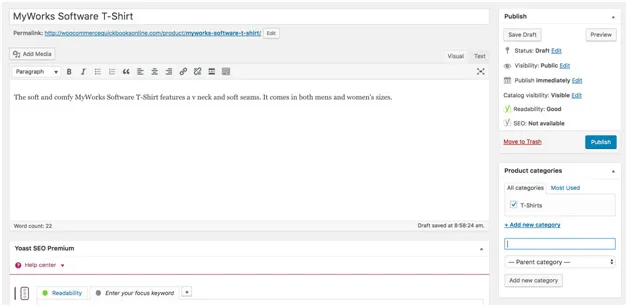
إذا كنت معتادًا على WordPress ، فمن المحتمل أن تبدو هذه الصفحة مألوفة لك ، لأن تخطيط WooCommerce مشابه تمامًا لتخطيط WordPress!

سترى عددًا قليلاً من الحقول هنا:
1. اسم المنتج
هذا واحد بسيط جدا.
2. وصف المنتج
يعمل هذا الحقل مثل حقل WordPress العادي ، لذا فأنت حر في استخدام html أو إضافة نص أو صور أو عناوين أو أي وسائط!
3. قسم بيانات المنتج
هذا القسم هو المكان الذي ستضيف فيه السعر والأبعاد ومعلومات الشحن ونوع المنتج والمخزون والمزيد. ينقسم هذا القسم إلى عدة أقسام فرعية.

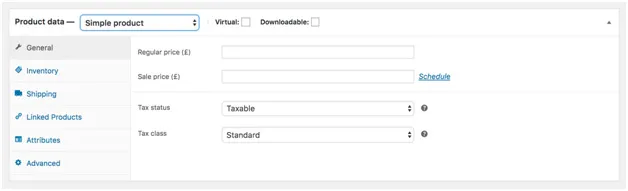
ضمن قسم بيانات المنتج ، أولاً ، سيتعين عليك تحديد نوع منتجك. الخيارات هي: منتج بسيط ، منتج مجمع ، منتج خارجي / تابع ، منتج متغير.
منتج بسيط : منتج عادي بدون اختلافات أو سمات. يمكن أن تكون مادية أو افتراضية أو قابلة للتنزيل. ما عليك سوى تحديد هذا الخيار ثم تحديد المربع الافتراضي أو القابل للتنزيل ، أو ترك المربعات بدون تحديد إذا كان منتجًا ماديًا.
المنتج المجمع : مجموعة من المنتجات ذات الصلة.
منتج خارجي / تابع : منتج يباع في مكان آخر ، وتحصل على عمولة بإحالة المشتري إلى ذلك الموقع.
منتج متغير : منتج يحتوي على بعض الاختلافات / المواصفات المختلفة. على سبيل المثال ، قميص يأتي بألوان وأحجام مختلفة أو بكليهما.

قد تظهر الخيارات التالية وقد لا تظهر جميعها لأنها تستند إلى نوع المنتج.
عام : تحديد الأسعار والضرائب. إذا لم تكن متأكدًا من الضرائب ، فاستشر متخصصًا.
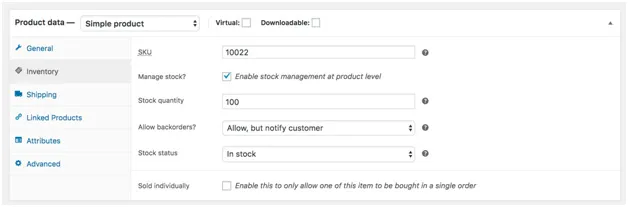
المخزون : قم بتعيين SKU وكميات المخزون إذا كنت ترغب في إدارة مستويات المخزون. بمجرد بيع كل مخزونك ، سيتم تعيين العنصر تلقائيًا على "نفاد المخزون".

الشحن : استخدم هذا القسم لتعيين أبعاد المنتج ومعلومات الشحن. إذا كنت لا ترى خيارات الشحن ، فأنت بحاجة إلى تكوينها في إعدادات WooCommerce الخاصة بك.
المنتجات المرتبطة : هل تعرف عندما ترى أقسامًا تقول "قد يعجبك هذا" أو "العملاء الذين اشتروا هذا اشتروا أيضًا…"؟ هذا هو المكان الذي يمكنك فيه تعيين تلك المنتجات المرتبطة / ذات الصلة. يمكنك إضافة عمليات البيع والتكميل.
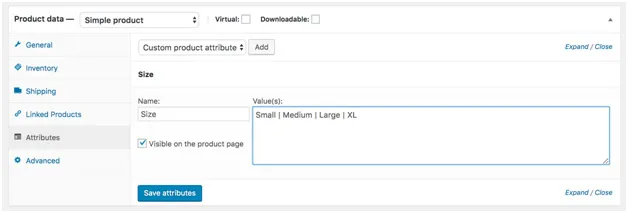
السمات : هذا هو المكان الذي يمكنك فيه تعيين سمات المنتج. إذا كنت تبيع قمصانًا بأحجام مختلفة ، أو قمصان ملونة مختلفة ، على سبيل المثال ، فيمكنك إدراج هذه السمات هناك.
لإضافة سمة جديدة ، انقر فوق الزر "إضافة". سيتم ملء حقل جديد حيث يمكنك ذكر اسم السمة ، والمتغيرات / الخيارات المختلفة. في هذا المثال ، السمة الخاصة بنا هي الحجم:

يجب فصل القيم / الخيارات بواسطة هذا الرمز: |. بمجرد ملؤها ، انقر فوق "حفظ السمات".
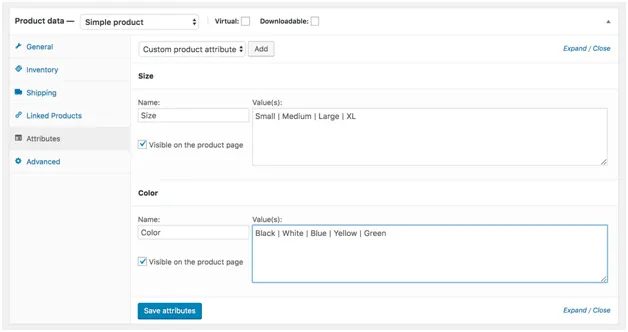
إذا كنت ترغب في ذلك ، يمكنك إضافة مستوى ثانٍ من السمات.

متقدم : لا داعي للقلق بشأن ملء هذا القسم إلا إذا كنت ترغب في إرسال ملاحظة إلى العميل بعد الشراء أو تغيير ترتيب القائمة أو تعطيل المراجعات.
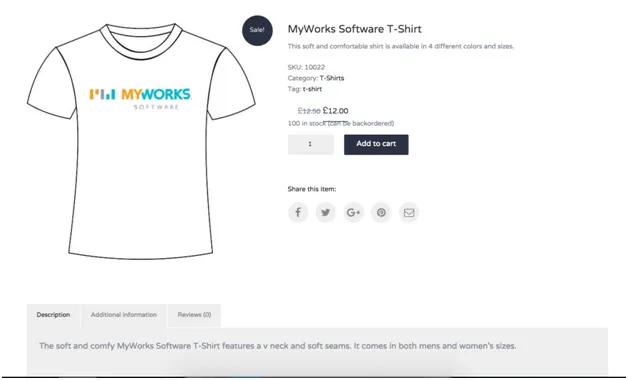
4. وصف قصير للمنتج
هذا الحقل مخصص لملخص / أوصاف قصيرة للمنتج. سيظهر تحت اسم المنتج في صفحة المنتج. ستلاحظ أن هذا الحقل يشبه حقول صفحة WordPress العامة ، لذلك يمكنك إضافة أي عناصر تريدها.

5. فئات المنتجات
تمامًا مثل فئات WordPress للمنشورات ، يمكنك إعداد فئات لمنتجاتك لتجميع العناصر المتشابهة. يمكنك إنشاء فئات جديدة من هنا أيضًا.
6. علامات المنتج
هذا يشبه خيار علامات WordPress - وهي طريقة إضافية اختيارية لتجميع العناصر وتسهيل العثور عليها على عملائك.
7. صورة المنتج
هذه هي صورة المنتج الرئيسية التي سيتم عرضها على الصفحة ، بالإضافة إلى صورة المعاينة على صفحة المتجر. إذا أمكن ، استخدم صورة أفقية ، حيث سيتم اقتصاص / تغيير حجم الصور العمودية.
8. معرض المنتجات
استخدم هذا القسم لإضافة صور منتج إضافية.
ملاحظة : كما ذكرنا سابقًا ، يمكنك بيع أي شيء تقريبًا - وسيعتمد إعدادك على نوع المنتج الذي تبيعه. قد لا تكون بعض هذه الحقول ذات صلة بنوع منتجك. على سبيل المثال ، أبعاد الحجم لن تكون ذات صلة بالمنتجات الافتراضية أو القابلة للتنزيل ، لذلك يمكنك ببساطة ترك هذه الحقول فارغة.
بمجرد الانتهاء من ضبط جميع الإعدادات المذكورة أعلاه ، ما عليك سوى النقر فوق "نشر" و "فويلا" ، يتم الانتهاء من منتجك الأول!

بعد النشر ، انتقل لعرض الصفحة للتحقق من مظهر كل شيء في الواجهة الأمامية. سيتطابق الكثير من تصميم عناصر الصفحة مع سمة WordPress الخاصة بك ، ولكن إذا كان هناك أي شيء لا تحبه ، فقم بتدوينه والعودة إلى المسؤول وقم بتغييره ببساطة. ضع في اعتبارك أن هناك المئات من المكونات الإضافية لإضافة وظائف إضافية إلى موقعك ، وسنناقشها بعد أن نغطي أساسيات إعداد متجر WooCommerce.
بعد نشر منتجك الأول والتحقق منه ، كرر هذه الخطوات عدة مرات حسب الضرورة ، حتى يتم إدراج جميع منتجاتك!
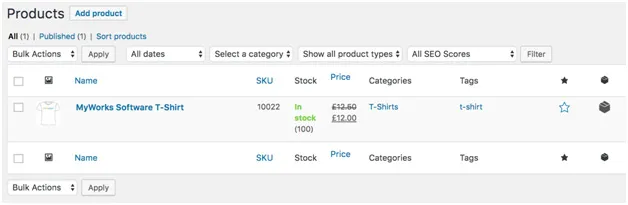
إذا عدت ونقرت على علامة تبويب المنتجات في لوحة المعلومات الخاصة بك ، فسترى لوحة معلومات المنتج مع ملخص لمعلومات المنتج المدرجة. يمكنك "التحرير السريع" من صفحة لوحة التحكم هذه تمامًا كما تفعل مع صفحة WordPress أو منشور.

رسائل البريد الإلكتروني
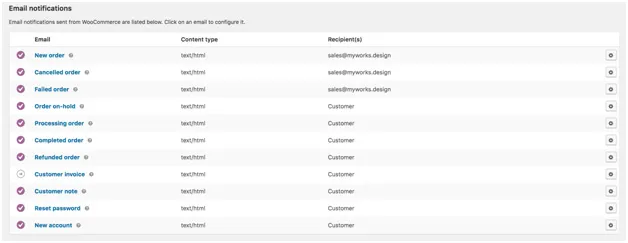
قبل إجراء أي مبيعات ، يجب عليك تكوين رسائل البريد الإلكتروني الخاصة بك. في WooCommerce ← الإعدادات ← رسائل البريد الإلكتروني ، يمكنك تعديل وتهيئة رسائل البريد الإلكتروني / الإشعارات التي تواجه العميل.
أول شيء ستراه هو قائمة إشعارات البريد الإلكتروني المعدة مسبقًا التي أنشأتها WooCommerce. كما ترى في عمود "المستلمون" ، يتم إرسال بعضها إلى العملاء ، بينما يتم إرسال البعض الآخر داخليًا.

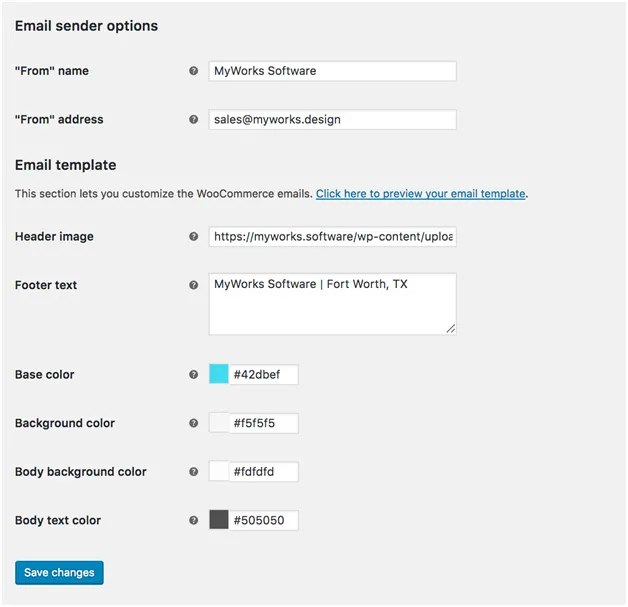
ستجد أسفل هذه القائمة خياراتك العامة. سيتم تطبيق أعلى إعدادين على جميع رسائل البريد الإلكتروني / الإشعارات. ستنشئ إعدادات قالب البريد الإلكتروني القالب الافتراضي الخاص بك ، ولكن يمكنك أيضًا تحرير قالب فردي لكل بريد إلكتروني.
عيّن اسمك "من" ، والذي سيظهر على أنه المرسل لكل بريد إلكتروني ، بالإضافة إلى العنوان "من" ، حيث سيتم إرسال الرسائل منه (ضع في اعتبارك أن هذا هو المكان الذي ستذهب إليه أي ردود).
بالنسبة لقالب البريد الإلكتروني الخاص بك ، نوصي بتحميل شعار شركتك كصورة رأس وإضافة نص تذييل مخصص واستخدام ألوان علامتك التجارية.

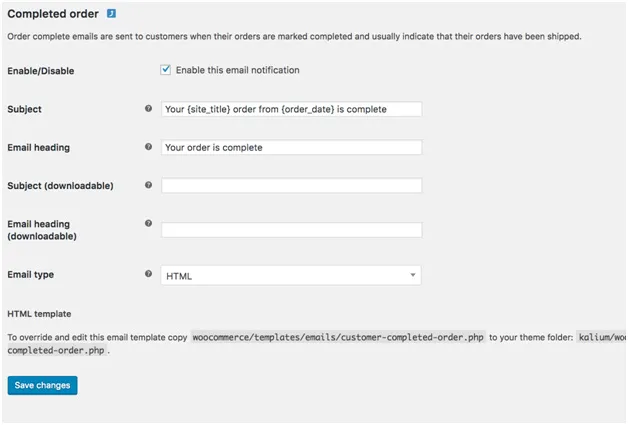
بعد ذلك ، يمكنك المضي قدمًا وتهيئة كل بريد إلكتروني فردي. يمكنك تمكين البريد الإلكتروني أو تعطيله ، وتغيير الموضوع والعنوان ، والموضوع والعناوين القابلة للتنزيل ، وتحميل قالب بريد إلكتروني. إذا كنت ترغب في زيادة المبيعات ، فقد ترغب في التحقق من الخيارات لإرسال عمليات بيع إضافية أو عمليات بيع متقاطعة في بريدك الإلكتروني. أو تحقق من توصيات المتابعة بالبريد الإلكتروني في نهاية هذا الدليل.

سمة
الآن بعد أن أصبح متجرك مليئًا بالمنتجات ، يمكنك عرض موقعك بالكامل وكيف يبدو وكيف يتكامل المظهر الحالي مع WooCommerce. على الرغم من أنه مصمم للعمل مع أي سمة WordPress ، إلا أن WooCommerce تبدو أفضل مع السمات التي تم تطويرها مع وضع التجارة الإلكترونية في الاعتبار.
إذا كان لديك موضوع بالفعل ، وكنت سعيدًا به ، ولا يتسبب في أي مشكلات مع WooCommerce ، فربما تريد التمسك به.
إذا لم يكن لديك موضوع ، أو لم تكن راضيًا عن شكله ، فقد ترغب في البحث عن سمة متوافقة مع WooCommerce. نعم ، جميع السمات متوافقة تقنيًا ، ولكن تلك التي تم إنشاؤها مع وضع WooCommerce في الاعتبار ستتكامل بشكل أفضل.
واجهة المتجر ، موضوع WooCommerce الافتراضي / الرسمي مجاني ، ويحتوي على جميع الميزات اللازمة لإعداد متجر أساسي.
يحتوي Themeforest أيضًا على مكتبة ضخمة من السمات المتاحة للشراء. ما عليك سوى التوجه إلى قسم التجارة الإلكترونية وتصفح حتى تجد المظهر الذي تريده.
نصائح التصميم
إذا كان هدفك هو جذب الزوار وبيع المنتجات ، فإن تصميم موقعك ومتجرك مهم جدًا.
- سهولة التنقل - ستختلف التنقلات المثالية وإعداد متجر المنتج حسب نوع المنتجات وكميتها ، لذا فكر في المشتري ورحلته - ثم تأكد من أن تصميم موقعك ومتجرك يسهل على الزائر قدر الإمكان العثور على المنتجات ، بالإضافة إلى أي معلومات يحتاجون إليها .
- متجاوب - في الوقت الحاضر ، يشاهد معظم الأشخاص الصفحات ويتسوقون من هواتفهم ، لذا تأكد من أن المظهر الذي تختاره سيبدو جيدًا ، إن لم يكن أفضل ، على الهاتف المحمول!
- بنية قائمة بديهية - من الضروري أن يكون من السهل التنقل في موقعك على جميع الأجهزة ، لذا تأكد من أن قائمة السمات الخاصة بك واضحة وسهلة الفهم ، سواء على الهاتف المحمول أو على سطح المكتب.
صفحات التسوق
بعد ذلك ، حان الوقت لتخصيص صفحاتك وإضافة أي تصميم أو نسخة مطلوبة لإكمال متجرك.
قبل العمل على تصميم موقعك ونسخه ، فكر في عميلك المثالي. ما هي نقطة الألم لديهم؟ ما المشكلة التي تحلها؟ ماذا يحبون؟ ما الذي يمكن أن يرتبطوا به؟
من هنا ، حدد الألوان والعناصر واللغة التي ستستخدمها عند تصميم موقعك. قد لا يكون ما يعجبك هو بالضبط ما سيحبه جمهورك - لذا فكر في كل ما تفعله. ابذل قصارى جهدك لخدمتهم.
متجرك هو فرصتك "لإبهار" عملائك ، لذا تأكد من أن تصميمك ونسختك مصممتان للبيع!
إذا كان من المنطقي إضافة معلومات وتفسيرات في أي وقت ، فافعل ذلك.
ملحقات موصى بها
- خيارات منتج WooCommerce الإضافية - يضيف هذا الامتداد المزيد من الوظائف والخيارات إلى صفحات منتج WooCommerce. يمكنك إضافة النماذج ومربعات الراديو والحقول وإخفاء الأسعار والمزيد. إذا وجدت أن WooCommerce خارج الصندوق لا يسمح لك بتوفير الخيارات التي تحتاجها ، فجرب هذا الامتداد.
- تتبع شحنة WooCommerce - يجب أن يكون لديك لأي طلبات شحن من المتجر. قم بإخطار عميلك بمجرد شحن الطلب - عبر البريد الإلكتروني ، واسمح له بتتبع طلباته في حسابه على موقعك! نصيحة احترافية: استخدم Ordoro لإدارة الشحن / الإنجاز! يمكنك استخدام تكاملنا المخصص مع Ordoro لإضافة معلومات التتبع تلقائيًا إلى طلب WooCommerce الخاص بك - وإخطار العميل ، بمجرد إنشاء ملصق في Ordoro!
- WooCommerce Sync for QuickBooks - يعد WooCommerce Sync for QuickBooks Online أمرًا ضروريًا إذا كنت ترغب في توفير الوقت وتقليل الأخطاء والحفاظ على كتبك تحت السيطرة وحساباتك وتخزين البيانات في المزامنة. يقوم هذا المكون الإضافي بمزامنة جميع بياناتك من WooCommerce مباشرة إلى QuickBooks ، والعكس صحيح. بدونها ، سيتعين عليك إدخال جميع بيانات المبيعات والعملاء في كتبك يدويًا ، بالإضافة إلى محاولة الحفاظ على مطابقة مستويات المخزون عبر الأنظمة الأساسية ... فوضوي! متوفر لـ QuickBooks Desktop Pro و Premier & Enterprise وكذلك جميع إصدارات QuickBooks عبر الإنترنت ، هذا البرنامج المساعد هو توفير الوقت الحقيقي!
- تسجيل الدخول الاجتماعي - يبسط هذا المكون الإضافي عملية إنشاء الحساب وتسجيل الدخول من خلال السماح للعملاء باستخدام وسائل التواصل الاجتماعي الخاصة بهم لإنشاء حساب. يتم دمجه بسهولة في صفحة الخروج الخاصة بك ، ويمكنه إرسال تفاصيل الحساب إلى المستخدم ، وتعيين عناوين URL المخصصة لإعادة التوجيه عند تسجيل الدخول. يدور هذا المكون الإضافي حول تجربة العملاء ، لأنه كلما كانت عملية الخروج أسهل ، انخفض معدل التخلي عن عربة التسوق.
- أرقام الطلبات المتسلسلة Pro - عادةً ما يُنشئ WooCommerce أرقام ترتيب عشوائية ، لذلك كما قد تخمن من الاسم ، يتيح لك هذا المكون الإضافي تعيين أرقام متسلسلة. يمكنك تعيين بادئات أو لواحق رقم الطلب ، وتضمين التواريخ ، وجعلها طويلة أو قصيرة كما تريد ، والمزيد.
ملاحظة : في حين أن هناك المئات من الامتدادات الرائعة لـ WooCommerce ، حاول الالتزام فقط بالامتدادات التي تحتاجها. أتعجب لماذا؟ اقرأ عن تأثير الكثير من المكونات الإضافية على موقع WordPress الخاص بك.
