بناء موقع WordPress باستخدام Gutenberg: ملاحظات أولية
نشرت: 2018-08-21إذا كنت تتابع كل الجلبة المتعلقة بـ Gutenberg ، محرر WordPress الجديد ، فأنت تعلم أن العديد من المستخدمين قد شكلوا رأيًا قويًا للغاية بشأنه. ولكن ، بغض النظر عن الدراما ، ما هو شكل بناء موقع على شبكة الإنترنت بالفعل؟
مع اقتراب WordPress 5.0 من أي وقت مضى ، قررت أن الوقت قد حان لأرى أخيرًا ما يمكن لـ Gutenberg القيام به. على الرغم من أنني أجريت القليل من الاختبار (ربما يتم وصفه بشكل أفضل بالتلاعب) ، إلا أنني لم أقم بعد بتضمين إصدار البرنامج المساعد للمحرر في سير العمل القياسي الخاص بي.
اعتقدت أنني سأبدأ صغيرة إلى حد ما. لذلك ، قمت بتثبيت Gutenberg على موقع على غرار الكتيبات التي أقوم بإعادة تصميمها. فيما يلي بعض الأفكار حول تجاربي ، مع الأخذ في الاعتبار أن هذا لا يزال برنامجًا تجريبيًا يحتوي على العديد من الأخطاء التي لم يتم حلها.
طريقة جديدة للعمل
بعد أن رأيت سابقًا واجهة مستخدم Gutenberg ، كانت هناك بعض التوقعات الأساسية التي كانت لدي حول ما سأتمكن من تحقيقه - أشياء لن أتمكن من القيام بها بسهولة باستخدام المحرر الكلاسيكي:
- إعادة ترتيب المحتوى بسهولة
- إنشاء تخطيطات بسيطة متعددة الأعمدة
- إعادة استخدام كتل المحتوى المخصصة في أماكن متعددة
يكفي أن أقول إنني لم أتوقع (ولا أريد) تجربة تحرير منشئ صفحة كاملة. لحسن الحظ ، لا يدعي Gutenberg القيام بذلك وهو في الحقيقة غير مخصص لهذا النوع من المهام.
بشكل عام ، أود أن أقول إن الأمور سارت بشكل جيد إلى حد ما في هذه المجالات:
إعادة ترتيب المحتوى
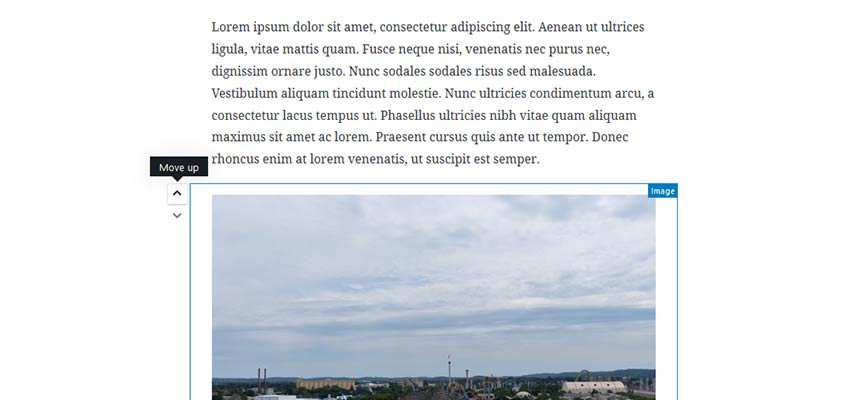
كان تبديل المحتوى على الصفحة أمرًا بسيطًا بما يكفي باستخدام الأسهم الصغيرة التي تظهر عندما تحوم فوق كتلة. ومع ذلك ، لم أتمكن من تبديل المحتوى الذي تم ترتيبه في أعمدة أفقيًا. على الأقل ، إذا كانت هذه الوظيفة متاحة ، فلن أتمكن من اكتشافها.

تخطيطات متعددة الأعمدة
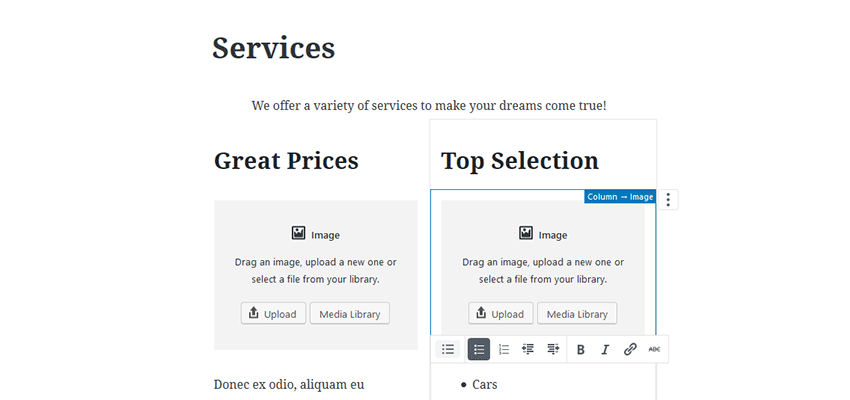
هذه الميزة لا تزال في مرحلة تجريبية ، لكنها عملت. المشكلة الوحيدة التي واجهتها تضمنت إضافة كتل مختلفة إلى الأعمدة ثم تحديد عمود معين باستخدام المؤشر. أصبحت الكمية الهائلة من خطوط الشبكة التي ظهرت عند التمرير فوق عمود مربكة بعض الشيء في بعض الأحيان (على الرغم من أن الإصدار 3.6 من المكون الإضافي بدا وكأنه يهدئ هذا الأمر قليلاً).
في الواجهة الأمامية ، اضطررت إلى تعديل بعض CSS من أجل جعل الأعمدة المستندة إلى Flexbox تتكدس فوق بعضها البعض على شاشات الهاتف المحمول. هذا ليس بالأمر السيئ ، بالضرورة ، لأن مطوري السمات يريدون السيطرة الكاملة على تلك الأنواع من قرارات التصميم.

إعادة استخدام الكتل
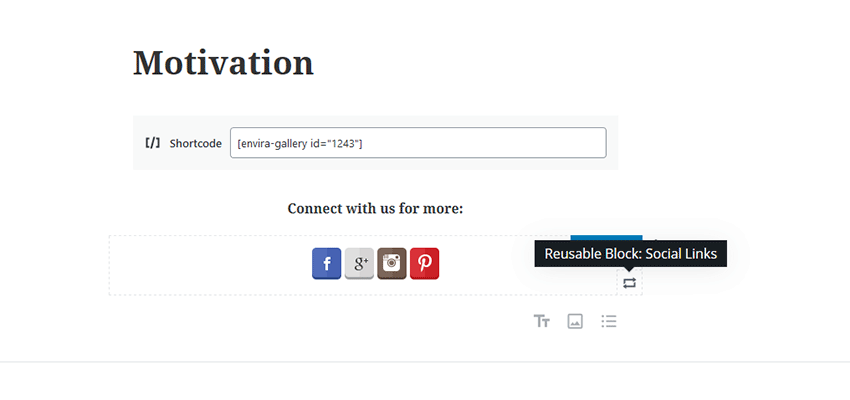
تتمثل إحدى الميزات الرائعة لـ Gutenberg في القدرة على حفظ كتلة من المحتوى الذي قمت بإنشائه للاستخدام المتكرر. لقد وجدت أنني تمكنت من القيام بذلك باستخدام مجموعة من أيقونات الوسائط الاجتماعية التي قمت بإعدادها. لقد قمت ببناء الكتلة وحفظها وإضافتها إلى صفحات متعددة دون وجود عوائق.
ما كان مثيرًا للإعجاب حقًا هو أنني تمكنت من إجراء تعديل على تلك الكتلة القابلة لإعادة الاستخدام ، وحفظها ، وستظهر هذه النسخة المعدلة تلقائيًا في كل صفحة استخدمتها فيها. كان هذا مدخرًا حقيقيًا للوقت.

ماذا عن المحتوى الحالي؟
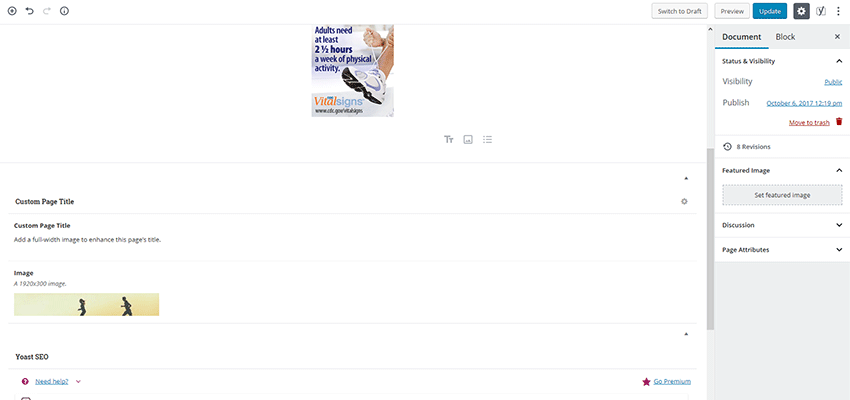
أردت أيضًا أن أرى ما سيحدث لمحتوى الموقع الحالي الذي قمت باستيراده إلى تثبيت جديد لـ WordPress. بشكل افتراضي ، وضع Gutenberg هذا المحتوى في قالب "كلاسيكي" ، وهو مشابه تمامًا لمحرر WordPress Classic. في الواجهة الأمامية ، بدا كل شيء كما هو متوقع.

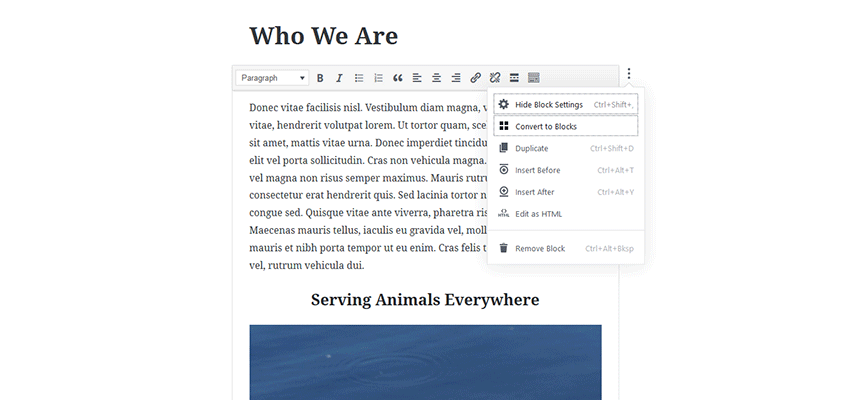
لقد تم إعطائي خيار تحويل هذا المحتوى إلى سلسلة من الكتل المناسبة لمزيد من التحرير. من واقع خبرتي ، تعامل المحرر مع هذا الأمر بشكل جيد. على سبيل المثال ، تم وضع الصور في كتلة "صورة" ، وقوائم غير مرتبة في كتلة "قائمة" وما إلى ذلك. يسعدني أن أبلغكم أنه لا يوجد شيء يبدو في غير محله مع هذه العملية.

منحنى التعلم
بالإضافة إلى الخوف من "عدم عمل الأشياء" ، كان القلق الأكبر الذي يساورني هو المدة التي سأستغرقها للتعود على استخدام محرر جديد. بعد كل شيء ، العبث في موقع الاختبار يختلف كثيرًا عن بناء شيء للعميل.
كانت أول ساعتين من استخدام Gutenberg محبطة بعض الشيء ، حيث اكتشفت بسرعة المراوغات والعمليات. أظن أن جزءًا من ذلك جاء ببساطة من الاضطرار إلى العمل بطريقة لم أكن معتادة عليها. على مر السنين ، كنت أميل إلى استخدام الحقول المخصصة للعديد من المهام المتعلقة بالتخطيط. لقد تخليت بشكل أساسي عن استخدام المحرر الكلاسيكي لأي شيء حتى الأقل تعقيدًا. لذلك ، الاعتماد قليلاً على المحرر نفسه استغرق بعض الوقت للتعود عليه.
ومع ذلك ، بعد بعض التدريب ، تمكنت بشكل عام من إنجاز الأشياء التي كنت بحاجة إليها. واجهة المستخدم بديهية بما يكفي بحيث يمكنك البدء في إنشاء خطة هجوم لبناء صفحة. بمجرد أن يكون لديك خطة ، يمكنك بعد ذلك القيام بمهمة جعلها جميعًا معًا.
كان أحد العناصر التي ظلت محبطة طوال الوقت هو وضع و (في بعض الحالات) اختفاء مربعات التعريف المخصصة. بالنسبة للمبتدئين ، فهذه مربعات يتم وضعها على شاشة التحرير حسب السمات والإضافات. على سبيل المثال ، قد يضيف المكون الإضافي لتحسين محركات البحث (SEO) الخاص بك مربع تعريف يسمح لك بتعديل تحسين الصفحة.
تم تعليق بعض العناصر ، مثل الحقول المخصصة ، أسفل الشاشة (معقول بما فيه الكفاية ، على الرغم من أن هذا النوع من المواضع ، حتى الآن ، يمكن التحكم فيه بسهولة في المحرر الكلاسيكي). الصناديق الأخرى مطوية في أكورديون في أسفل اليمين. لكنني وجدت بعض المكونات الإضافية التي لم يتم عرض مربعات التعريف الخاصة بها على الإطلاق.

في الوقت الحالي ، كان الحل الوحيد لتلك الصناديق الوصفية المفقودة هو العودة مؤقتًا إلى المحرر الكلاسيكي. من هناك ، يمكنني تعديل الإعدادات التي أحتاجها قبل التبديل مرة أخرى إلى Gutenberg. لم يكسر أي شيء في هذه العملية ، لكنها كانت لا تزال غير مريحة.
نظرًا لأن المربعات الوصفية تعد جزءًا مهمًا من كيفية تخصيص المطورين لبرنامج WordPress ، يبدو أنه كان ينبغي إيلاء المزيد من العناية في كيفية تنفيذها هنا. على الرغم من أنني لا أفهم بالضرورة الأسباب التقنية وراء اتخاذ فريق التطوير للقرارات ، إلا أنني أستطيع أن أقول إنني أعتقد أن التكامل الأفضل سيوفر الكثير من المتاعب والمتاعب من المستخدمين.
ما المفقود؟
عندما استخدمت Gutenberg لإنشاء المحتوى ، ظللت أعود إلى إمكاناته الكبيرة. لكن المحرر ليس موجودًا بعد.
جزء من ذلك هو عدد لا يحصى من الأخطاء وقابلية الاستخدام التي تحتاج إلى معالجة. ولكن نظرًا لأن هذا المكون الإضافي قد شهد اعتمادًا أكبر وحصل على الكثير من التعليقات ، أتوقع أن يتم الاهتمام بالكثير من هذا قبل دمج المحرر في النواة.
النصف الآخر من المعادلة هو رؤية الأشياء الإبداعية التي يقوم بها مجتمع WordPress لزيادة تعزيز التجربة الإجمالية. نظرًا لأنه يمكن إنشاء الكتل المخصصة ، فإننا ملزمون برؤية بعض الأشياء المفيدة حقًا المضافة إلى المزيج.
في الوقت الحالي ، يوفر لنا استخدام Gutenberg في شكل مخزونه طريقة لتخصيص المحتوى بطريقة لم نتمكن من استخدامها مع المحرر الكلاسيكي. لكن تلك الإضافات التي تأتي من المجتمع هي التي ستنقل الأشياء إلى المستوى التالي حقًا.
إجمالًا ، أود أن أقول إن جوتنبرج ليس تقريبًا حطام القطار الذي يعلنه البعض. لكن الأمر سيستغرق الكثير من الصقل ومشاركة المجتمع للمساعدة في الوصول إلى إمكاناته الكاملة.
