أفكار لبناء موقع WordPress من الصفر (بدون كود)
نشرت: 2020-02-12على مدار العقد الماضي ، عملت مع WordPress على أساس يومي (إلى حد كبير). إنه الحل المفضل لدي لبناء مواقع الويب للعملاء من جميع الأحجام.
ولأنني اكتسبت المزيد من الخبرة مع نظام إدارة المحتوى (CMS) ذائع الصيت ، فقد دافعت عن بناء سمات WordPress من البداية. في هذه الأيام ، أستخدم سمة بداية مجردة إلى حد ما بناءً على الشُرَط السفلية. تم إعداده بالطريقة التي أحبها تمامًا ويساعدني في بدء المشاريع الجديدة بسرعة.
ولكن ، تمامًا مثل أي شيء آخر في نظام WordPress البيئي ، هناك الكثير من الخيارات حول كيفية قيامنا بالأشياء. النهج الذي أفضله ليس لكل مطور. كما أنه ليس دائمًا الحل الأكثر واقعية لبعض العملاء (خاصة أولئك الذين لديهم ميزانية محدودة).
اليوم ، أود أن أشارك تجربتي في إنشاء موقع ويب بطريقة مختلفة: استخدام مكون إضافي لمنشئ صفحة WordPress وموضوع بداية مصاحب "فارغ". سأقوم بتزويدك بإيجابيات وسلبيات العملية ، جنبًا إلى جنب مع بعض النصائح لتحقيق أقصى استفادة منها. هيا بنا نبدأ!
خلفية المشروع
اتصل بي عميل قديم أراد إعادة تصميم موقع HTML الأقدم. لقد أرادوا الفوائد التي تتماشى مع استخدام WordPress ، لكن لم يكن لديهم الميزانية لبناء مخصص كامل.
تم ذكر فكرة شراء موضوع ووردبريس تجاري خاص بالصناعة. الآن ، لا يوجد شيء خاطئ بطبيعته في شراء موضوع وإلقاء بعض المحتوى فيه. في كثير من الحالات ستعمل بشكل جيد.
ولكن يبدو غالبًا أن هناك تكاليف إضافية مرتبطة بإعادة صياغة المظهر و / أو الوظيفة لتتناسب مع مواصفات العميل (أو ما هو أسوأ من توقعاتي). حتى مع ذلك ، هناك الكثير فقط الذي يمكنك القيام به دون تدمير الموضوع أو ميزانية العميل أو كليهما تمامًا.
مع أخذ ذلك في الاعتبار ، بدأت في البحث عن بديل. لقد بدأت مؤخرًا في اللعب مع Beaver Builder ، وهو مكون إضافي مشهور منشئ الصفحات لـ WordPress (الكشف الكامل: إنهم لا يدفعون لي لأقول هذا ، لقد صادف أن تكون الأداة التي استخدمتها. هناك منتجات أخرى مماثلة على السوق يستحق النظر أيضًا.)
وهي تتضمن سمة إطار عمل (وموضوعًا فرعيًا ذي صلة) مع بعض حزمها التجارية ، والتي تتيح لك أساسًا إنشاء موقع ويب بالكامل - رأس الصفحة وتذييل الصفحة والمحتوى - باستخدام مزيج من مُخصص WordPress ومنشئ الصفحة.
كيف تعمل؟ تابع القراءة لمعرفة ذلك…
نقطة البداية
الخطوات الأولى للعملية مألوفة جدًا لأي شخص أنشأ موقعًا باستخدام WordPress:
- إنشاء تثبيت جديد لـ WordPress ؛
- تثبيت وتنشيط السمة ؛
- تثبيت وتفعيل المكون الإضافي منشئ الصفحة ؛
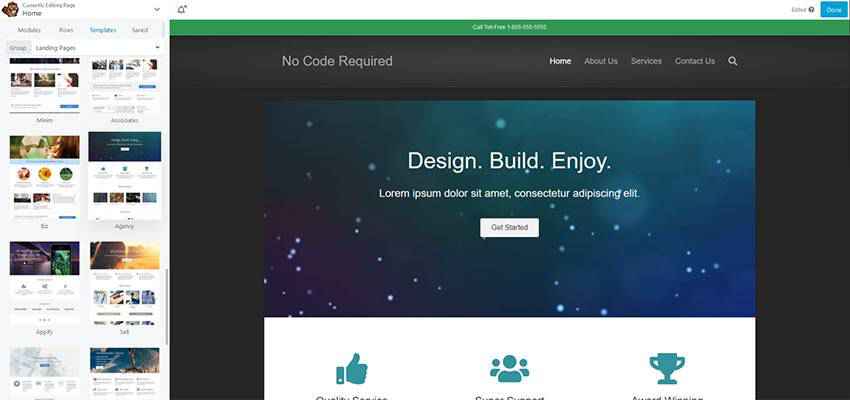
من هناك ، تحصل على قائمة فارغة بشكل أساسي. إنه في الواقع لا يختلف كثيرًا عما أراه عند تنشيط موضوع البداية الخاص بي المستند إلى الشرائط السفلية.
ميزة هذا هو أن الموضوع لا يحتوي على العديد من المفاهيم المسبقة حول ما تريد بناءه. هذا يعني أنه يمكن للمصمم ، من الناحية النظرية ، إنشاء نموذج بالحجم الطبيعي للتصميم ومن ثم إعادته إلى الحياة. طالما أنهم يفهمون ما يمكن للموضوع أن يفعله وما لا يمكنه فعله ، هذا هو.

ولكن ، كما سنكتشف ، هناك بعض الخيارات لأولئك الذين يريدون شيئًا أكثر استعدادًا.

استخدام مُخصص WordPress
يعد WordPress Customizer أداة مضمنة تسمح لك بتعديل الإعدادات المختلفة المتعلقة بالموضوع ورؤية النتائج في الوقت الفعلي. كان من المفترض أن تجلب واجهة مستخدم عالمية لإعداد السمة ، على عكس لوحات الخيارات المخصصة التي نفذتها العديد من الموضوعات.
هنا ، ينقر Beaver Builder Theme في أداة التخصيص ويوفر الكثير من الخيارات. من بين النقاط البارزة:
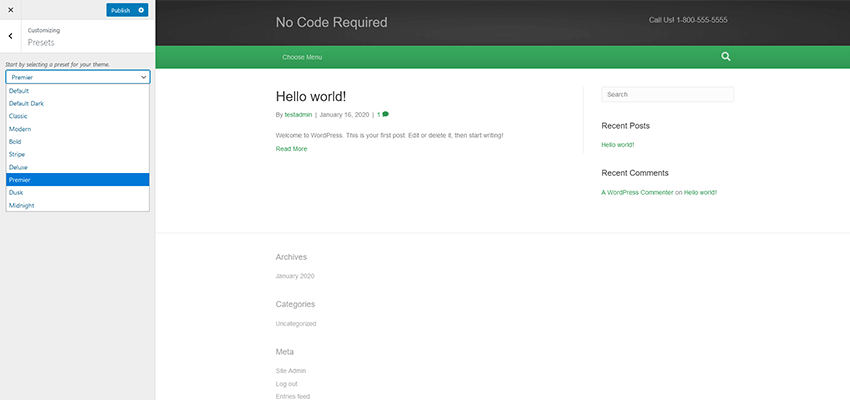
الإعدادات المسبقة
اختر من بين مجموعة من أنظمة الألوان المعدة مسبقًا. يمكن استبدال هذه الأنماط عبر خيارات Customizer أو CSS الأخرى.

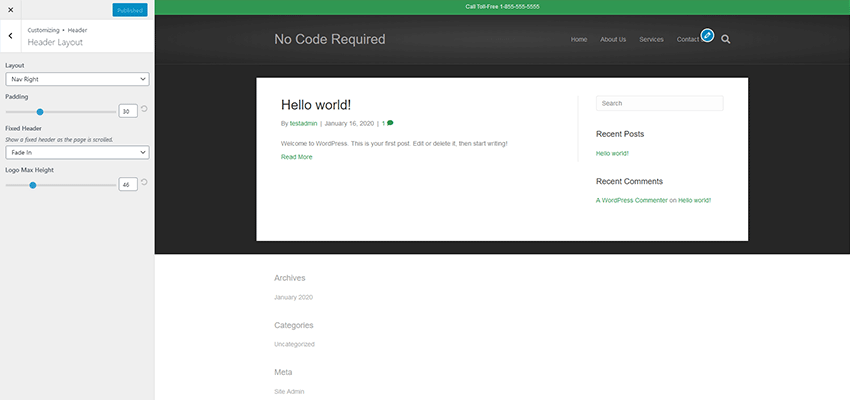
رأس
هناك مجموعة متنوعة من الإعدادات هنا للتنسيق ووضع الشعار والتنقل. يتم تضمين خيار الرأس "اللاصق" ، وهو لمسة لطيفة. تغطي التخطيطات عدة سيناريوهات شائعة.

محتوى
اختر ألوان الخلفية وتخطيطات الصفحة لمدونتك ومنشورك الفردي وأرشيف المنشورات وقوالب WooCommerce.
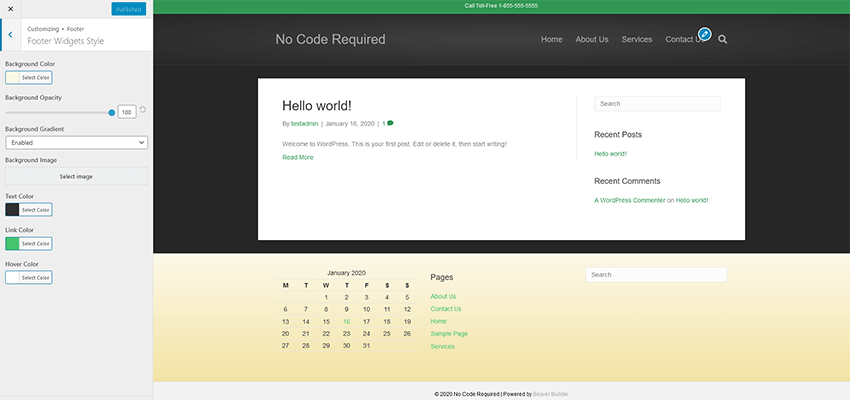
تذييل
يمكن تصميم تذييل الموقع وإضافة عناصر واجهة مستخدم للتعامل مع أنواع مختلفة من المحتوى. بشكل افتراضي ، هناك بعض القيود هنا. على سبيل المثال ، أردت وضع روابط ملف تعريف الوسائط الاجتماعية المضمنة في منطقة Footer Widget (تم تعيينها لتظهر أسفل الأدوات) - وهو غير مدعوم. لحسن الحظ ، فإن مقتطف الشفرة الذي وجدته جعل ذلك ممكنًا عبر رمز قصير في WordPress.

رمز
إذا كنت ترغب في إدخال CSS أو JavaScript أو رمز آخر معين في موقعك ، فيمكنك القيام بذلك هنا. قد يكون هذا مفيدًا إذا كنت ترغب في إضافة رمز تتبع Google Analytics أو البكسل.
الحكم
بشكل عام ، كان لدى Customizer ما يكفي من الخيارات لمساعدتي في إنشاء الشكل والتخطيط الأساسيين لموقع الويب الخاص بي. إنها ليست قوية تمامًا مثل ما اعتدت عليه مع سمة مخصصة ، ولكن هذا متوقع. بيت القصيد هنا هو التطوير السريع وتجنب التعليمات البرمجية.
لقد فعل ذلك موضوع Beaver Builder ، حيث تمكنت من إعداد الأشياء بالطريقة التي أريدها في غضون نصف ساعة أو نحو ذلك. أي عيوب هي نوع من السعر الذي تدفعه مع مشروع ميزانية أقل.
صفحات البناء
لن أقضي الكثير من الوقت في الخوض في التفاصيل هنا - لسببين. أولاً ، لم تكن احتياجاتي لصفحات الموقع المختلفة معقدة للغاية. ثانيًا ، يعد منشئ الصفحة نفسه نوعًا ما ثانويًا بالنسبة للموضوع. ولكن لا تزال هناك بعض العناصر الجديرة بالذكر.
تم إنشاء الصفحة الرئيسية بسرعة - وليس من البداية. أعجب عميلي بأحد قوالب الصفحة المعدة مسبقًا من Beaver Builder. كان إعداده يتعلق فقط باستيراد القالب ثم الاختراق لتخصيص الأشياء التي أردنا الاحتفاظ بها وإزالة الأشياء التي لم نرغب في الاحتفاظ بها. بالإضافة إلى ذلك ، كان هناك عدد قليل من الوحدات الإضافية لإضافتها عبر أداة إنشاء الصفحات. أضافت ميزات مثل التدوير اللاحق والرسوم المتحركة أثناء التمرير بعض السمات.
كانت الصفحات الثانوية بسيطة للغاية. لقد أنشأت وحدة عنوان الصفحة التي استخدمت خلفية الصورة وحفظتها للاستخدام المتكرر عبر الصفحات الأخرى. من هناك ، كان الأمر مجرد إضافة بقية المحتوى وتنسيقه بشكل جيد.
كانت النقطة الشائكة الوحيدة هي دمج أشكال Gravity. نظرًا لأن منشئ الصفحات لا يستخدم محرر قوالب WordPress Gutenberg ولا المحرر الكلاسيكي (كلاهما يدعمه المكون الإضافي للنموذج الشائع) ، فقد اضطررت إلى وضع رمز قصير يدويًا في وحدة محرر النص. لم تكن هذه مشكلة كبيرة ، ولكنها قد تكون صعبة بالنسبة لعميل ليس على دراية بهذه العملية.

الحكم
ذهب بناء الصفحة إلى حد كبير كما هو متوقع. سهولة الاستخدام هي نقطة بيع هذه المكونات الإضافية وهذا يناسب الفاتورة. كان من السهل سحب الوحدات النمطية المختلفة وإفلاتها في الصفحة ، وكانت التخطيطات متعددة الأعمدة سهلة التكوين. كان كل شيء مستجيبًا ويمكن أيضًا تخصيصه على وجه التحديد بناءً على حجم الشاشة.
كان عدد الوحدات المضمنة ثابتًا وتغطي تقريبًا كل ما يتطلبه المشروع. إذا كانت هناك حاجة إلى المزيد من الميزات الفاخرة ، فهناك عدد من حزم الوظائف الإضافية المتاحة لجهات خارجية التي يمكن أن تساعد.
الانطباعات العامة
بشكل عام ، يجب أن أقول إن هذه كانت تجربة أفضل من تلك التي أمتلكها عادةً مع السمات الجاهزة. كانت حقيقة أنني أستطيع البدء من شيء أساسي والتراكم ليناسب احتياجات المشروع أكثر انسجامًا مع سير العمل المفضل لدي.
والحق يقال ، لقد اضطررت إلى تنفيذ بضع أجزاء إضافية من التعليمات البرمجية لتحقيق كل ما أريده. ساعدني الرمز المختصر المذكور أعلاه لروابط ملف تعريف الوسائط الاجتماعية وقليلًا من JavaScript الإضافي في تقريب الموقع. تم وضع كلاهما في قائمة الانتظار عبر ملف functions.php للقالب الفرعي ، مما يسمح لهما بتجنب الكتابة فوقه أثناء أي تحديثات مستقبلية للموضوع.
لقد وجدت أن هذا خيار قابل للتطبيق لمشاريع بسيطة. هناك بعض السيناريوهات ، مثل استخدام الحقول المخصصة أو المحتوى الشرطي ، حيث قد يكون من المنطقي استخدام سمة مخصصة كاملة. لكن هذه الأنواع من الميزات غالبًا ما تكون مخصصة لميزانيات أكبر على أي حال.
لذلك ، إذا كنت مطورًا يريد تطوير موقع ويب جديد ومقتصد بسرعة - ولكن بدون زخارف سمة تابعة لجهة خارجية ، فقد يكون هذا هو السبيل للذهاب. فقط أدرك أنه سيتعين عليك العيش ضمن حدود ما هو موجود. خلاف ذلك ، سيكون الوقت قد حان لإطلاق محرر الكود هذا.
* ملاحظة: الصور الموجودة في هذا المنشور هي لأغراض توضيحية فقط - فهي لا تعكس المشروع الفعلي الموصوف.
