إليك ما تحتاج لمعرفته حول إنشاء موقع ويب "سهل الاستخدام"
نشرت: 2018-08-31في السنوات الأخيرة ، أصبحت سهولة الاستخدام أو سهولة الاستخدام عاملاً حاسمًا في تحديد نجاح موقع الويب. مع ازدياد حدة المنافسة كل دقيقة ، سينتقل عملاؤك المحتملون بسرعة إلى موقع آخر إذا لم يجدوا موقع الويب الخاص بك سهل الاستخدام.
يمكن أن يزيد معدل تحويل موقع الويب الخاص بك بنسبة 200٪ إلى 400٪ بواجهة مصممة جيدًا ، بينما يمكنك الحصول على عائد قدره 100 دولار عن كل دولار تستثمره شركتك في تجربة المستخدم لموقع الويب الخاص بك. لا ينبغي أن يكون ذلك مفاجئًا لأن ما يقرب من 95 ٪ من المستخدمين يعتقدون أن تجربة المستخدم الإيجابية هي العامل الأكثر أهمية الذي يبحثون عنه في موقع الويب. بمعنى آخر ، الطريقة الوحيدة للنجاة من المنافسة هي جعل موقع الويب الخاص بك أكثر سهولة في الاستخدام.
فيما يلي خمسة عوامل تشكل خصائص موقع الويب سهل الاستخدام:
1. تصميم مستجيب للجوّال
يتغير موقع الويب سريع الاستجابة تلقائيًا ليناسب الجهاز الذي تقرأه عليه مثل الهاتف المحمول أو الجهاز اللوحي أو الكمبيوتر المحمول. نظرًا لأن الموقع بأكمله يتكيف وفقًا لحجم الشاشة ، فلن يضطر المستخدمون إلى إضاعة وقتهم في التقريب أو التكبير. هذا هو السبب في أن 62٪ من الشركات التي صممت موقعًا إلكترونيًا مخصصًا للجوال شهدت زيادة كبيرة في المبيعات.
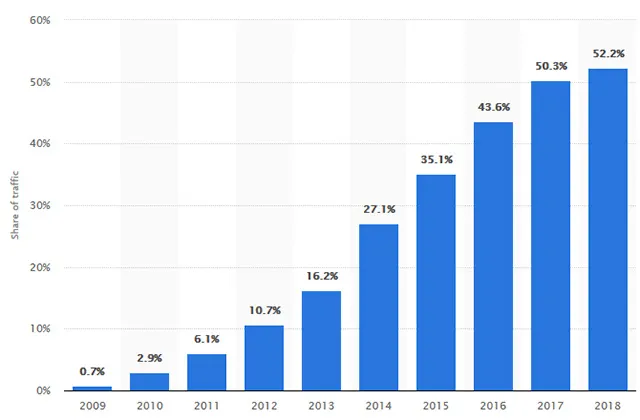
بالإضافة إلى ذلك ، نظرًا لأن أكثر من نصف حركة المرور على موقع الويب تأتي من الهواتف المحمولة في عام 2018 ، فمن المحتمل أن تفقد نصف آفاقك المحتملة إذا كان موقع الويب الخاص بك لا يستجيب. إذا كيف يمكنك أن تذهب نحو ذلك؟

أ. تخطيط المحتوى الأمثل
أهم شيء يجب مراعاته هو تخطيط المحتوى المحتمل. نظرًا لأن الأشخاص الذين يستخدمون الهواتف المحمولة لديهم مساحة شاشة أقل إلى حد كبير ، يجب عليك التأكد من أن المحتوى لا يناسب فقط ، ولكنه قابل للقراءة أيضًا. على الرغم من أن معظم الهواتف يتم تصغيرها تلقائيًا ، إلا أن هذه الميزة قد تكون محبطة قليلاً للمستخدمين إذا كانوا يبحثون عن جزء معين من المعلومات على موقع الويب الخاص بك.
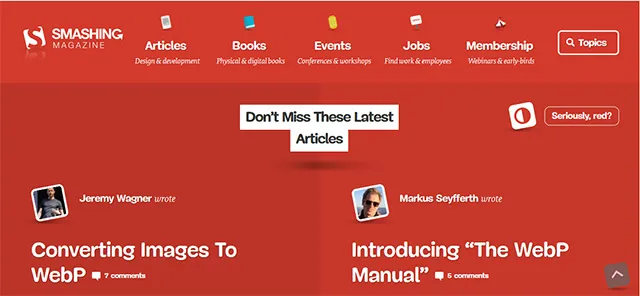
لذلك ، ستحتاج إلى تحريك بعض الأشياء مثل الصور والنصوص وتقليص حجم القائمة أيضًا ، خاصةً إذا كان موقع الويب الخاص بك يحتوي على عدة فئات فرعية. على سبيل المثال ، يحتوي موقع مجلة Smashing على تخطيط من عمودين مع قائمة كاملة على الكمبيوتر المحمول أو سطح المكتب.

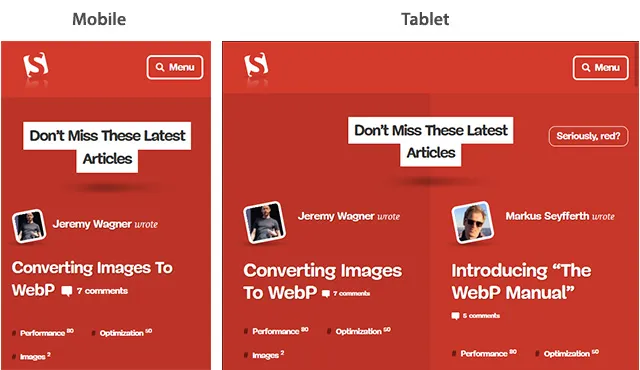
ومع ذلك ، فإنه يتحول إلى تخطيط من عمود واحد مع قائمة مخفية على كل من الجهاز اللوحي والجوال. تأتي قائمة موقع الويب في إصدار سطح المكتب أيضًا مع تسميات وأيقونات ، مما يسهل على الأجيال القديمة (التي من المرجح أن تستخدم سطح المكتب أو الكمبيوتر المحمول) لفهمها.

2. سهولة التنقل
يلعب التنقل السلس دورًا مهمًا في إبقاء العملاء المحتملين على موقع الويب الخاص بك لفترة أطول. المستخدمون نفاد صبرهم. لن ينتظروا إلى الأبد إذا لم يجدوا ما يريدون. نتيجة لذلك ، يمكن أن يؤثر التنقل السيئ بشكل مباشر على معدل التحويل الخاص بك ، وبالتالي على أرباحك. لذلك ، يجب أن يكون المستخدمون قادرين على الوصول إلى موقع الويب الخاص بك والتنقل فيه بسلاسة عبر الأجهزة.
أ. الأقل هو الأكثر
عندما يتعلق الأمر بالتنقل في موقع الويب ، فعادةً ما يكون القليل أكثر. لذلك ، قلل عدد روابط التنقل قدر الإمكان. أنت لا تريد إرباك المستخدمين بالكثير من الخيارات. يمكن أن يؤثر تقديم الكثير من الروابط سلبًا على مُحسنات محركات البحث أيضًا لأن برامج زحف الويب تجد صعوبة في فك تشفير مثل هذا المحتوى.
لذلك ، تأكد من إضافة روابط إلى الكلمات الرئيسية والعبارات المناسبة. أصلح أي روابط معطلة في أسرع وقت ممكن. إذا كنت قد استبدلت صفحة ويب قديمة بأخرى جديدة ، فتأكد من إنشاء رابط إعادة توجيه مناسب.
ب. الإبداع الكثير يمكن أن يكون ضارًا
تجنب اللعب بإبداعك كثيرًا. غالبًا ما يكون من الأفضل الالتزام بهندسة الملاحة القياسية. على أمل التميز عن الآخرين ، غالبًا ما يستخدم الناس الرسوم المتحركة أو الرسوم بشكل مفرط وينتهي بهم الأمر إلى إحداث تأثير معاكس تمامًا على المستخدمين.
ومع ذلك ، فمن المستحسن دمج أحدث اتجاهات التنقل في موقع الويب الخاص بك. على سبيل المثال ، شهد عام 2017 ارتفاعًا كبيرًا في أشرطة التنقل اللاصقة والقوائم الضخمة وقوائم التنقل الفرعية سريعة الاستجابة ، من بين أمور أخرى. ربما يكون استخدام أي من هذه الميزات في موقع الويب الخاص بك فكرة جيدة.
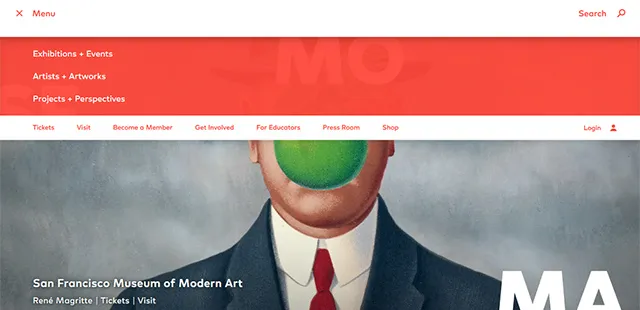
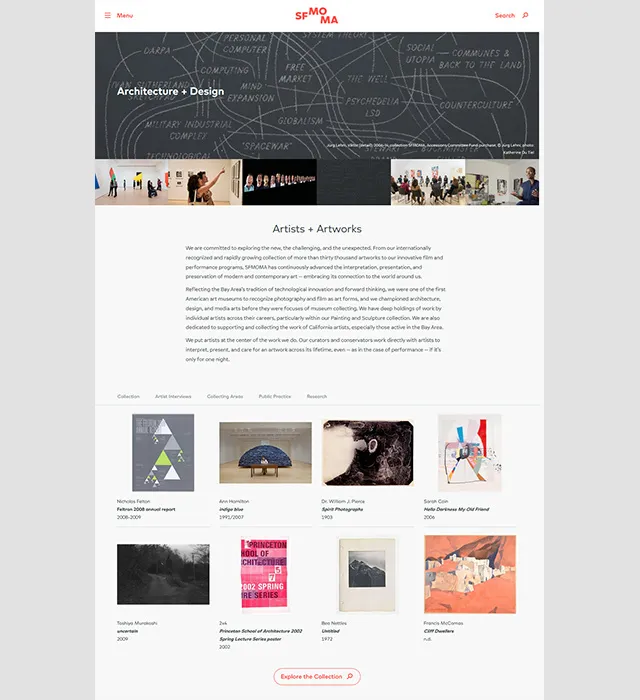
ربما يكون موقع متحف سان فرانسيسكو للفن الحديث هو أفضل مزيج بين سهولة التصفح والرسومات المذهلة. توفر القائمة الرئيسية البسيطة والأنيقة روابط لجميع الأساسيات بما في ذلك المعارض والمشاريع والأعمال الفنية المميزة وتفاصيل التذاكر وساعات الزيارة والعضوية.
ليس عليك التمرير لأسفل الصفحة الرئيسية لرؤية كل هذه الروابط. بدلاً من النصوص والصور ، استخدموا مقاطع فيديو تجعلك تشعر وكأنك تقف في المتحف.

لقد حافظوا أيضًا على إطار العمل الملاحي البديهي سليمًا في جميع أنحاء الموقع. سواء كنت تتفقد العمل الفني أو المشاريع ، فلن تشعر أبدًا بالضياع. ينقل موقع الويب تعقيد الفن واللوحات بطريقة بسيطة نسبيًا ، تمامًا بالطريقة التي يرغب الناس العاديون في تجربتها.

3. موقع تحميل سريع
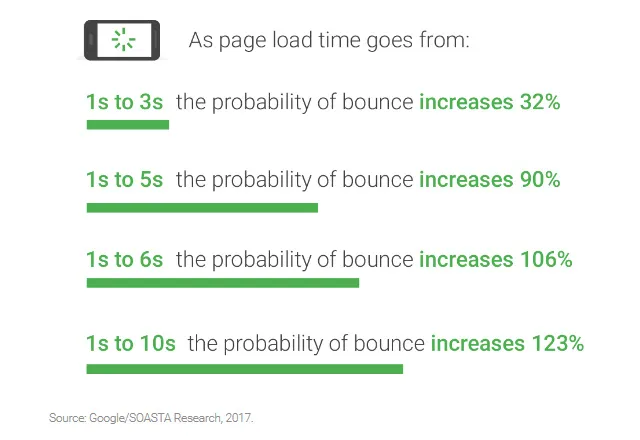
يعلم الجميع أن سرعة الموقع مهمة. ولكن ، مدى السرعة التي يحتاجها موقع الويب الخاص بك يجب أن يكون مسألة نقاش. وفقًا لدراسة حديثة نشرتها Google ، فإن ثانية واحدة هي الوقت المثالي لتحميل صفحة الويب. ومع ذلك ، إذا استغرق تحميل موقع الويب الخاص بك ما يصل إلى ثلاث ثوانٍ ، فأنت لا تزال على ما يرام لأن معدل الارتداد لا يزيد عن 32٪. ولكن ، إذا زاد وقت التحميل أكثر ، لنفترض أنه يصل إلى خمس ثوانٍ ، فسيكون معدل الارتداد 90٪ ، بينما يؤدي التأخير لمدة عشر ثوانٍ إلى زيادة بنسبة 123٪.

تمنح Google معاملة تفضيلية لمواقع التحميل السريع لبعض الوقت الآن. كان يقتصر على أجهزة الكمبيوتر الشخصية فقط رغم ذلك. ولكن مع زيادة حركة مرور الويب على الهواتف المحمولة ، قررت Google تحديد سرعة الصفحة كعامل ترتيب لعمليات البحث على الأجهزة المحمولة بدءًا من يوليو 2018. لذلك ، يجب أن تكون سرعة تحميل الموقع عالية قدر الإمكان.
أ. حدد وقت التحميل لكل عنصر
أول شيء عليك القيام به هو معرفة مقدار الوقت الذي يستغرقه تحميل أجزاء مختلفة من كل صفحة ويب على موقع الويب الخاص بك. على الرغم من أنه يمكنك استخدام أدوات تحليل السرعة مثل WebPageTest أو Pingdom ، إلا أنها ليست كافية.
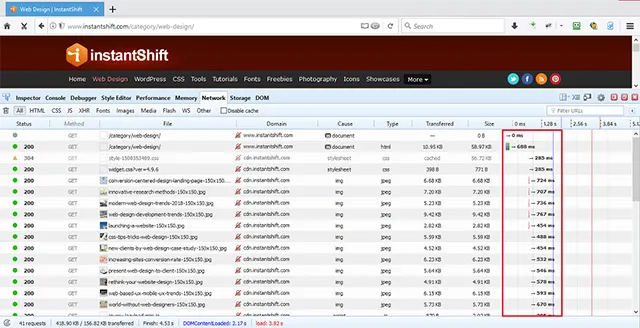
لمعرفة مدى سرعة تحميل كل عنصر على موقعك ، يمكنك النقر بزر الماوس الأيمن فوق الصفحة التي تريد تحليلها ، والنقر فوق "فحص" ، ثم النقر فوق علامة التبويب "الشبكة". يمكنك القيام بذلك على أي متصفح. على سبيل المثال ، تم توضيح وقت تحميل العناصر المختلفة على صفحة الويب http://www.instantshift.com/category/web-design/ في متصفح Firefox أدناه. سيوفر لك هذا التحليل البيانات لتحديد عنصر التحميل البطيء في كل صفحة ويب.


ب. تقليل عدد طلبات HTTP
سيُظهر لك أيضًا عدد طلبات HTTP التي يقوم بها موقعك. يعد تقليل عدد طلبات HTTP طريقة رائعة لتحسين سرعته. تحديد الصور أو النصوص أو الرسومات غير الضرورية وإزالتها ، إن وجدت.
تتضمن خطوات تحسين السرعة الأخرى استخدام شبكة توصيل المحتوى (CDN) ، واستخدام نطاق بدون ملف تعريف ارتباط مدعوم من CDN لاستضافة ملفاتك الثابتة ، وتقليل ملفات HTML و CSS وجافا سكريبت ودمجها ، وتثبيت Google PageSpeed على الخادم الخاص بك ، و تأجيل تحميل JavaScript ، من بين أمور أخرى.
4. الاستخدام المتوازن للمرئيات والنصوص
يعتبر كل من النص والمرئيات من العوامل الحاسمة في موقع الويب. ومع ذلك ، لا يمكن لموقعك جذب المزيد من حركة مرور الويب دون تحقيق التوازن الصحيح بين هذين العنصرين. بمعنى آخر ، لا يجب أن تطغى الرسومات على النص والعكس صحيح.
A. نحن نتذكر المرئيات بسهولة
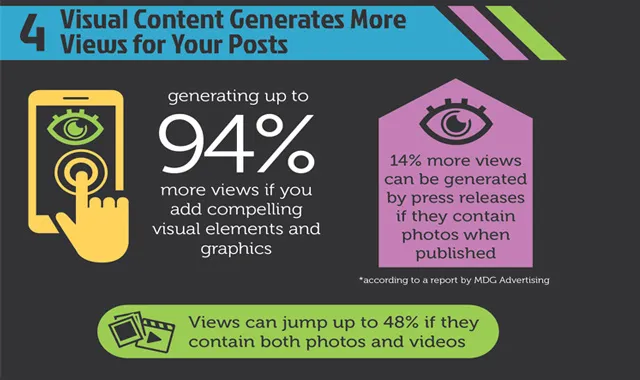
ومع ذلك ، يميل دماغ الإنسان إلى تذكر المرئيات بشكل أفضل ولمدة أطول. في الواقع ، يمكن للناس أن يتذكروا 65٪ من العناصر المرئية بعد ثلاثة أيام تقريبًا مقارنة بـ 10٪ من محتوى النص في نفس الفترة. يمكن للمحتوى الخاص بك إنشاء مشاهدات أكثر بنسبة 94٪ إذا قمت بإضافة عناصر مرئية ورسومات مقنعة فيه.

بالإضافة إلى ذلك ، يمكن أن يؤدي المحتوى المرئي سريع الانتشار (مقاطع الفيديو وملفات GIF والصور) إلى إنشاء المزيد من الروابط الواردة. إلى جانب ذلك ، يقوم عدد متزايد من الأشخاص بالوصول إلى الويب من هواتفهم المحمولة ، وخاصة جيل الشباب. يعد استخدام المزيد من العناصر المرئية أمرًا منطقيًا لأن مشاهدة الفيديو أسهل بكثير مقارنة بقراءة فقرة طويلة على الهاتف المحمول.
ب. المرئيات تأتي بتكلفة
ثمة الصيد بالرغم من ذلك. المزيد من مقاطع الفيديو والرسومات والصور عالية الدقة تعني أن موقع الويب الخاص بك سيتم تحميله بشكل أبطأ. كما ذكرنا في النقطة السابقة ، تؤدي مواقع التحميل الأبطأ إلى معدلات ارتداد أعلى. تجد محركات البحث أيضًا صعوبة في التعرف على العناصر المرئية مقارنة بالنص. تتمثل إحدى طرق التغلب على هذه المشكلة في إضافة "نص بديل" مناسب إلى الصور.
عند استخدام "نص بديل" ، لا تركز فقط على استهداف الكلمات الرئيسية ، ولكن أيضًا على نية المستخدم. على سبيل المثال ، ألق نظرة على الصورة التالية. يمكن أن يعني مجموعة متنوعة من الأشياء. يمكنك أن ترى هذه الصورة كدليل على السعادة أو الدافع أو حتى الشعور بالإنجاز.

لذلك ، إذا كان موقع الويب الخاص بك يتعامل مع شيء مثل النجاح الشخصي أو المهني ، فإن ذكر "طرق لتحقيق هدفك" في "النص البديل" الخاص بك هو أفضل بكثير من مجرد قول "فتاة تقفز عند نقطة الغروب".
من ناحية أخرى ، يجب أن يستخدم موقع الويب الخاص بالاكتئاب والمشورة شيئًا على غرار "التغلب على الاكتئاب بالسعادة المتأصلة". ومع ذلك ، تجنب المبالغة في الوصف. لا ينبغي أن يبدو غير طبيعي لأن محركات البحث لا تحب حشو الكلمات الرئيسية. استخدم وصفًا ذا صلة وذات مغزى.
C. يعمل أيضًا توازن النصوص المرئية غير المتكافئة
لا ينبغي بالضرورة أن يكون التوازن المرئي والنصي متماثلًا. يمكنك ترتيب هذين العنصرين بشكل غير متماثل ، خاصة إذا كنت تنوي إضفاء مظهر غير رسمي أو حديث أو مريح على تصميم الويب الخاص بك.
تعد الصفحة الرئيسية لـ Dropbox مثالاً على التنسيق غير المتماثل للنصوص والمرئيات. يلفت انتباه المستخدم إلى نقاط الاتصال على الفور. لكن لا يبدو أن الصور ولا النص يتفوقان على بعضهما البعض.

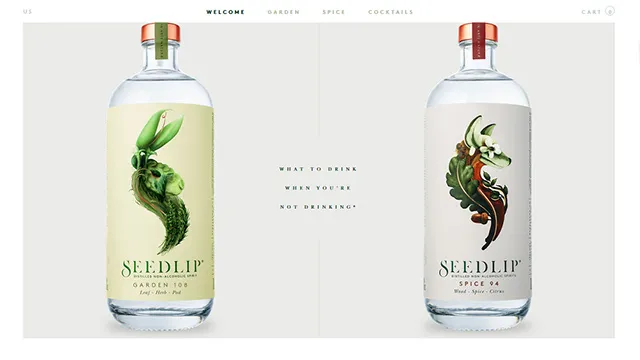
شركة Seedlip ، وهي شركة تبيع المشروبات الروحية المقطرة ، تستخدم المسافات البيضاء بشكل كبير بالإضافة إلى الخطوط الغامقة والنص البسيط حيثما أمكن ذلك. إنه التوازن الصحيح بين النص والمرئي الذي يهدف إلى تقديم خدمة جيدة للجمهور المستهدف.

5. معالجة الخطأ الصحيحة
على الرغم من اتخاذ جميع الاحتياطات ، لا يزال من الممكن أن تسوء الأمور ، مما يؤدي إلى حدوث أخطاء في موقع الويب. بينما لا يمكنك تجنب هذه الأخطاء غير المشكوك فيها تمامًا ، يمكنك بالتأكيد احتضانها بنعمة. يشعر عملاؤك المحتملون بالغضب بالفعل بعد مواجهة صفحة ويب خاطئة. لماذا تفرك الملح في جرحهم برسالة خطأ مملة (أو مزعجة تمامًا)؟ للأسف ، لا يزال هذا الجانب من تصميم الويب يتم تجاهله إلى حد كبير.
أ. كن مهذبا
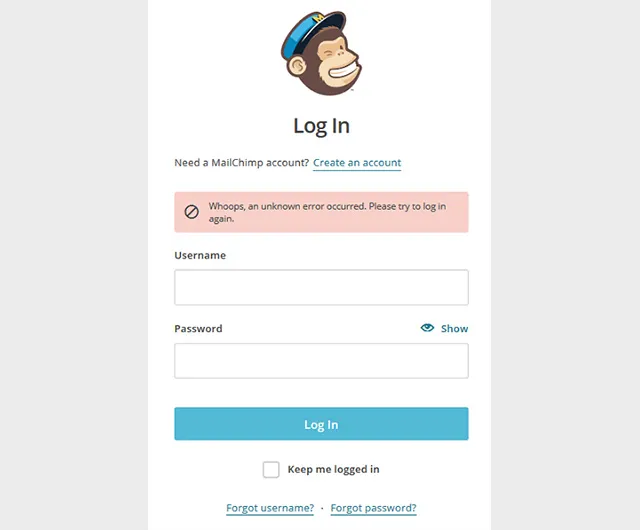
على الرغم من قيام المستخدمين بكتابة اسم مستخدم أو عنوان URL خاطئ ، تجنب إلقاء اللوم عليهم بأي ثمن. على العكس من ذلك ، يجب أن تكون رسائل الخطأ سهلة الاستخدام قدر الإمكان. استخدم دائمًا لغة مهذبة أثناء الإشارة إلى خطأ. على سبيل المثال ، بدلاً من استخدام رسالة قياسية مثل "عنوان البريد الإلكتروني الذي أدخلته خاطئ" ، يستخدم Mail Chimp وصف معالجة الخطأ التالي.

ب. استخدم الفكاهة المرحة
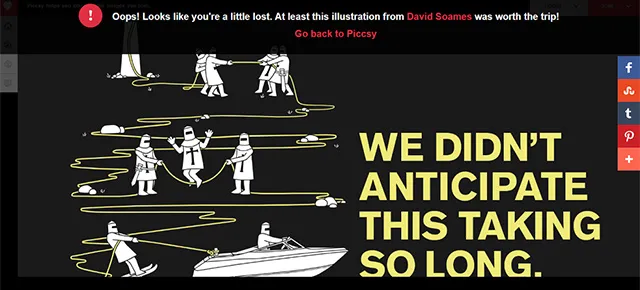
Piccsy يأخذ التعامل مع الأخطاء إلى مستوى جديد تمامًا بمساعدة الدعابة المرحة. إذا واجهت خطأ "404 - لم يتم العثور على الصفحة" على موقع الويب الخاص بهم ، فهذا ما ستراه.

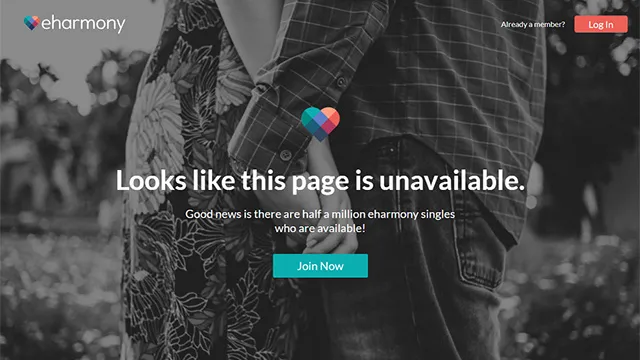
إليك مثال آخر من موقع المواعدة الشهير eHarmony . إنها رسالة خادعة ، لكنها بالتأكيد ستجعلك تضحك وتجعلك تبقى على الموقع لفترة أطول قليلاً.

ومع ذلك ، تجنب استخدام الدعابة في كل موقف. لن يقدر المستخدمون ذلك إذا أظهر موقعك رسالة مضحكة بعد إدخال رقم بطاقة ائتمان خاطئ. بدلاً من ذلك ، استخدم الكلمات التي تبدو مناسبة عند استخدامها في محادثة. تأكد من تضمين رسالة خطأ متواضعة ولكن واضحة في صفحة الخطأ. أضف ارتباطًا مباشرًا إلى الصفحة الرئيسية أو صفحة ويب مناسبة أيضًا. لا تجعل المستخدمين يعملون من أجلها.
انتهى اليك
مع الانتشار السريع للإنترنت المحمول ووسائل التواصل الاجتماعي ، أصبح إنشاء موقع ويب سهل الاستخدام أمرًا ضروريًا أكثر من أي وقت مضى. إذا كنت متقدمًا على المنحنى في قسم UX ، فستستمتع بفوائد زيادة حركة مرور الويب ومشاركة المستخدم. نأمل أن يساعدك فهم الخصائص الأساسية لهذه العوامل الخمسة الحاسمة في بناء موقع ويب سهل الاستخدام للغاية. للحصول على أفضل النتائج ، تأكد من تنفيذ أكبر عدد ممكن من النصائح المذكورة أعلاه. إذا كنت لا تزال لديك شكوك أو تحب مشاركة أي أفكار ، فأخبرنا عنها في التعليقات أدناه.
