بناء "Topple Trump" ، لعبة اختبار تفاعلية على شبكة الإنترنت (دراسة حالة)
نشرت: 2022-03-10ملاحظة المحرر : عندما يتعلق الأمر بالانتخابات ، يتم منح كل منا خيارًا في كيفية التعبير عن آرائه ومعتقداته. يستخدم بعض المصممين والمطورين مهاراتهم لزيادة توضيح اختيارهم في شخص واحد. في ما يلي لمحة عن كيفية تصميم وبناء لعبة Topple Trump! ، وهي لعبة اختبار تفاعلية سريعة الاستجابة - جنبًا إلى جنب مع بعض الدروس القيمة المستفادة على طول الطريق. تتناول هذه المقالة التقنيات والاستراتيجيات ، لذا يرجى تجنب اللهب السياسي في التعليقات.
يعد إنشاء اختبار عبر الإنترنت سهل الاستخدام ورائع وممتع حقًا أمرًا واحدًا. واستنادها إلى حملة دونالد ترامب الرئاسية المستقطبة شيء آخر.
مزيد من القراءة على SmashingMag: Link
- Gamification و UX: حيث يفوز المستخدمون أو يخسرون
- كيفية بناء لعبة SpriteKit في Swift 3
- الجمع بين تصميم UX وعلم النفس لتغيير سلوك المستخدم
من بنات أفكار مدير ومطور Parallax آندي فيتش ، Topple Trump! فاز بالعديد من الجوائز. لكن كان جهد جماعي حقيقي هو الذي جعل اللعبة تنبض بالحياة. إليك لمحة عن كيفية حدوث ذلك بالضبط ، وتطرق إلى عملية التطوير واعتبارات التصميم وبعض الدروس القيمة المستفادة على طول الطريق.

كيف تعمل
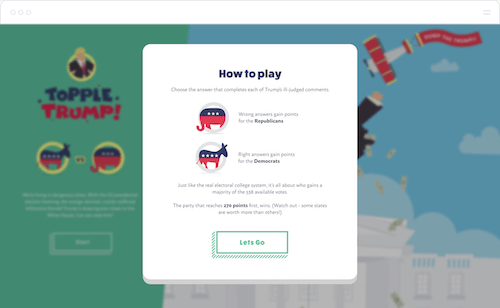
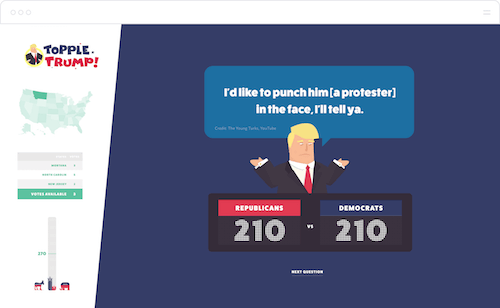
في اللعبة ، تتم دعوة اللاعبين لقراءة البيانات الفعلية التي أدلى بها دونالد ترامب خلال حملته الرئاسية - ولكن مع عدم وجود كلمات مهمة. يجب عليهم ملء الفراغ بالاختيار من بين ستة إجابات محتملة ، واحدة منها فقط صحيحة. لإثبات ما إذا كانوا قد خمّنوا بشكل صحيح ، يتم التعامل مع اللاعبين بالمقطع الصوتي ذي الصلة.

الهدف من اللعبة هو منع ترامب من الحصول على أصوات. في كل مرة يحصل فيها اللاعب على إجابة صحيحة - أو بعبارة أخرى ، يحدد العبارة الحقيقية المضحكة - يتم منح النقاط للديمقراطيين. إذا فشل اللاعب في تحديد العبارة التحريضية الصحيحة ، تذهب الأصوات إلى الحزب الجمهوري. تماشيًا مع الانتخابات الرئاسية الحقيقية ، يفوز الحزب الذي يحصل على 270 صوتًا (أغلبية محتملة من 538 صوتًا في جميع الولايات الأمريكية). بعبارة أخرى ، إذا تمكن اللاعب من تجاوز الديموقراطيين أولاً ، فسوف يطيحون بترامب.

تطوير الفكرة
خلال إحدى العصف الذهني في Hack Day ، توصلنا إلى فكرة أخذ كل الأشياء غير السارة التي قالها دونالد ترامب في الأخبار وتوجيهها إلى قوة من أجل الخير. بصفتنا معجبين بألعاب الويب مثل Fibbage و Quiplash و Bomb Corp ، تساءلنا عما إذا كان من الممكن بطريقة ما تحويل خطاب ترامب الصاخب إلى اختبار حقيقي.
بعد البحث والجمع بين جميع تصريحات ترامب الأخيرة ، أصبح لدينا أساس نبني عليه فكرتنا. تمت كتابة الكثير من منطق الاختبار في الأسابيع القليلة الأولى ، لكنه احتاج إلى مدخلات من الفريق الأوسع إذا كان سيتم تطويره إلى شيء خاص. لم يكن هذا مشروع عميل ، لذلك كان علينا إيجاد الوقت والموارد حيثما أمكننا ذلك.
في الأيام الأولى ، توبل ترامب! كان يتشكل إلى نوع من ابن عم بعيد من Cards Against Humanity ، حيث يجمع اللاعبون بيانات من بطاقات مختلفة. ولكن لإبقاء الأمور بسيطة ، قمنا بتخفيض المشروع إلى اختبار بسيط على غرار ملء الفراغات. اعتقدنا أنه إذا كان اللعب سيكون ممتعًا ، فيجب أن يكون بسيطًا ومباشرًا قدر الإمكان. ولكي يحدث ذلك ، يجب أن تكون الواجهة بديهية.

واجهة المستخدم: تصميم لعبة قابلة للعب
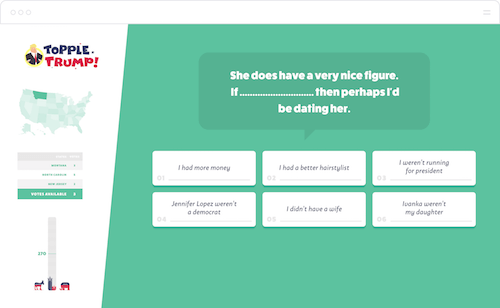
لبدء الأمور وتشغيلها ، بدأنا ببناء واجهة بسيطة للغاية ، مع النتيجة وخريطة للولايات المتحدة على اليسار ، وبعض الأسئلة غير المصنفة على اليمين. تم عمل التخطيط الشبكي بالقلم الرصاص ، وسرعان ما أصبح واضحًا أننا كنا جميعًا على نفس الطول الموجي. لقد سخرنا من بعض التصميمات الأولية ، والتي انتهى بها الأمر بجودة عالية لدرجة أننا بدأنا جميعًا نشعر بالإثارة تجاه النتيجة.
ناقشنا رحلة المستخدم بالتفصيل. لقد مررنا بعدد قليل من التكرارات بشكل مفاجئ قبل العثور على المكان المناسب - فكلما اكتشفنا كيف سيتفاعل اللاعبون مع موقع الويب ، بدأ الاختبار يبدو وكأنه شيء حقيقي. تم إملاء الأسئلة والأجوبة من خلال عدد الاقتباسات الصوتية اللائقة التي يمكن أن نجدها. لحسن الحظ ، لم يكن لدينا نقص في المواد. ربما كان من أكثر الأبحاث إمتاعًا (وإن كانت مزعجة) التي أجريناها على الإطلاق.

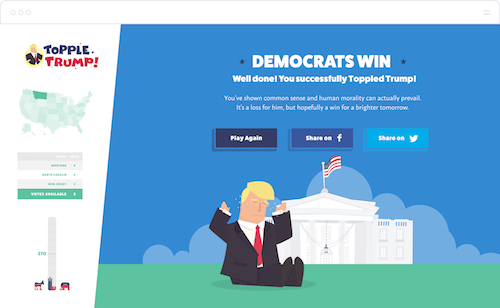
مرت أسابيع قليلة من التطوير ، لكن رحلة المستخدم افتقرت إلى نهاية مرضية. تحتوي الإصدارات المبكرة من اللعبة على رسالتين أساسيتين في النهاية ، أحدهما يخبر اللاعب أنه ربح والآخر يخبرهم أنهم خسروا. إن العمل على هذه الشاشات المناسبة لنهاية اللعبة ، مع رسوم متحركة معقدة SVG ، قد جلب بعض الحياة إلى جانب المشاركة الاجتماعية من اللعبة - وهو مجال غالبًا ما يتجاهله الناس ولكنه أمر حيوي لزيادة الوعي. تم تصميم رسومات المشاركة بحيث تشير بوضوح إلى فوز أو خسارة ، مع إظهار لون الخلفية المناسب وصورة ترامب ، بالإضافة إلى نتيجة اللاعب.
تجربة المستخدم: تصميم لعبة جميلة
تم النظر بعناية في كل عنصر من عناصر الموقع الإلكتروني ، حيث تم اختيار النسخة والموسيقى والمؤثرات الصوتية وسرد مضيف عرض الألعاب أو تم إنشاؤها لتكملة وتعزيز نغمة اللعبة. من الألوان المحايدة للخلفيات والولايات الأمريكية (الأخضر والأصفر ، على التوالي ، للتمييز من الأحمر والأزرق المرتبطين سياسيًا) إلى الصياغة الدقيقة للتعليمات ، لم يتم التغاضي عن أي تفاصيل.

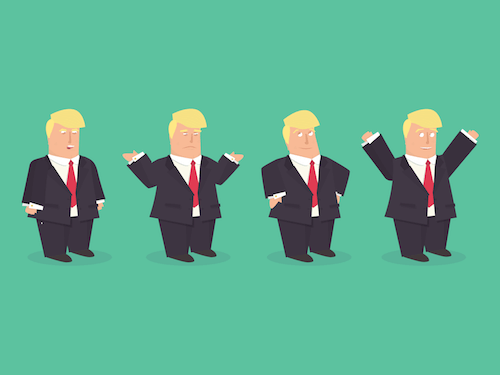
نظرًا لأن ترامب هو النقطة المحورية في اللعبة ، فقد قررنا في وقت مبكر جدًا تصويره بشكل أكبر من الحياة. بدأنا بفحص العناصر الأساسية مثل شعره وملامح وجهه وسلوكياته الفريدة - كل الأشياء التي تجعله معروفًا على الفور. لقد سمعنا أنه معروف بامتلاكه أيدي صغيرة ، لذلك تم أخذ ذلك في الاعتبار خلال الرسومات الأولية.

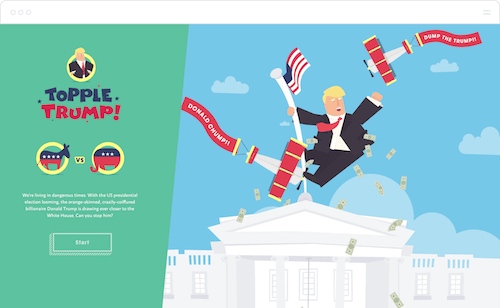
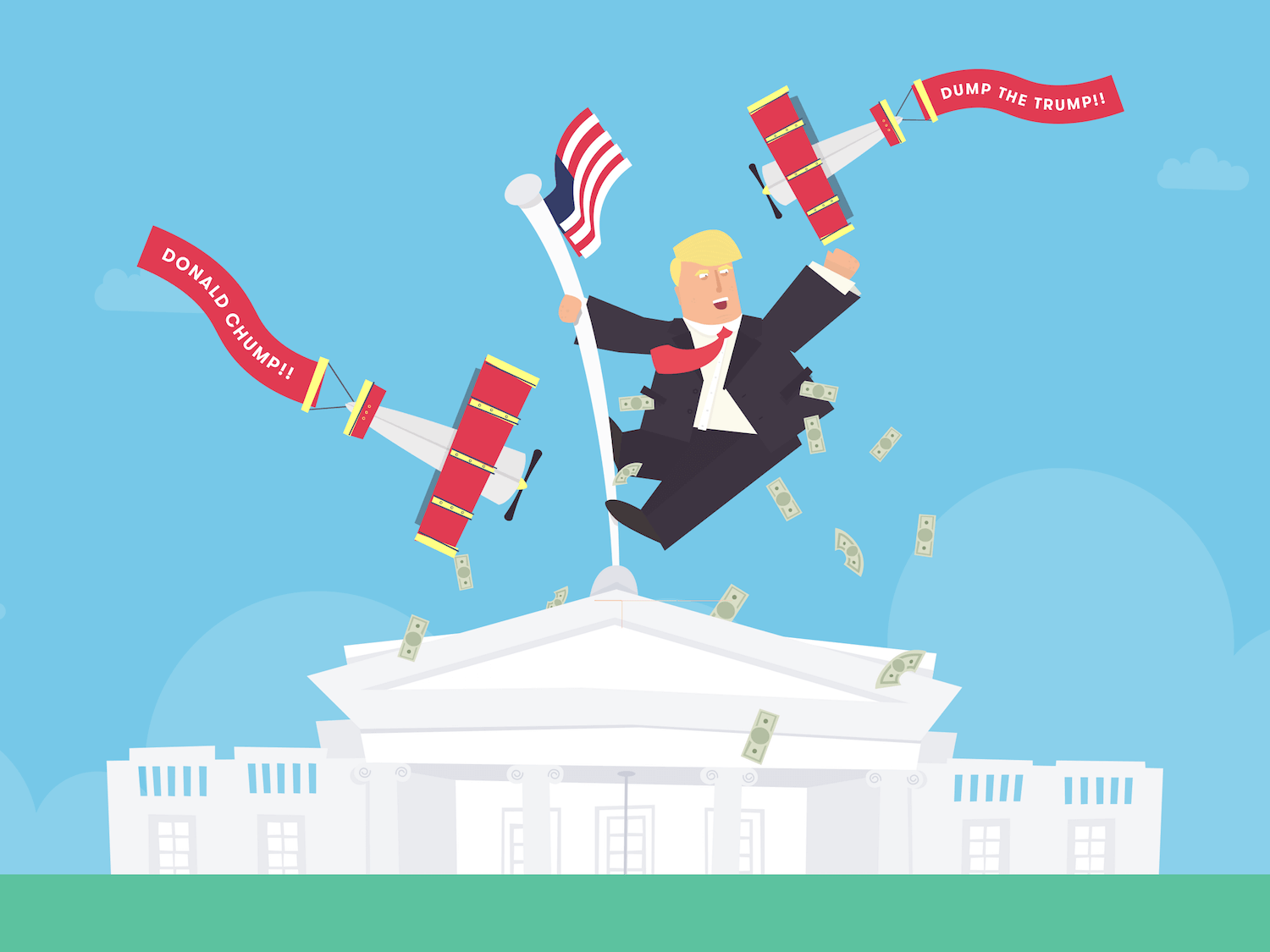
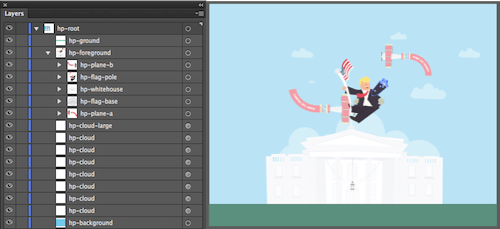
الرغبة في الحفاظ على الأسلوب العام طريًا ، حافظنا على كل شيء أساسي. كنا نهدف إلى رسم كاريكاتوري واسع ، وليس نسخة طبق الأصل تمامًا - من خلال المبالغة في شخصيته إلى أقصى الحدود ، فكرنا في كيفية وضع نفسه والمكان الذي قد يقف فيه. بالنسبة للصفحة المقصودة ، توصلنا إلى فكرة وجود ترامب على قمة البيت الأبيض وهو يقوم بضرب الطائرات. لقد ارتبطت تمامًا بفكرة Topple Trump! - بعد كل شيء ، تمنح اللعبة اللاعبين فرصة لطرده من مقعده.

بمجرد الانتهاء من الرسوم التوضيحية للشخصية ، ناقشنا أنواع الرسوم المتحركة. قمنا بتقسيم ملفات المتجه إلى الأجزاء المكونة لها ، مع الحرص الشديد على إعطاء كل واحد اسمًا فريدًا بحيث يمكن تحديده في JavaScript لاحقًا. بمجرد تحريك الملفات ، تم تصديرها كملفات SVG. استخدمنا مكتبة GreenSock للرسوم المتحركة لأدائها العالي وتوافقها عبر المستعرضات وواجهة برمجة التطبيقات سهلة الاستخدام. كل رسم متحرك على موقع الويب عبارة عن وظيفة تتكون من عدة جداول زمنية متداخلة يمكن إيقافها مؤقتًا وتشغيلها معًا.
// MONEY ANIMATION var timeline = new TimelineMax(); var dollars = $('[data-name="hp-dollar"]'); for(var i = 0; i < dollars.length; ++i) { var rotation = Math.random() * 720; var size = 1.0 + Math.random(); var offset = i * 0.2; TweenMax.set(dollars[i], { scale:0 }); timeline.fromTo(dollars[i], 3.0, { scale: 1.0, repeat: -1 }, { x: offset, y: 700, scale: size, rotation: rotation, repeat: -1 }, i * 0.2); } 
اجتمعت الصور المرئية بسرعة كبيرة ، وبعد فترة وجيزة كان لدينا بعض الموسيقى الخلفية غريب الأطوار في مكانها. لكننا ما زلنا نشعر وكأن شيئًا ما كان مفقودًا. أخذنا تلميحًا من بعض ألعابنا المفضلة ، وصلنا إلى فكرة مضيف برنامج الألعاب أو شخصية الراوي - شخص مرتبك من اقتباسات ترامب مثلنا. قمنا بصياغة نص وتحميله على VoiceBunny.

بالنسبة لأولئك الذين لا يعرفون ، تعد خدمة VoiceBunny خدمة رائعة للعثور على فناني التعليق الصوتي. ما عليك سوى البحث عن نغمات dulcet التي تناسب احتياجاتك على أفضل وجه ، وإرسال النص الخاص بك إليهم ، مع ملاحظات عند التسليم ، وسيعودون إليك بملفات MP3 و WAV في غضون ساعات. هذا جعل من السهل للغاية تحرير الملفات وإفلاتها في اللعبة.
حول The Build
تم إنشاء موقع الويب على Expose - نظام إدارة المحتوى الخاص بنا (CMS) - الذي يقدم أساسًا موثوقًا ومتعدد الاستخدامات. تم إنشاؤه على قمة CakePHP ، فهو يوفر إطارًا قويًا لإدارة بيانات الاختبار. الغالبية العظمى من موقع الويب عبارة عن JavaScript ، مع وحدات منفصلة (اختبار وأسئلة وملفات تعريف الارتباط والتحميل والخريطة والأصوات والمؤقت والرسوم المتحركة والتعليق الصوتي) جميعها تتفاعل مع بعضها البعض.
قمنا بتنفيذ بعض الأجزاء الرائعة حقًا من التكنولوجيا على طول الطريق ، بما في ذلك نسخة متشعبة من HTML5 Audio Read-Along لتسليط الضوء على الإجابات في الوقت المناسب مع اللقطات الصوتية - لقد قمنا بربط هذا بكل كلمة في كل اقتباس عبر اللعبة بأكملها. مع القليل من المساعدة من Service Worker API ووحدة Google Service Worker Precache الممتازة ، حرصنا أيضًا على تشغيل موقع الويب في وضع عدم الاتصال ، مما يعني أنه يمكن للأشخاص اللعب حتى عندما يكونون بعيدًا عن شبكة Wi-Fi.
لقد أنشأنا قاعدة بيانات مخصصة لرعاية جميع إجابات الاختبار. هناك إجابة واحدة صحيحة وثماني إجابات غير صحيحة لكل سؤال ، ويتم عرض ست إجابات في كل مرة ، بحيث في كل مرة يتم فيها تحديد سؤال ، يتم اختيار خمس إجابات غير صحيحة بشكل عشوائي مع الإجابة الصحيحة.
تستفيد اللعبة استفادة كاملة من دعم HTTP / 2 الأخير من Amazon CloudFront ، والذي يسمح بتسليم الموارد على اتصال TCP واحد. يعد هذا مكسبًا كبيرًا للأداء على شبكات الجوال على وجه الخصوص ، حيث يكون وقت الاستجابة مرتفعًا دائمًا. وبالطبع ، فهو مستجيب تمامًا ، ويعمل بشكل جيد على جميع أنواع الأجهزة - لكن ذلك جاء مع مجموعة التحديات الخاصة به.
نظرًا للطبيعة المعقدة لما هو معروض على الشاشة في أي لحظة أثناء اللعب ، كان علينا أن نعمل بجد للحصول على مستوى الاستجابة الذي نحتاجه. على سبيل المثال ، قدم القسم المائل بين لوحة التسجيل (أو التقدم) على اليسار ومنطقة اللعب الرئيسية على اليمين بعض التحديات الحقيقية. أردنا واجهة مستخدم تحتفظ بأكبر قدر ممكن من المعلومات على الشاشة دون تشويش المحتوى أو تقليل الخطوط إلى أحجام غير مقروءة.
كانت الخطوة الأولى التي اتخذناها هي الخطوة الواضحة - لجعل الأشياء أصغر. ومع ذلك ، هناك حدود لذلك ، لذلك كان علينا أيضًا إزالة بعض العناصر التي لم تكن ضرورية تمامًا للعبة - الأجراس والصفارات. على سبيل المثال ، تحتوي لوحة تسجيل الدرجات على أربعة أجزاء - الشعار وخريطة الولاية وجدول الأصوات للسؤال الحالي وشريط النتيجة. على الشاشات الكبيرة ، يتم تكديسها في عمود واحد ، وبالنسبة للشاشات الأصغر حجمًا ، كان علينا تقليص شريط النتائج وجعله يتماشى مع جدول التصويت. اضطررنا أيضًا إلى إزالة تمائم الحفلة ، والتي اعتبرت غير ضرورية - قررنا أن ألوان الأشرطة تشير إلى الدرجة التي تنتمي إلى من.
بالنسبة للمستخدمين الذين لا يستخدمون سطح المكتب ، يتم إخفاء جزء المعلومات عن العرض ، ويظهر زر "عرض التقدم" في التذييل. لا يمكننا توقع استمرار المستخدمين في النقر فوق هذا الزر ، لذلك كنا بحاجة إلى طريقة لتزويدهم بالنتيجة الحالية في جميع الأوقات. للقيام بذلك ، نعرض لمستخدمي الأجهزة المحمولة لوحة نتائج مصممة خصيصًا في الجزء العلوي من الشاشة.
مرة أخرى ، على الشاشات الصغيرة ، قررنا التخلص من الزخرفة الزائدة ؛ كلما زاد حجم الشاشة ، أصبحت هذه العناصر أكثر وضوحًا. على الهاتف المحمول ، يتم تثبيت شاشة الأسئلة الرئيسية والنتائج والأصوات في الجزء العلوي من الشاشة ويتم تثبيت أزرار اللعبة الأساسية في الجزء السفلي. بغض النظر عن الأجهزة التي يستخدمها الأشخاص ، أردنا أن نفعل كل ما في وسعنا لجعل تجربة لعب اللعبة مُرضية قدر الإمكان.

اختبار المستخدم وردود الفعل
قبل الإطلاق ، وضعنا موقع الويب على UserTesting للحصول على بعض التعليقات من مستخدمين حقيقيين. كانت الكثير من التعليقات الأولية إيجابية ، خاصة فيما يتعلق بشكل اللعبة وإحساسها ، وحتى أولئك الذين ليسوا منخرطين سياسيًا بشكل خاص وجدوا أنها ممتعة للعب. ولكن تم أيضًا الإبلاغ عن عدد من المشكلات.
أولاً وقبل كل شيء ، كان الناس يكافحون لإكمال الأسئلة في الوقت المناسب. لقد أضفنا مؤقتًا متأخرًا إلى حد ما ، لإعطاء إحساس بالإلحاح ؛ بدأ في الأصل عندما بدأ الراوي في التحدث واستمر 20 ثانية فقط. سرعان ما اتضح أن الناس كانوا يكافحون لقراءة السؤال بينما يتحدث الراوي ، واستوعب تسع إجابات محتملة وحدد اختيارهم. لتصحيح ذلك ، قمنا بزيادة المؤقت إلى 30 ثانية ، وخفضنا عدد الإجابات الممكنة إلى ستة ، وتأكدنا من عدم بدء المؤقت حتى ينتهي الراوي من سطره.
كانت هناك مشكلة أخرى تتعلق بمزيج الصوت على شاشات النهاية ؛ أغرقت الموسيقى الصاخبة الراوي. إعادة تحرير سريعة فرز هذا. لقد واجهنا أيضًا مشكلة كبيرة في العرض على أحجام شاشات معينة. على الرغم من أن اللعبة صُممت لتكون سريعة الاستجابة تمامًا ، إلا أنه على الشاشات منخفضة الدقة ، كان على اللاعبين التمرير لأسفل للعثور على زر "السؤال التالي" ، والذي كان بعيدًا عن المثالية. كانت إجابتنا على ذلك هي وضع الزر في موضع ثابت أسفل الشاشة ، مباشرة فوق شريط التذييل ، والذي يحتوي على عناصر التحكم في اللعبة وأزرار المشاركة ، مما يضيف إحساسًا بتجربة الهاتف المحمول الأصلية ويضمن وجود واجهة مستخدم لا يظهر العنصر الأساسي للعبة في الجزء المرئي من الصفحة فحسب ، بل يتم وضعه بالضبط في المكان الذي تتوقعه أن يكون فيه.
اللمسات الأخيرة
لكي تتألق أي لعبة حقًا - بغض النظر عن مدى خدعها - فهي بحاجة إلى تلميع. في الأيام الأخيرة قبل الإطلاق ، أمضينا الكثير من الوقت في التأكد من أن كل شيء تم تحسينه قدر الإمكان. وشمل ذلك اختبارًا صارمًا من قبل كل فرد في الفريق ، واكتشاف الأخطاء وإصلاحها ، مثل المشكلات المتعلقة بحساب النتائج وكيفية ظهور موقع الويب على الأجهزة ذات الحصة السوقية الصغيرة. قمنا أيضًا بتحسين وتبسيط تعليمات "كيفية اللعب" وتحديث الرسوم المتحركة لـ "النهاية الجيدة" لتشمل بكاء ترامب وركله بساقيه.
أضفنا مؤثرات صوتية إضافية وألوانًا جديدة عندما ينقر اللاعبون على مربع الإجابة ويتقدمون إلى السؤال التالي. تضمنت الإصدارات السابقة من اللعبة مقاطع فيديو مدمجة على YouTube تُظهر تصريحات ترامب الحقيقي ؛ مع الأسلوب التوضيحي للعبة ، برزت هذه مثل الإبهام المؤلم. من خلال جلب الرسوم المتحركة ترامب إلى شاشات الإجابة ، تمكنا من الحفاظ على وجوده طوال المباراة وربط اللعبة معًا حقًا.
ما اكتشفناه
صنع لعبة على أساس موضوع الساعة هو أمر ممتع ومجزٍ للغاية. مع نوع المواقع التي نبنيها بشكل عام ، من النادر أن نجرب أيدينا في الألعاب (على الرغم من أننا معروفون بذلك) ، لذلك كانت تجربة منعشة تتطلب منا النظر إلى الأشياء من زاوية جديدة تمامًا.
على الرغم من أن هذا لم يكن مشروع عميل ، فقد أعطينا أنفسنا موعدًا نهائيًا صارمًا للغاية. في النهاية ، كان لابد من إنهاء اللعبة قبل الانتخابات الرئاسية في نوفمبر ، لكننا أردنا أن تكتمل قبل نهاية الصيف ، قبل المناقشات الرئيسية. كنا قلقين أيضًا من أن ترامب قد يقول أو يفعل شيئًا من شأنه استبعاده من السباق ، مما قد يحول المسعى برمته إلى مضيعة هائلة للوقت.
نظرًا لهذا الإطار الزمني القصير ، فقد سمحنا لعدد كبير جدًا من الموظفين بالقفز على الإنشاء - ربما يكون هذا هو الأكثر من أي وقت مضى لمشروع Hack Day. كان علينا حقًا رفع مستوى لعبتنا من خلال مسارات عمل متفرعة وأن نكون أكثر حرصًا من أي وقت مضى على عدم الوقوف على أصابع قدم بعضنا البعض - وبعبارة أخرى ، كان علينا أن نتحقق باستمرار من أن الجميع يعملون لتحقيق نفس الهدف.
مشروع مثل هذا هو حقًا طريقة رائعة لاختبار حدود الفريق وتحديد مجالات التحسين. خلال العملية ، تعلمنا الكثير عن العاملين في الخدمة و HTTP / 2 ، والتي لم تكن لدينا خبرة كبيرة بها.
الإطلاق والتكريم والجوائز
لقد بذلنا الكثير من الجهد في التخطيط للإطلاق. أنشأنا حسابًا مخصصًا على Twitter للترويج للعبة والتعامل مع أي استفسارات واردة - مما أبقى حسابنا الرئيسي مجانيًا لرسائلنا العادية. لقد صممنا مجموعة مختارة من أصول الوسائط الاجتماعية المخصصة والمنشورات المجدولة خلال المناقشات الحية أو عندما تتكشف الخلافات الجديدة.
كان الاتساق مهمًا طوال مرحلة التسويق. على سبيل المثال ، أنشأت وظيفة المشاركة في نهاية اللعبة علامة التصنيف #ToppleTrump ، واستخدمناها حيثما أمكن ذلك. كما حرصنا على الاستمرار في استخدام العبارة ، "إنها اللعبة التي ستحب أن تكرهها!" - سطر ينطق به الراوي بمجرد تحميل الصفحة المقصودة.

#ToppleTrump للمساعدة في زيادة الوعي. (معاينة كبيرة)لقد كتبنا عن اللعبة على مدونتنا الخاصة ونشرنا القصة على موقع Medium. لقد جمعنا قائمة ضخمة من جهات الاتصال الإعلامية ، وبحثنا عن أنسب الجوائز ، واستهدفنا الشركات والأفراد ذوي الصلة في مجالات التصميم والتطوير والسياسة. أبعد من ذلك ، كان علينا فقط أن نأمل أن يجد الناس اللعبة ممتعة للعبها!
منذ إطلاقها ، تلقت اللعبة بعض التعليقات المذهلة. تم لعبها من قبل أشخاص في أكثر من 150 دولة ، وقد حقق الموقع - حتى الآن - أكثر من ربع مليون زيارة. تلقينا بعض الردود الرائعة على Twitter ، بالإضافة إلى بعض المقالات الرائعة من The Creators Project و Prolific North و AV Club. لقد نجحنا أيضًا في الحصول على موقع اليوم من جوائز CSS للتصميم ، ناهيك عن موقع اليوم (بالإضافة إلى ذكر مشرف) من Awwwards منقطعة النظير. في الآونة الأخيرة ، تم ترشيح اللعبة لجائزة موقع الشهر وتم وضعها في مواجهة أمثال Spotify و Google.
