كيفية إنشاء تطبيق ترميز جغرافي في Vue.js باستخدام Mapbox
نشرت: 2022-03-10تعد الدقة المتناهية والنمطية من بين الامتيازات التي تجعل الترميز الجغرافي الوسيلة المثالية للعثور على موقع معين.
في هذا الدليل ، سننشئ تطبيقًا بسيطًا للترميز الجغرافي من البداية ، باستخدام Vue.js و Mapbox. سنغطي العملية من بناء السقالات الأمامية وصولاً إلى بناء مشفر جغرافي للتعامل مع الترميز الجغرافي الأمامي والترميز الجغرافي العكسي. لتحقيق أقصى استفادة من هذا الدليل ، ستحتاج إلى فهم أساسي لـ JavaScript و Vue.js وكيفية إجراء مكالمات API.
ما هو الترميز الجغرافي؟
التكويد الجغرافي هو تحويل المواقع المستندة إلى النصوص إلى إحداثيات جغرافية (عادةً ، خطوط الطول وخط العرض) التي تشير إلى موقع في العالم.
الترميز الجغرافي نوعان: الأمام والعكس . يحول الترميز الجغرافي الأمامي نصوص الموقع إلى إحداثيات جغرافية ، بينما يحول الترميز الجغرافي العكسي الإحداثيات إلى نصوص الموقع.
بمعنى آخر ، يحول الترميز الجغرافي العكسي 40.714224 ، -73.961452 إلى "277 Bedford Ave، Brooklyn" ، ويقوم الترميز الجغرافي الأمامي بالعكس ، حيث يحول "277 Bedford Ave، Brooklyn" إلى 40.714224، -73.961452.
لإعطاء مزيد من البصيرة ، سننشئ تطبيق ويب صغيرًا يستخدم خريطة ويب تفاعلية مع علامات مخصصة لعرض إحداثيات الموقع ، والتي سنقوم لاحقًا بفك تشفيرها لنصوص الموقع.
سيكون لتطبيقنا الوظائف الأساسية التالية:
- منح المستخدم الوصول إلى عرض خريطة تفاعلي بعلامة ؛
- السماح للمستخدم بتحريك العلامة حسب الرغبة ، أثناء عرض الإحداثيات ؛
- إرجاع الموقع المستند إلى النص أو إحداثيات الموقع بناءً على طلب المستخدم.
إعداد المشروع باستخدام Vue CLI
سنستفيد من النموذج المعياري الموجود في هذا المستودع. يحتوي على مشروع جديد مع Vue CLI yarn كمدير للحزم. ستحتاج إلى استنساخ المستودع. تأكد من أنك تعمل من فرع geocoder/boilerplate .
إعداد هيكل ملف التطبيق
بعد ذلك ، سنحتاج إلى إعداد هيكل ملف مشروعنا. أعد تسمية ملف Helloworld.vue في مجلد المكون إلى Index.vue ، واتركه فارغًا في الوقت الحالي. انطلق وانسخ ما يلي في ملف App.vue :
<template> <div> <!--Navbar Here --> <div> <nav> <div class="header"> <h3>Geocoder</h3> </div> </nav> </div> <!--Index Page Here --> <index /> </div> </template> <script> import index from "./components/index.vue"; export default { name: "App", components: { index, }, }; </script>هنا ، قمنا باستيراد المكون المعاد تسميته مؤخرًا ثم تسجيله محليًا. لقد أضفنا أيضًا شريط تنقل لرفع جماليات تطبيقنا.
نحتاج إلى ملف .env لتحميل متغيرات البيئة. انطلق وأضف واحدًا في جذر مجلد مشروعك.
قم بتثبيت الحزم والمكتبات المطلوبة
لبدء عملية التطوير ، سنحتاج إلى تثبيت المكتبات المطلوبة. فيما يلي قائمة بالأشياء التي سنستخدمها لهذا المشروع:
- Mapbox GL JS
تستخدم مكتبة JavaScript هذه WebGL لعرض الخرائط التفاعلية من مربعات المتجهات و Mapbox. - Mapbox-gl-geocoder
سيساعد عنصر التحكم في المكود الجغرافي لـ Mapbox GL في الترميز الجغرافي الأمامي. - دوتنف
لن نضطر إلى تثبيت هذا لأنه يأتي مثبتًا مسبقًا مع Vue CLI. يساعدنا في تحميل متغيرات البيئة من ملف.envإلىprocess.env. بهذه الطريقة ، يمكننا إبقاء تكويناتنا منفصلة عن الكود الخاص بنا. - أكسيوس
ستساعدنا هذه المكتبة في تقديم طلبات HTTP.
قم بتثبيت الحزم في CLI الخاص بك وفقًا لمدير الحزم المفضل لديك. إذا كنت تستخدم Yarn ، فقم بتشغيل الأمر أدناه:
cd geocoder && yarn add mapbox-gl @mapbox/mapbox-gl-geocoder axiosإذا كنت تستخدم npm ، فقم بتشغيل هذا:
cd geocoder && npm i mapbox-gl @mapbox/mapbox-gl-geocoder axios --save كان علينا أولاً إدخال مجلد geocoder قبل تشغيل أمر التثبيت.
سقالات الواجهة الأمامية Vue.js
دعنا نمضي قدمًا وننشئ تخطيطًا لتطبيقنا. سنحتاج إلى عنصر لإيواء خريطتنا ، ومنطقة لعرض الإحداثيات أثناء الاستماع إلى حركة العلامة على الخريطة ، وشيء لعرض الموقع عندما نطلق على واجهة برمجة التطبيقات للتكويد الجغرافي العكسي. يمكننا استيعاب كل هذا داخل مكون بطاقة.
انسخ ما يلي إلى ملف Index.vue الخاص بك:
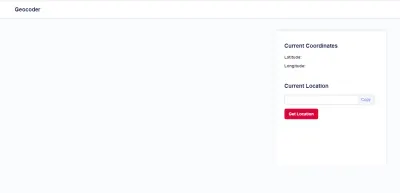
<template> <div class="main"> <div class="flex"> <!-- Map Display here --> <div class="map-holder"> <div></div> </div> <!-- Coordinates Display here --> <div class="dislpay-arena"> <div class="coordinates-header"> <h3>Current Coordinates</h3> <p>Latitude:</p> <p>Longitude:</p> </div> <div class="coordinates-header"> <h3>Current Location</h3> <div class="form-group"> <input type="text" class="location-control" :value="location" readonly /> <button type="button" class="copy-btn">Copy</button> </div> <button type="button" class="location-btn">Get Location</button> </div> </div> </div> </div> </template>لمعرفة ما لدينا حاليًا ، ابدأ خادم التطوير الخاص بك. للغزل:
yarn serveأو لـ npm:
npm run serveيجب أن يبدو تطبيقنا هكذا الآن:

البقعة الفارغة على اليسار تبدو بعيدة. يجب أن يضم عرض خريطتنا. دعنا نضيف ذلك.
عرض الخريطة التفاعلية مع Mapbox
أول شيء يتعين علينا القيام به هو الوصول إلى مكتبات Mapbox GL و Geocoder. سنبدأ باستيراد مكتبات Mapbox GL و Geocoder في ملف Index.vue .
import axios from "axios"; import mapboxgl from "mapbox-gl"; import MapboxGeocoder from "@mapbox/mapbox-gl-geocoder"; import "@mapbox/mapbox-gl-geocoder/dist/mapbox-gl-geocoder.css"; يتطلب Mapbox رمز وصول فريدًا لحساب مربعات متجه للخريطة. احصل على ما يخصك وأضفه كمتغير بيئي في ملف .env .
.env VUE_APP_MAP_ACCESS_TOKEN=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxنحتاج أيضًا إلى تحديد الخصائص التي ستساعد في وضع مربعات الخرائط معًا في مثيل البيانات لدينا. أضف ما يلي أدناه المكان الذي استوردنا فيه المكتبات:

export default { data() { return { loading: false, location: "", access_token: process.env.VUE_APP_MAP_ACCESS_TOKEN, center: [0, 0], map: {}, }; }, }- سيتم تصميم خاصية
locationعلى غرار المدخلات التي لدينا في السقالات الخاصة بنا. سنستخدم هذا للتعامل مع الترميز الجغرافي العكسي (أي عرض موقع من الإحداثيات). - تضم خاصية
centerإحداثياتنا (خطوط الطول والعرض). هذا أمر بالغ الأهمية لتجميع مربعات الخرائط معًا ، كما سنرى قريبًا. - تشير الخاصية
access_tokenإلى المتغير البيئي الخاص بنا ، والذي أضفناه سابقًا. - تعمل خاصية
mapكمُنشئ لمكون الخريطة الخاص بنا.
دعنا ننتقل إلى إنشاء طريقة ترسم خريطتنا التفاعلية باستخدام المكود الجغرافي الأمامي المضمّن فيها. هذه الطريقة هي وظيفتنا الأساسية ، وتعمل كوسيط بين المكون الخاص بنا و Mapbox GL ؛ سوف نسمي هذه الطريقة createMap . أضف هذا أسفل كائن البيانات:
mounted() { this.createMap() }, methods: { async createMap() { try { mapboxgl.accessToken = this.access_token; this.map = new mapboxgl.Map({ container: "map", style: "mapbox://styles/mapbox/streets-v11", center: this.center, zoom: 11, }); } catch (err) { console.log("map error", err); } }, }, لإنشاء خريطتنا ، حددنا container تحتوي على الخريطة ، وخاصية style لتنسيق عرض خريطتنا ، وخاصية center لإيواء إحداثياتنا. خاصية center هي نوع مصفوفة وتحمل خط الطول وخط العرض.
يقوم Mapbox GL JS بتهيئة خريطتنا بناءً على هذه المعلمات على الصفحة وإرجاع كائن Map إلينا. يشير كائن Map إلى الخريطة الموجودة على صفحتنا ، بينما يعرض الأساليب والخصائص التي تمكننا من التفاعل مع الخريطة. لقد قمنا بتخزين هذا الكائن الذي تم إرجاعه في مثيل البيانات الخاص بنا ، this.map .
إعادة توجيه الترميز الجغرافي باستخدام المشفر الجغرافي Mapbox
الآن ، سنضيف المكود الجغرافي والعلامة المخصصة. يعالج المكود الجغرافي الترميز الجغرافي الأمامي عن طريق تحويل المواقع المستندة إلى النص إلى إحداثيات. سيظهر هذا في شكل مربع إدخال بحث ملحق بخريطتنا.
أضف ما يلي أدناه تهيئة this.map التي لدينا أعلاه:
let geocoder = new MapboxGeocoder({ accessToken: this.access_token, mapboxgl: mapboxgl, marker: false, }); this.map.addControl(geocoder); geocoder.on("result", (e) => { const marker = new mapboxgl.Marker({ draggable: true, color: "#D80739", }) .setLngLat(e.result.center) .addTo(this.map); this.center = e.result.center; marker.on("dragend", (e) => { this.center = Object.values(e.target.getLngLat()); }); }); هنا ، أنشأنا أولاً مثيلًا جديدًا من المشفر الجغرافي باستخدام مُنشئ MapboxGeocoder . يؤدي هذا إلى تهيئة المشفر الجغرافي استنادًا إلى المعلمات المقدمة ويعيد كائنًا معرضًا للأساليب والأحداث. تشير خاصية accessToken إلى رمز الوصول إلى Mapbox الخاص بنا ، ويشير mapboxgl إلى مكتبة الخرائط المستخدمة حاليًا.
جوهر تطبيقنا هو العلامة المخصصة ؛ يأتي المشفر الجغرافي بواحد افتراضيًا. هذا ، مع ذلك ، لن يمنحنا جميع التخصيصات التي نحتاجها ؛ ومن ثم ، قمنا بتعطيله.
من الآن فصاعدًا ، مررنا المكود الجغرافي الذي أنشأناه حديثًا كمعامل لطريقة addControl ، التي تعرض لنا بواسطة كائن خريطتنا. يقبل addControl control كمعامل.
لإنشاء علامتنا المخصصة ، استخدمنا حدثًا تم عرضه لنا بواسطة كائن المكود الجغرافي الخاص بنا. يتيح لنا مستمع الحدث الاشتراك on الأحداث التي تحدث داخل المشفر الجغرافي. يقبل الأحداث المختلفة كمعلمات. نحن نستمع إلى حدث result ، والذي يتم تشغيله عند تعيين الإدخال.
باختصار ، بناءً على result ، يقوم مُنشئ العلامات لدينا بإنشاء علامة ، بناءً على المعلمات التي قدمناها (سمة ولون قابلان للسحب ، في هذه الحالة). تقوم بإرجاع كائن ، نستخدم منه طريقة setLngLat للحصول على إحداثياتنا. نلحق العلامة المخصصة بخريطتنا الحالية باستخدام طريقة addTo . أخيرًا ، نقوم بتحديث خاصية center في مثالنا بالإحداثيات الجديدة.
علينا أيضًا تتبع حركة العلامة المخصصة الخاصة بنا. لقد حققنا ذلك باستخدام dragend حدث السحب ، وقمنا بتحديث خاصية center بالإحداثيات الحالية.
دعونا نقوم بتحديث القالب لعرض خريطتنا التفاعلية وإعادة توجيه المكود الجغرافي. قم بتحديث قسم عرض الإحداثيات في نموذجنا بما يلي:
<div class="coordinates-header"> <h3>Current Coordinates</h3> <p>Latitude: {{ center[0] }}</p> <p>Longitude: {{ center[1] }}</p> </div> تذكر كيف قمنا دائمًا بتحديث ممتلكات center بعد حدث ما؟ نعرض الإحداثيات هنا بناءً على القيمة الحالية.
لرفع جماليات تطبيقنا ، أضف ملف CSS التالي في قسم head في ملف index.html . ضع هذا الملف في المجلد العام.
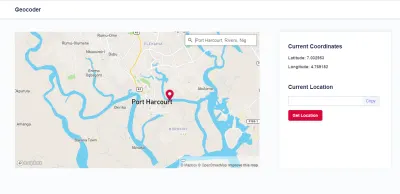
<link href="https://api.tiles.mapbox.com/mapbox-gl-js/v0.53.0/mapbox-gl.css" rel="stylesheet" />يجب أن يبدو تطبيقنا هكذا الآن:

عكس موقع الترميز الجغرافي باستخدام Mapbox API
الآن ، سوف نتعامل مع الترميز الجغرافي العكسي للإحداثيات الخاصة بنا إلى المواقع النصية. دعنا نكتب طريقة تتعامل مع ذلك ونشغلها باستخدام زر Get Location في نموذجنا.
تتم معالجة الترميز الجغرافي العكسي في Mapbox بواسطة واجهة برمجة التطبيقات للتشفير الجغرافي العكسي. هذا يقبل longitude latitude access token كمعلمات طلب. ترجع هذه المكالمة حمولة استجابة - عادةً ، بتفاصيل مختلفة. ما يهمنا هو الكائن الأول في مصفوفة features ، حيث يكون الموقع المشفر جغرافيًا العكسي.
سنحتاج إلى إنشاء وظيفة ترسل longitude latitude و access_token للموقع الذي نريد الوصول إلى Mapbox API. نحتاج إلى إرسالها من أجل الحصول على تفاصيل هذا الموقع.
أخيرًا ، نحتاج إلى تحديث خاصية location في place_name بقيمة مفتاح اسم المكان في الكائن.
أسفل وظيفة createMap() ، دعنا نضيف وظيفة جديدة تتعامل مع ما نريد. هكذا المفروض ان يظهر:
async getLocation() { try { this.loading = true; const response = await axios.get( `https://api.mapbox.com/geocoding/v5/mapbox.places/${this.center[0]},${this.center[1]}.json?access_token=${this.access_token}` ); this.loading = false; this.location = response.data.features[0].place_name; } catch (err) { this.loading = false; console.log(err); } }, تقدم هذه الوظيفة طلب GET إلى Mapbox API. تحتوي الاستجابة على place_name - اسم الموقع المحدد. نحصل على هذا من الاستجابة ثم this.location على أنه قيمة هذا الموقع.
بعد ذلك ، نحتاج إلى تعديل وإعداد الزر الذي سيستدعي هذه الوظيفة التي أنشأناها. سنستخدم مستمع حدث click - والذي سيستدعي طريقة getLocation عندما ينقر المستخدم عليه. انطلق وقم بتحرير مكون الزر لهذا.
<button type="button" :disabled="loading" :class="{ disabled: loading }" class="location-btn" @click="getLocation" > Get Location </button> كثلج على الكعكة ، دعنا نعلق وظيفة لنسخ الموقع المعروض إلى الحافظة. أضف هذا أسفل وظيفة getLocation مباشرةً:
copyLocation() { if (this.location) { navigator.clipboard.writeText(this.location); alert("Location Copied") } return; }, قم بتحديث مكون الزر " Copy " لتشغيل هذا:
<button type="button" class="copy-btn" @click="copyLocation">خاتمة
في هذا الدليل ، نظرنا في الترميز الجغرافي باستخدام Mapbox. لقد أنشأنا تطبيقًا للترميز الجغرافي يحول المواقع النصية إلى إحداثيات ، ويعرض الموقع على خريطة تفاعلية ، ويحول الإحداثيات إلى مواقع قائمة على النصوص ، وفقًا لطلب المستخدم. هذا الدليل هو مجرد البداية. يمكن تحقيق الكثير باستخدام واجهات برمجة التطبيقات للتشفير الجغرافي ، مثل تغيير عرض الخريطة باستخدام أنماط الخرائط المختلفة التي يوفرها Mapbox.
- كود المصدر متاح على جيثب.
موارد
- "التكويد الجغرافي" ، وثائق Mapbox
- "الأنماط" ، وثائق Mapbox
- "استخدام متغيرات Env في رمز جانب العميل" ، في "الأوضاع ومتغيرات البيئة" ، Vue CLI
