بناء مكتبة مكونة باستخدام Figma
نشرت: 2022-03-10لقد كنت أعمل على إنشاء وصيانة المكتبة الرئيسية لنظام التصميم لدينا ، Lexicon. استخدمنا تطبيق Sketch للسنة الأولى ثم انتقلنا إلى Figma حيث كانت إدارة المكتبة مختلفة في جوانب معينة ، مما يجعل التغيير صعبًا للغاية بالنسبة لنا.
لأكون صادقًا ، كما هو الحال مع أي إنشاء مكتبة ، يتطلب الأمر وقتًا وجهدًا وتخطيطًا ، لكنه يستحق الجهد لأنه سيساعد في توفير مكونات مفصلة لفريقك. سيساعد أيضًا في زيادة اتساق التصميم العام وسيجعل الصيانة أسهل على المدى الطويل. آمل أن تجعل النصائح التي سأقدمها في هذه المقالة العملية أكثر سلاسة بالنسبة لك أيضًا.
ستوضح هذه المقالة الخطوات اللازمة لبناء مكتبة مكون مع Figma ، باستخدام الأنماط والمكون الرئيسي. (سيسمح لك المكون الرئيسي بتطبيق تغييرات متعددة دفعة واحدة.) سأغطي أيضًا تنظيم المكونات بالتفصيل وسأعطيك حلاً ممكنًا إذا كان لديك عدد كبير من الرموز في المكتبة.
ملاحظة: لتسهيل الاستخدام والتحديث والصيانة ، وجدنا أنه من الأفضل استخدام ملف Figma منفصل للمكتبة ثم نشره كمكتبة فريق بدلاً من نشر المكونات بشكل فردي.
ابدء
تم إنشاء هذا الدليل من منظور المصمم ، وإذا كان لديك على الأقل بعض المعرفة الأساسية بـ Figma (أو Sketch) ، فيجب أن يساعدك على البدء في إنشاء مكتبة مكونة لفريق التصميم الخاص بك وتنظيمها وصيانتها.
إذا كنت جديدًا في Figma ، فتحقق من البرامج التعليمية التالية قبل متابعة المقالة:
- أفضل الممارسات: المكونات والأنماط والمكتبات المشتركة
- مقدمة إلى Figma: دليل المبتدئين إلى أساسيات Figma (فيديو)
- فيجما للمبتدئين
- فيجما 101
متطلبات
قبل البدء ، هناك بعض المتطلبات التي يتعين علينا تغطيتها لتحديد أنماط المكتبة.
مقياس الطباعة
الخطوة الأولى التي يجب القيام بها هي تحديد مقياس الطباعة ؛ يساعد في التركيز على كيفية نمو حجم النص وارتفاع السطر في نظامك ، مما يسمح لك بتحديد التسلسل الهرمي المرئي للنصوص الخاصة بك.

يعتمد نوع المقياس على ما تصممه. من الشائع استخدام نسبة أكبر لتصميمات مواقع الويب ونسبة أقل عند تصميم المنتجات الرقمية.
يعود السبب في ذلك إلى هدف التصميم - عادةً ما يتم تصميم موقع الويب للتواصل والتحويل بحيث يمنحك إجراءً أو إجراءين مباشرين. من الأسهل في هذا السياق أن يكون لديك 36 بكسل للعنوان الرئيسي ، و 24 بكسل للعنوان الثانوي ، و 16 بكسل لنص الوصف.
الموارد ذات الصلة: "8-Point Grid: Typography On The Web" لـ Elliot Dahl.
من ناحية أخرى ، تم تصميم المنتجات أو الخدمات الرقمية لتوفير حل لمشكلة معينة ، عادةً من خلال إجراءات متعددة وتدفقات محتملة. يعني المزيد من المعلومات والمزيد من المحتوى والمزيد من المكونات ، كل ذلك في نفس المساحة.
في هذه الحالة ، أجد شخصيًا أنه من النادر استخدام أكثر من 24 بكسل للنصوص. من الشائع استخدام أحجام صغيرة للمكونات - عادةً من 12 إلى 18 بكسل اعتمادًا على أهمية النص.
إذا كنت تصمم منتجًا رقميًا ، فمن المفيد التحدث إلى المطورين أولاً. من الأسهل الحفاظ على مقياس طباعة يعتمد على EM / REM أكثر من وحدات البكسل الفعلية. يوصى دائمًا بإنشاء قاعدة لتحويل وحدات البكسل إلى مضاعفات EM / REM.
الموارد ذات الصلة: "تحديد مقياس نوع معياري لواجهة مستخدم الويب" بواسطة كيلي ديرن.
نظام الألوان
ثانيًا ، نحتاج إلى تحديد نظام الألوان. أعتقد أنه من الأفضل أن تقسم هذه المهمة إلى قسمين.
- أولاً ، تحتاج إلى تحديد الألوان الرئيسية للنظام . أوصي بإبقائه بسيطًا واستخدام أربعة أو خمسة ألوان كحد أقصى (بما في ذلك ألوان التحقق من الصحة) لأنه كلما زاد عدد الألوان التي تقوم بتضمينها هنا ، زاد عدد الأشياء التي سيتعين عليك الاحتفاظ بها في المستقبل.
- بعد ذلك ، قم بإنشاء المزيد من قيم الألوان باستخدام وظائف Sass مثل "Lighten" و "Darken" - وهذا يعمل بشكل جيد مع واجهات المستخدم. الفائدة الرئيسية من هذه التقنية هي استخدام نفس اللون لمختلف المتغيرات والحصول على قاعدة رياضية يمكن تشغيلها تلقائيًا في الكود. لا يمكنك القيام بذلك مباشرة مع Figma ، ولكن أي مولد ألوان Sass سيعمل بشكل جيد - على سبيل المثال ، SassMe بواسطة Jim Nielsen. أحب زيادة الوظائف بنسبة 1٪ للحصول على مزيد من اختيار الألوان.

نصيحة : لكي تتمكن من تطبيق التغييرات المستقبلية دون الحاجة إلى إعادة تسمية المتغيرات ، تجنب استخدام اللون كجزء من اسم اللون. على سبيل المثال ، بدلاً من $blue ، استخدم $primary .
يوصى بقراءة : "ماذا تسمي متغيرات اللون؟" بواسطة كريس كويير
أنماط فيجما
بمجرد أن نحصل على مقياس الطباعة ومجموعة نظام الألوان ، يمكننا استخدامها لتحديد أنماط المكتبة.
هذه هي الخطوة الفعلية الأولى في إنشاء المكتبة. تتيح لك هذه الميزة استخدام مجموعة واحدة من الخصائص في عناصر متعددة .

مثال ملموس
لنفترض أنك تحدد لون علامتك التجارية كنمط ، إنه لون أزرق ناعم وقمت بتطبيقه في الأصل على 500 عنصر مختلف. إذا تقرر لاحقًا أنك بحاجة إلى تغييره إلى اللون الأزرق الداكن مع مزيد من التباين ، فبفضل الأنماط يمكنك تحديث جميع العناصر ذات النمط البالغ عددها 500 عنصرًا في وقت واحد ، لذلك لن تضطر إلى القيام بذلك يدويًا ، عنصرًا بعد عنصر.
يمكننا تحديد أنماط لما يلي:
- نص
- الألوان
- تأثيرات
- شبكات
إذا كان لديك أشكال مختلفة من نفس النمط ، لتسهيل العثور عليها لاحقًا ، يمكنك تسمية الأنماط الفردية وترتيبها داخل اللوحة كمجموعات. للقيام بذلك ، ما عليك سوى استخدام هذه الصيغة:
اسم المجموعة / اسم النمط
لقد قمت بتضمين اقتراح حول كيفية تسمية النصوص وأنماط الألوان أدناه.
أنماط النص
الخصائص التي يمكنك تحديدها في نمط النص:
- حجم الخط
- وزن الخط
- ارتفاع خط
- تباعد الأحرف
نصيحة : تقلل Figma بشكل كبير من عدد الأنماط التي نحتاج إلى تعريفها في المكتبة ، حيث أن المحاذاة والألوان مستقلة عن النمط. يمكنك دمج نمط نص مع نمط لون في نفس عنصر النص.

تسمية أنماط النص
أوصي باستخدام قاعدة تسمية مثل "الحجم / الوزن"
(على سبيل المثال: 16 / عادي ، 16 / شبه بولد ، 16 / بولد).
تسمح Figma بمستوى واحد فقط من المسافة البادئة ، إذا كنت بحاجة إلى تضمين الخط ، فيمكنك دائمًا إضافة بادئة قبل الحجم:
حجم / وزن العائلة أو حجم / وزن FF
* (على سبيل المثال: SourceSansPro 16 / عادي أو SSP 16 / عادي ). *
أنماط الألوان
يستخدم نمط اللون قيمته السداسية ( #FFF ) والعتامة كخصائص.
نصيحة : تسمح لك Figma بتعيين نمط لون للتعبئة ونمط مختلف للحد داخل نفس العنصر ، مما يجعلها مستقلة عن بعضها البعض.

تسمية أنماط الألوان
للحصول على منظمة أفضل ، أوصي باستخدام هذه القاعدة "اللون / البديل". قمنا بتسمية أنماط الألوان الخاصة بنا باستخدام "أساسي / افتراضي" للون المبدئي ، و "أساسي / L1" ، و "أساسي / L2" لمتغيرات تفتيح ، و "أساسي / D1" ، و "أساسي / D2" للمتغيرات الداكنة.
تأثيرات
عند تصميم واجهة ، قد تحتاج أيضًا إلى إنشاء عناصر تستخدم بعض التأثيرات مثل الظلال المسقطة (يمكن أن يكون السحب والإفلات مثالاً على نمط يستخدم تأثيرات الظلال المسقطة). للتحكم في تفاصيل الرسوم هذه ، يمكنك تضمين أنماط التأثير مثل الظلال أو تمويه الطبقة في المكتبة ، وكذلك تقسيمها حسب المجموعات إذا لزم الأمر.

شبكات
لتوفير شيء مفيد جدًا لفريقك ، قم بتضمين أنماط الشبكة. يمكنك تحديد شبكة 8 بكسل ، وشبكة 12 عمودًا ، وشبكات مرنة حتى لا يحتاج فريقك إلى إعادة إنشائها.

نصيحة : الاستفادة من هذه الميزة ، يمكنك توفير جميع نقاط الفصل المختلفة كـ "أنماط شبكة".
المكون الرئيسي
تتيح لك Figma إنشاء مثيلات متعددة لنفس المكون وتحديثها من خلال مكون رئيسي واحد. إنه أسهل مما تعتقد ، يمكنك البدء ببعض العناصر الصغيرة ثم استخدامها لتطوير مكتبتك.

لشرح سير العمل هذا بشكل أفضل ، سأستخدم أحد المكونات الأساسية التي تحتوي عليها جميع المكتبات: الأزرار.

أزرار!
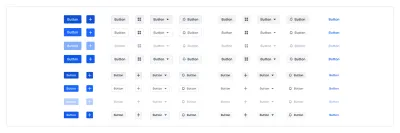
يحتوي كل نظام على أنواع مختلفة من الأزرار لتمثيل أهمية الإجراءات. يمكنك البدء في الحصول على كل من الأزرار الأساسية والثانوية بنصوص وحجم واحد فقط ، ولكن الحقيقة هي أنه من المحتمل أن ينتهي بك الأمر إلى الاحتفاظ بشيء مثل هذا:
- نوعان من الألوان ( أساسي | ثانوي )
- حجمان من الأزرار ( عادي | صغير )
- 4 أنواع محتوى ( نص فقط | أيقونة فقط | نص + أيقونة يمين | أيقونة يسار + نص )
- 5 حالات ( افتراضي | تحوم | نشط | معطل | تركيز )
سيعطينا هذا ما يصل إلى 88 مكونًا مختلفًا للصيانة فقط مع مجموعة الأزرار المذكورة أعلاه!

لنبدأ خطوة بخطوة
تتمثل الخطوة الأولى في تضمين جميع الاختلافات معًا في نفس المكان. بالنسبة للأزرار التي سنستخدمها:
- شكل واحد لخلفية الزر حتى نتمكن بعد ذلك من وضع أنماط الألوان للتعبئة والحد ؛
- النص الفردي الذي سيحتوي على أنماط النص والألوان ؛
- ثلاثة مكونات رمز (موضوعة على اليمين والوسط واليسار) مليئة بنمط اللون (ستتمكن من تبديل الرموز بسهولة).

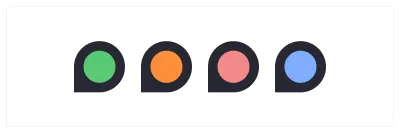
الخطوة الثانية هي إنشاء المكون الرئيسي (استخدم الاختصار Cmd + Alt + K على نظام Mac ، أو Ctrl + Alt + K في نظام التشغيل Windows) مع جميع الاختلافات كمثيلات. أقترح استخدام أسلوب مختلف ومحايد للعناصر الموجودة داخل المكون الرئيسي واستخدام الأنماط الحقيقية للمكونات الفرعية ، ستساعد هذه الحيلة الفريق على استخدام المكونات الفرعية فقط.
يمكنك رؤية الاختلاف المرئي بين مكون رئيسي ومكون فرعي في الخطوة التالية:

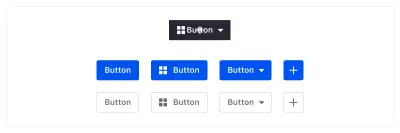
في الخطوة الثالثة ، تحتاج إلى تكرار المكون الرئيسي لإنشاء مثيل ، والآن يمكنك استخدام هذا المثيل لإنشاء مكون فرعي ، ومن الآن فصاعدًا ، سيؤدي كل تغيير تقوم به على المكون الرئيسي إلى تغيير المكون الفرعي أيضًا ' لقد خلقت.
يمكنك الآن البدء في تطبيق الأنماط المختلفة التي رأيناها من قبل على العناصر الموجودة داخل المكون الفرعي ، وبالطبع يمكنك إخفاء العناصر التي لا تحتاجها في هذا المكون الفرعي.

محاذاة النص
كما أوضحت لك في الأنماط ، فإن المحاذاة مستقلة عن النمط. لذلك إذا كنت ترغب في تغيير محاذاة النص ، فما عليك سوى تحديدها بالضغط على Cmd / Ctrl وتغييرها. يسارًا أو وسطًا أو يمينًا: ستعمل جميعها ويمكنك تحديد مكونات فرعية مختلفة كما فعلت مع الأزرار.
نصيحة : لمساعدتك على العمل بشكل أسرع دون الحاجة إلى العثور على طبقة العنصر بالضبط ، إذا قمت بحذف عنصر داخل المثيل ، فسيخفي العنصر بدلاً من حذفه بالفعل.
منظمة المكون
إذا كنت قادمًا من Sketch ، فقد تواجه مشكلة في تنظيم المكونات في Figma نظرًا لوجود بعض الاختلافات الرئيسية بين هاتين الأداتين. هذا دليل موجز لمساعدتك على تنظيم المكونات جيدًا بحيث لا تؤثر قائمة المثيل سلبًا على فعالية فريقك.


لقد مررنا جميعًا ، الحل أسهل مما تعتقد!
هذا ما تعلمته حول كيفية تنظيم المكونات.
تسمية فيجما
بينما في Sketch ، تعتمد كل المؤسسة فقط على اسم المكون الفردي ، في Figma تعتمد على اسم الصفحة ، واسم الإطار ، واسم المكون الفردي - بالضبط بهذا الترتيب.
من أجل توفير مكتبة جيدة التنظيم ، عليك التفكير فيها كمنظمة بصرية. طالما أنك تحترم الأمر ، يمكنك تخصيص التسمية لتناسب احتياجاتك.
إليك كيف قسمته:
- اسم الملف = اسم المكتبة (مثل المعجم) ؛
- اسم الصفحة = مجموعة المكونات (مثل البطاقات) ؛
- اسم الإطار = نوع المكون (مثل بطاقة الصورة ، بطاقة المستخدم ، بطاقة المجلد ، إلخ) ؛
- اسم المكون = حالة المكون (مثل افتراضي ، تحوم ، نشط ، محدد ، إلخ).

مضيفا مستويات المسافة البادئة
عند إنشاء مكتبة المعجم ، وجدت أنني في الواقع بحاجة إلى أكثر من ثلاثة مستويات من المسافة البادئة لبعض المكونات ، مثل الأزرار التي رأيناها من قبل.
بالنسبة لهذه الحالات ، يمكنك تمديد التسمية باستخدام نفس طريقة Sketch للرموز المتداخلة (باستخدام الشرطات المائلة في اسم المكون ، على سبيل المثال "مكون / مكون فرعي") ، بشرط أن تقوم بذلك فقط بعد المستوى الثالث من المسافة البادئة ، مع احترام الترتيب الهيكلي للمستويات الثلاثة الأولى كما هو موضح في النقطة السابقة.
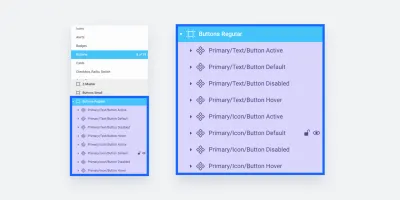
هذه هي الطريقة التي نظمت بها أزرارنا:
- اسم الصفحة = مجموعة المكونات (مثل الأزرار) ؛
- اسم الإطار = حجم المكون (على سبيل المثال عادي أو صغير) ؛
- اسم المكون = النمط / النوع / الحالة (مثل أساسي / نص / تحوم).

نصيحة : يمكنك تضمين اسم المكون (أو بادئة الاسم) في المستوى الأخير ، وهذا سيساعد فريقك على تحديد الطبقات بشكل أفضل عند استيراد المكونات من المكتبة.
منظمة الأيقونات
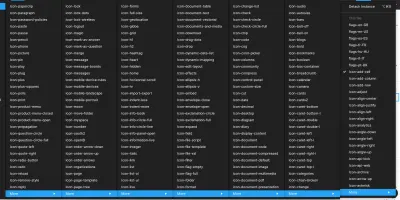
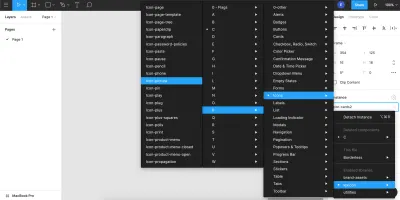
قد يكون تنظيم الرموز في Figma أمرًا صعبًا عند تضمين عدد كبير من الرموز.
على عكس Sketch الذي يستخدم وظيفة التمرير ، يستخدم Figma القوائم الفرعية لتقسيم المكونات. تكمن المشكلة في أنه إذا كان لديك عدد كبير من الرموز مجمعة في قوائم فرعية ، فقد تنطفئ الشاشة في وقت ما (تجربتي مع Figma على جهاز MacBook Pro).


فيما يلي حلان ممكنان:
- الحل 1
قم بإنشاء صفحة باسم "أيقونات" ثم إطارًا لكل حرف من الحروف الأبجدية ، ثم ضع كل رمز في الإطار بناءً على اسم الرمز. على سبيل المثال ، إذا كان لديك رمز باسم "Plus" ، فسيظهر في الإطار "P". - الحل 2
قم بإنشاء صفحة تسمى "أيقونات" ثم قسّمها حسب الإطارات بناءً على فئات الأيقونات. على سبيل المثال ، إذا كانت لديك رموز تمثل قاربًا وسيارة ودراجة نارية ، فيمكنك وضعها داخل إطار يسمى "مركبات".

خاتمة
الآن بعد أن عرفت بالضبط ما وراء بناء مكتبة فريق في Figma ، يمكنك البدء في بناء مكتبة بنفسك! لدى Figma خطة اشتراك مجانية ستساعدك على البدء وتجريب هذه المنهجية في ملف واحد (ومع ذلك ، إذا كنت ترغب في مشاركة مكتبة فريق ، فستحتاج إلى الاشتراك في خيار "Professional").
جربها ، وأنشئ بعض المكونات المتقدمة ونظمها ، ثم قدم المكتبة لأعضاء فريقك حتى تتمكن من إدهاشهم - أو ربما تقنعهم بإضافة Figma إلى مجموعة أدواتهم.
أخيرًا ، اسمحوا لي أن أذكر أنه هنا في Liferay ، نحن نحب المشاريع مفتوحة المصدر ولذا فإننا نشارك نسخة من مكتبة معجمنا مع بعض الموارد الأخرى. يمكنك استخدام مكونات مكتبة Lexicon والموارد الأخرى مجانًا ، وملاحظاتك مرحب بها دائمًا (بما في ذلك تعليقات Figma ، إذا كنت تفضل ذلك).
- قم بتنزيل مكتبة "المعجم"

إذا كانت لديك أسئلة أو تحتاج إلى مساعدة بشأن مكتبة المكونات الأولى الخاصة بك في Figma ، اسألني في التعليقات أدناه ، أو أرسل لي سطرًا على Twitter.
مزيد من الموارد
- "8-Point Grid: Typography On The Web" Elliot Dahl، freeCodeCamp
- تحديد مقياس نوع معياري لواجهة مستخدم الويب ، "Kelly Dern ، متوسط
- "لوحات الألوان النسبية مع ساس" إيثان مولر ، سبارك بوكس
- SassMe (أداة أنشأها Jim Nielsen تتيح لك تصور وظائف ألوان Sass HSL في الوقت الفعلي)
- "ماذا تسمي متغيرات اللون ؟،" كريس كويير ، CSS-Tricks
- "أفضل الممارسات: المكونات والأنماط والمكتبات المشتركة" ، توماس لوري ، فيجما
- قناة فيجما يوتيوب
- مقالات مساعدة فيجما
