بناء تصميمات أفضل لواجهة المستخدم باستخدام شبكات التخطيط
نشرت: 2022-03-10(هذا منشور برعاية. ) يواجه المصممون من جميع الأنواع باستمرار مشكلات في هيكل تصميماتهم. من أسهل الطرق للتحكم في هيكل التخطيط وتحقيق تصميم متسق ومنظم هو تطبيق نظام الشبكة.
الشبكة مثل الغراء غير المرئي الذي يربط التصميم معًا. حتى عندما تنفصل العناصر جسديًا عن بعضها البعض ، هناك شيء غير مرئي يربطها ببعضها البعض.
في حين أن الشبكات وأنظمة التخطيط هي جزء من تراث التصميم ، إلا أنها لا تزال ذات صلة في هذا العالم متعدد الشاشات الذي نعيش فيه. لقد غيرت الأجهزة التقنية بشكل أساسي الطريقة التي نبحث بها عن المعلومات وكيف نعمل في حياتنا اليومية. اليوم ، 90٪ من جميع تفاعلات الوسائط تعتمد على الشاشة ، حيث يتم عرض المحتوى عبر الهواتف المحمولة والأجهزة اللوحية وأجهزة الكمبيوتر المحمولة وأجهزة التلفزيون والساعات الذكية. سرعان ما أصبح سلوك الشاشات المتعددة هو القاعدة ، وأصبح التصميم لشاشات متعددة جزءًا لا يتجزأ من الأعمال. كمصممين ، نريد تقديم تجارب مبهجة وممتعة للأشخاص الذين يستخدمون منتجاتنا - ويمكن أن تساعدنا الشبكات في القيام بذلك.
تساعد الشبكات المصممين على بناء منتجات أفضل من خلال ربط عناصر التصميم المختلفة معًا لتحقيق التسلسل الهرمي الفعال والمواءمة والاتساق ، مع القليل من الجهد. إذا تم تنفيذ التصميمات الخاصة بك بشكل صحيح ، فستظهر بشكل مدروس ومنظم.
في هذه المقالة ، جمعت الكثير من المعلومات حول الشبكات ، مثل:
- ما هي الشبكات ،
- تاريخ موجز للشبكة ،
- نظرية أساسية للشبكات ،
- أربعة أنواع من شبكات التخطيط ،
- شبكات التخطيط في التصميم التفاعلي.
ما هي الشبكة؟
في أبسط المصطلحات ، الشبكة عبارة عن هيكل يتكون من سلسلة من الخطوط (عمودية أو متقاطعة) تقسم الصفحة إلى أعمدة أو وحدات نمطية. يساعد هذا الهيكل المصممين على ترتيب المحتوى على الصفحة. بينما لا تكون خطوط الشبكة نفسها مرئية بالضرورة (على الرغم من أنها موجودة في بعض التصميمات) ، تساعدك البنية على إدارة النسب بين العناصر المراد محاذاتها على الصفحة. تعمل هذه الشبكة كإطار عمل لتخطيط الصفحة. فكر في الأمر على أنه هيكل عظمي يستطيع المصمم من خلاله تنظيم العناصر الرسومية (على سبيل المثال ، أقسام النص والصور والعناصر الوظيفية أو الزخرفية الأخرى) بطريقة سهلة الامتصاص.

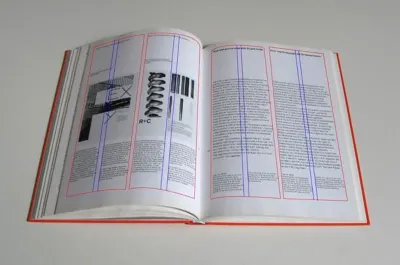
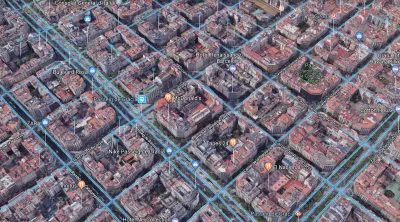
نشأ نظام الشبكة في تصميم الطباعة ولكن تم تطبيقه على العديد من التخصصات. في الواقع ، إذا نظرنا حولنا ، فسنرى أن الكثير من الأشياء التي نستخدمها يوميًا تم تصميمها باستخدام شبكة:




تاريخ موجز للشبكة
قبل أن نتعمق في التفاصيل حول شبكات التخطيط وكيف يمكن تطبيقها على المنتجات الرقمية ، من الضروري التراجع والنظر إلى الماضي لفهم الأساسيات. ستساعدنا هذه المعرفة في تصميم أفضل للتجارب الرقمية. لمعرفة المزيد حول السياق التاريخي للشبكات ، تأكد من مراجعة مقالة لوسيان روبرتس "نبذة تاريخية عن الشبكات".
الشبكة وتصميم الكتاب المبكر
ترتبط الشبكات ارتباطًا وثيقًا بالطباعة. كنظام ، تم استخدام الشبكات أولاً لترتيب الكتابة اليدوية على الورق ، ثم تم تطبيقها على تخطيط المخطوطة. منذ الأيام الأولى لتصميم الكتاب ، ساعدت الشبكة المصممين في ترتيب تخطيطات الصفحات لمساعدة المستخدم في عملية القراءة.

عصر النهضة والتصميم المتناغم
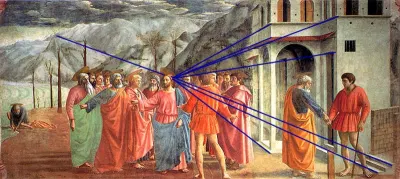
كان للوحات في عصر النهضة تأثير كبير على تطوير أنظمة الشبكة. سعى الفنانون جاهدين لخلق هندسة مثالية ، مما أدى إلى تخطيطات قماشية مركزية ومتناسقة ، وتميز أعمال الفنانين في تلك الفترة.

في القرن الثالث عشر ، رسم المهندس المعماري الفرنسي فيلار دي هونيكورت رسمًا تخطيطيًا في محاولة لتحقيق "تصميم متناغم". دمج الرسم التخطيطي نظام الشبكة مع النسبة الذهبية لإنتاج تخطيطات للصفحة بهوامش على أساس النسب الثابتة. لا تزال هذه التقنية مستخدمة اليوم ، حيث يستخدم غالبية مصممي الكتب والمجلات المطبوعة مخطط Villard de Honnecourt لإنشاء تصميمات متوازنة.

تصميم الشبكة والطباعة
منذ بدايات الطباعة (منتصف القرن الخامس عشر) حتى الثورة الصناعية (أواخر القرن الثامن عشر) ، كان الكتاب هو الناتج الأساسي للطباعة. مع استثناءات نادرة ، تم تعيين الكتابة بشكل عام في عمود واحد مضبوط لكل صفحة ووضعها بشكل متماثل على الحيز.

الثورة الصناعية والتنافس على الاهتمام
شكلت الثورة الصناعية بداية الإنتاج الضخم. أدى ظهور المنتجات المطبوعة مثل الصحف والملصقات والمنشورات والإعلانات بجميع أنواعها إلى زيادة الطلب على مصممي الطباعة. كان على المصممين حل مشكلتين: توصيل رسائل متنوعة إلى مجموعات مختلفة من الناس والسماح بسلوك المسح الطبيعي ، مع منع الأقسام المختلفة من التنافس على جذب انتباه القارئ.

المدرسة السويسرية
الشبكة كما نعرفها اليوم مرتبطة بالطباعة السويسرية. في وقت الحرب العالمية الأولى ، أصبحت سويسرا ، التي حافظت على حيادها ، ساحة لقاء للمبدعين من جميع أنحاء أوروبا. نظرًا لأنه كان لابد من إعداد المطبوعات باللغات الرسمية الثلاث - الألمانية والفرنسية والإيطالية - فقد احتاج المصممون إلى نظام شبكة جديد يسمح بذلك. عالجها المصممون مثل جان تشيتشولد وهربرت باير بأسلوب معياري. لأول مرة ، تم استخدام المساحة البيضاء كعنصر ديناميكي في تصميم التخطيط ، وهذا أدى إلى تطوير أنظمة الشبكة المعقدة.

نظرية أساسية للشبكات
سواء كنت تعمل في الطباعة أو في تصميم الويب والجوال ، فأنت بحاجة إلى فهم أساسيات نظرية الشبكة.
تشريح الشبكة
سواء كانت بسيطة أو معقدة ، تحتوي جميع الشبكات على بعض الأجزاء المشتركة:
- شكل
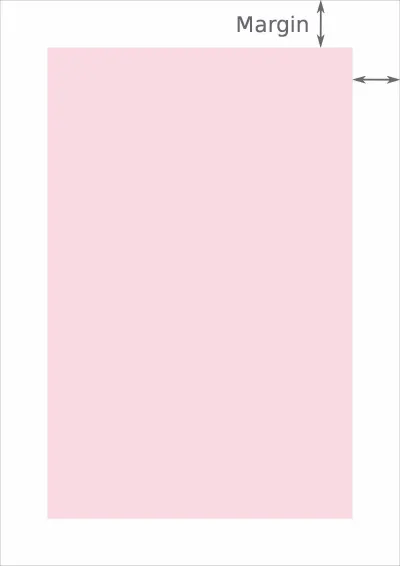
التنسيق هو المنطقة التي يوضع فيها التصميم. في كتاب ورقي ، التنسيق هو الصفحة. على الويب ، يكون التنسيق هو حجم نافذة المتصفح. - الهوامش
الهوامش هي المسافة السالبة بين حافة التنسيق والحافة الخارجية للمحتوى.

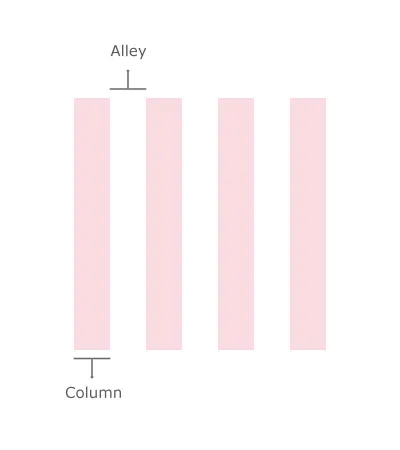
- الأعمدة والأزقة
تتكون الشبكة في أبسط أشكالها من عنصرين رئيسيين: الأعمدة والأزقة. الأعمدة هي اللبنات الأساسية للشبكات. يشار إلى المسافة بين الأعمدة بالأزقة. تشغل الأعمدة والأزقة معًا العرض الأفقي للشاشة.

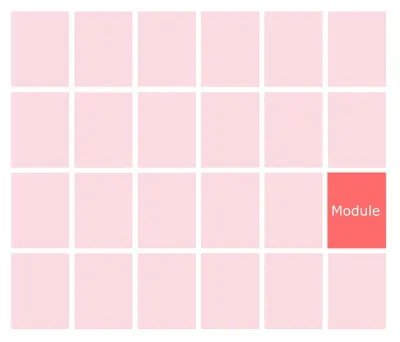
- الوحدات
الوحدات النمطية هي وحدات فردية من المساحة تم إنشاؤها من تقاطع الأعمدة والصفوف (أي المكافئات الأفقية للأعمدة).

أربعة أنواع من شبكات التخطيط
يمكن دمج الأعمدة والوحدات النمطية والأزقة والهوامش بطرق مختلفة لتشكيل أنواع مميزة من الشبكات. فيما يلي أربع شبكات تخطيط قياسية:
- شبكة المخطوطة
- شبكة العمود ،
- شبكة معيارية
- الشبكة الأساسية.
دعنا نذهب عندما يمكنك استخدام كل منهما.
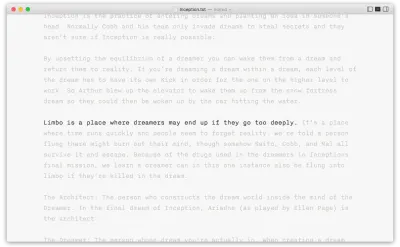
شبكة المخطوطات
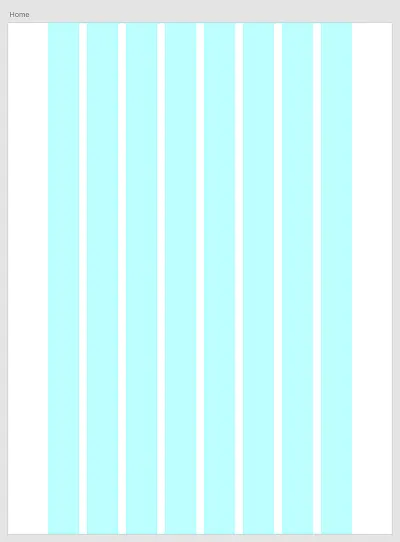
شبكة المخطوطة (أو شبكة ذات عمود واحد ، كما يطلق عليها غالبًا) هي أبسط بنية شبكية. إنها في الأساس منطقة مستطيلة كبيرة تشغل معظم المساحة داخل تنسيق. تعتبر شبكات المخطوطات جيدة للكتل النصية المستمرة. ومع ذلك ، فهي لا تقتصر على النص ؛ يمكن استخدام الصور لملء الكتلة.
نظرًا للاسم ، يربط الأشخاص بشكل طبيعي شبكات المخطوطات بالصفحة المطبوعة. تُستخدم شبكات المخطوطات بشكل تقليدي في الكتب وهي تخطيط جيد لتقديم كتل نصية متواصلة.

شبكة متعددة الأعمدة
كما يوحي الاسم ، تحتوي الشبكة متعددة الأعمدة على عدد قليل من الأعمدة. تذكر هذه القاعدة البسيطة: كلما زاد عدد الأعمدة التي تنشئها ، أصبحت شبكتك أكثر مرونة.
شبكات العمود مفيدة للتخطيطات التي تحتوي على معلومات غير متصلة. عندما تستخدم شبكة متعددة الأعمدة ، فمن الممكن إنشاء مناطق لنوع مختلف من المحتوى. على سبيل المثال ، يمكنك استخدام عمود معين للتوضيح فقط.

شبكة معيارية
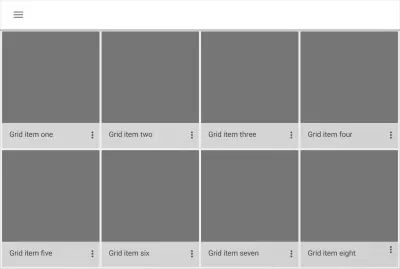
بينما تقسم الشبكة متعددة الأعمدة الصفحة رأسيًا إلى عدد من الأعمدة ، تقسم الشبكة المعيارية الصفحة رأسيًا وأفقيًا إلى وحدات نمطية. تُنشئ الأعمدة والصفوف والأزقة بينها مصفوفة من الخلايا أو الوحدات النمطية.

تكون الشبكات المعيارية جيدة عندما تحتاج إلى مزيد من التحكم في تخطيط معقد أكثر مما يمكن أن تقدمه شبكة العمود. توفر الشبكة المعيارية تنسيقات مرنة للصفحات وتسمح لك بإنشاء تسلسل هرمي معقد. يمكن أن تحتوي كل وحدة نمطية في الشبكة على جزء صغير من المعلومات ، أو يمكن دمج الوحدات المتجاورة لتشكيل كتل.

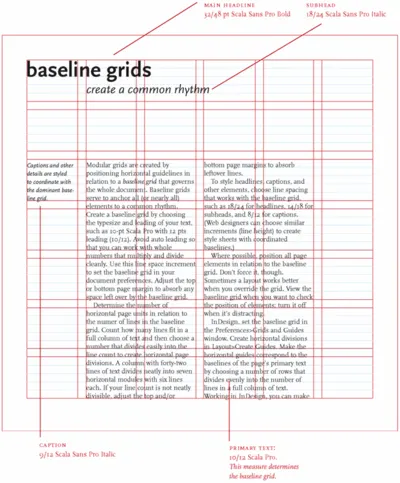
شبكة الأساس
الشبكة الأساسية هي بنية أساسية توجه التباعد الرأسي في التصميم. يتم استخدامه بشكل أساسي للمحاذاة الأفقية والتسلسل الهرمي. على غرار كيفية استخدام الأعمدة والوحدات النمطية كدليل في التصميم الخاص بك ، يمكنك استخدام شبكة أساسية لبناء التناسق في التخطيط الخاص بك. يشبه استخدام هذا النوع من الشبكة الكتابة على قطعة ورق مسطرة - تضمن الشبكة أن الجزء السفلي من كل سطر من النص (خطه الأساسي) يتماشى مع التباعد الرأسي. هذا يجعل الشبكة الأساسية ليست فقط أداة طباعة ممتازة ، ولكنها أيضًا مفيدة للغاية عندما تقوم بتخطيط عناصر على الصفحة لأنه يمكنك التحقق بسرعة مما إذا كان هناك شيء ما على الصفحة ينقصه صف من المساحة.

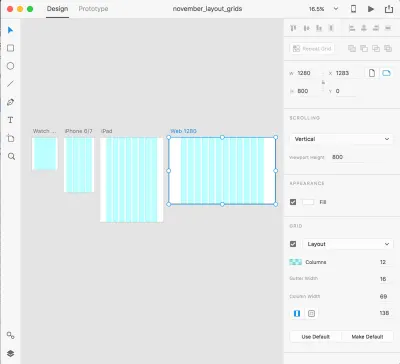
شبكات التخطيط في تصميم التفاعل
غيّر تصميم التفاعل طريقة تفكيرنا في الشبكات. تصميم التفاعل مرن وليس له حجم ثابت لأن الناس يستخدمون أنواعًا مختلفة من الأجهزة للتفاعل مع المنتج ، من الشاشات الصغيرة للساعات الذكية إلى شاشات التلفزيون فائقة الاتساع. عند استخدام أحد المنتجات ، غالبًا ما ينتقل الأشخاص بين أجهزة متعددة لإنجاز مهمة واحدة باستخدام هذا المنتج. على الرغم من حجم الشاشة ، يجب على المصممين تنظيم المحتوى بأكثر الطرق سهولة في الاستخدام والمتابعة. أحد الأساليب لتحقيق ذلك هو استخدام نظام تخطيط الشبكة. تُفضل شبكة التخطيط للتصميم التفاعلي لأنها تحدد الهيكل الأساسي للتصميم وكيف يستجيب كل مكون لنقاط الفصل المختلفة. هذا النوع من الشبكات أسرع وأسهل في التصميم لشاشات ودقة متعددة.

تنظم أنظمة الشبكة في تصميم المنتجات الرقمية العناصر على الصفحة وتربط المساحات. يعمل نظام الشبكة على تحسين جودة التصميم (وظيفيًا وجماليًا) وكفاءة عملية التصميم بعدة طرق:
- يخلق الوضوح والاتساق
الشبكة هي أساس النظام في التصميم. النسب ، والإيقاع ، والمسافة البيضاء ، والتسلسل الهرمي كلها خصائص تصميم تؤثر بشكل مباشر على السرعة المعرفية. تقوم الشبكات بإنشاء وفرض تناسق هذه العناصر عبر الواجهة. تعمل الشبكة الفعالة على توجيه العين ، مما يجعل مسح الكائنات على الشاشة أمرًا أسهل وأكثر متعة. هذا مهم بشكل خاص في المنتجات الرقمية لأنها وظيفية ، مما يعني أن الأشخاص يستخدمون المنتجات لإكمال مهام محددة ، مثل إرسال رسالة أو حجز غرفة في فندق أو الترحيب برحلة بالسيارة. يساعد الاتساق المشاهد في فهم مكان العثور على الجزء التالي من المعلومات أو الخطوة التالية التي يجب اتخاذها. - يحسن فهم التصميم
يصدر الدماغ البشري الأحكام في جزء من الثانية. التصميم الذي يتم وضعه بشكل سيء معًا سيجعل المنتج يبدو أقل قابلية للاستخدام وجدارة بالثقة. تتصل الشبكات وتعزز التسلسل الهرمي المرئي للتصميم من خلال توفير مجموعة من القواعد ، مثل أين يجب أن تذهب العناصر في التخطيط. - يجعل الاستجابة
لم يعد التصميم سريع الاستجابة رفاهية ، بل أصبح ضرورة لأن الأشخاص يختبرون التطبيقات والمواقع الإلكترونية على الأجهزة ذات مجموعة واسعة من الشاشات. هذا يعني أنه لم يعد بإمكان المصممين البناء لشاشة جهاز واحد. يجبر المشهد متعدد الأجهزة المصممين على التفكير من منظور أنظمة الشبكة الديناميكية ، بدلاً من العروض الثابتة. يؤدي استخدام الشبكة إلى إنشاء تجربة متسقة عبر أجهزة متعددة ذات أحجام شاشة مختلفة. - يسرع عملية التصميم
تتيح الشبكات للمصممين إدارة النسب بين عناصر واجهة المستخدم ، مثل التباعد والهوامش. يساعد هذا في إنشاء تصميمات مثالية للبكسل من البداية وتجنب إعادة العمل في الوقت المناسب بسبب التعديلات غير الصحيحة. - يجعل التصميم أسهل في التعديل وإعادة الاستخدام
على عكس إنتاج الطباعة ، المنتجات الرقمية لا تنتهي أبدًا - إنها تتغير وتتطور باستمرار. توفر الشبكات أساسًا متينًا لأنه عندما يتوافق كل شيء مع شبكة ، يمكن بسهولة إعادة استخدام الحلول السابقة لإنشاء نسخة جديدة من التصميم. الشبكة عبارة عن هيكل عظمي يمكن استخدامه لإنتاج أشكال مختلفة تمامًا. - يسهل التعاون
تسهل الشبكات على المصممين التعاون في التصميمات من خلال توفير خطة لمكان وضع العناصر. تساعد أنظمة الشبكة على فصل العمل في تصميم الواجهة لأن العديد من المصممين يمكنهم العمل على أجزاء مختلفة من التخطيط ، مع العلم أن عملهم سيكون متكاملاً ومتسقًا بسلاسة.
الشبكات هي جزء أساسي من أدلة الأسلوب
يتضمن تنفيذ معظم مشاريع التصميم التعاون بين المصممين والمطورين. ليس هناك ما هو أسوأ بالنسبة لمصمم واجهة المستخدم من إرسال نموذج تصميم مثالي للبكسل وإيجاد أنه يبدو مختلفًا تمامًا في الإنتاج.
الشبكات عبارة عن إطار عمل يعمل على تسريع سير العمل من المصمم إلى المطور من خلال السماح للمطورين بتعيين الفئات مسبقًا في التعليمات البرمجية التي تتوافق مع أحجام الأعمدة. هذا يمنع التنفيذ غير المتسق ويقلل من عدد الساعات المطلوبة لإنشاء موقع ويب. لمزيد من النصائح حول كيفية عمل المصممين والمطورين معًا بشكل أفضل ، تحقق من "مواصفات التصميم: تسريع التصميم لتطوير سير العمل وتحسين الإنتاجية."
أفضل الممارسات لشبكات التخطيط
بينما تساعد شبكات التخطيط المصممين على تحقيق مظهر متسق ومنظم في تصميماتهم وإدارة العلاقات والنسب بين العناصر ، هناك عدد من الأشياء التي يجب وضعها في الاعتبار عند التصميم باستخدام شبكة.
حدد الشبكة التي تحتاجها حقًا
"كم عدد الأعمدة؟" هو أول سؤال يطرحه المصممون عند بدء العمل بالشبكة.

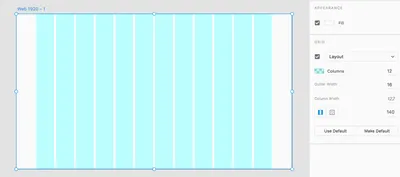
تستخدم العديد من الأطر الشائعة نظام شبكة يتكون من 12 عمودًا متساوي العرض. الرقم 12 هو أسهل قسمة بين الأعداد الصغيرة بشكل معقول ؛ من الممكن أن يكون لديك 12 ، 6 ، 4 ، 3 ، 2 أو 1 عمود متباعد بشكل متساوٍ. هذا يعطي المصممين مرونة هائلة على التصميم.

في حين أن الشبكة المكونة من 12 عمودًا تعد خيارًا شائعًا بين العديد من المصممين ، إلا أنها ليست حلًا واحدًا يناسب الجميع. عندما تختار شبكة ، حدد واحدة مع عدد الأعمدة التي تحتاجها حقًا لتصميمك. ليس هناك فائدة من استخدام شبكة مكونة من 12 عمودًا إذا كان التخطيط يحتاج إلى 8 أعمدة فقط.

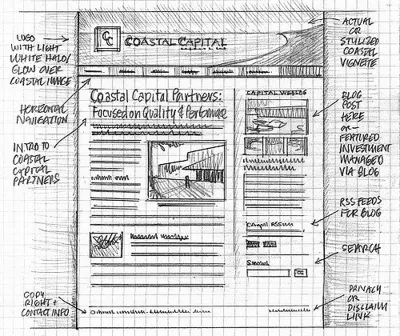
كيف تعرف عدد الأعمدة المراد استخدامها؟ قبل اتخاذ قرار بشأن عدد الأعمدة ، قم برسم تخطيطاتك المحتملة (الرسم التخطيطي الورقي جيد). هذا يعني أنك ستحتاج إلى معرفة المحتوى الذي سيكون على الشاشة. سيحدد المحتوى الشبكة ، وليس العكس. مع وجود الرسومات في متناول اليد ، ستكون على دراية أفضل بعدد الأعمدة التي تحتاجها.

ضع في اعتبارك القيود الخاصة بك
عند تصميم شبكة ، ضع في اعتبارك القيود المفروضة على تصميمك. على سبيل المثال ، قد يستخدم غالبية المستخدمين نوعًا معينًا من الأجهزة (مثل الهاتف). هذا يعني أن جميع قرارات التصميم (بما في ذلك الشبكة) تحتاج إلى مراعاة هذا القيد. يعد تعلم التصميم مع القيود مهارة ستساعدك على التركيز على ما هو مهم حقًا للمستخدمين.
تأطير كائنات مهمة
وجّه انتباه المستخدم إلى العناصر المهمة من خلال إضافة وزن بصري أكبر إليها. تلميح: العناصر التي تمتد عبر عدة أعمدة أكثر أهمية بصريًا من العناصر التي تملأ عمودًا واحدًا فقط.

لا تخف من الخروج من الشبكة
عمود الشبكة (ليس حليفًا) هو المكان الذي يجب أن تبدأ فيه كل كتلة محتوى وتنتهي. هذه القاعدة بسيطة ويسهل اتباعها ؛ ومع ذلك ، غالبًا ما يكسر المصممون أعمدة الشبكة عن قصد من أجل زيادة الاهتمام المرئي أو التأكيد على عناصر معينة. من خلال فصل العناصر من الشبكة ، سوف تقوم بتمييزها لأن العارض سيرى هذه الفواصل بسرعة وينجذب إليها.

إذا قررت كسر الشبكة ، فاعلم ما تفعله. يمكن أن يؤدي إخراج الأشياء من الأعمدة إلى كسر التسلسل الهرمي المرئي وإضعاف تجربة المستخدم.
انتبه لكل من التباعد الأفقي والعمودي
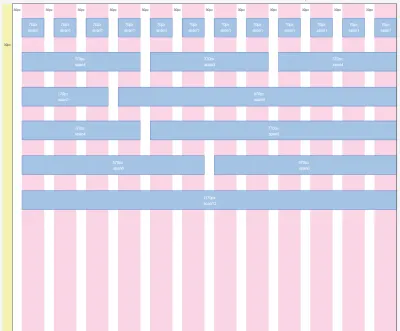
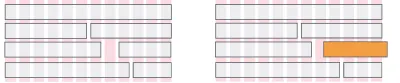
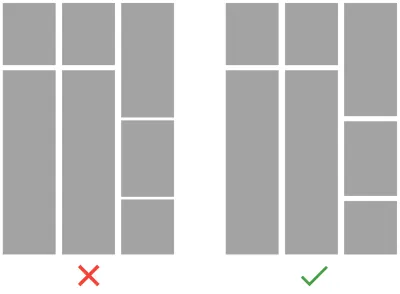
يتطلب تصميم الشبكة الانتباه إلى الإيقاعات الأفقية والعمودية ، والتي لها نفس الأهمية. ضع في اعتبارك الفرق بين الأمثلة التالية. في المثال الأول ، تكون الشبكة متسقة مع عرض العمود والتباعد الأفقي ، لكن التباعد الرأسي المتنوع يخلق تشويشًا بصريًا. في المثال الثاني ، يكون كل من التباعد الأفقي (أي المسافة بين كتل المحتوى) والتباعد الرأسي (بين الأعمدة) متسقًا ، مما يجعل الهيكل العام أكثر نظافة والمحتوى أسهل في الاستهلاك بصريًا.

استخدم شبكة أساسية لمحاذاة العناصر
كما ذكرنا ، يمكن استخدام الشبكة الأساسية للمحاذاة الأفقية والتسلسل الهرمي. تعني محاذاة عناصر تصميم واجهة المستخدم (النص والصور وحاويات المحتوى) إلى خط الأساس أنك ستحتاج إلى جعل ارتفاعاتها مضاعفة لقيمة الخط الأساسي. على سبيل المثال ، إذا اخترت 8 بكسل كقيمة أساسية وأردت محاذاة النص ، فستحتاج إلى جعل ارتفاع خط المحرف مضاعفًا لقيمة الخط الأساسي ، مما يعني أن ارتفاع السطر يمكن أن يكون 8 ، 16 ، 24 ، 32 ، إلخ. لاحظ أن حجم الخط لا يجب أن يكون مضاعفًا للخط الأساسي ، فقط ارتفاع الخط.
تحسين الشبكات للجوال
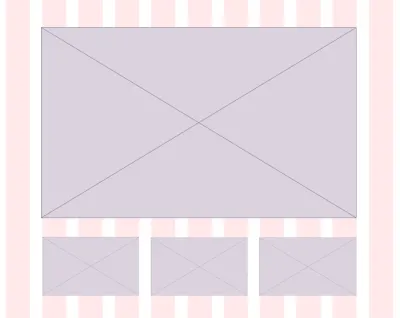
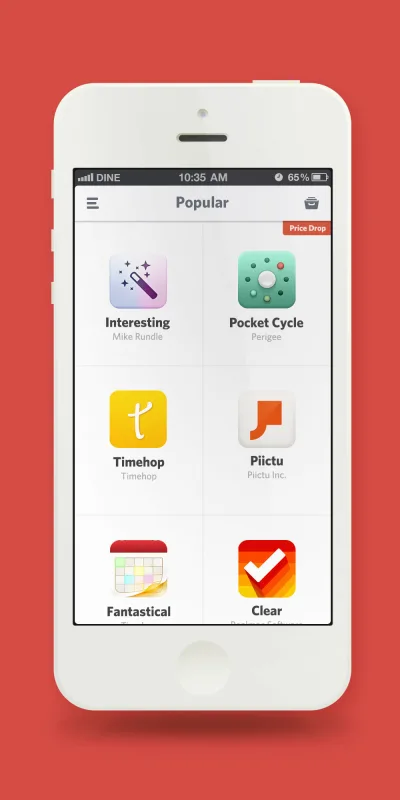
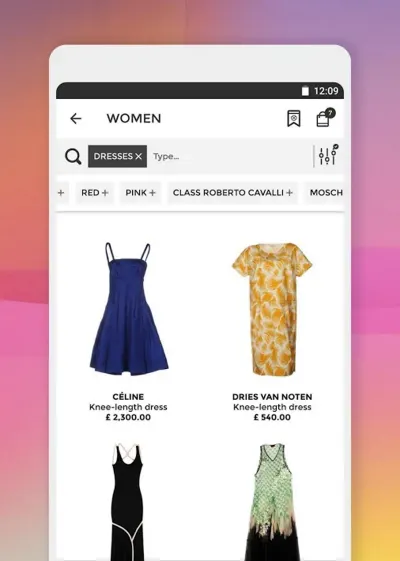
مساحة شبكات المحمول محدودة ، مما يجعل التخطيط متعدد الأعمدة غير ممكن حقًا. عادةً ما يقتصر محتوى الجوال على عمود أو عمودين. عند التصميم للجوال ، ضع في اعتبارك استخدام شبكة تخطيط تجانب ، حيث تكون ارتفاعات العمود والصف متطابقة. سيعطي هذا مظهرًا للبلاط المربّع عبر التصميم.

على الهاتف المحمول ، يمتلك المستخدمون مساحة شاشة محدودة ويمكنهم فقط عرض كمية صغيرة من المحتوى في كل مرة قبل الاضطرار إلى التمرير. وبالتالي ، عند تصميم مخطط شبكي ، اجعل الصور كبيرة بما يكفي ليتم التعرف عليها ولكنها صغيرة بما يكفي للسماح بمشاهدة المزيد من المحتوى في وقت واحد.

قم بتجريبه
شبكتك ليست ثابتة. مثل أي جزء من التصميم ، يجب اختبار الشبكة وتكرارها وفقًا لنتائج تلك الاختبارات.
خاتمة
الآن ، يجب أن يكون لديك فهم جيد لأنظمة الشبكة ، وما هي وكيف يمكن تطبيقها على عملية التصميم الخاصة بك. سيأتي فهم كيفية استخدام الشبكات من الخبرة العملية.
وعلى حد تعبير جوزيف مولر بروكمان ، فإن "نظام الشبكة هو أداة مساعدة وليست ضمانًا. يسمح بعدد من الاستخدامات الممكنة ويمكن لكل مصمم أن يبحث عن حل مناسب لأسلوبه الشخصي. لكن يجب على المرء أن يتعلم كيفية استخدام الشبكة ؛ إنه فن يتطلب الممارسة ".
هذه المقالة جزء من سلسلة تصميم UX التي ترعاها Adobe. تم تصميم أداة Adobe XD لعملية تصميم UX سريعة وسلسة ، حيث تتيح لك الانتقال من الفكرة إلى النموذج الأولي بشكل أسرع. التصميم والنموذج الأولي والمشاركة - كل ذلك في تطبيق واحد. يمكنك الاطلاع على المزيد من المشاريع الملهمة التي تم إنشاؤها باستخدام Adobe XD على Behance ، وكذلك الاشتراك في النشرة الإخبارية لتصميم تجربة Adobe للبقاء محدثًا ومطلعًا على أحدث الاتجاهات والرؤى لتصميم UX / UI.
مقالات ذات صلة
- "تاريخ موجز للشبكات ،" لوسيان روبرتس ، رسومات
- "القانون السري لتناغم الصفحة" ، Retinart
- "خمس خطوات بسيطة لتصميم أنظمة الشبكة" ، مارك بولتون
- "تصميم الشبكات" مارك بولتون
