بناء API بوظائف Gatsby
نشرت: 2022-03-10ربما تكون قد سمعت عن وظائف بدون خادم ، ولكن إذا لم تكن قد سمعت بذلك ، فإن الوظائف الخالية من الخادم توفر وظائف مرتبطة عادةً بتقنيات جانب الخادم التي يمكن تنفيذها جنبًا إلى جنب مع التعليمات البرمجية للواجهة الأمامية دون الوقوع في البنى التحتية من جانب الخادم.
مع وجود الكود من جانب الخادم والعميل معًا في نفس قاعدة التعليمات البرمجية ، يمكن لمطوري الواجهة الأمامية مثلي توسيع نطاق الوصول إلى ما هو ممكن باستخدام الأدوات التي يعرفونها بالفعل ويحبونها.
محددات
يعد التعايش أمرًا رائعًا ولكن هناك على الأقل سيناريوهان واجهتهما حيث لم يكن استخدام وظائف بدون خادم بهذه الطريقة مناسبًا تمامًا للمهمة المطروحة. وهم على النحو التالي:
- لا يمكن للواجهة الأمامية دعم وظائف Serverless.
- كانت الوظيفة نفسها مطلوبة من قبل أكثر من واجهة أمامية.
للمساعدة في توفير بعض السياق ، إليك مثال واحد للنقطتين 1 و 2 المذكورتين أعلاه. أحتفظ بمشروع مفتوح المصدر يسمى MDX Embed ، سترى من موقع المستندات أنه ليس موقع Gatsby على الويب. لقد تم إنشاؤه باستخدام Storybook و Storybook من تلقاء نفسه ولا يوفر إمكانات وظيفة بدون خادم. كنت أرغب في تنفيذ مساهمات "ادفع ما تريد" للمساعدة في تمويل هذا المشروع وأردت استخدام Stripe لتمكين المدفوعات الآمنة ولكن بدون "خلفية" آمنة لم يكن هذا ممكنًا.
من خلال تجريد هذه الوظيفة بعيدًا في واجهة برمجة التطبيقات التي تم إنشاؤها باستخدام وظائف Gatsby ، تمكنت من تحقيق ما أريده باستخدام MDX Embed وكذلك إعادة استخدام نفس الوظيفة وتمكين وظيفة "ادفع ما تريد" لمدونتي.
يمكنك قراءة المزيد حول كيفية القيام بذلك هنا: تحقيق الدخل من البرامج مفتوحة المصدر باستخدام وظائف Gatsby و Stripe.
في هذه المرحلة ، يمكن أن يعمل استخدام وظائف Gatsby كنوع من الواجهة الخلفية للواجهة الأمامية أو BFF والتطور بهذه الطريقة أقرب إلى تطوير واجهة برمجة التطبيقات (API).
يتم استخدام واجهات برمجة التطبيقات بواسطة كود الواجهة الأمامية للتعامل مع أشياء مثل عمليات تسجيل الدخول وجلب البيانات في الوقت الفعلي أو المهام الآمنة التي لا يتم التعامل معها بشكل مناسب بواسطة المتصفح وحده. في هذا البرنامج التعليمي ، سأشرح كيفية إنشاء واجهة برمجة تطبيقات باستخدام وظائف Gatsby ونشرها في Gatsby Cloud.
اختبارات Preflight
تعمل وظائف Gatsby عند نشرها في Gatsby Cloud أو Netlify ، وفي هذا البرنامج التعليمي ، سأشرح كيفية النشر في Gatsby Cloud لذا ستحتاج إلى التسجيل وإنشاء حساب مجاني أولاً.
ستحتاج أيضًا إلى حساب GitHub أو GitLab أو BitBucket ، فهذه هي الطريقة التي يقرأ بها Gatsby Cloud الكود الخاص بك ثم ينشئ "موقعك" ، أو في هذه الحالة ، API.
لأغراض هذا البرنامج التعليمي ، سأستخدم GitHub. إذا كنت تفضل المضي قدمًا ، فيمكن العثور على رمز API التجريبي النهائي على GitHub الخاص بي.
ابدء
قم بإنشاء مسار جديد في مكان ما على محرك الأقراص المحلي الخاص بك وقم بتشغيل ما يلي في جهازك الطرفي. سيؤدي هذا إلى إعداد package.json افتراضي.
npm init -yالتبعيات
اكتب ما يلي في جهازك الطرفي لتثبيت التبعيات المطلوبة.
npm install gatsby react react-domالصفحات
من المحتمل ألا تحتوي واجهة برمجة التطبيقات الخاصة بك على أي "صفحات" ولكن لتجنب رؤية تحذير Gatsby الافتراضي للصفحة المفقودة عند زيارة عنوان URL الجذر في المتصفح ، أضف ما يلي إلى كل من src/pages/index.js و src/pages/404.js .
//src/pages/index.js & src/pages/404.js export default () => null;API
أضف ما يلي إلى src/api/my-first-function.js .
سأشرح بعد قليل ما تعنيه 'Access-Control-Allow-Origin', '*' ، ولكن باختصار ، فهي تتأكد من أن واجهات برمجة التطبيقات API الخاصة بك من أصول أخرى لم يتم حظرها بواسطة CORS.
//src/api/my-first-function.js export default function handler(req, res) { res.setHeader('Access-Control-Allow-Origin', '*'); res.status(200).json({ message: 'A ok!' }); }نصوص
أضف ما يلي إلى package.json .
//package.json ... "scripts": { "develop": "gatsby develop", "build": "gatsby build" }, ...ابدأ تشغيل خادم تطوير Gatsby
لتدوير خادم تطوير Gatsby ، قم بتشغيل ما يلي في جهازك الطرفي.
npm run developقم بعمل طلب من المتصفح
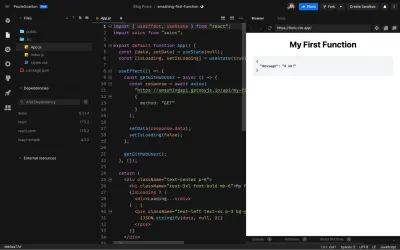
مع تشغيل خادم تطوير Gatsby ، يمكنك زيارة http: // localhost: 8000 / api / my-first-function ، وبما أن هذا طلب GET بسيط ، يجب أن ترى ما يلي في متصفحك.
{ "message": "A ok!" }تهانينا
لقد قمت للتو بتطوير API باستخدام وظائف Gatsby.
نشر
إذا كنت ترى الاستجابة المذكورة أعلاه في متصفحك ، فمن الآمن افتراض أن وظيفتك تعمل بشكل صحيح محليًا ، في الخطوات التالية سأشرح كيفية نشر واجهة برمجة التطبيقات الخاصة بك على Gatsby Cloud والوصول إليها باستخدام طلب HTTP من CodeSandbox.
ادفع الرمز إلى Git
قبل محاولة النشر إلى Gatsby Cloud ، ستحتاج إلى دفع الكود الخاص بك إلى مزود Git الذي تختاره.
غاتسبي كلاود
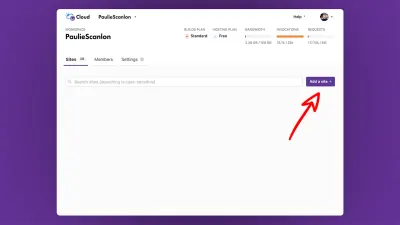
سجّل الدخول إلى حساب Gatsby Cloud وابحث عن الزر الأرجواني الكبير الذي يشير إلى "إضافة موقع +".

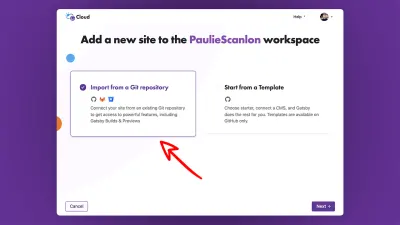
في الخطوة التالية ، سيُطلب منك إما الاستيراد من مستودع Git أو البدء من قالب ، وتحديد Import from Git Repository على next .

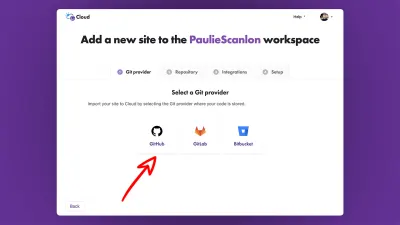
كما هو مذكور أعلاه ، يمكن لـ Gatsby Cloud الاتصال بـ GitHub أو GitLab أو Bitbucket. حدد مزود Git المفضل لديك واضغط على next .

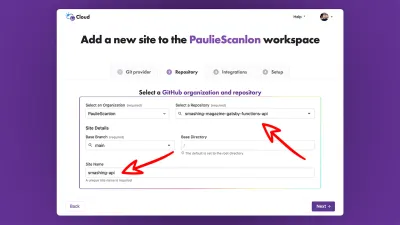
مع اتصال موفر Git الخاص بك ، يمكنك البحث عن المستودع الخاص بك ، ومنح موقعك اسمًا.

بمجرد تحديد المستودع الخاص بك وتسمية موقعك بالضغط على next .
يمكنك تخطي "عمليات التكامل" و "الإعداد" لأننا لن نحتاج إليها.
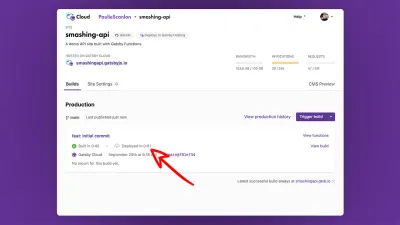
إذا ذهب كل شيء كما هو مخطط له ، فيجب أن ترى شيئًا مشابهًا للقطة الشاشة أدناه.

سترى بالقرب من الجزء العلوي على الجانب الأيسر من الشاشة عنوان URL ينتهي بـ gatsbyjs.io ، وسيكون هذا هو عنوان URL لواجهة برمجة التطبيقات الخاصة بك ويمكن الوصول إلى أي وظائف تقوم بإنشائها عن طريق إضافة /api/name-of-function حتى نهاية عنوان URL هذا.
على سبيل المثال ، يكون الإصدار الكامل المنشور من my-first-function.js لواجهة برمجة التطبيقات التجريبية كما يلي:
واجهة برمجة التطبيقات التجريبية: وظيفتي الأولى .
اختبار API الخاص بك
تعد زيارة عنوان URL الخاص بواجهة برمجة التطبيقات أمرًا واحدًا ، ولكنها ليست طريقة استخدام واجهات برمجة التطبيقات عادةً. من الناحية المثالية لاختبار API الخاص بك ، تحتاج إلى تقديم طلب للوظيفة من أصل غير ذي صلة تمامًا.
إنه هنا حيث res.setHeader('Access-Control-Allow-Origin', '*'); يأتي للإنقاذ. في حين أنه ليس من المستحسن دائمًا السماح لأي مجال (موقع ويب) بالوصول إلى وظائفك ، إلا أن الوظائف العامة في الغالب تكون عامة. تعيين رأس التحكم في الوصول على قيمة * يعني أن أي مجال يمكنه الوصول إلى وظيفتك ، وبدون ذلك ، سيتم حظر أي مجال بخلاف المجال الذي تستضيفه واجهة برمجة التطبيقات بواسطة CORS.
إليك CodeSandbox الذي يستخدم my-first-function من API التجريبي الخاص بي. يمكنك تفرع هذا وتغيير عنوان URL لطلب Axios لاختبار وظيفتك.
CodeSandbox: وظيفتي الأولى

الحصول على مربي الحيوانات
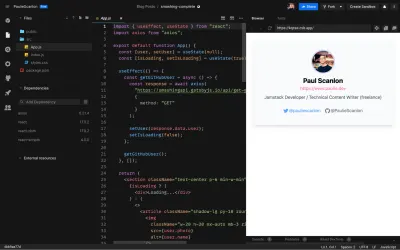
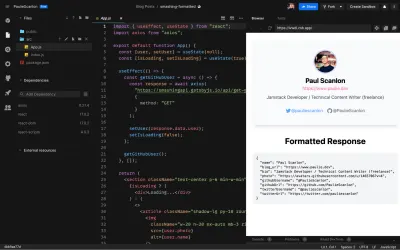
إرسال رد من واجهة برمجة التطبيقات الخاصة بك مفاده message: "A ok!" ليس مثيرًا تمامًا ، لذا سأوضح لك في الجزء التالي كيفية الاستعلام عن واجهة برمجة تطبيقات GitHub REST وإنشاء بطاقة ملف تعريف شخصي لعرضها على موقعك باستخدام واجهة برمجة التطبيقات التي أنشأتها للتو ، وستبدو مثل هذا قليلاً .

CodeSandbox: بطاقة الملف الشخصي التجريبية

التبعيات
لاستخدام واجهة برمجة تطبيقات GitHub REST ، ستحتاج إلى تثبيت حزمة @ octokit / rest.
npm install @octokit/restاحصل على GitHub User Raw
أضف ما يلي إلى src/api/get-github-user-raw.js .
// src/api/get-github-user-raw.js import { Octokit } from '@octokit/rest'; const octokit = new Octokit({ auth: process.env.OCTOKIT_PERSONAL_ACCESS_TOKEN }); export default async function handler(req, res) { res.setHeader('Access-Control-Allow-Origin', '*'); try { const { data } = await octokit.request(`GET /users/{username}`, { username: 'PaulieScanlon' }); res.status(200).json({ message: 'A ok!', user: data }); } catch (error) { res.status(500).json({ message: 'Error!' }); } }رمز وصول
للتواصل مع GitHub REST API ، ستحتاج إلى رمز وصول. يمكنك الحصول على هذا باتباع الخطوات الواردة في هذا الدليل من GitHub: إنشاء رمز وصول شخصي.
متغيرات .env
للحفاظ على رمز الوصول آمنًا ، أضف ما يلي إلى .env.development و. .env.production .
OCTOKIT_PERSONAL_ACCESS_TOKEN=123YourAccessTokenABCيمكنك قراءة المزيد عن متغيرات بيئة Gatsby في هذا الدليل من Gatsby: Environment Variables.
بدء خادم التطوير
كما فعلت من قبل ، ابدأ تشغيل خادم تطوير Gatsby عن طريق كتابة ما يلي في جهازك الطرفي.
npm run developقم بعمل طلب من المتصفح
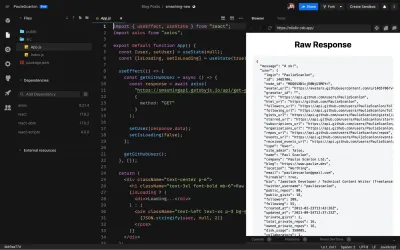
مع تشغيل خادم تطوير Gatsby ، يمكنك زيارة http: // localhost: 8000 / api / get-github-user-raw ، وبما أن هذا أيضًا طلب GET بسيط ، يجب أن ترى ما يلي في متصفحك. ( لقد قمت بإزالة جزء من الرد للإيجاز. )
{ "message": "A ok!", "user": { "login": "PaulieScanlon", "id": 1465706, "node_id": "MDQ6VXNlcjE0NjU3MDY=", "avatar_url": "https://avatars.githubusercontent.com/u/1465706?v=4", "gravatar_id": "", "url": "https://api.github.com/users/PaulieScanlon", "type": "User", "site_admin": false, "name": "Paul Scanlon", "company": "Paulie Scanlon Ltd.", "blog": "https://www.paulie.dev", "location": "Worthing", "email": "[email protected]", "hireable": true, "bio": "Jamstack Developer / Technical Content Writer (freelance)", "twitter_username": "pauliescanlon", "created_at": "2012-02-23T13:43:26Z", "two_factor_authentication": true, ... } }إليك مثال CodeSandbox للاستجابة الأولية الكاملة.
CodeSandbox: استجابة أولية

سترى مما سبق أن هناك الكثير من البيانات التي تم إرجاعها والتي لا أحتاجها حقًا ، فهذا الجزء التالي متروك لك تمامًا لأنه واجهة برمجة التطبيقات الخاصة بك ولكني وجدت أنه من المفيد معالجة استجابة GitHub API قليلاً قبل إعادته إلى رمز الواجهة الأمامية.
إذا كنت ترغب في فعل الشيء نفسه ، يمكنك إنشاء وظيفة جديدة وإضافة ما يلي إلى src/api/get-github-user.js .
// src/api/get-github-user.js import { Octokit } from '@octokit/rest'; const octokit = new Octokit({ auth: process.env.OCTOKIT_PERSONAL_ACCESS_TOKEN }); export default async function handler(req, res) { res.setHeader('Access-Control-Allow-Origin', '*'); try { const { data } = await octokit.request(`GET /users/{username}`, { username: 'PaulieScanlon' }); res.status(200).json({ message: 'A ok!', user: { name: data.name, blog_url: data.blog, bio: data.bio, photo: data.avatar_url, githubUsername: `@${data.login}`, githubUrl: data.html_url, twitterUsername: `@${data.twitter_username}`, twitterUrl: `https://twitter.com/${data.twitter_username}` } }); } catch (error) { res.status(500).json({ message: 'Error!' }); } }سترى مما سبق أنه بدلاً من إرجاع كائن البيانات الكامل الذي تم إرجاعه بواسطة GitHub REST API ، فإنني أختار فقط البتات التي أحتاجها ، وأعد تسميتها وأضف بضع وحدات بت قبل اسم المستخدم وقيم عنوان URL. هذا يجعل الحياة أسهل قليلاً عندما تأتي لتقديم البيانات في كود الواجهة الأمامية.
إليك مثال CodeSandbox للاستجابة المنسقة.
CodeSandbox: استجابة منسقة

هذا مشابه جدًا لـ Profile Card CodeSandbox من وقت سابق ، لكنني قمت أيضًا بطباعة البيانات حتى تتمكن من معرفة كيفية استخدام كل عنصر بيانات تم التلاعب به.
تجدر الإشارة في هذه المرحلة إلى أن جميع العروض التوضيحية الأربعة لـ CodeSandbox في هذا البرنامج التعليمي تستخدم واجهة برمجة التطبيقات التجريبية ، ولم يتم إنشاء أي منها باستخدام Gatsby أو استضافتها على Gatsby Cloud - رائع!
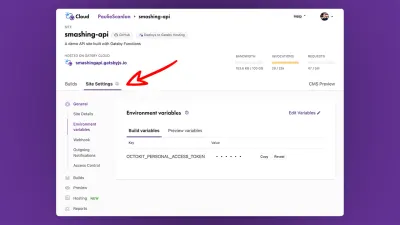
متغيرات .env في غاتسبي كلاود
قبل نشر وظيفتين جديدتين ، ستحتاج إلى إضافة رمز وصول GitHub إلى قسم متغيرات البيئة في Gatsby Cloud.

أين أذهب من هنا؟
سألت نفسي هذا السؤال بالذات. عادةً ما يتم استخدام الوظائف التي لا تحتاج إلى خادم في الطلبات من جانب العميل ، وفي حين أن هذا أمر جيد ، فقد تساءلت عما إذا كان يمكن استخدامها أيضًا في وقت الإنشاء "لخبز" البيانات بشكل ثابت في صفحة بدلاً من الاعتماد على JavaScript الذي قد يتم تعطيله أو لا يتم تعطيله في المستخدم المتصفح.
... لذلك هذا بالضبط ما فعلته.
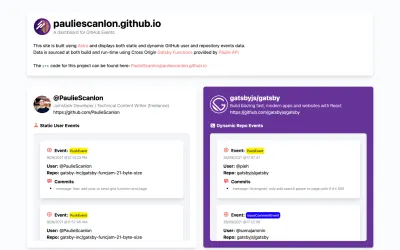
إليك نوع من لوحة معلومات البيانات التي تستخدم البيانات التي أرجعها Gatsby Functions في كل من وقت التشغيل والبناء. لقد أنشأت هذا الموقع باستخدام Astro ونشرته على GitHub Pages.
السبب في اعتقادي أن هذا نهج رائع هو أنني قادر على إعادة استخدام نفس الوظيفة على كل من الخادم والمتصفح دون تكرار أي شيء.
في بنية Astro هذه ، وصلت إلى نفس نقطة النهاية التي كشفتها واجهة برمجة التطبيقات (API) الخاصة بي لإرجاع البيانات التي يتم تخزينها بعد ذلك في الصفحة (رائعة لتحسين محركات البحث) أو يتم جلبها في وقت التشغيل بواسطة المتصفح (رائع لعرض البيانات الحية الحديثة أو حتى الدقيقة) .
لوحة البيانات
البيانات المعروضة على يسار الموقع مطلوبة في وقت الإنشاء ويتم إدخالها في الصفحة باستخدام Astro. البيانات الموجودة على يمين الصفحة مطلوبة في وقت التشغيل باستخدام طلب من جانب العميل. لقد استخدمت نقاط نهاية مختلفة قليلاً تم الكشف عنها بواسطة واجهة برمجة تطبيقات GitHub REST للاستعلام عن حسابات مستخدمي GitHub المختلفة التي تنشئ القوائم المختلفة.

يتم توفير كل ما تراه على هذا الموقع من خلال واجهة برمجة التطبيقات (API) الأكثر اكتمالاً الخاصة بي. لقد أطلقت عليه اسم Paulie API وأنا أستخدمه لعدد من مواقع الويب الخاصة بي.
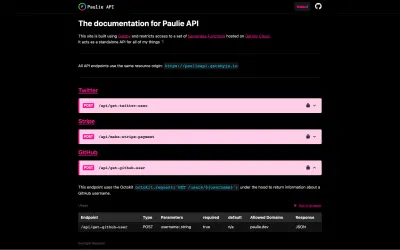
Paulie API
تم تصميم Paulie API مثل واجهة برمجة التطبيقات من هذا البرنامج التعليمي باستخدام Gatsby ، ولكن نظرًا لأن Gatsby يمكن أن يعمل كموقع وواجهة برمجة تطبيقات ، فقد استخدمته لتوثيق كيفية عمل جميع وظائفي ولكل نقطة نهاية صفحتها الخاصة التي يمكن استخدامها كموقع تفاعلي ملعب ... لا تتردد في إلقاء نظرة حولك.

إذن ، يوجد لديك ، واجهة برمجة تطبيقات Gatsby Functions التي يمكن استخدامها من قبل أي رمز من جانب العميل أو من جانب الخادم ، من أي موقع ويب تم إنشاؤه باستخدام أي مكدس تقني.
جربها وسأكون مهتمًا جدًا برؤية ما تقوم ببنائه. لا تتردد في المشاركة في التعليقات أدناه أو تعال لتجدني على Twitter:PaulieScanlon.
