كيفية إنشاء مواقع ويب سريعة الاستجابة وتشغيلها باستخدام المحرر X.
نشرت: 2022-03-10هذه مقالة برعاية مراجعة Editor X ، منشئ ويب متقدم من قبل فريق من المصممين والمطورين وخبراء المنتجات المتخصصين الذين يعيشون ويتنفسون كل شيء في التصميم. شكرا لدعمكم!

كمصممين ، اعتدنا على التمتع بقدر كبير من الحرية الإبداعية في أدواتنا. نحن نختار الأشياء وننقلها ونضبطها بشكل حدسي حتى تبدو مناسبة تمامًا. بمجرد مغادرة العمل لأداة التصميم ، فإننا نتخلى عن هذا المستوى من التحكم إلى بيئة متصفح غير متوقعة ومتنوعة وسلسة. هناك ، ستحتاج بعض قراراتنا فجأة إلى التنقيح ، وبما أننا نريد إدخال تغييرات ، نحتاج إلى الغوص في التعليمات البرمجية. أو اشرح هذه التغييرات بوضوح وبشكل لا لبس فيه ، لتجنب سوء الفهم في المستقبل. يمكن أن يكون الجزء الأخير محبطًا لجميع الأطراف المعنية.
بينما كان منشئو الويب موجودين لفترة طويلة ، لم يصبحوا حتى وقت قريب عمليًا للاستخدام الاحترافي. أصبح سد الفجوة بين التصميم والتشفير هو النجم الشمالي للعديد من الشركات ، وغالبًا ما يُنظر إلى هذه المشكلة على أنها أكثر نقاط الألم الحرجة التي يحاول كل فريق حلها بطريقته الخاصة.
في هذه المقالة ، سننظر في Editor X ، وهو نظام أساسي متطور للمحترفين والوكالات لإنشاء مواقع ويب ، مدفوعًا بهدف طموح لسد الفجوة إلى الأبد.
ما هو المحرر X؟
هناك احتمالات كبيرة بأنك عثرت على منشئي الويب في الماضي - غالبًا مع قليل من الشك والشك في نتائج هذه الأدوات. يعتمد العديد من هؤلاء البناة بشكل كبير على القوالب المعدة مسبقًا بمستوى معين من التخصيص. يذهب Editor X إلى أبعد من ذلك من خلال توفير منصة للمصممين المحترفين والوكالات لإنشاء تجارب ويب مع مجموعة متنوعة من المكونات المرنة وسلسلة من الميزات المتقدمة.
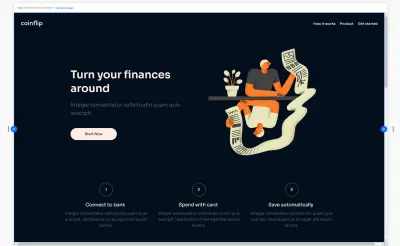
أفضل طريقة لمعرفة ما يمكن لـ Editor X القيام به هي بناء شيء باستخدامه وفي هذه المقالة ، سننشئ موقعًا إلكترونيًا من البداية.
التعرف على الأداة
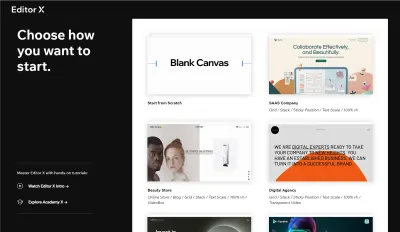
في المرة الأولى التي نفتح فيها Editor X ، سيرشدنا ذلك خلال الخطوات الأولى لإنشاء موقع جديد. يمكننا إما اختيار البدء من نقطة الصفر أو تحديد أحد القوالب العديدة التي توفرها المنصة.

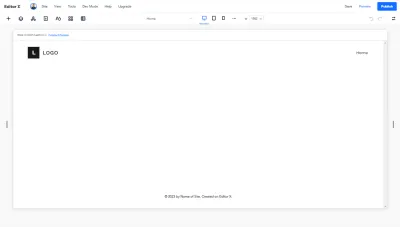
يتبع Editor X أنماطًا راسخة وسيشعر أي شخص لديه خبرة في التصميم بالراحة معها في غضون بضع دقائق. بالنسبة للجزء الأكبر ، سنكرر نفس سير العمل لإضافة العناصر ونقلها عبر اللوحة القماشية وضبط خصائصها.
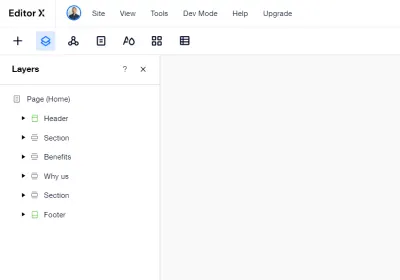
في أعلى الجانب الأيسر ، لدينا مفاتيح تبديل للوحات ستساعدنا في إضافة العناصر والتنقل بين الطبقات وإدارة الصفحات. ثم في وسط مساحة العمل الخاصة بنا توجد اللوحة القماشية ، حيث سنتفاعل مباشرة مع تصميم الصفحة. ستلاحظ أن اللوحة القماشية يمكن تغيير حجمها أيضًا ، مما يتيح لنا تجربة إطارات عرض مختلفة بسهولة. عندما نختار أي شيء من اللوحة ، سنرى لوحة المفتش مفتوحة على اليمين.

كلما شارك الفريق بأكمله مبكرًا في المحادثة حول تصميم جديد ، يمكن حل المزيد من المشكلات مبكرًا. غالبًا ما تحتاج إلى التقاط لقطة شاشة ولصقها على Slack ، أو استخدام أداة أخرى لمناقشة التصميم عبر نموذج أولي قابل للنقر. في Editor X ، يمكنك دعوة زملائك في الفريق إلى المشروع ، وتعيين أدوار وأذونات فردية لهم. هناك أيضًا خيار للتواصل مع فريقك في الوقت الفعلي من خلال ترك تعليقات على الصفحة أو على مكونات محددة.
إنشاء هيكل الموقع
قبل أن نبدأ في إضافة المحتوى ، سننشئ أقسامًا ستكون بمثابة هيكل عظمي لصفحتنا. الأقسام في المحرر X عبارة عن حاويات كبيرة تحتوي على المحتوى الخاص بنا. بمجرد إنشاء صفحة جديدة ، سترى قسم رأس وتذييل تمت إضافته بالفعل إلى اللوحة. لإضافة أقسام جديدة ، يمكننا النقر فوق أي قسم موجود وسنرى رمز "+" أزرق على حافته.
في كل مرة نضيف فيها قسمًا جديدًا ، سيتم سؤالك عن التصميم الذي نرغب في استخدامه. بالنسبة للأقسام البسيطة ، سنختار فارغًا فقط. كلما احتجنا إلى أي شيء أكثر تعقيدًا ، يمكننا الاختيار بين الشبكة والموجه. كلاهما يشبهان مفاهيم شبكات CSS و flexbox وإذا كنت بحاجة إلى فهم الاختلاف يمكنك معرفة المزيد هنا.
يمكننا أيضًا استكشاف بعض الأقسام الحالية المصممة مسبقًا واستخدامها إذا لزم الأمر - فهي سريعة الاستجابة وستتكيف تلقائيًا مع قالبك.

إضافة محتوى وتصميم صفحتنا
تعد إضافة العناصر في المحرر X أمرًا سهلاً. نفتح لوحة "إضافة" ونسحب العناصر إلى اللوحة القماشية. ضمن هذه اللوحة ، لدينا مجموعة واسعة من العناصر والمكونات والأقسام الكاملة التي ستصبح اللبنات الأساسية لموقعنا على الويب.
يمكن نقل كل عنصر نضعه على اللوحة القماشية ومحاذاته بسهولة. يمكننا أيضًا التحكم في كيفية تفاعل العناصر مع التغييرات في حجم الشاشة باستخدام ميزة "الإرساء". عندما يتم تغيير حجم الشاشة ، ستحدد خيارات الإرساء الوضع الرأسي والأفقي للعناصر داخل أنواع مختلفة من الحاويات.
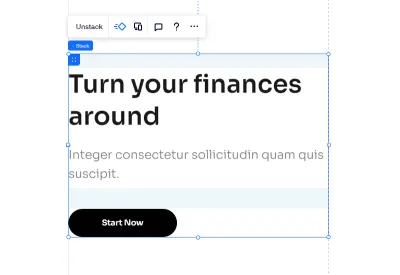
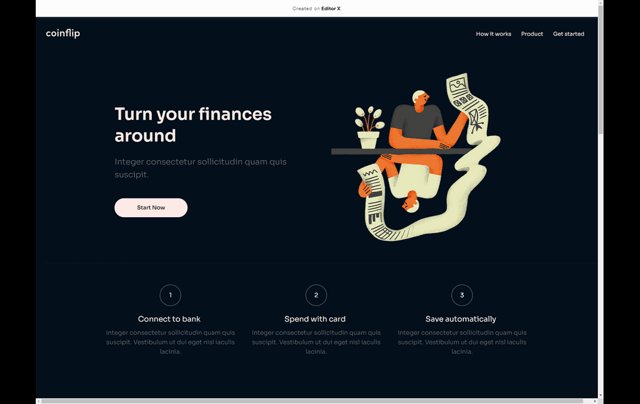
سنبدأ العمل على قسم الرأس بإضافة عنوان وفقرة وزر. بمجرد وضعها على اللوحة القماشية ، سنقوم بتحويلها إلى مكدس من أجل منع أي تداخل في أحجام الشاشة الأصغر.
يعد التكديس طريقة سهلة للتحكم في العلاقة بين العناصر المرتبة فوق وتحت بعضها البعض على اللوحة. لتكديس مجموعة من العناصر ، تحتاج إلى تحديدها معًا والنقر على خيار "Stack" الذي سيظهر في الأعلى.

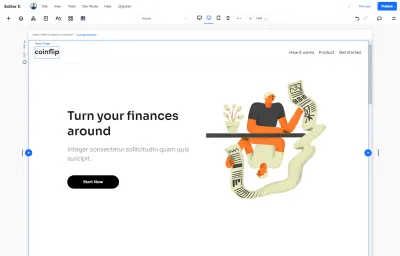
بالنسبة للجانب الأيمن من القسم الخاص بنا ، سنضيف صورة سنستبدلها بالرسم التوضيحي الخاص بنا. لإنجاح هذا العمل ، نحتاج فقط إلى النقر فوق "تغيير الصورة" ثم تحميل أصولنا إلى مكتبة الوسائط. ستلاحظ أنه بصرف النظر عن الأصول التي أضفناها ، لديك وصول مباشر إلى مكتبة كبيرة من الصور المجانية والرسوم التوضيحية المصممة مسبقًا.

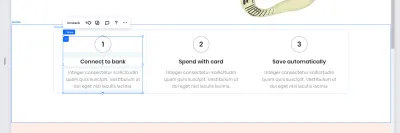
لتنفيذ الخطوات الثلاث في قسم "كيف يعمل" ، سنستخدم عنصر مكرر بثلاثة عناصر ومسافة 20 بكسل بينهما. المكرر هو في الأساس قائمة بالعناصر حيث يتم تكرار نمط العنصر الأول وتخطيطه تلقائيًا للبقية بينما يمكن أن يكون المحتوى مختلفًا.
أولاً ، سنضيف العنوان والفقرة داخل العنصر الأول ونراهم يتكررون في الوقت الفعلي. وفوقهم ، سنضيف حاوية ذات حد وعنصر نصي داخل الحاوية بالانتقال إلى إضافة سريعة ← حاوية ← مفتش ← تصميم ← زوايا .

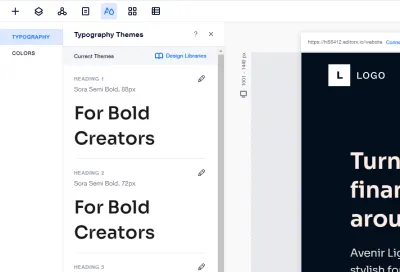
الآن بعد أن أصبح لدينا محتوى رأسنا ، حان الوقت لبدء تطبيق بعض الأنماط عليه. يمكننا اتباع المسار المعتاد وتطبيق الأنماط عنصرًا تلو الآخر ، ولكن يمكننا أيضًا استخدام "مدير السمات" لإنشاء أنماط طباعة وألوان عالمية تحدد هذه التغييرات تلقائيًا في كل مكان. يتجاوز هذا نطاق صفحتنا ، لذا يمكننا استخدامه لمطابقة النمط عبر موقعنا بالكامل.

انقر فوق رمز مدير السمات في الشريط العلوي للمحرر. من هناك ، يمكننا إدارة أنماط النص والألوان العالمية على الموقع. سنبدأ بتغيير لون الخلفية إلى # 030F1D ولون عناصر العمل لدينا إلى #030F1D . ثم سنقوم بتغيير خطوط العنوان إلى Sora ونقوم أيضًا بتعديل ألوان الطباعة لتلائم لوح الألوان الخاص بنا.
يذهب هذا المفهوم إلى أبعد من ذلك حيث يمكننا حفظ السمات الخاصة بنا في مكتبة تصميم يمكن استخدامها في جميع مواقع الويب التي نقوم بإنشائها باستخدام الأداة. هذا يجعل من السهل على الفرق تنفيذ وإدارة أنظمة التصميم الخاصة بهم. تخيل أيضًا أنك تعمل على سلسلة من السمات والتصميمات التي قد ترغب في إعادة استخدامها عبر مجموعة واسعة من منتجاتك ، أو إذا كنت ترغب في الاحتفاظ بسلسلة من المنتجات لعملائك. يمكن أن يوفر هذا قدرًا كبيرًا من الوقت - ويمكن إدارته من مكان مركزي واحد.


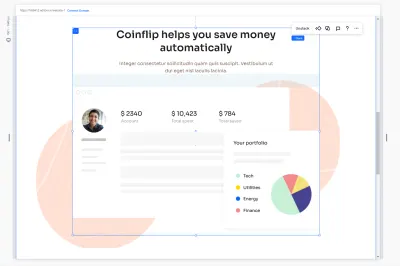
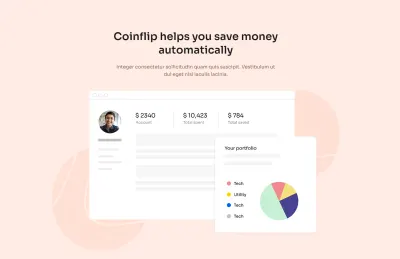
سيكون القسم التالي بمثابة عرض للمنتج. أولاً ، سنضيف عنوانًا وعنوانًا فرعيًا وعنصر صورة إلى اللوحة القماشية ونحولها إلى مكدس. ثم نقوم بتثبيتها في المركز ونزيد ارتفاع القسم.

لتحقيق التأثير المتداخل ، سنضيف الجسيمات في عنصري صورة منفصلين ونرتبهم للظهور في الخلف.
أخيرًا ، سنقوم بتحديث الألوان لتتناسب مع لوح الألوان الخاص بنا ، بالنسبة للخلفية سنستخدم #FFECE4 ، بينما لون العنوان الفرعي سيكون #836153 .

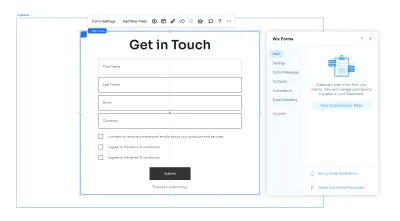
تعد النماذج ضرورية لمعظم مواقع الويب وفي حالتنا ، سنحتاج إلى نموذج واحد لجمع معلومات الاتصال للزوار المهتمين بمنتجنا.
لإنشاء نموذج ، سنحتاج إلى الانتقال إلى لوحة Add واختيار "Contact & Forms" ، ومن هناك يمكننا رؤية مجموعة متنوعة من القوالب التي يمكننا استخدامها كنقطة بداية. بالنسبة لصفحتنا ، سنختار "نموذج الاتصال" عن طريق سحبه إلى اللوحة القماشية.
يمكننا تخصيصه عن طريق اختيار "إعدادات النموذج". من هناك ، سنقوم بتحرير الحقول إلى الاسم الأول واسم العائلة والبريد الإلكتروني والشركة. أخيرًا ، سنضيف مربعي اختيار للموافقة ، عن طريق تحديد النموذج والنقر على "إضافة حقل جديد" ، ثم تحديد "مربع اختيار الشروط" من قائمة حقول الاتصال. سيسمح لنا ذلك بالبقاء متوافقين مع اللوائح مثل القانون العام لحماية البيانات (GDPR).

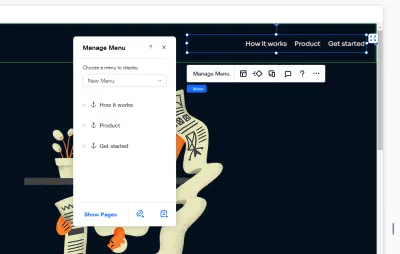
في الخطوة الأخيرة ، سنضيف قائمة إلى موقعنا على الإنترنت. باستخدام الأداة ، يمكننا إنشاء مواقع ويب معقدة بها العديد من الصفحات مرتبطة ببعضها البعض عن طريق التنقل السلس ، ولكن في حالتنا ، نحتاج فقط إلى التنقل بين أقسام هذه الصفحة المحددة. لهذا الغرض ، سنستخدم ميزة تسمى "Anchors" . سننتقل إلى الأقسام التي ستكون جزءًا من قائمتنا وسنضيف رابطًا سنستخدمه لاحقًا في إعدادات القائمة.
حدد أي عنصر ، ثم انقر فوق قسم "Anchor" في لوحة Inspector على الجانب الأيمن من المحرر. ثم انقر فوق زر التبديل وقم ببساطة بتسمية المرساة. سنكرر هذا لجميع الأقسام التي نرغب في الحصول عليها في التنقل.
الآن لإضافة تلك الموجودة في القائمة ، انقر فوق "إدارة القائمة" ثم "إضافة رابط". من هناك. نحتاج إلى تحديد خيار Anchor والمرساة التي نريد ربطها.

جعل الموقع ينبض بالحياة
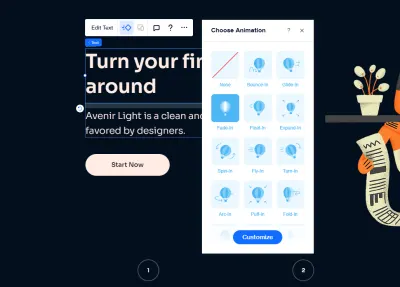
تتمثل إحدى طرق جعل الموقع أكثر تفاعلية وتميزًا في إضافة رسوم متحركة إلى عناصرنا. بالطبع ، يمكننا إضافة الرسوم المتحركة على النظام الأساسي أيضًا ، وتطبيقها على أي عنصر أو قسم على اللوحة. لتحقيق ذلك ، نحتاج إلى تحديد العناصر التي نريد تحريكها ، ثم النقر فوق أيقونة الرسوم المتحركة .

هناك الكثير من الإعدادات المسبقة التي يمكننا استخدامها خارج الصندوق ، ولكن هناك أيضًا خيار لضبط المتغيرات مثل المدة والتأخير.
في حالتنا ، نرغب في إضافة رسوم متحركة خافتة دقيقة إلى جميع العناوين الرئيسية والصور على القماش.

التصميم لأحجام الشاشات المختلفة
من الشائع أن نرى نماذج تم إنشاؤها لسطح المكتب أولاً ، أو للجوال أولاً ، ولكن من الناحية العملية ، نحتاج بالفعل إلى إنشاء كلاهما في نفس الوقت. قد تحتاج الأولويات التي نحددها لمجموعات المحتوى الخاصة بنا إلى التغيير من حجم شاشة إلى أخرى ، لكننا بحاجة إلى استكشاف كيف يمكننا التركيز بشكل صحيح على العناصر الصحيحة ، واختيار الطريقة الصحيحة لوضعها على سطح المكتب وعلى التليفون المحمول. باستخدام الأداة ، يمكننا تحقيق ذلك من خلال تصميم نقاط التوقف الفردية واستخدام وحدات قياس السوائل والحجم النسبي .
من الواضح أنه من الجيد إضافة نقاط توقف فقط عندما نحتاج إليها ، حتى نتمكن من إضافة نقاط التوقف المخصصة لأننا نقوم بمعاينة نمو الموقع من إطارات عرض صغيرة إلى كبيرة. من الواضح أنه يمكننا القيام بذلك دون مغادرة الأداة. كلما احتجنا إلى نقطة توقف ، يمكننا إضافتها (أو تعديل النقاط الموجودة بالفعل) من خلال النقر على القائمة ثلاثية النقاط بجوار نقاط التوقف.
إذا كنت قد استخدمت الأحجام النسبية حتى تلك النقطة ، فسيتم تغيير حجم العديد من العناصر بشكل صحيح بالفعل. بالنسبة للباقي ، سنتعرف على نقاط التوقف المختلفة وننشئ تجاوزات للتصميم للتأكد من أن كل شيء يبدو كما هو متوقع. سيتم تطبيق التغييرات التي نجريها على نطاق نقاط الفصل المحدد الذي حددناه ، وسوف تتدرج أيضًا إلى أسفل.
نشر واختبار موقعنا في العالم الحقيقي
نحن على وشك الانتهاء! في هذه المرحلة ، نحتاج إلى النقر فوق الزر "نشر" لبدء البث المباشر. من هناك ، يتم تخصيص اسم مجال لصفحتنا ويمكن للجميع الوصول إليه. تأتي الطبقة المجانية جنبًا إلى جنب مع لافتة في الأعلى ولكنها كافية لتجربة الميزات التي توفرها الأداة. بالطبع ، يختفي مع المستوى المدفوع الذي من المحتمل أن يكون مستوى تتجه إليه معظم الشركات.
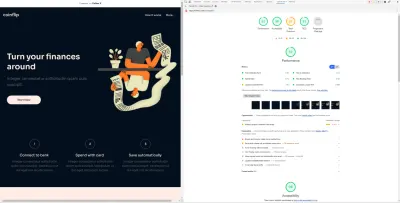
بصرف النظر عن ذلك ، الصفحة تعمل بشكل جيد. لا توجد أي عيوب ملحوظة في الأداء ، لكننا سنحتاج إلى إجراء اختبار تحمّل أكثر عمقًا. لهذا الغرض ، سنستخدم تدقيق Lighthouse بواسطة Google ، والذي سيعطينا نظرة عامة على الخصائص مثل السرعة وإمكانية الوصول وأداء تحسين محركات البحث.

من المهم أن نلاحظ أنه لا يتعين علينا الاعتماد على اللبنات الأساسية مسبقة الصنع وحدها. إذا كنت بحاجة إلى إنشاء وظائف معقدة لمشاريعك ، فيمكنك القيام بذلك أيضًا. في الواقع ، يمكنك إضافة JavaScript الخاص بك ، والاتصال بواجهات برمجة التطبيقات ، واستخدام حزم npm وأتمتة التفاعلات بين العميل والخادم مع وحدات الويب. تتوفر هذه الميزات عبر منصة تطوير متكاملة تسمى Velo .
ولكن بالنسبة لنطاق هذه المقالة ، على الرغم من أننا قمنا في الغالب بدمج بعض العناصر دون إعادة كتابة أو إصلاح الكود ، فإن النتائج قوية جدًا مقارنة بما يتوقعه المرء عادةً من مُنشئ مواقع الويب. بشكل عام ، تكون النتيجة عالية جدًا في الأداء وإمكانية الوصول ، خاصة على سطح المكتب ، على الرغم من أنك قد تحتاج إلى تحسين موقعك بشكل أكبر للأجهزة المحمولة.
تغليف
عندما يتعلق الأمر ببناة الويب ، فليس من غير المعتاد أن تشعر بخيبة أمل من النتيجة - مع وجود الكثير من مشكلات إمكانية الوصول والأداء ، جنبًا إلى جنب مع الترميز الضخم والفوضوي ، و CSS المحدد بشكل مفرط ، وجافا سكريبت البطيء. عندما ننظر في عملية إنشاء موقع الويب على المحرر X ، يبدو أنه نظام أساسي قد قطع شوطا طويلا لتوفير بيئة مباشرة لبناء مواقع ويب جيدة ، مع تضمين ميزات التعاون والاختبار المتجاوب وبعض المكونات التي قد تحتاج إلى حد ما القليل من الوقت للنموذج الأولي أو الإعداد بطريقة أخرى.
إذا كنت تعمل مع وكالات أو مؤسسات حيث تخطط لإعادة استخدام المكونات ، أو إذا كنت بحاجة إلى إعداد وصيانة المواقع بسرعة لمجموعة متنوعة من عملائك ، فقد يكون المحرر X خيارًا مثيرًا للاهتمام يستحق التفكير فيه. يأتي جنبًا إلى جنب مع الخطط الشخصية والتجارية ، ودعم المدفوعات عبر الإنترنت ، والتجارة الإلكترونية ، والمجالات والتخزين ، والحجوزات عبر الإنترنت ، وإدارة التذاكر والأحداث ، بالإضافة إلى تحقيق الدخل من الفيديو. هناك احتمالات كبيرة بأن تجد ما تحتاجه - لكل من النماذج الأولية السريعة والعمل المكثف للعملاء.
يمكنك إنشاء حساب Editor X مجانًا واختبار جميع الميزات دون أي قيود.
