أفضل 10 أدوات لتتبع الأخطاء لمطوري الويب والمصممين
نشرت: 2020-04-15يدفع مطورو الويب اليوم باستمرار الحدود التقنية والإبداعية لبناء مواقع الويب. في عالم تطوير الويب المتطور ديناميكيًا ، تظهر اتجاهات وأدوات جديدة لا تجعل تجربة الويب ممتعة للمستخدمين فحسب ، بل تجعلها أكثر تفصيلاً وتستغرق وقتًا طويلاً لمطوري الويب. ناهيك عن التحدي المتمثل في التأكد من أن كل جزء من المشروع يعمل وفقًا للخطة.
التحدي الآخر هو الحصول على موقع الويب وتشغيله في أسرع وقت ممكن. نظرًا لامتداد الفرق عبر المواقع والعملاء الموجودين في مناطق زمنية مختلفة ، يحتاج المطورون إلى أدوات تسهل عليهم المهمة عندما يتعلق الأمر بالتعاون بشأن الأخطاء والمشكلات. تتباطأ التنمية بشكل كبير بسبب رسائل البريد الإلكتروني الطويلة التي يتم تبادلها بين أصحاب المصلحة ، في محاولة لشرح القضايا على الموقع.
أدوات تتبع الأخطاء التقليدية مثل Redmine أو Bugzilla لا ترقى إلى المستوى المطلوب عندما يتعلق الأمر بتسهيل تطوير الويب. أولاً ، يفتقرون إلى القدرة على تقديم ملاحظات سياقية للفرق. لا تجعل سجلات تتبع الأخطاء العديدة حل المشكلات أمرًا فعالاً للغاية بالنسبة للمطورين.
كما أن جداول البيانات المعقدة للمشكلات لا تساعد أيضًا. تعد إعادة إنشاء الخطأ مشكلة بقدر حلها. بالإضافة إلى ذلك ، تُجبر الفرق على إعداد الخوادم وقواعد البيانات لاستضافة أدوات تتبع الأخطاء التقليدية. هذا يضيف إلى النفقات العامة لدورة التنمية.
يحتاج مطورو الويب اليوم إلى أدوات تتبع الأخطاء المرئية لتسريع عملية التطوير وتسهيل بقاء كل فرد في الفريق على اطلاع على المشكلات. مع وضع ذلك في الاعتبار ، فهذه بعض أدوات تتبع الأخطاء المرئية التي تجعل تطوير الويب أسهل كثيرًا للمطورين والمصممين:
تصحيح
يتيح لك DebugMe إضافة التعليقات التوضيحية إلى مشروع الويب الخاص بك والإبلاغ عن المشكلات لأعضاء الفريق الآخرين. إنه يعمل مع جميع متصفحات الويب الأكثر شيوعًا ، بما في ذلك Opera و Internet Explorer و Microsoft Edge ، وهو شيء لا تستطيع الكثير من الأدوات الأخرى الادعاء بفعله.
بصرف النظر عن امتداد المتصفح ، فإنه يسمح بتضمين رمز في العلامة الوصفية للموقع ، بحيث يتم تضمين تتبع الأخطاء في موقع الويب ويمكن للزوار تقديم ملاحظات أيضًا.
تبدأ الخطط المدفوعة لـ DebugMe من 10 دولارات شهريًا ، وهناك خطة مجانية متاحة أيضًا.


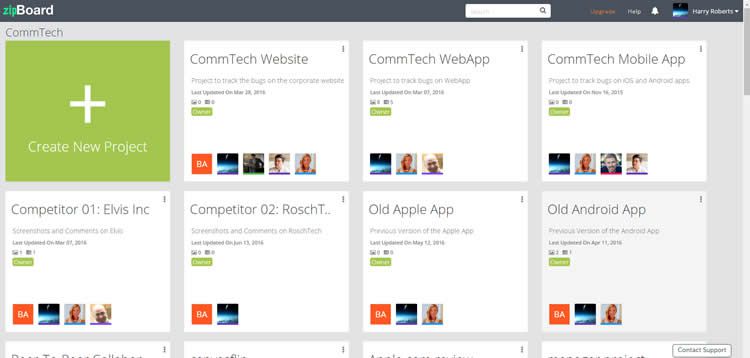
زيببوارد
zipBoard هو متتبع أخطاء مرئي يمكن استخدامه لمراجعة مواقع الويب والتعاون فيها. يمكن للمستخدمين البدء ببساطة عن طريق إدخال عنوان URL لموقع الويب أو تحميل صور وهمية خاصة بهم.
يمكن حفظ جميع التعليقات التوضيحية كمهام وتعيينها لأعضاء الفريق ، الذين يمكن إضافتهم كمتعاونين. يعمل zipBoard كأداة لتتبع المشكلات بفضل مدير المهام المركزي. يتم التقاط معلومات النظام مثل دقة الشاشة والمستعرض تلقائيًا بواسطة zipBoard. يتوفر أيضًا تكامل JIRA و Slack.
بصرف النظر عن الخطة المجانية لمشروع واحد ، دفعت zipBoard خططًا تبدأ من 29 دولارًا في الشهر. أيضًا ، لا يوجد حد للمستخدمين في أي خطة.

تراك دك
يمكن استخدام TrackDuck ، الذي يعد الآن جزءًا من مجموعة أدوات InVision ، كمقتطف رمز أيضًا.
امتداد المتصفح متاح لكل من Safari و Chrome و Firefox. يمكن إضافة أعضاء الفريق كمتعاونين لتتبع الأخطاء في أدوار مختلفة بناءً على مستوى الإذن الممنوح لهم في المشروع. هذه الأدوار هي المسؤول ، والمساهم ، والمراسل. يقدم TrackDuck تكاملاً مع العديد من الأدوات الشائعة الأخرى مثل Trello و Asana و JIRA وحتى مع المكونات الإضافية CMS بما في ذلك WordPress و MODX و Shopify و Squarespace.
بينما يحتوي TrackDuck على إصدار تجريبي مجاني ، إلا أنه غير متوفر كخطة مجانية. تم تسعير الخطة الأساسية المدفوعة بـ 9 دولارات شهريًا لمشروعين.

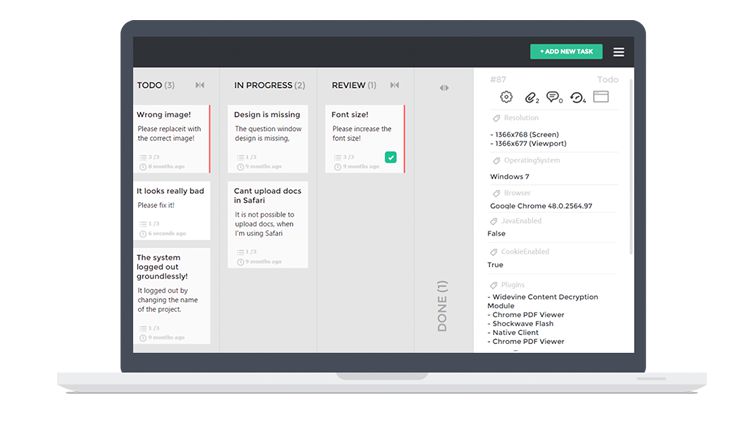
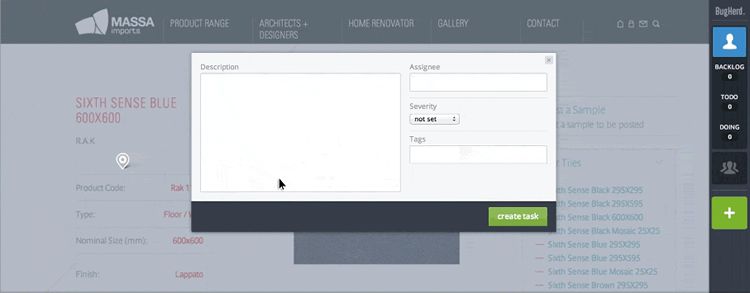
بوجهيرد
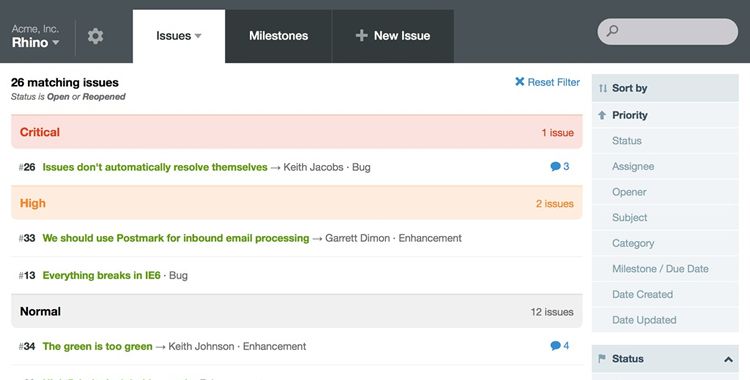
يرتب BugHerd المشكلات من تتبع الأخطاء في لوحة تشبه كانبان. يمكن نقل هذه المشكلات حول أربع قوائم ، وهي Backlog والمهام الواجبة والممارسة والمهمة. يساعد هذا الفرق على إدارة المشاريع بفعالية ومواكبة التقدم المحرز في كل مهمة. تتضمن كل مهمة على لوحة كانبان لقطة شاشة للمشكلة.
يلتقط BugHerd أيضًا عنصر HTML الدقيق الذي تم التعليق عليه ، بالإضافة إلى معلومات النظام الأخرى. يتوفر التكامل لـ Redmine و Pivotal Tracker أيضًا ، إذا أراد الفريق استكمال إعداد تتبع الأخطاء التقليدي.
تبدأ خطط BugHerd من 29 دولارًا شهريًا لما يصل إلى 5 مستخدمين.

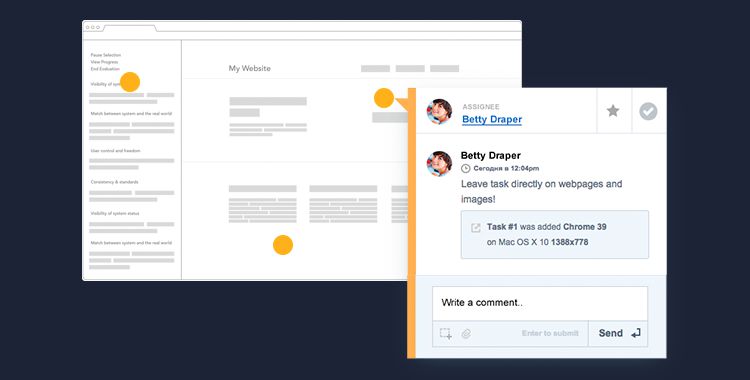
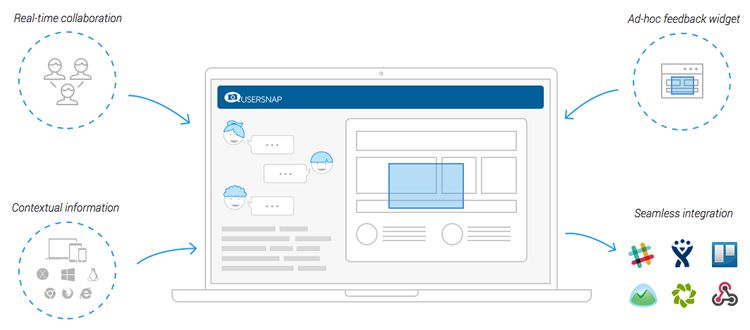
المستخدمون
ربما تكون الأداة التي تقدم عمليات تكامل أكثر من أي أداة تعقب أخرى ، فإن Usersnap يتكامل مع أدوات إدارة المشاريع المعتادة مثل JIRA و Slack و Trello و Zendesk و Intercom.
يتكامل أيضًا مع WordPress و Joomla و Drupal و Magento و Evernote. تقدم Usersnap عنصر واجهة مستخدم عائم يمكن استخدامه لترك التعليقات التوضيحية على صفحة الويب. نظرًا لتوفر تضمين JavaScript في Usersnap ، يمكن للمطورين أيضًا الحصول على تقارير عن أخطاء من جانب العميل.
يتم تسعير خطط التسعير الخاصة بـ Usersnap بأدوات أعلى قليلاً ، بدءًا من 69 دولارًا في الشهر لما يصل إلى 10 مستخدمين.

تم
يركز DoneDone على تبسيط سير عمل تتبع الأخطاء. يتم تعيين أدوار للمختبِر والمثبت لمعالجة المشكلات لأعضاء الفريق. يقوم بجمع كل الأنشطة في مركز مشكلات مركزي بحيث يتعين على الفرق قضاء وقت أقل في التبديل لمعرفة حالة كل مهمة وما هو معلق للأعضاء المختلفين.
يمكن أيضًا تكوين DoneDone بحيث يمكن للعملاء إرسال ملاحظات عبر البريد الإلكتروني. تصل هذه التعليقات مباشرة إلى الفريق ويمكن أن تساعد في البقاء على اطلاع بالأمور في الوقت الفعلي. بصرف النظر عن DoneDone ، يمكن أيضًا تخصيصه ليكون متزامنًا مع الالتزامات على Git والإصدارات عبر الفريق.
تبلغ تكلفة خطة Starter لـ DoneDone ، للفرق الصغيرة ، 39 دولارًا شهريًا وتقدم 10 غيغابايت من السعة التخزينية.

علامة
يساعد Marker في نقل المشكلات إلى أداة التعاون التي يختارها فريقك في أسرع وقت ممكن. يتم تحويل لقطات الشاشة إلى أخطاء ومشكلات وتعليقات على Trello أو GitHub أو JIRA أو Slack أو Email.
تلتقط Marker أيضًا معلومات حول البيئة التي تم تسجيل المشكلة منها ، مثل مستوى التكبير ونسبة البكسل ووكيل المستخدم. تتم مشاركة هذا مباشرةً في بطاقة الملاحظات المعروضة داخل أداة إدارة المشروع. يتم دمج عمليات التكامل لمزيد من الأدوات مثل Asana و WordPress. العيب الوحيد هو أن Marker متاح كملحق متصفح لمتصفح Chrome فقط.
يمكن للمستخدمين الاشتراك في الخطة المجانية أو الخطة المميزة. يتم تصنيف الأخير بناءً على عدد المستخدمين. يبدأ بسعر 19.99 دولارًا في الشهر لـ 5 مستخدمين.

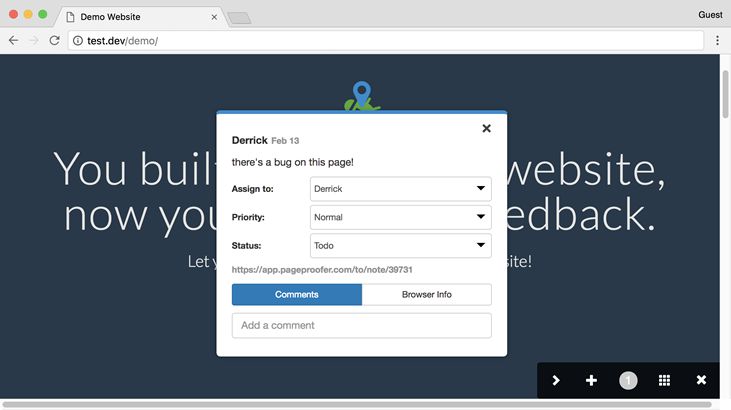
PageProofer
يمكن للمستخدمين تسجيل الأخطاء باستخدام PageProofer عن طريق إدخال مقتطف رمز في رمز موقع الويب. هذا يعني أن PageProofer يعمل مع أي متصفح ولكن أيضًا لا يمكن استخدامه كملحق للمتصفح.
يسمح مقتطف الشفرة أيضًا للزائرين العموميين لموقعك بترك ملاحظات ، والتي يتم إرسالها مباشرة إلى المطورين. يسجل PageProofer أيضًا المحدد الذي ترك التعليق التوضيحي عليه. يتم ترتيب جميع المشكلات في لوحة مهام بنمط كانبان لتتتبعها الفرق بسهولة.
تبدأ خطط PageProofer بسعر 20 دولارًا شهريًا لما يصل إلى 5 مستخدمين.

المغربل
يهدف Sifter إلى تسهيل تتبع الأخطاء للفرق غير الفنية. هذه بالفعل ميزة مع جميع أدوات تتبع الأخطاء المدرجة هنا. يمكن تسجيل المشكلات عبر نموذج أو حتى عبر البريد الإلكتروني. كل هذه مفهرسة ويمكن البحث فيها. يمكن أيضًا فرز المشكلات وفقًا للمعالم الرئيسية في المشروع.
على الرغم من أن Sifter لا يلتقط لقطات شاشة للمشكلات ، فإن سهولة مشكلات التسجيل والحفاظ على تحديث فريقك يسمح لـ Sifter بأداء أفضل من أدوات تتبع الأخطاء القديمة.
تدعي شركة Sifter نفسها أنها مناسبة بشكل أفضل للفرق الأصغر ، ولكن يمكن للفرق الكبيرة أيضًا أن تجد أنها مناسبة لهم. تبدأ الخطط من 29 دولارًا في الشهر.

ملحوظة
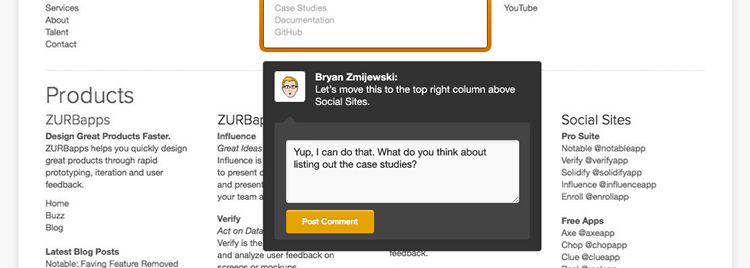
يمكن للمستخدمين التعليق على مواقع الويب أو الصور أو مستندات PowerPoint عبر الإنترنت. بصرف النظر عن امتدادات المتصفح ، يتوفر Notable كتطبيق لنظامي التشغيل Windows و Mac. يمكن الوصول إليه حتى على تطبيق iOS للتعليق على الشاشات عبر أجهزة iPhone. يمكن منح المتعاونين مستويات مختلفة من الإذن لتقديم الملاحظات ، ويمكن أيضًا مشاركة التعليقات كعنوان URL لمن هم خارج النظام الملحوظ.
تبدأ خطط Notable بسعر 19 دولارًا في الشهر وتصل إلى 99 دولارًا في الشهر.

اختيار الأداة الصحيحة
يتوفر عدد من أدوات تتبع الأخطاء المرئية. وهي تختلف على نطاق واسع فيما يتعلق بمجموعة الميزات والتكاملات والتسعير. لكن يجب أن تكون العوامل الرئيسية عند اتخاذ قرار بشأن الأداة المناسبة لفريقك هي حجم فريقك ومتطلباته.
لا يحتاج كل فريق إلى قدرات إدارة مشروع مدمجة ، بينما تفضل بعض الفرق حلاً أكثر قوة يمكنه مواكبة المتطلبات المتغيرة وأحجام الفريق. هناك عامل آخر يجب مراعاته وهو عدد المتعاونين الذين سيعملون في مشروع حيث أن العديد من الأدوات المذكورة أعلاه تحد من أعضاء الفريق بناءً على الحزمة التي تختارها.
هناك شيء واحد مؤكد وهو الحاجة إلى أدوات أفضل لتتبع الأخطاء. يمكن لمطوري الويب تقليل وقت التطوير بشكل كبير وجعل عملية تتبع المشكلات أكثر كفاءة باستخدام حل تتبع الأخطاء المرئية.
