إنشاء امتداد متصفح واحد لجميع المتصفحات: Edge و Chrome و Firefox و Opera و Brave و Vivaldi
نشرت: 2022-03-10سأشرح كيف يمكنك تثبيت هذا الامتداد الذي يدعم نموذج امتداد الويب (مثل Edge و Chrome و Firefox و Opera و Brave و Vivaldi) ، وأقدم بعض النصائح البسيطة حول كيفية الحصول على قاعدة رمز فريدة لكل منهم ، ولكن أيضا كيفية التصحيح في كل متصفح.
ملاحظة: لن نغطي Safari في هذه المقالة لأنه لا يدعم نفس نموذج الامتداد مثل الآخرين.
الأساسيات
لن أتناول أساسيات تطوير الامتدادات لأن الكثير من الموارد الجيدة متوفرة بالفعل من كل بائع:
- غوغل
- Microsoft (أيضًا ، شاهد فيديو النظرة العامة الرائع "إنشاء ملحقات لـ Microsoft Edge")
- Mozilla (انظر أيضًا الويكي)
- أوبرا
- شجاع
لذا ، إذا لم تكن قد أنشأت امتدادًا من قبل أو لا تعرف كيف تعمل ، فقم بإلقاء نظرة سريعة على هذه الموارد. لا تقلق: بناء واحد بسيط ومباشر.
امتدادنا
لنقم ببناء دليل على المفهوم - امتداد يستخدم الذكاء الاصطناعي (AI) ورؤية الكمبيوتر لمساعدة المكفوفين على تحليل الصور على صفحة الويب.
سنرى أنه من خلال بضعة أسطر من التعليمات البرمجية ، يمكننا إنشاء بعض الميزات القوية في المتصفح. في حالتي ، أنا مهتم بإمكانية الوصول على الويب وقد أمضيت بالفعل بعض الوقت في التفكير في كيفية إتاحة الوصول إلى لعبة الاختراق باستخدام صوت الويب و SVG ، على سبيل المثال.
ما زلت أبحث عن شيء من شأنه أن يساعد المكفوفين بطريقة أكثر عمومية. لقد ألهمتني مؤخرًا أثناء الاستماع إلى حديث رائع لكريس هيلمان في لشبونة: "البكسل والمعنى المخفي بالبكسل".
في الواقع ، باستخدام خوارزميات الذكاء الاصطناعي الحالية في السحابة ، بالإضافة إلى تقنيات تحويل النص إلى كلام ، المعروضة في المتصفح باستخدام واجهة برمجة تطبيقات Web Speech أو باستخدام خدمة سحابية بعيدة ، يمكننا بسهولة إنشاء ملحق يحلل صور صفحات الويب المفقودة أو خصائص النص alt المملوءة بشكل غير صحيح.
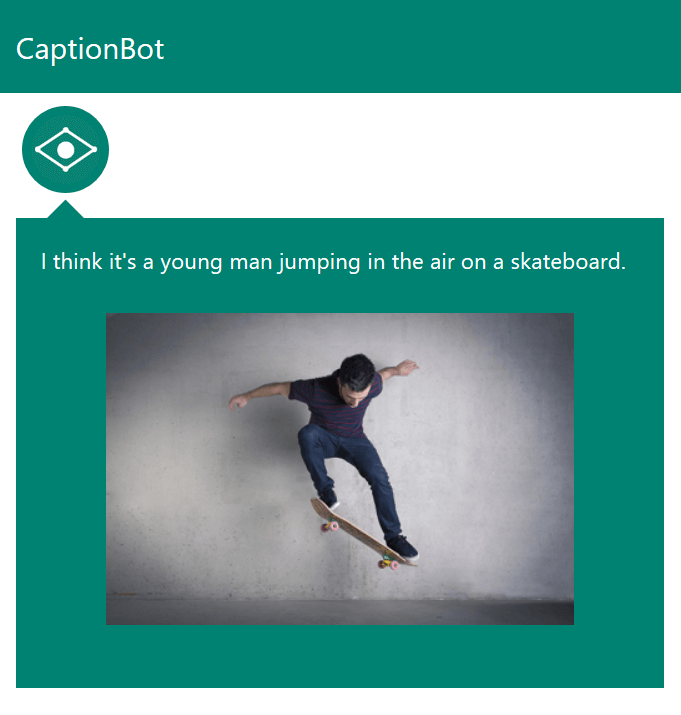
يقوم إثبات المفهوم الصغير الخاص بي ببساطة باستخراج الصور من صفحة الويب (الصفحة الموجودة في علامة التبويب النشطة) ويعرض الصور المصغرة في قائمة. عند النقر فوق إحدى الصور ، يستفسر الملحق عن Computer Vision API للحصول على نص وصفي للصورة ثم يستخدم إما Web Speech API أو Bing Speech API لمشاركته مع الزائر.
يوضح الفيديو أدناه ذلك في Edge و Chrome و Firefox و Opera و Brave.
ستلاحظ أنه حتى عندما تقوم واجهة برمجة تطبيقات Computer Vision بتحليل بعض صور CGI ، فهي دقيقة للغاية! أنا معجب حقًا بالتقدم الذي أحرزته الصناعة في هذا الشأن في الأشهر الأخيرة.
أنا أستخدم هذه الخدمات:
- واجهة برمجة تطبيقات رؤية الكمبيوتر ، خدمات مايكروسوفت المعرفية
هذا مجاني للاستخدام (مع حصة). ستحتاج إلى إنشاء مفتاح مجاني ؛ استبدل قسمTODOفي الكود بالمفتاح الخاص بك لجعل هذا الامتداد يعمل على جهازك. للحصول على فكرة عما يمكن أن تفعله واجهة برمجة التطبيقات هذه ، العب بها. - Bing Text to Speech API ، Microsoft Cognitive Services
هذا أيضًا مجاني للاستخدام (مع حصة أيضًا). ستحتاج إلى إنشاء مفتاح مجاني مرة أخرى. سنستخدم أيضًا مكتبة صغيرة كتبتها مؤخرًا لاستدعاء واجهة برمجة التطبيقات هذه من JavaScript. إذا لم يكن لديك مفتاح Bing ، فسيعود الامتداد دائمًا إلى Web Speech API ، التي تدعمها جميع المتصفحات الحديثة.

لكن لا تتردد في تجربة خدمات أخرى مماثلة:
- التعرف المرئي ، IBM Watson
- Cloud Vision API ، Google
يمكنك العثور على الكود الخاص بامتداد المتصفح الصغير هذا على صفحة GitHub الخاصة بي. لا تتردد في تعديل الكود للمنتجات الأخرى التي تريد اختبارها.
نصيحة لجعل كودك متوافقًا مع جميع المتصفحات
معظم التعليمات البرمجية والبرامج التعليمية التي ستجدها تستخدم مساحة الاسم chrome.xxx لواجهة برمجة تطبيقات الامتداد ( chrome.tabs ، على سبيل المثال).
ولكن ، كما قلت ، يتم حاليًا توحيد نموذج واجهة برمجة التطبيقات الخاصة بـ browser.xxx ، وتقوم بعض المتصفحات بتحديد مساحات الأسماء الخاصة بها في هذه الأثناء (على سبيل المثال ، تستخدم Edge msBrowser ).
لحسن الحظ ، تظل معظم واجهة برمجة التطبيقات كما هي خلف المتصفح. لذلك ، من السهل جدًا إنشاء حيلة صغيرة لدعم جميع المتصفحات وتعريفات مساحة الاسم ، وذلك بفضل جمال JavaScript:
window.browser = (function () { return window.msBrowser || window.browser || window.chrome; })();وفويلا!
بالطبع ، ستحتاج أيضًا إلى استخدام مجموعة فرعية من API التي تدعمها جميع المتصفحات. على سبيل المثال:
- يحتوي Microsoft Edge على قائمة بالدعم.
- يشارك Mozilla Firefox حالات عدم توافق Chrome الحالية.
- يحتفظ Opera بقائمة خاصة به من واجهات برمجة التطبيقات (API) الإضافية التي يدعمها متصفحه.
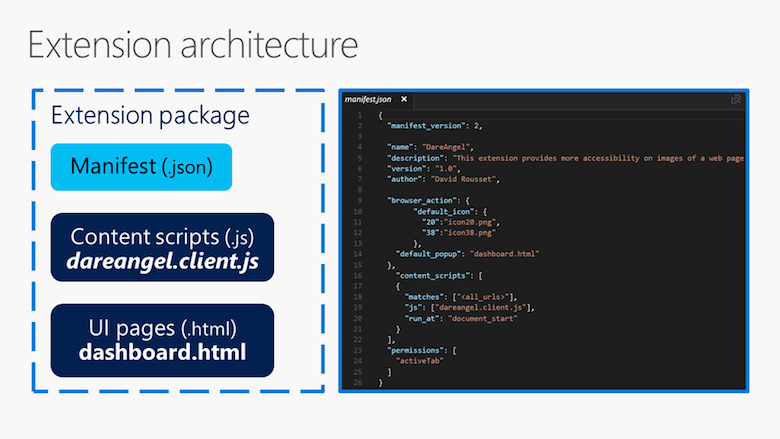
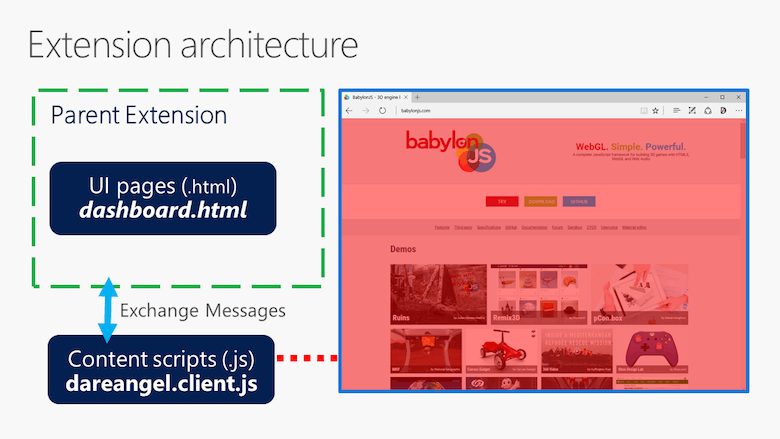
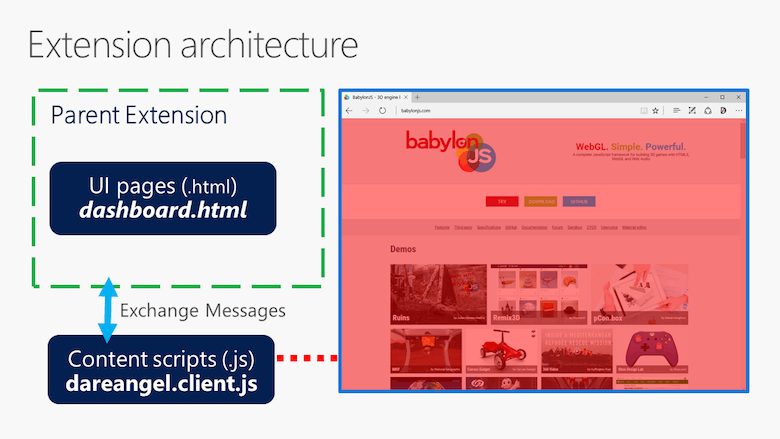
هندسة الامتداد
دعونا نراجع معًا بنية هذا الامتداد. إذا كنت مستخدمًا جديدًا لملحقات المتصفح ، فمن المفترض أن يساعدك ذلك على فهم التدفق.
لنبدأ بملف البيان:

ملف البيان هذا و JSON المرتبط به هو الحد الأدنى الذي ستحتاج إليه لتحميل امتداد في جميع المتصفحات ، إذا لم نفكر في رمز الامتداد نفسه ، بالطبع. يرجى التحقق من المصدر في حساب GitHub الخاص بي ، والبدء من هنا للتأكد من أن امتدادك متوافق مع جميع المتصفحات.
على سبيل المثال ، يجب عليك تحديد خاصية author لتحميلها في Edge ؛ وإلا فإنه سوف يؤدي إلى خطأ. ستحتاج أيضًا إلى استخدام نفس البنية للرموز. تعتبر الخاصية default_title مهمة أيضًا لأنها تستخدمها برامج قراءة الشاشة في بعض المتصفحات.
فيما يلي روابط للوثائق لمساعدتك في إنشاء ملف بيان متوافق في كل مكان:
- كروم
- حافة
- ثعلب النار
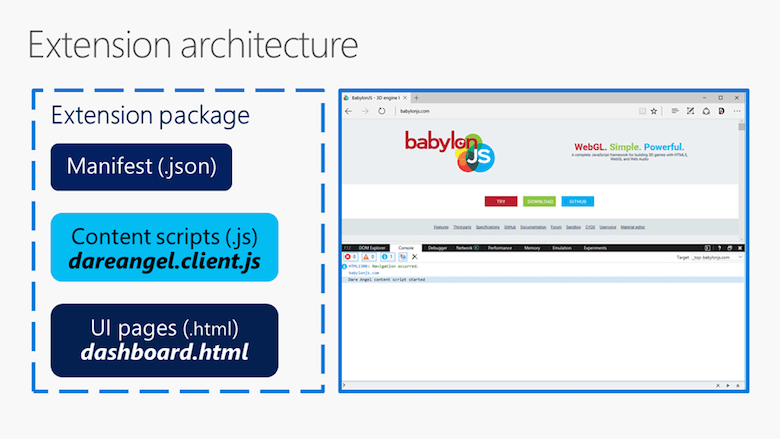
يعتمد نموذج الامتداد المستخدم في هذه المقالة بشكل أساسي على مفهوم النص البرمجي للمحتوى. هذا نص موجود في سياق الصفحة التي نرغب في فحصها. نظرًا لأنه يمكنه الوصول إلى DOM ، فسوف يساعدنا في استرداد الصور الموجودة في صفحة الويب. إذا كنت ترغب في معرفة المزيد حول ماهية نص المحتوى ، فإن Opera و Mozilla و Google لديهم وثائق عنه.
نص المحتوى الخاص بنا بسيط:

console.log("Dare Angel content script started"); browser.runtime.onMessage.addListener(function (request, sender, sendResponse) { if (request.command == "requestImages") { var images = document.getElementsByTagName('img'); var imagesList = []; for (var i = 0; i < images.length; i++) { if ((images[i].src.toLowerCase().endsWith(".jpg") || images[i].src.toLowerCase().endsWith(".png")) && (images[i].width > 64 && images[i].height > 64)) { imagesList.push({ url: images[i].src, alt: images[i].alt }); } } sendResponse(JSON.stringify(imagesList)); } }); view raw يقوم هذا أولاً بتسجيل الدخول إلى وحدة التحكم للسماح لك بالتحقق من تحميل الامتداد بشكل صحيح. تحقق من ذلك عبر أداة مطور المستعرض الخاص بك ، والتي يمكن الوصول إليها من F12 أو Control + Shift + I أو ⌘ + ⌥ + I
ثم ينتظر رسالة من صفحة واجهة المستخدم بها أمر requestImages للحصول على جميع الصور المتاحة في DOM الحالي ، ثم تقوم بإرجاع قائمة عناوين URL الخاصة بها إذا كانت أكبر من 64 × 64 بكسل (لتجنب كل الصور غير المهمة ذات الدقة المنخفضة والتعقب بالبكسل).

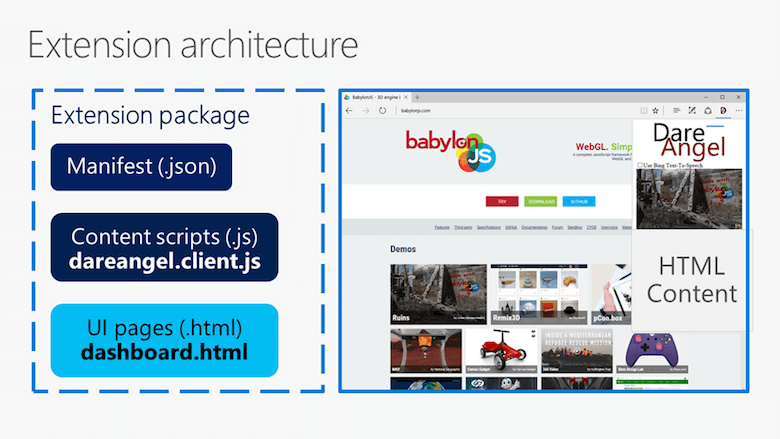
صفحة واجهة المستخدم المنبثقة التي نستخدمها بسيطة للغاية وستعرض قائمة الصور التي تم إرجاعها بواسطة البرنامج النصي للمحتوى داخل حاوية flexbox. يقوم بتحميل البرنامج النصي start.js ، والذي يقوم على الفور بإنشاء مثيل dareangel.dashboard.js لإرسال رسالة إلى البرنامج النصي للمحتوى للحصول على عناوين URL للصور في علامة التبويب المرئية حاليًا.
إليك الكود الذي يظهر في صفحة واجهة المستخدم ، ويطلب عناوين URL إلى النص البرمجي للمحتوى:
browser.tabs.query({ active: true, currentWindow: true }, (tabs) => { browser.tabs.sendMessage(tabs[0].id, { command: "requestImages" }, (response) => { this._imagesList = JSON.parse(response); this._imagesList.forEach((element) => { var newImageHTMLElement = document.createElement("img"); newImageHTMLElement.src = element.url; newImageHTMLElement.alt = element.alt; newImageHTMLElement.tabIndex = this._tabIndex; this._tabIndex++; newImageHTMLElement.addEventListener("focus", (event) => { if (COMPUTERVISIONKEY !== "") { this.analyzeThisImage(event.target.src); } else { var warningMsg = document.createElement("div"); warningMsg.innerHTML = "يرجى إنشاء مفتاح رؤية الكمبيوتر في علامة التبويب الأخرى.
"؛ this._targetDiv.insertBefore (warningMsg، this._targetDiv.firstChild) ؛ browser.tabs.create ({active: false، url: "https://www.microsoft.com/cognitive-services/en-US/sign-up؟ReturnUrl=/cognitive-services/en-us/subscriptions؟productId) =٪ 2fproducts٪ 2f54d873dd5eefd00dc474a0f4 "}) ؛ } }) ؛ this._targetDiv.appendChild (newImageHTMLElement) ، }) ؛ }) ؛ }) ؛
نحن نصنع عناصر الصورة. ستؤدي كل صورة إلى تشغيل حدث إذا كان عليه التركيز ، والاستعلام عن Computer Vision API للمراجعة.
يتم ذلك عن طريق مكالمة XHR البسيطة هذه:
analyzeThisImage(url) { var xhr = new XMLHttpRequest(); xhr.onreadystatechange = () => { if (xhr.readyState == 4 && xhr.status == 200) { var response = document.querySelector('#response'); var reponse = JSON.parse(xhr.response); var resultToSpeak = `With a confidence of ${Math.round(reponse.description.captions[0].confidence * 100)}%, I think it's ${reponse.description.captions[0].text}`; console.log(resultToSpeak); if (!this._useBingTTS || BINGSPEECHKEY === "") { var synUtterance = new SpeechSynthesisUtterance(); synUtterance.text = resultToSpeak; window.speechSynthesis.speak(synUtterance); } else { this._bingTTSclient.synthesize(resultToSpeak); } } }; xhr.onerror = (evt) => { console.log(evt); }; try { xhr.open('POST', 'https://api.projectoxford.ai/vision/v1.0/describe'); xhr.setRequestHeader("Content-Type", "application/json"); xhr.setRequestHeader("Ocp-Apim-Subscription-Key", COMPUTERVISIONKEY); var requestObject = { "url": url }; xhr.send(JSON.stringify(requestObject)); } catch (ex) { console.log(ex); } } view rawستساعدك المقالات التالية على فهم كيفية عمل واجهة برمجة تطبيقات Computer Vision:
- "تحليل نسخة صورة 1.0" ، خدمات مايكروسوفت المعرفية
- "Computer Vision API، v1.0" ، Microsoft Cognitive Services
يوضح لك هذا عبر وحدة تحكم تفاعلية في صفحة ويب كيفية استدعاء REST API بخصائص JSON المناسبة ، وكائن JSON الذي ستحصل عليه في المقابل. من المفيد أن تفهم كيف تعمل وكيف ستسميها.
في حالتنا ، نحن نستخدم ميزة describe الخاصة بواجهة برمجة التطبيقات. ستلاحظ أيضًا في رد الاتصال أننا سنحاول استخدام إما Web Speech API أو خدمة Bing Text-to-Speech ، بناءً على خياراتك.
هنا ، إذن ، هو سير العمل العالمي لهذا الامتداد الصغير:

تحميل الامتداد في كل متصفح
دعنا نراجع بسرعة كيفية تثبيت الامتداد في كل متصفح.
المتطلبات الأساسية
قم بتنزيل أو استنساخ الامتداد الصغير الخاص بي من GitHub في مكان ما على محرك الأقراص الثابتة.
أيضًا ، قم بتعديل dareangel.dashboard.js لإضافة مفتاح واجهة برمجة تطبيقات Computer Vision على الأقل. خلاف ذلك ، سيكون الامتداد قادرًا فقط على عرض الصور المستخرجة من صفحة الويب.
مايكروسوفت إيدج
أولاً ، ستحتاج على الأقل إلى تحديث الذكرى السنوية لـ Windows 10 (إصدار نظام التشغيل 14393+) للحصول على دعم للإضافات في Edge.
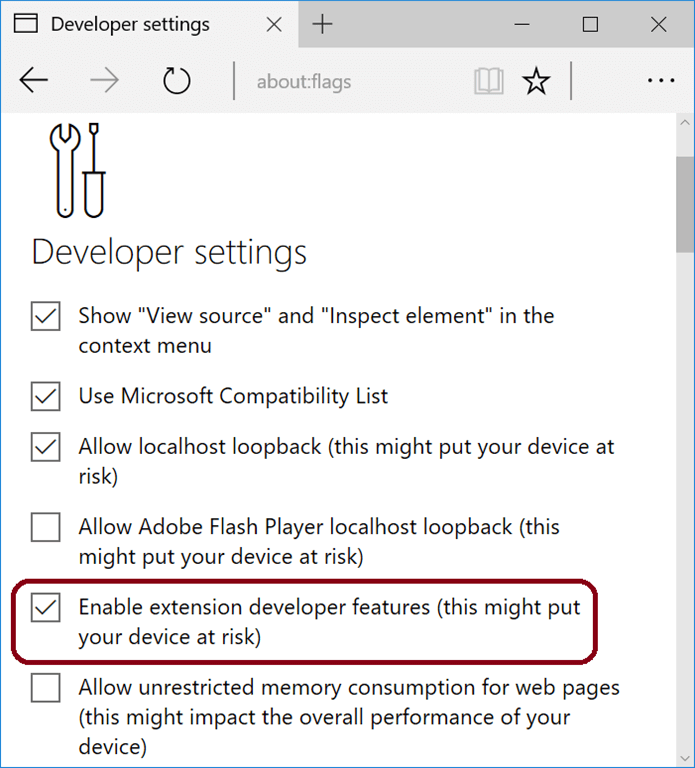
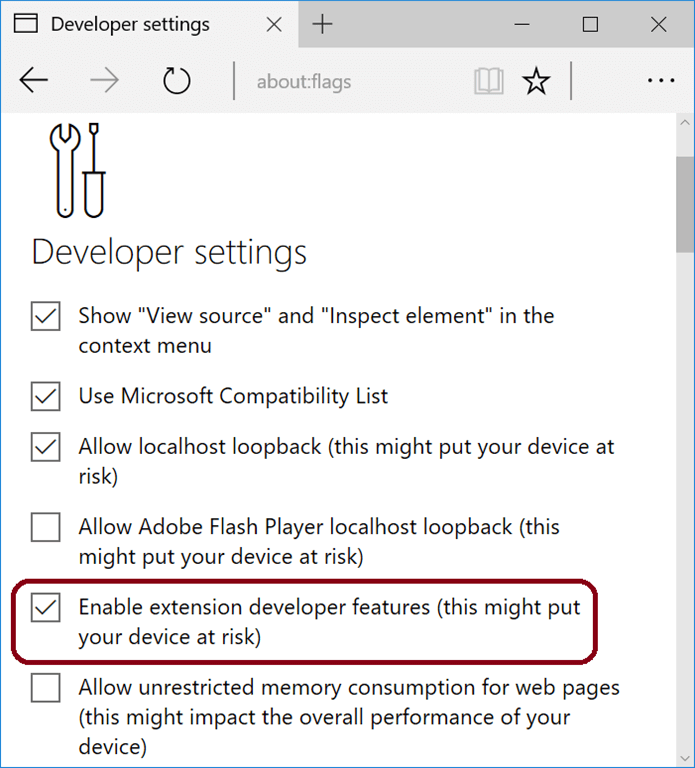
ثم افتح Edge واكتب about:flags في شريط العناوين. حدد "تمكين ميزات مطور الإضافات".

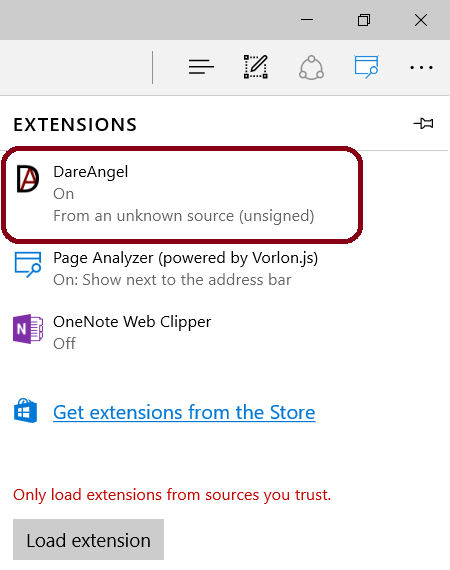
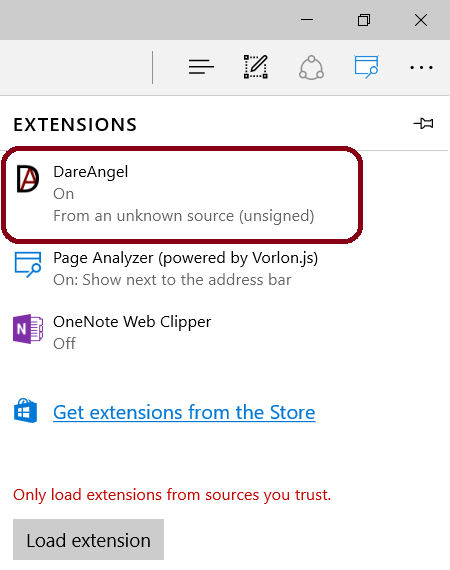
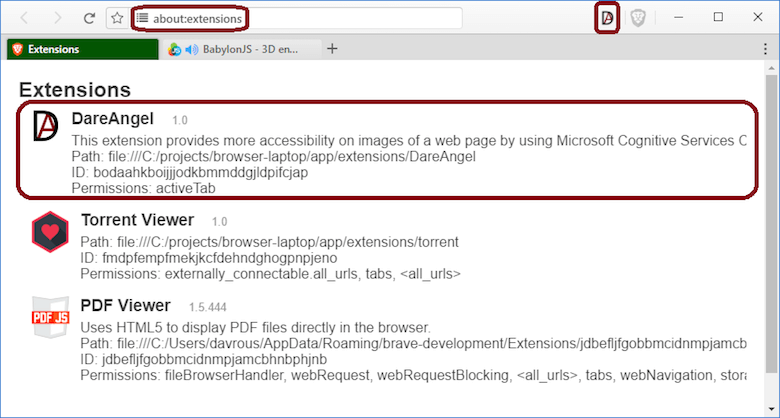
انقر فوق "..." في شريط التنقل الخاص بـ Edge ثم "الامتدادات" ثم "تحميل الامتداد" ، وحدد المجلد الذي قمت باستنساخ مستودع GitHub فيه. ستحصل على هذا:

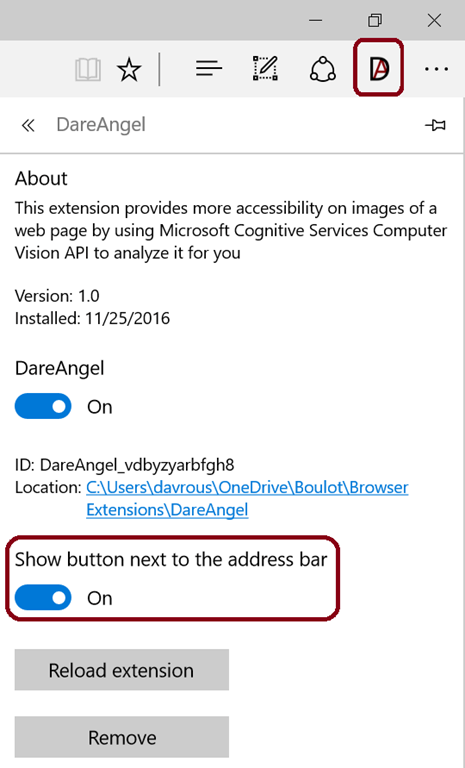
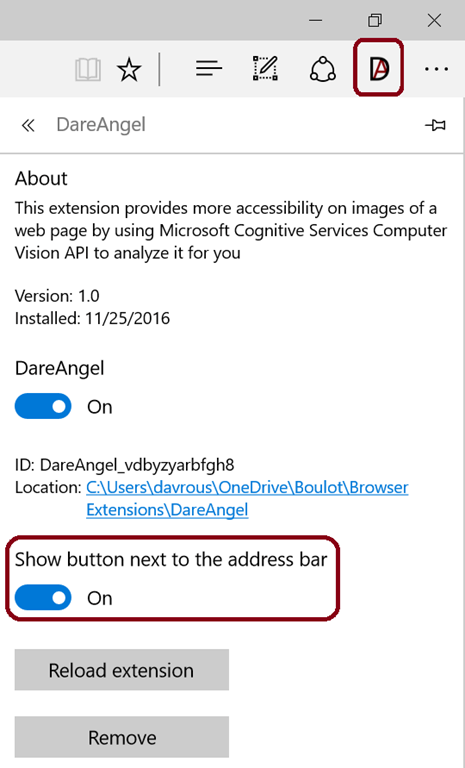
انقر فوق هذا الامتداد الذي تم تحميله حديثًا ، وقم بتمكين "إظهار الزر بجوار شريط العناوين".

لاحظ زر "إعادة تحميل الامتداد" ، والذي يكون مفيدًا أثناء تطوير امتدادك. لن تضطر إلى إزالته أو إعادة تثبيته أثناء عملية التطوير ؛ فقط انقر فوق الزر لتحديث الامتداد.
انتقل إلى BabylonJS ، وانقر على زر Dare Angel (DA) لمتابعة نفس العرض التوضيحي كما هو موضح في الفيديو.
جوجل كروم ، أوبرا ، فيفالدي
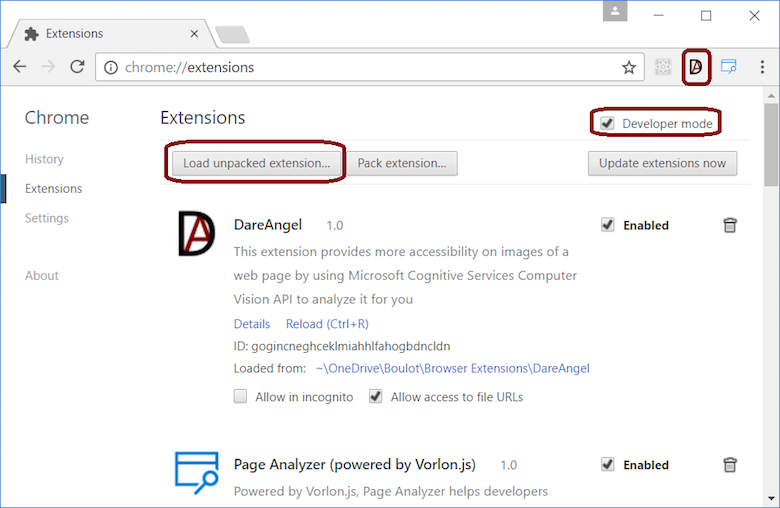
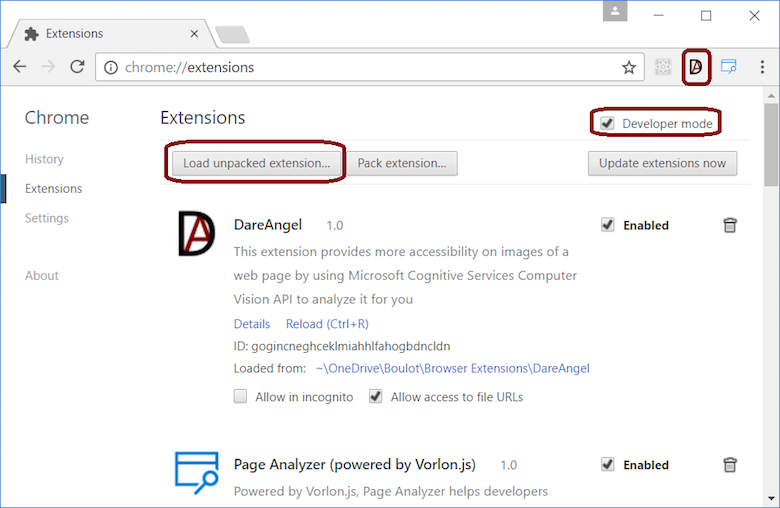
في Chrome ، انتقل إلى chrome://extensions . في Opera ، انتقل إلى opera://extensions . وفي Vivaldi ، انتقل إلى vivaldi://extensions . ثم قم بتمكين "وضع المطور".
انقر فوق "تحميل الامتداد غير المضغوط" ، واختر المجلد الذي قمت باستخراج الامتداد فيه.

انتقل إلى BabylonJS ، وافتح الامتداد للتحقق من أنه يعمل بشكل جيد.
موزيلا فايرفوكس
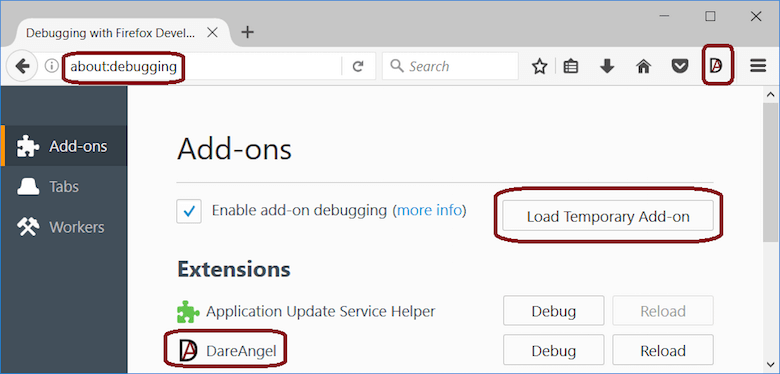
لديك خياران هنا. الأول هو تحميل الامتداد مؤقتًا ، وهو أمر سهل كما هو الحال في Edge و Chrome.
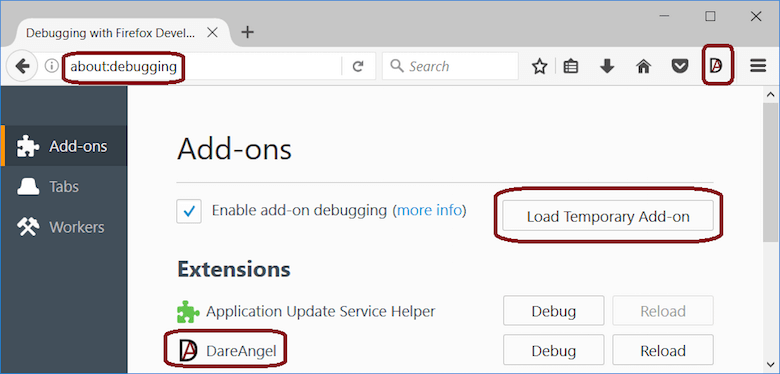
افتح Firefox ، وانتقل إلى about:debugging وانقر على "Load Temporary Add-on". ثم انتقل إلى مجلد الامتداد وحدد ملف manifest.json . هذا هو! انتقل الآن إلى BabylonJS لاختبار الامتداد.

المشكلة الوحيدة في هذا الحل هي أنه في كل مرة تغلق فيها المتصفح ، سيتعين عليك إعادة تحميل الامتداد. سيكون الخيار الثاني هو استخدام عبوة XPI. يمكنك معرفة المزيد حول هذا الموضوع في "حزم الامتداد" على شبكة مطوري Mozilla.
شجاع
لا يحتوي الإصدار العام من Brave على "وضع مطور" مضمن فيه للسماح لك بتحميل امتداد غير موقع. ستحتاج إلى إنشاء نسختك الخاصة منه باتباع الخطوات الواردة في "تحميل ملحقات Chrome في Brave".
كما هو موضح في هذه المقالة ، بمجرد استنساخ Brave ، ستحتاج إلى فتح ملف extensions.js في محرر نصي. حدد الأسطر أدناه ، وأدخل رمز التسجيل الخاص بالملحق الخاص بك. في حالتي ، أضفت للتو السطرين الأخيرين:
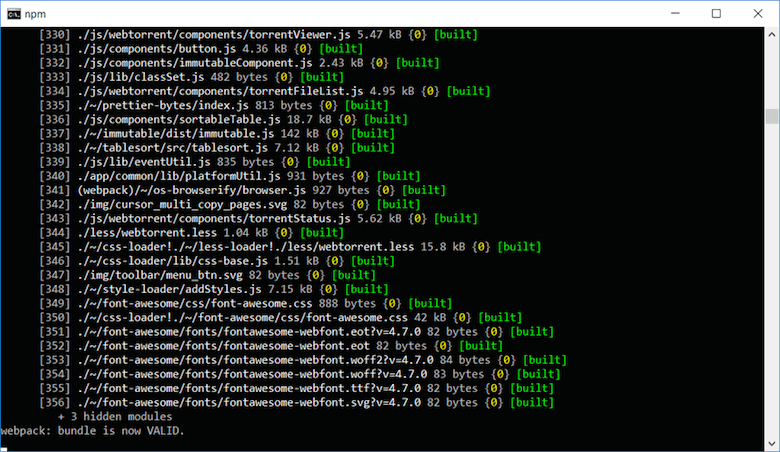
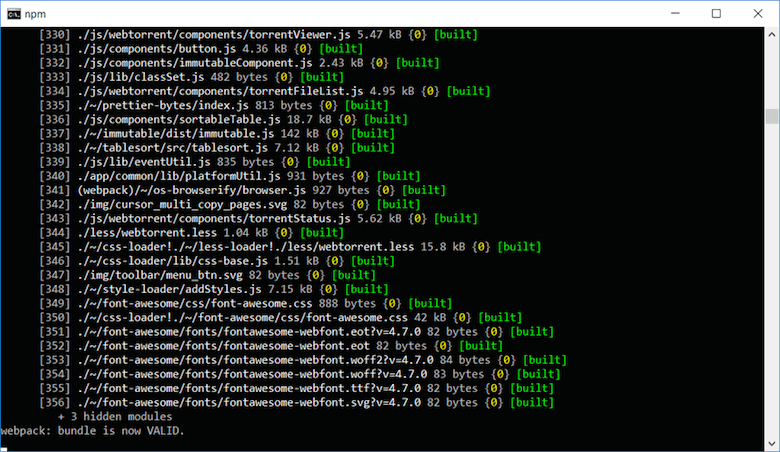
// Manually install the braveExtension and torrentExtension extensionInfo.setState(config.braveExtensionId, extensionStates.REGISTERED) loadExtension(config.braveExtensionId, getExtensionsPath('brave'), generateBraveManifest(), 'component') extensionInfo.setState('DareAngel', extensionStates.REGISTERED) loadExtension('DareAngel', getExtensionsPath('DareAngel/')) view raw انسخ الامتداد إلى مجلد app/extensions . افتح موجهين من موجهات الأوامر في مجلد browser-laptop . في الأول ، npm run watch ، وانتظر webpack لإنهاء بناء تطبيق Brave's Electron. يجب أن تقول ، "webpack: bundle أصبحت صالحة الآن". خلاف ذلك ، سوف تواجه بعض المشاكل.

بعد ذلك ، في موجه الأوامر الثاني ، قم بتشغيل npm start ، والذي سيطلق إصدار Brave المخصص قليلاً.
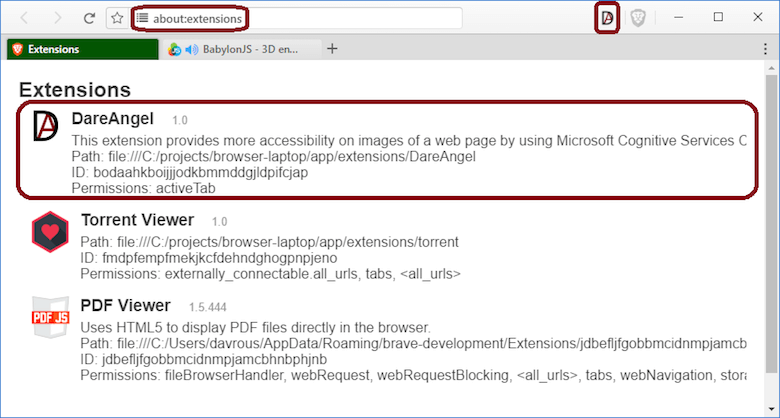
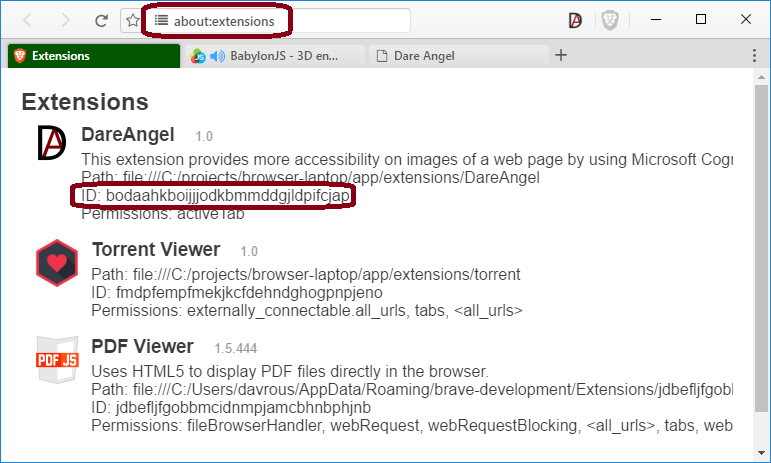
في Brave ، انتقل إلى about:extensions ، وسترى الامتداد معروضًا ومحملاً في شريط العنوان.

تصحيح أخطاء الامتداد في كل متصفح
نصيحة لجميع المتصفحات : باستخدام console.log() ، قم ببساطة بتسجيل بعض البيانات من تدفق الامتداد الخاص بك. في معظم الأحيان ، باستخدام أدوات مطور المتصفح ، ستتمكن من النقر فوق ملف JavaScript الذي قام بتسجيله لفتحه وتصحيحه.
مايكروسوفت إيدج
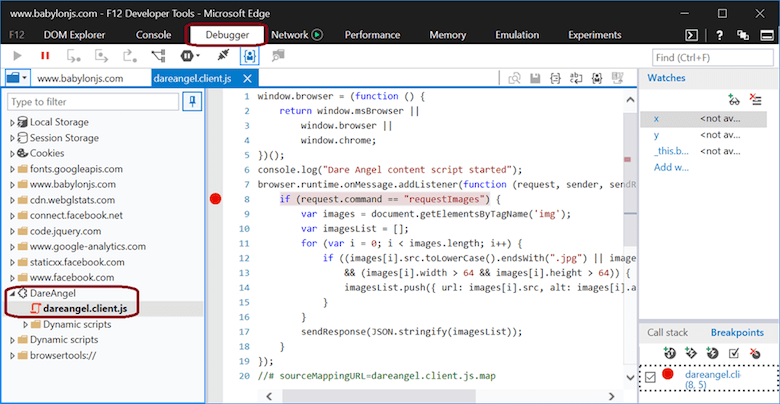
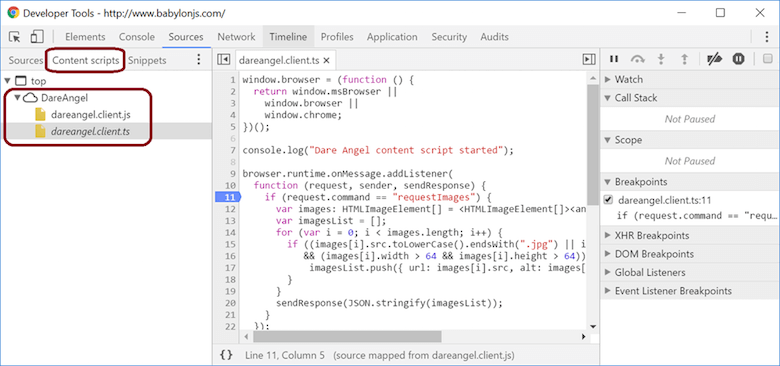
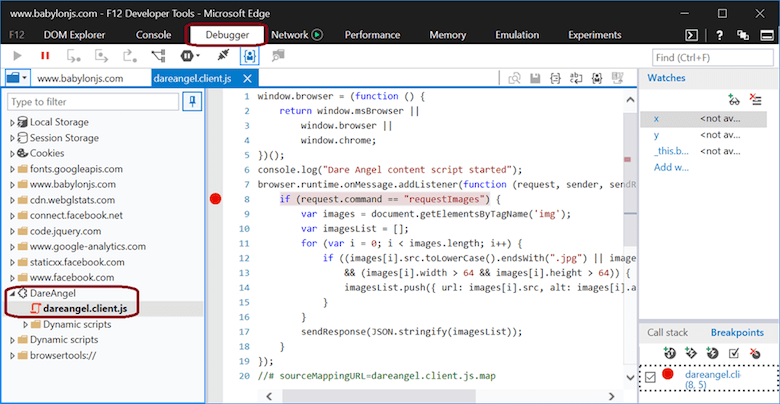
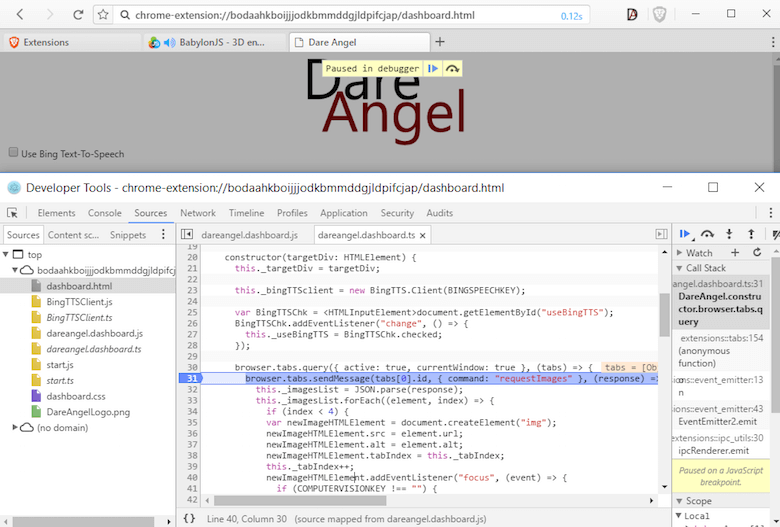
لتصحيح جزء البرنامج النصي للعميل ، الذي يعيش في سياق الصفحة ، ما عليك سوى فتح F12 . ثم ، انقر فوق علامة التبويب "المصحح" وابحث عن مجلد الامتداد الخاص بك.

افتح ملف البرنامج النصي الذي ترغب في تصحيحه - dareangel.client.js ، في حالتي - وقم بتصحيح التعليمات البرمجية كالمعتاد ، وقم بإعداد نقاط التوقف ، وما إلى ذلك.

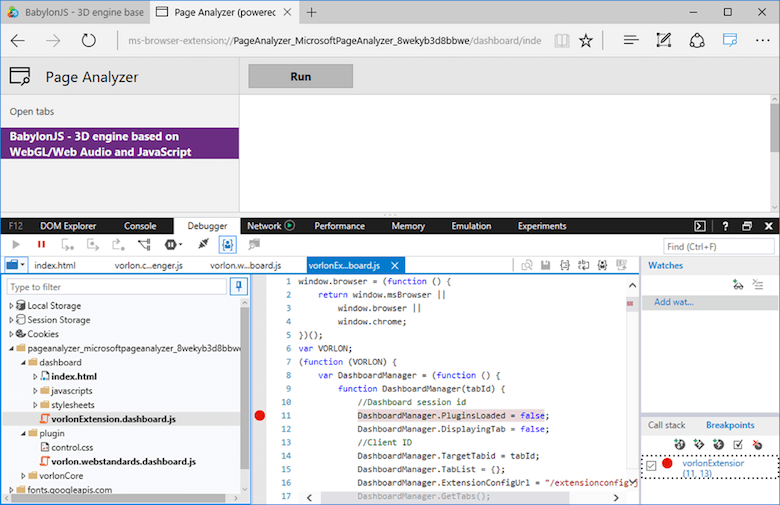
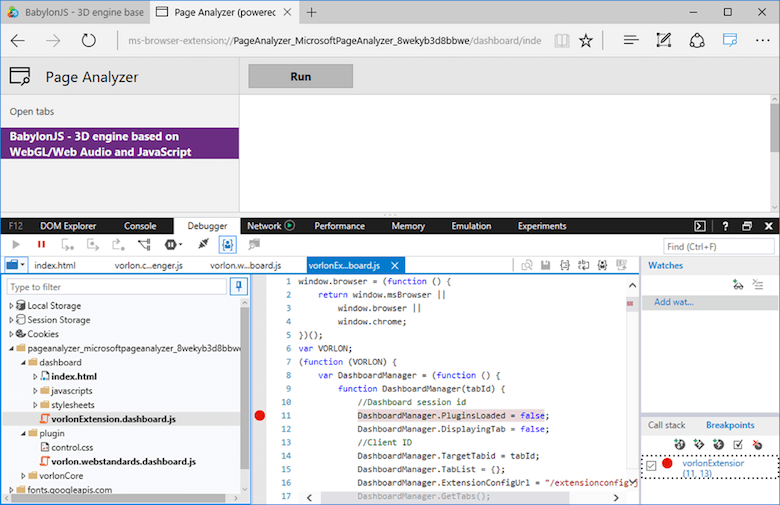
إذا أنشأت امتدادك علامة تبويب منفصلة لأداء وظيفتها (مثل Page Analyzer ، التي نشرها فريق Vorlon.js في المتجر) ، فما عليك سوى الضغط على F12 في علامة التبويب هذه لتصحيحها.

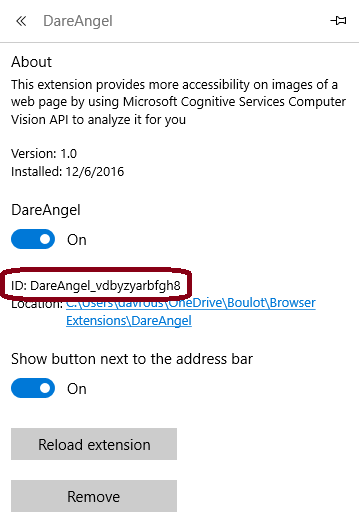
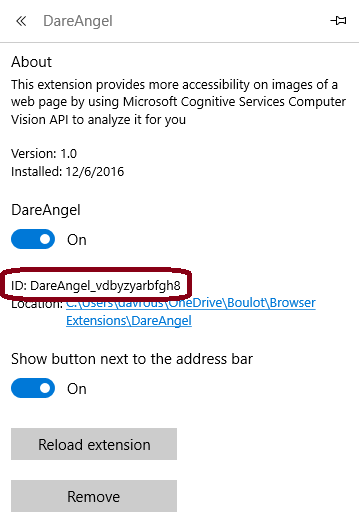
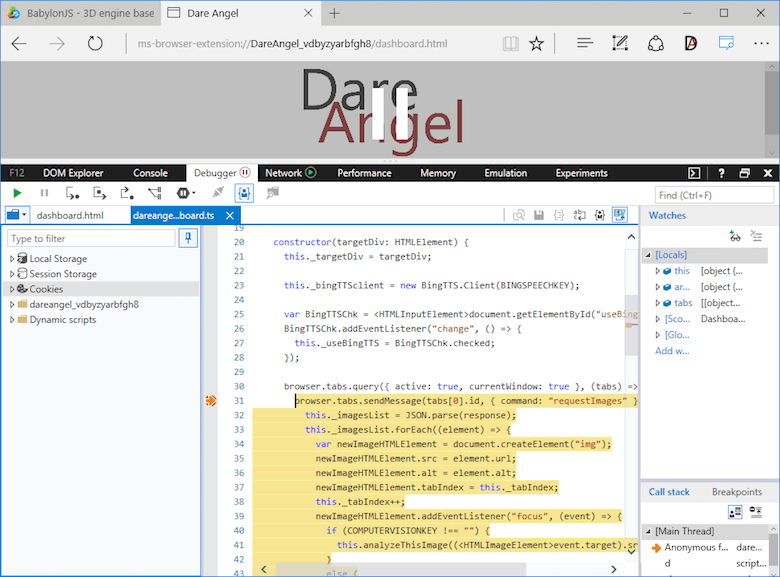
إذا كنت ترغب في تصحيح أخطاء الصفحة المنبثقة ، فستحتاج أولاً إلى الحصول على معرف الامتداد الخاص بك. للقيام بذلك ، ما عليك سوى الانتقال إلى خاصية الامتداد وستجد خاصية ID:

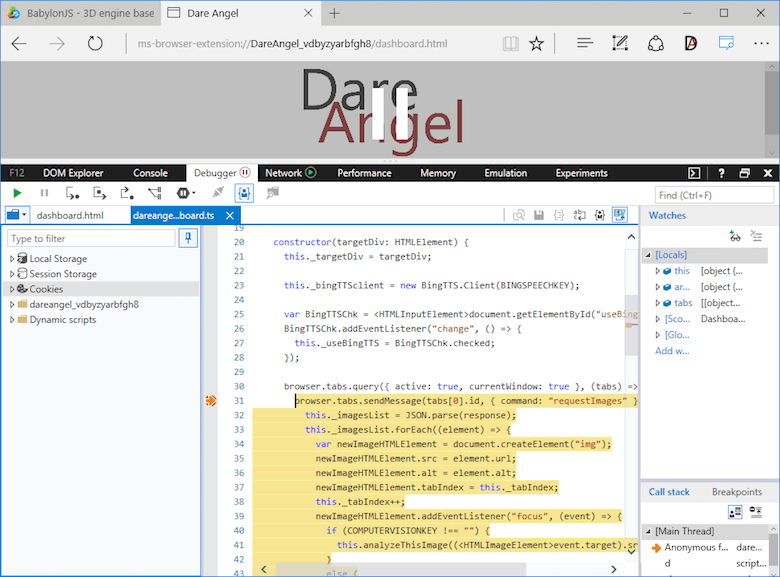
بعد ذلك ، ستحتاج إلى كتابة شيء ما في شريط العناوين مثل ms-browser-extension://ID_of_your_extension/yourpage.html . في حالتنا ، سيكون ms-browser-extension://DareAngel_vdbyzyarbfgh8/dashboard.html . بعد ذلك ، ما عليك سوى استخدام F12 في هذه الصفحة:

جوجل كروم ، أوبرا ، فيفالدي ، بريف
نظرًا لأن Chrome و Opera يعتمدان على نفس قاعدة شفرة Blink ، فإنهما يشتركان في نفس عملية تصحيح الأخطاء. على الرغم من أن Brave و Vivaldi هما متفرعان من Chromium ، إلا أنهما يشتركان أيضًا في نفس عملية التصحيح في معظم الأوقات.
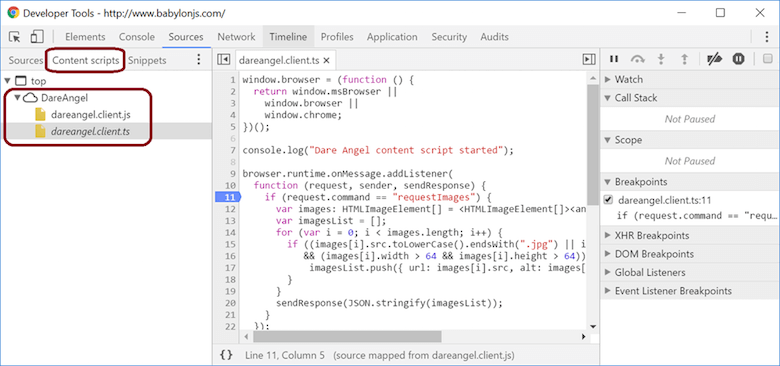
لتصحيح جزء البرنامج النصي للعميل ، افتح أدوات مطور المتصفح على الصفحة التي ترغب في تصحيحها (بالضغط على F12 أو Control + Shift + I أو ⌘ + ⌥ + I ، اعتمادًا على المتصفح أو النظام الأساسي الذي تستخدمه).
ثم ، انقر فوق علامة التبويب "البرامج النصية للمحتوى" وابحث عن مجلد الامتداد الخاص بك. افتح ملف البرنامج النصي الذي ترغب في تصحيحه ، وقم بتصحيح التعليمات البرمجية الخاصة بك تمامًا كما تفعل مع أي كود JavaScript.

صفحة واجهة المستخدم المنبثقة التي نستخدمها بسيطة للغاية وستعرض قائمة الصور التي تم إرجاعها بواسطة البرنامج النصي للمحتوى داخل حاوية flexbox. يقوم بتحميل البرنامج النصي start.js ، والذي يقوم على الفور بإنشاء مثيل dareangel.dashboard.js لإرسال رسالة إلى البرنامج النصي للمحتوى للحصول على عناوين URL للصور في علامة التبويب المرئية حاليًا.
إليك الكود الذي يظهر في صفحة واجهة المستخدم ، ويطلب عناوين URL إلى النص البرمجي للمحتوى:
browser.tabs.query({ active: true, currentWindow: true }, (tabs) => { browser.tabs.sendMessage(tabs[0].id, { command: "requestImages" }, (response) => { this._imagesList = JSON.parse(response); this._imagesList.forEach((element) => { var newImageHTMLElement = document.createElement("img"); newImageHTMLElement.src = element.url; newImageHTMLElement.alt = element.alt; newImageHTMLElement.tabIndex = this._tabIndex; this._tabIndex++; newImageHTMLElement.addEventListener("focus", (event) => { if (COMPUTERVISIONKEY !== "") { this.analyzeThisImage(event.target.src); } else { var warningMsg = document.createElement("div"); warningMsg.innerHTML = "يرجى إنشاء مفتاح رؤية الكمبيوتر في علامة التبويب الأخرى.
"؛ this._targetDiv.insertBefore (warningMsg، this._targetDiv.firstChild) ؛ browser.tabs.create ({active: false، url: "https://www.microsoft.com/cognitive-services/en-US/sign-up؟ReturnUrl=/cognitive-services/en-us/subscriptions؟productId) =٪ 2fproducts٪ 2f54d873dd5eefd00dc474a0f4 "}) ؛ } }) ؛ this._targetDiv.appendChild (newImageHTMLElement) ، }) ؛ }) ؛ }) ؛
نحن نصنع عناصر الصورة. ستؤدي كل صورة إلى تشغيل حدث إذا كان عليه التركيز ، والاستعلام عن Computer Vision API للمراجعة.
يتم ذلك عن طريق مكالمة XHR البسيطة هذه:
analyzeThisImage(url) { var xhr = new XMLHttpRequest(); xhr.onreadystatechange = () => { if (xhr.readyState == 4 && xhr.status == 200) { var response = document.querySelector('#response'); var reponse = JSON.parse(xhr.response); var resultToSpeak = `With a confidence of ${Math.round(reponse.description.captions[0].confidence * 100)}%, I think it's ${reponse.description.captions[0].text}`; console.log(resultToSpeak); if (!this._useBingTTS || BINGSPEECHKEY === "") { var synUtterance = new SpeechSynthesisUtterance(); synUtterance.text = resultToSpeak; window.speechSynthesis.speak(synUtterance); } else { this._bingTTSclient.synthesize(resultToSpeak); } } }; xhr.onerror = (evt) => { console.log(evt); }; try { xhr.open('POST', 'https://api.projectoxford.ai/vision/v1.0/describe'); xhr.setRequestHeader("Content-Type", "application/json"); xhr.setRequestHeader("Ocp-Apim-Subscription-Key", COMPUTERVISIONKEY); var requestObject = { "url": url }; xhr.send(JSON.stringify(requestObject)); } catch (ex) { console.log(ex); } } view rawستساعدك المقالات التالية على فهم كيفية عمل واجهة برمجة تطبيقات Computer Vision:
- "تحليل نسخة صورة 1.0" ، خدمات مايكروسوفت المعرفية
- "Computer Vision API، v1.0" ، Microsoft Cognitive Services
يوضح لك هذا عبر وحدة تحكم تفاعلية في صفحة ويب كيفية استدعاء REST API بخصائص JSON المناسبة ، وكائن JSON الذي ستحصل عليه في المقابل. من المفيد أن تفهم كيف تعمل وكيف ستسميها.
في حالتنا ، نحن نستخدم ميزة describe الخاصة بواجهة برمجة التطبيقات. ستلاحظ أيضًا في رد الاتصال أننا سنحاول استخدام إما Web Speech API أو خدمة Bing Text-to-Speech ، بناءً على خياراتك.
هنا ، إذن ، هو سير العمل العالمي لهذا الامتداد الصغير:

تحميل الامتداد في كل متصفح
دعنا نراجع بسرعة كيفية تثبيت الامتداد في كل متصفح.
المتطلبات الأساسية
قم بتنزيل أو استنساخ الامتداد الصغير الخاص بي من GitHub في مكان ما على محرك الأقراص الثابتة.
أيضًا ، قم بتعديل dareangel.dashboard.js لإضافة مفتاح واجهة برمجة تطبيقات Computer Vision على الأقل. خلاف ذلك ، سيكون الامتداد قادرًا فقط على عرض الصور المستخرجة من صفحة الويب.
مايكروسوفت إيدج
أولاً ، ستحتاج على الأقل إلى تحديث الذكرى السنوية لـ Windows 10 (إصدار نظام التشغيل 14393+) للحصول على دعم للإضافات في Edge.
ثم افتح Edge واكتب about:flags في شريط العناوين. حدد "تمكين ميزات مطور الإضافات".

انقر فوق "..." في شريط التنقل الخاص بـ Edge ثم "الامتدادات" ثم "تحميل الامتداد" ، وحدد المجلد الذي قمت باستنساخ مستودع GitHub فيه. ستحصل على هذا:

انقر فوق هذا الامتداد الذي تم تحميله حديثًا ، وقم بتمكين "إظهار الزر بجوار شريط العناوين".

لاحظ زر "إعادة تحميل الامتداد" ، والذي يكون مفيدًا أثناء تطوير امتدادك. لن تضطر إلى إزالته أو إعادة تثبيته أثناء عملية التطوير ؛ فقط انقر فوق الزر لتحديث الامتداد.
انتقل إلى BabylonJS ، وانقر على زر Dare Angel (DA) لمتابعة نفس العرض التوضيحي كما هو موضح في الفيديو.
جوجل كروم ، أوبرا ، فيفالدي
في Chrome ، انتقل إلى chrome://extensions . في Opera ، انتقل إلى opera://extensions . وفي Vivaldi ، انتقل إلى vivaldi://extensions . ثم قم بتمكين "وضع المطور".
انقر فوق "تحميل الامتداد غير المضغوط" ، واختر المجلد الذي قمت باستخراج الامتداد فيه.

انتقل إلى BabylonJS ، وافتح الامتداد للتحقق من أنه يعمل بشكل جيد.
موزيلا فايرفوكس
لديك خياران هنا. الأول هو تحميل الامتداد مؤقتًا ، وهو أمر سهل كما هو الحال في Edge و Chrome.
افتح Firefox ، وانتقل إلى about:debugging وانقر على "Load Temporary Add-on". ثم انتقل إلى مجلد الامتداد وحدد ملف manifest.json . هذا هو! انتقل الآن إلى BabylonJS لاختبار الامتداد.

المشكلة الوحيدة في هذا الحل هي أنه في كل مرة تغلق فيها المتصفح ، سيتعين عليك إعادة تحميل الامتداد. سيكون الخيار الثاني هو استخدام عبوة XPI. يمكنك معرفة المزيد حول هذا الموضوع في "حزم الامتداد" على شبكة مطوري Mozilla.
شجاع
لا يحتوي الإصدار العام من Brave على "وضع مطور" مضمن فيه للسماح لك بتحميل امتداد غير موقع. ستحتاج إلى إنشاء نسختك الخاصة منه باتباع الخطوات الواردة في "تحميل ملحقات Chrome في Brave".
كما هو موضح في هذه المقالة ، بمجرد استنساخ Brave ، ستحتاج إلى فتح ملف extensions.js في محرر نصي. حدد الأسطر أدناه ، وأدخل رمز التسجيل الخاص بالملحق الخاص بك. في حالتي ، أضفت للتو السطرين الأخيرين:
// Manually install the braveExtension and torrentExtension extensionInfo.setState(config.braveExtensionId, extensionStates.REGISTERED) loadExtension(config.braveExtensionId, getExtensionsPath('brave'), generateBraveManifest(), 'component') extensionInfo.setState('DareAngel', extensionStates.REGISTERED) loadExtension('DareAngel', getExtensionsPath('DareAngel/')) view raw انسخ الامتداد إلى مجلد app/extensions . افتح موجهين من موجهات الأوامر في مجلد browser-laptop . في الأول ، npm run watch ، وانتظر webpack لإنهاء بناء تطبيق Brave's Electron. يجب أن تقول ، "webpack: bundle أصبحت صالحة الآن". خلاف ذلك ، سوف تواجه بعض المشاكل.

بعد ذلك ، في موجه الأوامر الثاني ، قم بتشغيل npm start ، والذي سيطلق إصدار Brave المخصص قليلاً.
في Brave ، انتقل إلى about:extensions ، وسترى الامتداد معروضًا ومحملاً في شريط العنوان.

تصحيح أخطاء الامتداد في كل متصفح
نصيحة لجميع المتصفحات : باستخدام console.log() ، قم ببساطة بتسجيل بعض البيانات من تدفق الامتداد الخاص بك. في معظم الأحيان ، باستخدام أدوات مطور المتصفح ، ستتمكن من النقر فوق ملف JavaScript الذي قام بتسجيله لفتحه وتصحيحه.
مايكروسوفت إيدج
لتصحيح جزء البرنامج النصي للعميل ، الذي يعيش في سياق الصفحة ، ما عليك سوى فتح F12 . ثم ، انقر فوق علامة التبويب "المصحح" وابحث عن مجلد الامتداد الخاص بك.
افتح ملف البرنامج النصي الذي ترغب في تصحيحه - dareangel.client.js ، في حالتي - وقم بتصحيح التعليمات البرمجية كالمعتاد ، وقم بإعداد نقاط التوقف ، وما إلى ذلك.

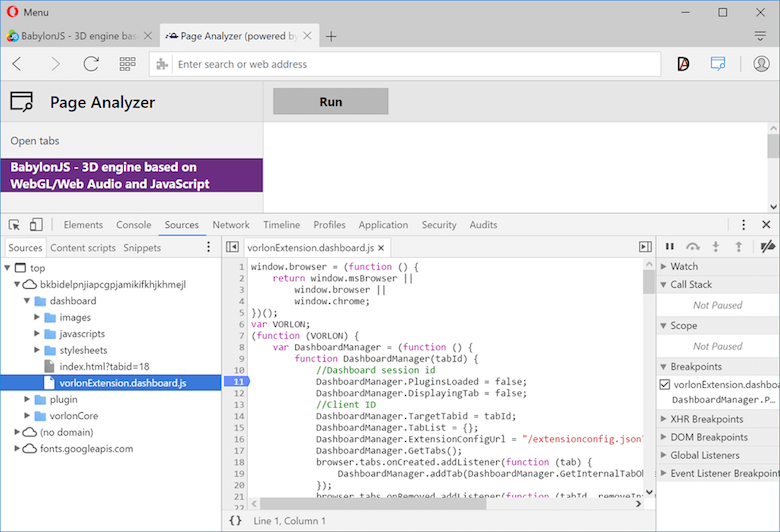
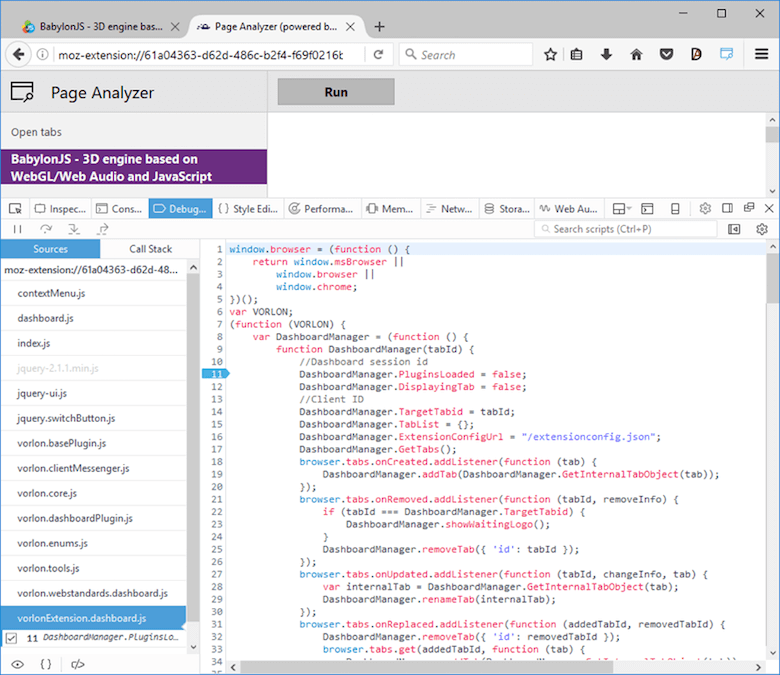
إذا أنشأت امتدادك علامة تبويب منفصلة لأداء وظيفتها (مثل Page Analyzer ، التي نشرها فريق Vorlon.js في المتجر) ، فما عليك سوى الضغط على F12 في علامة التبويب هذه لتصحيحها.

إذا كنت ترغب في تصحيح أخطاء الصفحة المنبثقة ، فستحتاج أولاً إلى الحصول على معرف الامتداد الخاص بك. للقيام بذلك ، ما عليك سوى الانتقال إلى خاصية الامتداد وستجد خاصية ID:

بعد ذلك ، ستحتاج إلى كتابة شيء ما في شريط العناوين مثل ms-browser-extension://ID_of_your_extension/yourpage.html . في حالتنا ، سيكون ms-browser-extension://DareAngel_vdbyzyarbfgh8/dashboard.html . بعد ذلك ، ما عليك سوى استخدام F12 في هذه الصفحة:

جوجل كروم ، أوبرا ، فيفالدي ، بريف
نظرًا لأن Chrome و Opera يعتمدان على نفس قاعدة شفرة Blink ، فإنهما يشتركان في نفس عملية تصحيح الأخطاء. على الرغم من أن Brave و Vivaldi هما متفرعان من Chromium ، إلا أنهما يشتركان أيضًا في نفس عملية التصحيح في معظم الأوقات.
لتصحيح جزء البرنامج النصي للعميل ، افتح أدوات مطور المتصفح على الصفحة التي ترغب في تصحيحها (بالضغط على F12 أو Control + Shift + I أو ⌘ + ⌥ + I ، اعتمادًا على المتصفح أو النظام الأساسي الذي تستخدمه).
ثم ، انقر فوق علامة التبويب "البرامج النصية للمحتوى" وابحث عن مجلد الامتداد الخاص بك. افتح ملف البرنامج النصي الذي ترغب في تصحيحه ، وقم بتصحيح التعليمات البرمجية الخاصة بك تمامًا كما تفعل مع أي كود JavaScript.

لتصحيح أخطاء علامة تبويب ينشئها امتدادك ، يكون الأمر مشابهًا تمامًا لـ Edge: ما عليك سوى استخدام أدوات المطور.

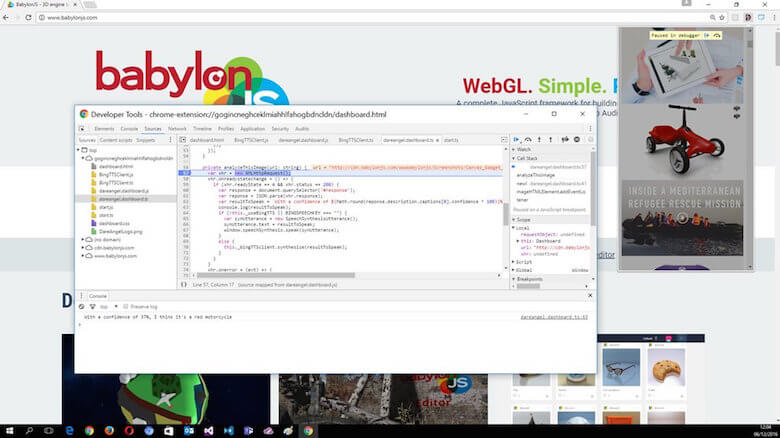
بالنسبة لمتصفح Chrome و Opera ، لتصحيح أخطاء الصفحة المنبثقة ، انقر بزر الماوس الأيمن على زر الامتداد بجوار شريط العناوين واختر "فحص النافذة المنبثقة" ، أو افتح جزء HTML في النافذة المنبثقة وانقر بزر الماوس الأيمن بداخلها لـ "فحص. " يدعم Vivaldi النقر بزر الماوس الأيمن ثم "فحص" داخل جزء HTML بمجرد فتحه.

بالنسبة إلى Brave ، إنها نفس العملية كما هو الحال مع Edge. تحتاج أولاً إلى العثور على GUID المرتبط بالملحق الخاص بك في about:extensions :

وبعد ذلك ، في علامة تبويب منفصلة ، افتح الصفحة التي ترغب في تصحيحها مثل - في حالتي ، chrome-extension://bodaahkboijjjodkbmmddgjldpifcjap/dashboard.html - وافتح أدوات المطور.

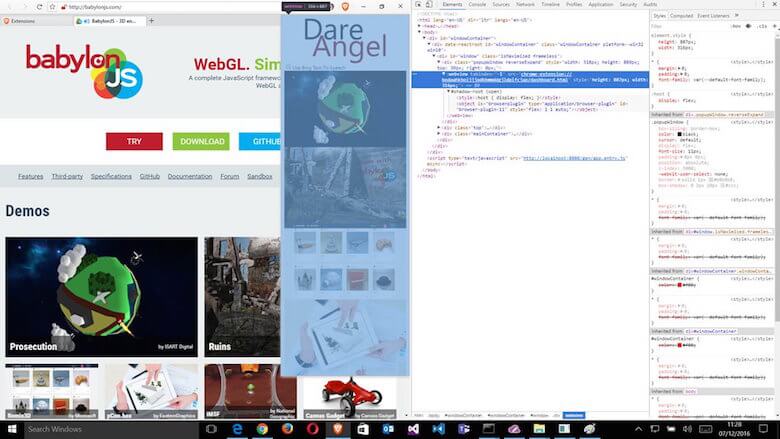
بالنسبة للتخطيط ، لديك القليل من المساعدة باستخدام Shift + F8 ، والتي ستتيح لك فحص الإطار الكامل لـ Brave. وستكتشف أن Brave هو تطبيق Electron يستخدم React!
لاحظ ، على سبيل المثال ، سمة data-reactroot .

ملاحظة : اضطررت إلى تعديل CSS الخاص بامتداد Brave قليلاً لأنه يعرض حاليًا النوافذ المنبثقة بخلفية شفافة بشكل افتراضي ، ولدي أيضًا بعض المشكلات المتعلقة بارتفاع مجموعة الصور الخاصة بي. لقد اقتصرت على أربعة عناصر في Brave.
موزيلا فايرفوكس
لدى Mozilla وثائق رائعة حقًا حول تصحيح أخطاء امتدادات الويب.
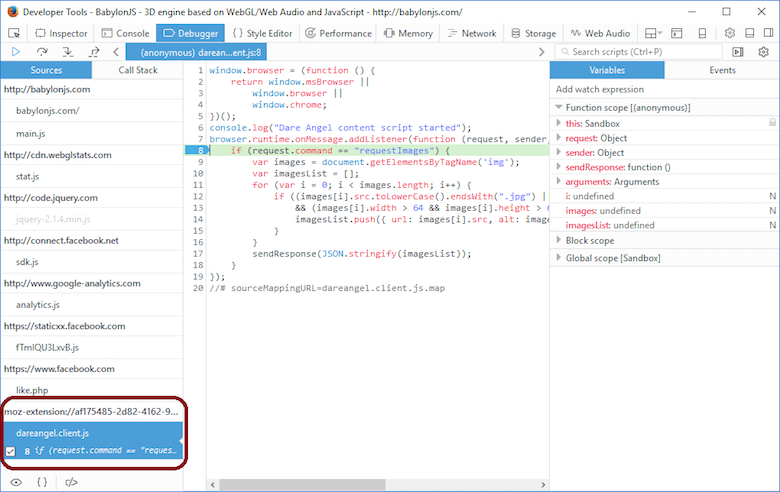
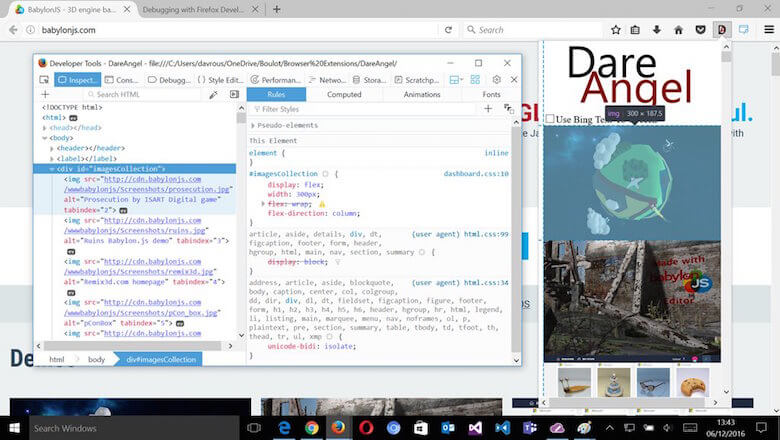
بالنسبة لجزء البرنامج النصي للعميل ، فهو نفس الشيء كما في Edge و Chrome و Opera و Brave. ما عليك سوى فتح أدوات المطور في علامة التبويب التي ترغب في تصحيح أخطائها ، وستجد قسم moz-extension://guid مع التعليمات البرمجية الخاصة بك لتصحيح الأخطاء:

إذا كنت بحاجة إلى تصحيح أخطاء علامة تبويب من شأنها أن تنشئها إضافتك (مثل ملحق Page Analyzer الخاص بـ Vorlon.js) ، فما عليك سوى استخدام أدوات المطور:

أخيرًا ، يعد تصحيح أخطاء نافذة منبثقة أكثر تعقيدًا بعض الشيء ولكن يتم شرحه جيدًا في قسم "تصحيح الأخطاء المنبثقة" من الوثائق.

نشر امتدادك في كل متجر
كل بائع لديه وثائق مفصلة حول العملية التي يجب اتباعها لنشر الامتداد الخاص بك في متجره. كلهم يتخذون نهجا متشابهة. تحتاج إلى حزم الامتداد بتنسيق ملف معين - في معظم الأحيان ، في حاوية تشبه ZIP. بعد ذلك ، يجب عليك إرسالها في بوابة مخصصة ، واختيار نموذج تسعير وانتظار اكتمال عملية المراجعة. إذا تم قبول الامتداد الخاص بك ، فسيكون قابلاً للتنزيل في المتصفح نفسه بواسطة أي مستخدم يزور متجر الملحقات.
فيما يلي العمليات المختلفة:
- Google: "النشر في سوق Chrome الإلكتروني"
- Mozilla: "نشر WebExtension الخاص بك"
- Opera: "إرشادات النشر"
- Microsoft: "حزم ملحقات Microsoft Edge"
يرجى ملاحظة أن إرسال امتداد Microsoft Edge إلى متجر Windows يعد حاليًا قدرة مقيدة. تواصل مع فريق Microsoft Edge بشأن طلبك لأن تكون جزءًا من متجر Windows ، وسيعتبرونك لتحديث مستقبلي.
لقد حاولت مشاركة أكبر قدر مما تعلمته من العمل على امتداد Vorlon.js Page Analyzer وهذا الدليل الصغير على المفهوم.
يتذكر بعض المطورين ألم العمل من خلال العديد من التطبيقات لبناء الامتدادات الخاصة بهم - سواء كان ذلك يعني استخدام أدلة إنشاء مختلفة ، أو العمل مع واجهات برمجة تطبيقات مختلفة قليلاً ، أو اتباع أساليب مختلفة تمامًا ، مثل امتدادات XUL من Firefox أو BHOs و ActiveX في Internet Explorer.
إنه لأمر رائع أن نرى اليوم ، باستخدام مهاراتنا العادية في JavaScript و CSS و HTML ، يمكننا بناء امتدادات رائعة باستخدام نفس قاعدة الشفرة وعبر جميع المتصفحات!
لا تتردد في الاتصال بي على Twitter للحصول على أي ملاحظات.
