كيفية استخدام فتات الخبز على PWA
نشرت: 2022-03-10لقد رأيت الكثير من الأسئلة حول ما إذا كانت فتات الخبز ضرورية أم لا لـ PWAs. من المنطقي سبب طرح السؤال. بعد كل شيء ، تحتوي PWAs على غلاف تطبيق وقائمة ثابتة ، لذا ألا ينبغي أن يكون من السهل على المستخدمين التنقل حولها دون التنقل الثانوي؟
الأمر ليس بهذه البساطة.
نظرًا لأن PWAs غالبًا ما تتخطى الخط الفاصل بين موقع الويب والتطبيق الأصلي ، لا يتم تقليل التنقل دائمًا - خاصة إذا كنت تقوم ببناء متاجر أو مدونات كبيرة للتجارة الإلكترونية. بالإضافة إلى ذلك ، لا تنس أن فتات التنقل ليست فقط للتنقل. غالبًا ما يتم استخدامها لإظهار التقدم.
لذلك ، اليوم ، سننظر في كيفية تصميم فتات الخبز لـ PWAs وبعض حالات الاستخدام المثيرة للاهتمام حيث تكون في متناول اليد.
هل ستحل PWAs محل تطبيقات الجوال الأصلية؟
عندما يتعلق الأمر بتجربة مستخدم الهاتف المحمول ، هل مواقع الويب للجوال بهذا السوء؟ تسمع الكثير عن فوائد إنشاء تطبيق محلي مخصص ، ولكن يمكن أن يصبح ذلك مقامرة مكلفة للغاية إذا لم يستخدمها المستخدمون. اقرأ المقالة ذات الصلة →
أحد الأسباب التي تجعلنا نبني PWAs بدلاً من مواقع الويب هو أنها توفر تجربة جوال أفضل. لكن هذا لا يعني أنه يمكنك الاعتماد بشدة على زوار موقعك لاستخدام التنقل للالتفاف. في بعض الحالات ، سيحتاجون إلى القليل من الإمساك باليد.
فتات الخبز طريقة رائعة للتدخل والقول:
هل ذهبت بعيدا جدا؟ دعنا نساعدك على التراجع خطوة أو خطوتين.
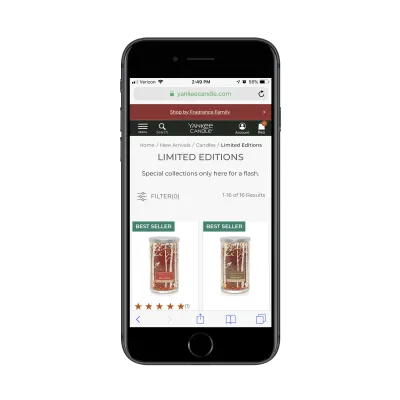
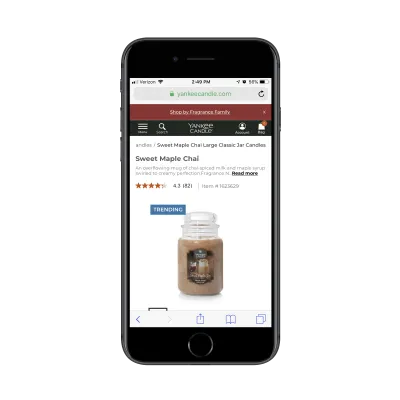
يوضح لنا Yankee Candle طريقة واحدة للقيام بذلك:

أو قد تقول فتات الخبز:
لست متأكدًا إلى أي مدى عليك أن تذهب (أو ما مقدار ما يمكنك القيام به)؟ ها هي خطواتك المتبقية.
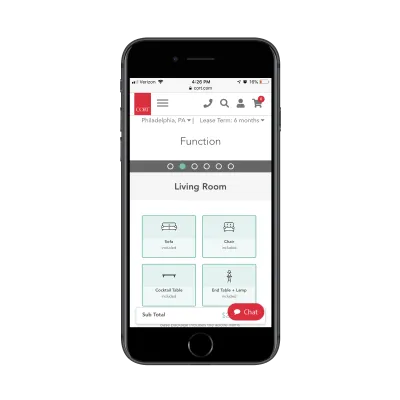
يمكن بالتأكيد أن تصبح عملية الدفع متعبة على الهاتف المحمول عندما يتم تقسيمها إلى عدة خطوات. هذا هو السبب في أن أشرطة تقدم فتات الخبز مثل تلك التي يستخدمها Cort مفيدة للغاية.

هذه ليست الطرق الوحيدة التي يمكنك من خلالها استخدام مسارات التنقل لتحسين تجربة الزائر باستخدام PWA. فيما يلي بعض حالات الاستخدام الأخرى التي يمكنك الاستفادة منها:
1. تعزيز البحث في التجارة الإلكترونية
إذا كنت تقوم ببناء PWA كبير للتجارة الإلكترونية مع تسلسلات هرمية متعددة أو فئات من المنتجات ، فإن مسارات التنقل ضرورية بنسبة 100٪.
لا توجد مساحة على الهاتف المحمول لعرض هذا النوع من التنقل العميق دون إثارة غضب المتسوقين.
"
تسهل فتات الخبز أيضًا على المتسوقين رؤية الخطوات التي اتخذوها ، حتى يتمكنوا من تحديد المدة التي يحتاجون إليها لتخطيها.
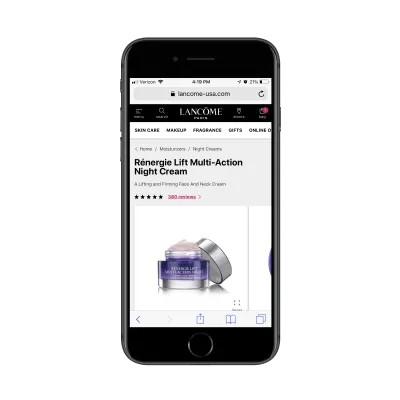
على سبيل المثال ، لنفترض أن شخصًا ما كان يتسوق لشراء مرطب جديد على Lancome PWA:

لكن لنفترض أنهم كانوا يبحثون عن شيء يمكنهم ارتدائه أثناء النهار ولم يولوا اهتمامًا كافيًا لاسم المنتج قبل النقر عليه. فتات الخبز ، إذن ، تسمح لهم بالذهاب إلى المكان المحدد الذي يحتاجون إليه (مثل "المرطبات") للعثور على الفئة الصحيحة ("كريمات النهار").
يصبح هذا النوع من التنقل في مسارات التنقل مهمًا بشكل خاص كلما تعمق التنقل.
فقط كن حذرا.
على الرغم من أن Yankee Candle لديها مثال لما يجب فعله أعلاه ، إذا بحثت بشكل أعمق في مخزونها ، فستجد أن فتحات الخبز قد تعرضت للخطر إلى حد ما:

قد لا تتمكن من معرفة ذلك من لقطة الشاشة أعلاه ، ولكن فتات الخبز تخرج عن الشاشة. وإذا كنت لا تستطيع معرفة ذلك ، فلن يتمكن زوار PWA من معرفة ذلك أيضًا.
فتات الخبز الإضافية موجودة. إنهم يطلبون فقط من الزوار التمرير إلى اليمين للعثور عليهم:

من الناحية الواقعية ، قد يتسبب هذا في مشاكل للزوار الذين هم على دراية بالتمرير ، ولكن ليس في الاضطرار إلى التمرير لعناصر فردية مثل التنقل في مسارات التنقل.
الشيء الوحيد الذي قامت به Yankee Candle جيدًا في هذا المثال هو أنها احتفظت بحجم فتات الخبز الخاصة بها بحيث تظل قابلة للقراءة والنقر. هذا شيء لا يحدث دائمًا إذا قمت بإضافة وظيفة التفاف إلى التنقل.
سأوضح لك سبب ظهور مسألة الحجم عند تصميم هذا العنصر.
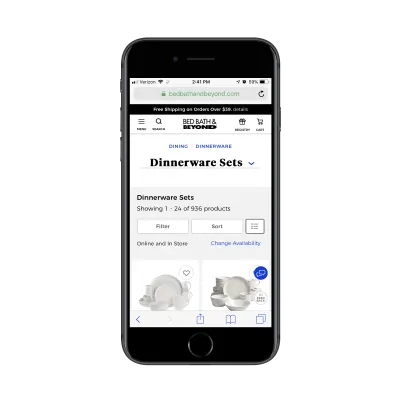
هذا هو موقع Bed Bath & Beyond:

هذه بالتأكيد طريقة رائعة لتصميم فتات الخبز الخاصة بك ، خاصة وأن الفتات الأخيرة تتيح للمستخدمين البحث بشكل أعمق في فئات مثل:
- أواني الطعام غير الرسمية
- الصين الجيدة،
- لوحات الشاحن.
بمجرد تحديد الزائر لأحد المنتجات ، يتم عرض فتات تنقل قياسية بنص عادي على طول الجزء العلوي من الصفحة. بعد قولي هذا ، هذا بين "تناول الطعام | أواني الطعام | أدوات المائدة "درب فتات الخبز" يشغل ما يقرب من ربع الصفحة. لا يؤثر ذلك تمامًا على تجربة التسوق ، ولكنه قد يسبب تهيجًا لا داعي له نظرًا لأن الزائرين يضطرون إلى القيام بالكثير من التمرير لرؤية كل مجموعة من مجموعات أواني الطعام المتوفرة الآن.
أفضل رهان لك؟ يعرف الزوار أن عليهم البحث عن فتات الخبز في التجارة الإلكترونية ، سواء كان ذلك على سطح المكتب أو الهاتف المحمول أو PWA. لذا ، لا تحاول أن تكون مبدعًا معها. ضعهم في المكان الذي ينتمون إليه (أي أسفل العنوان مباشرةً) واستخدم أسلوب طباعة موحدًا. إذا كانت فتات الخبز لديك تميل إلى الجري على الجانب الطويل ، فيمكنك لفها أو ، الأفضل من ذلك ، تقليل عدد الفتات التي يتم عرضها مرة واحدة.
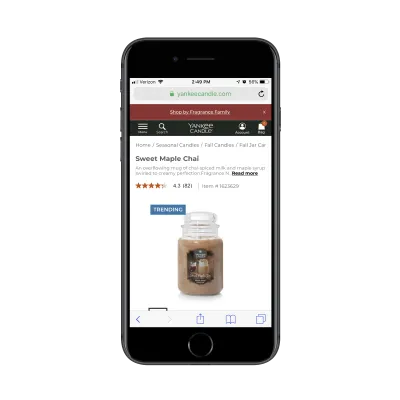
في مثال Yankee Candle أعلاه ، هذا ما يراه الزوار عند تمرير العرض الكامل لمسار التنقل:
الصفحة الرئيسية / الشموع الموسمية / شموع الخريف / شموع برطمان الخريف / شموع جرة كبيرة الحجم من Sweet Maple Chai
هذا ما يمكن أن يكون بدلاً من ذلك:
شموع موسمية / شموع سقوط / شموع جرة سقوط
ليست هناك حاجة حقًا لتضمين سمة "الصفحة الرئيسية" حيث يعرف الجميع نقاط الشعار هناك. ولا داعي لتهجئة اسم المنتج لأنه يقع أسفل مسار التنقل مباشرةً. عند القيام بذلك لـ PWA ، تذكر فقط تقليمه مرة أخرى بحيث تظهر الأساسيات فقط.
2. تحسين تصفح المدونات
عندما يقرأ شخص ما مدونة من سطح المكتب أو الكمبيوتر المحمول المريح ، فإنه عادة ما يكون لديه راحة من الشريط الجانبي الذي يعرض له مقالات أخرى حديثة أو ذات صلة. على الرغم من ذلك ، هذا مستحيل. بدلاً من ذلك ، يتعين عليهم:
- قم بالتمرير إلى أسفل المنشور ومعرفة ما إذا كانت الروابط ذات الصلة متوفرة هناك ،
- استخدم وظيفة البحث في المدونة (إن وجدت) ،
- أو انتقل إلى فئة أو تاريخ ذي صلة باستخدام فتات الخبز.
التمرير ليس مثاليًا ، خاصةً إذا كان القراء لا يحصلون دائمًا على المنشور الكامل. قد يكون البحث جيدًا ، لكنه يتطلب أن يكون لديهم فكرة واضحة جدًا عما يبحثون عنه. من ناحية أخرى ، توفر فتات الخبز بعض السياق حول ما يقرؤونه بالإضافة إلى إرشادات حول الأشياء الأخرى التي يمكنهم العثور عليها.
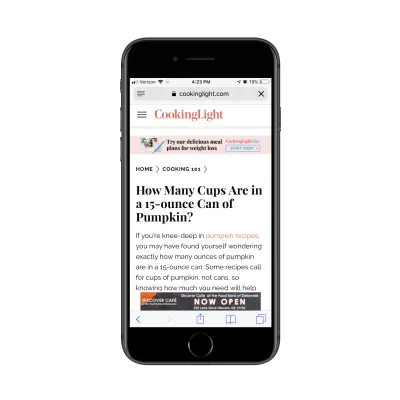
تتعامل مدونة Cooking Light مع هذا الأمر جيدًا:

لنفترض أن زائرًا وصل إلى الصفحة الرئيسية لـ Cooking Light وشاهد هذه المقالة حول قياس كمية اليقطين التي تأتي في العلبة. ينقرون عليه ويجدون أنه يستحق القراءة.
الآن ، من المحتمل أن يكون الشخص الذي ينقر على مقال مثل هذا طباخًا مبتدئًا ، لذلك سيكون بالتأكيد مهتمًا باختيار أفكار وإرشادات أخرى للمبتدئين. هذا هو السبب في أن شريط الخبز الخاص بـ Cooking Light مفيد جدًا. كان من الممكن أن يصبح هذا شيئًا مثل هذا:
الصفحة الرئيسية> الطبخ> عيد الشكر> فطائر> فطيرة اليقطين
بدلاً من ذلك ، تم تصنيف المقالة بشكل صحيح وبسيط بحيث يمكن لأنواع القراء الذين تجتذبهم العثور على محتوى آخر مفيد وملائم.
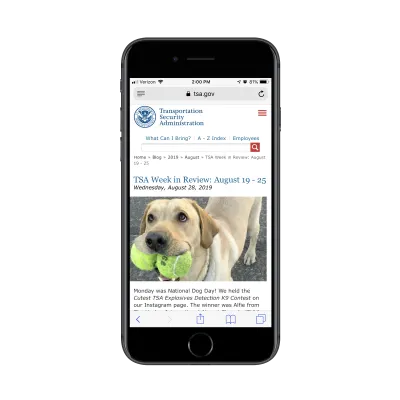
على الرغم من أنك قد تميل إلى تصنيف منشورات المدونة بطريقة مختلفة ، إلا أن ذلك قد يؤدي إلى تعقيد فتات التنقل بشكل مفرط. مثال على ذلك ، هذه هي الطريقة التي تتبعها إدارة أمن النقل (TSA):

في المثال أعلاه ، يمكنك أن ترى أن فتات التنقل ليست أكثر من تفصيل لتاريخ النشر. ما لم يكن لديك زوار يبحثون باستمرار عن معلومات حساسة للوقت بدلاً من أدلة قيمة ، فإن هذا النوع من مسارات التنقل لن يعمل بشكل جيد.
شيء آخر أريد أن أذكره هو أن إدراج العنوان في فتات الخبز غير ضروري. إنه ليس أكثر من تكرار لعنوان منشور المدونة الذي يظهر أسفله مباشرة. علاوة على ذلك ، فإن طول العنوان يجبر فتات الخبز على الالتفاف وشغل مساحة أكبر مما تحتاج إليه.
الأبسط هو الأفضل دائمًا ، خاصةً إذا كان الهدف من مسارات التنقل هو مساعدة الزوار على قراءة المزيد من محتوى مدونتك. يمكنك استخدام نصيحتي من رقم 1 حول تقصير فتات الخبز لإصلاح هذه المشكلة.
3. اجعل الحصول على المساعدة أسهل
من بين الأشياء الرائعة المتعلقة ببناء المنتجات للويب أنه يتيح لنا البيع أضعافًا مضاعفة أكثر مما نستطيع إذا اضطررنا إلى تخزين مخزون مادي باستمرار. لكن هذا لا يعفينا من مسؤولية دعم منتجاتنا. عند إنشاء برنامج ما ، من الأفضل أن تكون موجودًا لمساعدة العملاء في ذلك.

ومع ذلك ، فإن الكثير من المشكلات التي يواجهها مستخدمو SaaS شائعة ويمكن حلها بسهولة من خلال بوابة الدعم. بهذه الطريقة ، يمكنك تمكين المستخدمين من البحث عن إجابات لمشاكلهم الخاصة وتجنب انسداد قائمة انتظار الدعم. إنه فوز للطرفين.
الآن ، تشبه بوابات الدعم المدونات إلى حد كبير من حيث أنه قد يكون من الصعب تجاوزها إذا لم يكن لديك شريط جانبي أو شريط بحث ملائم لتظهر لك الطريق. حتى إذا كانت هذه العناصر موجودة ، فلا يزال من الجيد أن يكون لديك سياق إضافي بينما تتعمق أكثر فأكثر في أرشيفات الدعم.
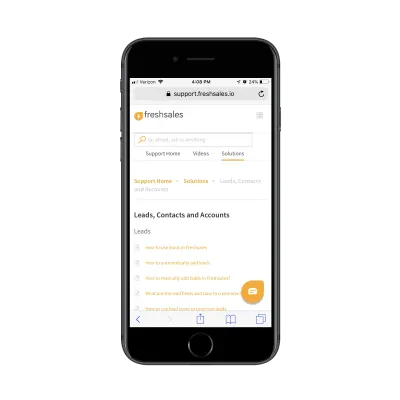
على سبيل المثال ، هذه بوابة دعم Freshsales CRM الخاصة بـ FreshWorks:

هناك الكثير من الوثائق في بوابة الدعم هذه. سيكون من السخف عدم توفر التنقل في مسارات التنقل في الجزء العلوي من الصفحة. ومثل أمثلة فتات التنقل في المدونة ، يساعد هذا المثال المستخدمين بطريقتين.
إنه مفيد للتراجع ، لشخص واحد. إنه مفيد أيضًا للمستخدمين الذين يحاولون معرفة المزيد عن نفس الموضوع. من خلال توفير هذا المستوى من الدعم ، سيتعلم المستخدمون كيفية إتقان منتجك بسهولة أكبر ويزيد احتمال تجديد اشتراكاتهم في نهاية المدة.
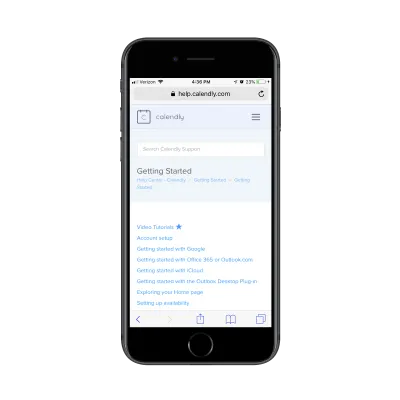
برنامج آخر يستخدم فتات الخبز في قسم الدعم الخاص به هو Cal Friendly:

لاحظ كيف أن اسم الصفحة وفئة موضوعات الدعم موجودان أسفل شريط البحث مباشرة. الآن ، انظر إلى السمات المضمنة في فتات الخبز:
مركز المساعدة> مناسب> الخطوات الأولى> البدء
لا ينتمي أي من هؤلاء هنا باستثناء "مركز المساعدة". يعرف أي شخص وصل إلى هذه الصفحة أن موضوع الدعم يتعلق بالمنتج (ودية). وسيشاهدون أيضًا عنوان الصفحة "Getting Started" ، لذا فإن تكرارها هنا لن يساعد.
حقًا ، لا ينبغي أن تعمل فتات الخبز حتى تتعمق في التنقل. حتى ذلك الحين ، لا أعرف ما إذا كان ذلك ضروريًا لأن العنوان موجود دائمًا في أعلى الصفحة.
عند إنشاء بوابة دعم SaaS الخاصة بك ، فكر حقًا في ما ينتمي إلى فتات الخبز وما لا ينتمي إليه. إذا كان نظام دعم ذاتي بسيطًا بدرجة كافية ، فقد لا تحتاجه على الإطلاق.
4. تحسين التحويلات مع أشرطة التقدم
عندما تمنح زوار PWA لديك عملية متعددة الخطوات للعمل من خلالها - سواء كان ذلك عبر التجارة الإلكترونية ، أو الاختبار ، أو الاستبيان ، وما إلى ذلك - لا تتركهم يتساءلون عما إذا كان الأمر يستحق الانتهاء.
الآن ، هذا لا يعني أنك بحاجة إلى إرباكهم بنموذج طويل يظهر جميعًا مرة واحدة - فقد يضر ذلك أيضًا بمعدل التحويل الخاص بك. من الجيد تمامًا تقسيم العمليات الطويلة إلى خطوات متعددة. فقط تذكر استخدام فتات الخبز لشريط التقدم لتقسيمها.
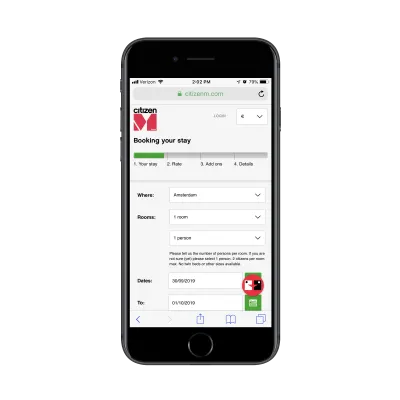
هذا شيء سيكون مفيدًا بشكل خاص في الضيافة كما يوضح نموذج حجز CitizenM:

تخدم فتات الخبز هذه غرضين:
- يمكن للزوار معرفة مقدار العمل المتضمن بالفعل في هذه العملية.
- يمكنهم استخدامها للتراجع إذا كانوا بحاجة إلى تغيير الرد.
هذا يمكن أن يجعل ما قد يبدو وكأنه عملية حجز لا تنتهي أبدًا أكثر قابلية للإدارة. لكن هذا لا يعني أن فتات الخبز ، ككل ، تساهم دائمًا في زيادة التحويلات.
جزء من السبب في أن مثال فتات الخبز أعلاه يعمل بشكل جيد هو أنه مبسط ومُحدد جيدًا. عندما تزيل الشفافية والمنطق من أشرطة تقدم فتات الخبز ، فإنها قد تؤدي في النهاية إلى الإضرار بمعدلات التحويل الخاصة بك.
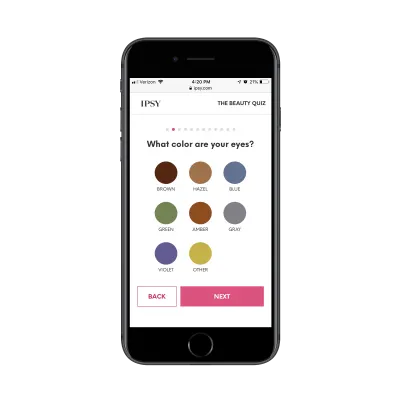
على سبيل المثال ، Ipsy هي خدمة اشتراك شهرية في الماكياج. من أجل البدء ، يجب على زوار PWA ملء هذا الاختبار:

في حين أن تصميم الاختبار جذاب بالتأكيد ، فهل من الضروري تصميمه بهذه الطريقة ، خاصة وأن هناك 12 صفحة تتطلب نقرتين أو أكثر على كل صفحة؟ يصل هذا إلى ما لا يقل عن 24 نقرة إجمالاً (نقرة واحدة أو أكثر للإجابة وواحدة لزر "التالي").
هذا لا يشمل حتى ملء استمارة الاشتراك!
ومع ذلك ، فإن شريط التقدم في فتات التنقل موجود لإظهار للعملاء المحتملين مقدار العمل الذي يتعين القيام به. ومع ذلك ، لا توجد شفافية حول ما تتضمنه كل صفحة من هذه الصفحات. في الواقع ، معظمهم أطول بكثير من الأول ، ويسألون عن أشياء مثل العلامات التجارية المفضلة ، وأنواع الماكياج التي يحبونها ، وعدد مرات ارتدائها ، وما إلى ذلك.
في النهاية ، من المحتمل أن يستغرق الأمر خمس دقائق أو أكثر لإكمال الاختبار ولا أعتقد أن شريط التقدم يفيد في إظهار هذه الحقيقة.
الخلاصة: إذا كنت ترغب في إيصال الزائرين إلى نقطة التحويل بشكل أسرع ، فقم بتصميمها على هذا النحو. وإذا تطلب الأمر بعض العمل من جانبهم ، فكن صريحًا بشأن مقدار العمل المتاح. لا تخفيه بفتات الخبز.
5. جعل الدلائل أسهل للاستكشاف
لحسن الحظ ، لم تعد الدلائل تعيش داخل دفاتر الهاتف الضخمة أو أدلة السفر. نقوم الآن برقمنة تلك الدلائل من أجل استهلاك أسرع وأكثر ملاءمة.
ومع ذلك ، فإن الدلائل عبر الإنترنت تشبه إلى حد كبير البيانات الضخمة. الآن بعد أن أصبحوا على الويب ، هناك الكثير من المعلومات تقريبًا ليتم التدقيق فيها. وبينما تمنح معظم PWAs للزوار القدرة على تصفية نتائجهم وفرزها ، فإن ذلك لا يساعد بالضرورة في التنقل حول PWA نفسه.
ما تحتاجه لذلك هو فتات الخبز.
ستجد مثالًا رائعًا لهذا في OpenTable PWA:

هناك مئات الآلاف من المطاعم التي تستخدم OpenTable كنظام حجز - ومن مواقع في جميع أنحاء العالم.
في حين أنه قد لا يكون من الضروري تمامًا إظهار فتات الخبز ، خاصة إذا كان المستخدمون يعرفون بالضبط المدينة التي يريدون تناول الطعام فيها ، إلا أنها لمسة لطيفة. إنه بمثابة تذكير سريع للمستخدمين بأن هذا هو الموقع الذي يبحثون فيه. إذا غيروا رأيهم وأردوا تجربة المدينة التالية مرة أخرى ، فكل ما يتطلبه الأمر هو نقرة واحدة للعودة إلى الولاية أو المقاطعة لتغيير استجابتهم.
TripAdvisor هو موقع دليل ضخم آخر ، هذا الموقع يخزن كميات هائلة من البيانات حول المواقع ، وأماكن الإقامة ، والأشياء التي يجب القيام بها ، وما إلى ذلك. هناك الكثير مما يحدث داخل PWA هذا بحيث لا توجد طريقة للتغلب عليها بدون فتات الخبز:

في هذا المثال ، يمكنك معرفة مدى عمق ودقة سمات مسارات التنقل:
أشياء للقيام بها> تذاكر وجولات> الرياضات المائية> Hanauma Bay Snorkeling Service
هذا مفيد للزوار الذين ربما عثروا على نشاط أو موقع معين ، ولكن عند فحص فتات الخبز ، أدركوا أن هناك طريقة مختلفة للذهاب.
على سبيل المثال ، لنفترض أن شخصًا ما وصل إلى هذه الصفحة وبدأ في التساؤل عن أنواع الجولات الأخرى التي يمكنهم القيام بها في هاواي. لذلك ، بدلاً من إعادة تشغيل البحث (وهو ما يتعين عليهم القيام به إذا وصلوا إلى الصفحة من الصفحة الرئيسية) ، يمكنهم استخدام مسارات التنقل للتراجع.
ومع ذلك ، هذا مثال آخر من تلك الأمثلة على وضع الكثير في فتات الخبز. ليست هناك حاجة لتضمين اسم النشاط أو الموقع ما لم تكن هناك فئات فرعية تحته. فهو يجعل فتات الخبز تتجاوز عرض الصفحة فقط ، مما قد يؤدي إلى تشتيت الانتباه (ومزعج).
مرة أخرى ، من الجيد إبقاء فتات الخبز بسيطة قدر الإمكان عندما تستطيع.
6. تحويل علامات المرساة إلى فتات الخبز
في وقت سابق ، تحدثت عن كيفية استخدام فتات الخبز كأشرطة تقدم على PWAs. ماذا لو استخدمناها لغرض مماثل ، ولكن هذه المرة لتمثيل علامات الربط على الصفحة؟
إنه حقًا لا يختلف عما يفعله المطورون عندما يقومون بإنشاء تنقل في الجزء العلوي من موقع ويب من صفحة واحدة. الاختلاف الوحيد هو أن علامات الارتساء من صفحتك سيتم تمثيلها بواسطة مسارات التنقل على أنها تنقل ثانوي.
وإذا كنت تنشر مقالات أو أدلة مطولة على PWA ، فهذا شيء يجب التفكير فيه بجدية.
فيما يلي مثال واحد من موقع ويب WebMD:

يسمح WebMD PWA للزوار بالتحقق من أعراضهم أو البحث عن الأدوية التي يتناولونها. كما قد تتخيل ، يمكن أن تستمر هذه الصفحات وتطول لبعض الوقت.
بدلاً من إجبار الزائرين على التمرير عبرهم ، يرفق WebMD هذا التنقل الثانوي بأسفل رأسه. أثناء قيام الزائرين بالتمرير عبر علامة المرساة والقسم المقابل ، يتم تمييزها في فتات التنقل. يمكن للمستخدمين أيضًا استخدام فتات الخبز للتنقل بسرعة في جميع أنحاء الصفحة دون الحاجة إلى التمرير.
تفعل Airbnb شيئًا مشابهًا:

يمكن لـ Airbnb بسهولة ترك زوارها للتمرير عبر الصفحة لمحاولة سحب التفاصيل الأكثر صلة بهم. بدلاً من ذلك ، تم اختياره لعرض التنقل في مسارات التنقل (تم إنشاؤه من علامات الارتساء الخاصة بالصفحة).
هذا يجعل من السهل عليهم معرفة القسم الذي يوجدون فيه ثم القفز حولهم كما يرغبون في التقاط التفاصيل التي يحتاجون إليها لاتخاذ قرارهم.
أعلم أنه ليس بالضرورة استخدامًا شائعًا لفتات الخبز ، لكنني أتوقع أن يظهر هذا أكثر فأكثر مع انتقال الويب إلى PWAs.
تغليف
لقد رأينا الكثير من الأمثلة على PWAs الآن لنعرف كيف تبدو فتات الخبز الجيدة والسيئة. دعنا نلخص القواعد الأساسية:
- ضع فتات الخبز دائمًا بالقرب من أعلى الصفحة قدر الإمكان. إذا كان الرأس موجودًا ، فسيتم الانتقال أدناه مباشرة. إذا لم يكن كذلك ، فيجب أن يحتل الصدارة.
- استخدم فواصل فريدة. الأكثر شيوعًا هي Guillemet (>) والشرطة المائلة (/) والأنبوب (|).
- قم ببناء مساحة كافية من الحشو حول الفواصل بحيث يكون واضحًا مكان بدء السمات ونهايتها.
- تأكد من أن الروابط القابلة للنقر في فتات التنقل كبيرة بما يكفي للنقر عليها. يجب أن تكون على الأقل 1 سم × 1 سم.
- كن حذرا مع اللون. لا تريد أن تشتت فتات التنقل عن محتوى الصفحة. ومع ذلك ، يجب على الأقل تغيير اللون أو وضع خط تحته عند المرور فوقها.
- تبسيط تسميات السمات بقدر الإمكان.
- لا تقم بتضمين اسم المنشور أو الصفحة أو المنتج أو ما إلى ذلك في مسارات التنقل إذا كانت مرئية بوضوح على الصفحة. ربما لا تحتاج "الصفحة الرئيسية" إلى أن تكون هناك أيضًا.
- إذا كانت فتات التنقل تميل إلى تجاوز عرض الصفحة ، فقم بلف النص فقط إذا لم يؤثر ذلك على إمكانية النقر. من الأفضل حقًا عرض السمات / الروابط القليلة الأخيرة فقط.
هناك الكثير الذي يمكنك القيام به باستخدام فتات الخبز على PWAs ، وإذا تم التعامل معها بشكل جيد ، يمكن أن تساعدك على زيادة معدل التحويل. فقط كن حذرا معهم. إذا تم تضمينهم بدون سبب عادل أو كانوا يقدمون المزيد من العمل للزائرين ، فمن الأفضل الاستغناء عنها.
