18 نصيحة متعلقة بقابلية الاستخدام لمساعدتك على إنشاء تجربة مستخدم أفضل لموقعك
نشرت: 2017-09-30لقول الأشياء بصراحة ، تكون قابلية الاستخدام عندما تجعل موقع الويب الخاص بك سهلاً بدرجة كافية ، بحيث يمكن للزوار العثور على كل ما يحتاجون إليه ، عندما يحتاجون إليه ، بأسهل ما يمكن.
هناك رأي شائع بين شركات الويب هو أن قابلية الاستخدام مكلفة جدًا في التنفيذ.
بالتأكيد ، هناك شركات وأشخاص ينفقون الآلاف على أبحاث واختبارات قابلية الاستخدام ، ولكن بالنسبة لشركة يومية ، يمكنك الحصول على قابلية استخدام جيدة ، دون اللجوء إلى الخبراء ، ودون إنفاق الأموال على معدات الاختبار باهظة الثمن.
إذا كنت مصمم ويب ، فستكون الأمور أسهل. يمكنك قراءة مقالات قابلية الاستخدام ، وستحصل عاجلاً وليس آجلاً على معرفة جيدة بأساسيات قابلية الاستخدام وكيفية دمجها في موقع ويب. فيما يلي بعض النصائح التي يمكنك اتباعها.
تأكد من أنك تعرف جمهورك
يجب أن تأتي أهم النصائح حول كيفية تصميم واجهة جيدة من الأشخاص الذين يستخدمون الواجهة. إذا كنت تخطط لبدء موقع ويب ، فيجب أن تكون لديك فكرة عما يريده الجمهور الذي تستهدفه. ومع ذلك ، فإن وضع الأشياء هو وحش مختلف تمامًا يجب معالجته.
يجب أن يكون لديك فكرة واضحة عن نوع الضرورة التي ستجذب الأشخاص إلى موقع الويب الخاص بك ، وكيف سيجذبهم التصميم أكثر. إذا كنت ضائعًا بعض الشيء ، فما عليك سوى إلقاء نظرة على المنافسة. انظر إلى أفضل المواقع في هذا المجال ، واعرف ما هو مشترك بينها - غالبًا ما تكون هذه نقطة بداية جيدة.
إذا كنت تستخدم أنماط التصميم التي يشعر بها جمهورك بالراحة ، فستجعلهم يشعرون بالترحيب ، وتسهيل دخولهم إلى موقعك. بعد ذلك ، استخدم وجهة نظرك الخاصة بشأن متطلباتهم.
بمجرد تحديد جمهورك المستهدف ، تحقق من كيفية عمل أفكار التصميم الخاصة بك معهم ، وتأكد من مراعاة ملاحظاتهم. التعليقات القابلة للتنفيذ قيمة للغاية ، لا تهملها.
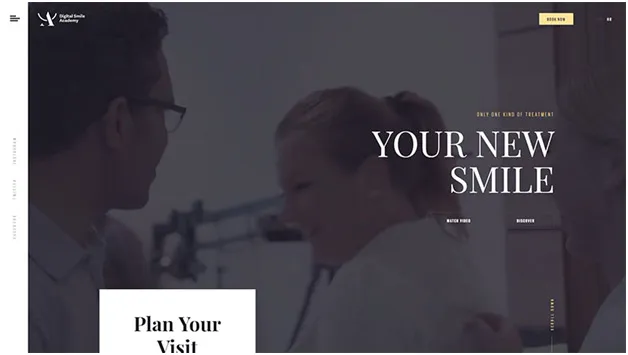
أضف سطرًا مميزًا
إن سطر الوصف هو في الأساس شعار أو بيان يمثل مهمة الموقع الإلكتروني وفلسفته.

يجب أن يكون أحد العناصر الأكثر وضوحًا في الصفحة الأولى لأي موقع ويب ، ويجب أن يقدم وصفًا واضحًا للموقع في عبارة واحدة.
وفقًا للبحث ، كل موقع ويب لديه 8 ثوانٍ فقط لجذب انتباه المستخدم ، إذا كان يتوقع أن يستمر المستخدم المذكور في التصفح. بدون شعار واضح ، سيكافح موقع الويب الخاص بك لإبقاء الزوار لفترة كافية حتى يتصفحوا الموقع.
حافظ على الأشياء بسيطة ومتسقة
البساطة هي المفتاح عندما نناقش واجهة مستخدم رائعة. من خلال هذا ، لا أقصد فقط وضع زر أو اثنين ، وإضافة بعض الرسوم المتحركة للأشياء لتكون ممتعة ، ولكن يجب أن تجعل الأمور سهلة التفاعل معها وفهمها.

يجب ألا يحتاج المستخدمون لديك إلى صعوبة في التنقل ، وكمصمم واجهة ، يجب أن تكون قادرًا على توجيههم من وجهة نظرهم الحالية ، إلى حيث يحتاجون إلى الذهاب. لتحقيق ذلك ، يجب استخدام عناصر مثل الطباعة والألوان ورسائل الملاحظات.
من الأفضل الحفاظ على اتساق الواجهة في جميع أنحاء التصميم. هذا يعني أنه لا ينبغي عليك تغيير الأشياء تمامًا في كل جزء من موقع الويب ، ويجب عليك تعزيز جوانب التصميم الرئيسية في كل منعطف.
عندما يتنقل المستخدمون عبر الموقع ، يجب أن يشعروا بتقدم طبيعي ، دون كسر الانغماس بسبب بعض خيارات التصميم المتناقضة.
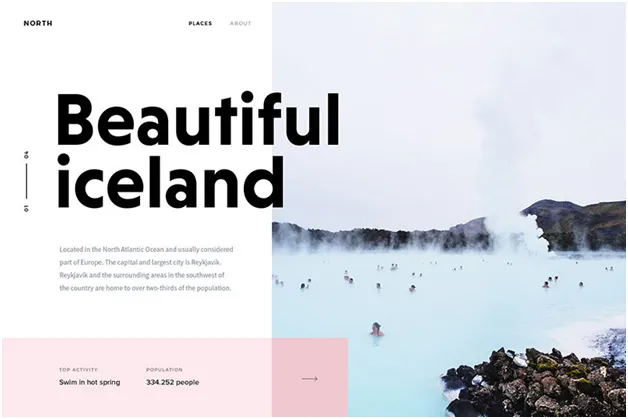
استفد من المساحة البيضاء
على الرغم من أن الكثير من الناس يشكون من إمكانية استخدام كل هذه المساحة البيضاء لمزيد من الإعلانات ، إلا أنهم نادرًا ما يدركون أن المساحة البيضاء ضرورية في الواقع لصفحة جيدة التصميم.

يجعل المحتوى الخاص بك أكثر وضوحًا ، ويتيح للمستخدم التركيز على العناصر المحيطة بالنص.
إذا كنت ترغب في الحصول على قدر كبير من المحتوى في الجزء المرئي من الصفحة ، فقد يكون هناك الكثير من المساحة البيضاء التي تعترض طريق بعض المعلومات القيمة.
أهم شيء؟ العثور على نقطة توازن بين ما تريد إخبار المستخدمين به أولاً ، وإحاطة ذلك بمساحة بيضاء كافية لإبراز المحتوى نفسه.
سهولة التنقل
يعد التنقل السهل أمرًا أساسيًا إذا كنت تريد التأكد من أن الأشخاص يمكنهم العثور على ما يبحثون عنه.
يجب أن يكون الانتقال من النقطة "أ" إلى النقطة "ب" سهلاً قدر الإمكان ، ولا تريد أن يفكر الأشخاص في المكان الذي يجب أن ينقروا فيه بعد ذلك - يجب أن يكون هذا أمرًا بديهيًا.
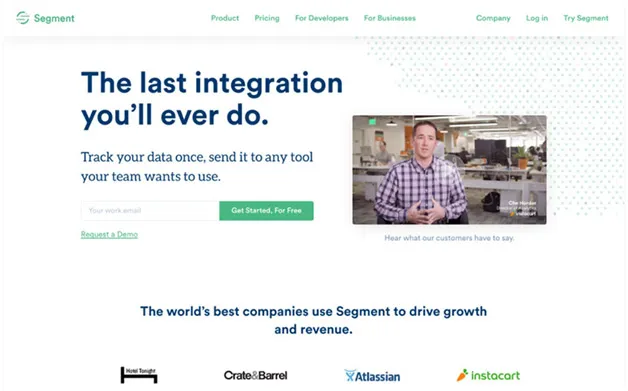
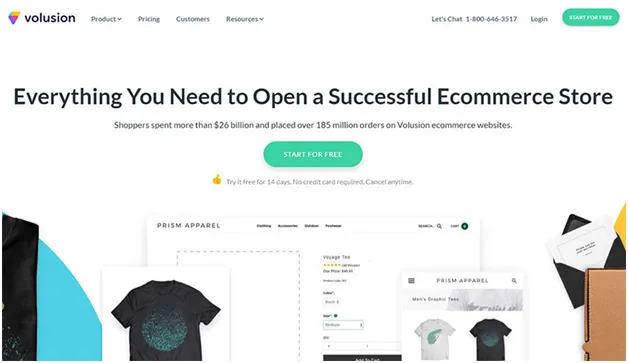
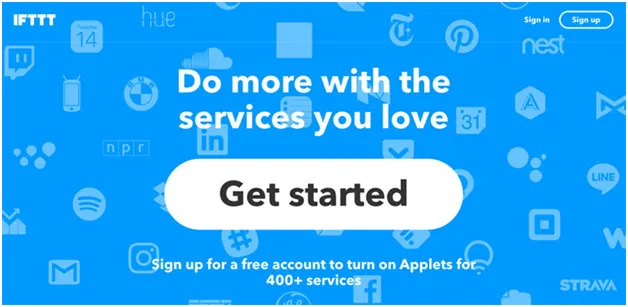
اجعل أزرار الحث على اتخاذ إجراء جذابة
عادة ما يكون عملاؤك معتادون على اتباع التلميحات المرئية لمعرفة المحتوى المهم بالنسبة لهم.

ستتيح العبارة التي تحث المستخدم على اتخاذ إجراء والتي تم تمييزها بوضوح بكلمة إجراء للمستخدم التنقل في موقعك بسهولة أكبر والوصول إلى حيث ينبغي.
عند إنشاء الأزرار ، يجب أن تفكر في اللون ، وكذلك في نفسية اللون. ستنقل الألوان المختلفة رسائل مختلفة. يجب أن تفكر في الرسالة التي تريد نقلها واختيار الألوان وفقًا لذلك.
بعد ذلك ، فكر في الكلمات نفسها. يجب أن تتضمن كلمة عمل ، أو فعل ، من شأنه أن يتسبب في قيام المستخدم بعمل شيء ما.
عندما تختار الكلمات الصحيحة ، فإنها ستتصرف كمحفز ، ويعتمد مقدار الإجراء الذي تثيره على مستوى المشاعر التي تطالب بها الكلمة. إذا لم يكن هناك اتصال عاطفي ، فلا يوجد فعل. ضع ذلك في الاعتبار.
حافظ على العناوين جيدة التصميم ومكتوبة بشكل جيد
العناوين والمحتوى مدفوعان بما يبحث عنه عملاؤك المحتملون بالفعل. عندما تقوم بتضمين كلمات رئيسية في العنوان ، فمن المهم أيضًا نقل رسالتك إلى الجمهور المناسب.
عادةً ما يمنح محرك البحث ميزة العنوان ، على المحتوى الآخر ، لذا فإن العنوان الصحيح الذي يبرز سيحسن بالفعل إمكانية البحث.
والأهم من ذلك ، أن العناوين توجه المستخدم فعليًا عبر موقع الويب ، مما يعني أن العناوين البديهية ستجعل من السهل عليه العثور على المحتوى الذي يحتاجه.
استفد من التباين والألوان
اختيار الألوان المناسبة لأي نوع من التصميم هو في الواقع علم بحد ذاته. إذا كنت تقرأ هذا الآن ، فمن المحتمل جدًا أنك على الأقل معتادًا إلى حد ما على سيكولوجية الألوان ، لذلك لن ندخل في التفاصيل هناك في الوقت الحالي.

بدلاً من ذلك ، سنركز على كيفية التركيز على استخدام الألوان لأقصى إمكاناتها للحصول على واجهة مذهلة في النهاية.
تنقل الألوان التسلسل الهرمي المرئي ، ويمكنك استخدامها لرفع تصميماتك ، وإنشاء علاقة جيدة بين العناصر ، بالإضافة إلى جذب انتباه المستخدمين.
عندما تعمل مع الواجهة ، يجب أن تحافظ الألوان التي تستخدمها على بعض التوحيد ، من أجل نقل تلميحات بصرية ، ويجب أن تحافظ على نظام الألوان الخاص بك بأدنى حد ممكن.
استخدم التسلسل الهرمي المرئي
ينص التسلسل الهرمي المرئي على أنه يجب عليك تنظيم عناصر موقع الويب وترتيبها حتى يتمكن المستخدمون من الوصول بشكل طبيعي إلى العناصر الأكثر أهمية أولاً.
عندما تقوم بتحسين تجربة المستخدم وسهولة الاستخدام بشكل عام ، فإن الهدف الرئيسي هو جعل الزوار يكملون الإجراء المطلوب. ومع ذلك ، يجب أن يتم ذلك بطريقة طبيعية وممتعة.
عندما تقوم بضبط لون أو موضع أو حجم بعض العناصر ، يجب عليك هيكلة موقعك بطريقة تجذب زوار موقعك إلى تلك العناصر التي تعتقد أنها أكثر أهمية أولاً.
إذا نظرت إلى طريقة تصميم مواقع الويب الرائعة لعناوينها ، فستلاحظ أن جميعها تستخدم التسلسل الهرمي المرئي جيدًا.

الطباعة هي صديقك

تعد الطباعة طريقة أنيقة للغاية لإنشاء التسلسل الهرمي المرئي الذي كنا نتحدث عنه منذ دقيقة. ومع ذلك ، هذا ليس بسيطًا مثل اختيار خط لطيف واستخدامه في جميع أنحاء التصميم الخاص بك.
بادئ ذي بدء ، كل الخطوط لها شخصيتها الخاصة. ومن المهم جدًا أن تتأثر اختياراتك بالجمهور أيضًا. أخيرًا وليس آخرًا ، الحجم هو أيضًا عامل رئيسي عند استخدام الخطوط لتصميم أي شيء.
إضافة بحث في الموقع
قد تجعل تصفح موقع الويب الخاص بك أسهل ما يمكن ، ولكن لا يمكنك استبعاد الخيار الذي لا يزال شخصًا ما غير قادر على العثور على ما يحتاج إليه. هذا هو المكان الذي يأتي فيه البحث في الموقع ، حيث يتيح للمستخدمين البحث عن كل ما يحتاجون إليه باستخدام حقل البحث.
من الممارسات الجيدة هنا جعل مربع البحث بعرض 27 حرفًا. يُعد هذا عرضًا جيدًا للحفاظ على سهولة استخدام النص وإبرازه بوضوح. يجب وضع حقل نص البحث أعلى صفحة الويب.
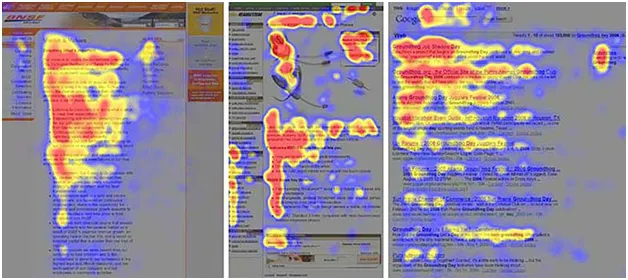
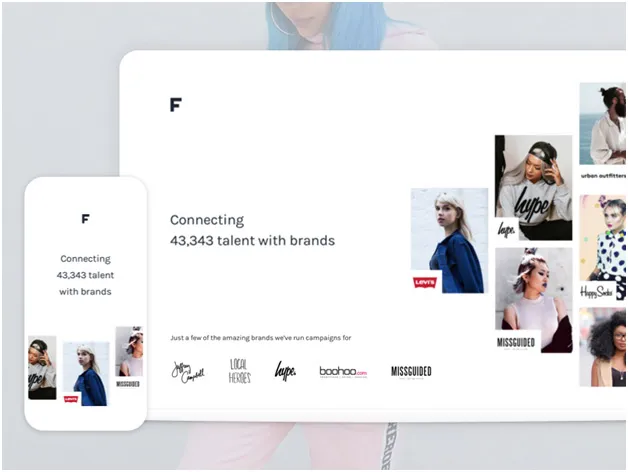
تظهر الأبحاث أن معظم المستخدمين يميلون إلى البحث من خلال موقع الويب باستخدام النمط F ، من أعلى اليسار إلى أسفل اليمين ، ويكون حقل البحث في الأعلى ملائمًا للغاية.

في حقل النص ، لا تستخدم نص بحث مثل "إرسال" أو "انتقال" ، لأن ذلك قد يكون مضللًا ، كما أن نص البحث المحدد بوضوح يسهل فهمه. إضافة زر البحث أيضا.
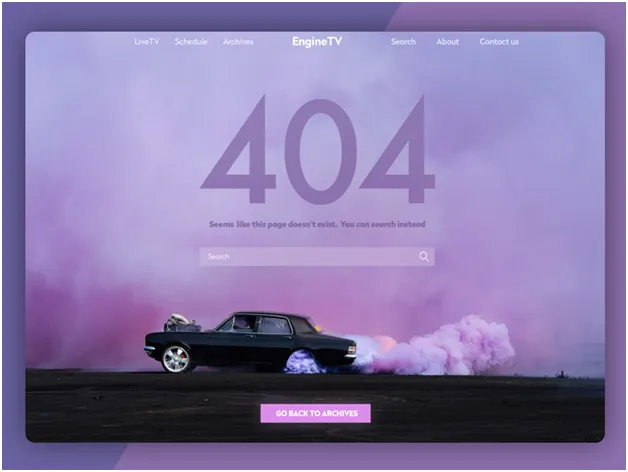
تجنب أخطاء 404
قد لا يعاقبك محرك البحث بشدة إذا كان هناك خطأ لم يتم العثور على الصفحة (404) ، ولكن المستخدم سيفعل ذلك بالتأكيد. عندما ينقرون على صورة أو رابط ، فإنهم يتوقعون أن يأخذهم إلى المكان التالي الذي يجب أن يذهبوا إليه.

إذا حصلوا بدلاً من ذلك على خطأ 404 ، فسوف ينزعجون بسهولة. من المرجح أن يعيدوا التفكير في سبب قضائهم وقتًا على موقع الويب الخاص بك ويلجأون إلى مواقع الويب الأخرى للحصول على حل.
تقع أخطاء 404 بجوار وقت تحميل بطيء للصفحة في سلسلة الأشياء التي يمكن أن تجعل الأشياء محبطة للمستخدم الذي يتصفح موقع الويب الخاص بك.
يجب أن تكون سريع الاستجابة وسهل الاستخدام
في الوقت الحاضر ، يصل المزيد والمزيد من المستخدمين إلى مواقع الويب من خلال هواتفهم الذكية. تتيح لنا التطورات التكنولوجية القيام بذلك في الوقت الحاضر ، ويجب عليك مواكبة هذا الاتجاه.

يجب أن يكون من السهل التنقل في موقع الويب الخاص بك على أي شاشة ، بما في ذلك الهاتف الذكي ، لأنه إذا لم يتمكن المستخدم من الوصول إليه من هاتفه الذكي والاستمتاع بالتجربة ، فمن المحتمل أنه لن يحاول ذلك مرة أخرى على جهاز كمبيوتر والانتقال إلى شاشة مختلفة بدلا من ذلك.
حافظ على سير العمل
وعندما أقول سير العمل ، أعني العمليات التي يقوم بها شخص ما على موقع الويب الخاص بك. بغض النظر عما إذا كانوا يسجلون على موقع الويب ، أو يملئون نموذجًا ، أو يتصفحون الفئات ، يجب ألا يتم كسر مهام سير العمل هذه.
بدلاً من ذلك ، امنح المستخدمين خيارًا لإلغاء أي عملية. إذا لم تمنحهم الخيار ، فهذا يجعلهم يشعرون وكأنك تجبرهم على إنهائه ، وهذا ليس ممتعًا للغاية.
ليست كل عملية واضحة ، ويمكن للنصائح الوصفية أن ترشدهم بسهولة خلال سير العمل المحدد ، مثل ملء نموذج. يعد ارتباط JavaScript مثالًا جيدًا لشيء يكسر سير العمل بسهولة ، لذا حاول تجنبه.
عدم تغيير لون الارتباط الذي تمت زيارته هو خطأ آخر. هذا يجعل المستخدم يفكر في مكان وجوده على الموقع ، وأين هو حاليًا ، ويمكنك إزالة ذلك من ذهنه بسهولة بالغة.
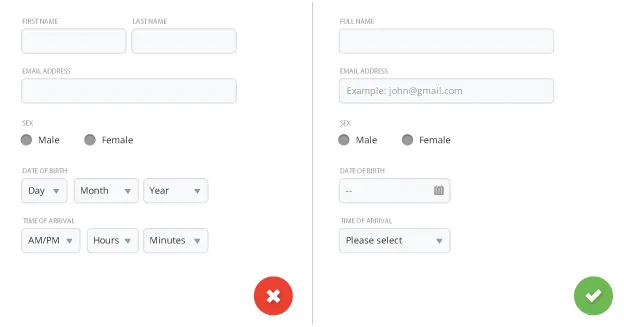
اجعل استماراتك بسيطة

النماذج هي إحدى الطرق الرئيسية التي سيستخدمها المستخدمون للتفاعل مع مشاريع الويب الخاصة بك. إنه بجوار النقر والشتائم بين الحين والآخر على أجهزتهم لأن شيئًا ما لا يعمل بشكل صحيح حقًا.
المشكلة الرئيسية هي أن الكثير من المستخدمين سوف يكرهون النماذج التي لديها شغف شديد ، بسبب عدد من المستخدمين. لذلك ، يجب عليك دمج النماذج دون ألم قدر الإمكان ، لمنع المستخدمين من الغضب من أجهزة الكمبيوتر الخاصة بهم.
السؤال الأول الذي يجب أن تطرحه على نفسك هو "هل أحتاج حقًا إلى هذا النموذج؟". هناك الكثير من المواقف التي لا يكون فيها التسجيل ضروريًا حقًا ، لذلك إذا كان بإمكانك تجنب ذلك ، فسيكون المستخدم أكثر سعادة ، ولن تضطر إلى تصميم واجهة مستخدم إضافية ، لذا فهو موقف مربح للجانبين كلاكما. ومع ذلك ، إذا كان التسجيل ضروريًا حقًا ، فاجعل النماذج بسيطة قدر الإمكان.
قم بإنشاء صفحة ويب يسهل مسحها ضوئيًا
إذا كنت ترغب في إبقاء الزوار على موقع الويب الخاص بك ، فإن سهولة قراءة موقع الويب وتصفح صفحاته يعد عاملاً مهمًا.

تُظهر اختبارات قابلية الاستخدام أن معظم المستخدمين لا يقرؤون حقًا صفحات الويب بأكملها ، وبدلاً من ذلك يقومون فقط بمسحها ضوئيًا والبحث عن نص غامق ومؤكد مثل العناوين والبحث عن القوائم.
تظهر دراسات تتبع العين أيضًا أن المستخدمين سيقرأون المحتوى الذي يشبه الحرف F ، حيث تبدأ في أعلى اليسار ، ثم تتحرك لأسفل قليلاً ، وتبدأ من اليسار مرة أخرى.
إحدى الطرق المهمة التي يمكن تعلمها من الصحف التقليدية المطبوعة هي أن العنوان الرئيسي الجذاب والفقرة الأولى الجذابة ستجعلك ترغب في قراءة المقال بأكمله. يتم تنظيم المحتوى في شكل هرمي مقلوب ، حيث تعطي القاعدة العريضة أهم المعلومات ، وتصبح المعلومات أقل أهمية كلما تحركت لأسفل.
استفد من تنسيق النص والقوائم النقطية
النص الغامق أو المائل ، بالإضافة إلى قائمة التعداد النقطي ، سيجعل المستخدم يثبت هناك لفترة أطول من الوقت. تتميز أدوات النمط هذه بمظهر مميز ، مما يلفت الانتباه ويسرع القراءة عن طريق تقسيم المعلومات وإبراز ما هو مهم بميزات النمط.
عندما تقوم بتقسيم فقرة إلى نقاط نقطية ، فإنه يجعل الأمور أسهل. يمكنك إضافة ما يصل إلى ذلك من خلال إبراز المعلومات بنص مائل وغامق.
التعليقات المفيدة ضرورية
التعليقات المفيدة هي قناة الاتصال الرئيسية بين الموقع ومستخدميه. باستخدام الملاحظات ، يمكنك السماح للمستخدمين بمعرفة ما يحدث على الموقع.
في حالة حدوث خطأ ، امنح المستخدمين رسالة ذات مغزى بدلاً من الخطأ العام. يجب أن تخبر الرسالة المستخدم بالخطأ الذي حدث وما يمكنه فعله في هذه المرحلة.
ردود الفعل شيء ذو اتجاهين. عندما يملأ المستخدم أحد النماذج الخاصة بك على موقع الويب ، فإنه يعطيك ملاحظات بشكل أساسي. لذلك ، لا يجب أن تجعله يملأ نفس الأشياء أكثر من مرة.
على سبيل المثال ، إذا كان قد سجل بالفعل ويحتاج إلى ملء نموذج ، في وقت لاحق ، لا تطلب منهم المعلومات التي قدموها لك بالفعل ، مثل الاسم أو أي شيء آخر. هذه الأشياء موجودة بالفعل بالنظر إلى أنه سجل سابقًا ، ويمكنك جلبها من قاعدة البيانات ، مما يجعل الأمور بسيطة للمستخدم.
تغليف الأشياء
على الرغم من أنه قد يبدو مجالًا مخيفًا ، إلا أن تصميم الويب يمكن أن يمنحك فرصة ممتازة لتطوير لعبتك.
يجب أن يكون موقع الويب الخاص بك سهل الاستخدام وسهل التنقل فيه والاستفادة من الألوان الصحيحة.
تعد الخطوط الصحيحة مهمة أيضًا ، وستعمل رسائل الملاحظات على إبقاء المستخدمين يعودون بدلاً من دفعهم بعيدًا. وأخيرًا وليس آخرًا ، حافظ على اتساق الأمور. إنه يساعد.
