بحث أفضل في UX من خلال Microcopy
نشرت: 2022-03-10من الصعب المبالغة في أهمية البحث على الويب. يعد البحث قديمًا قدم الإنترنت نفسه ، وبحسب بعض المقاييس ، يكون أقدم. البحث المصمم جيدًا يفيدك أنت ومستخدميك ؛ يزيد التحويلات ويقلل معدلات الارتداد ويحسن تجربة المستخدم.
البحث مهم بشكل خاص في المواقع واسعة النطاق وتجارب التجارة الإلكترونية ، حيث تأتي غالبية الإيرادات من الجلسات التي تعتمد على البحث. تشير الدراسات إلى أن ما يصل إلى 50٪ من المستخدمين ينتقلون مباشرة إلى شريط البحث الداخلي لموقع الويب ، وأن 15٪ يفضلون استخدام وظيفة البحث لتصفح القائمة الهرمية. هذا يعني أنه على الرغم من كل الحب والاهتمام اللذين يتم إدخالهما في تحديد بنية المعلومات في الموقع ، يجب أن يكون هناك قدر كبير من الجهد المبذول في تصميم تجربة البحث.
ومما يزيد المشكلة تعقيدًا حقيقة أن مهارات البحث لدى المستخدمين واهية في أحسن الأحوال وغير كفؤة في أسوأ الأحوال. غالبًا ما يتطلب الحصول على نتائج جيدة من محرك بحث عدة محاولات وإعادة صياغة ، وهو ما نادرًا ما يفعله المستخدمون. ومع تحسن تقنية البحث بمرور الوقت ، تزداد احتمالية قبول المستخدمين لنتائج البحث كإجابة على سؤالهم ، حتى لو كان استعلامهم معيبًا. يميل المستخدمون الذين يفضلون عمليات البحث إلى التحرك بسرعة ، ومسح الصفحة بحثًا عن ذلك المستطيل ذي المظهر المألوف ، والارتداد بسرعة عندما لا يجدون ما يبحثون عنه.
يعد التواصل مع هؤلاء المستخدمين "بسرعة" مهمة صعبة تتطلب أداة متخصصة: النسخ المصغر. اسم "microcopy" يتناقض مع أهميته الخاصة. قد يكون صغيرًا ، لكن النجاحات الكبيرة غالبًا ما تتوقف عليه. إنه مكان يمكن أن يتألق فيه الصوت ، حيث يتم تكوين انطباعات جيدة ، وحيث تتقاطع المنفعة والعلامة التجارية. مع وضع ذلك في الاعتبار ، دعنا نتعمق في الطرق العديدة التي يمكن أن يؤدي بها النسخ المصغر ووضع السياق إلى تحسين تجربة البحث بشكل كبير.
وضع وتصنيف البحث الخاص بك
وفقًا لقانون Jakob ، يجب أن تكون غريزتك الأولى عند تصميم شريط البحث هي وضع مربع مستطيل في الزاوية العلوية اليمنى أو اليسرى العليا. يجب عليك إضافة تصنيف أو نص عنصر نائب مناسب لـ A11y ، وتضمين زر إرسال يقول "بحث".
إخفاء شريط البحث خلف ارتباط ، أو التخلي عن نص العنصر النائب ، أو اختيار CTA لأيقونة العدسة المكبرة بدلاً من النص العادي كلها قرارات تصميم صالحة في السياق الصحيح. فقط تأكد من أنك لا تلخص وظيفة شريط البحث دون داع لأن البحث يحتوي بالفعل على تكلفة تفاعل أعلى من التصفح.
كل حاجز ، مهما كان غير منطقي قد تجده كمصمم ، يخاطر بالتأثير سلبًا على تجربة المستخدم والنتيجة النهائية الخاصة بك. إذا كان هناك خطر قد يخلط المستخدمون بين رمز العدسة المكبرة لزر "التكبير / التصغير" ، فيجب عليك التخفيف من ذلك.
نص العنصر النائب
يعد نص العنصر النائب مكانًا رائعًا لتحسين التجربة. يمكن أن تكون معلوماتية ، ويمكن أن تكون مكانًا للتعبير عن العلامة التجارية ، ويمكن أن تدفع المستخدمين المتذبذبين في الاتجاه الصحيح. في أي وقت أرى شريط بحث يقول فقط "بحث" ، أرى فرصة ضائعة.
إذن ما هو الأسلوب الأفضل؟ إنها تختلف من موقع إلى آخر. أولاً ، تعرف على أهداف عملك وعلامتك التجارية وعادات المستخدمين الحالية. بعد ذلك ، ضع في اعتبارك كيف يمكنك أن تكون أكثر فائدة.
دفع المستخدم
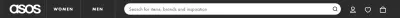
يمكن للنهج الإيحائي أن يقلل من قلق المستخدم. قم بإرشاد المستخدمين إلى حقيقة أنه يمكنهم البحث بطرق متعددة ، خاصةً إذا لم يكونوا على دراية بمجموعة كاملة من المنتجات أو الخدمات. تقترح ASOS البحث عن الإلهام بالإضافة إلى المنتجات والعلامات التجارية:

كن إعلاميًا
أخبر المستخدم بالضبط بما سيحصل عليه عند الضغط على زر الإرسال. على موقع Shutterstock ، وهو موقع مخصص بالكامل للبحث في أرشيف صور ضخم ، يتضاعف نص العنصر النائب هذا بذكاء كشعار عند إقرانه بالشعار:

عزز العلامة التجارية
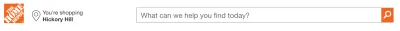
لا يقود شريط البحث في Home Depot المستخدم ، ولكنه يقدم بدلاً من ذلك نغمة شخصية مفيدة وأنا متأكد من أنها تتماشى مع إرشادات صوت علامتهم التجارية. ربما يكون هذا هو أفضل نهج بالنظر إلى حجم كتالوج منتجاتهم:

استخدام سجلات البحث لصالحك
إذا لم تكن متأكدًا من أفضل طريقة لتحسين نص العنصر النائب ، فإن أفضل مكان للبدء هو قاعدة بيانات سجل البحث. يمكن أن يكون تعلم كيفية تفصيل هذه النتائج ذا قيمة كبيرة عند صياغة تصميم محتوى مفيد. ستكون قادرًا على رؤية المفردات التي يستخدمها الأشخاص للبحث في موقعك ، والأهم من ذلك ، الفجوات بين ما تقدمه وما يبحث عنه المستخدمون.

عمليات البحث المقترحة وذات الصلة والحديثة
أثناء عملية البحث ، يجب أن تقدم نسختك أكبر قدر ممكن من المساعدة على طول الطريق دون أن تكون متعجرفًا. يتضمن ذلك كل شيء من زر "إلغاء" أو "مسح" واضح إلى تسجيل عمليات البحث الأخيرة لكل مستخدم لتظهر لاحقًا. عند اختيار الصورة المصغرة المناسبة لمرافقة هذه الميزات ، أضف اندفاعة من الصلصة البنية.
الاقتراحات الذاتية
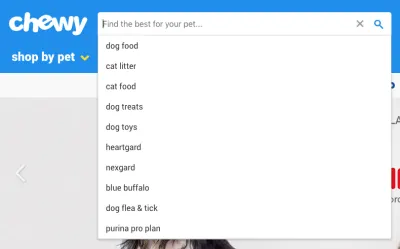
المستخدمون الذين يستخدمون شريط البحث يفعلون ذلك لأنهم يبحثون عن شيء محدد ، مما يجعل الاقتراحات التلقائية أداة قيمة (ومتوقعة بشكل متزايد). قد تكون الخصوصية في هذه الحالة مركزة مثل "حذاء نسائي رمادي مقاس 9 أمتار" أو مفتوح النهاية مثل "محلات ساندويتش قريبة مني".
تقلل الاقتراحات التلقائية أيضًا من مخاطر إرجاع النتائج السيئة ، وتقلل من الجهد الذهني على المستخدم ، وتوفر فرصة لعرض منتجاتك الأكثر شهرة.

غالبًا لا تتطلب هذه النصوص سياق إضافيًا أو نسخًا على الإطلاق ، ولكن يمكن إدراجها فقط أسفل شريط البحث حسب أنواع المستخدمين ، كما هو موضح في المثال أعلاه.
عمليات البحث ذات الصلة
يعد عرض عمليات البحث ذات الصلة على صفحة النتائج طريقة أخرى للمساعدة في توجيه المستخدمين دون إعاقة الطريق. هناك نمط شائع يتمثل في توفير عدد قليل من الكلمات الرئيسية القابلة للنقر والمتعلقة بالاستعلام الأصلي أعلى النتائج. تعد النسخة الصغيرة التي تنص على "بحث مستخدمون آخرون عن" طريقة جيدة لدمج الدليل الاجتماعي في تجربة البحث.
عمليات البحث الأخيرة
إذا كانت تقنيتك تسمح بذلك ، فإن حفظ عمليات البحث الأخيرة وإعادتها إلى السطح هو طريقة أخرى لتقليل حمل الذاكرة على المستخدم بشكل مفيد. تأكد من إضافة سياق مع نسخة ، ولكن يمكن أن يكون مباشرًا مثل هذا:

نتائج المناولة
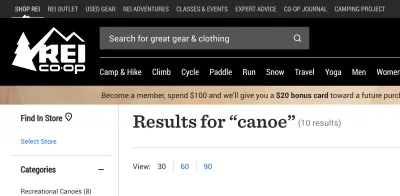
هناك نسختان أعتبرهما مطلوبين عند عرض نتائج البحث:
- الاستعلام نفسه.
إذا كان شريط البحث مرئيًا للغاية ، فيمكن عرضه هنا. يمكنك أيضًا إنشاء H1 ينص على "نتائج لـ {{terms}}". - عدد النتائج.
إذا كانت النتائج مرقمة ، فيمكنك أيضًا تضمين عدد الصفحات.

لا نتائج
سواء من خلال خطأهم الخاص ، سيواجه المستخدمون حتمًا صفحة "لا توجد نتائج" في مرحلة ما. لحسن الحظ ، هناك طرق للتعامل مع هذا بأمان. في الواقع ، مع النهج الصحيح ، يمكن أن يكون هذا الطريق المسدود في الواقع فرصة رائعة لاكتشاف المحتوى.
بادئ ذي بدء ، لا تتوقع أن يقوم المستخدمون بتنقيح بحثهم إذا لم يحصلوا على نتائج - على الأقل ليس بدون واجهة مستخدم تشجعه. يتردد المستخدمون في إعادة صياغة استعلامهم ويواجهون مشكلة عند محاولة ذلك. من المرجح أن يتفاعلوا مع أي معلومات يتم تقديمها معهم ويأخذونها من هناك ، أو يتخلون عن المهمة تمامًا. (متى كانت آخر مرة نقرت فيها على الصفحة الثانية من نتائج بحث Google؟)
بعد قولي هذا ، من السهل أن ترى كيف أن القليل من كتابة الإعلانات ووضع السياق يمكن أن يحسن التجربة. تمتلك مجموعة Nielsen Norman Group دليلًا شاملاً حول كيفية التعامل مع نتائج SERPs التي لا توجد نتائج ، مع جوهرها:
- اجعلها واضحة لا توجد نتائج.
من السهل الحصول على اللطيفة ودفنها عن طريق الخطأ. كما أنه من المغري إخفاء رسائل "لا توجد نتائج" عمدًا لإخفاء الخطأ تمامًا. في كلتا الحالتين ، لا تخدع المستخدم. - قدم مسارات للأمام.
اقترح طرقًا لتحسين استعلام البحث (مثل التدقيق الإملائي) ، وقم أيضًا بتوفير روابط لمحتوى شائع أو منتجات ذات احتمالية أكبر للتواصل مع المستخدم. - استخدم النغمة الصحيحة.
استخدم صوت علامتك التجارية ، لكن لا تخاطر بتفاقم الموقف بروح الدعابة التي قد يسيء إليها مستخدم محبط.
أيضًا ، ضع في اعتبارك أن SERPs الفارغة قد تنشأ بسبب إرسال المستخدم عن طريق الخطأ دون إدخال أي استعلام على الإطلاق. يجب أن يكون لديك خطة محتوى لهذا السيناريو أيضًا بدلاً من إرجاع جميع العناصر في قاعدة البيانات ، على سبيل المثال.
تغليف
ترجع كتابة تجربة بحث جيدة إلى التفكير. بصفتنا مصممين ، ربما استخدمنا وأنشئنا المئات من تجارب بحث الويب المختلفة ، لذلك نحن نسرع في هذه العملية. ولكن عندما نفكر في كل خطوة صغيرة من العملية (كل تفاعل دقيق وكل حالة طفيفة) ، يمكن أن يكون للتغييرات الطفيفة التي نجريها تأثير كبير على التجربة. في المرة القادمة التي تجد فيها نفسك تبحث عن حل مرئي لمشكلة بحث ، ضع في اعتبارك استخدام كلماتك بدلاً من ذلك.
مزيد من القراءة على SmashingMag:
- كيف تدير ورشة عمل تخطيط المحتوى
- كيف يمكن أن تستفيد كتابة الإعلانات من أبحاث المستخدم
- تصميم الكلمات: لماذا يعتبر النسخ مشكلة في التصميم
- كيفية التعامل مع المحتوى الزائد والقديم والتافه ROT
