أفضل 10 ثيمات للأطفال في ووردبريس
نشرت: 2020-04-28السمات الفرعية لـ WordPress هي سمات تأخذ الوظيفة من سمة أخرى تُعرف باسم القالب الأصلي. تُستخدم سمات WordPress الفرعية لتخصيص أو تعديل سمة WordPress الحالية دون الحاجة إلى التخلي عن القدرة على ترقية السمة وفقدان التغييرات المخصصة. قبل أن تصبح السمات الفرعية الخاصة بـ WordPress متاحة على نطاق واسع ، كان هناك الكثير من المتاعب عندما يتعلق الأمر بتحديث سمات WordPress دون فقدان جميع تغييرات التعليمات البرمجية المخصصة والتصميم المخصص الذي قمت به.
بدأت المشكلة عندما قام مطور قالب WP بتحديث موضوعه ، وكان هذا الموضوع الآن أفضل من نسقك الحالي. سيتعين على مستخدمي WordPress بعد ذلك تحديث المظهر الحالي للحصول على الميزات الجديدة. لذلك ، أصبح خيارًا صعبًا ، سواء التحديث أو فقدان جميع التغييرات المخصصة ، أو عدم التحديث على الإطلاق. في حالة الفوضى والارتباك ، لحل هذه المشكلة ، أنشأ المجتمع وفريق WP الأساسي مفهوم موضوع الطفل وموضوع الوالدين. ستستمد السمة الفرعية في WordPress الميزات والجودة والوظائف ورمز السمة الأصلية ، ومع ذلك لا تجلب أي تغييرات في السمة الفرعية التي تم تعديلها من قبل المستخدم النهائي.
اشتقاق الوظيفة يمنح المستخدمين القدرة على إضافة وتعديل عناصر السمة الأصلية في السمة الفرعية ، وعدم فقدان القدرة على تحديث السمة الأصلية. لذلك ، يمكن أن يكون لكل سمة WordPress سمة فرعية ، ولكن قد لا يكون كل موضوع WordPress موضوعًا جيدًا للوالدين. إذا كانت سمة WordPress تحتوي على ميزات ووظائف أقل ، فلن تكون سمة رئيسية مثالية.
فقط إذا كانت سمة WordPress تتمتع بوظائف أفضل ولديها عوامل تصفية وخطافات إجراءات ، فيمكن أن تكون سمة رئيسية جيدة. فقط الموضوع الرئيسي الأفضل هو الذي سيمكن المطور والمصممين من إنشاء موضوع ثانوي متقدم.
إذا احتاج المصمم والمطورون إلى تسريع التطوير ، فيجب عليهم استخدام السمات الفرعية. يؤدي استخدام إطار عمل للقوالب إلى تقليل الوقت المستغرق لإنشاء موقع WordPress. الشيء الأساسي في إطار عمل السمة هو أنه يحتوي على العديد من خيارات التخصيص والوظائف والميزات التي تسمح لك بعدم ترميز كل شيء. يتم إنشاء السمات الفرعية حتى لا تفقد القدرة على تحديث السمة الأصلية عند الحاجة. يمكن أن تحتوي سمة الطفل الممتازة على ملفات قوالب بقدر ما تحتوي على الموضوع الأصلي أو أكثر من ذلك. من الممكن أيضًا أن تحتوي السمة الفرعية على ملفات قوالب لا تحتوي عليها السمة الأصلية.
السمات الفرعية مخصصة لأولئك الذين يواصلون الإضافة أو التغيير أو التعديل باستمرار في السمة الحالية. يعد المظهر الفرعي مثاليًا لتغيير المظهر الذي تستخدمه. إذا كان يجب على مطور WordPress الحفاظ على سير العمل والحفاظ عليه وإنشاء سمة الجودة ، فإن السمة الفرعية تساعدهم في ذلك.
فيما يلي أفضل 10 ثيمات WordPress Child لتستخدمها:
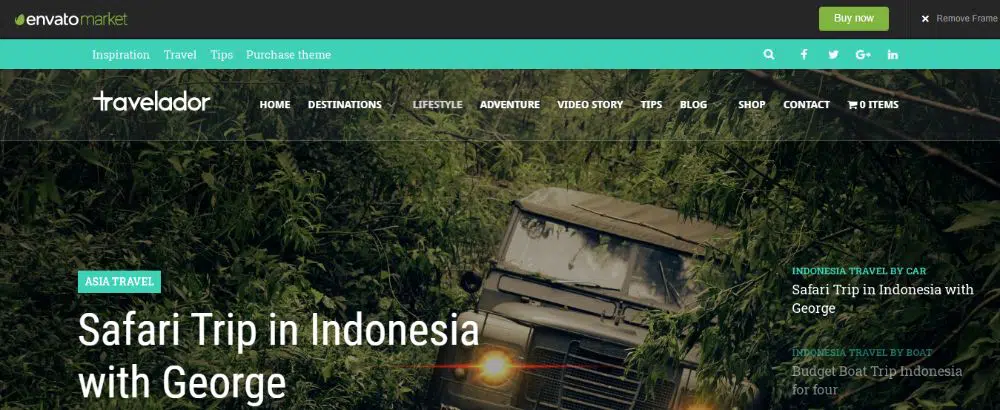
1. ترافيلادور:
يعد موضوع Travelador مدهشًا وواحدًا من أفضل ثيمات WordPress الفرعية المتجاوبة. هذا هو أفضل خيار لإطار عمل LayersWP ومنشئ موقع SiteOrigin. يعتبر أحد الموضوعات المتسقة التي تفي بمجموعة كاملة من مكانة الموقع خارج السفر.
يأتي مع تصميم متعدد الأغراض ، وتصميم سريع الاستجابة والعديد من أنماط الترويسة. لجعل الإعداد أكثر سهولة ، قدم المطور ملفات الاستيراد. تثبت ميزة أداة إنشاء الصفحات المتاحة ، وإمكانية إضافة CSS مخصص وعناصر واجهة مستخدم قابلة للتخصيص ، أن السمة هي الخيار الأفضل.
2. اكسيوم:
اكسيوم هو موضوع جذاب ووردبريس تابع. إنه مثالي للأشخاص الذين يرغبون في إنشاء موقع ويب خاص بمحفظة. إنه أيضًا لبناء إطار عمل LayersWP. أعطى الموضوع أهمية أكبر للطباعة وللتصميم المثالي للبكسل.
مع شبكة المحفظة سريعة الاستجابة ، يتيح لك المظهر عرض أفضل الصور ومقاطع الفيديو. يحتوي موضوع Axiom على مكون إضافي تجاري لا يحتوي عليه مكون إضافي آخر ، وهو مدعوم من WooCommerce. يتيح ذلك للمستخدم الوصول إلى ميزة التثبيت التجريبي.
3. الزي:
مظهر الزي هو الأنسب لموقع الويب الخاص بالشركات والأعمال والوكالات. إنها إحدى السمات التي تم إنشاؤها باستخدام طبقات منشئ موقع WordPress. يحتوي الموضوع على أنماط تخطيط متعددة تتضمن أيضًا تخطيط التجارة الإلكترونية.
مظهر الزي يحتوي أيضًا على رمز نظيف. السمة لها تصميم سريع الاستجابة وألوان غير محدودة. تتميز سمة Outfit بهيكل سهل التخصيص مما يثبت أن السمة هي الخيار الأفضل عندما يتعلق الأمر بموضوع WordPress الفرعي.
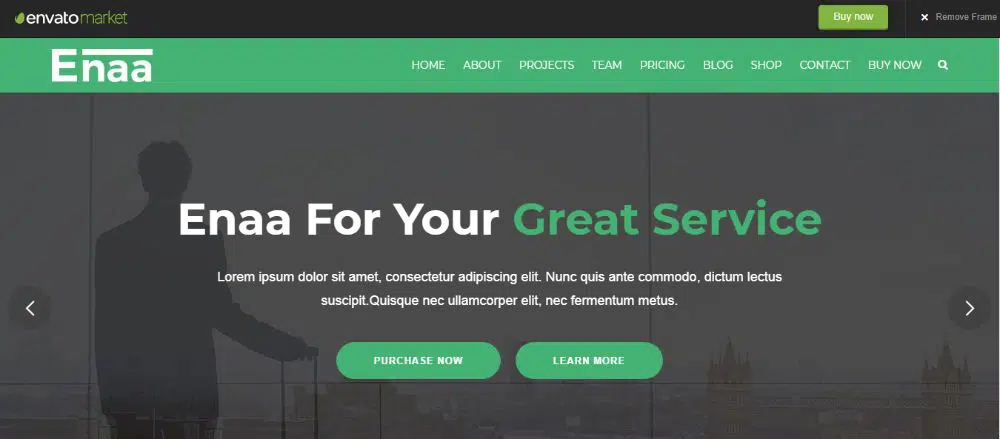
4. إيناء:
سمة Enaa لها تخطيطات سريعة الاستجابة وتصميم نظيف ومباشر. كما أن لديها ملحنًا متقدمًا.
ثيم Enaa لديه خيارات ألوان متعددة لتخطيطه وتخطيطه الإبداعي. كما أن لديها خمسة اختلافات الصفحة الرئيسية. مع كل هذه الميزات ، تعد Enaa واحدة من أفضل ثيمات WordPress الفرعية من بين الخيارات الأخرى.
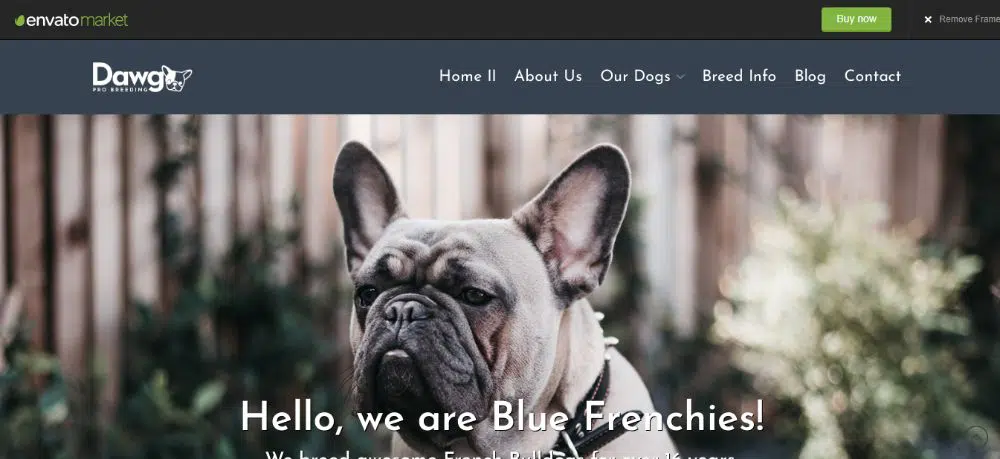
5. دوج:

Dawg هي واحدة من قوالب WordPress المتميزة للأطفال والتي تلبي احتياجاتك واحتياجات عملائك. يمكّنك دعم المكون الإضافي Elementor من تحرير جميع صفحات السمات وأنماطها بالكامل. يمكنك تثبيت العرض التوضيحي بنقرة واحدة فقط.
سمة Dawg هي سمة LayersWP WordPress. إنه موضوع منظم وخفيف الوزن ومباشر مقارنة بالموضوعات الأخرى. سيكون موضوعًا متخصصًا رائعًا لموقعك الإلكتروني القادم.
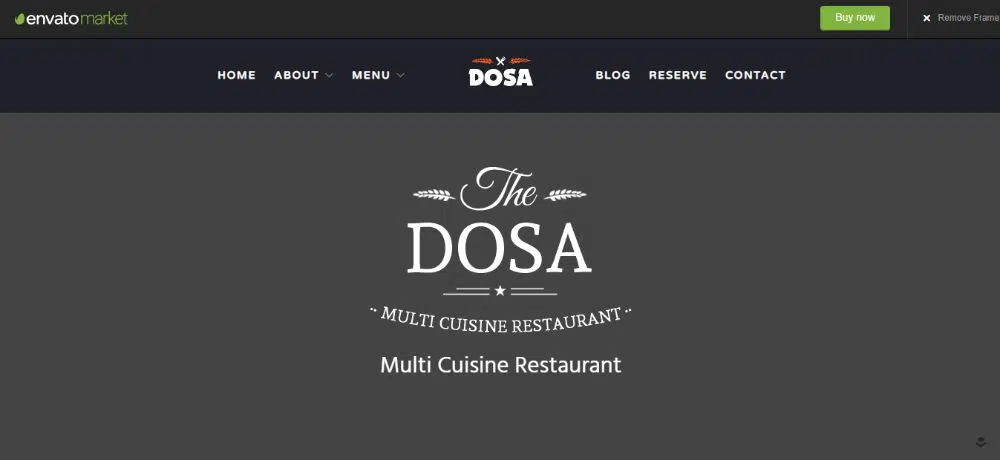
6. دوسا:
يدعم إطار عمل LayersWP سمة Dosa. هذا الموضوع مناسب للمواقع الإلكترونية والمقاهي والمطاعم ذات الصلة بالطعام. يحتوي المظهر على أفضل الميزات والتصميم ، مما يجعل إدارة الموقع سهلة وخالية من العيوب. يحتوي على نظام حجز قوي يجعل التعامل مع الحجوزات والتأكيدات ورسائل البريد الإلكتروني المخصصة للعملاء والإلغاء أسهل بكثير.
يحتوي السمة على قائمة طعام من شأنها أن تساعدك على إنشاء فئات طعام وإضافة أسعار مختلفة للتنوع والميزات. يحتوي المظهر على تصميم سريع الاستجابة وقوالب PSD وخطوط ويب Google أيضًا. تساعدك ثورات شريط التمرير المتميز والمكوِّن الإضافي لساعات العمل الذي يتميز به السمة في عرض الوقت الذي يعمل فيه المقهى أو المطاعم.
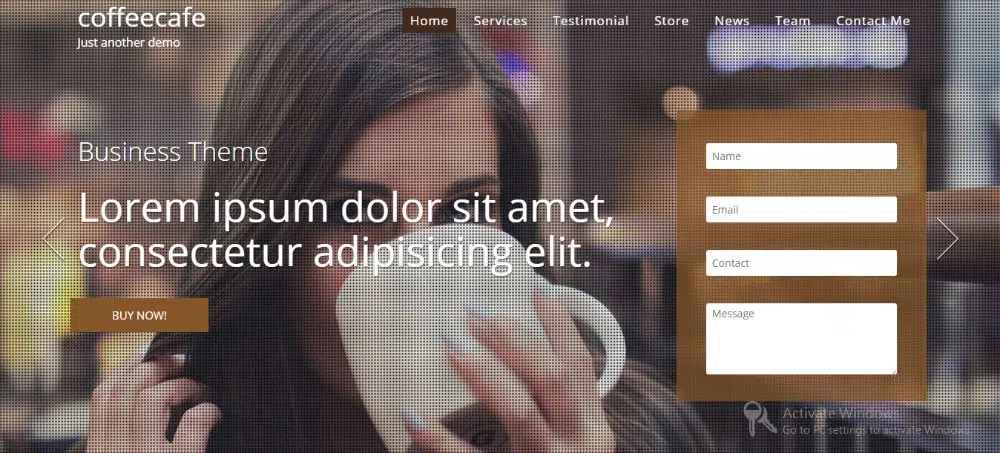
7. المقهى:
Coffeecafe هي صفحة واحدة مذهلة تستجيب لموضوع WordPress. إذا كان يجب على المصمم أو المطور إنشاء موقع ويب لمطعم أو مقهى أو مخبز. قد يكون Coffeecafe موضوعًا مناسبًا. Coffeecafe هو موضوع ثانوي لـ NovelLite وبالتالي فهو يحتوي على جميع وظائف الموضوع الأصلي.
نظرًا للموضوع الرئيسي ، فإنه يسهل على سمة Coffeecafe عرض قائمة الطعام ، الخاصة اليومية ، قائمة المشروبات من خلال المكون الإضافي WooCommerce.
يمكن للموضوع إضافة أوقات المطعم ورقم الاتصال ومعلومات أخرى ، وساعات سعيدة من خلال الأدوات المخصصة. يحتوي موضوع Coffeecafe أيضًا على خيار لون الخلفية وقسم الصفحة الأولى وتأثير المنظر أيضًا.
8. ضباب:
يعد موضوع الضباب مثاليًا لمحفظة الأعمال أو مواقع الويب التسويقية. يأتي بتصميم نظيف وحديث. يحتوي الموضوع أيضًا على رمز مكتوب جيدًا وخفيف الوزن أيضًا ، مما يجعله سمة مثالية. يدعم إطار عمل Layers WP السمة. مع وجود العديد من عناصر إنشاء الصفحات المخصصة المرنة في سمة Mist ، فإنها تجعلها واحدة من أفضل الخيارات من بين السمات الأخرى. تم دمج موضوع الضباب مع WooCommerce.
الموضوع لديه اللون الطبيعي واختيار الصورة. يشتمل النسق على لوحة خيارات بها تصميمات لصفحة واحدة ومتعددة. يعد التوثيق الشامل أحد ميزات سمة الضباب ، مما يجعله خيارًا مثاليًا للتوصية.
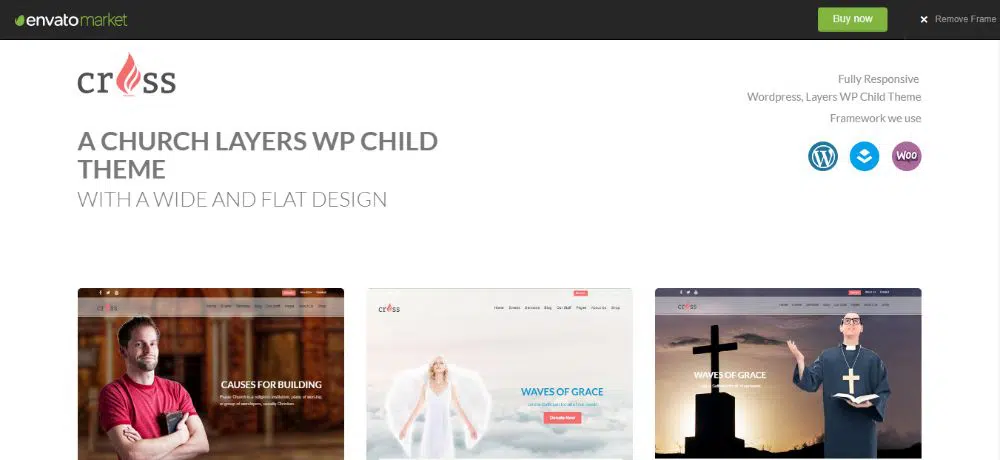
9. عبر:
يتم دعم النسق المتقاطع بواسطة إطار عمل LayersWP ، الذي يحتوي على نطاقات متعددة من الميزات والوظائف. يأتي الموضوع مع WooCommerce متكامل بشكل افتراضي. تأتي السمة المتقاطعة مع مجموعة متنوعة من التصاميم المعدة مسبقًا. تعد تحديدات الصور والألوان الطبيعية إحدى الميزات التي تأتي مع السمة.
سيمكنك الثيم المتقاطع من تحويل موقع الويب الخاص بك إلى أداة بيع تجارية كاملة. من خلال تخطيطات التصميم سريعة الاستجابة والتخصيص السهل ، تتيح لهم السمة إنشاء موقع ويب احترافي وشخصي. يتم إنشاء تصميم السمة بطريقة توفر أفضل واجهة مستخدم وتجربة مستخدم ، مما يجعل الزوار مرتبطين بالموقع. يتأكد المظهر المتقاطع من أن المستخدمين موجهون جيدًا ولديهم تجربة رائعة في التصفح من خلال موقع الويب الخاص بك.
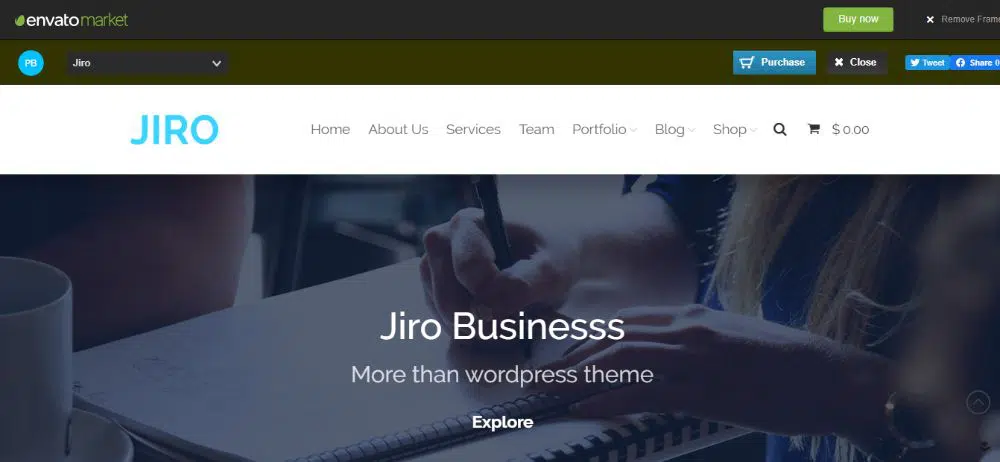
10. JIRO:
إذا كنت تبحث عن مزيج من التصميمات الرائعة والأداء الممتاز ، فإن JIRO هي إجابتك. يُعرف السمة بأفضل تحكم في الخيار. سمة JIRO المستندة إلى إطار عمل Layers WP لها تخطيطات نظيفة ولها نهج أضيق الحدود. التصميم في السمة هو الأفضل مع خيار التخصيص الذي يأتي معه.
يأتي المظهر مع تحكم متزايد في التخطيط يساعدك في إنشاء عناصر واجهة مستخدم والتحكم في موقع الويب الخاص بك بطريقة أفضل بكثير. يتميز موضوع JIRO بأسلوب جذاب وحديث يتخلى عن السمات التقليدية القديمة. يحتوي السمة على محتوى تجريبي ، وتحسين SEO وثلاثة إضافات WordPress مميزة مما يجعلها أفضل من سمة WordPress الفرعية الأخرى.
لماذا يجب عليك استخدام ثيمات الأطفال في WordPress
تضمن السمات التابعة لـ WordPress تحديثات آمنة. نظرًا لأن السمة الفرعية تستمد الميزات والأنماط والوظائف ، فإنها تسمح بإدخال التغييرات على الموقع باستخدام السمات الفرعية دون تغيير السمة الأصلية. يمكنك تحديث السمة الأصلية عند وصول إصدار جديد حيث يتم حفظ جميع التغييرات التي تم إجراؤها في السمة الفرعية.
عند استخدام قالب فرعي ، فإنه يتمتع بمرونة مذهلة مع قدر أقل من الترميز. يمكنك إضافة ميزة أو وظيفة جديدة وتعديل الملفات والوظائف بشكل انتقائي دون المرور عبر ملفات القوالب الأخرى. أثناء إنشاء سمة جديدة تمامًا ، يجب أن تفكر في النتيجة المحتملة أو السيناريو والرمز الخاص بها. ولكن عندما تعمل على السمة الفرعية وتفوتك كتابة التعليمات البرمجية ، يمكنك دائمًا الحصول على وظيفة المظهر الأصلي للنسخ الاحتياطي.
عند استخدام السمات الفرعية ، فإنه يسمح لك بإجراء تعديلات وتعديلات ، مع الاحتفاظ بها منفصلة عن السمة الأصلية. استخدام موضوع فرعي له فائدة لأولئك الذين يحبون تخصيص هذه الملفات. يقوم مطور الموقع بالتعديل من خلال بروتوكول نقل الملفات (FTP). أثناء استخدام سمة فرعية ، لا يتعين عليك قضاء الكثير من الوقت أثناء تعديلها من خلال FTP.
يتيح لك استخدام المظهر الفرعي الحصول على تطوير أسرع لأنك لست مضطرًا إلى كتابة التعليمات البرمجية من الأساسي لأن لديك موضوعًا رئيسيًا للرجوع إليه للوظائف. الترميز مهمة تستغرق وقتًا طويلاً ويسمح لك المظهر الفرعي بإجراء تعديلات. تجعل التغييرات التطوير أكثر فعالية من حيث التكلفة وفعالية من أجل اختيار نمو أسرع لاستخدام موضوع فرعي.
عندما تحتاج إلى إنشاء مواقع ويب مماثلة مع الحفاظ على الصورة المرئية سليمة ، فإن نسخ ولصق الملفات من السمة الفرعية يكون أكثر راحة ويستغرق وقتًا أقل. يمكنك حتى استخدام السمات في مجالات متعددة وتعديلها مرة واحدة حيث يمكن الوصول إليها لتبادل المحتوى مثل الشعارات والرموز وتغييرات الألوان في سمات WordPress.
عندما تقوم بإنشاء سمة من البداية ، فهناك أوقات لا بد أن يحدث فيها خطأ. سيؤدي الخطأ إلى نقص الوظائف والمواقع المعيبة. ومع ذلك ، فإن وجود سمة رئيسية أنيقة تضمن فعالية النسخ الاحتياطي. حتى إذا نسيت ترميز شيء ما أثناء إنشاء سمة فرعية ، فلن تضطر إلى المعاناة لأن المظهر الرئيسي الذي تعمل عليه يحتوي على الوظيفة التي يمكنك الرجوع إليها. يدعم إطار عمل موضوع شائع الموضوعات الفرعية للبدء.
في هذه الجولة المكونة من 10 سمات أطفال ممتازة لمستخدمي WordPress ، نأمل أن نمنحك أفضل سمة طفل WordPress لها تصميم موقع ويب وظيفي ومدهش.