أفضل 12 أداة UX / UI للمصممين
نشرت: 2021-02-11ما كان يعمل من أجلك في الماضي قد لا يكون مناسبًا تمامًا لمشروع تصميم الويب أو التطبيق التالي. إذا كان هذا هو الحال ، فهناك عدد من الأدوات الجديدة التي تظهر بانتظام في السوق والتي تكون قادرة على جعل جهود التصميم الخاصة بك أسرع وأسهل وأفضل.
يتم سرد عدد من أدوات UX و UI الأعلى تصنيفًا أدناه ، وكذلك العديد من الموارد عبر الإنترنت التي يمكن أن تكون مفيدة في اختبار أداء تصميم واجهة المستخدم وسهولة استخدامه. تتضمن هذه القائمة أيضًا بعض موارد واجهة المستخدم التي ستجدها في متناول يديك. استمر في القراءة واكتشف بعضًا من أكثر الأدوات والموارد المتاحة فعالية.
Proto.io

إذا كنت تريد أن ترى كيف سيبدو منتجك النهائي ، قبل وقت طويل من أن يصبح مشروعك جاهزًا للختام ، فقد يكون Proto.io هو الأداة المناسبة لك. تأخذ هذه الأداة متعددة الاستخدامات النماذج الأولية السريعة إلى المستوى التالي. مكتبة واجهة المستخدم الخاصة بها ، والتي تعد واحدة من أكثر المكتبات واقعية وشمولية من نوعها في السوق اليوم ، تجعل النماذج بالأحجام الطبيعية الثابتة ونماذج النقاط الفعالة تبدو بدائية.
باستخدام هذه الأداة تحت تصرفك ، نادرًا ما تحتاج إلى كتابة سطر واحد من التعليمات البرمجية. يمكنك إنشاء النموذج الأولي الخاص بك عن طريق تطبيق أحداث اللمس والماوس المتعددة ، بالاقتران مع وظيفة السحب والإفلات في Proto.io ، على أي عنصر واجهة مستخدم تعمل به. نظرًا لأن Proto.io يعمل على متصفح الويب الخاص بك ، فلا داعي للتنزيل المستمر ، وعندما يكون النموذج الأولي جاهزًا للاختبار ، يمكنك القيام بذلك على جهاز حقيقي لتقييم شكله وإحساسه وقابليته للاستخدام ، مع مشاركة تصميمك مع الآخرين أعضاء المشروع. لا يصبح الأمر أسهل بكثير.
بيدوكو

تجعل وظيفة السحب والإفلات في Pidoco إنشاء إطارات سلكية قابلة للنقر أمرًا سريعًا وسهلاً. يمكنك اختبار نماذجك الأولية التفاعلية على أجهزة حقيقية ، ومحاكاة الشكل والمظهر لتطبيق حقيقي. يمكنك تشغيل تفاعلات محاكاة عن طريق النقر أو إيماءات اللمس أو إدخالات لوحة المفاتيح أو حركة الجهاز. قد تكون هذه الميزات وحدها سببًا كافيًا لإضافة Pidoco إلى مجموعة الأدوات الخاصة بك.
يتيح لك Pidoco أيضًا عرض تصميماتك في شكل قوالب تصميم مخصصة يمكن وضعها على طبقات عالمية. عندما تقوم بإجراء تغيير على أي طبقة ، يتم عرض التغيير تلقائيًا على جميع الصفحات التي تحتوي على تلك الطبقة ، وبالتالي تجنب الصداع المحتمل للتحكم في الإصدار. ميزات Pidoco UX سهلة الاستخدام للغاية. إنها تتيح لك مشاركة النماذج الأولية والمعلومات المصاحبة مع الآخرين ، وجمع التعليقات ، والتحرير في الوقت الفعلي ، وتتبع المشكلات ، مع جمع محفوظات التعليقات في نفس الوقت والحفاظ على التحكم في الإصدار.
يراعة

يمكن أن تضر إدارة المشروع غير الكافية بالتأكيد بقدرة المطور على تقديم منتج عالي الجودة في الوقت المحدد وفي حدود الميزانية. يمكن أن تكون Firefly هي بالضبط أداة إدارة المشاريع وتجربة المستخدم التي تحتاجها لإبقاء مشروعك على المسار الصحيح ، خاصة عندما تشارك في النماذج الأولية السريعة.
يمكنك تحميل كل شيء من تصميمات التطبيقات وأفكار واجهة المستخدم إلى صفحات الويب بأكملها للمراجعة والتعليق ، ويمكنك الاعتماد بشكل كامل على قدرة التحكم في إصدار هذه الأداة لإدارة إصدارات التصميم المتعددة بفعالية. يمكن الوصول إلى المعلومات التي تم الحصول عليها على Firefly من خلال أي متصفح ، مما يجعلها أداة مفيدة وقيمة لفريق المشروع الذي يتم إنفاقه على نطاق واسع.
إنفيجن


يجلب InVision إلى الطاولة القدرة على تحويل الشاشات الثابتة بسرعة وسهولة إلى نماذج أولية تفاعلية قابلة للنقر ، كاملة مع التحولات والرسوم المتحركة ، مما يجعلها أداة مفيدة للغاية في بيئة يحركها التصميم. هذه واحدة من منصات النماذج الأولية السريعة الأسهل استخدامًا في السوق اليوم.
إن استخدام عملية السحب والإفلات لإنشاء نموذج أولي ليس بالأمر الجديد ، ولكن InVision تمكنت بطريقة ما من جعل نماذج البناء سهلة ومباشرة كما هي. تعد إمكانيات UX للأداة ، بما في ذلك العروض التقديمية والتعليقات وإدارة المهام في الوقت الفعلي ، مثيرة للإعجاب أيضًا.
AppCooker

يمكنك الآن إنشاء ومشاركة إطارات سلكية جميلة لـ iPhone و iPad ستثير إعجاب عملائك ، مع توفير الوقت والمال في هذه العملية. AppCooker يجعل ذلك ممكنًا.
هناك 5 أدوات رئيسية في AppCooker تمكنه من جعل عملية تصميم واجهة المستخدم سريعة وسهلة للغاية ؛ أداة فكرة الخريطة وأداة بالحجم الطبيعي وأدوات تصميم الرموز والتسعير وأداة مساعد متجر التطبيقات. قد يكون AppCooker الأداة المثلى لنظام iOS ، خاصة عندما يكون الوقت ضيقًا والتوقعات عالية.
مركب

إذا كنت تبحث عن أداة النماذج الأولية لتطبيق iPhone في Photoshop ، فقد يكون Composite هو بالضبط ما كنت تبحث عنه. باستخدام هذه الأداة المفيدة تحت تصرفك ، يمكنك إنشاء نماذج أولية تفاعلية تتميز بعرض مثالي للصور ورسوم متحركة أصلية وعناصر تظل ثابتة أثناء التمرير وأي ميزة أخرى تتوقعها من تطبيق iPhone حقيقي.
مارفيلاب

Marvel مجاني وسريع وسهل. كل ما عليك فعله هو الاتصال بحساب Dropbox الخاص بك ، وإنشاء نموذج أولي تفاعلي في دقائق باستخدام Marvel ، واستخدام Dropbox لمزامنة تصميمك وتحديثه دون الحاجة إلى رفع إصبعك.
يمكنك مشاركة أفكارك بسرعة وسهولة واختبار تصميماتك مع الآخرين من خلال حساب Dropbox الخاص بك. لا يصبح إنشاء النماذج الأولية التفاعلية ومشاركتها أسهل بكثير من ذلك.
ClickTale

إذا كنت مهتمًا بكيفية استجابة المستخدمين أو العملاء لتطبيقك أو موقعك على الويب ، فسوف يخبرك ClickTale بما يعمل وما لا يعمل. تختبر مجموعة الأدوات هذه ، المتوفرة في كل من إصدارات أجهزة الكمبيوتر المكتبية والمحمولة ، كفاءة وأداء التصميم الخاص بك.
يتم تقديم نتائجها في مجموعة من الخرائط الحرارية وتحليلات الارتباط والتقارير. إذا كنت ترغب في ذلك ، يمكنك التعمق في استجابات العملاء الفردية.
Notism

Notism هو نموذج أولي وأداة تعاون تكمن قوتها الحقيقية في إمكانات التعاون الفريدة. يجعل Notism مشاركة جهود التصميم الخاصة بك مع أعضاء الفريق أمرًا سهلاً بشكل ملحوظ ، ويسمح لك بتبسيط عملية التصميم من البداية إلى النهاية.
يمكنك مشاركة الملاحظات والرسومات والصور ، والتعليق عليها بسرعة ، والقيام بكل ذلك على الفيديو ، وهي ميزة قوية تميز Notism كأداة مفيدة وقيمة UI و UX.
PowerMockup

PowerMockup هي أداة تخطيط شبكي ولوحة عمل. إحدى ميزاته الأكثر ملاءمة هي أنه يسمح لك بإنشاء نماذج أولية مباشرة في PowerPoint. إنشاء نموذج أولي ليس أصعب بكثير من إنشاء عرض تقديمي ، لكن القيمة الحقيقية لـ PowerMockup تكمن في حقيقة أن استخدامه يسمح للمستخدمين وأصحاب المصلحة غير التقنيين بمواكبة عملية التصميم بشكل كامل ، ويمنحهم القدرة على تصور نتيجة التصميم في وقت مبكر.
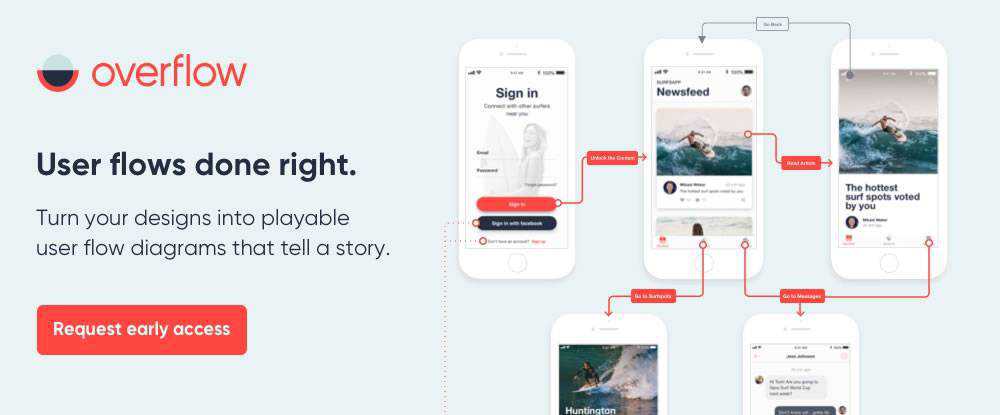
تجاوز

يعد تخطيط تدفق المستخدم جزءًا ضروريًا من دورة تصميم المنتج ، ولكن غالبًا ما يتم تخطيه. لماذا ا؟ نظرًا لأن عملية الرسم التخطيطي لتدفق المستخدم بأكملها مجزأة ، تستغرق وقتًا طويلاً لإكمالها لأنها تتضمن العديد من الأدوات غير المتصلة والكثير من العمل اليدوي. عملية تصبح أكثر إرهاقًا للمصممين عندما يريدون إبقاء تدفقات تصميمهم متزامنة مع تغييرات التصميم الخاصة بهم.
ولكن هنا تأتي أداة جديدة للإنقاذ. Overflow ، أول أداة رسم تخطيطي لتدفق المستخدم تم إنشاؤها خصيصًا للمصممين. كأداة قوية عبر الأنظمة الأساسية تتكامل بسلاسة مع أدوات التصميم الأكثر شيوعًا ، فهي تساعد المصممين على تحويل تصميماتهم بسرعة إلى مخططات تدفق مستخدم قابلة للتشغيل. بهذه الطريقة ، يمكن للمصممين توصيل عملهم بشكل فعال ، مع إشراك جمهورهم بشكل كامل من خلال عرض تفاعلي لتدفق المستخدم.
باستخدام Overflow ، يمكن للمصممين تصميم تدفق المستخدم وتقديمه ومشاركته وطباعته للحصول على تعليقات قيمة ، كل ذلك في مكان واحد. تجاوز السعة متاح حاليًا في إصدار تجريبي خاص. تحقق من الرابط أعلاه للوصول المبكر.
UXPin

يتيح UXPin لفريقك إنشاء تصميمات جاهزة للتطوير بشكل أفضل وأسرع من أي وقت مضى. تعد أداة UI / UX هذه مثالية لفرق التصميم الصغيرة إلى المتوسطة ، بينما يلبي حل Design Systems احتياجات الفرق والمؤسسات المتوسطة إلى الكبيرة.
باستخدام UXPin ، يمكنك إنشاء نماذج أولية تفاعلية بأي مستوى دقة تحتاجه ، من مشاركة مفهوم التصميم إلى اختبار المستخدم. ستدعم منصة التصميم والنماذج الأولية أنشطة تعاون فريقك بشكل كامل أيضًا.
خاتمة
الأدوات المعروضة هنا هي من بين أدوات UI و UX ذات التصنيف العالي والتي ستجدها في السوق اليوم. يتم أيضًا تضمين العديد من الأدوات عبر الإنترنت لتقييم أداء واجهة المستخدم وسهولة الاستخدام. إذا كنت لا ترى شيئًا تعتقد أنه يجب تضمينه ، أو إذا كنت ترغب في مشاركة أفكارك في هذه القائمة ، فالرجاء ترك تعليقاتك أدناه.
