20 أفضل دروس أنماط UX
نشرت: 2017-03-26هل أنت مصمم UX يتطلع إلى إنشاء تصميمات ذات مظهر احترافي أو ترغب فقط في معرفة المزيد عن تجربة المستخدم؟ هذه المجموعة المذهلة من أفضل البرامج التعليمية لأنماط UX هي بالضبط ما تحتاجه. ستجد هنا مجموعة كبيرة ومتنوعة من دروس UX التي ستعلمك كيفية إنشاء أنماط UX بنجاح. علاوة على ذلك ، فإن المعلومات منظمة بشكل جيد ويسهل متابعتها خطوة بخطوة.
تم إنشاء دروس أنماط UX للمبتدئين ، لبدء تصميم UX. ستجد أيضًا بعض البرامج التعليمية لتجربة المستخدم والتي تهدف إلى تحسين معرفتك بتجربة المستخدم بشكل أكبر ومساعدتك على أن تصبح مصممًا متمرسًا لتجربة المستخدم. أيًا كانت الفئة التي تناسبك ، ستساعدك هذه البرامج التعليمية بالتأكيد على تحسين أداء التصميم العام.
لنبدأ التعلم!
هل تريد المزيد من عناصر UX؟ تحقق من تطبيقات Essential UX هذه.
منشئ المنتج
في هذا البرنامج التعليمي الرائع لتجربة المستخدم ، يوضح لك المصمم كيفية إنشاء منشئ منتجات قابل للتخصيص بالكامل وسريع الاستجابة يمكنك بعد ذلك إدراجه في متجرك عبر الإنترنت.
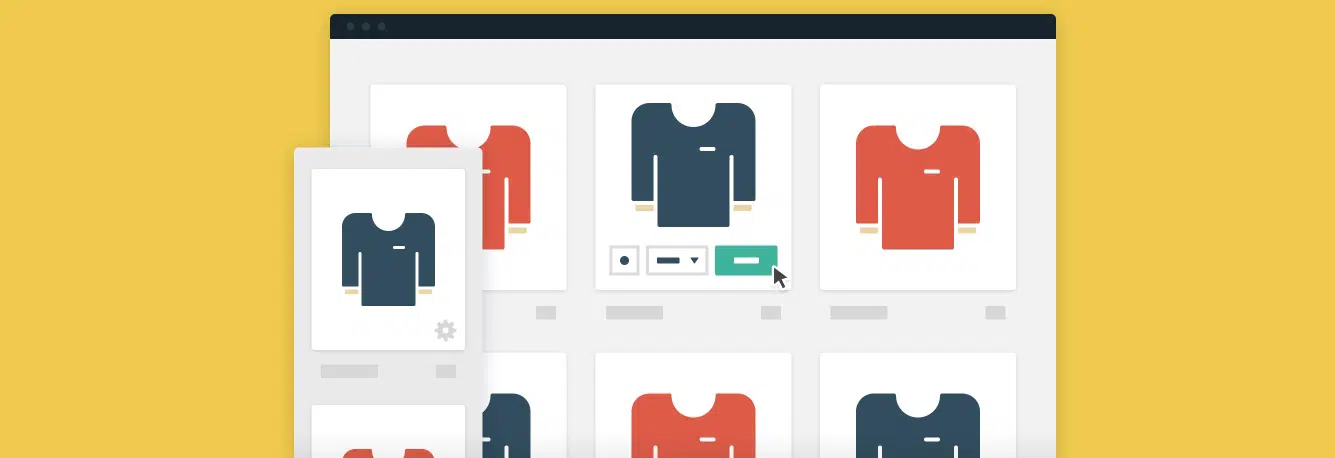
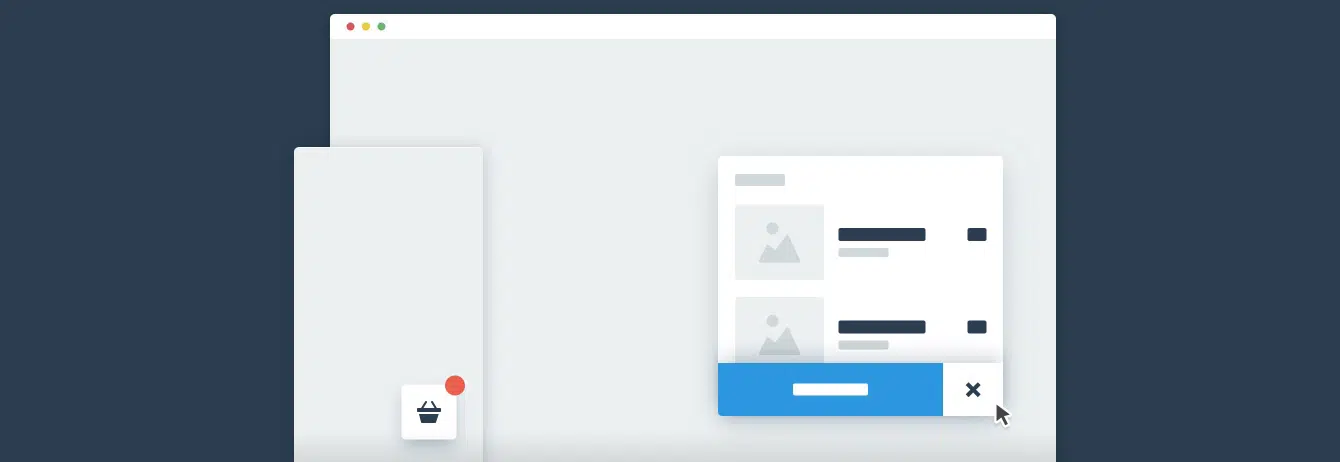
إضافة سريعة إلى عربة التسوق
توضح هذه التقنية كيفية إنشاء وظيفة إضافة سريعة إلى سلة التسوق باستخدام مقتطف شفرة مفيد للغاية. هذه ميزة رائعة ستجذب بالتأكيد عملائك أكثر.
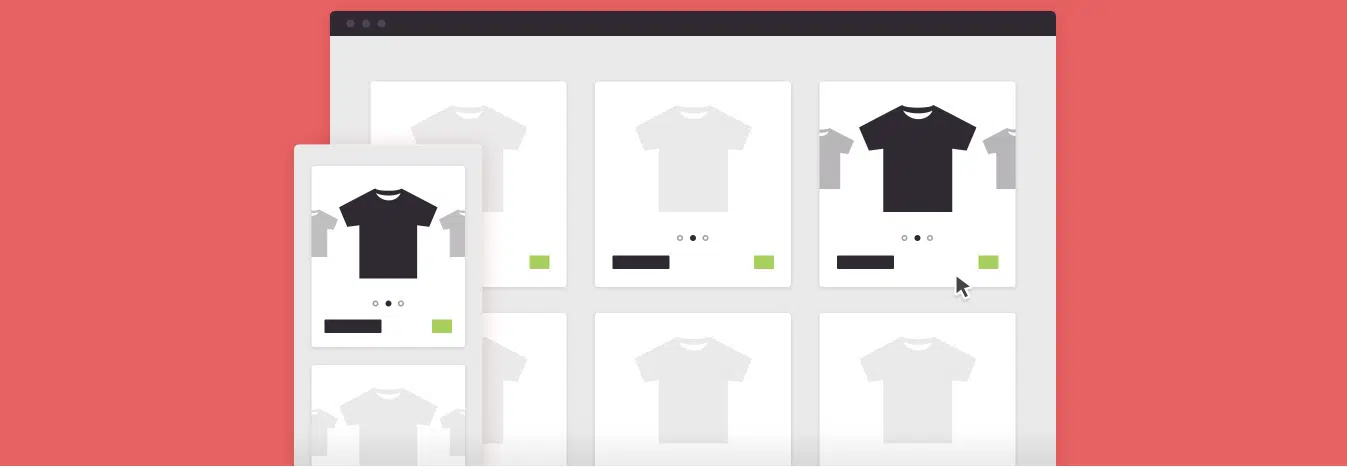
شريط تمرير معاينة المنتج
هذه طريقة لطيفة وسهلة تتيح لك التحقق من العديد من الأشكال المختلفة لنفس المنتج مباشرة في معرض المنتج. يتيح لك هذا على الفور الاطلاع على مزيد من المعلومات حول المنتج ، دون الحاجة إلى الانتقال إلى صفحة مختلفة.
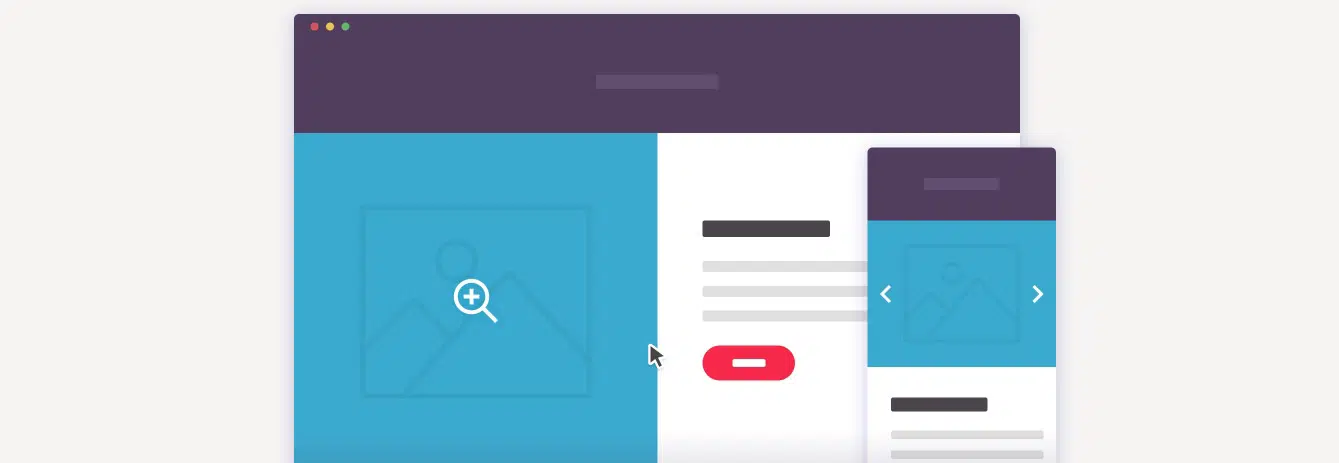
معرض الصور القابل للتوسيع
هنا لديك جميع المعلومات التي تحتاجها لإنشاء معرض صور قابل للتوسيع في أي وقت يبدو مناسبًا لك. هذا يجعل الصورة تتوسع عند النقر ، وتتحول إلى معرض.
إضافة إلى تفاعل عربة التسوق
يوضح لك هذا البرنامج التعليمي كيفية إنشاء إضافة تفاعلية إلى أيقونة الرسم البياني. يظهر هذا في كل مرة يختار فيها المستخدم شراء عنصر.
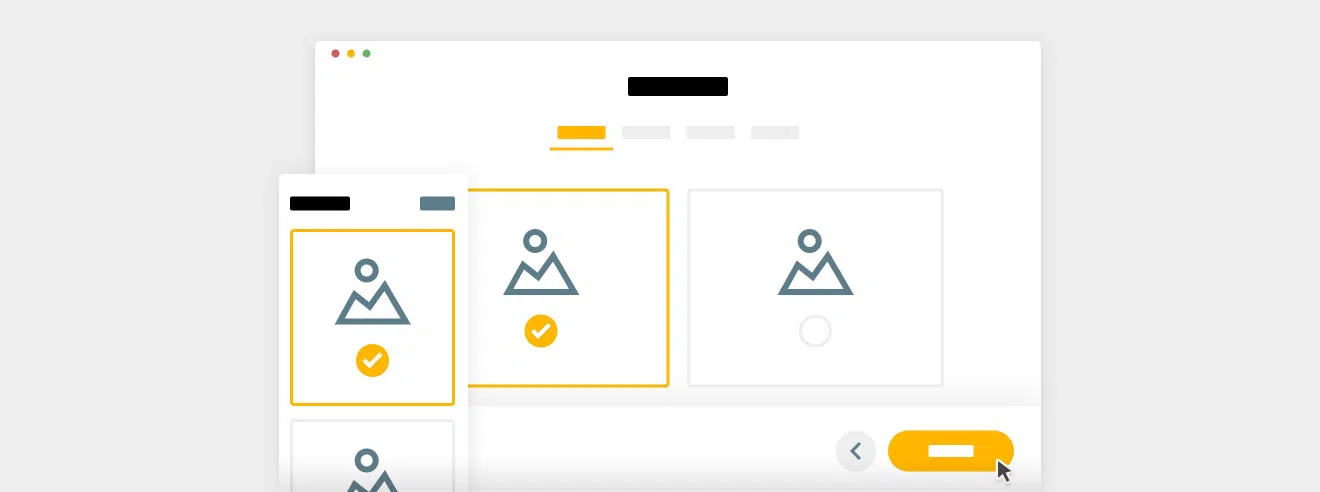
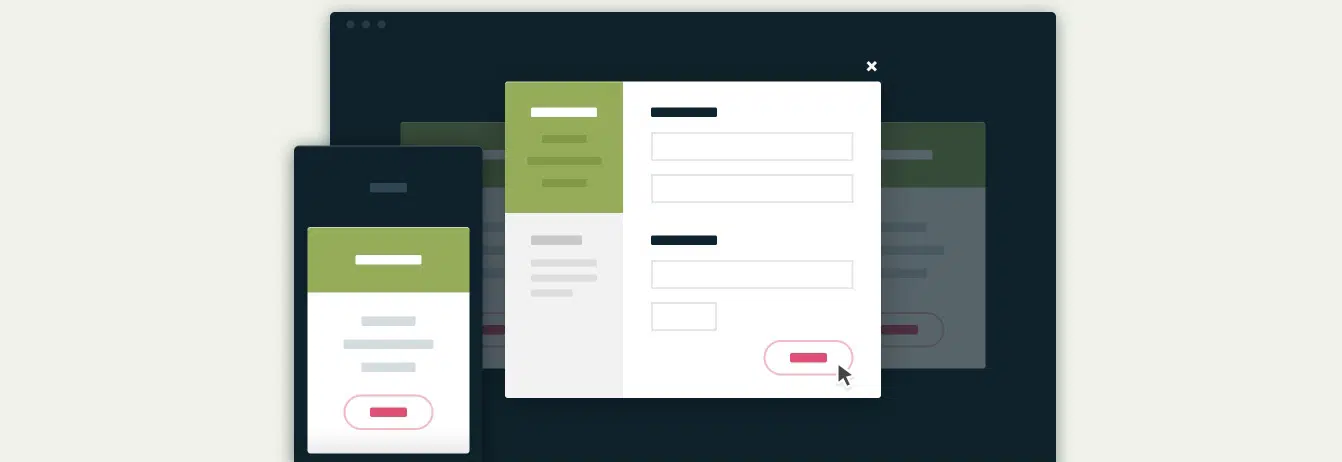
تدفق الاشتراك بالرسوم المتحركة
تعرف على كيفية تصميم تدفق تسجيل متحرك يتيح للمستخدم اختيار خطة. يحتوي هذا العنصر على تخطيط سريع الاستجابة يتكيف مع أي حجم شاشة.
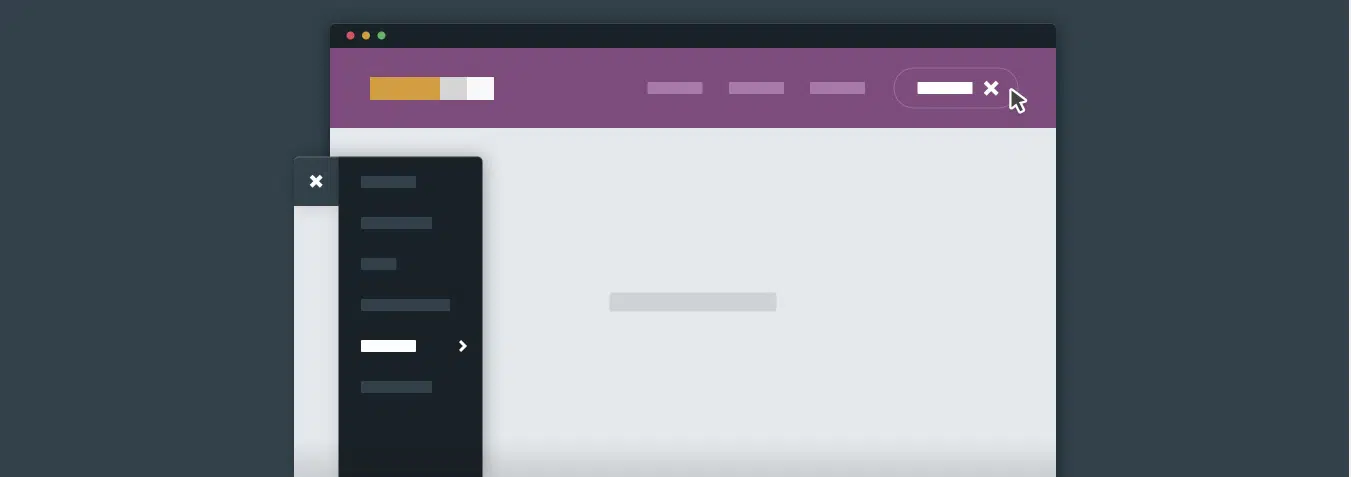
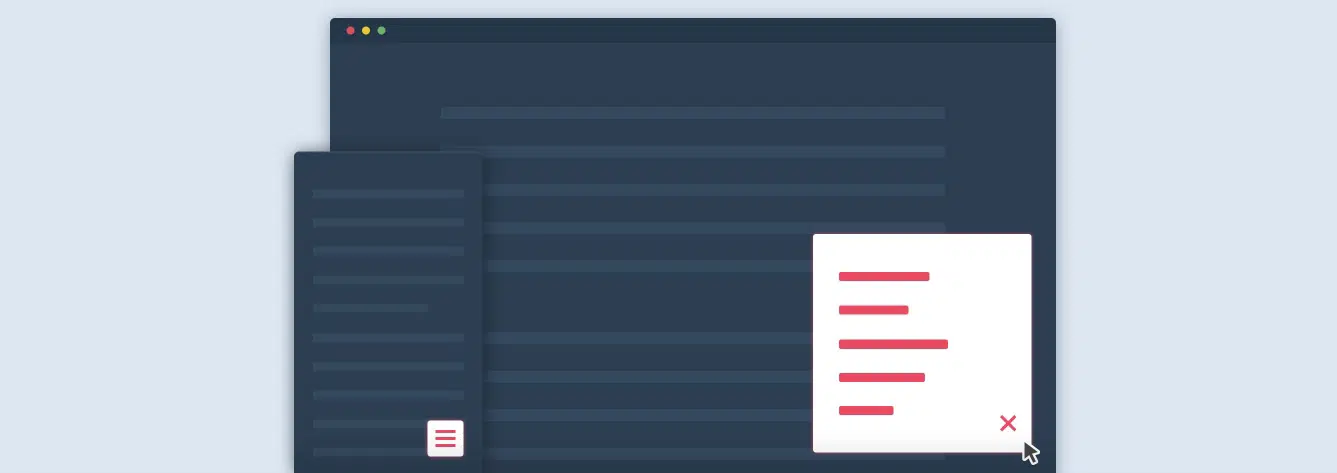
التنقل الثانوي الانزلاقي
لماذا تحتاج إلى التنقل الثاني؟ هناك العديد من الظروف عندما يستدعي الموقف هذا النوع من العناصر. في هذه المرحلة ، قد تكون هذه المعلومات حول كيفية بنائه من الصفر مفيدة.
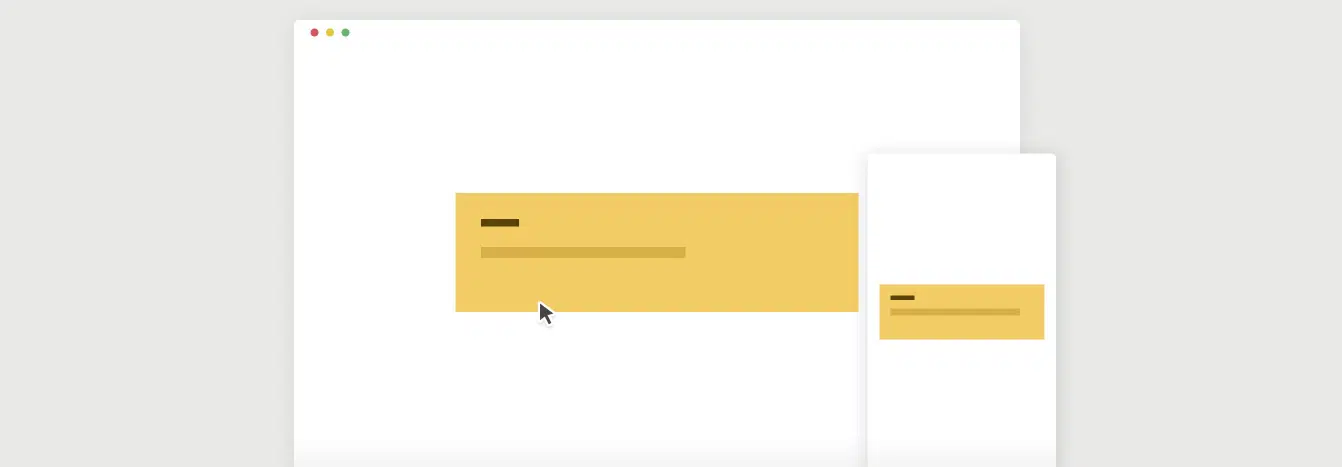
نموذج رسالة إخبارية مستجيبة
قم بإنشاء نموذج الرسالة الإخبارية الجميل هذا باستخدام الرسوم المتحركة CSS3. يحتوي هذا العنصر على تصميم سريع الاستجابة يتكيف تلقائيًا مع أي حجم شاشة.
الملاحة الثابتة الذكية
تعرف على كيفية إنشاء هذا التنقل الثابت لجعل الوصول إلى موقع الويب الخاص بك أكثر سهولة. اتبع التعليمات ، وتحقق من مقتطف الشفرة واستخدمه في مشاريعك.

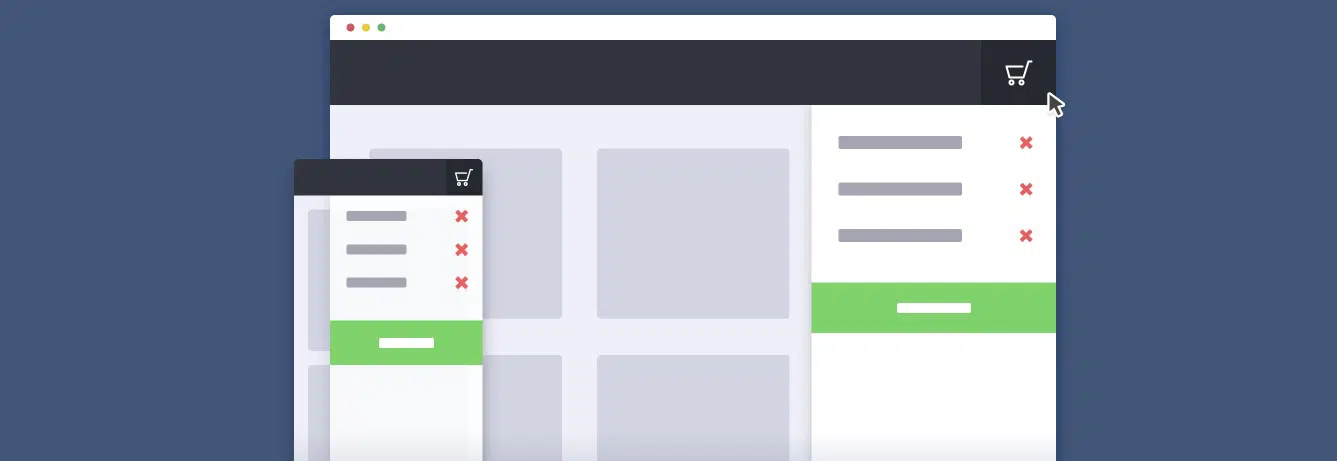
عربة التسوق الجانبية
يمكنك إنشاء عربة تسوق جانبية متحركة بشكل جميل بسرعة. يتيح هذا للمستخدمين التحقق من سلة التسوق الخاصة بهم في جميع الأوقات ، دون الحاجة إلى تحديث الصفحة.
ما هي تجربة المستخدم؟
هذا عرض تقديمي أنيق يوضح لك الكثير من المعلومات المفيدة حول UX. هذا أمر رائع للمبتدئين لأنه يركز على الأساسيات.
جعل تجربة المستخدم مهمة لشركتك
ألق نظرة على هذا العرض التقديمي الرائع واستخدمه لمعرفة المزيد حول ما يتطلبه الأمر لجعل تجربة المستخدم جزءًا مهمًا من شركتك.
كيف تدرس تصميم UX؟
هذه مشاركة جميلة تمنحك بعض المؤشرات المهمة حول طرق مختلفة لتدريس تصميم UX. إذا كان هذا هو ما تبحث عنه ، فهذه المعلومات مثالية لك.
الطباعة وتجربة المستخدم - WCSF
يحتوي هذا العرض التقديمي على معلومات مفيدة تشرح الروابط المعقدة بين الطباعة وتجربة المستخدم.
تصميم تجربة المستخدم للمحتوى أولاً: ما هي ألعاب الفيديو التي تعلمنا عن تجربة المستخدم؟
يمكن أن تكون تصاميم UX الجميلة مستوحاة من ألعاب الفيديو. يحتوي هذا Slideshare على معلومات مفيدة حول الاتصالات المختلفة وأوجه التشابه بين ألعاب الفيديو وتصميم UX.
خرافات تجربة المستخدم والتصميم
هذه مجموعة من الأساطير التي ربما سمع عنها كل مصمم UX. معظمهم موجهون نحو العملية الإبداعية والفعالية.
تصميم للجوال
تعرف على كيفية إنشاء تجربة مستخدم للهاتف المحمول بنجاح تثير إعجاب المستخدم حقًا.
إشراك المستخدم في عملية التصميم
يمكن أن يشارك المستخدمون بنشاط في عملية التصميم ، ولكن ما هي الطريقة الأكثر فعالية للعمل المشترك. يمكن استخدام تقنيات تتمحور حول المستخدم لتقييم التصميم.
مستقبل تجربة المستخدم: تصميم تجربة البيانات
تحقق من هذا الذي يجلب مناقشة موضوعات UX المهمة. مع وجود العديد من الأجهزة ، تبدأ مهمة UX على جهاز واحد ، وتستمر عبر واجهات مختلفة لأجهزة متعددة ، ثم ... إلى أين يذهب كل شيء؟
UX Design + UI Design: إدخال شخصية العلامة التجارية!
تركز هذه المعلومات على كل من UX و UI وتحاول شرح أوجه التشابه والصعوبات بينهما. هذا مفيد للتأكد من أن هذين المفهومين لن يتم الخلط بينهما بعد الآن.