أفضل 9 أدوات لإنشاء الإطارات الشبكية للموقع
نشرت: 2019-12-18يُعرف الإطار السلكي لموقع الويب أيضًا باسم مخطط الشاشة أو مخطط الصفحة. إنه دليل مرئي للحصول على لمحة عن الإطار الهيكلي لموقع الويب. يساعد على ترتيب العناصر بأفضل طريقة ممكنة لتحقيق الغرض المطلوب. غالبًا ما يكون الهدف محكومًا بهدف العمل أو الفكرة الإبداعية. يتضمن كل جانب من جوانب تصميم موقع الويب من محتوى موقع الويب إلى أنظمة التنقل وكيف ستعمل معًا. بشكل عام ، لا يتم إيلاء الكثير من الاهتمام للألوان أو الرسومات أو الأنماط أثناء إنشاء الإطار السلكي ، حيث أن الغرض الأساسي للإطار السلكي هو فهم الجانب الوظيفي. تتوفر العديد من أدوات الإطارات الشبكية المجانية للمواقع الإلكترونية بسهولة في السوق.
تعتبر الإطارات الشبكية ضرورية لتصميم موقع الويب بدلاً من التصميم المباشر لموقع الويب لأنه يعطي تسلسلاً هرميًا معماريًا وتصورًا لكيفية ظهور الموقع. يمكن للإطارات السلكية سد الفجوة بين المصطلحات الفنية والعملاء الذين لا يعرفون الكثير عنها. إن وجود نقطة مرجعية بصرية لصور البطل أو تكامل خرائط Google سيساعدهم على فهم ما تتحدث عنه بشكل أفضل بكثير من التواصل اللفظي.
يتيح إنشاء إطار سلكي أيضًا إعطاء الأولوية لقابلية الاستخدام في المقدمة. يساعد في استيعاب التغييرات المستقبلية في تصميم موقع الويب من خلال التخطيط بعناية لتصميم موقع الويب بالكامل. على الرغم من أن استخدام الإطارات الشبكية قد يبدو وكأنه وقت إضافي وخطوة لإنشاء موقع ويب ، إلا أنه بشكل عام يوفر الوقت في المراحل اللاحقة. بمجرد أن يكون الهيكل الأساسي جاهزًا ، ستتمكن من إجراء تعديلات حوله بسهولة أكبر كما كنت قد خططت لاستخدام البدائل.
قبل أن نبدأ باستخدام أفضل أدوات الإطارات الشبكية المجانية لمواقع الويب ، دعنا نفهم بسرعة المعايير التي يجب على المرء التحقق منها للتحقق من البرامج بناءً على:
1. واجهة المستخدم:
تحتاج إلى معرفة مدى جودة واجهة مستخدم الأداة. ما مدى سهولة التنقل. يجب أن تكون الشاشة واضحة ودقيقة.
2. الميزات والوظائف:
هناك وظائف وميزات خاصة بتصميم مواقع الويب والتطبيقات والميزات التي يجب أن توفرها أداة التخطيط الشبكي الجيدة لموقع الويب. بعض العناصر التي تضيف مصداقية لهذه الأدوات هي:
1. السحب والإفلات:
يجب أن يكون هناك سهولة في إضافة عناصر التصميم ونقلها بسهولة باستخدام ميزة السحب والإفلات.
2. العناصر التفاعلية:
يضمن هذا العنصر أن الأداة التي تستخدمها لديها القدرة على السماح لك بإنشاء إطار سلكي تفاعلي. يعد هذا ضروريًا للتحقق من النماذج الأولية القابلة للنقر لمعرفة وظائفها وكفاءتها.
3. تاريخ المراجعة:
هذا أمر بالغ الأهمية. يجب أن تكون قادرًا على الوصول إلى محفوظات المراجعة الخاصة بك في حالة احتياجك للعودة واستخدام بعض التعديلات التي قمت بها في الوقت المناسب. يساعدك هذا في الحصول على خيار للعودة إلى بعض التعديلات إذا خرج التعديل الحالي عن نطاق السيطرة. يوفر هذا أيضًا الوقت والجهد من الاضطرار إلى تكرار نفس الوظيفة حيث يتم توفيرها في الوقت الفعلي بمرور الوقت.
4. أدوات العرض:
الإطارات الشبكية ضرورية في المرحلة الأولى من العمل. ومن ثم عليك أن تكون قادرًا على تحويل الإطارات الشبكية إلى عرض تقديمي جميل التصميم بسرعة وسهولة.
5. أدوات التعليقات والتعاون:
تعد ردود الفعل أمرًا بالغ الأهمية على الإطارات الشبكية للتواصل الفعال. ومن ثم ، فإن ترك التعليقات وإرفاق الملفات والميزات الأخرى يجب أن تكون مضمنة في أي أداة إطار سلكي فعالة.
3. سهولة الاستخدام:
بشكل عام ، يجب أن تكون أدوات الهيكل الشبكي سهلة الاستخدام. ومع ذلك ، إذا كان البرنامج معقدًا ، ولكنه يستحق جهد التعلم ، فيجب أن تكون هناك برامج تعليمية فعالة وكافية لتعلمه.
4. عمليات الدمج:
يجب أن يدعم برنامج wireframe عمليات الدمج مع الأنظمة الأساسية الشائعة لمواقع الويب أو المكونات الإضافية الأخرى لزيادة كفاءته وأدائه.
أفضل الأدوات لإنشاء الإطارات الشبكية للمواقع الإلكترونية
وإليك أفضل 9 أدوات لإنشاء الإطارات الشبكية لموقع الويب لتسهيل العملية وإكمالها بأكبر قدر ممكن من الكفاءة:
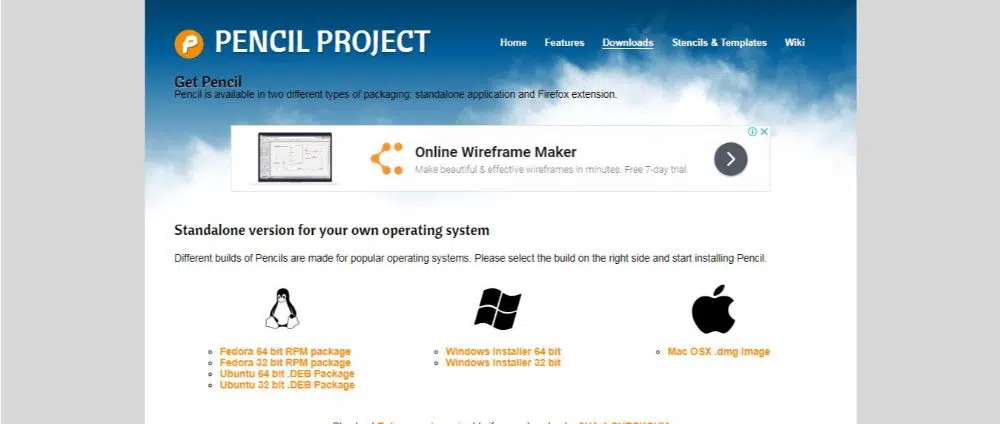
1. مشروع قلم رصاص:
يعد Pencil Project أداة موقع ويب مجانية رائعة للإطار الشبكي. وهي متوفرة كملحق على Firefox ؛ ومع ذلك ، يمكن استخدامه أيضًا كتطبيق مستقل في أنظمة أساسية متعددة مثل Windows و Linux. هناك دعم للرسم. ومن ثم ستكون قادرًا على عرض الرسومات اليدوية كنماذج بالأحجام الطبيعية أيضًا.
العملية:
أولاً ، يكون موصل Pencil Project قادرًا على ربط جميع أشكال الصورة معًا بسرعة. يمكن أن تعمل أيضًا مع مخطط انسيابي. ثانيًا ، يدعم أيضًا الرسوم البيانية ويسمح للمستخدم بإضافة روابط إلى العناصر الرسومية. يتيح لك تصميم تخطيط لموقع الويب الخاص بك بسرعة ، علاوة على اختبار وظائفه من حيث واجهة المستخدم. يسمح لك Pencil Project بإنشاء كائنات متحركة عن طريق تعديل المشاريع الحالية. الميزة الرئيسية لأداة الهيكل الشبكي المجانية لموقع الويب هي أنها متوفرة كإضافة على Firefox. هذا يلغي الحاجة إلى تنزيله وتثبيته كبرنامج منفصل على سطح المكتب الخاص بك.
2. موكبلس:
يأتي Mockplus مع نوعين مختلفين: iDoc و RP. iDoc مخصص لجهود الفريق التعاوني بينما RP هو أكثر عمومية في نفس البرنامج:
1. iDoc:
يحتوي iDoc على بعض الميزات القوية لأداة شبكة الويب المجانية. يحتوي على نوعين مختلفين ، أحدهما مجاني والآخر Pro الذي يأتي مقابل 9 دولارات شهريًا. يمكن استخدامه لإنشاء موقع ويب أو تصميم تطبيق رائع دون عناء وبالتعاون مع المطورين والمصممين الآخرين. يمكنك استيراد التصميمات وإجراء التفاعلات وتنزيل التصاميم وتسليمها بالإضافة إلى التعليق على الإطارات الشبكية التي تم إنشاؤها بكفاءة.
العملية:
يسمح لك iDoc باستيراد التصميمات من البرامج والتنسيقات مثل XD و PS و Sketch. لهذا iDoc لديه مكونات إضافية خاصة. يتيح ذلك للمستخدم مزامنة تفاصيل التصميم بدقة ، بما في ذلك معلومات الأصول والمواصفات. كما أنه يتميز بواجهة سحب وإفلات سهلة الاستخدام تسمح باختبار ومشاركة وعرض تصميمات الإطار السلكي بشكل أكثر وضوحًا ووضوحًا. تساعد العديد من أوامر التفاعل في تحسين التصميم الخاص بك. يسهل البرنامج على العديد من المصممين الذين يعملون في مشروع ما التعليق على التصميمات ومناقشتها واختبارها ومشاركتها في الوقت الفعلي.
2. Mockplus RP:
Mockplus هي أداة بسيطة تسمح للمستخدم بالتركيز أكثر على التصميم دون الحاجة إلى تعلمه من الصفر. تم إنشاؤه لتسريع عملية التصميم وجعلها أكثر ذكاءً وراحة. هذا البرنامج عبارة عن أداة هيكل شبكي مجانية سريعة لموقع الويب. يسمح لك بعمل نموذج أولي وإطار سلكي تفاعلي في أقل وقت ممكن. يسمح لك أيضًا بإنشاء نماذج بالأحجام الطبيعية لمنصات سطح المكتب والأجهزة المحمولة. نظرًا لأنه تم إنشاء المواصفات تلقائيًا ، يمكن للمصممين والمطورين توفير نصف وقت العمل.

العملية:
يحتوي على أكثر من 200 مكون و 3000 رمز SVG للاستفادة منها. تسمح بعض القوالب والعروض التوضيحية المثبتة مسبقًا للمستخدم بالاستفادة من الموارد الهائلة. كما أن لديها دعمًا لتصدير ملف MP مباشرة من Sketch. يعد Mockplus ممتازًا للتصميم التفاعلي حيث يتم تصور التصميم بالكامل. لست بحاجة إلى معرفة الترميز والحصول على التدريب ومعرفة المعلمات. باستخدام السحب والإفلات ، يمكنك إنشاء إطارات سلكية رائعة بالحجم الطبيعي. يأتي مع الاسترداد التلقائي ، والذي يمكن أن يكون حاسمًا في أوقات الطوارئ.
3. Wireframe CC:
Wireframe CC هي أداة إنشاء شبكة ويب مجانية عبر الإنترنت. يحتوي على واجهة مستخدم بسيطة تتيح لك رسم جميع الإطارات الشبكية بسرعة. يمكن أن يقلل Wireframe أيضًا من أشرطة الأدوات والأيقونات العامة لأي تطبيق رسم. يحتوي البرنامج على واجهة بسيطة وعملية سهلة للنقر والسحب للرسم. إنه يحد عن قصد من لوحة الألوان ، لذلك لا تنحرف كثيرًا عن مخططات الألوان الدقيقة ؛ ومن ثم يعمل هذا كميزة. أفضل جزء هو أنه يمكنك رؤية تخطيط موقع الويب الخاص بك وتعيينه لثلاثة قوالب ؛ المتصفح والهاتف المحمول والأجهزة اللوحية.
العملية:
استخدم الماوس لبناء ما تريد. إنه أقرب ما يكون إلى الطريقة التي ترسم بها بقلم على الورق. لا يوجد حد أو عائق. يمكن مشاركتها باستخدام عنوان URL بسيط. إنه يركز فقط على الأساسيات ، وبالتالي لا يأتي مع أي تفاعلات أو رسوم متحركة. هذا يجعل البرنامج سريع الاستجابة للغاية ولكن في بعض الأحيان يكون مقيدًا بميزاته.
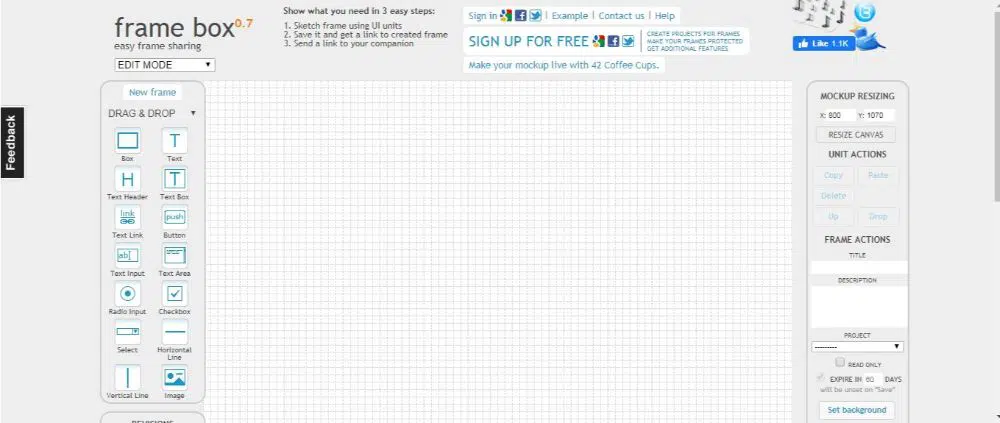
4. Framebox:
Framebox عبارة عن أداة إطار شبكي مجانية تمامًا لموقع الويب والتي تعمل بشكل رائع للأشخاص الذين لديهم ميزانيات محدودة. على الرغم من أنها أداة أساسية ، إلا أنها تحتوي على العديد من خيارات الوظائف لإنجاز العمل اللائق. يحتوي على واجهة مستخدم بسيطة ومباشرة. يحتوي Framebox على ميزة سحب وإسقاط وتغيير حجم اللوحة القماشية. يأتي بثلاثة أوضاع ؛ تحرير ومعاينة والتعليق. يمكنك إضافة عنوان ووصف للمشروع أيضًا.
العملية:
يتبع عملية سهلة من ثلاث خطوات حيث تقوم أولاً برسم الإطار باستخدام وحدات واجهة المستخدم. ثانيًا ، يمكنك حفظه والحصول على رابط للإطار الذي تم إنشاؤه. أخيرًا ، يمكنك مشاركتها مع شريكك أو عميلك. قد لا يكون هذا هو أفضل برامج الانتقال لمواقع الويب الواسعة ، ولكنه مثالي للمشاريع الصغيرة وكذلك لأولئك الذين يتعرفون على الإطارات الشبكية لموقع الويب لأول مرة.
5. Wirefy:
على عكس معظم البرامج الموجودة في هذه القائمة ، فإن Wirefy عبارة عن أداة هيكل شبكي مجانية لمواقع الويب يجب تثبيتها على سطح المكتب. ليست مستضافة على شبكة الإنترنت. تم تصميم البرنامج من قبل المطورين والمصممين وهو معقد بعض الشيء لفهمه. على الرغم من أن فهمه أكثر تعقيدًا بعض الشيء ، إلا أنه بمجرد القيام بذلك ، يصبح أيضًا أكثر قابلية للتخصيص ومرونة من معظم الأدوات من حيث الوظائف. يمكنك التحكم في المزيد من العناصر بحرية أكبر باستخدام Wirefy.
العملية:
قم بتثبيت البرنامج وتشغيله خلال عملية التثبيت وتنزيل البرنامج. استفد من البرنامج من خلال فهم وظائفه عن طريق الاستفادة من مقاطع الفيديو التعليمية المتاحة بسهولة على الشبكة.
6. inVision مرفوعة:
إنها واحدة من أدوات الإطارات الشبكية المجانية الأساسية في السوق. ومع ذلك ، لديها وظائف ممتازة. يعد inVision رائعًا بشكل خاص لإنشاء إطار سلكي حيث تريد أن يساهم كل عضو في التخطيط وينقحه. يتيح لك البرنامج رسم بعض الأشكال الأساسية أو حتى رسم الإطار السلكي باستخدام مؤشر الماوس. يحتوي على إمكانات تخزين سحابية تجعل العرض والتحرير في الوقت الفعلي أمرًا سهلاً.
العملية:
إنها أداة بسيطة للإطار السلكي مثل أي تطبيق للسبورة البيضاء. بالإضافة إلى ذلك ، فإنه يسمح بالمزامنة في الوقت الحقيقي مع Sketch و Photoshop. يتيح لك هذا الرسم مباشرة على نماذج أولية مصقولة. هذا يجعل عملية التصميم أكثر راحة. يتم تخزين الرسومات والنماذج الأولية للعمل جنبًا إلى جنب مع لوحات المزاج للرجوع إليها بسرعة. إنه يعمل بشكل أفضل للمصممين الذين يسعون إلى جهود تعاونية ، على رسم تخطيطي مخطط مسبقًا.
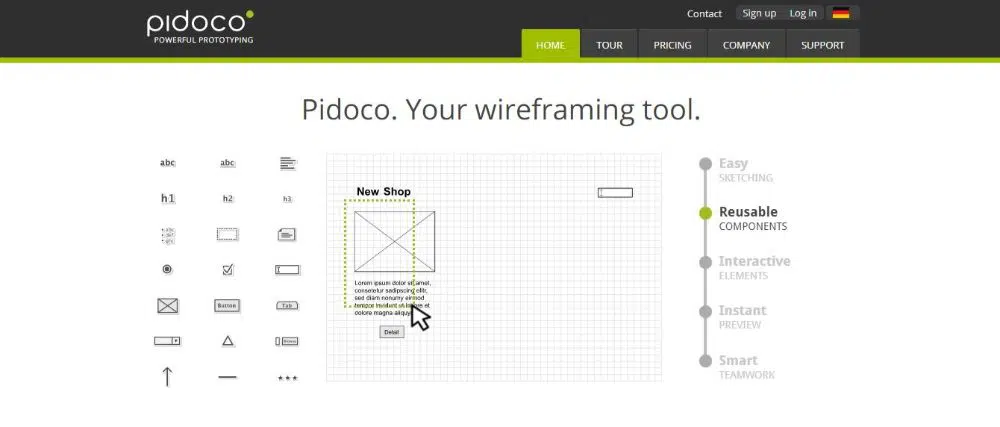
7. بيدوكو:
Pidoco هي أداة مجانية للإطار السلكي لموقع الويب تحتوي على مكتبة لعناصر واجهة السحب والإفلات. كما يسمح لك بإضافة صفحات وطبقات متعددة. يتيح لك مشاركة النماذج الأولية الخاصة بك مع العملاء عبر الإنترنت ، كما أنه يحتوي على جميع ميزات التعاون والتعليقات. يوجد تطبيق جوال لهذا أيضًا يجعل عرض كل المحتوى على الهاتف أمرًا سهلاً.
العملية:
إنها أداة تفاعلية تتيح لك استخدام النقرات وإيماءات اللمس وإدخالات لوحة المفاتيح والمزيد من المشغلات لتكوين ردود الفعل في النموذج الأولي. يسمح بالتحرير في الوقت الفعلي ويسمح لك بالتحقق من سجل التعليقات وتتبع المشكلات أيضًا.
8. Canva:
يجعل Canva إنشاء إطار ويب سلكي مفيد أمرًا سهلاً. يحتوي على أدوات قوية للتطوير وأيضًا مجموعة واسعة من أدوات السحب والإفلات. يسمح لك Canva بتجميع إطار ويب مثير للإعجاب في أسرع وقت ممكن. هذا متاح في الإصدار المجاني والمحترف.
العملية:
يتيح لك إنشاء تصميمات مسطحة في أي وقت من الأوقات. إنه يوفر الوقت لأن واجهة المستخدم سهلة الاستخدام إلى حد ما. يمكنك أيضًا مشاركة الإطار السلكي والسماح للآخرين بالتحرير والتعليق عليه بسهولة.
9. فيجما:
Figma هي أداة سهلة الاستخدام مجانية لموقع الويب الشبكي. إنه يجعل توصيل الأفكار والحصول على التعليقات أمرًا سهلاً. إنه برنامج قائم على المتصفح. تعمل Figma عبر أنظمة Mac و Window و Linux. يسمح البرنامج بالتحرير والحفظ في الوقت الحقيقي. ومن ثم لا داعي للقلق بشأن تجاوز عمل أي شخص.
العملية:
يسمح لك بتحويل سير العمل الخاص بك. إنه سهل الاستخدام والتعلم وعمومًا يتم دفعه للمبتدئين. لا تحتاج إلى أي معرفة بالترميز ، ويمكن تحرير كل شيء بصريًا.
هذه هي أفضل 9 أدوات لإنشاء الأطر الشبكية لموقع الويب التي يجب أن تستخدمها اليوم. حقق أقصى استفادة من البرامج التي تناسب احتياجاتك وأنشئ إطارات سلكية قوية في لمح البصر.