أفضل الممارسات لتصميم واجهة المستخدم للتجارة الإلكترونية
نشرت: 2022-03-10تم دعم هذه المقالة بلطف من قبل أصدقائنا الأعزاء في Shopify Partners ، الذين يمكنهم مساعدتك في تزويد عملاء تصميم الويب بتجارب تجارة إلكترونية مخصصة. شكرا لك!
عندما تتخيل أن المتسوقين ينتقلون عبر مواقع التجارة الإلكترونية التي تنشئها ، فإنك تتوقع منهم تقريبًا متابعة هذه الرحلة:
- الخطوة 1: أدخل على الصفحة الرئيسية أو صفحة الفئة.
- الخطوة 2: استخدم عناصر التنقل لتوجيه أنفسهم إلى المتجر والتركيز على الأشياء المحددة التي يبحثون عنها.
- الخطوة 3: راجع الأوصاف وتفاصيل الشراء الأخرى ذات الصلة للمنتجات التي تثير اهتمامهم.
- الخطوة 4: قم بتخصيص مواصفات المنتج (إن أمكن) ، ثم أضف العناصر التي يريدونها إلى سلة التسوق الخاصة بهم.
- الخطوة 5: تسجيل المغادرة.
هناك انحرافات قد يتخذونها على طول الطريق (مثل استكشاف المنتجات ذات الصلة ، وإلقاء نظرة على الفئات المختلفة ، وحفظ العناصر في قائمة الرغبات ليوم ممطر). ولكن ، بالنسبة للجزء الأكبر ، هذا هو المسار العلوي الذي تقوم ببنائه وهو المسار الذي سيتم السفر إليه بشدة.
في هذه الحالة ، من المهم بشكل خاص للمصممين التركيز على عناصر الواجهة التي يواجهها المتسوقون خلال هذه الرحلة. إذا كان هناك أي احتكاك داخل واجهة المستخدم ، فلن ترى فقط زيادة في الانحرافات غير المتوقعة عن المسار ، ولكن المزيد من الارتداد من الموقع أيضًا.
لذلك ، هذا ما سيركز عليه المنشور التالي: كيفية التأكد من أن واجهة المستخدم على طول رحلة المشتري جذابة وبديهية وجذابة وخالية من الاحتكاك.
دعنا نفحص ثلاثة أجزاء من واجهة المستخدم التي سيواجهها المتسوقون من نقطة الدخول إلى الخروج. سأستخدم مواقع التجارة الإلكترونية التي تم إنشاؤها باستخدام Shopify للقيام بذلك:
1. قم بإنشاء تنقل متعدد الأوجه يتبع المتسوقين في جميع الأنحاء
كان هناك وقت كانت فيه مواقع التجارة الإلكترونية تحتوي على قوائم ضخمة كان على المتسوقين الفرز من خلالها للعثور على فئات المنتجات المطلوبة والفئات الفرعية والفئات الفرعية. بينما قد لا تزال تواجههم في الوقت الحاضر ، فإن الخيار الأفضل هو التنقل الذي يتكيف مع رحلة المتسوق.
القائمة الرئيسية
أول شيء يجب القيام به هو تبسيط القائمة الأساسية بحيث تحتوي على مستوى واحد فقط أسفل رؤوس الفئات الرئيسية. على سبيل المثال ، هذه هي الطريقة التي يقوم بها United By Blue:

يتم تنظيم جميع فئات المنتجات ضمن "المتجر" بدقة أسفل عناوين مثل "نسائي" و "رجالي".
الاستثناءات الوحيدة هي فئات "الوافدين الجدد" و "الأقنعة وأغطية الوجه" المصحوبة بالصور. وهو نفس سبب ظهور "الهدايا" بخط أزرق أفتح و "Sale" بخط أحمر في القائمة الرئيسية. هذه فئات مناسبة للغاية وذات صلة بمتسوقي United By Blue ، لذا فهم يستحقون إبرازهم (دون تشتيت الانتباه).
بالعودة إلى الموقع ، لنلقِ نظرة على كيفية تمكن المصمم من الحفاظ على تنظيم موقع الجوال:
بدلاً من تقليص قائمة سطح المكتب إلى قائمة يحتاجها المتسوقون إلى الضغط والتكبير هنا ، نرى قائمة تتكيف مع شاشة الهاتف المحمول.
يتطلب الأمر بضع نقرات أكثر من موقع سطح المكتب ، ولكن لا ينبغي أن يواجه المتسوقون مشكلة في ذلك نظرًا لأن القائمة لا تتعمق كثيرًا (مرة أخرى ، لهذا السبب لا يمكننا استخدام القوائم الضخمة بعد الآن).
في صفحة نتائج المنتج
إذا كنت تنشئ موقعًا للتجارة الإلكترونية لعميل لديه مخزون معقد (أي الكثير من المنتجات وطبقات الفئات) ، فستحتاج صفحة نتائج المنتج إلى نظام التنقل الخاص بها.
لمساعدة المتسوقين في تضييق نطاق عدد المنتجات التي يرونها في كل مرة ، يمكنك تضمين هذين العنصرين في تصميم هذه الصفحة:
- مرشحات لتضييق النتائج حسب مواصفات المنتج.
- الفرز لترتيب المنتجات بناءً على أولويات المتسوقين.
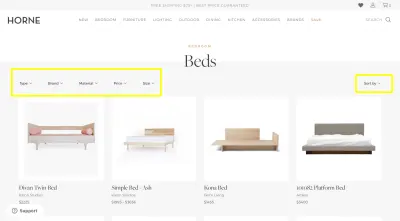
لقد أبرزتها في صفحة نتائج المنتج هذه على موقع Horne الإلكتروني:

بينما يمكنك تخزين عوامل التصفية الخاصة بك في شريط جانبي يسار ، فإن التصميم المحاذي أفقيًا أعلى النتائج يعد خيارًا أفضل.
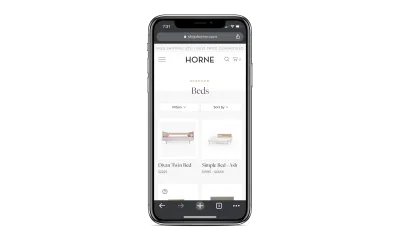
يتيح لك هذا التصميم الموفر للمساحة عرض المزيد من المنتجات مرة واحدة وهو أيضًا خيار أكثر ملاءمة للجوّال:

ضع في اعتبارك أن الاتساق في تصميم واجهة المستخدم أمر مهم للمتسوقين ، خاصة وأن المزيد منهم يتخذ نهجًا متعدد القنوات للتسوق. من خلال تقديم خيارات الفلاتر / الفرز باستمرار من جهاز إلى جهاز ، ستنشئ تجربة أكثر راحة وقابلية للتنبؤ لهم في هذه العملية.
فتات الخبز والبحث
نظرًا لأن المتسوقين ينتقلون بشكل أعمق إلى موقع التجارة الإلكترونية ، فقد لا يزالون بحاجة إلى مساعدة في التنقل. هناك نوعان من عناصر التنقل في واجهة المستخدم التي ستساعدهم.
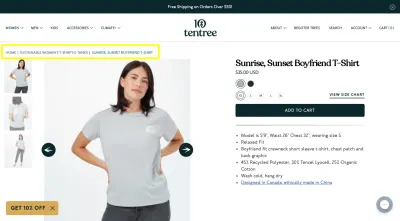
الأول هو مسار التنقل في الزاوية العلوية اليسرى من صفحات المنتج ، على غرار الطريقة التي تعمل بها الخيمة:

من الأفضل استخدام هذا على مواقع الويب ذات الفئات التي تحتوي على فئات فرعية على فئات فرعية. كلما ابتعد المتسوقون أكثر فأكثر عن صفحة نتائج المنتج وراحة الفلاتر والفرز ، ستكون فتات التنقل الأكثر أهمية.
من ناحية أخرى ، يعد شريط البحث عنصر تنقل يجب أن يكون متاحًا دائمًا ، بغض النظر عن النقطة التي يتواجد فيها المتسوقون في الرحلة. هذا ينطبق أيضًا على المتاجر من جميع الأحجام.
الآن ، سيساعد شريط البحث بالتأكيد المتسوقين الذين لديهم وقت قصير ، ولا يمكنهم العثور على ما يحتاجون إليه أو يريدون ببساطة اختصارًا لمنتج يعرفون أنه موجود بالفعل. ومع ذلك ، فإن شريط البحث المدعوم بالذكاء الاصطناعي والذي يمكنه التنبؤ بنشاط بما يبحث عنه المتسوق هو خيار أكثر ذكاءً.
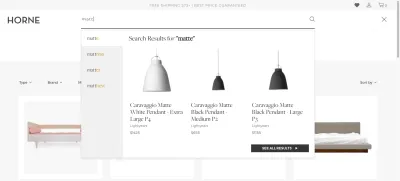
إليك كيفية عمل ذلك على موقع Horne:

حتى إذا لم ينته المتسوق من إدخال عبارة البحث الخاصة به ، فسيبدأ شريط البحث هذا في تقديم الاقتراحات. على اليسار توجد الكلمات الرئيسية المطابقة وعلى اليمين توجد أفضل المنتجات المطابقة. الهدف النهائي هو تسريع بحث المتسوقين وتقليل أي إجهاد أو ضغط أو إحباط قد يشعرون به.
2. اعرض التفاصيل الأكثر صلة في الحال على صفحات المنتج
شارك فيتالي فريدمان مؤخرًا هذه النصيحة على LinkedIn:
إنه على حق. كلما زاد الوقت الذي يقضيه الزوار في البحث عن التفاصيل ذات الصلة بالمنتج ، زادت فرصة استسلامهم وتجربة متجر آخر.
يعد الشحن وحده نقطة شائكة كبيرة للعديد من المتسوقين ، وللأسف ، تنتظر العديد من مواقع التجارة الإلكترونية حتى الخروج لإعلامهم بتكاليف الشحن والتأخيرات.
لهذا السبب ، ينتهي الأمر بـ 63٪ من المتسوقين الرقميين بالتخلي عن عرباتهم عبر الإنترنت بسبب تكاليف الشحن و 36٪ يفعلون ذلك بسبب المدة التي يستغرقها تلقي طلباتهم.
هذه ليست التفاصيل الوحيدة التي يريد المتسوقون الرقميون معرفتها مسبقًا. يريدون أيضًا معرفة ما يلي:
- سياسة الإرجاع والاسترداد ،
- شروط الاستخدام وسياسة الخصوصية ،
- خيارات الدفع المتاحة ،
- تتوفر خيارات الشراء والالتقاط Omnichannel ،
- وما إلى ذلك وهلم جرا.
لكن كيف يُتوقع منك أن تلائم كل هذا في أول شاشة؟
اعرض العرض التقديمي الذي تبلغ مدته 30 ثانية فوق الجزء المرئي من الصفحة
هذا ما كان يتحدث عنه فيتالي. لا يتعين عليك الضغط على كل التفاصيل المفردة حول منتج ما في الجزء المرئي من الصفحة. لكن يجب أن يكون المتجر قادرًا على بيع المنتج بما هو موجود في تلك المساحة فقط.

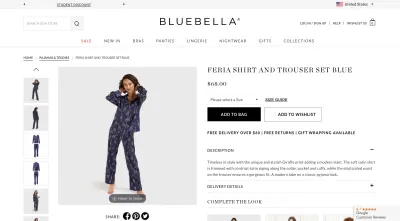
بلوبيلا ، على سبيل المثال ، لديها تصميم موفر للمساحة لا يتنازل عن قابلية القراءة:

مع تراجع معرض الصور إلى الجانب الأيسر من الصفحة ، يمكن تخصيص الباقي لملخص المنتج. نظرًا للأحجام المتغيرة لخطوط الرأس بالإضافة إلى الهيكل الهرمي للصفحة ، فمن السهل متابعتها.
بناءً على كيفية تصميم ذلك ، يمكنك معرفة أن أهم التفاصيل هي:
- اسم المنتج؛
- سعر المنتج؛
- محدد حجم المنتج ؛
- أزرار إضافة إلى الحقيبة وقائمة الرغبات ؛
- معلومات التسليم والإرجاع (والتي تظهر بدقة في سطر واحد).
يمكن لباقي تفاصيل المنتج أن تتناسب مع الجزء المرئي من الصفحة بفضل الأكورديونات المستخدمة في طيها وتوسيعها.
إذا كانت هناك تفاصيل مهمة أخرى قد يحتاج المتسوقون إلى اتخاذ قرار بشأنها - مثل مراجعات المنتج أو دليل الحجم - فقم ببناء روابط في الجزء المرئي من الصفحة تنقلهم إلى الأقسام ذات الصلة أسفل الصفحة.
ملاحظة سريعة : لن يكون هذا التنسيق ممكنًا على الهاتف المحمول لأسباب واضحة. لذلك ، ستحصل صور المنتج على أعلى الفواتير بينما تظهر الخطوة التي تبلغ مدتها 30 ثانية أسفل الجزء المرئي من الصفحة.
اجعل عناصر واجهة المستخدم الإضافية صغيرة
حتى إذا كنت قادرًا على تقديم وصف المنتج بإيجاز ، فإن عناصر المبيعات والتسويق الإضافية مثل النوافذ المنبثقة وأدوات الدردشة والمزيد يمكن أن تصبح مزعجة تمامًا مثل صفحات المنتج الطويلة.
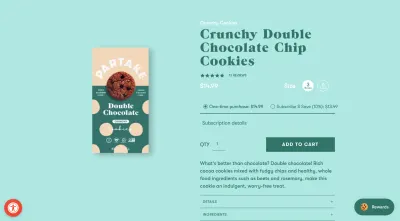
لذلك ، تأكد من تخزينها بعيدًا عن الطريق كما يفعل Partake:

يتيح الرمز الأحمر الذي تراه في الجزء السفلي الأيسر للمتسوقين التحكم في ميزات إمكانية الوصول الخاصة بالموقع. زر "المكافآت" في أسفل اليسار هو في الواقع نافذة منبثقة على غرار أداة الدردشة. عند فتحه ، يدعو المتسوقين للانضمام إلى برنامج الولاء.
يتم فتح كل من هذه الأدوات فقط عند النقر فوقها.
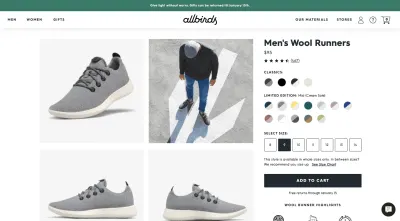
Allbirds هو عنصر آخر يتضمن عناصر إضافية ، لكنه يبقيهم بعيدًا عن الطريق:

في هذه الحالة ، تتضمن أداة دردشة ذاتية الخدمة في الجزء السفلي الأيمن والتي يجب النقر فوقها لفتحها. كما أنه يضع معلومات حول سياسة المرتجعات الحالية في شريط لاصق في الأعلى ، مما يؤدي إلى تحرير صفحات المنتج للتركيز بشكل صارم على تفاصيل المنتج.
3. اجعل متغيرات المنتج سهلة التحديد قدر الإمكان
بالنسبة لبعض المنتجات ، لا يوجد قرار يتعين على المتسوقين اتخاذه بخلاف: "هل أرغب في إضافة هذا العنصر إلى عربة التسوق أم لا؟"
بالنسبة للمنتجات الأخرى ، يتعين على المتسوقين تحديد متغيرات المنتج قبل أن يتمكنوا من إضافة عنصر إلى سلة التسوق الخاصة بهم. عندما يكون الأمر كذلك ، فأنت تريد أن تجعل هذه العملية خالية من الألم قدر الإمكان. هناك بعض الأشياء التي يمكنك القيام بها لضمان حدوث ذلك.
لنفترض أن المتجر الذي تصممه يبيع الملابس الداخلية النسائية. في هذه الحالة ، سيتعين عليك تقديم أشكال مختلفة مثل اللون والحجم.
لكنك لا تريد فقط إنشاء محدد قائمة منسدلة لكل منها. تخيل كيف سيكون ذلك مملاً إذا طلبت من المتسوقين النقر فوق "اللون" وكان عليهم الفرز من خلال عشرات الخيارات أو نحو ذلك. أيضًا ، إذا كان محددًا قياسيًا من القائمة المنسدلة ، فقد لا تظهر عينات الألوان في القائمة. بدلاً من ذلك ، سيتعين على المتسوق اختيار اسم اللون والانتظار حتى يتم تحديث صورة المنتج لمعرفة الشكل الذي تبدو عليه.
هذا هو السبب في أن المتغيرات الخاصة بك يجب أن تملي كيفية تصميم كل منها.
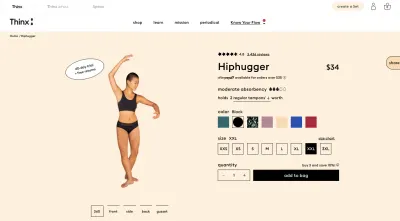
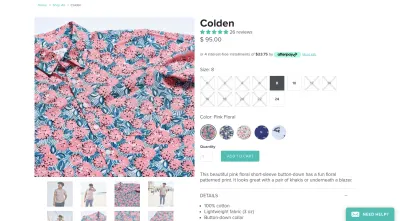
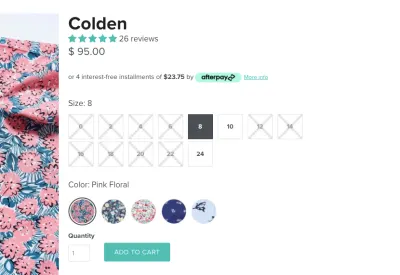
دعنا نستخدم صفحة المنتج هذه من Thinx كمثال:

هناك نوعان مختلفان متاحان في هذه الصفحة:
- يُظهر متغير اللون صفًا من عينات الألوان. عند النقر عليه ، يظهر اسم اللون ويتم تعديل صورة المنتج وفقًا لذلك.
- متغير الحجم يسرد الأحجام من صغير جدًا إلى كبير جدًا جدًا.
لاحظ كيف يأتي الحجم برابط لـ "مخطط المقاسات". هذا لأنه ، على عكس شيء مثل اللون الذي هو واضح تمامًا ، يمكن أن يتغير الحجم من متجر إلى آخر وكذلك من منطقة إلى أخرى. يقدم هذا الرسم البياني إرشادات واضحة حول كيفية اختيار الحجم.
الآن ، يستخدم Thinx زرًا مربعًا لكل من متغيراته. يمكنك تبديله ، على الرغم من ذلك ، إذا كنت ترغب في إنشاء تمييز بين الخيارات التي يتعين على المتسوقين القيام بها (ومن المحتمل أن يكون هذا هو خيار التصميم الأفضل ، بصراحة).
على سبيل المثال ، تضع Kirrin Finch أحجامها داخل الصناديق الفارغة ونماذج الألوان داخل الدوائر المملوءة:

إنه فرق بسيط ، لكن يجب أن يكون كافيًا لمساعدة المتسوقين على الانتقال بسلاسة من القرار إلى القرار وعدم تفويت أي من الحقول المطلوبة.
الآن ، لنفترض أن المتجر الذي تقوم ببنائه لا يبيع الملابس. بدلاً من ذلك ، تبيع شيئًا مثل الأسرة ، والتي من الواضح أنها لن تتضمن خيارات مثل اللون أو الحجم. على الأقل ، ليس بنفس الطريقة كما هو الحال مع الملابس.
ما لم يكن لديك اختصارات أو رموز أو أرقام معروفة جيدًا يمكنك استخدامها لتمثيل كل متغير ، يجب عليك استخدام نوع آخر من المحددات.
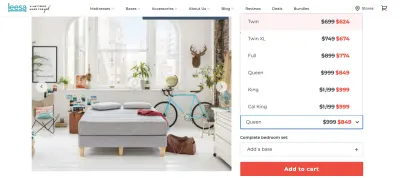
على سبيل المثال ، هذه صفحة منتج على موقع Leesa. لقد فتحت محدد "اختر الحجم" حتى تتمكن من رؤية كيفية عرض هذه الخيارات:

لماذا هذه القائمة المنسدلة على عكس المربعات؟
بالنسبة للمبتدئين ، أسماء الأحجام ليست بنفس الطول. لذلك ، قد تكون محددات الصندوق إما ذات حجم غير متسق أو أن بعضها يحتوي على مساحة كبيرة بها. حقا لن تبدو جيدة.
أيضًا ، تستخدم Leesa هذه المساحة الصغيرة بحكمة لتوفير مزيد من المعلومات حول حجم كل مرتبة (أي السعر العادي مقابل سعر البيع). لذلك ، ليس هذا هو أفضل تصميم لمحدد المتغير هذا فحسب ، بل إنه أيضًا طريقة رائعة لتكون فعالاً في كيفية تقديم الكثير من المعلومات على صفحة المنتج.
ملاحظة حول المتغيرات غير المتوفرة بالمخزون
إذا كنت ترغب في إزالة كل الاحتكاكات من هذا الجزء من عملية التسوق عبر الإنترنت ، فتأكد من التوصل إلى تصميم مميز للمتغيرات غير المتوفرة في المخزون.
إليك نظرة فاحصة على مثال Kirrin Finch مرة أخرى:

ليس هناك خطأ في الخيارات المتاحة والتي لا تتوفر).
على الرغم من أن بعض المتسوقين قد يصابون بالإحباط عندما يدركون أن لون القميص الذي يحلو لهم لا يتوفر إلا في أحجام قليلة ، تخيل مدى انزعاجهم إذا لم يتعلموا ذلك إلا بعد اختيار جميع المتغيرات الخاصة بهم؟
إذا كان اختيار المنتج هو الخطوة الأخيرة التي يتخذونها قبل النقر فوق "إضافة إلى عربة التسوق" ، فلا تخف هذه المعلومات عنهم. كل ما عليك فعله هو الحصول على آمالهم في منتج قضوا وقتًا في القراءة عنه والنظر إليه والوقوع في حبه ... فقط لتجد أنه غير متوفر بحجم "16" إلا بعد فوات الأوان.
تغليف
ماذا يقولون؟ التصميم الجيد غير مرئي؟
هذا ما نحتاج إلى تذكره عند تصميم واجهات المستخدم الرئيسية لمواقع التجارة الإلكترونية. بالطبع ، يجب أن يكون متجر عميلك جذابًا ولا يُنسى ... لكن عناصر واجهة المستخدم التي تنقل المتسوقين عبر الموقع لا ينبغي أن توقفهم مؤقتًا. لذلك ، يجب أن تكون البساطة وسهولة الاستخدام على رأس أولوياتك عند تصميم الرحلة الرئيسية لمتسوقي عميلك.
إذا كنت مهتمًا بوضع فلسفات تصميم واجهة المستخدم هذه للعمل مع عملاء جدد ، ففكر في الانضمام إلى Shopify Partner Program كمطور متجر. هناك ستتمكن من كسب إيرادات متكررة من خلال إنشاء متاجر Shopify جديدة للعملاء أو ترحيل المتاجر من منصات التجارة الأخرى إلى Shopify.
