15 من أفضل أدوات الطباعة المجانية للمصممين
نشرت: 2018-09-25تعني الطباعة ببساطة تعديل مظهر النص وأسلوبه وترتيبه داخل تصميم أو موقع ويب. لا يقتصر الأمر على الخط الذي تستخدمه فحسب ، بل يقتصر أيضًا على طول المحتوى وحجم النص ونمطه.
من أجل إنشاء محتوى قوي ، يجب التركيز بشدة على الطباعة. يساعد في الحفاظ على القيمة الجمالية للمحتوى الخاص بك ويوفر مظهرًا جذابًا له. الطباعة هي فن في حد ذاته يحدد أسلوب موقع الويب الخاص بك ، ويقدم المعلومات بطريقة احترافية ، ويضمن تجربة مستخدم رائعة.
يجب أن يفهم كل مصمم مدى أهمية الطباعة وفي نفس الوقت ، يستفيد من استخدام بعض أدوات الطباعة التي ستساعد في توفير الوقت ، وتمنعك من استخدام نفس الخطوط القديمة ، والأهم من ذلك إنشاء تصميمات سهلة الاستخدام لمواقع الويب .
انتقل إلى أدوات الطباعة المجانية التي أدرجتها أدناه واستفد منها إلى أقصى حد:
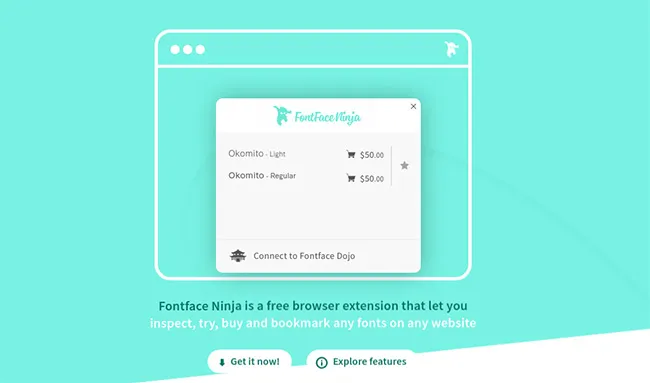
1. FontFace Ninja

FontFace Ninja هو امتداد متصفح مجاني لشراء أي خطوط ووضع إشارة مرجعية عليها وتجربتها وفحصها على أي موقع ويب. يمكنك تجربة أي خط دون مغادرة موقع الويب الذي تتصفحه. تتوفر الخطوط المجانية مع رابط التنزيل ، ومع ذلك ، إذا كنت تحب أحد الخطوط وترغب في شرائه ، فستحصل حتى على رابط للاختيار والشراء من بين أكثر من 30000 خط. احصل على الاسم ، وارتفاع الخط ، وتباعد الأحرف ، واللون ، وحجم أي خط عن طريق تحريكه. ميزة جديدة لوضع إشارة مرجعية على أي خط تصادفه على موقع الويب ستظهر قريبًا.
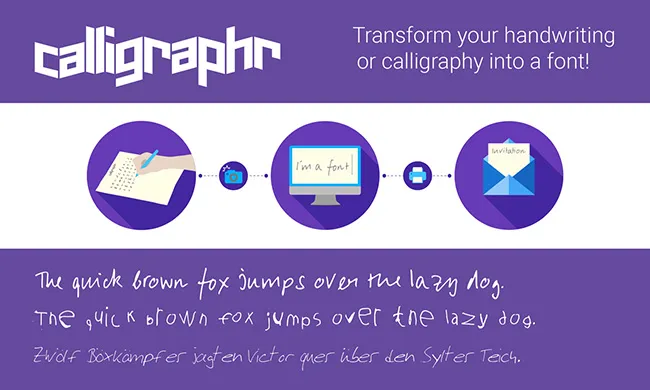
2. الخط

قم بتحويل الخط أو الكتابة اليدوية إلى خط باستخدام Calligraphr. باستخدامه ، يمكنك إنشاء الخط الخاص بك بسرعة وسهولة. يتيح لك امتلاك الخطوط الخاصة بك إنشاء أعمال فنية خطية وتصميمات شخصية حقيقية. كل ما عليك فعله هو ملء النموذج والحصول على خط حقيقي لخط يدك وكن مبدعًا!
سمات:
- التوزيع العشوائي للشخصية
- ملفات الخط القياسية
- الأربطة
- التخزين الدائم
- تعديل الحروف بعد المسح
- قوالب قابلة للتخصيص
3. اكتب الكتلة

Type Nugget هي أداة تنضيد سريعة الاستجابة والتي تنشئ CSS متوافقًا وسليمًا لغويًا ويمكن الوصول إليه وقابل للصيانة والذي يمكنك تضمينه في موقعك. يتيح لك إنشاء وتنضيد CSS جميل ومقاوم للرصاص في المتصفح. يمنحك تحكمًا دقيقًا من خلال واجهة مستخدم ممتعة على قاعدة قوية لنوع الويب الرائع hella.
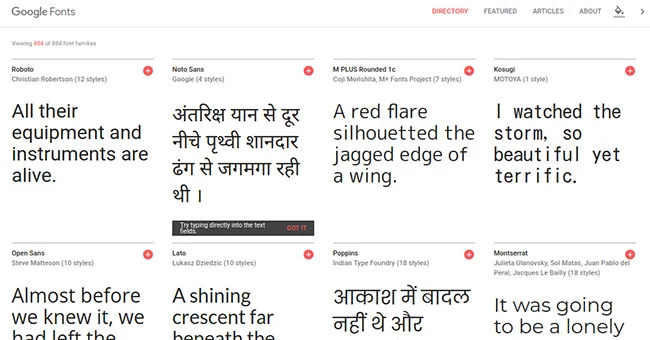
4. خطوط جوجل

تتيح لك Google Fonts جعل الويب مفتوحًا وسريعًا وأكثر جمالًا من خلال الطباعة الرائعة. يوفر لك دليلًا قويًا وبديهيًا لخطوط الويب مفتوحة المصدر الخاصة بالمصمم. باستخدام الكتالوج الشامل لخطوط Google ، يمكنك دمج الطباعة ومشاركتها بسلاسة في أي تصميم ، بغض النظر عن مكان وجودك في العالم. يتكون دليل الخطوط من خطوط بأكثر من 135 لغة وهو مجاني للاستخدام. يهتم بالترخيص والاستضافة ويضمن إتاحة أحدث إصدار من الخط للمستخدمين.
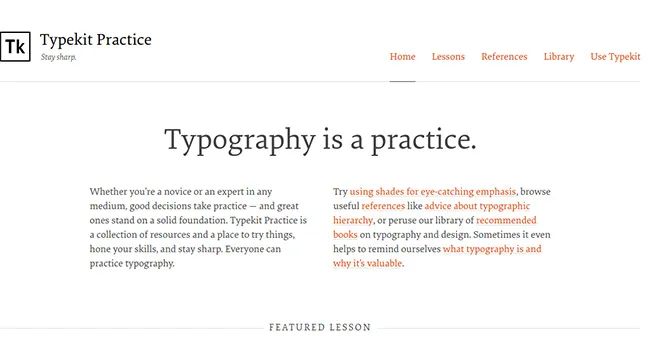
5. ممارسة Typekit

ممارسة Typekit عبارة عن مجموعة من الموارد. إنه مكان للبقاء حاذقًا وتجربة الأشياء وصقل مهاراتك. يتيح للجميع ممارسة الطباعة عليها ، بغض النظر عما إذا كنت خبيرًا أو مبتدئًا. تصفح المراجع المفيدة مثل النصائح حول التسلسل الهرمي للطباعة ، واستخدم الظلال للتركيز اللافت للنظر ، أو حتى استخدم مكتبة الكتب الموصى بها حول التصميم والطباعة.
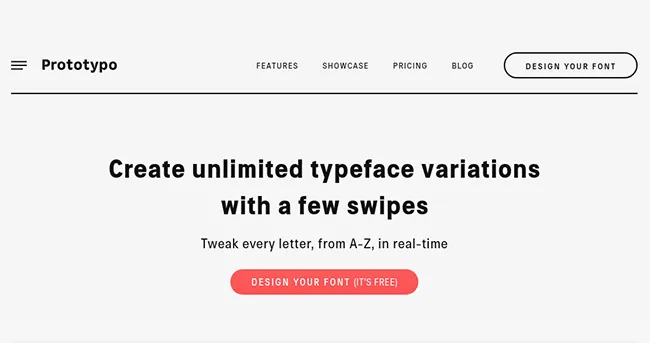
6. النموذج الأولي

يتيح لك النموذج الأولي إنشاء أشكال محرف غير محدودة مع عدد قليل من الضربات الشديدة. من AZ ، قم بتعديل كل حرف في الوقت الفعلي. النموذج الأولي يجعل الطباعة أكثر سهولة من أي وقت مضى. يمكنك إجراء تعديلات على التصميم في وضع WYSIWYG بديهي ومشاهدة التغييرات على الفور في جميع مجموعات الحروف الرسومية. يتيح لك تخصيص الشكل الأساسي لعلامات التشكيل والخط الرقيق والحروف والتفاصيل الدقيقة الأخرى بشكل حدسي. تصور أي خط في الوقت الفعلي على أي موقع ويب باستخدام امتداد الويب المجاني لـ Prototypo. تخضع خطوط Prototypo لرخصة المشاع الإبداعي 0.
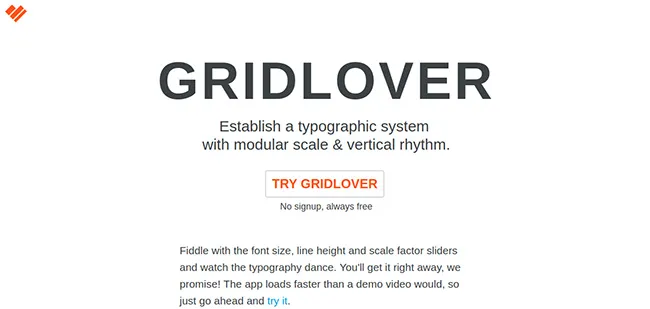
7. Gridlover

يساعدك Gridlover على إنشاء نظام طباعة بإيقاع رأسي ومقياس معياري. تلاعب بارتفاع الخط وشرائح عامل المقياس وحجم الخط وشاهد رقصة الطباعة. يتم تحميل التطبيق بسرعة أكبر من سرعة الفيديو التوضيحي.
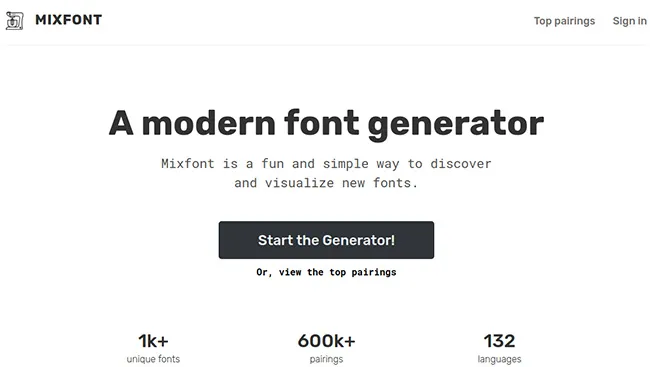
8. ميكسفونت


Mixfont هو منشئ خطوط حديث. إنها طريقة بسيطة وممتعة لتصور واكتشاف الخطوط الجديدة. يساعدك في العثور على خط مثالي لكل مشروع. سواء كان الأمر يتعلق بورقة أو بطاقة تهنئة أو حتى لموقعك على الويب ، فإن Mixfont يضع إلهام الخط الصحيح في متناول يدك. يتوفر أكثر من 1k + من الخطوط الفريدة بـ 132 لغة مع أزواج 600k +. إنها بالفعل طريقة سهلة وممتعة لإنشاء أزواج خطوط ممتعة.
9. مجموعات خطوط Canva

تجعل مجموعات خطوط Canva عملية الطباعة سهلة من خلال مساعدتك في العثور على مجموعة خطوط تناسب احتياجات التصميم الخاصة بك. يستمد الإلهام من جميع أنحاء الويب. عند تحديد خط في البداية ، تختار الأداة مجموعة من العينات المقابلة والمطابقات المحتملة لقطات الشاشة كدليل. قد لا يكون بالضرورة أول ما يتبادر إلى ذهنك ولكنه سيعطيك بالتأكيد اتجاهًا وفكرة للاستخدام في المستقبل.
10. FontJoy

يجعل FontJoy إقران الخط أمرًا بسيطًا. يولد مجموعات الخطوط مع التعلم العميق. النص الموجود عليه قابل للتعديل ويمكنك استبداله باسم شركتك. يمكنك إنشاء أزواج خطوط جديدة ، وتحريرها واختيارها يدويًا ، وقفل الخطوط التي تريد الاحتفاظ بها. يطبق FontJoy التعلم الآلي على إقران الخطوط. تجد الخطوط المجانية والمتناقضة لإنتاج مجموعات جميلة وغير متوقعة. سواء كنت مهووسًا بالطباعة ، أو مبتدئًا ، أو طبيبًا بيطريًا للتصميم ، ستستمتع بالتأكيد باللعب بالنص الأساسي ، والمقدمة ، ومجموعات خطوط نص العنوان.
11. فونتستركت

يعد Fontstruct أداة مجانية وسهلة الاستخدام تتيح لك تنزيل الخطوط وبنائها ومشاركتها. باستخدامه ، يمكنك بسهولة إنشاء خطوط باستخدام أشكال هندسية. بمجرد إنشاء الخطوط ، يقوم Fontstruct بإنشاء خطوط TrueType التي يمكنك تنزيلها واستخدامها في أي تطبيق Windows أو Mac. يمكنك إما مشاركة إبداعاتك على FontStructions أو اختيار إبقائها خاصة. يتم ترتيب الخطوط التي تقوم بإنشائها من FontStruct في نمط شبكة مثل الطوب أو المربعات.
12. إقران ومقارنة

يتيح لك الاقتران والمقارنة العثور على أفضل أزواج الخطوط والخطوط بسهولة وسلاسة لمشروعك التالي. إنه تطبيق ويب ، حيث يمكنك تجربة جميع خطوط Google على النص الخاص بك بنقرة واحدة فقط دون تثبيت أو تنزيل أي منها ، دون تبديل تحديث المتصفحات أو Windows ، دون تحرير أو إضافة علامات ارتباط HTML ، دون نسخ أو لصق أسماء الخطوط ، وبدون أي متاعب. يمكنك أيضًا مقارنة أزواج الخطوط والخطوط في نفس الصفحة. إنه مجاني للاستخدام ويتيح لك التحكم في الكثير من الإعدادات مثل لون الخط ولون الخلفية وحجم الخط وعرض النص وارتفاع الخط بسلاسة وسرعة.
13. محول الخط عبر الإنترنت

محول الخطوط عبر الإنترنت هو خدمة مجانية 100٪. يمكنك تحويل الخطوط من / إلى: pdf، dfont، eot، otf، pfb، tfm، pfm، suit، svg، ttf، pfa، bin، pt3، ps، t42، cff، afm، ttc، woff. يحتوي على واجهة برمجة تطبيقات بسيطة بدون تكلفة وسهلة الاستخدام. إنه متاح كمصدر مفتوح على جيثب.
14. YourFonts

YourFonts هو منشئ خطوط عبر الإنترنت يمكنك من خلاله إنشاء خطوط OpenType خاصة بك في بضع دقائق فقط. لم يكن جعل خط يدك كخط بهذه السهولة! يمكنك إنشاء خطوط بأكثر من 200 حرف ، ومعاينتها مجانًا ، وإنشاء العديد من الخطوط كما تريد ، واستخدام الخطوط على Linux ، و Mac OS ، و Windows ، واستخدام الخطوط في Powerpoint ، و MS Word وكل برنامج آخر تملكه ، وهكذا العديد من الميزات الأخرى. يحتوي YourFonts على خوارزمية التحويل النقطية الأكثر تقدمًا إلى المتجهات ويتيح لك أيضًا تحميل قوالب كبيرة. إن رقمنة خط يدك أمر ممتع حقًا. جرب واصنع الخط الخاص بك على YourFonts اليوم.
15. FontFriend

FontFriend هو تطبيق مختصر لمصممي الويب المهووسين بالطباعة. يتيح لك التحقق بسرعة من الخطوط وأنماط الخطوط في متصفحك دون تحديث الصفحات أو تحرير التعليمات البرمجية. إنه رفيق مثالي لإنشاء مجموعات خطوط CSS. لتبدأ ، ما عليك سوى سحب رابط "FontFriend" إلى شريط أدوات المتصفح والبدء في استخدام نسخته الجديدة.
آمل أن تساعدك هذه الأدوات بطريقة أو بأخرى. استخدمها لاختيار الخط الذكي وأيضًا لتحقيق أقصى استفادة من وقتك. أعلم أن هناك العديد من أدوات الطباعة الرائعة الأخرى التي تركتها. اذكر الأشياء التي تحبها واستخدمها أكثر من غيرها في قسم التعليقات أدناه وأيضًا أي أدوات طباعة أخرى تعرفها. آمل أن يكون التنظيم قد ساعد!
أن تكون خلاقة والمتعة!
