14 أفضل موارد CSS المجانية لاستخدامها هذا العام
نشرت: 2019-11-12CSS تعني أوراق الأنماط المتتالية. إنها لغة ورقة أنماط تستخدم لوصف تنسيق وشكل المستند ، مكتوبًا بلغة ترميزية. يعمل كميزة إضافية لـ HTML الأساسي. يتم استخدام CSS و HTML معًا بشكل عام لتغيير وتعديل نمط واجهات المستخدم وصفحات الويب. يمكن استخدام التنسيقات المختلفة مع XML و SVG و XUL.
بشكل عام ، يتم مزج CSS مع HTML و JavaScript لمعظم مواقع الويب لإنشاء واجهات مستخدم لتطبيقات الويب وتطبيقات الهاتف المحمول أيضًا. يساعد CSS في تصميم أي من علامات HTML التي توفر عنصرًا مرئيًا على الصفحة مثل العناوين والروابط والفقرات والقوائم والصور وأيضًا الجداول. يتيح لك CSS إضافة المزيد من الأنماط إلى حجم النص واللون والمحرف والمحاذاة والنمط. يمكنك أيضًا معالجة نمط الارتباط ولونه ، وحجم الصورة والمحاذاة ، وحجم الجدول ، وتظليل الحدود ، ومحاذاة الجداول. بالإضافة إلى ذلك ، يمكنك أيضًا إضافة قائمة بأنماط التعداد النقطي والمسافة البادئة باستخدام CSS.
الفائدة الكبيرة لاستخدام CSS التي جعلته حلاً شائعًا لمطوري الويب هي حقيقة أنه يحل مشكلة أكبر. لقد حل العملية الشاقة المتمثلة في إضافة التعليمات البرمجية للخطوط واللون والخلفية والمحاذاة وغيرها من العلامات المماثلة في كل صفحة باستخدام HTML.
عند إنشاء موقع ويب رائع ، قد يكون تكرار الشفرة في كل صفحة أمرًا مملًا ومرهقًا. حلت CSS هذه المشكلة من خلال إنشاء ورقة أنماط موحدة تحتوي على عناصر أساسية مشفرة مسبقًا ، مما يوفر الجهود والوقت الثمين. كما جاء بالعديد من السمات الجديدة التي عززت قدرات HTML الأساسية.
نظرًا لأن CSS كانت تلعب مثل هذا الدور المهم في عالم تصميم الويب ، فقد جمعنا قائمة تضم 14 من أفضل موارد CSS المجانية لتتمكن من الرجوع إليها عند العمل في مشروعك التالي:
موارد CSS:
بينما تمنحك البرامج التعليمية معرفة عملية حول كيفية استخدام CSS لأعمال الترميز اليومية الخاصة بك ، في بعض الأحيان يكون من الأسهل استخدام برامج تحرير معينة تساعدك على تحرير ملف CSS موجود مسبقًا بسهولة. هناك أنواع مختلفة من محرري CSS مثل المحررين عبر الإنترنت ومحرري الأنماط المرئية والمحررين مفتوح المصدر وأيضًا المحررون التجاريون. تعمل محررات Visual Style بشكل أفضل مع الأشخاص الذين ليسوا على دراية بالبرمجة ، حيث تتيح لك تحرير ملف CSS دون الحاجة إلى معرفة مسبقة في الترميز.
1. برنامج الترميز:
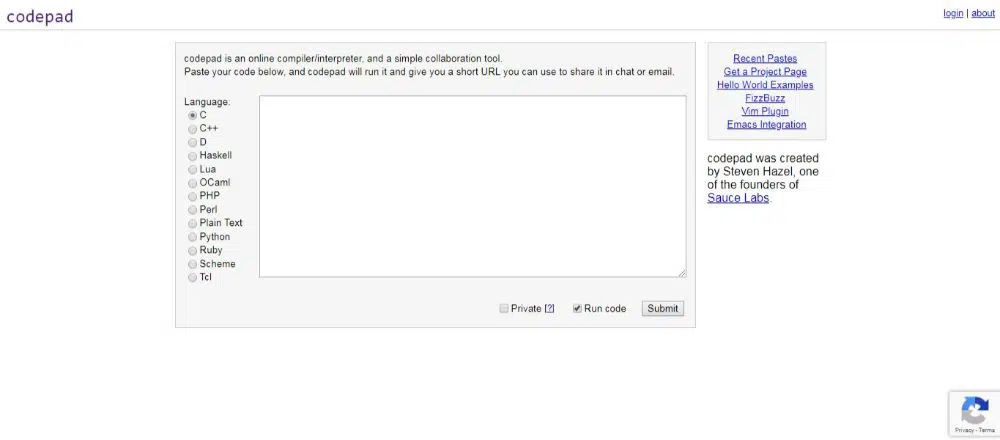
ابتكر ستيفن هازل برنامج Codepad. Codepad هو مترجم / مترجم عبر الإنترنت وأيضًا أداة تعاون بسيطة. إنه تطبيق ويب فريد يسمح لك بمشاركة بناء جملة التعليمات البرمجية عبر الويب. يمكنك نسخ ولصق أجزاء مهمة من التعليمات البرمجية لمشاركتها عبر الإنترنت.
تعرض شاشة الإخراج أي رسائل خطأ مرتبطة بالرمز الخاص بك. توجد أزرار اختيار على الجانب الأيسر تتيح لك تغيير اللغة من مجموعة كبيرة من الخيارات المتاحة مثل C / C ++ و Python و Ruby وغيرها الكثير.
2. Notepad ++:
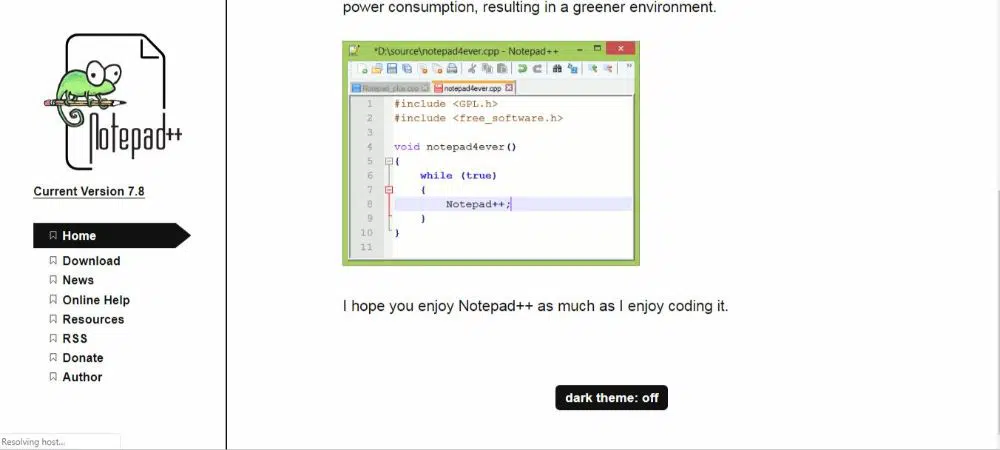
Notepad ++ ، محرر كود مفتوح المصدر واستبدال برنامج Notepad بدعمه متعدد اللغات. إنه أحد أفضل الخيارات لمطوري الويب عندما نتحدث عن تطبيقات محرر CSS المجانية. هو الأنسب لجمهور النوافذ.
يحتوي المنتج على ميزات فريدة مثل تمييز البنية والقابلة للطي وواجهة علامة التبويب والعروض المتعددة وخريطة المستند وواجهة المستخدم الرسومية القابلة للتخصيص والجزء الأكبر من التلميحات للإكمال التلقائي للكلمات والوظائف والمعلمات.
3. CSS بسيط:
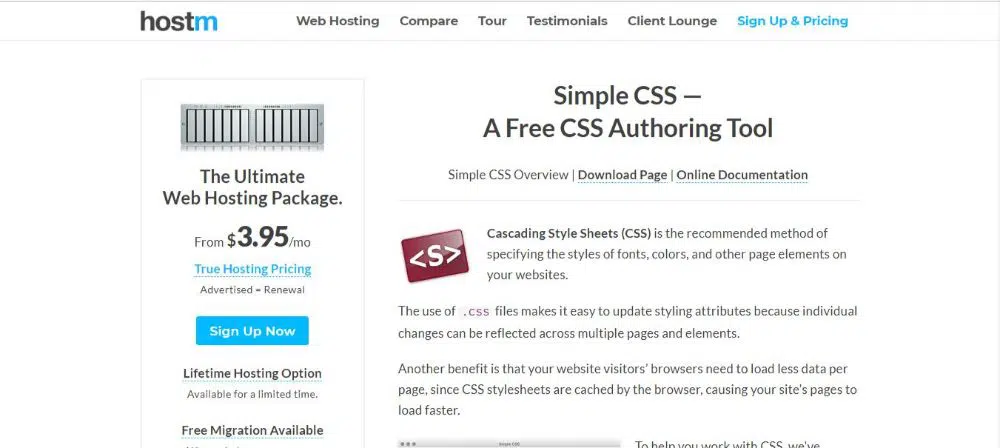
إنها أداة تأليف CSS مجانية متاحة لكل من نظامي التشغيل Mac OS و Windows. يهدف إلى تسهيل عملية إنشاء أوراق أنماط متتالية.
يمكنك بسهولة تحديد السمات الرئيسية للموقع ، وتحديثها دون القلق بشأن تدمير الانسجام الكامل ، وكذلك الاستفادة من واجهات بديهية لمثل هذه المهام. كما أنها تمكنك من التعامل مع مشاريع متعددة في وقت واحد ، والتنقل بينها في نافذة واحدة.
4. المصمم:
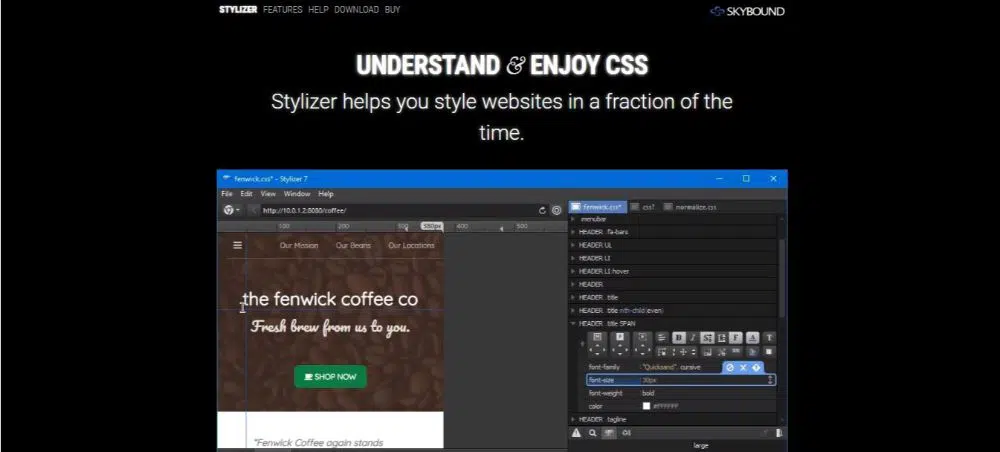
Stylizer هو محرر CSS يعمل مع كل من Windows و Mac. يساعدك على تصميم أي موقع ويب علاوة على أنه مفيد لأنه يحتوي على العديد من الميزات مثل إظهار الإخراج في الوقت الفعلي للرمز الذي تدخله. وهو يدعم جميع المتصفحات الشائعة ، ويتم عرض النتائج مباشرة في لوحات المعاينة جنبًا إلى جنب في المتصفحات.
يمكنك توفير الوقت والجهد الثمين حيث يمكن القيام بالمهام المتكررة بنقرة واحدة ، وتتمتع بالمرونة في العمل مع أي موقع ويب.
5. محرر CSS السريع:
يحتوي Rapid CSS Editor على العديد من الميزات المتقدمة مثل ميزة معاينة المستعرضات المتعددة المضمنة والتي تتيح لك رؤية المدخلات في وقت واحد عبر متصفحات مختلفة. يحتوي على واجهة مريحة ومرنة للغاية ويأتي مع مظهر داكن أيضًا. هناك العديد من الميزات بما في ذلك Go To أي شيء يسمح لك بالقفز إلى أي ملف أو كلمة أو رمز أو سطر في المشاريع أو الملفات المفتوحة حاليًا بضربات قليلة على المفاتيح. يحتوي على ميزات متعددة مثل إبراز بناء الجملة للغات متعددة مثل HTML و ASP و JavaScript و Perl وأيضًا CSS.
يأتي مع خيارات النسخ واللصق الذكية ، ويمكنك حفظها مباشرة على خوادم FTP و FTPS و SFTP. هناك أيضًا دعم للمكونات الإضافية يتيح لك إضافة المكونات الإضافية الخاصة بك ، وهناك خيار مناسب للبحث والاستبدال أيضًا مما يجعل تعديل الكود أو تصحيحه أسهل بكثير. هذا البرنامج متاح فقط لنظام التشغيل windows.
6. ستوديو مرئي:
يجمع Visual Studio Code بين مزايا بساطة التعليمات البرمجية المصدر والتشفير القوي للمطور مثل إكمال كود IntelliSense وتصحيح الأخطاء. وهي متوفرة عبر منصات متعددة مثل Windows و macOS و Linux والتي تتيح للمطورين من مختلف المنصات الاستفادة من ميزاتها. باستخدام Visual Studio ، يمكنك التحرير والبناء وتصحيح الأخطاء بسهولة. يدعم مئات اللغات.
ومن ثم يساعدك على أن تكون منتجًا على الفور من خلال مطابقة الأقواس ، وإبراز بناء الجملة ، واختيار المربع ، والمقتطفات والمزيد. يوجد اختصار لوحة مفاتيح بديهي مع تخصيص سهل وتعيينات اختصارات لوحة مفاتيح تعتمد على المجتمع والتي تساعدك على التنقل في التعليمات البرمجية الخاصة بك بسهولة. لمزيد من الترميز الجاد ، يوجد دعم مضمن لإكمال كود IntelliSense ، وخيار التصحيح الذي يفتقر إليه العديد من المحررين. هناك خيارات تخصيص رائعة لأنها تتيح لك إضافة أي ملحقات تابعة لجهات خارجية ، لأنها مشروع مفتوح المصدر.

7. CodePen:
CodePen هو مجتمع عبر الإنترنت لعرض واختبار مقتطفات كود HTML و CSS و JavaScript التي أنشأها المستخدم. وهو أيضًا محرر كود عبر الإنترنت وبيئة تعليمية مفتوحة المصدر حيث يمكن للمطورين إنشاء "أقلام" واختبارها. يُمكّن CodePen الأشخاص من تعلم البرمجة.
ربما يكون أحد مواقع تحرير CSS القليلة ، والتي لا تخجل من استخدام واجهة مستخدم جميلة أيضًا. يتيح لك الاختيار من بين normalize.css و reset.css في CSS بالنقر فوق زر اختيار أساسي. يوجد دعم للبادئة -prefix-free أو auto prefix أيضًا. يستخدم Emmet لتطوير أسرع وأكثر سلاسة. يسمح لك محرر CodePen أيضًا باستخدام Vin Bindings الذي اختصارات لوحة مفاتيح سطر الأوامر.
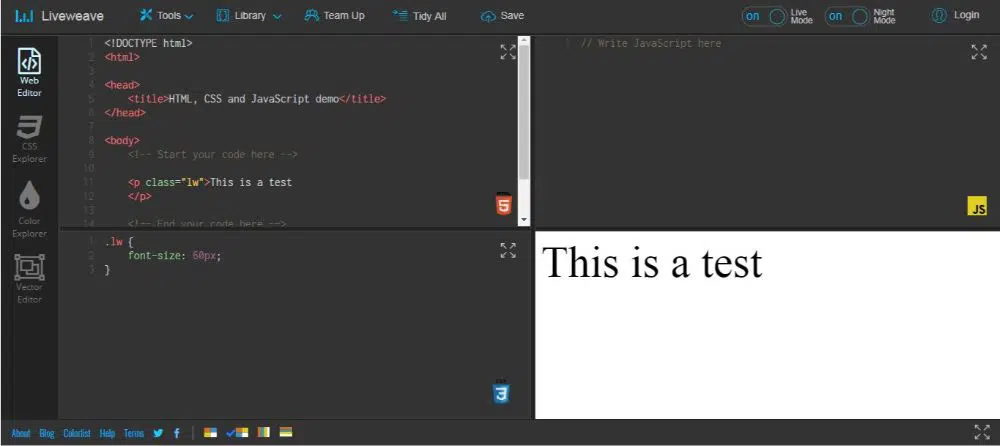
8. نسج حي:
LiveWeave هو محرر HTML5 و CSS3 وجافا سكريبت عبر الإنترنت مع ميزة فريدة تُعرف باسم Live Preview. هناك تلميحات التعليمات البرمجية لـ HTML5 و CSS3 و JavaScript و jQuery. يسمح لك بتنزيل مشروع بتنسيق مضغوط. يمكنك أيضًا إضافة مكتبات خارجية مثل Angular JS و Bootstrap وأكثر سهولة في مساحة العمل الخاصة بك.
تجعل واجهته الفريدة العمل للمطورين سهلاً لاختبار أمثلة التعليمات البرمجية المعقدة. يأتي مع حل مبتكر يسمى Team Up للتعاون مع المبرمجين الآخرين حول العالم. يأتي مع CSS Explorer الذي يجعل تجربة بعض الإعدادات سهلة للغاية. يمكنك سحب شريط التمرير لضبط معظم الإعدادات مثل قيمة موضع التدرج. هناك دعم لـ Color Explorer مما يجعل العثور على الألوان أمرًا سهلاً.
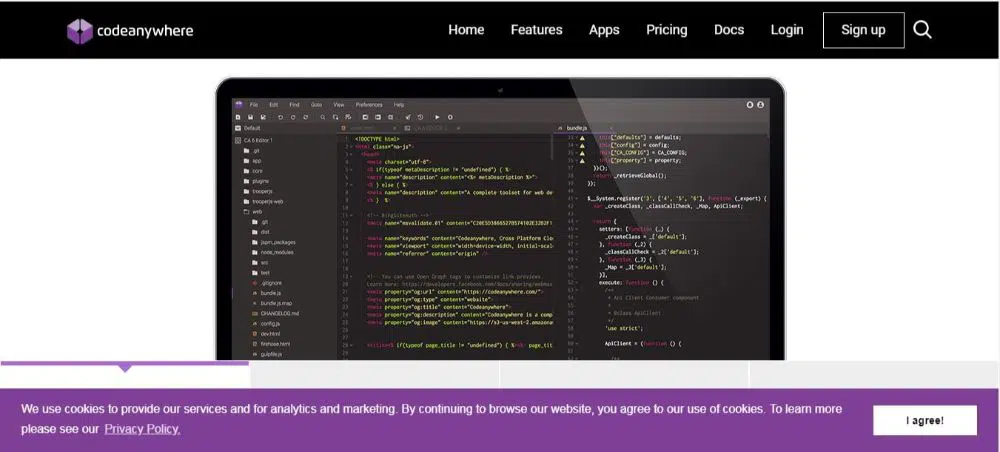
9. CodeAnywhere:
Codeanywhere عبارة عن بيئة تطوير سحابية متكاملة عبر الأنظمة الأساسية تم تطويرها بواسطة Codeanywhere Inc. وهي مكتوبة بالكامل بلغة JavaScript وتعمل كمجموعة أدوات مفيدة لتطوير تطبيقات الويب. كما أنه يمكّن المستخدم من تحرير مشاريع تطوير الويب والتعاون فيها وتشغيلها من أي جهاز.
يمكنك إعداد بيئة تطوير الويب الخاصة بك بكفاءة لـ HTML CSS أو PHP أو 72 لغة أو استخدام IDEs المعدة مسبقًا والتي تمكّنك من التركيز على الجانب الأكثر أهمية ، أي الترميز. يأتي مزودًا بالعديد من الميزات مثل إمكانات رمز المشاركة ، ودعم تشفير zen ، وتجميل التعليمات البرمجية ، ومتصفحات متعددة ودعم الأجهزة. يمكنه أيضًا الاتصال بـ FTP و FTPS و SFTP و Google Drive و Dropbox.
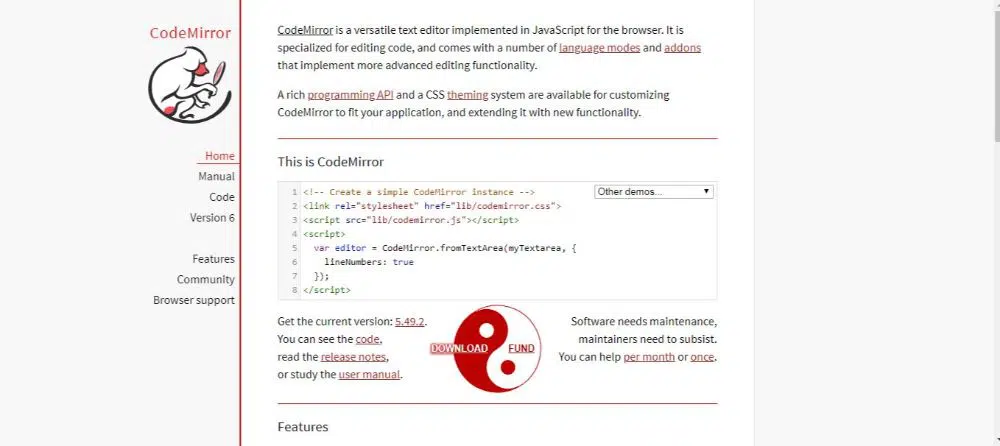
10. مرآة الكود:
Code Mirror هو محرر كود مرن يتم تنفيذه في JavaScript لمتصفح الويب. إنه متخصص في تحرير الرموز ويحتوي على مجموعة من اللغات والميزات الإضافية والمكونات الإضافية التي تعزز وظائف التحرير الخاصة به.
يحتوي على واجهة برمجة تطبيقات برمجة غنية إلى جانب إطار عمل CSS رائع لتعديل CodeMirror لتناسب تطبيقات الويب وتوسيع وظائفها بشكل أكبر. يوجد دعم لـ 100 لغة ونظام لغة مؤلف قوي. وهو يدعم الإكمال التلقائي ، طي الكود ، البحث عن الواجهة واستبدالها ، التكامل المباشر ودعم طرق العرض المنقسمة. يمكنك أيضًا تغيير الحجم لملاءمة المحتوى.
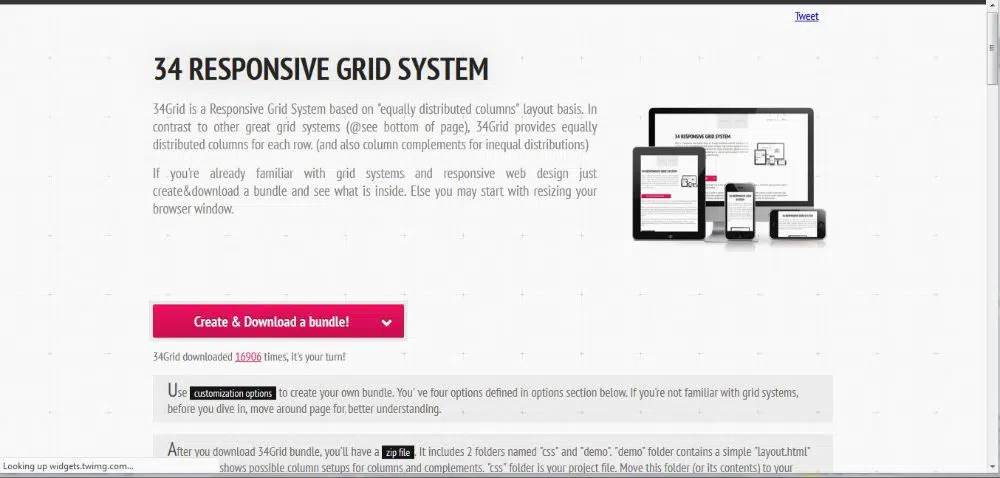
11. 34 شبكة:
يساعد مورد CSS المستخدم في الحصول على نظام شبكة سريع الاستجابة يعتمد على التوزيع المتساوي لتخطيط الأعمدة. ما يجعل 34Grid فريدًا عن منافسيه هو أنه يوفر عمودًا موزعًا بشكل متساوٍ لكل صف. يتيح لك 34Grid استخدام خيارات التخصيص لإنشاء الحزمة الخاصة بك. يوفر للمستخدم أربعة خيارات هي: قابل للقسمة ، والهامش ، والهامش ، والانتقالات. تسهل 34 Grid وضع العناصر على الصفحة من خلال توفير توازن مرئي وإرشادات.
12. Animate.css:
يوفر Animate.css أسرع وأبسط طريقة لتجربة الرسوم المتحركة المختلفة. صنعه دان إيدن. يوضح لك موقع الويب كيف سيبدو كل نمط للرسوم المتحركة بشكل صحيح على موقعه عند النقر فوق نمط معين. يساعد هذا في منح المستخدم مرجعًا مرئيًا قبل استخدامه على موقعه. تعمل كمكتبة لتأثيرات Animated CSS.
يمكنك إما تنزيل الرسوم المتحركة المدرجة على موقع الويب بمجرد النقر فوق الرابط تنزيل animate.css. سيؤدي هذا إلى إعادة توجيهك إلى صفحة ويب تحتوي على الرمز الذي يمكنك نسخه ولصقه على صفحة الويب الخاصة بك حيث تريد استخدامها. أو يمكنك تنزيل المكتبة بأكملها المتوفرة على صفحة CSS GitHub.
13. CSSDeck:
يوفر CSSDeck مجموعة أدوات Javascript و HTML و CSS عبر الإنترنت بالإضافة إلى الأدوات الاجتماعية والتعاونية. إنه مفيد لعمل حالات الاختبار ومشاركتها مع الأشخاص في المنتديات و IRC و StackOverflow والمزيد. كل هذه المنصات لديها أشخاص يرغبون في حل مشكلة الترميز الخاصة بك. كما يسمح لك أيضًا بالبرمجة مع العديد من المبرمجين في الوقت الفعلي باستخدام أوضاع مختلفة. انها مناسبة للجميع. بدءًا من مصمم ويب مبتدئ يحاول تحسين مهاراته لتطوير مصممي الويب الذين يعملون في مشروع إشكالي ، يمكن للجميع الاستفادة من CSSDeck.
يساعد هذا أيضًا مصممي الويب الآخرين على تعلم شيء واجهوا مشكلة فيه ، من خلال رؤية عملك أو العكس. إنه بمثابة منصة مجتمعية رائعة يستفيد منها الجميع.
14. SpritePad:
يتيح لك SpritePad إنشاء رموز CSS في ثوانٍ. قم بسحب وإسقاط الصور التي تريدها. ستكون متاحًا على الفور كـ PNG sprite جنبًا إلى جنب مع كود CSS. يؤدي ذلك إلى توفير وقت إجراء التغييرات في ملف Photoshop أو تعيين أنماط CSS يدويًا.
الطريقة التي يعمل بها هذا هي عندما تقوم بإضافة صورة إلى الواجهة ، يقوم SpritePad بإنشاء مقتطف رمز CSS لها. أثناء قيامك بتحريك الصورة على اللوحة الفارغة لإيصالها إلى الموضع الذي تريده ، سيستمر تغيير الرمز وفقًا لذلك ، في الوقت الفعلي. بعد الانتهاء ، يمكنك حفظ هذا المورد واستخدامه.
مع هذه ، اختتمنا أفضل 14 مصدرًا مجانيًا من موارد CSS لاستخدامها هذا العام. CSS هي أداة ممتازة لتغيير وتعديل نمط واجهات المستخدم وصفحات الويب. يسمح لك بتصميم أي علامة HTML توفر عنصرًا مرئيًا على الصفحة مثل العناوين والروابط والفقرات والقوائم والصور وأيضًا الجداول. يمنحك هذا حرية إضافة المزيد من الأنماط إلى حجم النص واللون والمحرف والمحاذاة والنمط. يمكنه أيضًا معالجة نمط الارتباط ولونه ، وحجم الصورة والمحاذاة ، وحجم الجدول ، وتظليل الحدود ، ومحاذاة الجداول. يمكنك أيضًا إضافة قائمة بأنماط التعداد النقطي والمسافة البادئة باستخدام CSS. الآن بعد أن تعرفت على أفضل المصادر للتعرف على CSS وبعض أفضل الأدوات لمساعدتك في حل المشكلات المختلفة المتعلقة بـ CSS ، يمكنك إنشاء مواقع ويب ممتازة بالممارسة والاتساق.