أفضل 25 مكتبة رسوم متحركة مجانية لمطوري الويب
نشرت: 2018-06-01ترقية الرسوم المتحركة CSS الخاصة بك مع بعض جافا سكريبت! ستساعد مكتبات الرسوم المتحركة المجانية مطوري الويب على توفير الوقت وإنشاء المزيد باستخدام رمز أقل وتصميم مشاريع متحركة مذهلة!
مكتبات الرسوم المتحركة JS المجانية في هذه القائمة مُرمَّزة جيدًا ويمكن استخدامها في أعمال تصميم واجهة المستخدم. استخدمها لإسعاد زوار موقع الويب الخاص بك وإنشاء تصميمات عملية وتفاعلية.
لذلك دون مزيد من اللغط ، تحقق من أفضل مكتبات الرسوم المتحركة المجانية لمطوري الويب وابدأ في إنشاء رسوم متحركة مذهلة لمشروعك العميل التالي.
Woah.css
هذه مكتبة رسوم متحركة CSS مجانية لمطوري الويب غريب الأطوار. انقر فوق الارتباط أعلاه أو على الصورة لرؤيتها أثناء العمل.
Animate.css
هذه مكتبة عبر المستعرضات من الرسوم المتحركة لـ CSS. إنه سهل الاستخدام للغاية ويساعدك على إنشاء رسوم متحركة جميلة لـ CSS لمشاريع الويب.
الرسوم المتحركة CSS
إليك مكتبة CSS Animation للمطورين وخبراء الويب. استخدمه لواجهة المستخدم ومشاريع الويب.
Hover.css
تحقق من هذه المجموعة من تأثيرات التمرير التي تعمل بنظام CSS3. يمكنك استخدام هذه التأثيرات المتحركة الرائعة للروابط والأزرار والشعارات و SVG والصور المميزة وما إلى ذلك. من السهل تطبيقه على العناصر الخاصة بك ، أو تعديله أو استخدامه فقط للإلهام. يتوفر هذا في CSS و Sass و LESS.
CSS شيك
هذه بعض فئات CSS الرائعة لتحريك DOM الخاص بك. انقر فوق الارتباط أعلاه أو على الصورة لمشاهدة هذه الرسوم المتحركة أثناء العمل.
AniJS
AniJS هي مكتبة JS ستساعدك على نقل مهاراتك في تصميم الويب إلى المستوى التالي ، مع الحد الأدنى من الترميز المطلوب.
Bounce.js
يتيح لك Bounce.js إنشاء رسوم متحركة مدعومة بـ CSS3 في لمح البصر! تحقق من مكتبة الرسوم المتحركة المجانية الرائعة هذه أثناء العمل.
Anime.js
Anime.js هو محرك رسوم متحركة JavaScript لمطوري الويب. سوف تساعدك على إنشاء الرسوم المتحركة في أي وقت من الأوقات!
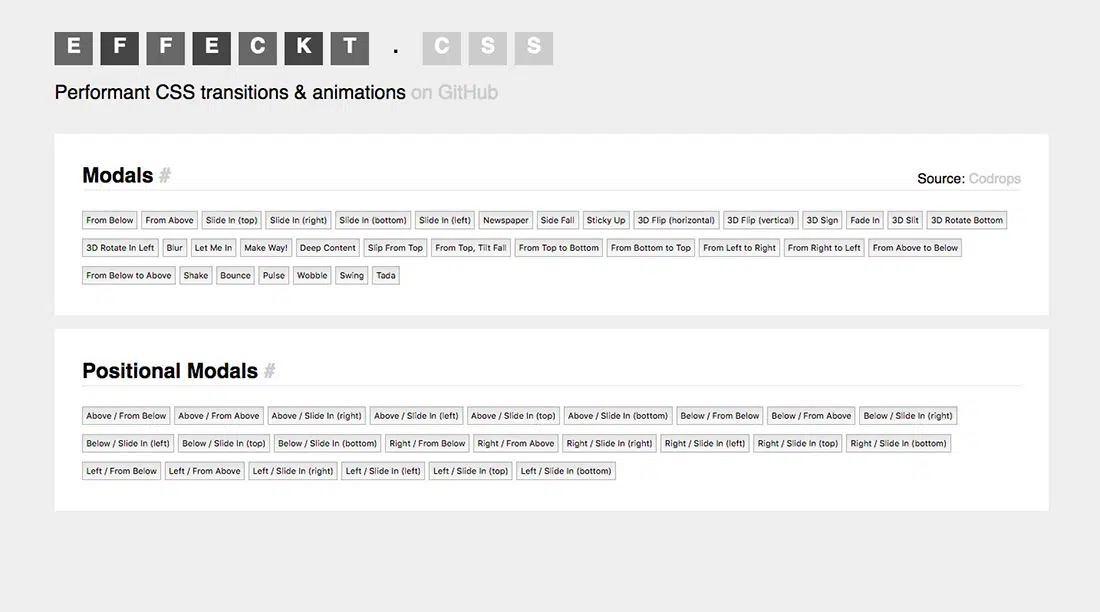
Effeckt.css
هذه مكتبة انتقالات ورسوم متحركة عالية الأداء. استخدمه لأي نوع من المشاريع التي تحتاج إلى بعض الديناميكية.
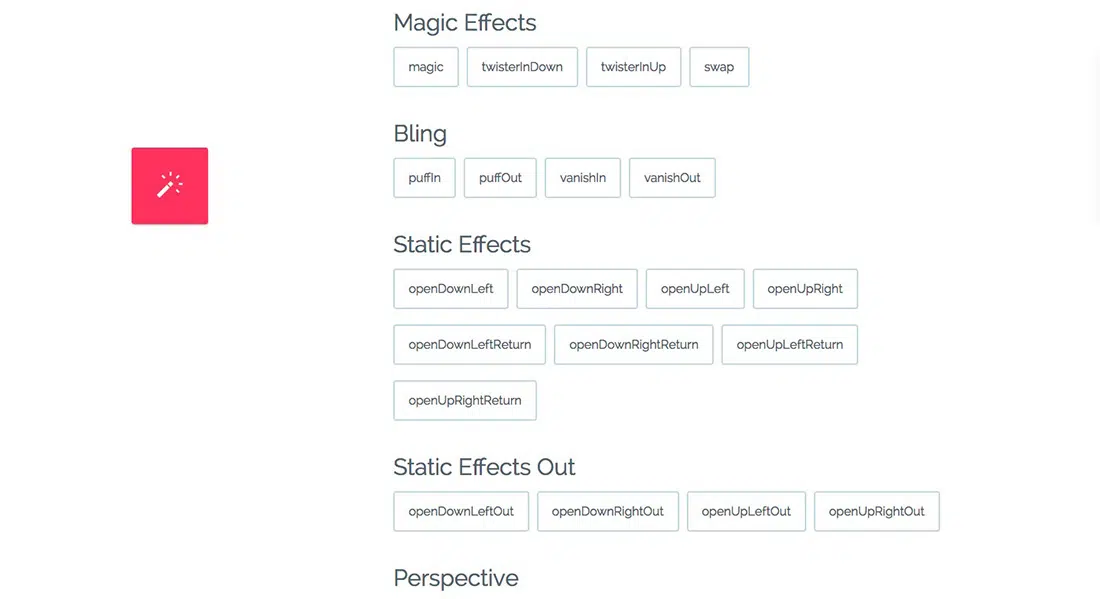
ماجيك المغلق
تحقق من هذه الحزمة من الرسوم المتحركة CSS3 ذات المؤثرات الخاصة. استخدمه لإنشاء اللمسات والتأثيرات الثابتة وتأثيرات المنظور وحتى التأثيرات السحرية!
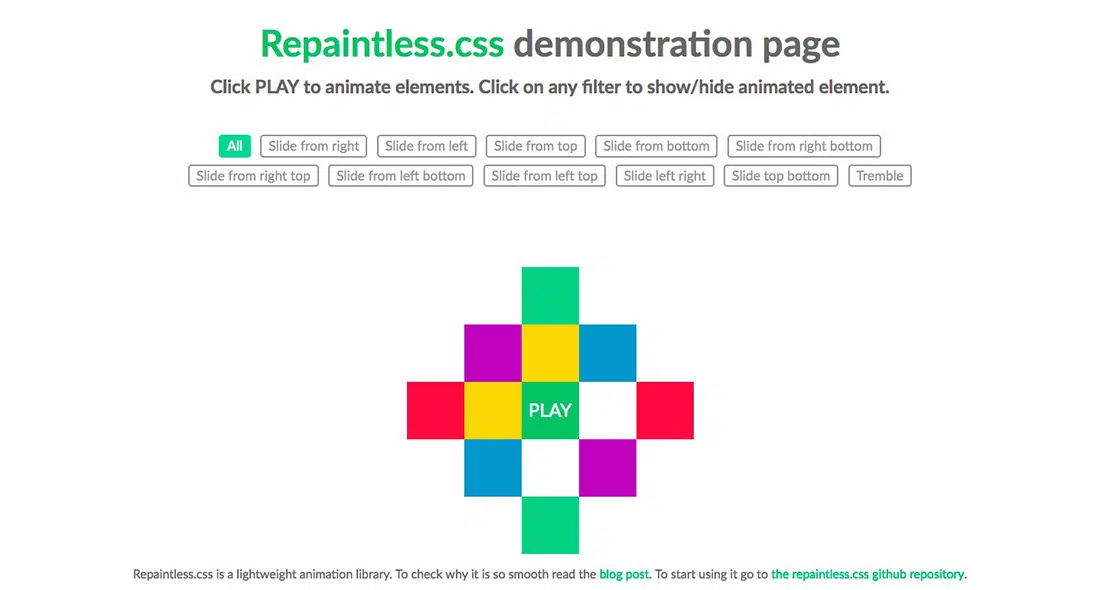
Repaintless.css
هذه مكتبة CSS مفيدة أخرى للرسوم المتحركة السريعة لـ CSS. ألق نظرة على صفحة العرض التوضيحي وانقر فوق تشغيل لتحريك كل عنصر.

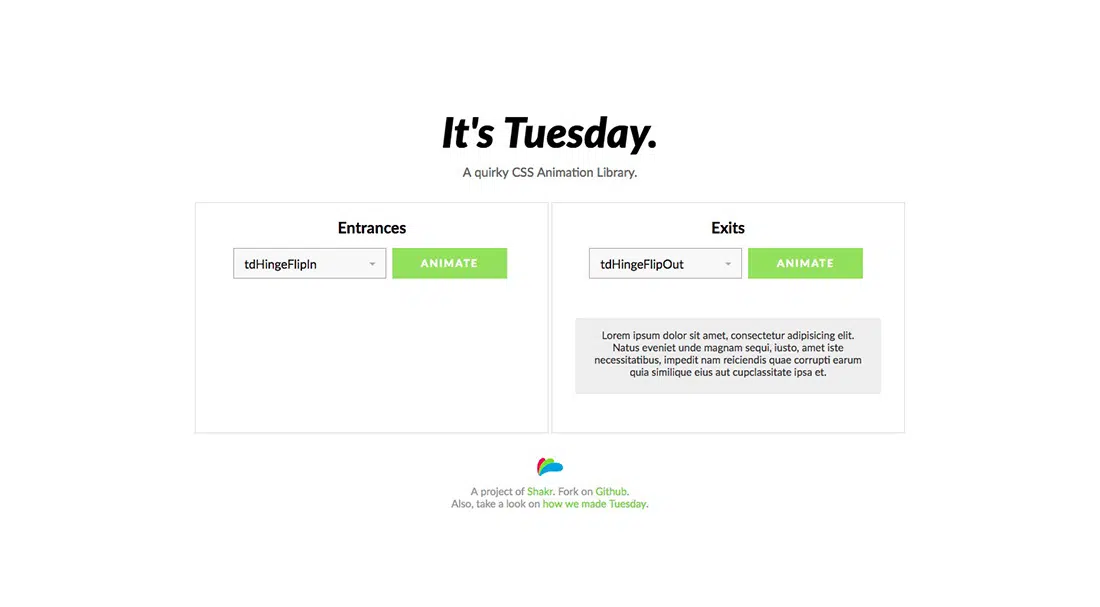
الثلاثاء. css
Tuesday.css هي مكتبة رسوم متحركة CSS ملتوية لإنشاء تأثيرات الدخول والخروج.
Dynamic.css
إليك مكتبة رائعة أخرى من الرسوم المتحركة CSS3. لها بعض تأثيرات الدوران الرائعة التي يجب أن تراها!
Motio.js
Motio عبارة عن مكتبة جافا سكريبت صغيرة يمكنك استخدامها لإنشاء رسوم متحركة قوية تعتمد على الرموز المتحركة والتحريك. لا تحتوي هذه المكتبة على أي تبعيات ، ولكن هناك إصدار اختياري من البرنامج المساعد Motio jQuery متاح للتنزيل.
Textillate.js
Textillate.js عبارة عن مزيج من العديد من المكتبات الرائعة ، مجمعة في مكون إضافي سهل الاستخدام لتطبيق الرسوم المتحركة CSS3 على أي نص. يمكنك تضمين textillate.js وتبعياته في مشروعك لبدء إنشاء التأثيرات الفريدة التي يقدمها.
Animsition.js
هذا هو ملحق jQuery بسيط / مكتبة JS لإنشاء انتقالات pae رائعة.
FakeLoader.js
fakeLoader.js هو ملحق مكتبة / jQuery خفيف الوزن يمكنك استخدامه لإنشاء أقراص متحركة بقناع تحميل ملء الشاشة. إنه يحاكي تأثير التحميل المسبق للصفحة.
SweetAlert.js
SweetAlert هو البرنامج المساعد الذي يجب استخدامه إذا كنت تريد إنشاء رسائل منبثقة تبدو رائعة! يمكن أن تحل محل رسائل النجاح الأساسية .
Easie.js
يتيح لك هذا إنشاء تخفيفات تشبه CSS لرسوم متحركة jQuery. يمكنك بسهولة تعديل شكل التخفيف ، بالإضافة إلى أن هذه المكتبة صغيرة جدًا - أقل من 2 كيلو بايت مصغر.
iGrowl.js
iGrowl هو ملحق jQuery خفيف الوزن آخر يمكنك استخدامه لإنشاء إشعارات تشبه الهدير. يركز على الأيقونات. أفضل ما في الأمر هو أن التنبيهات تستجيب بشكل كامل وتتضمن أيضًا 4 حزم رموز اختيارية.
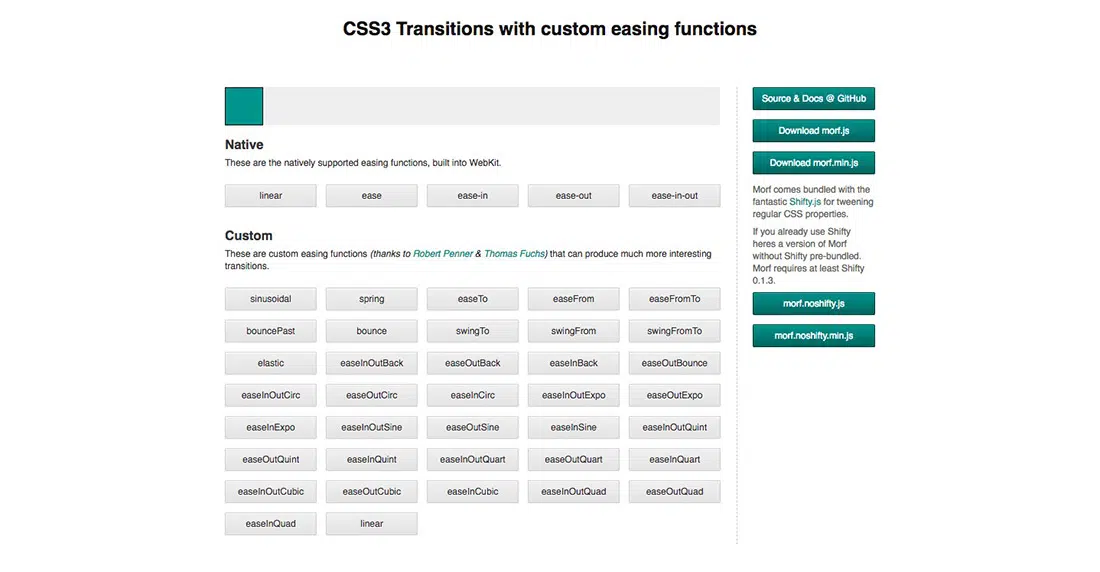
Morf.js
يقدم Morf.js انتقالات CSS3 مع وظائف التخفيف المخصصة. استخدم هذا لإنتاج انتقالات أكثر إثارة للاهتمام ..
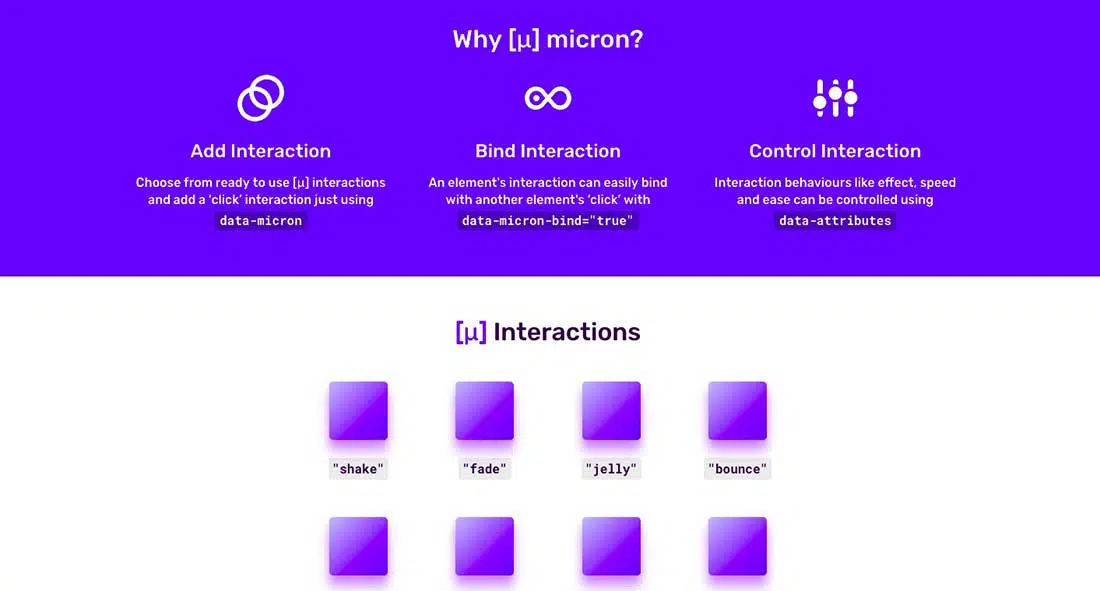
ميكرون
Micron.js هي المكتبة المثالية لإنشاء تفاعلات دقيقة. يستخدم Micron.js CSS لتحريك العناصر وجافا سكريبت للتحكم في السلوك التفاعلي للعناصر.
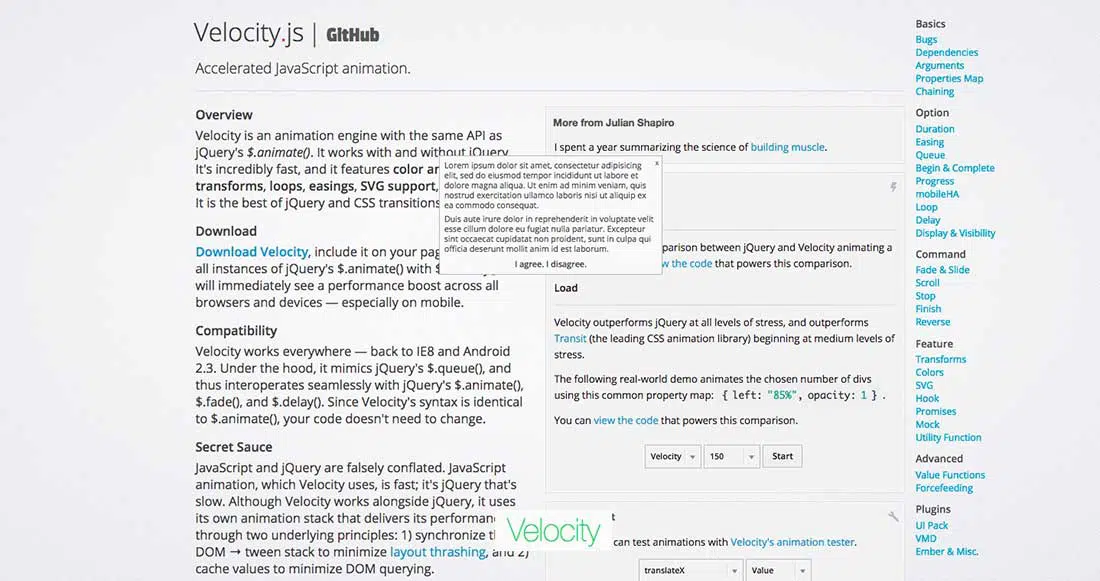
Velocity.js
Velocity هو محرك رسوم متحركة يستخدم نفس واجهة برمجة التطبيقات مثل $ .animate () الخاص بـ jQuery. يمكن استخدامه بدون jQuery. هذه مكتبة سريعة ، بها حلقات ، وتخفيفات ، وتمرير ، وتأثيرات أخرى رائعة.
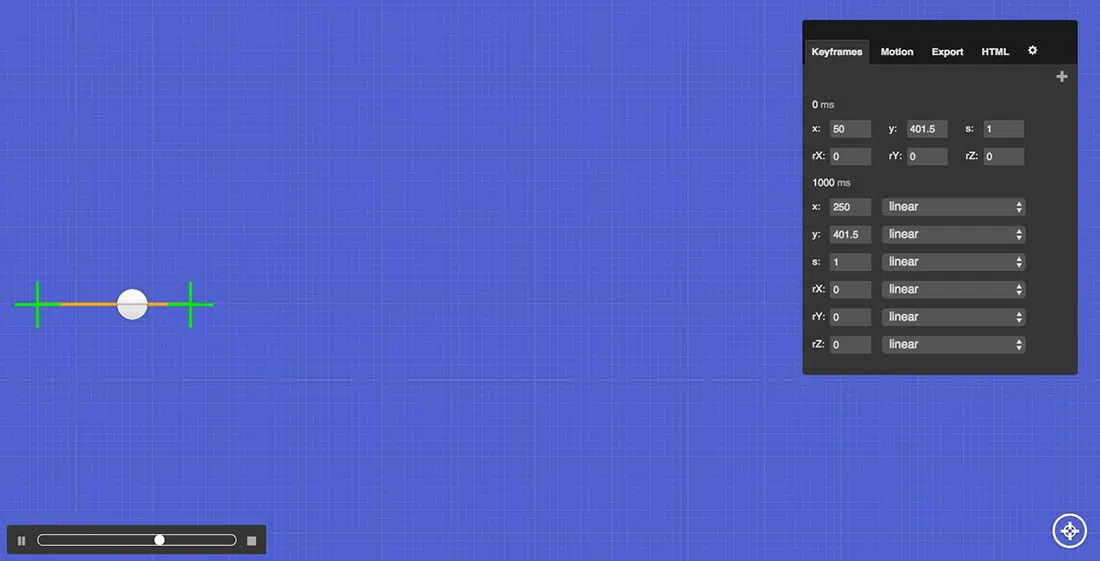
Stylie.js
Stylie.js هي أداة ممتعة للرسوم المتحركة على الويب. يتم تشغيله بواسطة Rekapi.
Snabbt.js
snabbt.js هي مكتبة رسوم متحركة بسيطة ونظيفة بجافا سكريبت تركز على تحريك الأشياء. يساعدك هذا في تدوير العناصر وتعديلها وقياسها وترجمتها وتغيير حجمها. هذه مكتبة سريعة تساعدك في إنشاء رسوم متحركة سلسة.