أفضل 20 أداة للكشف عن الخطوط من شأنها أن تسهل سير عمل التصميم الخاص بك
نشرت: 2018-03-28هل تساءلت يومًا عن نوع الخط هذا؟ هل سبق لك أن أردت استخدام نوع معين من الخطوط رأيته في منشور أو مقال ولم تعرف كيفية التعرف عليه؟ حسنًا ، نحن هنا الآن للإجابة على أسئلتك! لقد أعددنا مقالًا مخصصًا لتقديم 20 من أفضل أدوات الكشف عن الخطوط .
نحن على يقين من أنك كنت مرة واحدة على الأقل في المواقف المذكورة أعلاه ونعلم ما يعنيه عدم القدرة على تحديد خط معين. لسنا جميعًا مصممين للتعامل بسهولة مع هذه الأنواع من التحديات. إلى جانب ذلك ، هناك الكثير من الخطوط المتاحة عبر الإنترنت ، لذا فإن تحديد أحد الخطوط بدون هذا النوع من الأدوات سيكون صعبًا بعض الشيء ، إذا استبعدت الخطوط التي اعتدت عليها بالفعل.
لجعل حياتنا أسهل ، يمكننا استخدام هذه الأنواع من الأدوات لتحديد أي خطوط نحتاجها بسرعة. والجزء الجيد هو أن بعض هذه الأدوات يمكن استخدامها أيضًا لمقارنة الخطوط أو التغيير أو البناء من الصفر. أليس هذا مذهلاً؟ يمكنك عمليا إنشاء الخطوط الخاصة بك باستخدام بعض هذه الأدوات.
عندما تفكر في الأمر لأول مرة ، يمكنك الجدال حول ضرورة وجود أي أداة للكشف عن الخطوط ، ولكن عندما تكون في أمس الحاجة إلى تحديد خط معين رأيته في مكان ما لأنك تريد استخدامه ، فستقدر جهد بعض اللاعبين ضع في إنشاء أدوات مثل هذه. نعتقد أن تطبيق معرف الخط ضرورة لأي مستخدم ، سواء كان مصممًا هاوٍ أو طالبًا يريد فقط إبراز ورقة بها بعض الخطوط الرائعة أو مصمم محترف. هناك العديد من الحلول لتحديد الخطوط وسنقدم بإيجاز كل واحد من أفضل 20 منها مع إبراز كيفية استخدامها بسهولة ، حيث أن لكل أداة مزايا مختلفة.
نحن على يقين من أن بعض هذه الأدوات قد تكون مفيدة في بعض الأحيان بغض النظر عما إذا كنت مصممًا أم لا.
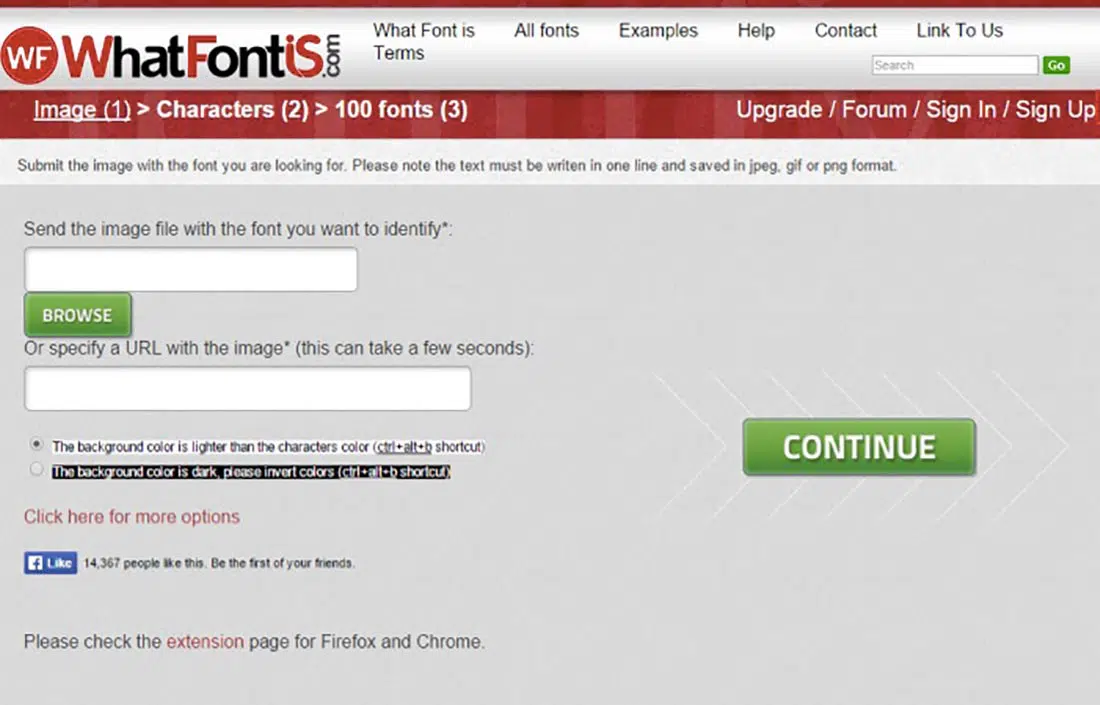
WhatFontIs
WhatFontIs هو تطبيق ويب روماني ... خمنت أنه يكتشف الخطوط. هذه الأداة البسيطة والمفيدة للغاية ضرورية للمصممين الهواة أو المحترفين ، خاصة وأن أول 100 توصية بشأن الخطوط مجانية.
تم إطلاق WhatFontIs في عام 2009 ولديها الآن قاعدة بيانات تضم أكثر من 200000 خط ، والتي تتعرف عليها في لقطة شاشة بسيطة. يمكنك استخدامه ببساطة عن طريق التقاط لقطة شاشة وتحميلها على موقع الويب الخاص بهم لتحديد الخط.
للعمل ، يجب ألا تحتوي لقطة الشاشة على أكثر من 1.8 ميجا بايت ويجب أن تحتوي على النص في سطر واحد فقط. يمكنه التعرف على العديد من تنسيقات الصور مثل PNG و JPEG / JPG و GIF. للحصول على أفضل النتائج ، يجب أن تكون لقطة الشاشة كبيرة بقدر الإمكان وتحتوي على حوالي 5 أحرف. يمكنك تحميل الصور مباشرة من جهاز الكمبيوتر الخاص بك. يحتوي WhatFontIs أيضًا على خيار تصفية النتائج إذا كنت تريد فصل الخطوط المجانية المحددة عن الخطوط التجارية ويوصي أيضًا بعدد من الخطوط المماثلة.
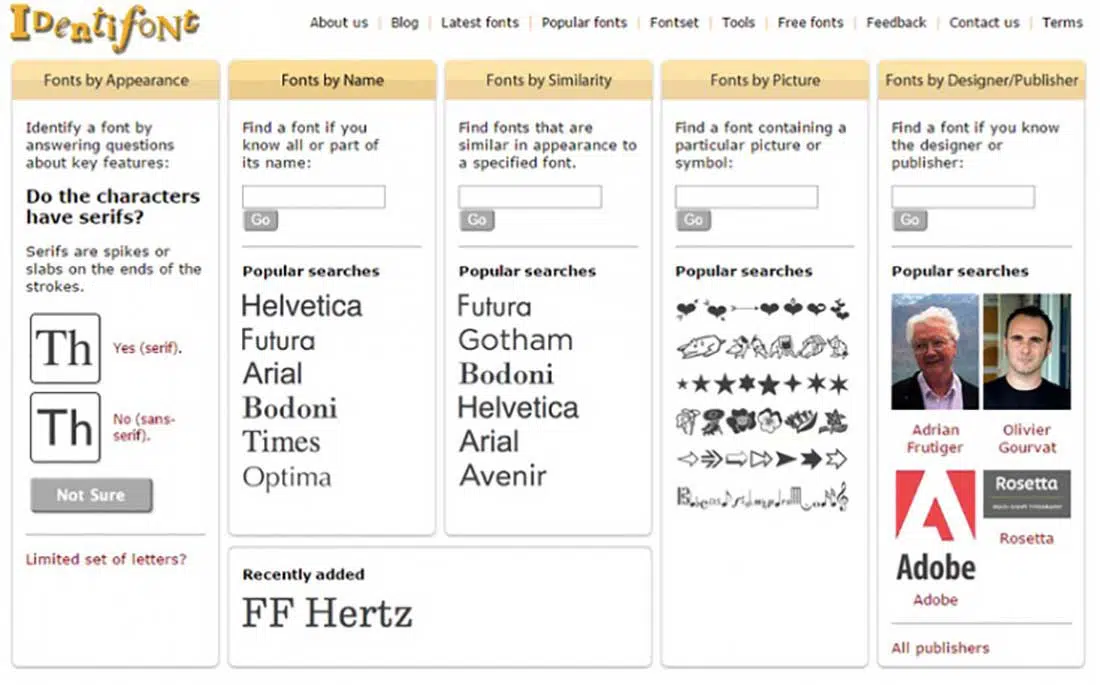
Identifont
يعمل Identifont في وضع مختلف قليلاً. تكتشف هذه الأداة الخطوط ببساطة عن طريق طرح سلسلة من الأسئلة عليك مثل ، "هل الحروف لها رقيق؟". إلى جانب الأسئلة ، يقدم Identifont أيضًا بعض الأدلة المرئية التي يمكنك من خلالها الاختيار إذا كنت تعرف الإجابة. خيار آخر مثير للاهتمام لـ Identifont هو أنك قادر على إجراء بحث وتحديد الخطوط عن طريق التشابه أو المصمم أو الصورة.
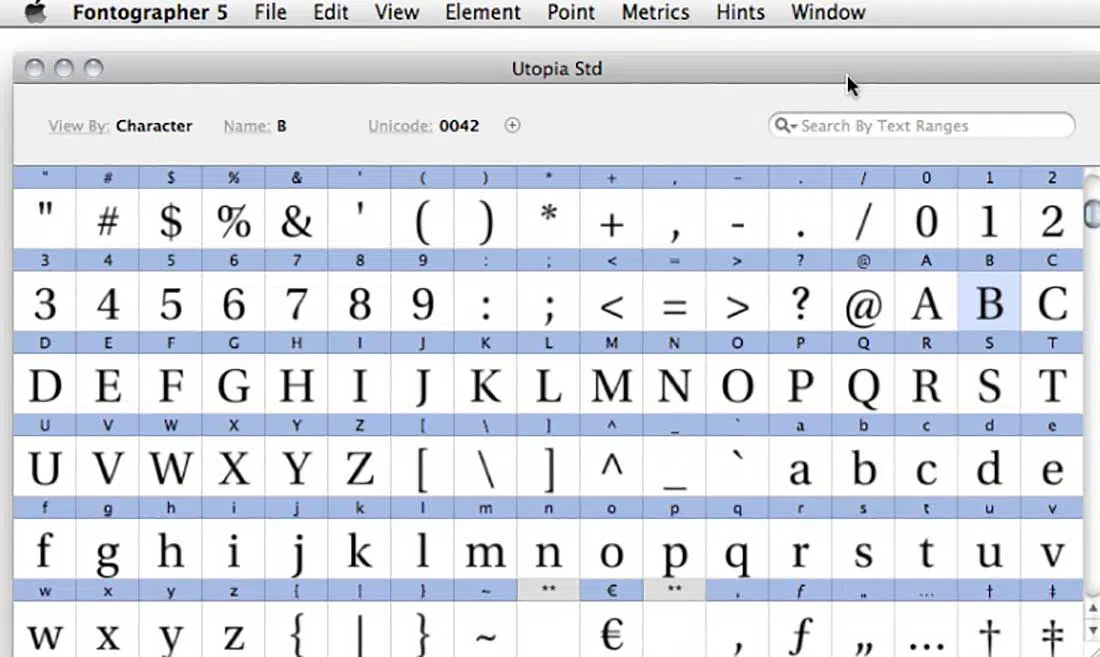
مصمم الخطوط
إذا كنت ترغب في إنشاء الخطوط الخاصة بك فهذا هو الخيار الأمثل. ينتمي Fontographer إلى قصة مختلفة. تستهدف هذه الأداة مصممي الجرافيك وهي في الواقع برنامج طباعة قوي تم توفيره لكل من أنظمة تشغيل Mac و Windows. باستخدام Fontographer ، يمكنك إنشاء خطوط من البداية والاختيار من بين العديد من الميزات المختلفة مثل تحييد الأحرف أو أداة البحث بالحروف الرسومية. أو ، إذا كنت تبحث عن شيء أكثر بساطة ، يمكنك فقط تعديل خط موجود ، وتخصيصه ، وبالتالي إنشاء خطك المخصص.
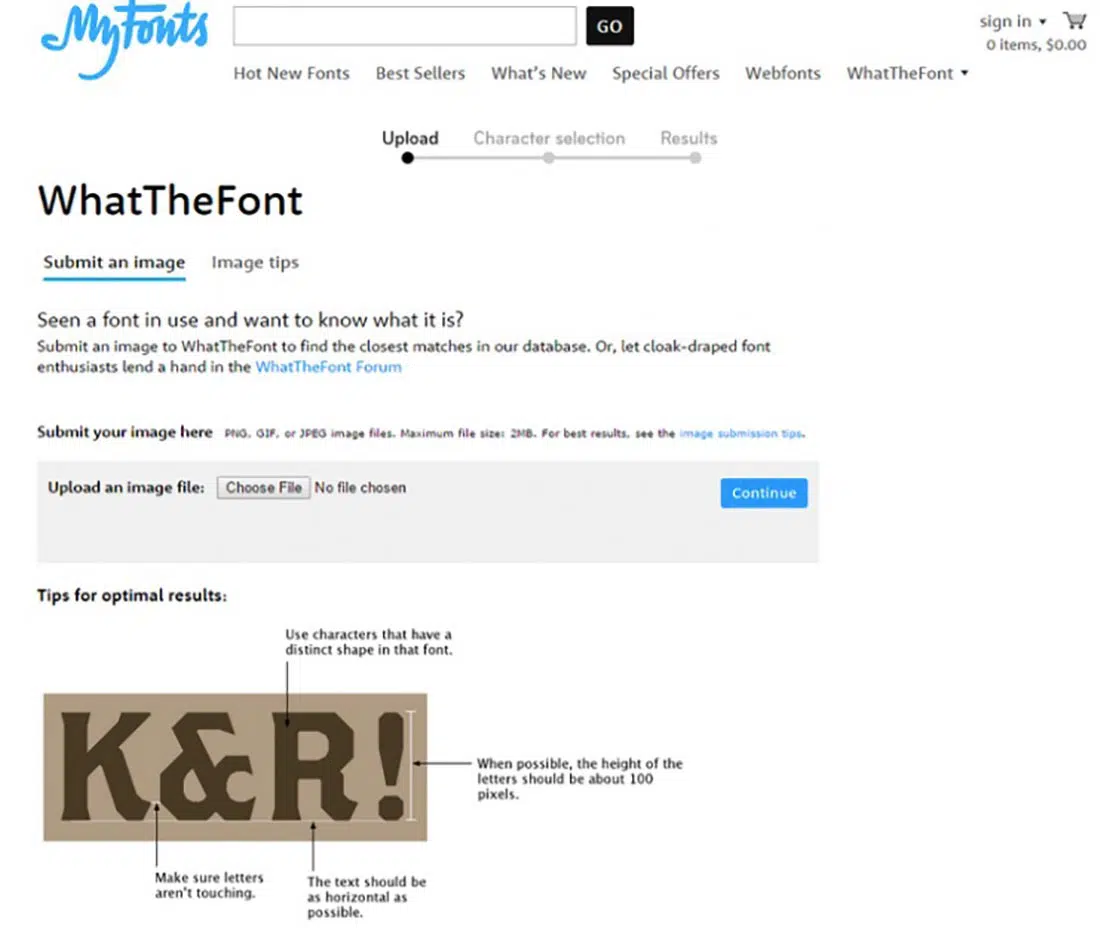
WhatTheFont
هذه الأداة هي واحدة من أفضل الأدوات الموجودة وهي سهلة الاستخدام للغاية. العملية بسيطة للغاية ، ما عليك سوى تحميل صورة يمكن أن تكون لقطة شاشة أو حتى صورة لوسائط مطبوعة بها أقل من 25 حرفًا ، ثم انتظر حتى تقوم الأداة بمعالجتها. يمكن أن يكون إما GIF أو JPEG أو TIFF أو BMP ، ويجب أن يكون على الأقل دقة متوسطة للعمل. للعثور على الخط ، يقوم WhatTheFont بمسح الصورة التي تم تحميلها وتحليل كل حرف.
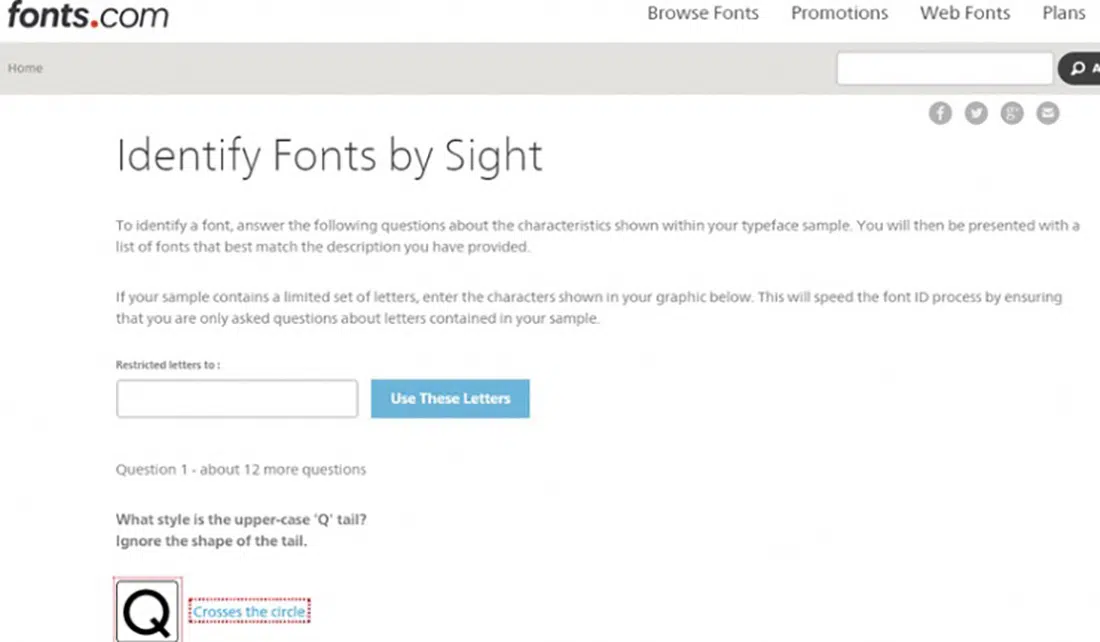
تحديد الخطوط عن طريق البصر
يعد التعرف على الخطوط عن طريق البصر أداة أخرى مفيدة وسهلة الاستخدام للكشف عن الخطوط. هذه العملية بسيطة وتستند إلى طرح بعض الأسئلة الأساسية على المستخدمين لإنتاج قائمة بالخطوط المطابقة. تحديد الخطوط عن طريق البصر يسألك ببساطة مجموعة من الأسئلة ، مثل "ما هو النمط الذي يمثل الأحرف الكبيرة" ذيل Q "؟" ، وبناءً على إجاباتك ، ستظهر قائمة منبثقة بجميع الخطوط التي تم العثور عليها.
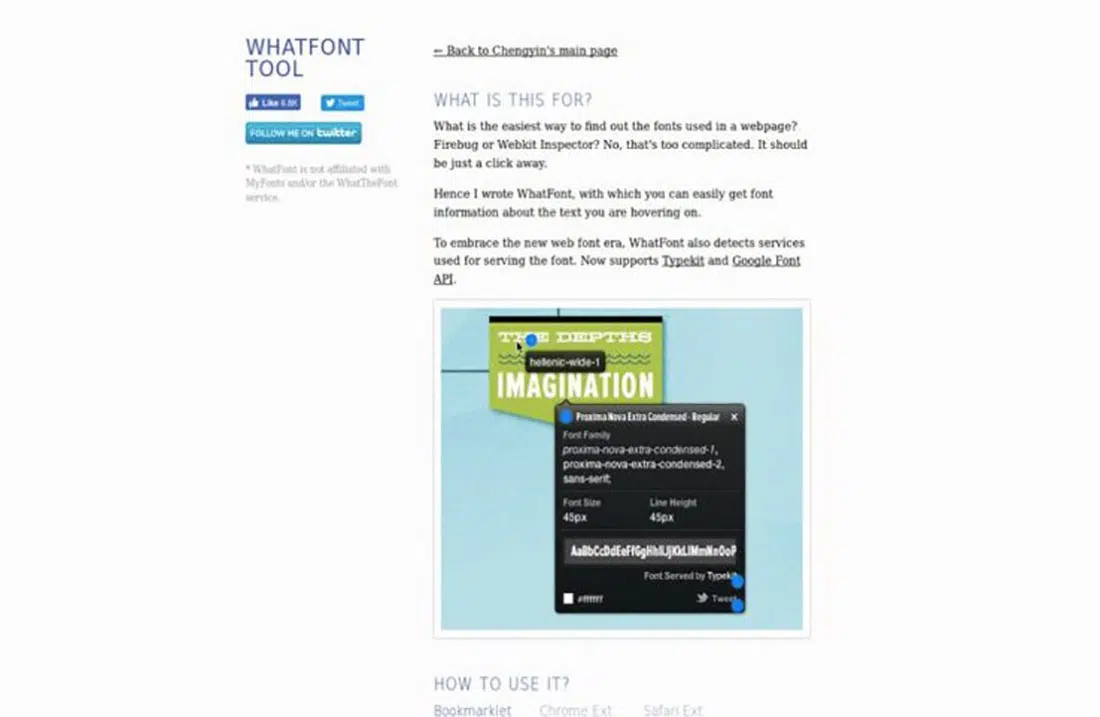
أداة WhatFont
WhatFont هي أداة أخرى سهلة الاستخدام للكشف عن الخطوط. لتحديد الخط ، كل ما عليك فعله هو سحب الرمز في شريط الإشارات المرجعية لتثبيت WhatFont واستخدامه على أي موقع. إنه تطبيق ويب قوي يسمح لك بتحديد الخطوط أثناء تصفح موقع الويب. مقارنة بالأدوات المماثلة السابقة ، فهذه الأداة أسرع بكثير ومتاحة دائمًا على متصفح الويب الخاص بك.
دليل تعريف خط Serif
تشبه هذه الأداة أداة WhatFont لأنها تعمل بنفس الطريقة. يمكنك تثبيته في متصفح الويب الخاص بك واستخدامه في أي وقت. ينتج قائمة من الخطوط التي تتطابق مع أي خطوط تستند إلى serif.
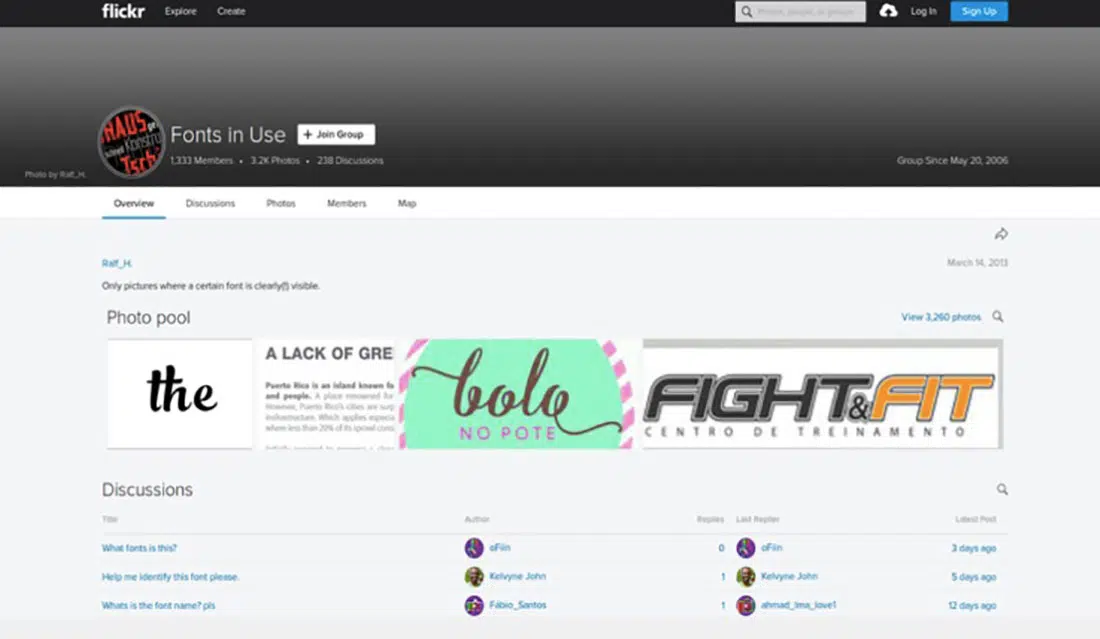
الخط قيد الاستخدام
إذا كنت تشعر بالثرثرة ، فمن الأفضل أن تسأل. الخطوط المستخدمة هي مجموعة Flickr بها الكثير من الأعضاء الذين يتوقون إلى مساعدتك. نحن على يقين من أنك تعرف كيفية استخدام المجموعة. كل ما عليك فعله هو الانضمام والبدء في طرح الأسئلة.
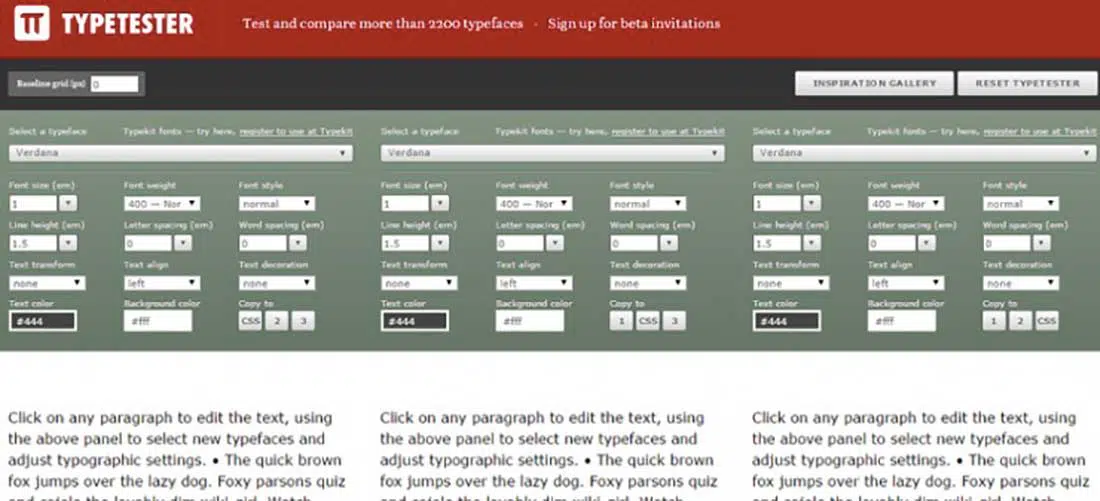
النوع

هل سبق لك أن وجدت نفسك في وضع يسمح لك باختيار الخطوط التي ستستخدمها في ورقة مهمة أو مشروع مدرسي أو مسابقة كبيرة لتصميم الجرافيك؟ ثم تعرف كيف يكون الأمر عندما تحتاج إلى مقارنة بعض الخطوط. هذا هو المكان الذي يأتي فيه TypeTester لمساعدتك. يمكنك فقط استخدامه لمقارنة ما يصل إلى ثلاثة خطوط في وقت واحد مع النص المخصص الخاص بك.
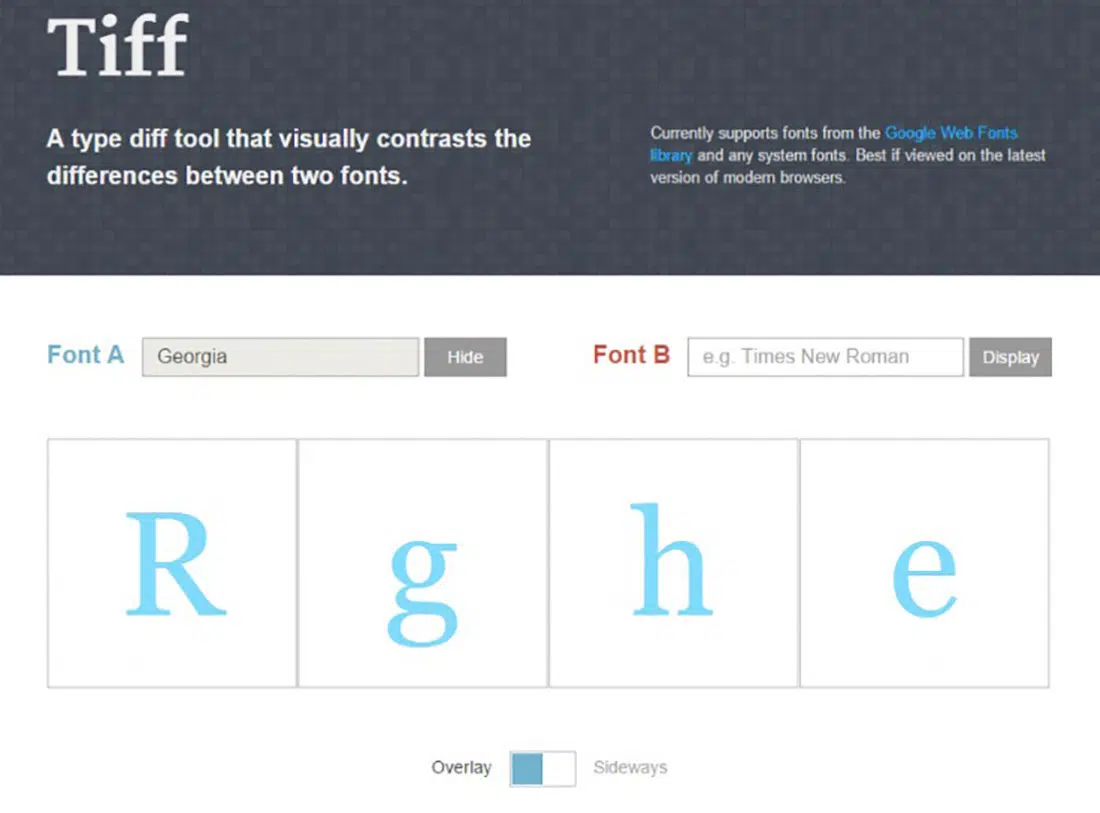
شجار
إذا كنت بحاجة إلى الرجوع إلى إصدار سابق من ثلاثة إلى اثنين ، فإن Tiff هو الحل الأفضل. إنها أداة مجانية قائمة على المستعرض تساعدك على تحديد الاختلافات بين خطين ، بدلاً من ثلاثة. سواء كنت تواجه موعدًا نهائيًا أو كنت مهتمًا فقط بأي اختلافات في بعض الخطوط ، ستساعدك هذه الأداة المفيدة في إجراء مقارنة سريعة ومعرفة الخط الأنسب لاحتياجاتك.
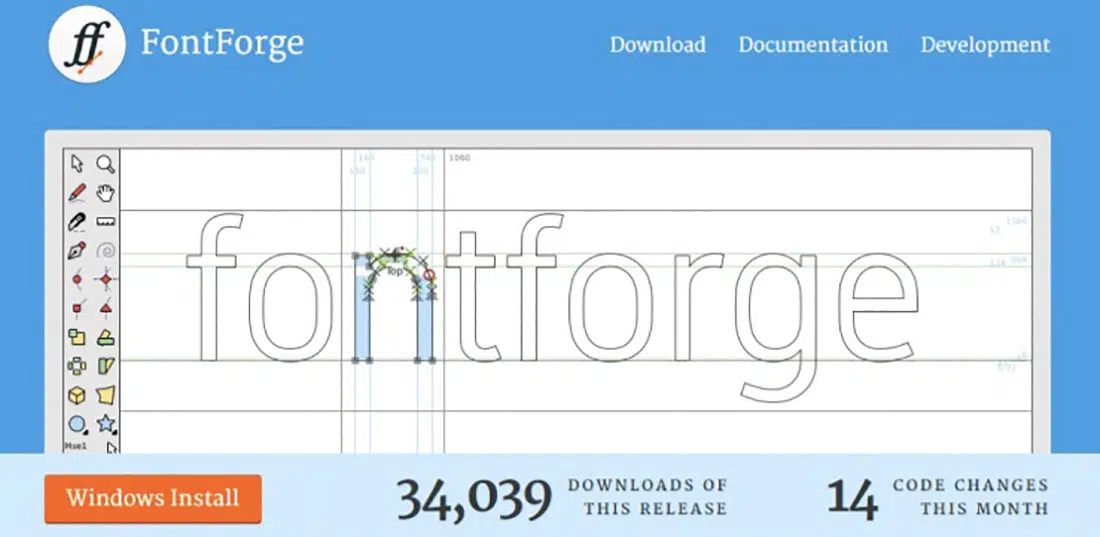
FontForge
إذا كنت تريد إنشاء الخطوط وتغييرها ، فإن FontForge هو الخيار الأمثل لك. سهل الاستخدام ومجاني ، يوفر لك FontForge إمكانية الإنشاء من البداية وتحرير الخطوط الموجودة مثل Opentype و Postscript و Truetype وأيضًا الخطوط النقطية. يقدم FontForge بعض الميزات الرائعة مثل توفر نظام التشغيل Linux وإمكانية تحويل تنسيق إلى تنسيق آخر.
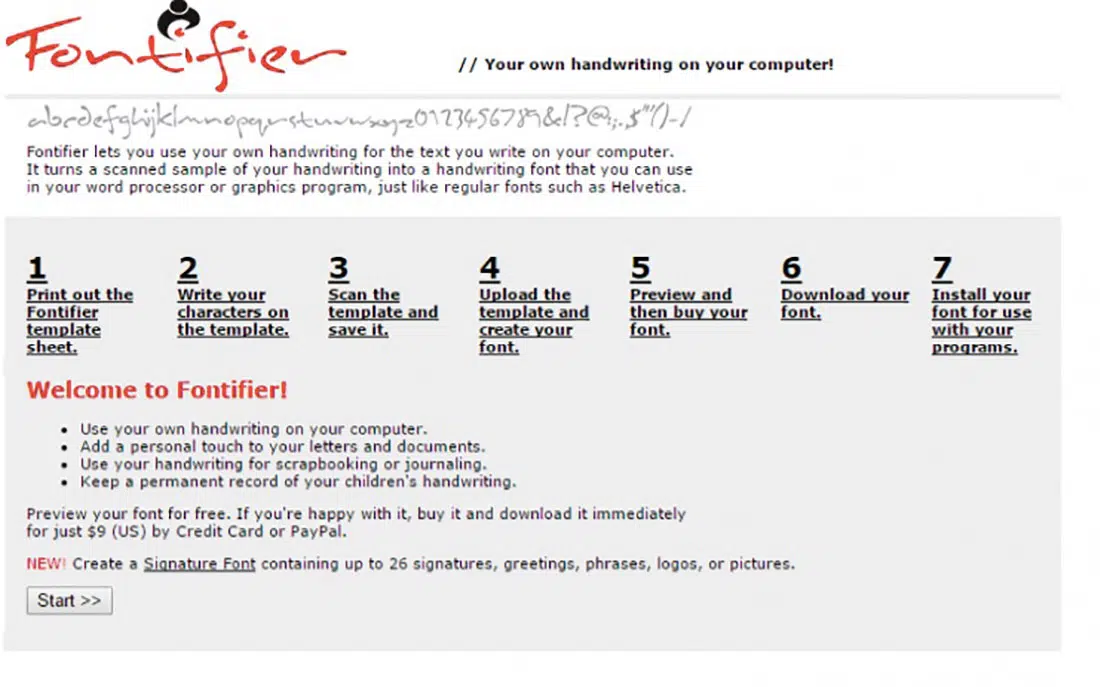
الخط
يعد Fontifier أداة رائعة جدًا تساعدك على إنشاء خطوط من خط يدك (الممسوح ضوئيًا). مهما كان نمط خط اليد الذي قد يكون لديك ، فسيقوم Fontifier بتحويله إلى خط وتكون العملية بسيطة وسريعة للغاية. عليك فقط مسح رسائلك ضوئيًا وسيتولى Fontifier الباقي. للوصول إلى الخطوط ، سيتعين عليك شرائها ، على الرغم من أنه يمكنك معاينتها مجانًا.
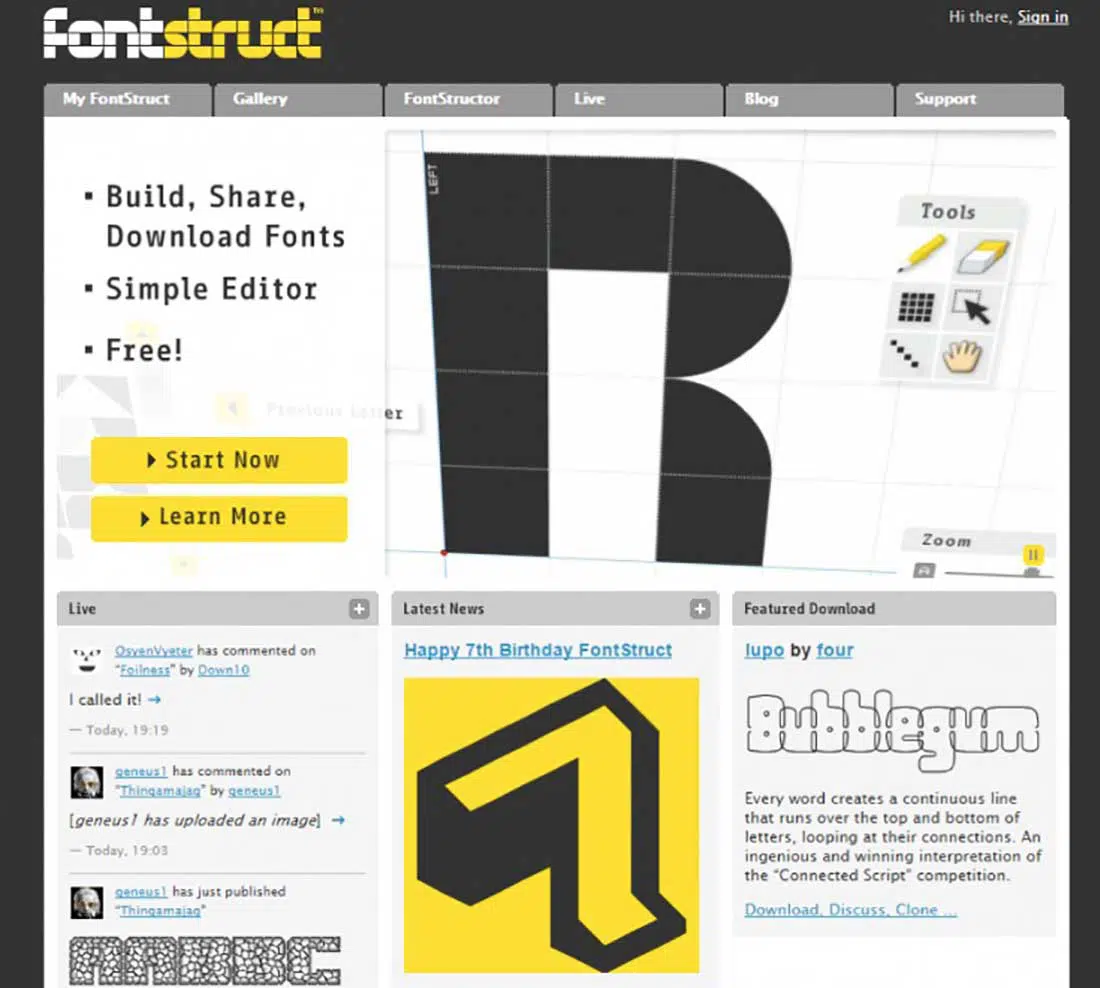
FontStruct
إذا كنت تبحث عن إنشاء الخطوط الخاصة بك ، فإن FontStruct سوف يساعدك على ذلك بسرعة. هذه الأداة عبارة عن مجموعة أدوات إنشاء خطوط طباعة مجانية تعتمد على المستعرض ، والتي تأتي مع محرر بسيط يمكنك استخدامه لإنشاء خطوط بسرعة بناءً على الأشكال الهندسية.
الخط دراج
FontDragr هي أداة تسمح لك بتغيير عائلة الخطوط. كل ما عليك فعله هو سحب وإسقاط أي رسومات متجهة قابلة للتطوير ، أو خطوط TrueType (ttf) أو opentype (otf) من سطح المكتب إلى Font Dragr وتغيير عائلة الخطوط في النص باستخدام شريط جانبي بسيط للتحكم.
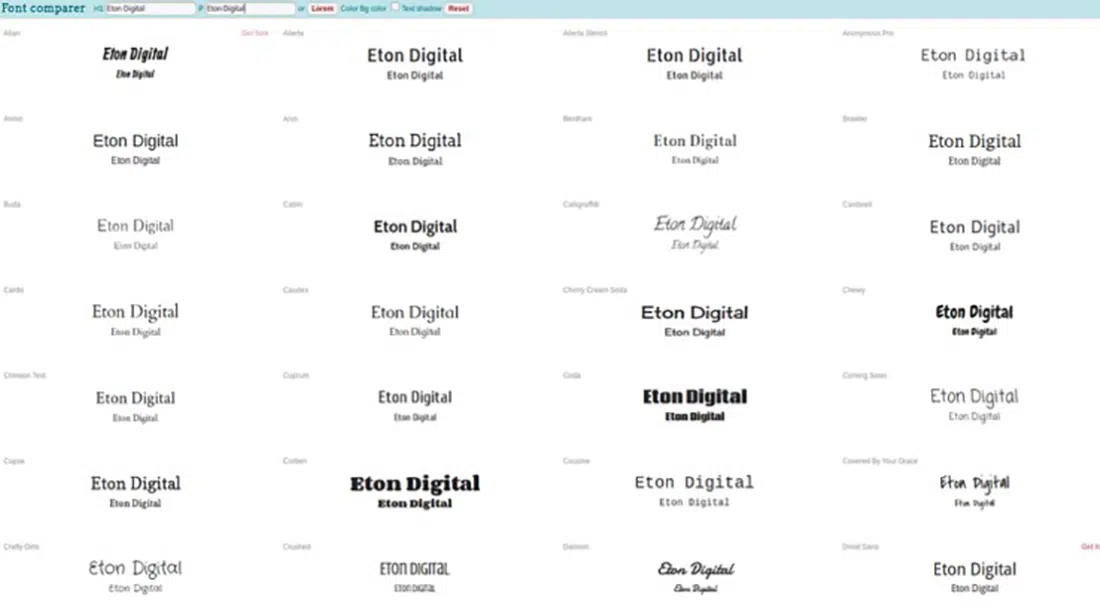
FontComparer
يستخدم FontComparer لمقارنة خطوط الويب المختلفة فقط. كل ما عليك فعله هو ببساطة كتابة النص الخاص بك ومعرفة كيف تغير الخطوط مظهرها. تتيح لك ميزة رائعة الحصول على الخط بمجرد تمييزه.
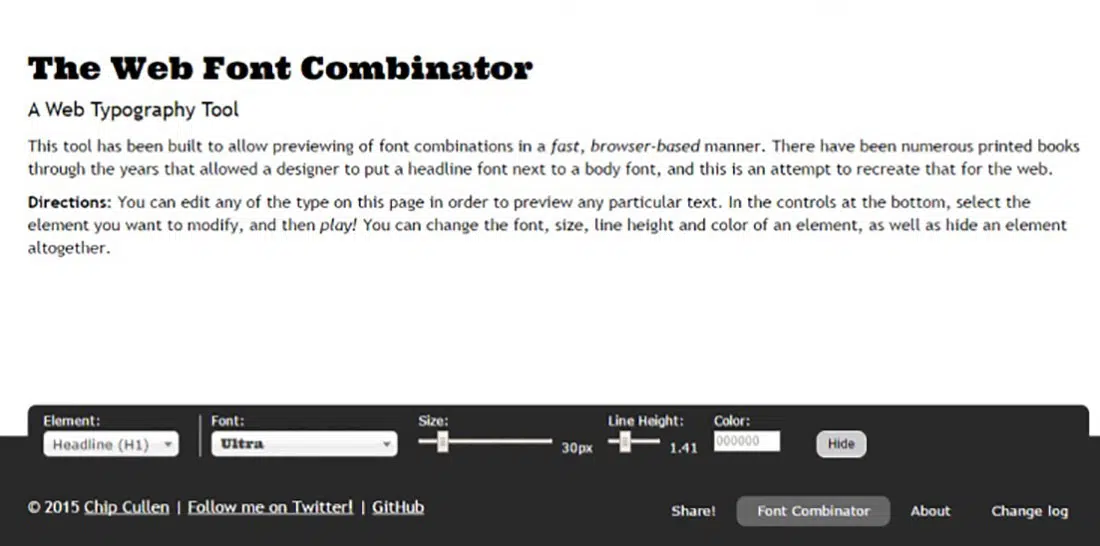
منسق خط الويب
يتيح لك Web Font Combinator الممتع اختيار أفضل مجموعة من الخطوط لنصوصك وربما تكون أسهل طريقة للقيام بذلك. يوفر لك طريقة سريعة وبسيطة للجمع بين الخطوط لنصوص العنوان والجسم من أجل العثور على المجموعة الأكثر ملاءمة لاحتياجاتك. إنه سهل الاستخدام وسريع جدًا أيضًا.
استوديو FontLab
إذا كنت مصممًا ، فيمكنك استخدام FontLab Studio لتصميم الخطوط وإنشاء الخطوط أو تعديلها. هذه الأداة عبارة عن محرر ومنشئ خطوط قوي ومتوفر لكل من أنظمة تشغيل Mac و Windows وتدعم جميع تنسيقات الخطوط التفصيلية الرئيسية ، من OpenType و TrueType إلى PostScript Type 1T و Multiple Master.
التقليب النموذجي
Flipping Typical هي أداة أنيقة توفر لك إمكانية معاينة نص مخصص في جميع الخطوط التي قمت بتثبيتها على جهاز الكمبيوتر الخاص بك. إذا وجدت نفسك في موقف لا تعرف فيه الخط الذي يجب استخدامه للورقة ، فما عليك سوى إجراء هذا الاختبار البسيط. معاينة واتخاذ قرار! Flipping Typical مجاني ويفتح صفحة حيث يمكنك التمرير لأسفل ومعاينة جميع الخطوط التي لديك واختيار الأنسب لاحتياجاتك.
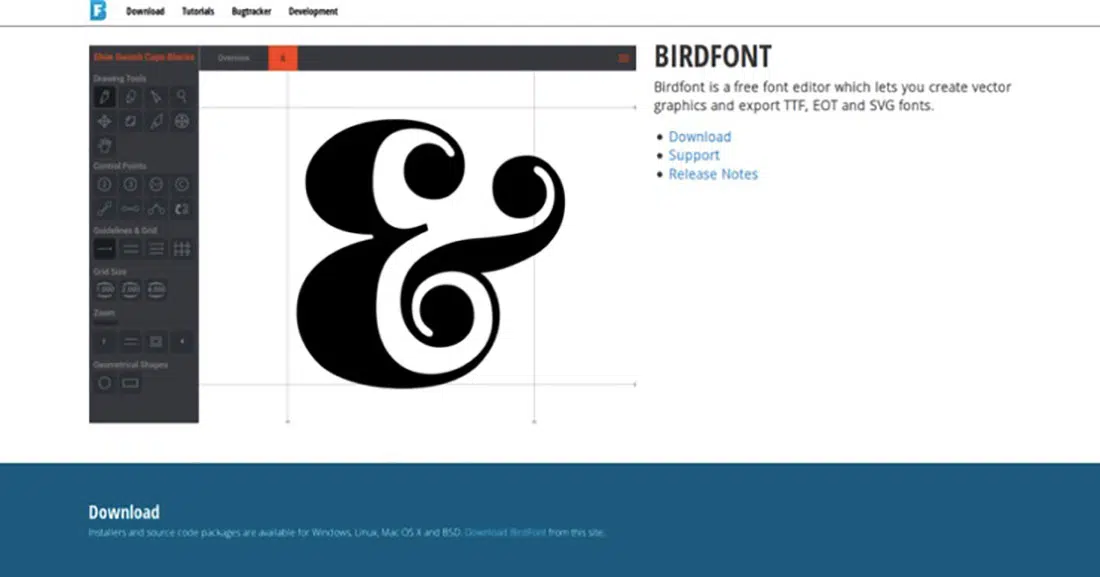
بيردفونت
إذا كنت ترغب في إنشاء الخط الخاص بك ، فيمكنك الاعتماد على BirdFont. هذا محرر يمكنك استخدامه لإنشاء خطوط TTF و SVG و EOT. يمكنك العثور عليه لأنظمة تشغيل Mac و Linux و Windows.
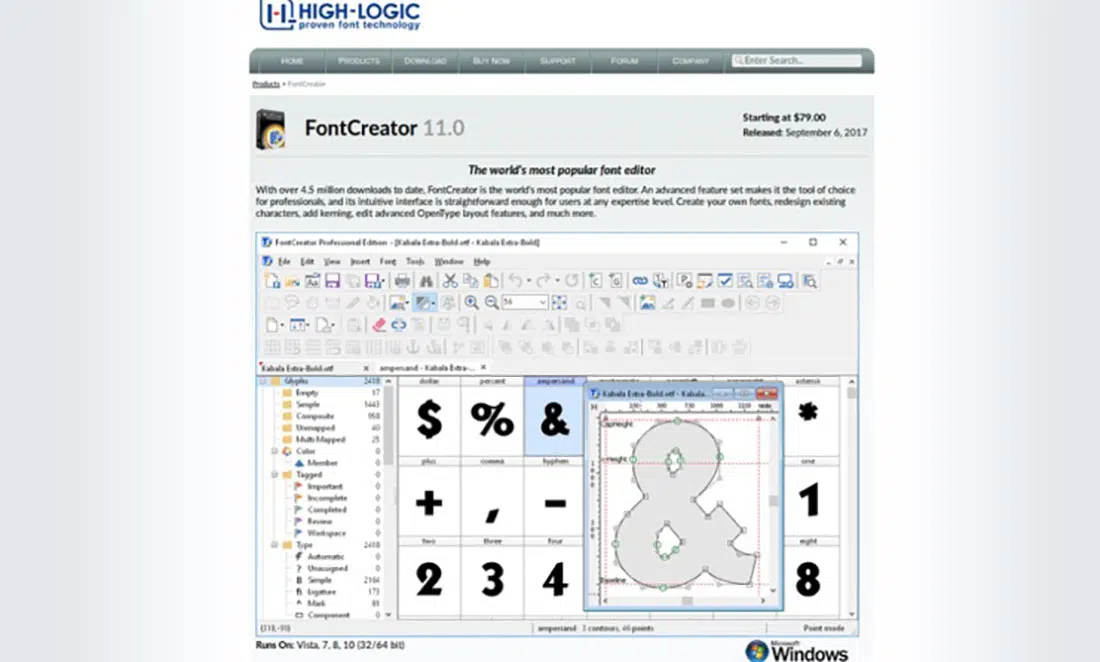
منشئ الخط
الغرض من FontCreator واضح بذاته. تتيح هذه الأداة القوية للمستخدم إنشاء خطوط مخصصة بسرعة. إنه يخاطب عددًا من المستخدمين مثل فنان الجرافيك أو المصممين أو حتى المبتدئين الفضوليين وهو سهل الاستخدام. توفر العملية ميزات مثل تغيير الأحرف الموجودة وتحرير ميزات تخطيط OpenType المتقدمة واستيراد الصور أو الرسومات المتجهة.