كيفية قياس وتحسين عناصر الويب الحيوية باستخدام مقاييس المستخدم الحقيقية
نشرت: 2022-03-10تم دعم هذه المقالة بلطف من قبل أصدقائنا الأعزاء في Raygun الذين يساعدون المطورين على تحديد المشكلات قبل أن يتأثر عملاؤهم ، مما يوفر مستوى الخبرة الذي يتوقعه المستخدمون ويستحقونه. شكرا لك!
كيف تقيس الأداء؟ أحيانًا يكون هذا هو مقدار الوقت الذي يستغرقه التطبيق من الطلب الأولي إلى تقديمه بالكامل. في أوقات أخرى ، يتعلق الأمر بمدى سرعة تنفيذ المهمة. قد يكون أيضًا هو الوقت الذي يستغرقه المستخدم للحصول على تعليقات على إجراء ما. كن مطمئنًا ، كل هذه التعريفات (وغيرها) ستكون صحيحة ، بشرط السياق الصحيح.
لسوء الحظ ، لا توجد حل سحري لقياس الأداء. سيكون للمنتجات المختلفة معايير مختلفة وقد يعمل تطبيقان بشكل مختلف مقابل نفس المقاييس ، ولكن لا يزالان يحتلان مرتبة مماثلة تمامًا لحكمنا الشخصي "الجيد" و "السيئ".
في محاولة لتبسيط اللغة وتعزيز التعاون والتوحيد القياسي ، توصلت صناعتنا إلى مفاهيم واسعة الانتشار. بهذه الطريقة يكون المطورون قادرين على مشاركة الحلول وتحديد الأولويات والتركيز على إنجاز العمل بفاعلية.
الأداء مقابل الأداء المتصور
خذ هذا المقتطف كمثال:
const sum = new Array(1000) .fill(0) .map((el, idx) => el + idx) .reduce((sum, el) => sum + el, 0) console.log(sum)الغرض من هذا غير مهم ، وهو لا يفعل أي شيء حقًا باستثناء أخذ قدر كبير من الوقت لإخراج رقم إلى وحدة التحكم. في مواجهة هذا الرمز ، قد يقول المرء (بحق) أنه لا يعمل بشكل جيد. إنه ليس رمزًا سريعًا للتشغيل ، ويمكن تحسينه باستخدام أنواع مختلفة من الحلقات ، أو أداء تلك المهام في حلقة واحدة.
شيء مهم آخر هو أنه لديه القدرة على منع عرض صفحة الويب. يتجمد (أو ربما يتعطل) علامة تبويب المتصفح. لذلك في هذه الحالة ، يكون الأداء الذي يراه المستخدم جنبًا إلى جنب مع أداء المهمة نفسها.
ومع ذلك ، يمكننا تنفيذ هذه المهمة في عامل الويب. من خلال منع حظر العرض ، لن تعمل مهمتنا بشكل أسرع - لذلك يمكن للمرء أن يقول أن الأداء لا يزال كما هو - ولكن سيظل المستخدم قادرًا على التفاعل مع تطبيقنا ، وسيتم تزويده بالتعليقات المناسبة. يؤثر ذلك على مدى سرعة إدراك المستخدم النهائي لتطبيقنا. إنها ليست أسرع ، لكنها تتمتع بأداء أفضل.
ملاحظة : لا تتردد في استكشاف إثبات المفهوم الخاص بعاملي الويب التفاعلي على GitHub إذا كنت تريد معرفة المزيد عن Web-Workers and React.
حيوية الويب
يعد أداء الويب موضوعًا واسعًا يحتوي على آلاف المقاييس التي يمكنك مراقبتها وتحسينها. أساسيات الويب هي رد Google على توحيد أداء الويب. يُمكّن هذا التوحيد القياسي المطورين من التركيز على المقاييس التي لها أكبر تأثير على تجربة المستخدم النهائي.
- أول رسم مضمون (FCP)
الوقت من بدء التحميل وحتى عرض المحتوى على الشاشة. - أكبر طلاء محتوى (LCP)
يكون وقت عرض أكبر صورة أو كتلة نصية مرئية داخل إطار العرض. النتيجة الجيدة أقل من 2.5 ثانية لـ 75٪ من عمليات تحميل الصفحة. - أول تأخير في الإدخال (FID)
الوقت من وقت تفاعل المستخدم مع الصفحة إلى الوقت الذي يكون فيه المتصفح قادرًا على معالجة الطلب.
النتيجة الجيدة أقل من 100 مللي ثانية لـ 75٪ من عمليات تحميل الصفحة. - التحول في التخطيط التراكمي (CLS)
المجموع الكلي لكل تحولات التخطيط الفردي لكل نقلة غير متوقعة تحدث في العمر الافتراضي للصفحة. النتيجة الجيدة هي 0.1 عند 75٪ من عمليات تحميل الصفحة. - وقت التفاعل (TTI)
الوقت من بدء تحميل الصفحة إلى وقت تحميل مواردها الفرعية الرئيسية. - إجمالي وقت الحظر (TBT)
الوقت بين First Contentful Paint و Time to Interactive حيث تم حظر السلسلة الرئيسية (لا توجد استجابة لإدخال المستخدم).
أي واحد من هؤلاء هو الأكثر أهمية؟
تعد "أساسيات الويب الأساسية" مجموعة فرعية من "عناصر الويب الحيوية" التي حددتها Google على أنها ذات التأثير الأكبر على تجربة المستخدم النهائي. اعتبارًا من عام 2022 ، هناك ثلاثة عناصر أساسية للويب - أكبر رسم محتوى (سرعة) ، وتغيير في التخطيط التراكمي (الاستقرار) وتأخر الإدخال الأول (التفاعل).
القراءة الموصى بها : دليل المطور لأساسيات الويب الأساسية

تقرير تجربة مستخدم Chrome مقابل مقاييس المستخدم الحقيقية
هناك طرق متعددة لاختبار "مؤشرات الويب الحيوية" على تطبيقك. أسهلها هو فتح Chrome Devtools ، والانتقال إلى علامة التبويب Lighthouse ، والتحقق من تفضيلاتك ، وإنشاء تقرير. يُسمى هذا تقرير تجربة مستخدم Chrome (CrUX) ، ويستند إلى متوسط 28 يومًا للعينات من مستخدمي Chrome الذين يستوفون متطلبات معينة:

- مزامنة سجل التصفح ؛
- لا إعداد عبارة مرور المزامنة ؛
- تم تمكين إعداد تقارير إحصائية الاستخدام.
ولكن من الصعب تحديد مدى تمثيل تقرير Chrome UX لمستخدميك. يعمل التقرير كنطاق مناسب ويمكن أن يقدم مؤشرًا جيدًا للأشياء التي يجب تحسينها على أساس مخصص. هذا هو السبب في أنه من الجيد جدًا استخدام أداة مراقبة المستخدم الحقيقي (RUM) ، مثل Raygun. سيؤدي هذا إلى تقرير عن الأشخاص الذين يتفاعلون فعليًا مع تطبيقك ، عبر جميع المتصفحات ، ضمن إطار زمني مخصص.
إن مراقبة مقاييس المستخدم الحقيقية بنفسك ليست مهمة بسيطة. هناك عدد كبير من العقبات التي يجب أن تكون على دراية بها. ومع ذلك ، لا يجب أن تكون معقدة. من السهل الإعداد باستخدام مقاييس RUM باستخدام أدوات مراقبة الأداء. يعد Raygun أحد الخيارات الجديرة بالاهتمام - ويمكن إعداده في بضع خطوات سريعة وهو متوافق مع إجمالي الناتج المحلي. بالإضافة إلى ذلك ، تحصل أيضًا على الكثير من ميزات الإبلاغ عن الأخطاء.
مراقبة التطبيق
غالبًا ما يتعامل المطورون مع إمكانية الملاحظة ومراقبة الأداء على أنها فكرة لاحقة. ومع ذلك ، تعد المراقبة جانبًا مهمًا من دورة حياة التطوير التي تساعد فرق البرامج على التحرك بشكل أسرع ، وتحديد أولويات الجهود ، وتجنب المشكلات الخطيرة في المستقبل.
يمكن أن يكون إعداد المراقبة أمرًا سهلاً ، وبناء الميزات التي تراعي إمكانية الملاحظة سيساعد الفريق على إجراء الصيانة الأساسية ونظافة التعليمات البرمجية لتجنب عمليات إعادة البناء المروعة تلك. يمكن أن تساعدك مراقبة التطبيقات على النوم بهدوء في الليل وتوجه فريقك نحو صياغة تجارب مستخدم أفضل.
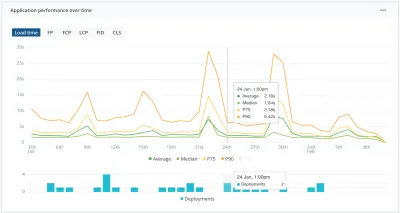
مراقبة الاتجاهات وتجنب الانحدارات
بنفس الطريقة ، لدينا اختبارات قيد التشغيل على خط أنابيب التكامل المستمر (بشكل مثالي) لتجنب الانحدار والأخطاء في الميزات ، يجب أن يكون لدينا طريقة لتحديد تراجع الأداء لمستخدمينا فور نشر جديد. يمكن أن تساعد Raygun المطورين على أتمتة هذا العمل باستخدام ميزة تتبع النشر الخاصة بهم.

يصبح الالتزام بميزانية الأداء أكثر استدامة. باستخدام هذه المعلومات ، يمكن لفريقك اكتشاف انحدارات الأداء (أو التحسينات) بسرعة عبر جميع عناصر الويب الحيوية ، وتحديد عمليات النشر الإشكالية ، والتركيز على المستخدمين المتأثرين.

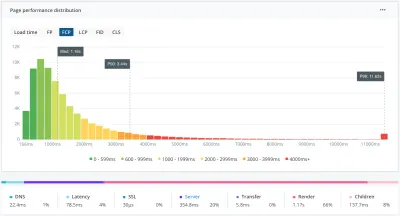
حفر في واتخاذ الإجراءات
عند استخدام RUM ، من الممكن تضييق نطاق النتائج على أساس كل مستخدم. على سبيل المثال ، في Raygun ، من الممكن النقر فوق درجة أو شريط في الرسم البياني لرؤية قائمة بالمستخدمين المتأثرين. هذا يجعل من الممكن بدء التعمق أكثر في الجلسات على أساس فردي ، مع معلومات على مستوى المثيل. يساعد هذا في اتخاذ إجراءات تستهدف المشكلة بشكل مباشر بدلاً من مجرد الثقة في أفضل الممارسات العامة. ولاحقًا لتشخيص تداعيات التغيير.
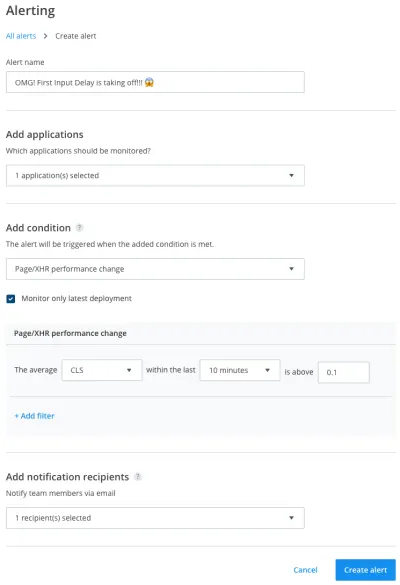
قم بتمييز الأحداث غير العادية
بالطبع ، هذه الميزات رائعة ويجب على المطور المسؤول مراقبة لوحات معلومات مراقبة التطبيقات. ولكن مع توسع تطبيقك وتنامي فرق العمل وتقسيم المسؤوليات ، أصبح من المهم أكثر من أي وقت مضى إعداد عمليات تلقائية تنبهك بسرعة إلى أي مشكلات رئيسية في الأداء. هذا هو السبب في أنه من أفضل الممارسات الموصى بها إعداد مشغلات التنبيه لتطبيقك.

تغليف
للتلخيص ، تعتبر "العناصر الحيوية للويب" المعيار الذهبي الجديد في الأداء نظرًا لارتباطها المباشر بتجربة المستخدم. ستقدم فرق التطوير التي تراقب نشاط الويب الحيوي الخاص بهم وتعمل على تحسينها استنادًا إلى رؤى المستخدم الحقيقية تجارب رقمية أسرع وأكثر مرونة.
لقد خدشنا للتو سطح ما يمكن أن تفعله المراقبة والحلول للحفاظ على صيانة الأداء أثناء توسيع نطاق تطبيقك. اسمحوا لي أن أعرف في التعليقات كيف تستخدم ميزانية الأداء ، أو تحسين الملاحظة ، أو الحلول الأخرى لقضاء ليلة نوم مريحة!
