ما الذي يمكن أن يعلمنا به باوهاوس عن تصميم الرسوم البيانية
نشرت: 2017-07-17بالمقارنة مع الفنون الجميلة ، كان يُنظر دائمًا إلى التصميم على أنه أقل إلهامًا بسبب طبيعته العملية. لقد توصلنا فقط إلى إدراك القوة المذهلة للتصميم منذ القرن الماضي بسبب بعض حركات التصميم المتغيرة النموذجية.
كانت Bauhaus واحدة من هذه الحركات التي أعطت التصميم مكانًا فريدًا في الإنسانية: نظام فريد يجمع بين الفن والحرفية مع نهج فلسفي.
"باوهاوس" - مصطلح يعني حرفيًا "بيت البناء" باللغة الألمانية - كان مدرسة فنية أسسها المهندس المعماري والتر غروبيوس في عام 1919. عندما وجدت مدرسة باوهاوس ، كانت جذورها في ثلاث مدن - ديساو (1925-1932) ، فايمار ( 1919-1925) وبرلين (1932-1933). على الرغم من أنها لم تدم طويلاً وتم إغلاقها في النهاية بسبب الحزب السياسي النازي ، إلا أن باوهاوس كحركة كان لها تأثير كبير على الفن والتصميم والهندسة المعمارية التي استمرت حتى يومنا هذا. ومن أشهر فناني ومصممي باوهاوس بول كلي ويوهانس إيتن وميس فان دير روه وفاسيلي كاندينسكي ولازلو موهولي ناجي.
بدلاً من التركيز على المثالية النخبوية للفنون الجميلة ، كان باوهاوس راديكاليًا بدرجة كافية في ذلك الوقت لدمج مبادئ الفن والتصميم مثل نظرية الألوان والتكوين مع السعي الدؤوب لتحقيق وظائف هادفة. هناك الكثير لنتعلمه من مبادئ باوهاوس الثورية لتصميم الرسوم البيانية. هنا نستعرض دروسهم لتحديث تفكيرك حول تصميم المعلومات بمزيج غريب من الذوق الفني والعقلانية الحداثية.
تراث باوهاوس
هناك ستة مبادئ أساسية لمدرسة باوهاوس. إنها تستند إلى نهج مبسط ، محدد بألوان بسيطة وتصميم نظيف. باوهاوس كحركة ، أبعد من كونها مدرسة فنية ، تحمل معتقدات معينة شكلت نهجها في الفن والتصميم:
- يمكن أن تكون المنتجات منتجة بكميات كبيرة ولكنها أيضًا تحترم الروح الفنية للفردية وتخدم غالبية السكان. على الرغم من وجود فكرة مماثلة بالفعل في ألمانيا ، إلا أنها ظهرت في دائرة الضوء بعد باوهاوس.
- اعتقدت مدرسة باوهاوس للفنون أيضًا أن الطلاب بحاجة إلى أن يكونوا مجهزين جيدًا في المجالات الفنية والاجتماعية والاقتصادية والتقنية والروحية. هذا من شأنه أن يبرز الأفضل فيهم ويجعلهم مشاركين حيويين في المجتمع.
- فضلت مدرسة باوهاوس للفنون أعضاء هيئة التدريس ذوي التفكير المتقدم على العلماء المؤهلين أكاديميًا. تم تشجيع الإبداع الفني من قبلهم.
- من بين مبادئها الأخرى دمج الفنون التطبيقية والفنون الجميلة.
- يعتقد أتباع باوهاوس أن المصمم يجب أن يتمتع بخبرة شاملة مع المواد.
- كانوا مؤمنين بشدة بالتصميم العقلاني وكانوا مفتونين بالحس الحديث للجمال.
دروس باوهاوس لتصميم انفوجرافيك
يمكن لمصممي الجرافيك تعلم الكثير عن التصميم الحديث الذي يجسد مزيجًا من الفن والقدرة على تحمل التكاليف والمنفعة. دعونا نلقي نظرة على الدروس التي يمكننا تطبيقها على تصميم الرسوم البيانية اليوم.
1. الشكل يتبع الوظيفة
يعتبر التصميم الفعال للمعلومات الاتصال كأولوية قصوى. من حين لآخر ، نرى رسمًا بيانيًا جميلًا يفشل في حمل رسالة لا تُنسى. الغرض الأساسي من مخطط المعلومات الرسومي هو توصيل المعلومات - يجب أن يعمل الشكل والأسلوب على تحقيق هذا الغرض وليس العكس.

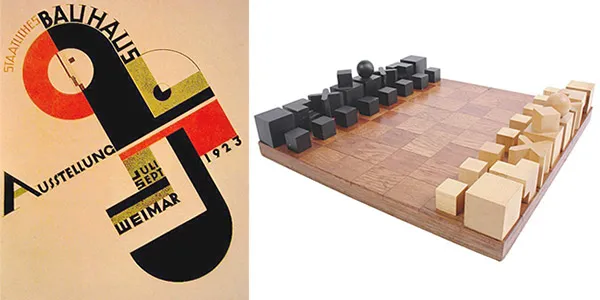
تعد طاولات التعشيش الشهيرة لجوزيف ألبرت لعبة على الأشكال البسيطة ومجموعات الألوان.
علمت مدرسة باوهاوس الطلاب تجريد الزخرفة غير الضرورية التي لا تخدم غرضًا وظيفيًا. عبارة "الشكل يتبع الوظيفة" ، التي صاغها المهندس المعماري الأمريكي لويس سوليفان ، تجسد بشكل مثالي روح العصر في باوهاوس. باتباع هذه القاعدة ، يجب أن يعطي الرسم البياني الجيد الأولوية لقابلية القراءة ويقلل من الفوضى المرئية لإنشاء تركيز بصري واضح. بمعنى آخر ، يجب أن نعلن الموت لتفاصيل زخرفية مفرطة.
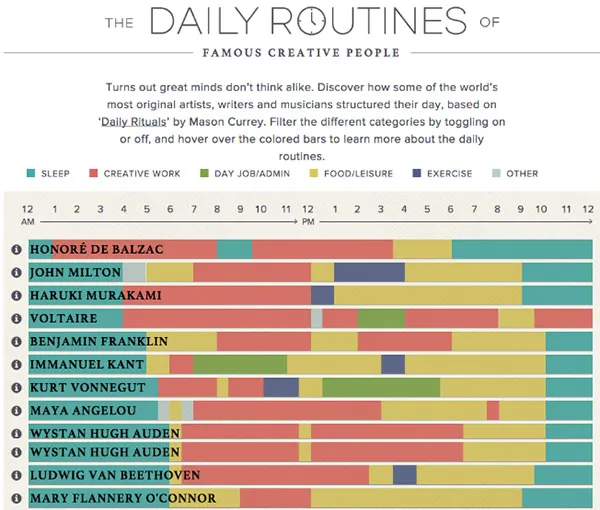
يوجد أدناه مخطط معلوماتي يتبع هذه القاعدة. باستخدام الحد الأدنى من الألوان والأشكال الهندسية الأساسية ، فإنه يوصل المعلومات المعقدة بتصميم نظيف ومرتب للغاية.

الروتين اليومي للمشاهير المبدعين
2. التسلسل الهرمي المرئي هو الملك
أولت مدرسة باوهاوس اهتمامًا خاصًا للعلاقات التي تتكون بين نقيضين. على سبيل المثال ، شرح العلاقة بين الظلام والضوء ، اليسار واليمين أو الكبير والصغير. وهذه العلاقة بين العناصر تخلق التسلسل الهرمي البصري.
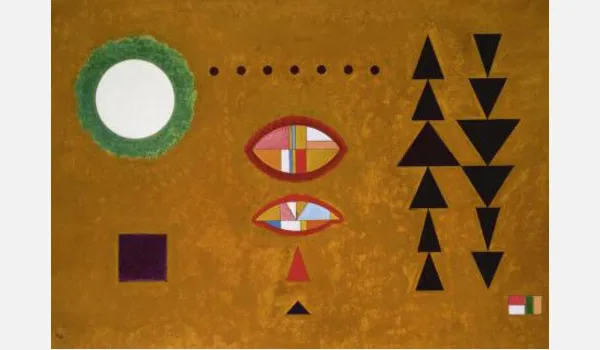
خذ على سبيل المثال اللوحات التكوينية المميزة لـ Kandinsky (Mondrian's؟). يخلق حجم المستطيل الأحمر وموضعه نقطة محورية بصرية ، ويشكل علاقة بألوان وأشكال متباينة متجاورة يسهل على أعيننا متابعتها.

تُظهر لوحة كاندينسكي "أبيض-أبيض" تسلسلاً هرميًا بصريًا واضحًا.
الدرس هنا هو إنشاء تركيز بصري واضح في تصميم الرسوم البيانية باستخدام التباين والأشكال والموضع المكاني. في مثال الرسم البياني أدناه ، يشكل استخدام اللونين الأحمر والأخضر تباينًا قويًا يسلط الضوء على الاختلاف الكمي ، بينما تخلق الأشكال المتداخلة في المركز نقطة محورية مرئية واضحة.

عام من الغذاء في مخطط المعلومات الرسومي بمدينة نيويورك.
3. اللون كوسيط
قام طالب لامع في مدرسة باوهاوس للفنون ، يُدعى جوزيف ألبرز ، بتوسيع الموضوع في كتابه الشهير "تفاعل اللون". علمنا جوزيف أن الألوان نسبية ونادرًا ما يُنظر إليها على أنها خصائص فيزيائية فعلية. كوسيلة ، يمكن أن تكون الألوان "خادعة" و "استفزازية". لذلك ، فإن فهم كيفية تفاعل الألوان مع بعضها البعض يمكن أن يحدد رسالتك بشكل كبير.
في المثال الذي يوضح نسبية اللون أدناه ، يُنظر إلى المربعات التي لها نفس اللون البني على أنها ذات ظلال مختلفة بسبب السياق الذي توجد فيه. يعد فهم الخصائص الجوهرية للوحة الألوان هو الخطوة الأولى. لنقل الرسالة الصحيحة ، يحتاج المرء أيضًا إلى التفكير في التفاعل بين الألوان عند اختيار نظام الألوان.

جوزيف ألبرز حول نسبية اللون.

في الوقت الحاضر ، يختار المصممون أفضل اللوحات لجعل مواقع الويب ملونة ومطابقة للخصائص الجوهرية للظلال.
الدرس القائل بأن الألوان تحمل روابط أعمق هو ما يستخدمه المصممون الحديثون. لذلك ، يختارون بحذر أفضل مجموعة ألوان ويبرزون المعنى تمامًا.
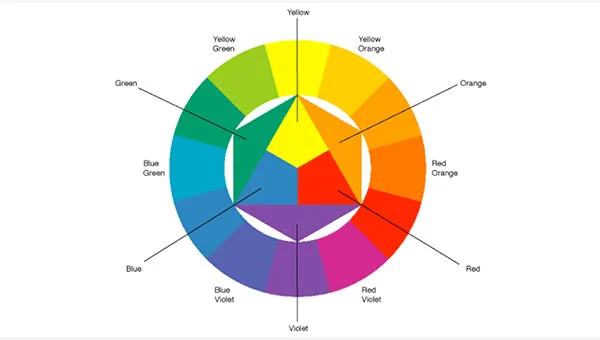
ساهم فنانو باوهاوس الآخرون في نظرية الألوان إلى جانب جوزيف ألبرز مثل يوهانس إيتن ومجاله اللوني. لا يزال تصنيف اللون إلى ألوان أولية وثانوية وثالثية يستخدم على نطاق واسع في تصميم الرسوم. يمكن لنظرية الألوان في Itten توجيه مصمم الرسوم البيانية لاختيار أفضل مخطط ألوان لتصميماته.

دائرة اللون يوهانس إيتن المكونة من 12 لونًا.
مع وضع نظرية الألوان هذه في الاعتبار ، يكون من الأسهل كثيرًا اختيار أفضل مخطط ألوان لمخطط المعلومات البياني الخاص بك استنادًا إلى مبادئ التناسق والبساطة . يستخدم الرسم البياني الجيد لوحة ألوان متسقة مع الحفاظ على بساطة مجموعة الألوان. تريد أن تدعم ألوانك توصيل المعلومات بدلاً من إعاقة أو تشتيت انتباه القارئ عن الرسالة الرئيسية.
على سبيل المثال ، إذا كنت ستصمم رسمًا بيانيًا حول صنع القهوة ، فمن الأفضل استخدام اللون البني باعتباره اللون السائد ، حيث إنه اللون المرتبط بحبوب القهوة ، مع الحفاظ على لوحة الألوان بأكملها بسيطة. في مخطط المعلومات الرسومي هذا من نسبريسو ، ينقل التصميم الفكرة باستخدام اللون البني في كل مكان.
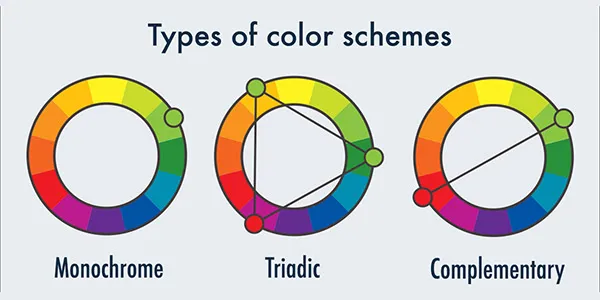
لاستخدام الألوان بشكل متسق وبسيط في تصميم مخطط المعلومات الخاص بك ، هناك 3 أنظمة ألوان يمكنك وضعها في الاعتبار: أحادية اللون وثلاثية ومتكاملة . يستخدم نظام الألوان أحادي اللون ألوانًا من نفس اللون ولكن بتشبع مختلف ، لذا كن حذرًا لتعيين ألوانك بطريقة لا تبدو باهتة للغاية. بالنسبة للمبتدئين ، من الأسهل البدء بنظام ألوان ثلاثي حيث تكون الألوان متساوية في المسافة على عجلة الألوان. توجد الألوان المجانية على الأطراف المقابلة لعجلة الألوان ، وهي رائعة لخلق التباين.

3 أنواع مخططات الألوان للإنفوجرافيك.
أخيرًا ، ضع في اعتبارك دائمًا سياق مخطط المعلومات البياني الخاص بك لاختيار الألوان التي تثير الارتباطات الصحيحة. على سبيل المثال ، إذا كنت تصمم رسمًا بيانيًا لموسم الكريسماس ، فمن الأفضل الالتزام بنظام الألوان الأحمر والأخضر.
4. مسائل الطباعة ، الكثير
تعتبر الطباعة من أعظم إرث مدرسة باوهاوس للفنون. يعتقد قادة باوهاوس أن الطباعة جزء لا يتجزأ من الرسومات ، ويجب وضع الكلمات في زوايا حادة. ومع ذلك ، فإن معنى الكلمة له أولوية أكبر من تصميمها.
علم هذا الاعتقاد المصممين المعاصرين درسًا كبيرًا. لقد شجعهم على أن يكونوا مبدعين في أنماط الخطوط ولكنه حذرهم أيضًا من الانحراف عن الرسالة الفعلية التي يريدون التعبير عنها. وفقًا لـ Bauhaus ، فإن الوظيفة الأساسية للطباعة هي التواصل ، ويجب أن يظهر الاتصال في "أقصر وأبسط وأشهر أشكال الاختراق".

تسعى أفضل محارف باوهاوس إلى الوضوح والبساطة.
بالنسبة لتصميم الإنفوجرافيك ، كقاعدة عامة ، يجب أن نستخدم الخطوط المقروءة والبسيطة من أجل التواصل بشكل واضح. ستؤدي الخطوط المزخرفة بشكل مفرط لنص النسخ إلى صعوبة القراءة وإلهاء النظر إليها نظرًا لأن النصوص نادرًا ما تكون النقطة المحورية في التصميم.
5. تخطيط الشبكة
المحاذاة الجيدة تصنع اختلافًا كبيرًا في تصميم الرسوم. كان رواد باوهاوس يؤمنون بالنهج البسيط للتنظيم المرئي ، حيث يتم ضغط كل شيء بإحكام في المستطيلات والمربعات. تعتبر الشبكة منطقية تمامًا لمصممي باوهاوس ذوي التفكير العملي. تتوافق الكثير من عناصر تصميم باوهاوس مع شبكة صارمة ، مثل غلاف الكتاب ولوحة الشطرنج أدناه.

تصميم للشبكة.
في الوقت الحاضر ، يعد نظام الشبكة نظام محاذاة شائع الاستخدام من قبل مصممي الرسوم ومصممي الويب لتخطيطات الصفحات. يظل نظامًا فعالًا للحفاظ على التسلسل الهرمي المرئي في جميع أنحاء قسم المحتوى. بالنسبة لتصميم الرسوم البيانية ، يعد اتباع نظام الشبكة أمرًا ضروريًا لأن العناصر المتعددة تحتاج إلى الترتيب والتنظيم والهيكل لإنشاء تسلسل هرمي مرئي واضح.

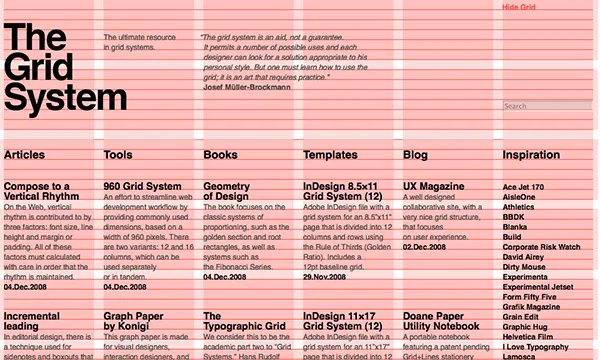
كيف يتم استخدام نظام الشبكة في التصميم الجرافيكي.
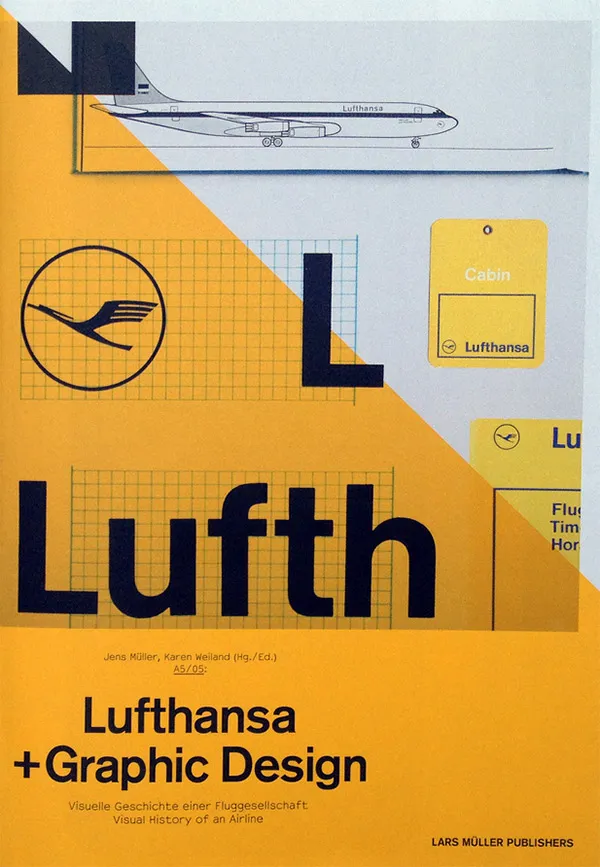
باستخدام نظام شبكة قائم على الأعمدة مثل شبكة الأعمدة الستة أعلاه ، يمكنك إعداد دليل لكيفية تفاعل عناصر التصميم الخاصة بك مع كل منها. يضع هذا الأساس لعلاقات بصرية قوية في تصميمك. أيضًا ، يمكن استخدام أنظمة الشبكة لإنشاء الإيقاع والحركة. في تصميم ألوان مجلة باوهاوس أعلاه ، تخلق شبكة الموضع المائل إحساسًا بالحركة بينما تنتج العناصر المكتظة بالسكان في مركز الشبكة إحساسًا بالجاذبية.
إذا كان نظام الشبكة القائم على العمود هو الغراء الذي يربط المحتوى الخاص بك معًا ، فإن استخدام الهوامش يساعد في إلغاء عرض المعلومات الكثيف. ربما لاحظت كيف أن الاستخدام السخي للمساحة البيضاء والهوامش الواسعة في تصميمات باوهاوس يخلق مظهرًا نظيفًا ومرتبًا.
أخيرًا ، يساعدك وجود نظام شبكي على كسر الشبكة. يصبح تصميمك مؤثرًا على الفور عندما تنتهك القواعد عمدًا. سيؤدي ذلك إلى جعل مخطط المعلومات الرسومي الخاص بك على الفور لا يُنسى من بين العديد من المخططات الرسومية لملفات تعريف الارتباط. خذ أدناه مخطط المعلومات البياني كمثال ، فإن كسر شبكة المستطيل في الجزء العلوي يخلق تأثيرًا مرئيًا مذهلاً بينما بقيت بقية شبكة الصفحة سليمة للحفاظ على الانسجام البصري للتصميم العام.

مثال جيد لكسر الشبكة.
دورك
فيما يلي الدروس الخمسة الأساسية من Bauhaus التي يمكنك استخدامها في تصميم مخطط المعلومات التالي. هل تجدها سهلة الفهم ومتابعة عملية؟ هل اكتشفت مبادئ باوهاوس الأخرى المناسبة لتصميمات الرسوم البيانية؟
وإذا كنت مستعدًا للقيام بهذه الخطوة ، فجرب مبادئ التصميم هذه مع صانع الرسوم البيانية مثل Visme الذي يأتي مع القوالب ، بحيث يمكنك التركيز على اللعب باختيار الخط واللون والتخطيط المرئي المناسب.
