11 مبادئ التصميم الأساسية لمصممي الجرافيك
نشرت: 2019-01-15يساعد مصممو الجرافيك في بناء العلامة التجارية للشركة. من أجل ترجمة المفاهيم والأفكار بشكل فعال إلى شكل ، يجب أن يكون لدى المصممين فهم شامل لأساسيات التصميم الجرافيكي. هناك حاجة مستمرة لتصميم عالي الجودة ، سواء كان ذلك للإعلانات أو اللافتات أو الفيديو أو محتوى الويب. كمصممين ، يجب أن تكون قادرًا على معرفة ما هو الأفضل بصريًا ولماذا. لاستكشاف هذا الارتباط ، يجب على المصممين قضاء بعض الوقت في تعلم هذه المبادئ وإعادة تعلمها.
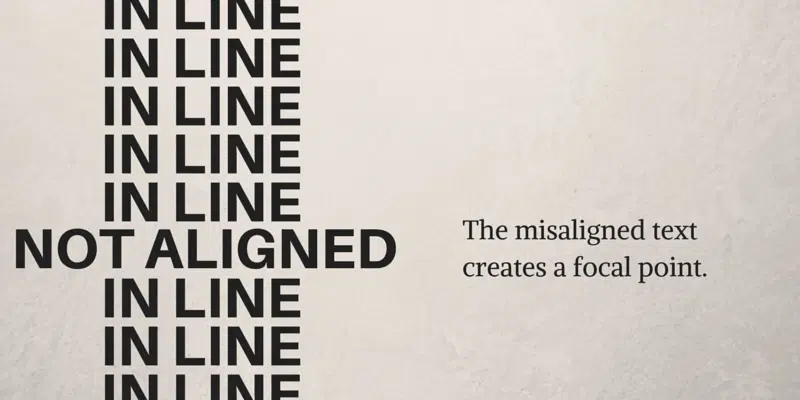
1. المحاذاة
يؤثر كل عنصر تضعه على الصفحة على التصميم العام للصفحة. إذا تم وضع العناصر بترتيب عشوائي ، فمن المؤكد أن التصميم سيبدو فوضويًا أو قذرًا. من خلال جعل عناصر متعددة متزامنة مع بعضها البعض أو الخلفية ، ستتمكن من تنظيف تصميمك وإنشاء اتصال مرئي سلس سيجلب المزيد من الترتيب إلى التخطيط العام.
2. التوازن
يتم إنشاء التوازن عن طريق توزيع العناصر بالتساوي في جميع أنحاء التصميم الخاص بك. كل عنصر في صفحتك له وزن. من خلال فهم هذا ، تكون قادرًا على اتخاذ خيارات تصميم ذكية حول مكان وضعها. يمكن أن يكون التوازن متماثلًا أو غير متماثل. يزن التوازن المتماثل العناصر بالتساوي على طرفي الصفحة بينما تثقل التصميمات غير المتماثلة التصميم على جانب واحد فقط من الصفحة. تميل التصميمات المتماثلة إلى أن تكون أكثر إمتاعًا عند النظر إليها بينما تجلب التصميمات غير المتماثلة مزيدًا من الاهتمام البصري لتكوينك.
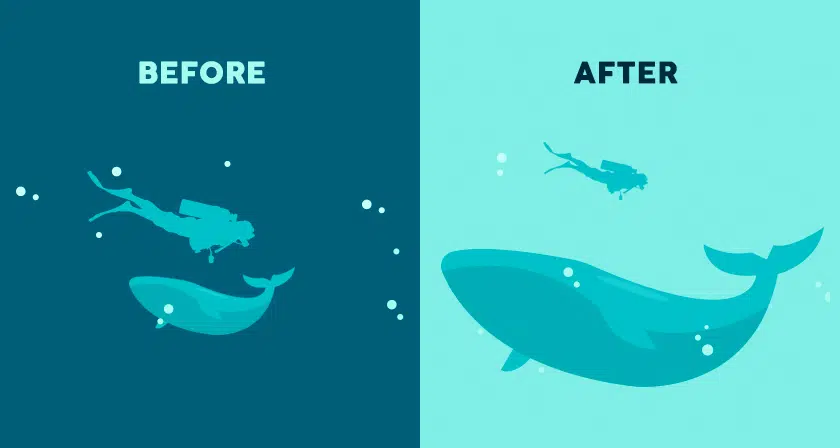
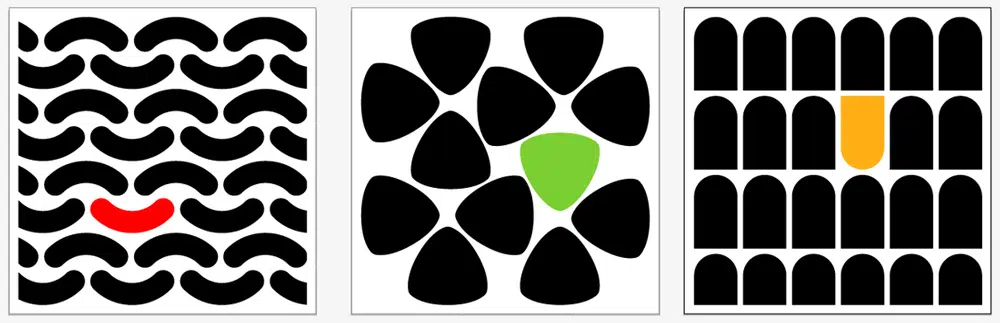
3. التباين
يمكن أن يساعد التباين في إضافة التركيز. عندما يكون لديك عنصرا تصميم على الجانب الآخر من نطاق التصميم ، فإنهما يخلقان تباينًا. يخلق المصممون تباينًا في الطباعة باختيار نوعين من الخطوط بخصائص مختلفة تمامًا. من الممكن أيضًا تحقيق التباين من خلال وضع نص ملون داكن على خلفية فاتحة اللون والعكس صحيح. يمكن أن يخلق التباين فرقًا بين نفس العناصر في تصميمك.
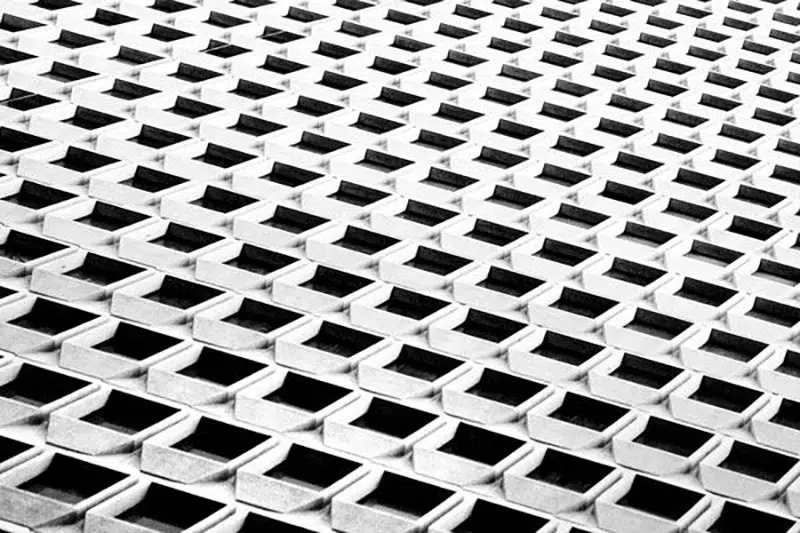
4. التكرار
التكرار هو عنصر تصميم أساسي يخلق الإيقاع. من خلال إنشاء أنماط متكررة ، يمكن للمصممين تحقيق الاتساق وهذا بدوره يمكن أن يساعد في جعل التصميم العام أقوى. كونك متسقًا ومتكررًا مفيد بشكل خاص في إنشاء علامة تجارية لأنك تريد أن يتم التعرف على هويتك المرئية على الفور.
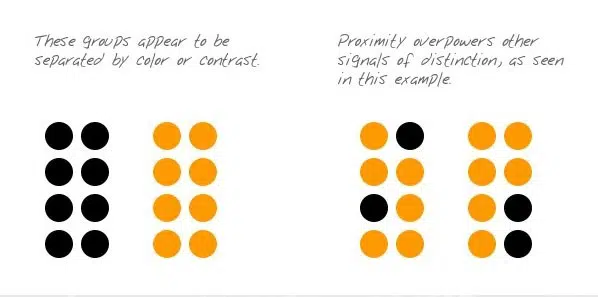
5. القرب
يساعد التقارب في إنشاء علاقة عناصر مختلفة في صفحة الويب الخاصة بك. يمكن أن يؤدي هذا أيضًا إلى جعل العناصر في تصميمك أكثر تنظيمًا. من خلال تجميع العناصر معًا وجعلها متصلة بصريًا حسب اللون وحجم الخط ، يمكنك اللعب بالتقارب في تصميمك.

6. التسلسل الهرمي المرئي
التسلسل الهرمي المرئي هو الترتيب الذي يتم به إنشاء العناصر الفردية على الصفحة. من خلال تعيين أوزان مختلفة لعناصر مختلفة في تصميمك ، يمكنك إنشاء تسلسل هرمي مرئي يمكن أن يساعد في توجيه العارض من خلال العناصر المختلفة في تصميمك. يمكن إنشاء التسلسل الهرمي المرئي بعدة طرق. وضع العنصر الأكثر أهمية في الجزء العلوي من صفحة الويب ، باستخدام خطوط أكبر / أكثر جرأة واستخدام الشكل لتكوين نقطة محورية. اكتشف ما هي الرسالة أو الرسم الأكثر أهمية واعثر على مكان على الصفحة له. من خلال توسيط العنصر وإنشاء اتصال مرئي مع العناصر الثانوية في تصميمك ، سيساعدك على إنشاء تخطيط جذاب.
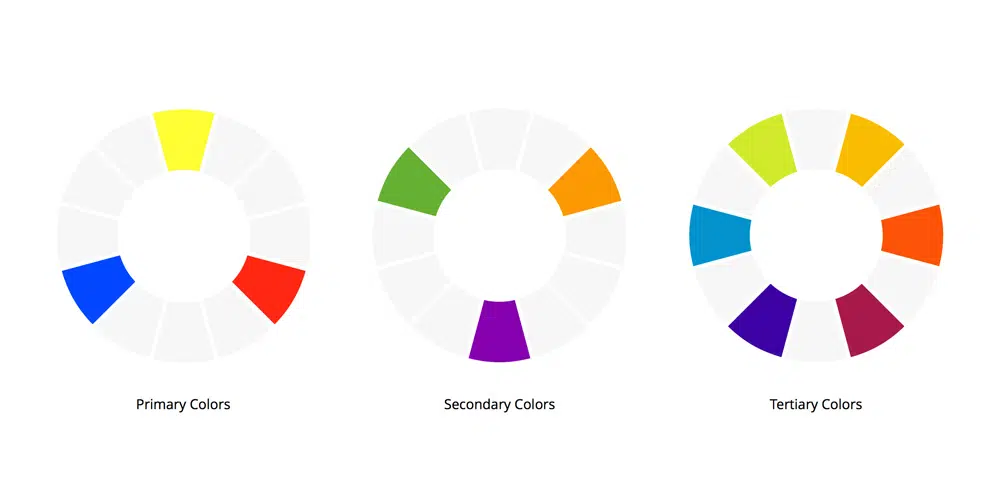
7. اللون
يلعب اللون دورًا كبيرًا في تصميم الويب وعادة ما يحدد الحالة المزاجية العامة لمشروعك. عند العمل في مشروع ما ، من المهم اختيار الألوان بعناية. يمكن أن يمثل كل لون شيئًا مهمًا ويمكن أن يساعد هذا بدوره المشاهد في فهم الرسم بشكل أفضل. على سبيل المثال ، غالبًا ما يرتبط اللون الأخضر بالهدوء أو السلام بينما يمكن أن يمثل اللون الأحمر الغضب والأصفر شعورًا بالسعادة. يمكن أن يؤدي تعلم المزيد عن نظرية الألوان وتأثيرها على التصميم الخاص بك إلى زيادة الوضوح في خيارات التصميم الخاصة بك.
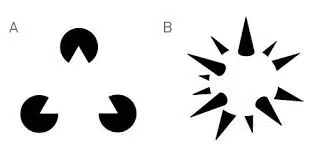
8. الفضاء السلبي
المسافات في تصميمك التي غالبًا ما تُترك فارغة تسمى المساحات السلبية. عند استخدامه بشكل إبداعي ، يمكن أن يساعد في تشكيل وإبراز المناطق المهمة في التصميم الخاص بك. يمكن أن تؤدي إضافة مساحة بيضاء أو مساحة سلبية داخل العناصر الخاصة بك وحولها إلى منح تركيبتك مساحة أكبر للتنفس.
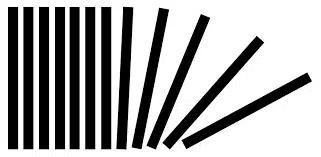
9. الحركة
لتتمكن من سرد قصة من خلال تصميماتك ، يجب أن يكون المصممون قادرين على توجيه المشاهد من خلال العناصر المختلفة في تصميمك. الحركة تخلق القصة. إذا علقت عيون المشاهد على عنصر في تصميمك ، فهذا يعني أن جميع العناصر في تصميمك لا تعمل في تناغم. تعمل المحاذاة والتباين والتوازن معًا في إنشاء الحركة. لذا تأكد من ضبط العناصر بحيث يساعد كل شيء في تحقيق الانسجام.
10. التأكيد / التخطيط
عندما تعمل على مفهوم مرئي ، ابدأ دائمًا بإنشاء مخطط ذهني للتخطيط النهائي. سيساعدك هذا على فهم خيارات التصميم الخاصة بك والتفكير فيها. مثل مكان وضع العنصر أو الرسم الأكثر أهمية في تصميمك. يمكن أن يؤدي التعرف على التصميم إلى الوضوح والنظام الذي تحتاجه لإنشاء تخطيط جميل.
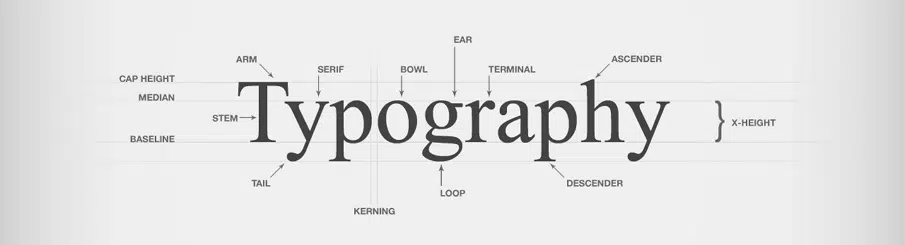
11. الطباعة
عندما يتعلق الأمر بالطباعة في تصميم الويب ، يمكن أن يكون لخيارات الخطوط دور كبير في تحديد النغمة العامة للصفحة. من خلال تجربة أحجام الخطوط والتباين والأنماط ، يستطيع المصممون استحضار استجابات عاطفية قوية في جماهيرهم.
كيف تستخدم هذه المبادئ في التصميم الخاص بك
حان الوقت الآن لتطبيق هذه القواعد على تصميمك - سيساعد ذلك عملك على أن يكون أكثر فاعلية وجاذبية. على الرغم من أن تكون قادرًا على إنشاء أنماط فريدة خاصة بك ، يجب أن تكون أيضًا على استعداد لكسر القواعد. نأمل أن تساعدك هذه النصائح في تكوين تركيبة ملفتة للنظر ستساعدك على تكوين انطباع رائع عند العمل مع عملائك. إذا وجدت هذه المعلومات مفيدة ، فاكتب إلينا وأخبرنا ولماذا!