كيف تخبز طبقات من اختبار إمكانية الوصول في عمليتك
نشرت: 2022-03-10عند إنشاء مواقع الويب أو التطبيقات ، يعد اختبار إمكانية الوصول أمرًا بالغ الأهمية لضمان أن ما تقوم بإنشائه سيعمل مع جميع المستخدمين لديك. يشمل ذلك المستخدمين ذوي الإعاقة وأيضًا الأشخاص الذين يعانون من قيود مؤقتة وظرفية (مثل زميل العمل الذي كسر ذراعه أو العميل الذي يتواجد في الهواء الطلق على هاتفه مع وهج على الشاشة).
سنقوم بمشاركة كيفية "طبقة" اختبار إمكانية الوصول باستخدام مجموعة متنوعة من الأدوات والأساليب في مراحل مختلفة من دورة حياة المنتج الرقمي للوقوف على مشكلات إمكانية الوصول مبكرًا - عندما يكون إصلاحها أسهل وأرخص. يؤدي اتباع نهج متعدد الطبقات لاختبار إمكانية الوصول إلى موقعك إلى تحسين قابلية استخدام موقعك - مما يؤدي بدوره إلى زيادة قاعدة عملائك وتقليل استفسارات خدمة العملاء. يمكن أن تجعل المال وتوفر لك.
سنستخدم تشبيه الكعكة متعدد الطبقات للتحدث عن الطبقات المختلفة لاختبار إمكانية الوصول ومتى يتم استخدامها. أصبحت المقارنات الغذائية شائعة جدًا في عالم إمكانية الوصول!

لقد نجح هذا النهج بشكل جيد لكلينا. مايك هو مدافع محنك عن إمكانية الوصول واستراتيجي كبير في شركة تكنولوجيا حكومية (CivicActions) ، وكيت هي رئيسة الخدمات في منصة اختبار إمكانية الوصول (Fable).
بينما ينظر مايك إلى اختبار إمكانية الوصول من زاوية أكثر تقنية في وقت مبكر من مرحلة التطوير والمسح بحثًا عن الامتثال على المواقع الحية ، تركز كيت على تجربة المستخدم . أدرك كلانا أن الجمع بين العديد من أنواع اختبارات إمكانية الوصول طوال دورة حياة تطوير المنتج يعد وسيلة قوية لتحسين إمكانية الوصول إلى المنتج بشكل عام. في هذه المقالة ، سوف نشارك بعض الأشياء التي تعلمناها.
تتعامل معظم المنظمات مع إمكانية الوصول بثلاث طرق رئيسية:
- تشغيل الأدوات للتحقق من التعليمات البرمجية و / أو واجهة المستخدم.
يُشار إلى هذا غالبًا باسم "الاختبار الآلي" لأنك تستخدم برنامجًا لاختبار العديد من مشكلات الوصول تلقائيًا في وقت واحد. - استخدام جهاز الكمبيوتر الخاص بك بطريقة مختلفة عن المعتاد.
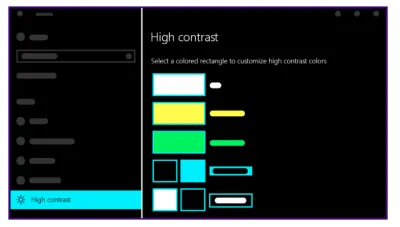
على سبيل المثال ، من خلال عدم استخدام الماوس ، أو تكبير المستعرض الخاص بك إلى 200٪) ، أو التبديل إلى وضع التباين العالي في Windows.
يطلب منك وضع التباين العالي تحديد مستطيل ملون معين لتخصيص ألوان عالية التباين. (رصيد الصورة: Microsoft) (معاينة كبيرة) - استخدام التكنولوجيا المساعدة والمستخدمين ذوي الإعاقة للتحقق من مشكلات قابلية الاستخدام.
يُشار إلى هذا غالبًا باسم "الاختبار اليدوي" لأنه يتطلب من الشخص تقييم مشكلات إمكانية الوصول.
تعتمد العديد من المؤسسات بشكل حصري على حل إمكانية وصول واحد للتحقق من صحة موقعها. لا يمكن لأداة أو عملية واحدة أن تمنح المنظمة الثقة في أنها تلبي بالفعل احتياجات أكبر عدد ممكن من الأشخاص.
كيفية تأمين الشراء لإمكانية الوصول
في العديد من المؤسسات ، من أجل إجراء اختبار إمكانية الوصول ، ستحتاج إلى المديرين التنفيذيين لتحديد أولويات العمل ودعمه. فيما يلي نصائح حول كيفية تحقيق ذلك إذا لم يكن لديك بالفعل شراء لإمكانية الوصول:
- تحقق مما إذا كان هناك شرط قانوني لمنظمتك لتكون قابلة للوصول.
"قانون إمكانية الوصول" و "قانون الإعاقة" عبارة عن مصطلحات بحث يجب أن تسحب القوانين ذات الصلة في معظم البلدان. يمكن أن تكون مشاركة المخاطر القانونية هي الحافز الصحيح لبعض المنظمات. - اكتشف ما يفعله منافسوك.
تحقق من وجود بيان الوصول على مواقع الويب الخاصة بهم. تحرص معظم المنظمات على البقاء في صدارة المنافسة ومعرفة أن الآخرين يعطيون الأولوية لإمكانية الوصول يمكن أن يفعل الحيلة. - تواصل مع خدمة العملاء لمعرفة ما إذا كانت هناك شكاوى تتعلق بإمكانية الوصول.
إذا أمكن ، تواصل مع العملاء مباشرةً للاستماع إلى تجاربهم ومشاركة هذه القصص مع قادة الشركة. يمكن أن يكون الاستماع إلى العملاء غير الراضين حافزًا كبيرًا. إذا كان بإمكانك الحصول على إذن من العملاء ، فقم بتسجيل عرض توضيحي لهم يواجهون تحديات مع منتجاتك. يمكن لمقطع فيديو كهذا أن يكون مقنعًا للغاية. - اشرح التكاليف المالية والمكافآت.
تعتقد العديد من الشركات أنها لا تستطيع تحمل تكاليف إمكانية الوصول ، لكنها تكون ميسورة التكلفة بشكل أكبر عندما يتم دمجها في العمل اليومي وليس فكرة لاحقة. هناك أيضًا الإيرادات المحتملة من الأشخاص ذوي الإعاقة - فهم يمثلون عالميًا أكثر من 3 تريليونات دولار من الدخل المتاح.

- اعثر على البطل المناسب.
من المحتمل أن يكون هناك بالفعل شخص على أعلى المستويات في المؤسسة يهتم بالأشخاص ويقوم بالشيء الصحيح. قد يكون هذا أحد قادة التنوع والشمول ، أو شخصًا يقاتل من أجل الاستدامة البيئية ، أو قضايا أخرى. ربما يكون شخصًا لديه صديق معاق أو أحد أفراد الأسرة. قد يكون توعيةهم بإمكانية الوصول هو كل ما يلزم لإضافة تركيز جديد إلى جهودهم.
جمع المكونات الخاصة بك
يجب دمج إمكانية الوصول في عمليتك في أقرب وقت ممكن. مكان واحد للبدء هو عملية الشراء. يمكنك دمج إمكانية الوصول كجزء من عملية المراجعة لأي أنظمة تقنية تشتريها أو تبنيها. DisabilityIN لديها بعض الموارد الممتازة في مجال شراء تكنولوجيا المعلومات التي يمكن الوصول إليها.
يمكن أن يساعدك البحث عن بيانات إمكانية الوصول للموردين أو VPATs للمنتجات ، ولكن يمكنك أيضًا إجراء مراجعة سريعة باستخدام بعض الأدوات المذكورة في الوصفة أدناه. لا يتم إنشاء جميع البرامج بشكل متساوٍ ، لذا فأنت تريد التأكد من أنك تعمل مع البائعين الذين يساهمون بنشاط في الأدوات والعمليات التي تساعدك في تحديد أولويات إمكانية الوصول من البداية.
هناك طريقة أخرى للاستفادة من إمكانية الوصول مبكرًا ، إذا كنت تقوم بإنشاء أو تحديث نظام تصميم ، وهي اختيار مكتبة مكون تم إنشاؤها مع وضع إمكانية الوصول في الاعتبار. ابحث عن مكتبات بها بيان إمكانية وصول واضح وقائمة انتظار مفتوحة للمشكلات تسمح لك بمراجعة المشكلات.
أمثلة:
- قام فريق Angular Components ببناء إمكانية الوصول في مكتبة Material UI . على سبيل المثال ، يستخدم مكون زر الاختيار مجموعة راديو ذات تسمية aria. يُقرأ كل زر اختيار على أنه محدد أو غير محدد لمستخدم قارئ الشاشة ، ويمكن تحديد الأزرار باستخدام مفاتيح الأسهم مثل أزرار اختيار HTML القياسية ، وتكون الحالة المركزة مرئية بوضوح.
- يصف Reakit لـ React ميزة تحذير إمكانية الوصول على صفحة إمكانية الوصول الخاصة بهم والتي ستخبر المطورين عند الحاجة إلى تسمية aria.
- تستخدم مكتبة مكونات الويب التي يمكن الوصول إليها من Lion تسمية a11y لوضع علامة على مشكلات إمكانية الوصول في GitHub حتى تتمكن من رؤية ما يتم تحسينه وفتح مشكلتك إذا لزم الأمر.
هناك طريقة أخرى لتضمين إمكانية الوصول في عمليتك وهي تحديث أحد الشخصيات التي يستخدمها فريقك لتضمين الإعاقات. يعاني العديد من الأشخاص من أكثر من إعاقة واحدة ، لذا فإن إنشاء شخصية واحدة على الأقل من ذوي الإعاقات المتعددة سيضمن لك إبقاء هذا الجمهور في مقدمة اهتماماتك في جميع أعمال التصميم المبكرة.

لتجسيد هذه الشخصية ، تحدث إلى الأشخاص ذوي الإعاقات الحقيقية - بما في ذلك القيود المؤقتة والظرفية - لمساعدتك على فهم كيفية استخدامهم للتكنولوجيا والمواقع والتطبيقات في العالم الحقيقي. يعاني واحد من كل خمسة أشخاص من إعاقة دائمة ، ولكن سيواجه 100٪ من السكان إعاقات بصرية أو سمعية أو حركية أو معرفية في مرحلة ما من حياتهم. يمكن لشخصياتنا أن تعكس:
- الأشخاص الذين يعانون من الحساسية أو الأرق أو كسر العظام.
- الأشخاص الذين يستخدمون تقنية قديمة أو يستخدمون أجهزة الكمبيوتر الخاصة بهم في الخارج ؛ او حتى
- الأشخاص الذين يغيرون استخدام التكنولوجيا وفقًا لموقعهم (على سبيل المثال ، تعطيل الصور عندما يحتاجون إلى توفير النطاق الترددي للإنترنت).
يمكن للتغييرات الصغيرة مثل هذه أن يكون لها تأثير كبير على طريقة تفكير فريقك. تتمثل إحدى طرق عرض هذا التغيير على القيادة والفرق في التحدث عن الكيفية التي سيجعل بها شخصياتك أكثر انعكاسًا لمستخدميك الفعليين - وهذا هو الهدف الكامل للشخصيات. يجب أن تكون واقعية.
تتمثل إحدى الطرق الأكثر تأثيرًا لإشراك الأشخاص ذوي الإعاقة في جعلهم يساعدون في تصميم الخدمات والمنتجات بشكل مشترك. أستراليا لديها مجموعة أدوات تدريبية مجانية حول كيفية القيام بتصميم مشترك مع الأشخاص ذوي الإعاقة. هناك أيضًا دراسة حالة رائعة حول كيفية إدارة شركة واحدة لجلسات تصميم مشتركة مع أشخاص يعانون من صعوبات التعلم نيابة عن حكومة المملكة المتحدة.

تراث تكنولوجيا المعلومات
سواء أحببنا ذلك أم لا ، فإن معظم القرارات المتعلقة بتكنولوجيا المعلومات التنظيمية تم اتخاذها منذ شهور (إن لم يكن سنوات). حتى عندما تكون في خضم عملية الشراء ، فإن إمكانية الوصول عادة ما تكون مجرد واحدة من عدة اعتبارات. هذا أمر متوقع - حتى في المنظمات المهتمة بإمكانية الوصول.
مع التكنولوجيا القديمة ، فإن الخطوة الأولى هي ببساطة زيادة الوعي مع البائع أو الفريق حول أهمية إمكانية الوصول. إذا كان بإمكانك تفصيل مشكلات إمكانية الوصول التي تريد إصلاحها باستخدام أدوات آلية ، فيمكن أن يساعد ذلك في ضبط كيفية قيام البائع بترتيب قائمة انتظار المشكلات الخاصة به. لا توجد دائمًا بوابة مجتمعية لنشر مخاوف من هذا القبيل ، ولكن قد يكون هناك مجتمع على Twitter أو Reddit يمكنك من خلاله إبراز المشكلات.

بالإضافة إلى ذلك ، قد يكون هناك سمة قابلة للتخصيص يمكن تعديلها لمعالجة بعض المخاوف. قد تقدم بعض الحلول واجهة برمجة التطبيقات (API) التي تسمح للمطور بإنشاء واجهة مستخدم يمكن الوصول إليها حوله.
إذا كان لدى البائع منافسون ، فقد يكون من المفيد إبراز ميزات إمكانية الوصول المضمنة في هذا المنتج. قد يكون من المفيد تذكير البائعين بأن لديك خيارات.
إذا كانت تقنية المعلومات القديمة عبارة عن منتج تم إنشاؤه داخليًا ، فإن الطريقة الجيدة لتقييمه بسرعة هي استخدام لوحة المفاتيح فقط. إذا لم تتمكن من استخدام المنتج مع لوحة المفاتيح (على سبيل المثال ، لا يوجد تركيز مرئي أو أن واجهة المستخدم قابلة للنقر بالماوس فقط) ، فمن المحتمل أن تبذل الكثير من الجهد لتحسين إمكانية الوصول إلى المنتج.
ضع في اعتبارك تقديم طرق بديلة للوصول إلى الخدمة (مثل الدعم عبر الهاتف ، أو الخدمة الشخصية ، أو البريد الإلكتروني) حتى يتمكن الأشخاص الذين لا يستطيعون الوصول إلى المنتج رقميًا بسبب حواجز الوصول ، من الحصول على ما يحتاجون إليه.
فكر في خارطة الطريق التنظيمية ومتى يكون من الممكن ترقية المنتج أو إيقافه عن العمل ووزن التكلفة والجهد المبذولين لإمكانية الوصول مقابل ذلك. إذا كانت لديك منتجات أخرى أحدث لا يمكن الوصول إليها ، فقد يكون من الأفضل تركيز جهودك على هذه المنتجات إذا كانت الأداة القديمة على وشك الانتهاء.
الوصفة
فيما يلي مثال على نهج اختبار إمكانية الوصول الشامل ، مع خمس طبقات لكعكة اختبار إمكانية الوصول اللذيذة حقًا. اكتشف ميزانيتك ثم حدد أسعار جميع أساليب الاختبار المختلفة. بعضها مجاني ، والبعض الآخر سيكلف مالاً. في القسم التالي ، نقدم نصائح حول من أين تبدأ إذا كانت كل طبقات الاختبار هذه لا تتناسب مع ميزانيتك.
بحث احتياجات المستخدم
تأكد من أن الاستبيان الذي تستخدمه لفحص المشاركين المحتملين في البحث يسأل عن استخدام التكنولوجيا المساعدة. سيسهل ذلك دمج الأشخاص ذوي الإعاقة في عملية البحث الحالية دون أي تكلفة إضافية. إذا لم يحالفك الحظ في العثور على مشاركين بهذه الطريقة ، فحاول الوصول إلى منظمات الإعاقة.يمكنك أيضًا تعديل شخصيات المستخدم الحالية لتضمين المستخدمين ذوي الاحتياجات الخاصة. يمكنك استعارة جوانب من ملفات تعريف المستخدمين من Gov.UK إذا كنت بحاجة إلى القيام بذلك بسرعة وبتكلفة زهيدة. إذا كانت لديك الميزانية المخصصة لذلك ، فأضف الأشخاص ذوي الإعاقة إلى النماذج الأولية ومراجعات التصميم. قد يكون هذا أسهل إذا قمت بإشراك بائع يقدم هذا النوع من الخدمة ، ومن ثم الحاجة إلى ميزانية. بدلاً من ذلك ، يمكنك الدفع للمشاركين مباشرةً.
صقل العملية الخاصة بك
شجع المطورين والمصممين ومؤلفي المحتوى على تضمين اختبارات إمكانية الوصول كجزء من عمليتهم. فيما يلي طرق للقيام بذلك باستخدام أدوات الاختبار الآلي المجانية:- قم بتنزيل ملحقات المتصفح / المكونات الإضافية المجانية لإجراء اختبار خاص بالصفحة لمراجعات التصميم (WAVE أو Accessibility Insights)
- إذا كنت تستخدم اختبار التكامل المستمر كجزء من خط أنابيب البناء للمطورين ، فتأكد من تقييم إمكانية الوصول (هناك أدوات مجانية مفتوحة المصدر لهذا مثل Ax Core و Pa11y)
- امنح مؤلفي المحتوى أدوات في واجهة WYSIWYG لتحديد العوائق التي أضافوها (HTML Code Sniffer)
- تأكد من قيامك بالزحف إلى موقعك بانتظام للوقوف على مشكلات إمكانية الوصول. إذا أمكن ، قم بتشغيل برامج الزحف في كل من بيئات التدريج والإنتاج (Purple Hats هو خيار مجاني مفتوح المصدر)
دليل ضمان الجودة
لا يتعين عليك إضافة المزيد من الأشخاص للقيام بضمان الجودة ، فقط قم بدمجها في العملية الحالية الخاصة بك. إذا كنت تفعل شيئًا واحدًا فقط ، فتوقف عن استخدام الماوس أثناء تأكيد الجودة المعتاد. ستلتقط أخطاء إمكانية الوصول إلى جانب الأخطاء الوظيفية الأخرى. إذا كنت تريد القيام بالمزيد ، فاختبر باستخدام قارئات الشاشة والمكبرات أيضًا.فيما يلي طرق مختلفة يمكنك من خلالها القيام بضمان الوصول اليدوي دون الحاجة إلى شراء أي أدوات:
- هل يمكنك الوصول إلى موقعك بدون الفأرة؟ استخدم الاختبار اليدوي البسيط للوحة المفاتيح فقط لتقييم المكونات والمحتوى الجديد.
- تصفح موقعك مع ضبط التكبير على 200٪ أو أكبر باستخدام أدوات التكبير المضمنة في متصفحك ( Ctrl + + ).
- اقلب المتصفح أو نظام التشغيل إلى الوضع المظلم واكتشف ما إذا كان موقعك يعمل بشكل جيد للأشخاص الذين يعانون من حساسية الضوء.
- قم بإجراء اختبار على مستوى العدو مع المطورين والمصممين باستخدام التكنولوجيا المساعدة (VoiceOver و Microsoft Narrator و NVDA خيارات مجانية).
اختبار المستخدم
في بيئات الشركات الكبيرة ذات الميزانية المخصصة لإمكانية الوصول ، يمكنك الدفع لمستخدمي التكنولوجيا المساعدة لاختبار الوظائف في بيئة التدريج قبل الإطلاق.لا شيء يمنحك قدرًا أكبر من اليقين بأن منتجك سيعمل مع الأشخاص ذوي الإعاقة أكثر من التحقق من صحته مع المستخدمين. لا يمكن حتى لدرجة امتثال WCAG المثالية أن تمنحك هذا الضمان بالطريقة التي يستطيع بها الشخص الحقيقي الذي يستخدم المنتج.
غالبًا ما يُطلب من الأشخاص ذوي الإعاقة القيام بعمل مجاني ، وهو ما يمثل مشكلة لأن العديد من ذوي الإعاقة هم بالفعل في وضع اقتصادي غير مؤات. إذا كنت تعمل في مشروع شخصي ولا توجد ميزانية ، فابحث عن شبكتك واكتشف ما إذا كان هناك أشخاص مهتمون بالمساعدة في مقابل خدمة مماثلة.
مراجعة متخصصة
إذا كان لدى مؤسستك فريق إمكانية الوصول ، اطلب منهم إجراء اختبار قبول المستخدم التجريبي. هذا هو المكان الذي يمكنك فيه الحصول على تعليقات مفصلة حول توافق WCAG التي ربما فاتتك في الخطوات السابقة.فكر في الأمر على أنه فحص نهائي ؛ لا يقوم فريق الوصول لديك بكل الأعمال المتعلقة بإمكانية الوصول ، فكل شخص لديه دور يلعبه. تكون فرق الوصول أكثر فاعلية عندما تضع المعايير وتوفر التدريب وتقدم التوجيه وتقيم الامتثال. إنهم يدعمون جهود الوصول ولكنهم ليسوا الوحيدين الذين يقومون بعمل إمكانية الوصول. بهذه الطريقة لا يصبح أي شخص أو فريق عنق الزجاجة.
إذا لم يكن لديك فريق ، فيمكنك تعيين متخصصين في إمكانية الوصول لإجراء المراجعات قبل الإصدار.
من اين نبدأ
ابدأ من مكانك. الهدف ليس الكمال ، بل التحسين المستمر. لا يجب أن يكون تنفيذ كل الطبقات دفعة واحدة هو الهدف. بدلاً من ذلك ، يتعلق الأمر بالبدء بطبقة واحدة أو طبقتين ثم إضافة المزيد من الطبقات تدريجيًا حيث يتحسن فريقك في اختبار إمكانية الوصول. شريحة صغيرة من الكيك أفضل من عدم وجود كعكة.
فرادى
- إذا كنت حديث العهد بإمكانية الوصول ، فابدأ بإضافة امتداد متصفح مجاني للعثور على مشكلات إمكانية الوصول وابدأ بتعلم كيفية إصلاح الأخطاء التي يتم عرضها. يعد شريط أدوات WAVE الخاص بـ WebAIM رائعًا لهذا الغرض.
- ابدأ في مشاركة معلومات إمكانية الوصول التي وجدتها مفيدة. قد يكون هذا فقط على Twitter أو Reddit ، ولكن يمكنك أيضًا بدء رسالة إخبارية للمساعدة في زيادة الوعي.
- اشترك في ندوات عبر الإنترنت أو أحداث تركز على إمكانية الوصول حتى تتمكن من معرفة المزيد.
فرق
- قد يرغب الفريق الذي لديه نهج تصميم قوي يركز على المستخدم في البدء بالطبقة الأولى: إجراء مقابلات مع الأشخاص ذوي الإعاقة كجزء من بحث المستخدم.
- قد يستثمر الفريق الذي لديه عملية امتثال قوية لتكنولوجيا المعلومات في تكامل أقوى للاختبار الآلي في عملية التكامل المستمر أو الزاحف على مستوى الموقع أولاً.
- ابحث عن طرق لدمج إمكانية الوصول في وقت سابق في عملية التصميم / التطوير.
المنظمات
- تأكد من أن لديك بيانات مفيدة حول إمكانية الوصول تعكس التزام مؤسستك بإزالة الحواجز أمام الأشخاص ذوي الإعاقة.
- قم ببناء شبكة أبطال تسمح لمجتمع الممارسين بالنمو والتعلم من بعضهم البعض.
حدود الأدوات الآلية
يحتاج كل خباز إلى ترسانة من الأدوات التي يمكنه الاعتماد عليها. هناك أدوات وصول خاصة تستحق النظر فيها ، ولكن هناك أيضًا أدوات ممتازة مفتوحة المصدر بما في ذلك الأدوات التي ذكرناها في "الوصفة" أعلاه والمتوفرة مجانًا.
في المواقع الديناميكية الحديثة ، من المهم استخدام الأدوات الآلية لاكتشاف أخطاء إمكانية الوصول مبكرًا قبل نشرها على الموقع المباشر. من المهم أيضًا الزحف إلى الموقع لمعرفة أن جميع الصفحات لا تزال ملتزمة بعد نشرها وتحديثها باستمرار.
التحدي هو أن المصممين والمطورين يفترضون غالبًا أنه إذا لم تبلغ الاختبارات عن أي أخطاء ، فإن الموقع يكون جيدًا. عندما تجري اختبارًا للناس ، يميل الناس إلى الكتابة تجاهه. لسوء الحظ ، يتوقف العديد من المصممين والمطورين عندما يتخلصون من الأخطاء التي يرونها مع WAVE أو Ax.
لكي نكون واضحين ، فإن جزءًا صغيرًا من الفرق تفعل ذلك ، ولكن إذا أردنا إنشاء مواقع يمكن إدراكها وقابليتها للتشغيل ومفهومة لعدد أكبر من الأشخاص الذين يستخدمون أنواعًا مختلفة من التكنولوجيا ، فعلينا أن نفعل ما هو أفضل.
الأدوات الآلية رائعة ولكنها محدودة. حتى أفضل الأدوات الآلية المتاحة تلتقط حوالي 30 إلى 40٪ فقط من أخطاء إمكانية الوصول إلى توافق WCAG. يمكن للأداة الآلية أن تخبرك إذا كانت الصورة تفتقد إلى وصف بديل ، ولكن ما لا تستطيع إخبارك به هو ما إذا كان الوصف غير دقيق تمامًا أو تم استخدامه في سياق خاطئ وبالتالي لا فائدة منه. لا يزال يتطلب شخص لتقييم.
لتجاوز هذه الحدود ، من المهم إدراك أن إمكانية الوصول لا تعني تلقائيًا إمكانية الاستخدام للأشخاص ذوي الإعاقة. فكر في إمكانية الوصول على أنها أدنى مستوى ؛ إنه يعمل مع التكنولوجيا المساعدة ، ولكن لتجاوز "أنه يعمل" إلى "إنه ممتع وسهل الاستخدام" ، ستحتاج إلى اختباره مع مستخدمين حقيقيين.
تقوم العديد من المنظمات بالفعل باختبار قابلية الاستخدام ، لكن معظمها لا يشمل الأشخاص ذوي الإعاقة. إذا كنت تواجه مشكلة في تجنيد مشاركين أكثر تنوعًا ، ففكر في العمل مع منظمة لديها مجتمع من مستخدمي التكنولوجيا المساعدة ونظام أساسي لجعل الاختبار سريعًا وسهلاً.
دعونا نخبز!
استخدم نهج اختبار إمكانية الوصول متعدد الطبقات عندما تعمل على إنشاء موقع ويب شامل. لا تعتمد على نوع واحد فقط من الاختبارات لإيجاد حواجز أمام الأشخاص ذوي الإعاقة.
- اختبر أفكارك مع مستخدمي التكنولوجيا المساعدة في وقت مبكر من العملية
- دمج عمليات التحقق المنتظمة من الكود الآلي في عملية بناء الموقع
- قم بإجراء الاختبار اليدوي باستخدام التكنولوجيا المساعدة كجزء من ضمان الجودة
- اختبر مع الأشخاص ذوي الإعاقة قبل الإطلاق
- قم بإجراء مراجعات شاملة لإمكانية الوصول على التدريج

تذكر أن الهدف ليس الحصول على درجة عالية في أداة الاختبار ، أو حتى تلبية إرشادات WCAG ، بل جعل المحتوى الخاص بك متاحًا على نطاق أوسع ، بما في ذلك لمستخدمي التكنولوجيا المساعدة.
في نهاية المطاف ، تعتبر بيانات إمكانية الوصول هي الأساس في الكعكة. قم بتضمين بيان إمكانية الوصول مع معلومات الاتصال على موقعك لتوفير حلقة ملاحظات. المستخدمون لديك هم الخبراء ويجب أن يكون الجميع جزءًا من تحسين الموقع بمرور الوقت.
