أدوات UX / UI رائعة يجب أن تفكر في استخدامها
نشرت: 2018-04-18قد يظل المحتوى ملكًا عندما يتعلق الأمر بتصميم موقع الويب أو التطبيق. لا يزال من الضروري تزويد الزائرين بالوسائل اللازمة لتحقيق الأهداف التي كانت في أذهانهم في المقام الأول. هذا هو الدور الذي تلعبه واجهة المستخدم وتجربة المستخدم للتصميم ، وهو دور يمكن أن يمثل تحديًا في كثير من الأحيان.
الطلب على مصممي UX مرتفع بشكل خاص ، وهو آخذ في الازدياد. هل أنت بالفعل أو تفكر في أن تصبح مصمم UX؟
إنه مكان جيد ليكون فيه. خاصة إذا كانت لديك مجموعة المهارات المناسبة. ومع ذلك ، ما زلت بحاجة إلى الأدوات المناسبة لتكون في أفضل حالاتك. هذا نظرًا لوجود مجالات تصميم لا تغطيها العديد من أدوات بناء الويب بشكل كافٍ أو لا تعالجها على الإطلاق.
تغطي أدوات UX / UI السبع التي تمت مناقشتها في هذا المنشور هذه المناطق وتغطيها جيدًا. تحقق منهم لمعرفة ما يمكنهم فعله من أجلك.
- ميسون
النماذج الأولية لها مزاياها ، ليس هناك شك. ولكن ماذا لو كان بإمكانك شحن ميزة لموقع الويب الخاص بك ، مثل نموذج تسجيل جديد ، أو تدفق تسجيل دخول جديد ، أو ميزة موجز الأخبار ، دون انتظار دورات نشر طويلة أو التطوير لتحويل تصميمك إلى حقيقة؟
من خلال مساعدة واجهته المرئية ، يسمح لك Mason بتصميم ميزات رقمية على مستوى المكونات. يمكن إنشاء تصميم نهائي ، مثل نموذج تسجيل الدخول أو تدفق مستخدم التسجيل أو موجز الأخبار ، وتصميمه وجعله مباشرًا في غضون دقائق ، ويمكن إنجازه حتى بدون سطر واحد من الترميز. ما هو أكثر من ذلك هو أن أي من أعضاء فريقك يمكنه القيام بذلك.
لا يتعين عليك أيضًا إجراء أي فحص لضمان الجودة حتى يكون المنتج والتصميم متطابقين تمامًا. هذه مجرد تكلفة إضافية واحدة لن تضطر إلى تحملها عند استخدام Mason. علاوة على ذلك ، نظرًا لأن التصميم يتم على مستوى المكون ، فمن السهل الحفاظ على المنتج وإجراء تغييرات بعد النشر باستخدام أداة إنشاء Mason. قم بإجراء تعديل ، وانقر فوق "نشر" ، وستظهر التغييرات التي أجريتها - أي شيء من النص المضاف أو المعدل إلى الألوان والصور المتغيرة وغير ذلك الكثير - على الفور ، مباشرة ، في تطبيقك.
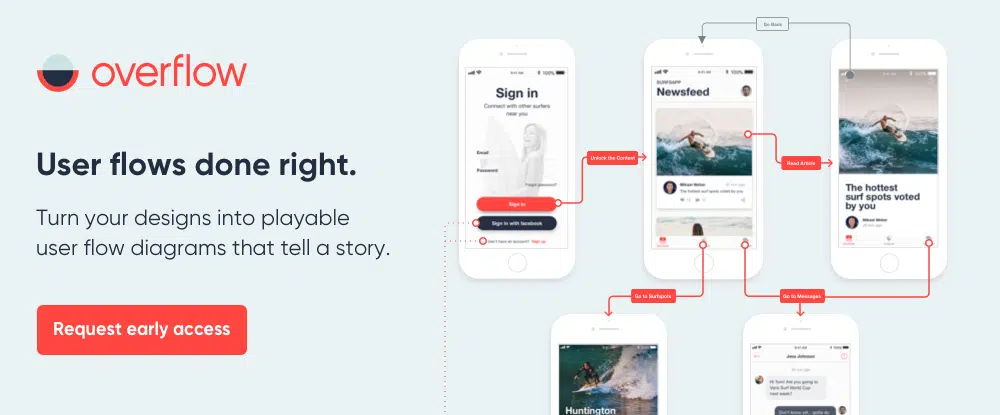
- تجاوز
للحصول على تجربة مستخدم صحيحة ، يجب أن يكون لها تدفق معين إليها ؛ تدفق يمكن للمستخدمين متابعته والارتباط به بسهولة. عندما يتم إجراء تدفق المستخدم بشكل صحيح ، فإنه سيحكي قصة ؛ والقصة الجيدة هي قصة يسهل متابعتها.
هذا هو ما تدور حوله Overflow. إنها أول أداة رسم تخطيطي لتدفق المستخدم في العالم مصممة خصيصًا للمصممين الرقميين ، وقد أعاد منشئوها بشكل أساسي اختراع الطريقة التي يجب أن يتم بها رسم مخطط التدفق. والنتيجة هي أداة ستكون مساعدة لا تقدر بثمن في تصميم تجارب المستخدم التي تحكي قصة وتحزم لكمة. يعد Overflow أيضًا خيارًا ممتازًا لأي شخص يريد الاستفادة من الرسوم البيانية للتدفق لنقل الأفكار أو التعاون مع الآخرين.
لا يزال برنامج Overflow قيد الاختبار التجريبي الخاص ، ولكن إذا كنت ترغب في الوصول المبكر ، فقم بزيارة موقع الويب overflow.io. يمكنك أيضًا متابعة Overflow على Twitter أو Facebook @ overflowapp.
- UXPin
UXPin يحل مشكلة ابتليت بها العديد من المصممين: ذهابًا وإيابًا بين المصممين والمطورين حتى يعتبر التصميم جاهزًا للإنتاج. يمكّنك محرر التصميم القوي لهذه الأداة من إنشاء مواقع ويب وتطبيقات ومكونات تصميم جاهزة للتطوير.
لا داعي للقلق بشأن توفير التوثيق اليدوي أيضًا ، نظرًا لأن البيانات التي سيحتاجها المطور يتم إنشاؤها تلقائيًا وإرفاقها بكل عنصر من عناصر التصميم. يمكنك أيضًا وضع عناصر تحكم تضمن تناسق التصميم عبر منتج ما وتمنع حدوث تغييرات أو تعديلات غير مرغوب فيها.
يوفر UXPin أيضًا نظامًا أساسيًا ممتازًا للتعاون من خلال السماح لك بإنشاء نماذج أولية تفاعلية بالكامل ومشاركتها مع فريقك وعملائك والتعليق على تعليقات ذات مغزى على كل تصميم.
- بشكل خلاق

تقدم Creately طريقة أخرى لتصميم UX ، وهي طريقة جديدة ومختلفة. تبدأ بأحد قوالب Creately المصممة باحتراف وتستخدم أدوات رسم الخرائط الذهنية والمخططات الانسيابية والتعاون لإنشاء التصميم الخاص بك. تأتي مع الحزمة مكتبة شاملة من الأشكال الذكية لدعم أنشطة التخطيط والتخطيط الشبكي.
- PowerMockup
هذا لمستخدمي PowerPoint المخصصين بينكم. مع وجود PowerMockup في متناول يدك ، لن تضطر إلى الاعتماد على نظام أساسي منفصل لإنشاء إطارات سلكية أو نماذج بالأحجام الطبيعية لمشاركتها مع الآخرين. تحتوي مكتبة PowerMockup على الأشكال والأيقونات التي تحتاجها لإنشاء نماذج أولية تفاعلية.
الأمر ببساطة يتعلق بسحبها وإفلاتها على شاشة PowerPoint ، واستدعاء ميزات الرسوم المتحركة والمنزلق ، وستكون جاهزًا لمشاركة نماذجك الأولية مع الآخرين.
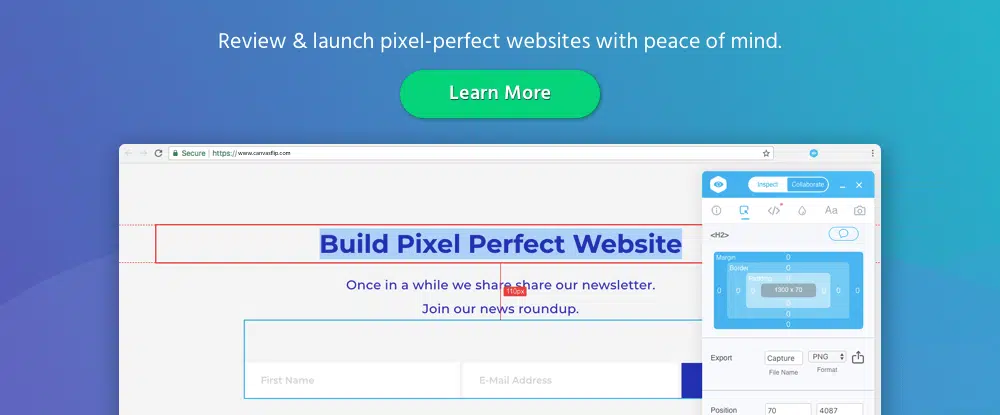
- المفتش البصري
يتيح لك برنامج Visual Inspector فحص مشكلات واجهة المستخدم وحلها على صفحات الموقع على مواقع الويب الحية وفي الوقت الفعلي. يمكن وضع تعليقات توضيحية في أعلى الصفحة ، ويمكن مشاركة التغييرات مع الآخرين في الوقت الفعلي.
تتضمن ميزات Visual Inspector الأخرى عرض الألوان والطباعة وأصول صفحات الويب الأخرى وإدراجها وتنزيلها. تتكامل هذه الأداة بسهولة مع WordPress ومعظم منصات الاتصالات. يمكنك الوصول مدى الحياة إلى Visual Inspector مقابل 49 دولارًا.
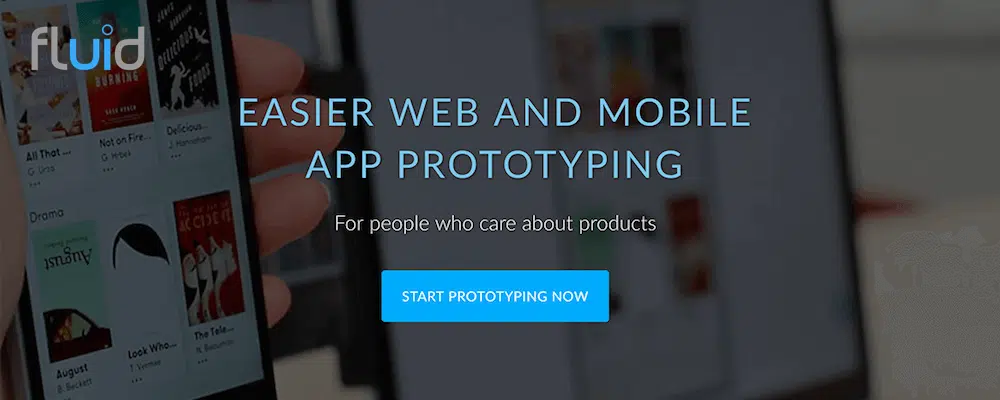
- السائل UI
باستخدام Fluid UI في متناول يدك ، يمكنك إنشاء نماذج أولية تفاعلية وتعليقات وتعليقات توضيحية ومشاركتها عبر الرسائل أو عروض الفيديو التفاعلية أو الدردشة الحية. تحتوي مكتبات المكونات المضمنة في أداة إنشاء النماذج الأولية لواجهة المستخدم على جميع عناصر التصميم التي ستحتاجها لتطبيقات الويب الخاصة بسطح المكتب و iOS و Android.
لقد وجد المصممون وفرق التصميم الموزعة ومديرو المنتجات أن Fluid UI أداة مفيدة للغاية وقيمة لإضافتها إلى مجموعات أدواتهم.
استنتاج
تقدم هذه المنتجات العديد من الأساليب المختلفة لإنشاء تصميمات UI و UX من الدرجة الأولى. يجب أن يكون لديك القليل من المشاكل في العثور على واحد يمكن استخدامه على الفور لتخفيف عبء العمل الخاص بك. في الوقت نفسه ، يمكن أن يساعدك على بناء منتجات أفضل.
يمكنك الاستمرار في اتباع نهج النماذج الأولية السريع إذا كان هذا هو ما تفضله. أو يمكنك القيام بعمل التصميم الخاص بك عنصرًا تلو الآخر.
جرب مخططات تدفق المستخدم! قم بتسليم تصميمك للمطور دون الحاجة إلى توثيق يدوي.
كل شيء هناك.