7 تقنيات CSS3 رائعة يجب أن تجربها
نشرت: 2020-02-26لقد كان تطور CSS (أوراق الأنماط المتتالية) باستخدام HTML مذهلاً. هناك الكثير من الميزات مثل Flexbox و CSS Grid وخصائص CSS المخصصة التي تم تقديمها مؤخرًا.
إن تقدمها المستمر وإمكانياتها الهائلة هما ما يأسر المطورين لتجربة تقنيات CSS الجديدة وتجاوز حدود ما يمكن أن يفعله. إن الجمع بين كل من تقنية HTML 5 و CSS3 هو بلا شك قاتل فلاش.
لا عجب في أن خطة CSS جيدة التنفيذ يمكنها التحكم تقريبًا في أي جانب من جوانب التصميم وتؤدي إلى تجربة مستخدم أفضل ، وهو أمر ضروري للغاية. بعد كل شيء ، يحمل الزوار توقعات معينة عندما يشاهدون موقعك من خلال جهاز كمبيوتر محمول أو سطح مكتب أو جهاز لوحي أو أي وسيلة أخرى.
ولكن ما هي تقنيات CSS الشائعة؟ أليس هذا سؤالًا واضحًا يخطر ببالنا عندما نتحدث عن تصميم موقع ويب جذاب وسهل الاستخدام.
هذا هو السبب في أننا توصلنا إلى بعض تقنيات ونصائح CSS الحديثة لإتقان مهارات تصميم الويب الخاصة بك. يتضمن كل واحد بعض التوضيحات ونماذج مقتطفات التعليمات البرمجية.
لذا دعنا نصل إليه مباشرة!
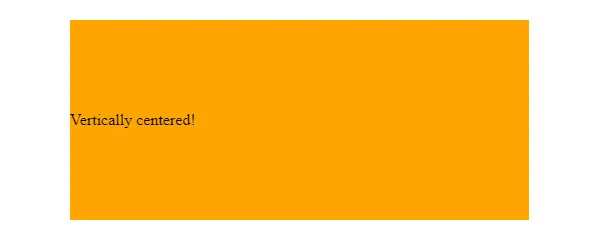
1. محاذاة عموديًا مع Flexbox
اعتاد المطورون السابقون على مواجهة الكثير من الصعوبات في محاذاة نص أو أي عنصر آخر عموديًا في المنتصف. ولكن الآن ، بعد تقديم Flexbox لمواصفات CSS3 الجديدة ، أصبحت الأمور أسهل بكثير.
الخاصية ، العرض: المرن يوفر طريقة سهلة للمستخدمين لمحاذاة أي نص أو عنصر في المركز. هنا هو نموذج التعليمات البرمجية!
لغة البرمجة:
[xhtml]
<div class = "align-vertically">
تتمحور عموديا!
</div>
[/ xhtml]
CSS:
[المغلق]
.align-Vertically {
الخلفية: # FFA500 ؛
اللون: #hhh ؛
عرض: فليكس ؛
محاذاة العناصر: مركز ؛
الارتفاع: 200 بكسل ؛
}
[/ css]
في كود CSS أعلاه ، يصف العرض: flex تخطيط Flexbox للعنصر ، بينما align-items: center ؛ هو المسؤول عن التمركز الرأسي للنص.
نتيجة:

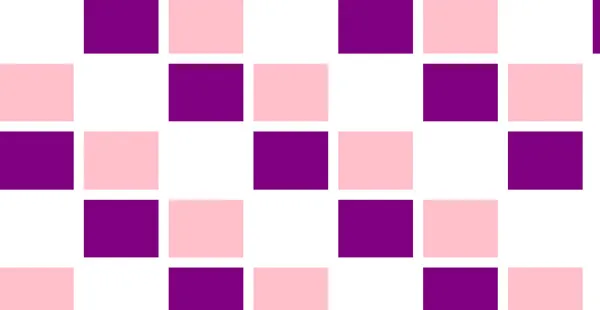
2. شبكة CSS سريعة الاستجابة
لا تجعل شبكتك استثناءً واجعلها تستجيب أيضًا ، مثل أي شيء آخر في تصميمك.
هناك العديد من الطرق التي يمكنك من خلالها جعل شبكتك تستجيب مع CSS Grid. وأفضل جزء في استخدامه هو أنك ستكون قادرًا على إنشاء شبكة أكثر مرونة تمنحك المظهر المطلوب ، بغض النظر عن حجم الجهاز.
بالإضافة إلى ذلك ، تتيح لك شبكة CSS أيضًا العمل بأحجام أعمدة غير متساوية ومتساوية. إنها تقنية رائعة مليئة بالخيارات التي تمنح المستخدمين الحرية في التحكم في تصميماتهم.
يمكنك استخدام نقاط فصل مختلفة ، وارتفاع أبعاد متعددة وعمل مواضع أخرى ، كما هو موضح في المثال أدناه.
لغة البرمجة:
[xhtml]
<div class = "grid">
<div class = "grid-item"> </div>
<div class = "grid-item"> </div>
<div class = "grid-item"> </div>
<div class = "grid-item"> </div>
<div class = "grid-item"> </div>
<div class = "grid-item"> </div>
<div class = "grid-item"> </div>
<div class = "grid-item"> </div>
<div class = "grid-item"> </div>
<div class = "grid-item"> </div>
<div class = "grid-item"> </div>
<div class = "grid-item"> </div>
<div class = "grid-item"> </div>
<div class = "grid-item"> </div>
<div class = "grid-item"> </div>
<div class = "grid-item"> </div>
<div class = "grid-item"> </div>
<div class = "grid-item"> </div>
<div class = "grid-item"> </div>
<div class = "grid-item"> </div>
<div class = "grid-item"> </div>
<div class = "grid-item"> </div>
<div class = "grid-item"> </div>
<div class = "grid-item"> </div>
<div class = "grid-item"> </div>
<div class = "grid-item"> </div>
<div class = "grid-item"> </div>
<div class = "grid-item"> </div>
<div class = "grid-item"> </div>
<div class = "grid-item"> </div>
<div class = "grid-item"> </div>
<div class = "grid-item"> </div>
<div class = "grid-item"> </div>
<div class = "grid-item"> </div>
<div class = "grid-item"> </div>
<div class = "grid-item"> </div>
</div>
[/ xhtml]
CSS:
[المغلق]
.جريد
{
عرض: شبكة ؛
صفوف قالب الشبكة: كرر (5 ، 1fr) ؛
أعمدة الشبكة التلقائية: احسب ((100vh - 3em) / 4) ؛
تدفق تلقائي للشبكة: عمود ؛
فجوة الشبكة: 1em ؛
الارتفاع: 100 فولت
}
.grid-item: nth-child (3n)
{
لون الخلفية: أرجواني.
}
.grid-item: nth-child (3n + 2)
{
لون الخلفية: وردي؛
}
[/ css]
وحدة الكسر (fr) المستخدمة في كود CSS أعلاه هي الوحدة المرنة التي تفصل المساحة المفتوحة وفقًا لإرشاداتك. كل عبارة fr مخصصة للعمود ، ثم يمكنك إضافة الفجوات وجعل الشبكة جاهزة.
نتيجة:

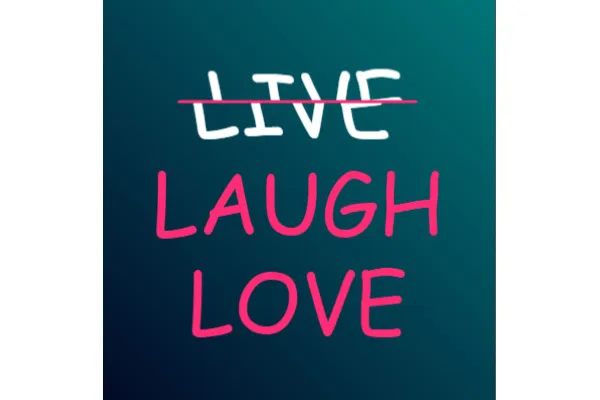
3. الرسوم المتحركة للنص
ربما تكون قد أنشأت رسومًا متحركة في الخلفية باستخدام CSS ، لكنها الآن تؤثر أيضًا على كيفية تفاعل المستخدمين والتفاعل مع عناصر النص في موقع الويب. من تعديلات التمرير إلى جعل الكلمات تطفو في الهواء ، جعلت CCS3 كل ذلك ممكنًا.
يمكن لمواقع الويب التي لا تحتوي على العديد من العناصر الجذابة لإشراك مستخدميها تحقيق أقصى استفادة من هذه السمة. هنا مثال صغير على ذلك.
لغة البرمجة:
[xhtml]
<div class = "Menu">
<ul class = "Menu-list" data-offset = "10">
<li class = "Menu-list-item" data-offset = "20" onclick>
يعيش
<span class = "Mask"> <span> LIVE </span> </span>
<span class = "Mask"> <span> LIVE </span> </span>
</li>
<li class = "Menu-list-item" data-offset = "16" onclick>
يضحك
<span class = "Mask"> <span> اضحك </ span> </span>
<span class = "Mask"> <span> اضحك </ span> </span>
</li>
<li class = "Menu-list-item" data-offset = "12" onclick>
الحب
<span class = "Mask"> <span> LOVE </span> </span>
<span class = "Mask"> <span> LOVE </span> </span>
</ul>
</div>
[/ xhtml]
CSS:
[المغلق]
منظور $: 60rem ؛
حجم الخط $: 5.25rem؛
وضع الانقسام بالدولار: 50٪ ؛
سمك الانقسام بالدولار: 3 بكسل ؛
اللون المنقسم بالدولار: # FF2C75 ؛
٪ إعدادات الخط {
عائلة الخطوط: "Comic Sans MS"، system-ui، sans-serif؛
نمط الخط: عادي ؛
وزن الخط: عادي ؛
-تجانس -webkit-font-smoothing: antialiased.
-webkit-font-kerning: عادي ؛
ضبط حجم النص في مجموعة الويب: 100٪ ؛
}
لغة البرمجة،
الجسم {
العرض: 100vw ؛
الارتفاع: 100 فولت
}
الجسم {
extend٪ font-settings؛
الخلفية: التدرج الخطي (45 درجة ، # 02001F ، # 008080) ؛
أسلوب التحويل: الحفاظ على ثلاثية الأبعاد ؛
تحويل: منظور (منظور $)؛
الموقف: ثابت ؛
عرض: فليكس ؛
محاذاة العناصر: مركز ؛
تبرير المحتوى: مركز ؛
}
. قائمة القائمة {
حجم الخط: حجم الخط $؛
ارتفاع الخط: 1.2 ؛
تحويل النص: الأحرف الكبيرة ؛
محاذاة النص: مركز ؛
عرض: فليكس ؛
الاتجاه المرن: العمود.
محاذاة العناصر: مركز ؛
تحويل: rotateX (-10deg) rotateY (20deg) ؛ // تم الكتابة فوقه بواسطة JS
}
.Menu-list-item {
الموقف: نسبي ؛
اللون: شفاف.
المؤشر: المؤشر.
&::قبل {
المحتوى: "؛
العرض محجوب؛
الموقف: مطلق.
أعلى: وضع الانقسام بالدولار ؛
اليسار: -10٪ ؛
يمين: -10٪ ؛
الارتفاع: سمك الانقسام دولار ؛
نصف قطر الحدود: سمك الانقسام بالدولار ؛
الهامش العلوي: - (انقسام السمك بالدولار / 2) ؛
الخلفية: لون منقسم $ ؛
تحويل: مقياس (0) ؛
الانتقال: تحويل .8s مكعب بيزير (.16،1.08 ، .38 ، .98) ؛
مؤشر z: 1 ؛
}
}
.قناع {
العرض محجوب؛
الموقف: مطلق.
إخفاء الفائض؛
اللون: لون منقسم دولار ؛
أعلى: 0؛
الارتفاع: وضع الانقسام دولار ؛
الانتقال: الكل .8s مكعب بيزير (.16،1.08 ، .38 ، .98) ؛
تمتد {عرض: كتلة ؛ }
}
. قناع +. قناع {
أعلى: موضع الانقسام بالدولار - 0.1 ؛
الارتفاع: 100 - دولار مقسم + 0.1 ؛
span {transform: translateY (- split-position) ؛ }
}
.Menu-list-item: hover،
.Menu-list-item: active {
قناع {اللون: #FFF؛ التحويل: skewX (12deg) translateX (5px) ؛ }
قناع + قناع {تحويل: skewX (12deg) translateX (-5px) ؛ }
& :: قبل {transform: scale (1)؛ }
}
[/ css]
مثل هذا ، يمكنك أيضًا إنشاء العديد من عناصر النص الديناميكي لموقعك على الويب. أليس هذا ممتعا؟
نتيجة:

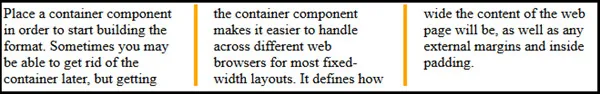
4. تخطيط الأعمدة
عادةً ما يتم إنشاء التخطيطات المستندة إلى الأعمدة باستخدام جافا سكريبت Javascript ، وهو أمر معقد للغاية ويستغرق وقتًا طويلاً. لكن CSS أوجدت طريقة لتسهيل مهمة المطورين ومصممي الويب.

فيما يلي قاعدة عمود CSS التي يمكنك من خلالها إنشاء تخطيط مستند إلى عمود لموقع الويب الخاص بك.
لغة البرمجة:
[xhtml]
<div class = "container">
ضع مكون الحاوية لبدء بناء التنسيق. في بعض الأحيان ، قد تتمكن من التخلص من الحاوية لاحقًا ، ولكن الحصول على مكون الحاوية يجعل من السهل التعامل معها عبر متصفحات الويب المختلفة لمعظم التخطيطات ذات العرض الثابت. وهي تحدد مدى اتساع محتوى صفحة الويب ، بالإضافة إلى أي هوامش خارجية وحشو داخلي.
</div>
[/ xhtml]
CSS:
[المغلق]
.حاوية {
/ * متصفح Chrome القديم و Safari و Opera * /
عدد الأعمدة في مجموعة الويب: 3 ؛
فجوة عمود الشبكة: 40 بكسل ؛
-نمط قاعدة العمود -webkit: صلب ؛
-عرض قاعدة عمود مجموعة الويب: 4 بكسل ؛
-لون قاعدة العمود -webkit: برتقالي ؛
/ * قديم Firefox * /
عدد الأعمدة: 3 ؛
فجوة عمود الأعمدة: 40 بكسل ؛
-موز-عمود-نمط القاعدة: صلب ؛
عرض قاعدة عمود عمود الميزان: 4 بكسل ؛
-موز-عمود-لون القاعدة: برتقالي ؛
/ * بناء الجملة القياسي * /
عدد الأعمدة: 3 ؛
فجوة العمود: 40 بكسل ؛
نمط قاعدة العمود: صلب ؛
عرض قاعدة العمود: 4 بكسل ؛
لون قاعدة العمود: برتقالي ؛
}
[/ css]
نتيجة:

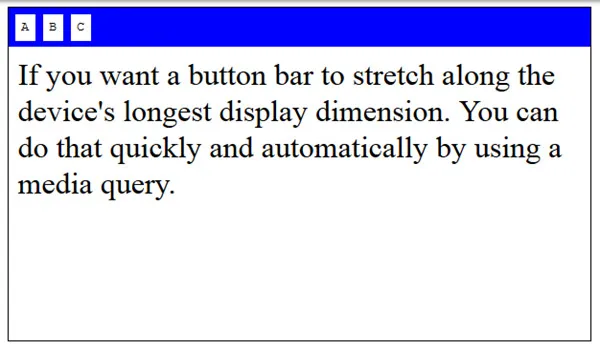
5. اتجاه الشاشة
يعتقد الكثير من الناس أن اتجاه الشاشة واتجاه الجهاز يعملان لنفس الغرض. لكن ليست هذه هي المسألة. يختلف اتجاه الشاشة قليلاً عن الجهاز.
حتى إذا كان الجهاز غير قادر على اكتشاف اتجاهه ، فإن الشاشة تستطيع ذلك دائمًا. وإذا كان الجهاز قادرًا أيضًا ، فمن الجيد التحكم في اتجاه الشاشة حتى تتمكن من الحفاظ على واجهة موقع الويب الخاص بك أو تغييرها.
هناك طريقتان يمكن من خلالهما معالجة اتجاه الشاشة ؛ CSS أو جافا سكريبت. ولكن من السهل القيام بذلك باستخدام CSS Orientation Media Query. لأنه يمكّن المحتوى من ضبط تنسيقه ، بغض النظر عما إذا كانت نافذة المتصفح في الوضع الأفقي أو الوضع الرأسي. لفهم أفضل ، دعنا نلقي نظرة على المثال التالي.
لغة البرمجة:
[xhtml]
<ul id = "toolbar">
<li> أ </li>
<li> ب </li>
<li> ج </ li>
</ul>
<p> إذا كنت تريد أن يمتد شريط الأزرار بطول أبعاد العرض الأطول للجهاز. يمكنك القيام بذلك بسرعة وبشكل تلقائي باستخدام استعلام عن الوسائط. </ p>
[/ xhtml]
zzzzz
CSS:
[المغلق]
/ * أولاً دعنا نحدد بعض الأنماط الشائعة * /
html ، جسم {
العرض: 100٪؛
الارتفاع: 100٪؛
}
الجسم {
الحدود: 1 بكسل أسود خالص ؛
-حجم مربع-موز: مربع الحدود ؛
تحجيم الصندوق: مربع الحدود ؛
}
ص {
الخط: 1em sans-serif ؛
الهامش: 0؛
الحشو: .5em ؛
}
ul {
نمط القائمة: لا شيء ؛
الخط: 1em monospace ؛
الهامش: 0؛
الحشو: .5em ؛
-حجم مربع-موز: مربع الحدود ؛
تحجيم الصندوق: مربع الحدود ؛
الخلفية: أسود ؛
}
لي {
عرض: مضمنة كتلة ؛
الهامش: 0؛
الحشو: 0.5em ؛
الخلفية: أبيض ؛
}
/ * للصورة ، نريد شريط الأدوات في الأعلى * /
شاشةmedia و (الاتجاه: عمودي) {
# شريط الأدوات {
العرض: 100٪؛
}
}
/ * بالنسبة إلى المناظر الطبيعية ، نريد عصا شريط الأدوات على اليسار * /
شاشةmedia و (الاتجاه: أفقي) {
# شريط الأدوات {
الموقف: ثابت ؛
العرض: 2.65em ؛
الارتفاع: 100٪؛
}
ص {
الهامش الأيسر: 2em ؛
}
li + li {
الهامش العلوي: .5em ؛
}
}
[/ css]
نتيجة:

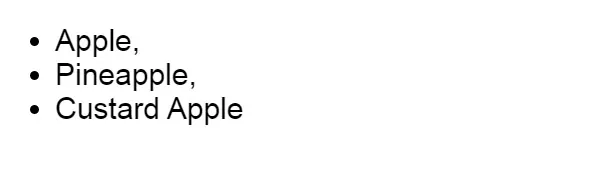
6. قوائم مفصولة بفواصل
ليس هناك شك في أن القوائم النقطية شائعة الاستخدام في الكتابة لنقل أي معلومات بشكل أكثر دقة ووضوحًا. لكن الشيء الوحيد الذي يعاني منه معظم الناس هو إضافة فاصلات في كل نقطة من القوائم.
باستخدام مقتطف الشفرة المذكور أدناه ، يمكنك بسهولة إضافة فواصل في قائمتك باستثناء الأخير.
لغة البرمجة:
[xhtml]
<ul>
<li> التفاح </ li>
<li> أناناس </ li>
<li> تفاح كاسترد </ li>
</ul>
[/ xhtml]
CSS:
[المغلق]
الجسم{
عائلة الخطوط: Arial ؛
حجم الخط: 30 بكسل ؛
}
ul> li: not (: last-child) :: بعد {
المحتوى: "،"؛
}
[/ css]
نتيجة:

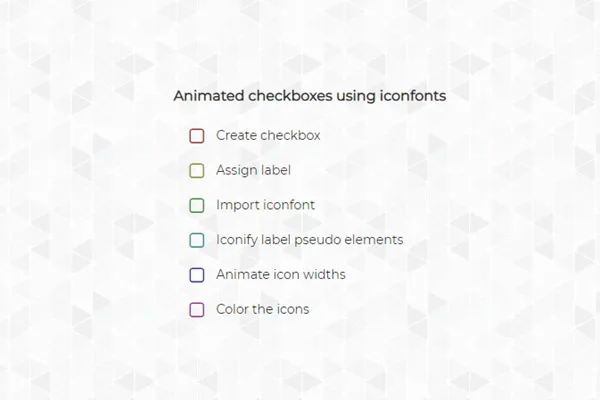
7. خانة اختيار متحركة
حسنًا ، معظم الناس على دراية كبيرة بخلفية CSS والرسوم المتحركة النصية. لكن لا يعرف الكثير عن الرسوم المتحركة في مربعات الاختيار.
نعم ، بصرف النظر عن الخلفية والنصوص ، يمكنك أيضًا جعل قسم مربع الاختيار الخاص بك يبدو جذابًا بصريًا. أليس رائعا؟
فيما يلي مثال يمكنك الرجوع إليه:
لغة البرمجة:
[xhtml]
<h1> مربعات اختيار متحركة باستخدام iconfonts </h1>
<! - قائمة مربعات الاختيار ->
<ul>
<li>
<input type = "checkbox" name = "one" id = "one" />
<label for = "one"> إنشاء مربع اختيار </ label>
</li>
<li>
<input type = "checkbox" name = "two" id = "two" />
<label for = "two"> تعيين تسمية </ label>
</li>
<li>
<input type = "checkbox" name = "three" id = "three" />
<label for = "three"> استيراد iconfont </label>
</li>
<li>
<input type = "checkbox" name = "four" id = "four" />
<label for = "four"> Iconify لتسمية العناصر الزائفة </ label>
</li>
<li>
<input type = "checkbox" name = "five" id = "five" />
<label for = "خمسة"> تحريك عروض الرمز </ label>
</li>
<li>
<input type = "checkbox" name = "six" id = "six" />
<label for = "six"> لوِّن الرموز </ label>
</li>
</ul>
[/ xhtml]
CSS:
[المغلق]
@يستورد
(استيراد خطين أحدهما أو عنوان والآخر للنص)
h1 {
حجم الخط: 15 ؛
الحشو: 12 بكسل ؛
محاذاة النص: مركز ؛
}
ul {
العرض: 290 بكسل ؛
الهامش: 0 تلقائي ؛
}
ul li {
نوع نمط القائمة: لا شيء ؛
الحشو: 10 بكسل ؛
}
/ * إضافة رموز مربعات اختيار مخصصة * /
ضع الكلمة المناسبة {
الموقف: نسبي ؛
المساحة المتروكة: 30 بكسل ؛
حجم الخط: 14 بكسل ؛
المؤشر: المؤشر.
}
التسمية: قبل ، التسمية: بعد {
عائلة الخطوط: FontAwesome؛
حجم الخط: 21 بكسل ؛
/ * متمركز تمامًا * /
الموقف: مطلق. أعلى: 0؛ اليسار: 0؛
}
التسمية: قبل {
المحتوى: 'f096' ؛ / * غير محدد * /
}
التسمية: بعد {
المحتوى: 'f046' ؛ /*التحقق*/
/ * سيتم إخفاء الرمز المحدد افتراضيًا باستخدام 0 max-width و overflow hidden * /
أقصى عرض: 0 ؛
إخفاء الفائض؛
العتامة: 0.5 ؛
/ * انتقالات CSS3 للتأثير المتحرك * /
الانتقال: كل 0.35 ثانية ؛
}
/ * إخفاء خانات الاختيار الأصلية * /
الإدخال [type = "checkbox"] {
عرض لا شيء؛
}
/ * عندما يقوم المستخدم بتحديد خانة الاختيار ، سيتم تحريك الرمز المحدد في * /
الإدخال [type = "checkbox"]: محدد + التسمية: بعد {
أقصى عرض: 25 بكسل ؛ / * رقم تعسفي أكبر من عرض الرمز * /
العتامة: 1 ؛ / * للتلاشي ساري المفعول * /
}
/ * اضافة بعض الالوان من اجل المتعة * /
رقم واحد + تصنيف: قبل ، رقم واحد + تصنيف: بعد {اللون: hsl (0 ، 45٪ ، 40٪) ؛}
# two + label: before، # two + label: after {color: hsl (60، 45٪، 40٪)؛}
# ثلاثة + التصنيف: قبل ، رقم ثلاثة + التسمية: بعد {اللون: hsl (120 ، 45٪ ، 40٪) ؛}
# أربعة + التصنيف: قبل ، رقم أربعة + التسمية: بعد {اللون: hsl (180 ، 45٪ ، 40٪) ؛}
# خمسة + التصنيف: قبل ، # خمسة + التسمية: بعد {اللون: hsl (240 ، 45٪ ، 40٪) ؛}
# ستة + التسمية: قبل ، # ستة + التسمية: بعد {اللون: hsl (300 ، 45٪ ، 40٪) ؛}
[/ css]
نتيجة:

كلمات التفاف:
إذا تعمقنا ، فإن إمكانية CSS و HTML لا حصر لها. لذلك نأمل أن تساعدك التقنيات التي تم تنفيذها أعلاه في اكتساب بعض المعرفة وأن تكون مفيدة لك في تصميم موقع ويب رائع.
