7 تقنيات CSS3 رائعة يجب أن تجربها
نشرت: 2020-02-26لقد كان تطور CSS (أوراق الأنماط المتتالية) باستخدام HTML مذهلاً. هناك الكثير من الميزات مثل Flexbox و CSS Grid وخصائص CSS المخصصة التي تم تقديمها مؤخرًا.
إن تقدمها المستمر وإمكانياتها الهائلة هما ما يأسر المطورين لتجربة تقنيات CSS الجديدة وتجاوز حدود ما يمكن أن يفعله. لا شك أن الجمع بين كل من تقنية HTML 5 و CSS3 هو قاتل فلاش.
لا عجب في أن خطة CSS جيدة التنفيذ يمكنها التحكم تقريبًا في أي جانب من جوانب التصميم وتؤدي إلى تجربة مستخدم أفضل ، وهو أمر ضروري للغاية. بعد كل شيء ، يحمل الزوار توقعات معينة عندما يشاهدون موقعك من خلال جهاز كمبيوتر محمول أو سطح مكتب أو جهاز لوحي أو أي وسيلة أخرى.
ولكن ما هي تقنيات CSS الشائعة؟ أليس هذا سؤالًا واضحًا يخطر ببالنا عندما نتحدث عن تصميم موقع ويب جذاب وسهل الاستخدام.
هذا هو السبب في أننا توصلنا إلى بعض تقنيات ونصائح CSS الحديثة لإتقان مهارات تصميم الويب الخاصة بك. يتضمن كل واحد بعض التوضيحات ونماذج مقتطفات التعليمات البرمجية.
لذا دعنا نصل إليه مباشرة!
1. محاذاة عموديًا مع Flexbox
اعتاد المطورون السابقون على مواجهة الكثير من الصعوبات في محاذاة نص أو أي عنصر آخر عموديًا في المنتصف. ولكن الآن ، بعد تقديم Flexbox لمواصفات CSS3 الجديدة ، أصبحت الأمور أسهل بكثير.
الخاصية ، العرض: المرن يوفر طريقة سهلة للمستخدمين لمحاذاة أي نص أو عنصر في المركز. هنا هو نموذج التعليمات البرمجية!
لغة البرمجة:
<div class="align-vertically"> Vertically centered! </div>
CSS:
.align-vertically {
background: #FFA500;
color: #hhh;
display: flex;
align-items: center;
height: 200px;
}
في كود CSS أعلاه ، يصف العرض: flex تخطيط Flexbox للعنصر ، بينما align-items: center ؛ هو المسؤول عن التمركز الرأسي للنص.
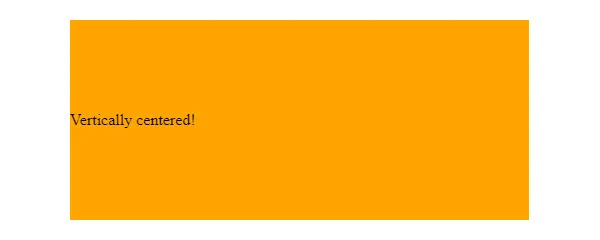
نتيجة:

2. شبكة CSS سريعة الاستجابة
لا تجعل شبكتك استثناءً ، واجعلها تستجيب أيضًا ، مثل أي شيء آخر في تصميمك.
هناك العديد من الطرق التي يمكنك من خلالها جعل شبكتك تستجيب مع CSS Grid. وأفضل جزء في استخدامه هو أنك ستكون قادرًا على إنشاء شبكة أكثر مرونة تمنحك المظهر المطلوب ، بغض النظر عن حجم الجهاز.
بالإضافة إلى ذلك ، تتيح لك شبكة CSS أيضًا العمل بأحجام أعمدة غير متساوية ومتساوية. إنها تقنية رائعة مليئة بالخيارات التي تمنح المستخدمين الحرية في التحكم في تصميماتهم.
يمكنك استخدام نقاط فصل مختلفة ، وارتفاع أبعاد متعددة وعمل مواضع أخرى ، كما هو موضح في المثال أدناه.
لغة البرمجة:
<div class="grid"> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> </div>
CSS:
.grid
{
display: grid;
grid-template-rows: repeat(5, 1fr);
grid-auto-columns: calc((100vh - 3em) / 4);
grid-auto-flow: column;
grid-gap: 1em;
height: 100vh;
}
.grid-item:nth-child(3n)
{
background-color: purple;
}
.grid-item:nth-child(3n + 2)
{
background-color: pink;
}
وحدة الكسر (fr) المستخدمة في كود CSS أعلاه هي الوحدة المرنة التي تفصل المساحة المفتوحة وفقًا لإرشاداتك. كل عبارة fr للعمود ، ثم يمكنك إضافة الفجوات وجعل الشبكة جاهزة.
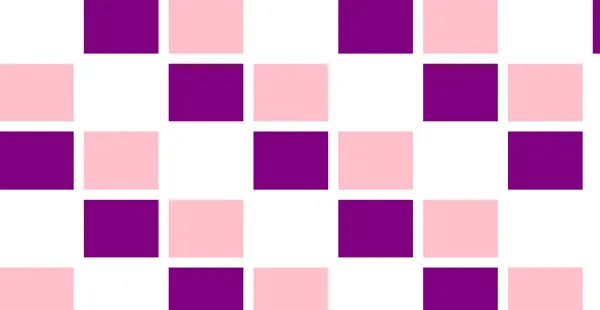
نتيجة:

3. الرسوم المتحركة للنص
ربما تكون قد أنشأت رسومًا متحركة في الخلفية باستخدام CSS ، لكنها الآن تؤثر أيضًا على كيفية تفاعل المستخدمين والتفاعل مع عناصر النص في موقع الويب. من تعديلات التمرير إلى جعل الكلمات تطفو في الهواء ، جعلت CCS3 كل ذلك ممكنًا.
يمكن لمواقع الويب التي لا تحتوي على العديد من العناصر الجذابة لإشراك مستخدميها تحقيق أقصى استفادة من هذه السمة. هنا مثال صغير على ذلك.
لغة البرمجة:
<div class="Menu"> <ul class="Menu-list" data-offset="10"> <li class="Menu-list-item" data-offset="20" onclick> LIVE <span class="Mask"><span>LIVE</span></span> <span class="Mask"><span>LIVE</span></span> </li> <li class="Menu-list-item" data-offset="16" onclick> LAUGH <span class="Mask"><span>LAUGH</span></span> <span class="Mask"><span>LAUGH</span></span> </li> <li class="Menu-list-item" data-offset="12" onclick> LOVE <span class="Mask"><span>LOVE</span></span> <span class="Mask"><span>LOVE</span></span> </ul> </div>
CSS:
$perspective: 60rem;
$font-size: 5.25rem;
$split-position: 50%;
$split-thickness: 3px;
$split-color: #FF2C75;
%font-settings {
font-family: "Comic Sans MS", system-ui, sans-serif;
font-style: normal;
font-weight: normal;
-webkit-font-smoothing: antialiased;
-webkit-font-kerning: normal;
-webkit-text-size-adjust: 100%;
}
html,
body {
width: 100vw;
height: 100vh;
}
body {
@extend %font-settings;
background: linear-gradient(45deg, #02001F,#008080);
transform-style: preserve-3d;
transform: perspective($perspective);
position: fixed;
display: flex;
align-items: center;
justify-content: center;
}
.Menu-list {
font-size: $font-size;
line-height: 1.2;
text-transform: uppercase;
text-align: center;
display: flex;
flex-direction: column;
align-items: center;
transform: rotateX(-10deg) rotateY(20deg); // overwritten by JS
}
.Menu-list-item {
position: relative;
color: transparent;
cursor: pointer;
&::before {
content: '';
display: block;
position: absolute;
top: $split-position;
left: -10%;
right: -10%;
height: $split-thickness;
border-radius: $split-thickness;
margin-top: -($split-thickness / 2);
background: $split-color;
transform: scale(0);
transition: transform .8s cubic-bezier(.16,1.08,.38,.98);
z-index: 1;
}
}
.Mask {
display: block;
position: absolute;
overflow: hidden;
color: $split-color;
top: 0;
height: $split-position;
transition: all .8s cubic-bezier(.16,1.08,.38,.98);
span { display: block; }
}
.Mask + .Mask {
top: $split-position - 0.1;
height: 100 - $split-position + 0.1;
span { transform: translateY(-$split-position); }
}
.Menu-list-item:hover,
.Menu-list-item:active {
.Mask { color: #FFF; transform: skewX(12deg) translateX(5px); }
.Mask + .Mask { transform: skewX(12deg) translateX(-5px); }
&::before { transform: scale(1); }
}
مثل هذا ، يمكنك أيضًا إنشاء العديد من عناصر النص الديناميكي لموقع الويب الخاص بك. أليس هذا ممتعا؟

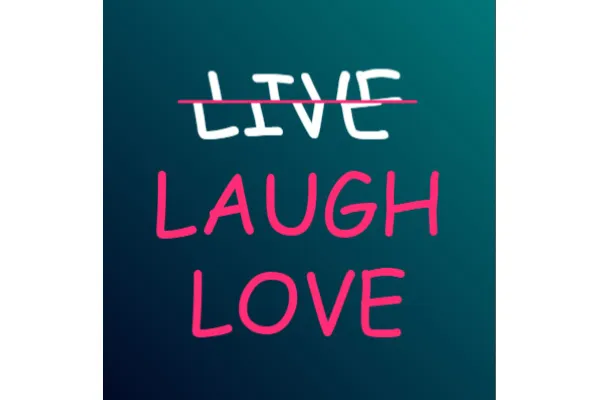
نتيجة:

4. تخطيط الأعمدة
عادةً ما يتم إنشاء التخطيطات المستندة إلى الأعمدة باستخدام جافا سكريبت Javascript ، وهو أمر معقد للغاية ويستغرق وقتًا طويلاً. لكن CSS أوجدت طريقة لتسهيل مهمة المطورين ومصممي الويب.
فيما يلي قاعدة عمود CSS التي يمكنك من خلالها إنشاء تخطيط مستند إلى عمود لموقع الويب الخاص بك.
لغة البرمجة:
<div class="container"> Place a container component in order to start building the format. Sometimes you may be able to get rid of the container later, but getting the container component makes it easier to handle across different web browsers for most fixed-width layouts. It defines how wide the content of the web page will be, as well as any external margins and inside padding. </div>
CSS:
.container {
/* Old Chrome, Safari and Opera */
-webkit-column-count: 3;
-webkit-column-gap: 40px;
-webkit-column-rule-style: solid;
-webkit-column-rule-width: 4px;
-webkit-column-rule-color: orange;
/* Old Firefox */
-moz-column-count: 3;
-moz-column-gap: 40px;
-moz-column-rule-style: solid;
-moz-column-rule-width: 4px;
-moz-column-rule-color: orange;
/* Standard syntax */
column-count: 3;
column-gap: 40px;
column-rule-style: solid;
column-rule-width: 4px;
column-rule-color: orange;
}
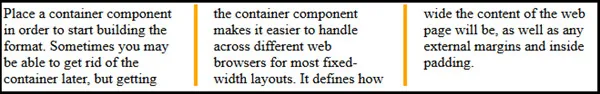
نتيجة:

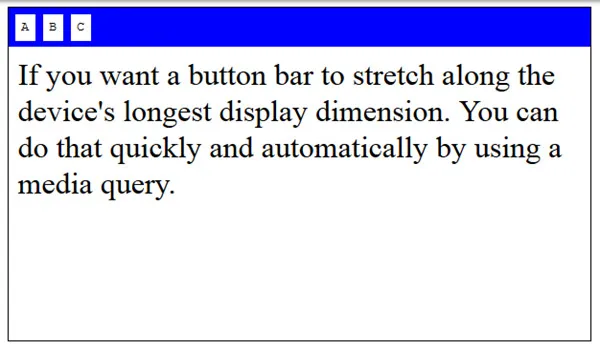
5. اتجاه الشاشة
يعتقد الكثير من الناس أن اتجاه الشاشة واتجاه الجهاز يعملان لنفس الغرض. لكن ليست هذه هي المسألة. يختلف اتجاه الشاشة قليلاً عن الجهاز.
حتى إذا كان الجهاز غير قادر على اكتشاف اتجاهه ، فإن الشاشة تستطيع ذلك دائمًا. وإذا كان الجهاز قادرًا أيضًا ، فمن الجيد التحكم في اتجاه الشاشة حتى تتمكن من الحفاظ على واجهة موقع الويب الخاص بك أو تغييرها.
هناك طريقتان يمكن من خلالهما معالجة اتجاه الشاشة ؛ CSS أو جافا سكريبت. ولكن من السهل القيام بذلك باستخدام CSS Orientation Media Query. لأنه يمكّن المحتوى من ضبط تنسيقه ، بغض النظر عما إذا كانت نافذة المتصفح في الوضع الأفقي أو الوضع الرأسي. لفهم أفضل ، دعنا نلقي نظرة على المثال التالي.
لغة البرمجة:
<ul id="toolbar"> <li>A</li> <li>B</li> <li>C</li> </ul> <p>If you want a button bar to stretch along the device's longest display dimension. You can do that quickly and automatically by using a media query.</p>
zzzzz
CSS:
/* First let's define some common styles */
html, body {
width : 100%;
height: 100%;
}
body {
border: 1px solid black;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
p {
font : 1em sans-serif;
margin : 0;
padding: .5em;
}
ul {
list-style: none;
font : 1em monospace;
margin : 0;
padding: .5em;
-moz-box-sizing: border-box;
box-sizing: border-box;
background: black;
}
li {
display: inline-block;
margin : 0;
padding: 0.5em;
background: white;
}
/* For portrait, we want the toolbar on top */
@media screen and (orientation: portrait) {
#toolbar {
width: 100%;
}
}
/* For landscape, we want the toolbar stick on the left */
@media screen and (orientation: landscape) {
#toolbar {
position: fixed;
width: 2.65em;
height: 100%;
}
p {
margin-left: 2em;
}
li + li {
margin-top: .5em;
}
}
نتيجة:

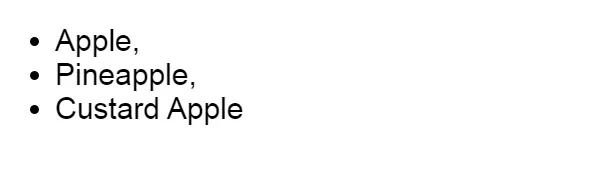
6. قوائم مفصولة بفواصل
ليس هناك شك في أن القوائم النقطية شائعة الاستخدام في الكتابة لنقل أي معلومات بشكل أكثر دقة ووضوحًا. لكن الشيء الوحيد الذي يعاني منه معظم الناس هو إضافة فاصلات في كل نقطة من القوائم.
باستخدام مقتطف الشفرة المذكور أدناه ، يمكنك بسهولة إضافة فواصل في قائمتك باستثناء الأخير.
لغة البرمجة:
<ul> <li>Apple</li> <li>Pineapple</li> <li>Custard Apple </li> </ul>
CSS:
body{
font-family: Arial;
font-size:30px;
}
ul > li:not(:last-child)::after {
content: ",";
}
نتيجة:

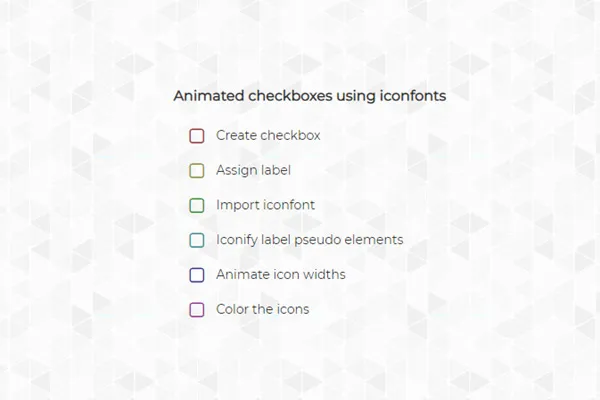
7. خانة اختيار متحركة
حسنًا ، معظم الناس على دراية كبيرة بخلفية CSS والرسوم المتحركة النصية. ولكن ، لا يعرف الكثير عن الرسوم المتحركة في مربعات الاختيار.
نعم ، بصرف النظر عن الخلفية والنصوص ، يمكنك أيضًا جعل قسم مربع الاختيار الخاص بك يبدو جذابًا بصريًا. أليس رائعا؟
فيما يلي مثال يمكنك الرجوع إليه:
لغة البرمجة:
<h1>Animated checkboxes using iconfonts</h1> <!-- A list of checkboxes --> <ul> <li> <input type="checkbox" name="one" id="one" /> <label for="one">Create checkbox</label> </li> <li> <input type="checkbox" name="two" id="two" /> <label for="two">Assign label</label> </li> <li> <input type="checkbox" name="three" id="three" /> <label for="three">Import iconfont</label> </li> <li> <input type="checkbox" name="four" id="four" /> <label for="four">Iconify label pseudo elements</label> </li> <li> <input type="checkbox" name="five" id="five" /> <label for="five">Animate icon widths</label> </li> <li> <input type="checkbox" name="six" id="six" /> <label for="six">Color the icons</label> </li> </ul>
CSS:
@import
(import 2 fonts one or heading and other for text)
h1 {
font-size: 15;
padding: 12px;
text-align: center;
}
ul {
width: 290px;
margin: 0 auto;
}
ul li {
list-style-type: none;
padding: 10px;
}
/*Adding custom checkbox icons*/
label {
position: relative;
padding-left: 30px;
font-size: 14px;
cursor: pointer;
}
label:before, label:after {
font-family: FontAwesome;
font-size: 21px;
/*absolutely positioned*/
position: absolute; top: 0; left: 0;
}
label:before {
content: '\f096'; /*unchecked*/
}
label:after {
content: '\f046'; /*checked*/
/*checked icon will be hidden by default by using 0 max-width and overflow hidden*/
max-width: 0;
overflow: hidden;
opacity: 0.5;
/*CSS3 transitions for animated effect*/
transition: all 0.35s;
}
/*hiding the original checkboxes*/
input[type="checkbox"] {
display: none;
}
/*when the user checks the checkbox the checked icon will animate in*/
input[type="checkbox"]:checked + label:after {
max-width: 25px; /*an arbitratry number more than the icon's width*/
opacity: 1; /*for fade in effect*/
}
/*adding some colors for fun*/
#one+label:before, #one+label:after {color: hsl(0, 45%, 40%);}
#two+label:before, #two+label:after {color: hsl(60, 45%, 40%);}
#three+label:before, #three+label:after {color: hsl(120, 45%, 40%);}
#four+label:before, #four+label:after {color: hsl(180, 45%, 40%);}
#five+label:before, #five+label:after {color: hsl(240, 45%, 40%);}
#six+label:before, #six+label:after {color: hsl(300, 45%, 40%);}
نتيجة:

كلمات التفاف:
إذا تعمقنا ، فإن إمكانية CSS و HTML لا حصر لها. لذلك نأمل أن تساعدك التقنيات التي تم تنفيذها أعلاه في اكتساب بعض المعرفة وأن تكون مفيدة لك في تصميم موقع ويب رائع.
