اختبار المتصفح الآلي باستخدام WebDriver API
نشرت: 2022-03-10يعد النقر يدويًا عبر المتصفحات المختلفة أثناء تشغيل رمز التطوير الخاص بك ، إما محليًا أو عن بُعد ، طريقة سريعة للتحقق من صحة هذا الرمز. يسمح لك بفحص الأشياء بصريًا كما كنت تريد أن تكون من وجهة نظر التخطيط والوظيفة. ومع ذلك ، فهو ليس حلاً لاختبار النطاق الكامل لقاعدة رموز موقعك على مجموعة متنوعة من المتصفحات وأنواع الأجهزة المتاحة لعملائك. هذا هو المكان الذي يأتي فيه الاختبار الآلي حقًا.
يعد اختبار الويب الآلي ، الذي يقوده مشروع السيلينيوم ، مجموعة من الأدوات لتأليف وإدارة وتشغيل الاختبار ضد المتصفحات عبر الأنظمة الأساسية.
واجهة برمجة تطبيقات WebDriverJS
يعد WebDriver API معيارًا يستخلص الروابط المحددة للجهاز / المستعرض من المطور بحيث يمكن كتابة نصوص الاختبار المكتوبة بلغتك التي تختارها مرة واحدة وتشغيلها على العديد من المتصفحات المختلفة عبر WebDriver. تحتوي بعض المستعرضات على إمكانيات WebDriver مضمنة ، بينما يطلب البعض الآخر منك تنزيل برنامج ثنائي لمجموعة المستعرض / نظام التشغيل لديك.

قيادة المتصفح من خلال واجهات برمجة تطبيقات WebDriver
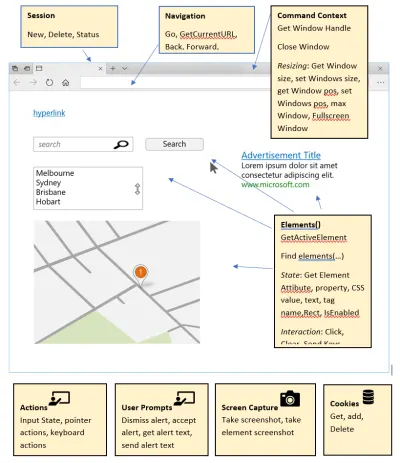
توثق مواصفات WebDriver في W3C واجهات برمجة التطبيقات المتاحة للمطورين للتحكم في المتصفح برمجيًا. يعرض هذا الرسم التخطيطي نموذج صفحة مع بعض مجموعات WebDriver العامة وواجهات برمجة التطبيقات التي يمكن استخدامها للحصول على خصائص المستعرض وتعيينها.

تأليف الاختبارات
لديك خيار من اللغات بناءً على روابط اللغة المدعومة لـ WebDriver. تشمل اللغات الأساسية التي يدعمها مشروع Selenium / WebDriverJS الرئيسي ما يلي:
- سي #
- جافا
- JavaScript (عبر Node)
- بايثون
- روبي
يمكن أن تختلف الاختبارات من فحص تخطيط الصفحة ، والقيم التي يتم إرجاعها من المكالمات من جانب الخادم ، والسلوك المتوقع لتفاعل المستخدم إلى التحقق من سير العمل مثل ضمان عمل سير عمل عربة التسوق كما هو متوقع.
لأغراض توضيحية ، لنفترض أننا نختبر تطبيق TODOMVC ، وهو تطبيق تجريبي يتم تنفيذه في العديد من أطر عمل JavaScript المختلفة للتحكم في عرض النماذج. يوفر هذا التطبيق البسيط واجهة مستخدم لإدخال عناصر المهام ، وتحريرها وحذفها ووضع علامة على العناصر كمكتملة. سنستخدم المثال المستند إلى React على https://todomvc.com/examples/react/.
سنكون قادرين بعد ذلك على توضيح تشغيل الاختبارات لمثال React مقابل أمثلة Backbone.js و Vue.js ببساطة عن طريق تغيير عنوان URL.
- جوهر ملف نموذج JS الكامل
في هذا العرض التوضيحي ، سنقوم بكتابة اختبارات في JavaScript تعمل في العقدة من أجل:
- أضف ثلاثة عناصر مهام وتحقق مما كتبناه تم إنشاؤه في عنصر مهام.
- قم بتعديل هذا العنصر بالنقر المزدوج ، وإرسال أوامر backspace للوحة المفاتيح وإضافة المزيد من النص.
- حذف هذا العنصر باستخدام الماوس باستخدام واجهات برمجة التطبيقات.
- تحقق من عنصر خارج القائمة على أنه مكتمل.
قم بإعداد بيئة اختبار الأتمتة الأساسية الخاصة بك
لنبدأ بإعداد جهاز Windows 10 الخاص بنا لتشغيل WebDriver باستخدام JavaScript. ستكون المكالمات إلى WebDriver من العقدة غير متزامنة دائمًا تقريبًا. لتسهيل قراءة الكود ، استخدمنا ES2016's async / wait over Promises أو callbacks.
ستحتاج إلى تثبيت node.js أحدث من v7.6 أو استخدام Babel للتجميع للحصول على دعم لميزة غير متزامن / انتظار. أيضًا ، نستخدم Visual Studio Code لتحرير العقدة وتصحيحها.
WebDriverJS لـ Microsoft Edge
سيحتوي كل متصفح على ملف ثنائي ستحتاجه محليًا للتفاعل مع المتصفح نفسه. يتم استدعاء هذا الثنائي من خلال التعليمات البرمجية الخاصة بك من خلال واجهات برمجة تطبيقات Selenium WebDriver. يمكنك العثور على أحدث التنزيلات والوثائق الخاصة بـ Microsoft Edge WebDriver هنا.
لاحظ أنه يجب اختبار إصدار Edge الذي تريد إجراء الاختبارات عليه باستخدام الإصدار المطابق من MicrosoftWebDriver.exe . سنستخدم الإصدار الثابت من Edge (16.16299) مع MicrosoftWebDriver.exe الإصدار 5.16299.
ضع MicrosoftWebDriver.exe في المسار الخاص بك أو في نفس المجلد الذي سيتم تشغيل البرنامج النصي للاختبار الخاص بك. سيؤدي تشغيل هذا الملف القابل للتنفيذ إلى بدء نافذة وحدة تحكم تعرض لك عنوان URL ورقم المنفذ الذي يتوقع WebDriverJS أنه سيتعامل مع الطلبات التي سيتم إرسالها.
WebDriverJS للمتصفحات الأخرى
يمكنك إخبار WebDriverJS بسهولة بإجراء اختبارات في متصفح مختلف عن طريق تعيين متغير تكوين وتثبيت برنامج التشغيل الثنائي المناسب للمتصفح المعني. تستطيع ايجادهم هنا:
- Apple Safari: مرفق مع Safari 10+
- جوجل كروم: ChromeDriver
- Microsoft Internet Explorer: محرك IED من مشروع السيلينيوم
- Mozilla Firefox: Geckodriver
- أوبرا: OperaChromiumDriver
سيلينيوم WebDriverJS لجافا سكريبت
للتفاعل مع برنامج التشغيل الثنائي الذي قمت بتنزيله للتو عبر JavaScript ، ستحتاج إلى تثبيت مكتبة أتمتة Selenium WebDriver لجافا سكريبت. يمكن تثبيت هذا بسهولة كحزمة عقدة باستخدام:
npm install selenium-webdriver
كتابة كود التشغيل الآلي
بمجرد أن يكون برنامج التشغيل الثنائي الخاص بالمستعرض في مسار النظام أو المجلد المحلي ، وقمت بتثبيت Selenium WebDriver عبر npm ، يمكنك البدء في أتمتة المتصفح من خلال التعليمات البرمجية.
دعنا نقسم كود المثال الخاص بنا إلى الخطوات المختلفة التي ستحتاج إليها.
- قم بإنشاء متغير محلي لتحميل المكتبة والتفاعل معها.
var webdriver = require('selenium-webdriver'); - بشكل افتراضي ، سيفترض WebDriverJS أنك تعمل محليًا وأن ملف برنامج التشغيل موجود. سنعرض لاحقًا كيف يمكنك تمرير معلومات التكوين إلى المكتبة عند إنشاء مثيل للمتصفح في المرة الأولى. يتم إنشاء مثيل WebDriverJS باستخدام متغير تكوين يسمى "القدرات" لتحديد برنامج تشغيل المتصفح الذي تريد استخدامه.
var capabilities = { 'browserName': 'MicrosoftEdge' }; var entrytoEdit = "Browser Stack"; - ثم تقوم بإنشاء متغير واستدعاء build () باستخدام متغير تكوين الإمكانات لجعل WebDriverJS يقوم بإنشاء مثيل للمتصفح:
var browser = new webdriver.Builder().withCapabilities(capabilities).build(); - الآن بعد أن أصبح بإمكاننا التفاعل مع المتصفح ، أخبرناه بالانتقال إلى عنوان URL باستخدام طريقة `get`. هذه الطريقة غير متزامنة لذلك نستخدم "انتظار" للانتظار حتى تنتهي.
// Have the browser navigate to the TODO MVC example for React await browser.get('https://todomvc.com/examples/react/#'); - بالنسبة لبعض المتصفحات والأنظمة ، من الأفضل منح ثنائي WebDriverJS بعض الوقت للتنقل إلى عنوان URL وتحميل الصفحة. على سبيل المثال ، ننتظر ثانية واحدة (1000 مللي ثانية) باستخدام وظيفة إدارة WebDriverJS:
//Send a wait to the browser to account for script execution running await browser.manage().timeouts().implicitlyWait(1000); - لديك الآن رابط آلي في متصفح قيد التشغيل من خلال متغير المتصفح. لاحظ الرسم التخطيطي للمجموعة سابقًا في هذا المستند الذي يعرض مجموعات WebDriver API. نستخدم مجموعة Elements للحصول على عناصر محددة من الصفحة. في هذه الحالة ، نحن نبحث عن مربع الإدخال في مثال TODOMVC حتى نتمكن من إدخال بعض عناصر TODO. نطلب من WebDriverJS البحث عن العناصر التي تطابق قاعدة الفئة
.new-todoكما نعلم أن هذه هي الفئة المخصصة لهذا الحقل. نعلن ثابتًا لأننا لا نستطيع تغيير البيانات التي تعود - فقط استفسر عنها. لاحظ أن هذا سيجد العنصر الأول في DOM الذي يطابق نمط CSS وهو أمر جيد في حالتنا حيث نعلم أن هناك عنصرًا واحدًا فقط.const todoEntry = await browser.findElement(webdriver.By.css('.new-todo')); - بعد ذلك ، نرسل ضغطات المفاتيح إلى الحقل الذي حصلنا عليه للتو من استخدام وظيفة sendKeys. نضع مفتاح الدخول الهارب على خط الانتظار الخاص به لتجنب ظروف السباق. نستخدم نمط التكرار
for (x of y)لأننا نتعامل مع الوعود.toDoTestItemsهو ببساطة مصفوفة من 3 سلاسل ، متغير سلسلة واحد (سنختبره لاحقًا) و 2 حرفية. تحت الأغلفة ، سيرسل WebDriverJS أحرفًا فردية من السلسلة واحدًا تلو الآخر ، لكننا نقوم فقط بتمرير متغير السلسلة بالكامل إلىsendKeys:
var toDoTestItems = [entrytoEdit, "Test Value1", "Test Value2"]; //Send keystrokes to the field we just found with the test strings and then send the Enter special character for (const item of toDoTestItems) { await todoEntry.sendKeys(item); await todoEntry.sendKeys("\n"); }
في هذه المرحلة ، لنقم بتشغيل البرنامج النصي باستخدام العقدة ومعرفة ما إذا كنا نرى متصفحًا ينتقل إلى الصفحة ويدخل عناصر TODO الثلاثة للاختبار. لف الكود بعد التصريح عن المتغير الأول في دالة غير async مثل هذا:
async function run() { أغلق الوظيفة } في نهاية الكود ، ثم استدع هذه الوظيفة غير المتزامنة مع:
run(); احفظ ملف JS الخاص بك. انتقل إلى نافذة أوامر العقدة ، وانتقل إلى المجلد الذي حفظت فيه ملف JS وقم بتشغيل node yourfile.js
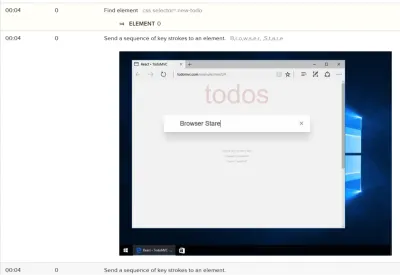
يجب أن تظهر نافذة متصفح ويتم إدخال النص المرسل إلى ملف TODOMVC كإدخالات TODO جديدة في التطبيق. تهانينا - أنت تعمل مع WebDriverJS.
حاول تغيير عنوان URL الذي يقوم WebDriverJS بتحميله في هذا المثال إلى أحد نماذج TODOMVC الأخرى ولاحظ أن نفس كود الاختبار يمكن أن يعمل مع أطر عمل مختلفة.
await browser.get('https://todomvc.com/examples/vue/');إجراء الاختبارات على BrowserStack
لقد أوضحنا كيف يتم تشغيل هذا الاختبار محليًا على جهازك. يمكن إجراء الاختبار نفسه بنفس السهولة باستخدام خدمات الاختبار عبر الإنترنت مثل BrowserStack. قم بالتسجيل للحصول على وصول مجاني إلى خدمة BrowserStack للوصول إلى متصفحات Microsoft Edge للاختبار المباشر والآلي مجانًا. بمجرد تسجيل الدخول ، انتقل إلى قسم "التشغيل التلقائي" وابحث عن إعدادات حساب الاختبار الآلي. ستحتاج إلى تمرير هذه إلى وظيفة WebDriverJS لتسجيل الدخول عبر الرمز ، وتسمية جلسة الاختبار الخاصة بك وتمرير رمز الوصول الخاص بك.
ثم قم ببساطة بإضافة هذه القيم إلى متغير capabilities واستدعاء WebDriver builder مرة أخرى.
var capabilities = { 'browserName': MicrosoftEdge, 'browserstack.user': 'yourusername', 'browserstack.key': 'yqniJ4quDL6s2Ak2EZpe', 'browserstack.debug': 'true', 'build': 'Name your test' } يمكنك معرفة المزيد حول متغير capabilities والقيم التي يمكن أن يقبلها BrowserStack هنا.
ثم اتصل بوظيفة builder وقم بتمرير عنوان URL لخادم BrowserStack:
var browser = new webdriver.Builder(). usingServer('https://hub-cloud.browserstack.com/wd/hub'). withCapabilities(capabilities). build();أخيرًا ، يجب عليك توجيه WebDriverJS للخروج من المتصفح وإلا فسيظل قيد التشغيل وستنتهي مهلته في النهاية. قم بإجراء مكالمة لوظيفة الإقلاع في نهاية ملف الاختبار الخاص بك.
browser.quit();الآن عند تشغيل ملف اختبار JS الخاص بك باستخدام NodeJS ، سترسل تعليمات الاختبار إلى متصفح مستضاف على الخدمة السحابية لـ BrowserStack. يمكنك الانتقال إلى قسم "التشغيل التلقائي" في BrowserStack ومراقبة بدء مهام الاختبار وإيقافها. بمجرد الانتهاء ، يمكنك استعراض أوامر WebDriver التي تم إرسالها ، ومشاهدة صور شاشة المستعرض على فترات أثناء التشغيل التجريبي وحتى مشاهدة مقطع فيديو لجلسة المتصفح.

اختبار القيم مع التأكيدات
عند اختبار موقعك ، فإنك تقارن النتائج الفعلية بالنتائج المتوقعة. أفضل طريقة للقيام بذلك هي من خلال التأكيدات حيث سيتم طرح استثناء إذا لم يتم استيفاء شرط التأكيد. في مثالنا ، نستخدم مكتبة التأكيد للتعبير عن تلك التأكيدات والمساعدة في جعل الكود أكثر قابلية للقراءة. اخترنا ChaiJS باعتباره مرنًا بدرجة كافية لاستخدامه مع أي مكتبة JavaScript وهو مشهور جدًا حتى وقت كتابة هذا التقرير.
يمكنك تنزيل وتثبيت Chai كحزمة عقدة باستخدام npm. في الكود ، تحتاج إلى طلب chai :
var expect = require('chai').expect;قررنا استخدام واجهة Expect لاستخدام لغة طبيعية لربط تأكيداتنا معًا.
يمكنك اختبار الطول والوجود ويحتوي على قيمة وغير ذلك الكثير.
expect(testElements).to.not.have.lengthOf(0); //make sure that we're comparing the right number of items in each array/collection expect(testElements.length).to.equal(toDoTestItems.length);إذا لم يكن أحد هذه التأكيدات صحيحًا ، فسيتم طرح استثناء للتأكيد. سيتوقف نموذج التعليمات البرمجية الخاص بنا عن التنفيذ عند طرح الاستثناء لأننا لا نتعامل مع الاستثناء. في الممارسة العملية ، ستستخدم عداء اختبار مع عقدة ستتعامل مع الاستثناءات وتبلغ عن أخطاء الاختبار واجتيازه.
أتمتة اجتياز الاختبار مع عداء اختبار
للتعامل بشكل أفضل مع استثناءات التأكيد ، يتم إقران عداء اختبار مع عقدة لالتفاف كتل التعليمات البرمجية التي تحتوي على تأكيدات الاختبار في وظائف try / catch-style التي تعين الاستثناءات لحالات الاختبار الفاشلة.
في هذا المثال ، اخترنا إطار عمل اختبار MochaJS لأنه يقترن جيدًا مع Chai وهو شيء نستخدمه لاختبار كود الإنتاج لدينا.
لدمج العداء ، هناك كود مضاف إلى البرنامج النصي للاختبار وتغيير في طريقة تشغيل الكود مع العقدة.
إضافة رمز عداء الاختبار
تقوم بلف كود الاختبار إلى وظائف غير متزامنة مع وظيفة المستوى الأعلى باستخدام الكلمة الأساسية "وصف" ووظيفة الاختبار الفرعي باستخدام الكلمة الأساسية "هي". يتم ترميز الوظائف مع وصف لما تبحث عنه الاختبارات. هذا الوصف هو ما سيتم تعيينه لنتائج الاختبار.
يتم تثبيت MochaJS كحزمة عقدة عبر npm.
إليك وظيفة المستوى الأعلى في العينة باستخدام describe :
describe('Run four tests against TODOMVC sample', async () => { بعد ذلك ، قم بلف اختباراتك المنطقية في مجموعات باستخدام الكلمة الأساسية it :
it('TEST 3: Delete a TODO item from the list by clicking the X button', async () => {التأكيدات الملتفة ضمن هذه الوظائف التي تتسبب في حدوث استثناء سيتم تعيينها مرة أخرى إلى هذه الأوصاف.
تنفيذ الكود مع NodeJS و MochaJS
أخيرًا ، تحتاج إلى تشغيل كود الاختبار الخاص بك باستخدام العقدة التي تستدعي ثنائي MochaJS للتعامل مع الاستثناءات بشكل صحيح. يمكن تمرير Mocha إلى الوسائط لتكوين قيم المهلة ، والمجلد الذي تبحث عنه يحتفظ بملفات الاختبار والمزيد. إليك التكوين الذي استخدمناه لـ Visual Studio Code لإرفاق مصحح الأخطاء واستخدام فحص الكود والميزات خطوة من خلال:
{ "type": "node", "request": "launch", "name": "Mocha Tests", "program": "${workspaceRoot}/node_modules/mocha/bin/_mocha", "args": [ "-u", "tdd", "--timeout", "999999", "--colors", "${workspaceRoot}/test/**/*.js" ], "internalConsoleOptions": "openOnSessionStart" }يعد الاختبار الآلي طريقة رائعة لضمان عمل موقعك عبر مجموعة متنوعة من المتصفحات باستمرار دون عناء أو تكلفة الاختبار يدويًا. الأدوات التي استخدمناها هنا ليست سوى عدد قليل من الخيارات العديدة المتاحة ولكنها توضح الخطوات الشائعة المتضمنة في إعداد وتنفيذ الاختبارات الآلية لمشاريعك.
