نمط الملء التلقائي الداكن
نشرت: 2022-03-10يحتوي نموذج الاشتراك في الصحيفة على حقول للاسم والبريد الإلكتروني وكلمة المرور. لذلك ، بدأت في الكتابة في حقل الاسم ، واقترح الملء التلقائي ملفي الشخصي. ولكن كان هناك شيء غير تقليدي . تضمن اقتراح الإكمال التلقائي عنواني البريدي. وغني عن القول ، كان الأمر محيرًا: العنوان لم يكن حقلاً في النموذج. لماذا تم اقتراحه حتى؟
بحلول الوقت الذي بدأ فيه هذا السؤال بالتشكل في ذهني ، كان عقلي قد أشار بإصبعي بالفعل للنقر على الاقتراح ، وقد تم ذلك. بعد ذلك ، تم نقلي إلى صفحة نموذج ثانية تطلب معلومات إضافية مثل العنوان والهاتف وتاريخ الميلاد وما إلى ذلك. وجميع هذه الحقول تم ملؤها مسبقًا بوظيفة الملء التلقائي أيضًا.
تنهدت بارتياح. لقد كان نموذجًا "متعدد الخطوات" وليس خدعة من قِبل موقع الويب. لقد كانت صحيفة مرموقة ، بعد كل شيء. لقد حذفت جميع المعلومات الاختيارية من الصفحة الثانية ، وأكملت عملية التسجيل ، وانتقلت.
سلط هذا التفاعل (المضطرب) الضوء على أحد مخاطر استخدام ميزات الإكمال التلقائي .
الإكمال التلقائي والملء التلقائي
قد تبدو متشابهة ، لكن autocomplete والملء التلقائي ليسا نفس الشيء . على الرغم من ارتباطهما الوثيق:
- الملء التلقائي هي ميزة في المتصفح تتيح للأشخاص حفظ المعلومات (على المتصفح أو نظام التشغيل) واستخدامها في نماذج الويب.
-
autocompleteهو سمة HTML توفر إرشادات للمتصفح حول كيفية (أو عدم) الملء التلقائي في الحقول في نموذج ويب.
يمكننا أن نقول أن الملء التلقائي هو "ماذا" ، أثناء الإكمال التلقائي لـ "كيف" ، أي يخزن autofill البيانات ويحاول مطابقتها في نموذج ويب (بناءً على name الحقول أو type أو id ) ، autocomplete يوجه المتصفح حول كيفية القيام بذلك (ما هي المعلومات المتوقعة في كل مجال).
يعد الإكمال التلقائي ميزة قوية بها العديد من الخيارات التي تسمح بتحديد العديد من أنواع القيم المختلفة:
- الشخصية : الاسم والعنوان والهاتف وتاريخ الميلاد ؛
- المالية : رقم بطاقة الائتمان والاسم وتاريخ انتهاء الصلاحية ؛
- التركيبة السكانية : الموقع ، والعمر ، والجنس ، واللغة ؛
- المهنية : الشركة والمسمى الوظيفي.
الملء التلقائي ميزة واسعة الانتشار إما عن طريق الاختيار أو عن طريق الصدفة: من لم يوافق على السماح للمتصفح بحفظ / استخدام معلومات نموذج الويب ، إما عن قصد أو عن طريق الخطأ؟ وقد تكون هذه مشكلة - خاصةً مع الاستخدام السيئ autocomplete (والعدد الهائل الإضافي لرسائل البريد الإلكتروني المخادعة والرسائل النصية القصيرة في الوقت الحاضر.)
مخاطر الخصوصية
تمثل هاتان الميزتان (على الأقل) خطرين رئيسيين للمستخدم ، يتعلق كلاهما ببياناته الشخصية وخصوصيتها:
- يتم ملء الحقول غير المرئية (ليس هذا هو نفس الحقول ذات النوع المخفي) ؛
- يمكن قراءة المعلومات التي يتم إكمالها تلقائيًا عبر JavaScript حتى قبل أن يرسل المستخدم النموذج.
هذا يعني أنه بمجرد أن يختار المستخدم الملء التلقائي للمعلومات ، ستكون جميع الحقول متاحة للمطور لقراءتها . مرة أخرى ، بغض النظر عن قيام المستخدم بإرسال النموذج أم لا ، دون أن يعرف المستخدم الحقول التي تم ملؤها بالفعل.
هذا الجزء الأخير نسبي: ستعتمد معرفة الحقول التي يتم ملؤها على المتصفح. يقوم Safari و Firefox بعمل جيد في هذا (كما سنرى قريبًا أدناه). من ناحية أخرى ، يقدم Chrome ، المتصفح الأكثر شيوعًا في الوقت الحالي ، تجربة سيئة قد تخدع حتى أكثر المستخدمين معرفة لمشاركة معلوماتهم الشخصية.
إذا أخذنا في الاعتبار أيضًا الأوقات التي يختار فيها المستخدم عن طريق الخطأ ملء الحقول ، تصبح هذه المشكلة أكثر صلة. دعنا نتحقق من ذلك بمزيد من التفصيل مع مثال.
تجربة صغيرة
أجريت تجربة صغيرة لإنشاء نموذج به العديد من الحقول وإرفاق سمة autocomplete بقيم مختلفة. بعد ذلك ، لعبت قليلاً مع بنية النموذج:
- لقد قمت بإخفاء معظم الحقول عن طريق وضعها في حاوية خارج الشاشة (بدلاً من استخدام
hiddenأوtype="hidden") ؛ - قمت بإزالة الحقول المخفية بصريًا من ترتيب علامات التبويب (بحيث يغفل مستخدمو لوحة المفاتيح عن الحقول المخفية) ؛
- حاولت فرز الحقول بترتيب مختلف (ولدهشتي ، أثر ذلك على الملء التلقائي!).
في النهاية ، بدا رمز النموذج كما يلي:
<form method="post" action="javascript:alertData()"> <label for="name">Full name</label><input name="name" autocomplete="name" /><br/> <label for="email">Email</label><input name="email"/><br/> <label for="postal-code">ZIP</label><input name="postal-code" autocomplete="postal-code"/> <div class="hide-this"> <!-- Hidden --> <label for="firstname">First name</label><input tabindex="-1" type="hidden" name="firstname" autocomplete="given-name" /><br/> <label for="lastname">Last name</label><input tabindex="-1" name="lastname" autocomplete="family-name" /><br/> <label for="honorific-prefix">honorific-prefix</label><input tabindex="-1" name="honorific-prefix" autocomplete="honorific-prefix"/><br/> <label for="organization">Organization</label><input tabindex="-1" name="organization" /><br/> <label for="phone">Phone</label><input tabindex="-1" name="phone" autocomplete="tel" /><br/> <label for="address">address</label><input tabindex="-1" name="address" autocomplete="street-address" /><br/> <label for="city">City</label><input tabindex="-1" name="city" autocomplete="address-level2" /><br/> <label for="state">State</label><input tabindex="-1" name="state" autocomplete="address-level1" /><br/> <label for="level3">Level3</label><input tabindex="-1" name="state" autocomplete="address-level3" /><br/> <label for="level4">Level4</label><input tabindex="-1" name="state" autocomplete="address-level4" /><br/> <label for="country">Country</label><input tabindex="-1" name="country" autocomplete="country" /><br/> <label for="birthday">Birthday</label><input tabindex="-1" name="birthday" autocomplete="bday" /><br/> <label for="language">Language</label><input tabindex="-1" name="language" autocomplete="language" /><br/> <label for="sex">Sex</label><input tabindex="-1" name="sex" autocomplete="sex" /><br/> <label for="url">URL</label><input tabindex="-1" name="url" autocomplete="url" /><br/> <label for="photo">Photo</label><input tabindex="-1" name="photo" autocomplete="photo" /><br/> <label for="impp">IMPP</label><input tabindex="-1" name="impp" autocomplete="impp" /><br/> <label for="username">Username</label><input tabindex="-1" name="username" autocomplete="username" /><br/> <label for="password">Password</label><input tabindex="-1" name="password" autocomplete="password" /><br/> <label for="new-password">Password New</label><input tabindex="-1" name="new-password" autocomplete="new-password" /><br/> <label for="current-password">Password Current</label><input tabindex="-1" name="current-password" autocomplete="current-password" /><br/> <label for="cc">CC#</label><input tabindex="-1" name="cc" autocomplete="cc-number" /><br/> <label for="cc-name">CC Name</label><input tabindex="-1" name="cc-name" autocomplete="cc-name" /><br/> <label for="cc-expiration">CC expiration</label><input tabindex="-1" name="cc-expiration" autocomplete="cc-expiration" /><br/> <label for="cc-zipcode">CC Zipcode</label><input tabindex="-1" name="cc-zipcode" autocomplete="cc-postalcode" /><br/> </div> <button>Submit</button> </form> ملاحظة: لقد أنشأت هذا العرض التوضيحي منذ فترة ، والمعيار هو مستند حي. منذ ذلك الحين ، تغيرت بعض أسماء الإكمال التلقائي. على سبيل المثال ، يمكننا الآن تحديد new-password current-password أو مزيد من التفاصيل للعنوان أو بطاقة الائتمان التي لم تكن متوفرة من قبل.
يحتوي هذا النموذج على ثلاثة حقول مرئية ( name email zipcode ). في حين أن هذا النموذج شائع بين شركات التأمين والكابلات ومقدمي الخدمات الآخرين ، فقد لا يكون منتشرًا للغاية ، لذلك قمت بتخفيض النموذج أكثر باستخدام حقل بريد إلكتروني واحد. نرى ذلك في كل مكان للتسجيل في مواقع الويب أو النشرات الإخبارية أو التحديثات. يمكنك مشاهدة العرض التوضيحي الجاري هنا:
راجع القلم [عرض النمط المظلم للملء التلقائي / الإكمال التلقائي (II)] (https://codepen.io/smashingmag/pen/xxLKVga) بواسطة ألفارو مونتورو.
إذا استخدمت الإكمال التلقائي لملء النموذج ، فقد قمت بالفعل بمشاركة معلومات أكثر مما تريد ( لا تقلق ، إنها كلها محلية ولم تتم مشاركتها معي ). وفي Chrome ، ربما بدا وكأنه نموذج اشتراك عادي تمامًا.
إذا لم يكن لديك / تستخدم الملء التلقائي ، فلا تقلق. فيما يلي ملخص لكيفية التجربة على ثلاثة متصفحات مختلفة.
ملاحظة : تفترض كل هذه الاختبارات استخدام ميزة الملء التلقائي وتستند إلى ملف تعريف مزيف!
سفاري
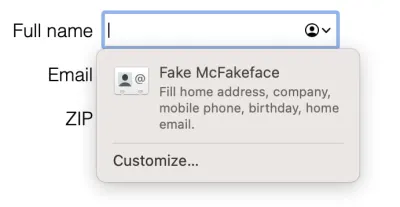
عند النقر فوق عنصر تحكم في النموذج ، سيعرض Safari رمزًا على الجانب الأيمن من الحقل. سيؤدي النقر فوقه إلى إظهار نافذة منبثقة تحتوي على المعلومات التي سيشاركها المتصفح مع النموذج:

شيء جيد: إنه يعرض جميع البيانات التي ستتم مشاركتها كجزء من النموذج. ليس فقط بيانات الحقول المرئية ولكن جميعها. في هذه المرحلة ، قد يشك المستخدم في أن شيئًا ما ليس على ما يرام تمامًا. هناك شيء مريب.
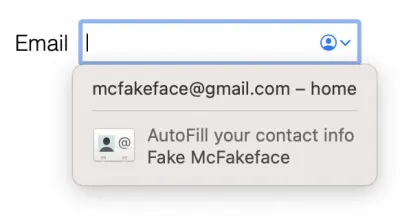
عندما قمت بتخفيض النموذج إلى حقل البريد الإلكتروني فقط ، قام Safari بعمل شيء مثير للاهتمام. كانت نافذة الملء التلقائي المنبثقة مختلفة:

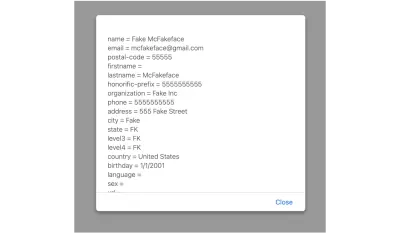
تنص على أنها ستشارك البريد الإلكتروني فقط (وهي تشارك فقط تلك القطعة من المعلومات). لكن معلومات الاتصال أدناه قد تكون أكثر تعقيدًا. عندما نضغط على هذا الزر ، يعرض المتصفح ملخصًا للملف الشخصي ببياناته المشتركة. لكن هذا لم يذكر بوضوح في أي مكان. تبدو ببساطة بطاقة اتصال عادية مع بعض خيارات "المشاركة / عدم المشاركة". بعد النقر على زر "الملء التلقائي" ، يتم ملء النموذج بجميع البيانات. ليس فقط البريد الإلكتروني:

لذلك هناك طريقة لمستخدم لمشاركة المعلومات مع النموذج دون قصد. إنه أمر صعب ولكنه ليس بعيد المنال بالنظر إلى أنه الخيار "المميز" برمز من بين الخيارين المحتملين.
من المضحك أن المتصفحات تفصل البيانات الشخصية عن بيانات بطاقة الائتمان ، لكن Safari ملأ جزءًا من معلومات بطاقة الائتمان بناءً على البيانات الشخصية (الاسم والرمز البريدي).

ثعلب النار
يعد استخدام الملء التلقائي في Firefox أكثر تعقيدًا بعض الشيء. إنه ليس تلقائيًا كما هو الحال في Chrome ، ولا يوجد رمز مثل Safari. سيتعين على المستخدمين البدء في الكتابة أو النقر مرة ثانية لرؤية نافذة الملء التلقائي المنبثقة ، والتي ستحتوي على ملاحظة مع كل فئة سيقوم المتصفح بملئها ، وليس فقط الحقول المرئية:

الاختبار باستخدام نموذج البريد الإلكتروني فقط ، قدم Firefox نفس نافذة الملء التلقائي المنبثقة التي توضح فئات الحقول التي سيتم ملؤها. لا فرق على الإطلاق.
وعلى غرار المتصفحات الأخرى ، بعد تشغيل الملء التلقائي ، يمكننا قراءة جميع القيم باستخدام JavaScript.

كان Firefox الأفضل من بين الثلاثة: فقد أوضح بوضوح المعلومات التي سيتم مشاركتها مع النموذج بشكل مستقل عن الحقول أو ترتيبها. وقد أخفت وظيفة الملء التلقائي حدث تفاعل ثانٍ للمستخدم.
يمكن لمستخدم لوحة المفاتيح تحديد الملء التلقائي دون إدراك ، عن طريق الدخول إلى الفقاعة المنبثقة والضغط على مفتاح الجدولة.
كروم
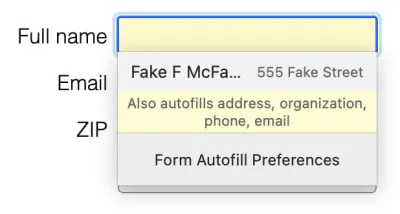
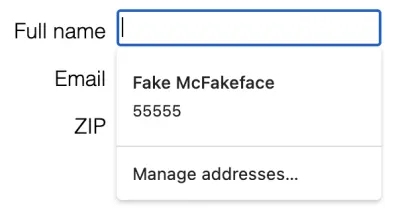
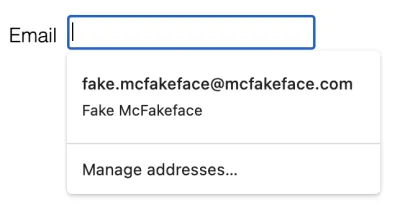
ثم جاء دور Chrome. (أنا هنا أستخدم "Chrome" ، لكن النتائج كانت متشابهة بالنسبة للعديد من المتصفحات المستندة إلى Chromium التي تم اختبارها.) قمت بالنقر فوق الحقل ، وبدون أي تفاعل إضافي ، ظهرت نافذة الملء التلقائي المنبثقة. في حين أن بين Firefox و Safari العديد من الأشياء المشتركة ، فإن Chrome مختلف تمامًا: فهو يعرض قيمتين فقط ، وكلاهما مرئي.

كان هذا العرض حسب التصميم. اخترت ترتيب الحقول عن قصد للحصول على تلك المجموعة الخاصة من عناصر التحكم المرئية واقتراحات الإكمال التلقائي. ومع ذلك ، يبدو أن Chrome يمنح بعض خصائص الإكمال التلقائي "وزنًا" أكبر للقيمة الثانية. وهذا يجعل النافذة المنبثقة تتغير بناءً على ترتيب الحقول في النموذج.
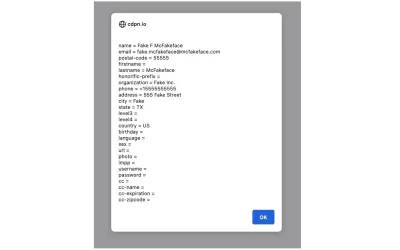
لم يكن الاختبار باستخدام الإصدار الثاني من النموذج أفضل بكثير:

بينما تعرض النافذة المنبثقة حقلاً غير مرئي (الاسم) ، فمن غير الواضح ما هو الغرض من الاسم في النافذة المنبثقة. قد يعلم المستخدم المتمرس أن هذا يحدث بسبب مشاركة الاسم ، ولكن قد يعتقد المستخدم العادي (وحتى الأشخاص ذوي الخبرة) أن البريد الإلكتروني مرتبط بالملف الشخصي الذي يحمل هذا الاسم. لا يوجد مؤشر على البيانات التي سيشاركها المستعرض مع النموذج.
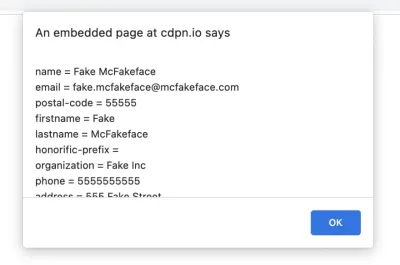
وبمجرد أن ينقر المستخدم على زر الملء التلقائي ، تكون البيانات متاحة للمطور لقراءتها باستخدام JavaScript:

كان Chrome هو أسوأ مذنب: فقد شارك المعلومات تلقائيًا ، ولم يكن من الواضح ما هي البيانات المتضمنة ، وتغيرت اقتراحات الملء التلقائي بناءً على ترتيب عناصر التحكم والسمات.
أول مشكلتين مشتركتين لجميع / العديد من المتصفحات ، لدرجة أنه يمكن اعتبارها ميزة. ومع ذلك ، فإن المشكلة الثالثة هي حصرية لمتصفحات Chromium ، وهي تسهل نمطًا غامقًا سطحيًا.
سيكون هذا السلوك أكثر من مجرد حكاية وليس مشكلة إذا لم يكن ذلك لأن Chrome يأخذ حصة سوقية كبيرة من المتصفحات عبر الإنترنت (بما في ذلك Chrome والمستندة إلى Chromium).
النمط المظلم
كما تعلم على الأرجح ، فإن النمط المظلم هو نمط UX خادع يخدع المستخدمين للقيام بأشياء قد لا يرغبون حقًا في القيام بها.
"عندما تستخدم مواقع الويب والتطبيقات ، فأنت لا تقرأ كل كلمة في كل صفحة - فأنت تقرأ بسرعة وتضع افتراضات. إذا أرادت إحدى الشركات خداعك للقيام بشيء ما ، فيمكنها الاستفادة من ذلك من خلال جعل الصفحة تبدو وكأنها تقول شيئًا ما بينما تقول شيئًا آخر ".
- هاري بريجنول ، darkpatterns.org
من الواضح أن السلوك الموصوف في النقاط السابقة هو تجربة خادعة للمستخدم. لن يدرك المستخدمون غير المتمرسين أنهم يشاركون بياناتهم الشخصية . قد يتم خداع الأشخاص الأكثر ذكاءً من الناحية التقنية لأن Chrome يجعل الأمر يبدو أن الخيار المحدد ينتمي إلى ملف تعريف بدلاً من الإشارة بوضوح إلى المعلومات التي تتم مشاركتها.
يتسبب تنفيذ المتصفح في حدوث هذا السلوك ، لكنه يتطلب من المطور تعيينه في مكانه لاستغلاله. لسوء الحظ ، هناك بالفعل شركات مستعدة لاستغلالها وبيعها كميزة للحصول على عملاء محتملين.
طالما استمر النمط المظلم ، فقد يكون أيضًا غير قانوني. هذا لأنه يخالف العديد من المبادئ المتعلقة بمعالجة البيانات الشخصية المحددة في المادة 5 من اللائحة الأوروبية العامة لحماية البيانات (GDPR):
- الشرعية والإنصاف والشفافية
العملية كلها شفافة. - تحديد الغرض
تتم معالجة البيانات بطريقة لا تتوافق مع الغرض الأولي. - تصغير البيانات
ذلك هو العكس تماما. تعظيم البيانات: احصل على أكبر قدر ممكن من المعلومات.
على سبيل المثال ، إذا كنت ترغب في الاشتراك في رسالة إخبارية أو طلب معلومات حول منتج ، وقدمت بريدك الإلكتروني ، فليس لموقع الويب أي حق قانوني في الحصول على اسمك أو عنوانك أو تاريخ ميلادك أو رقم هاتفك أو أي شيء آخر بدونك الموافقة أو المعرفة. حتى إذا كنت تعتبر أن المستخدم قد أعطى الإذن عند النقر فوق الملء التلقائي ، فإن الغرض من البيانات التي تم الحصول عليها لا يتطابق مع الغرض الأصلي من النموذج.
الحلول الممكنة
لتجنب المشكلة ، يجب على جميع الجهات الفاعلة المساهمة والمساعدة في حل المشكلة:
- المستخدمون
- المطورين والمصممين
- المتصفحات
1. المستخدمون
الشيء الوحيد من جانب المستخدم هو التأكد من صحة البيانات المعروضة في نافذة الملء التلقائي المنبثقة .
لكن علينا أن نتذكر أن المستخدم هو الضحية هنا. يمكن أن نلومهم على عدم إيلاءهم الاهتمام الكافي عند النقر فوق الملء التلقائي ، لكن ذلك سيكون غير عادل. بالإضافة إلى ذلك ، هناك العديد من الأسباب التي تجعل الشخص ينقر على الزر عن طريق الخطأ ويشارك بياناته عن طريق الصدفة. لذلك حتى المستخدمين ذوي النوايا الحسنة والأذكياء قد يسقطون في غرامها.
2. المطورين والمصممين
لنكن صادقين. في حين أن المطورين ليسوا السبب الجذري للمشكلة ، إلا أنهم يلعبون دورًا رئيسيًا في استغلال النمط المظلم. إما عن طريق الخطأ أو بقصد ضار.
ودعنا نتحلى بالمسؤولية والصدق (هذه المرة بطريقة حرفية) ، لأن هذا هو الشيء الذي يمكن للمطورين والمصممين فعله لبناء الثقة والاستفادة الجيدة من ميزات الملء التلقائي والإكمال التلقائي:
- فقط أكمل تلقائيًا البيانات التي تحتاجها.
- اذكر بوضوح البيانات التي سيتم جمعها.
- لا تقم بإخفاء حقول النموذج التي سيتم إرسالها لاحقًا.
- لا تضلل المستخدمين أو تخدعهم لإرسال المزيد من البيانات.
كإجراء متطرف ، ربما حاول تجنب الإكمال التلقائي لبعض الحقول. ولكن ، بالطبع ، يؤدي هذا إلى ظهور مشكلات أخرى لأنه سيجعل النموذج أقل قابلية للاستخدام ويمكن الوصول إليه. لذلك قد يكون إيجاد التوازن أمرًا صعبًا.
كل هذا دون النظر في احتمالية وجود ثغرة أمنية في XSS يمكنها استغلال النمط المظلم. بالطبع ، ستكون هذه قصة مختلفة تمامًا ومشكلة أكثر أهمية.
3. المتصفحات
سيتعين إنجاز الكثير من العمل من جانب المتصفح (خاصة من جانب Chromium). لكن اسمحوا لي أن أبدأ بالقول إن ليس كل شيء سيئًا في كيفية تعامل متصفحات الويب مع الملء التلقائي / الإكمال التلقائي. أشياء كثيرة جيدة. علي سبيل المثال:
- أنها تحد من البيانات التي يمكن مشاركتها
تحتوي المستعرضات على قائمة بالحقول للإكمال التلقائي والتي قد لا تتضمن جميع القيم الموضحة في معيار HTML. - يقومون بتغليف وتجميع البيانات
تفصل المتصفحات المعلومات الشخصية والمالية لحماية القيم الهامة مثل بطاقات الائتمان. واجه Safari بعض المشكلات مع هذا ، لكنه كان بسيطًا. - إنهم يحذرون من البيانات التي سيتم مشاركتها
في بعض الأحيان قد يكون هذا غير مكتمل (Chrome) أو غير واضح (Safari) ، لكنهم ينبهون المستخدم.
ومع ذلك ، يمكن تحسين بعض الأشياء بواسطة العديد من متصفحات الويب أو كلها.
إظهار كافة الحقول التي سيتم إكمالها تلقائيًا
يجب أن تعرض المتصفحات دائمًا قائمة بجميع الحقول التي سيتم إكمالها تلقائيًا داخل نافذة الملء التلقائي المنبثقة (بدلاً من مجرد قائمة جزئية.) أيضًا ، يجب تحديد المعلومات بوضوح على أنها بيانات يجب مشاركتها بدلاً من عرضها كبطاقة جهة اتصال عادية يمكن أن يكون مضللا.
قام Firefox بعمل ممتاز في هذه المرحلة ، وقام Safari بعمل جيد بشكل عام ، وكان Chrome دون المستوى مقارنة بالاثنين الآخرين.
لا تقم بتشغيل حدث onChange عند الملء التلقائي
قد يكون هذا طلبًا إشكاليًا لأن هذا السلوك جزء من تعريف الملء التلقائي في معيار HTML:
"يجب تنفيذ آلية الإكمال التلقائي بواسطة وكيل المستخدم الذي يتصرف كما لو كان المستخدم قد عدل بيانات عنصر التحكم [...]."
هذا يعني أن المتصفحات يجب أن تتعامل مع البيانات التي تم إكمالها تلقائيًا كما لو تم إدخالها من قبل المستخدم ، وبالتالي تشغيل جميع الأحداث ، وإظهار القيم ، وما إلى ذلك. حتى في الحقل غير المتاح بصريًا.
منع هذا السلوك على العناصر غير المرئية يمكن أن يحل المشكلة. لكن التحقق مما إذا كان عنصر تحكم النموذج مرئيًا أم لا يمكن أن يكون مكلفًا للمتصفح. أيضًا ، هذا الحل جزئي فقط لأن المطورين لا يزالون قادرين على قراءة القيم حتى بدون المدخلات التي تؤدي إلى الأحداث.
لا تسمح للمطورين بقراءة الحقول التي تم إكمالها تلقائيًا قبل الإرسال
قد يكون هذا أيضًا مشكلة لأن العديد من المطورين يعتمدون غالبًا على قراءة قيم الحقل قبل الإرسال للتحقق من صحة القيم (على سبيل المثال ، عندما يبتعد المستخدم عن المدخلات.) ولكن سيكون ذلك منطقيًا: لا يرغب المستخدم في مشاركة المعلومات حتى يرسلوا النموذج ، لذلك لا ينبغي للمتصفح أيضًا.
قد يكون البديل عن ذلك هو تقديم بيانات مزيفة عند قراءة القيم التي يتم إكمالها تلقائيًا. متصفحات الويب تفعل شيئًا كهذا بالفعل مع الروابط التي تمت زيارتها ، فلماذا لا تفعل الشيء نفسه مع حقول النموذج التي تم إكمالها تلقائيًا؟ تقديم رطانة كاسم ، عنوان صالح يتطابق مع السلطات المحلية بدلاً من عنوان المستخدم ، رقم هاتف مزيف؟ يمكن أن يؤدي ذلك إلى حل احتياجات التحقق من صحة المطور مع حماية المعلومات الشخصية للمستخدم.
سيكون عرض قائمة كاملة من الحقول / القيم التي سيشاركها المتصفح بوضوح مع النموذج خطوة رائعة إلى الأمام. الهدفان الآخران مثاليان ولكنهما أكثر من أهداف ممتدة. ومع ذلك ، فهي مبادرات من شأنها تحسين الخصوصية بشكل كبير.
هل سيظل من الممكن استغلال نمط الملء التلقائي الداكن؟ للأسف نعم. لكنها ستكون أكثر تعقيدًا. وفي هذه المرحلة ، سيكون من مسؤولية المستخدم وواجب المطور تجنب مثل هذا الموقف.
خاتمة
يمكننا القول أن الإكمال التلقائي ليس مشكلة أمنية كبيرة (ولا حتى على Chrome) لأنه يتطلب تفاعل المستخدم لتحديد المعلومات. ومع ذلك ، يمكننا القول أيضًا أن الخسارة المحتملة للبيانات تبرر الإجراء المناسب. وقد أجرى Chrome المزيد من التغييرات (نسبيًا) لمخاوف الأمان / قابلية الاستخدام الأقل أهمية (انظر alert() ، prompt() ، confirm() أكثر مما يمكن فعله لحماية المعلومات الشخصية الرئيسية.
ثم لدينا قضية النمط المظلم. يمكن تجنبه إذا قام الجميع بدورهم:
- يجب على المستخدمين توخي الحذر بشأن النماذج / البيانات التي يقومون بتعبئتها تلقائيًا ؛
- يجب على المطورين تجنب استغلال تلك البيانات ؛
- يجب أن تقوم المتصفحات بعمل أفضل في حماية بيانات الأشخاص.
في الجذر ، يعد هذا النمط الداكن مشكلة في المتصفح (وهي مشكلة Chrome بشكل أساسي) ، وليست مشكلة صغيرة (يجب أن تكون الخصوصية أساسية على الإنترنت). لكن هناك خيار. في النهاية ، فإن استغلال النمط المظلم أو عدمه متروك للمطورين. لذلك دعونا نختار بحكمة ونفعل الشيء الصحيح.
مزيد من القراءة في مجلة Smashing
- تصميم أفضل للنموذج: شيء واحد في كل صفحة (دراسة حالة) ، آدم سيلفر
- الاهتمامات المشتركة والخصوصية في نماذج الويب ، فيتالي فريدمان
- تبسيط أنماط الشكل
accent-colorمميزة ، ميشيل باركر - أنواع مدخلات HTML5: أين هم الآن؟ درو ماكليلان
- النماذج والتحقق من صحة في التفاعل الأيوني ، جيري نافي
- أفضل الممارسات لتصميم نماذج الهاتف المحمول ، نيك بابيتش
