مصادقة تطبيقات React باستخدام Auth0
نشرت: 2022-03-10في هذه المقالة ، سوف نتعلم كيفية مصادقة تطبيقات React الخاصة بنا باستخدام Auth0. سوف نتعلم أيضًا كيفية إعداد Social Logins في تطبيقاتنا. ستكون هذه المقالة مفيدة للقراء الذين يرغبون في إضافة شكل من أشكال المصادقة إلى تطبيقاتهم أو يرغبون في التعرف على Auth0.
تعد المصادقة جانبًا مهمًا في معظم التطبيقات ، حيث يجب على المطورين التأكد من أن التطبيقات التي ينشئونها آمنة ولا يمكن الوصول إليها إلا بواسطة مستخدمين تم التحقق منهم. بينما يمكن إنشاء حلول المصادقة المخصصة ، فإن التكلفة والموارد اللازمة لبناء هذه الحلول وصيانتها واستضافتها وتأمينها يمكن أن تكون باهظة. هذا هو المكان الذي يأتي فيه Auth0.
Auth0 يوفر SDK لجميع منصات الويب والجوال والأنظمة الأصلية الشائعة ، مما يسمح بالتكامل العميق مع اللغة والمجموعة التي تفضلها. يمكنك أيضًا إعداد خيارات تسجيل دخول مختلفة بحيث يمكن للمستخدمين تسجيل الدخول إلى تطبيقك بالطريقة المفضلة لديهم.
لا تغطي هذه المقالة شرحًا تفصيليًا لكيفية عمل المصادقة تحت الغطاء. Auth0 لديه مورد يغطي ذلك.
ملاحظة: للمتابعة ، ستحتاج إلى فهم أساسي لخطافات React و React.
ما هو Auth0؟
Auth0 هو حل مرن لإضافة المصادقة والترخيص لتطبيقاتك. يمكنك ربط أي تطبيق بـ Auth0 وتحديد موفري الهوية الذين تريد استخدامهم ، سواء Google أو Facebook أو Github أو غيرهم. عندما يسجل المستخدم الدخول إلى تطبيقك ، سيتحقق Auth0 من هويته ويرسل بيانات المصادقة مرة أخرى إلى تطبيقك.
بينما يأتي Auth0 مع نماذج تسجيل دخول مختلفة ، فإن تسجيل الدخول العام الخاص بهم هو الأكثر أمانًا وأسرع للبدء به. Auth0 تنصحك أيضا باستخدام هذا. من خلال تسجيل الدخول العام ، تتم إعادة توجيه المستخدم إلى صفحة تسجيل الدخول ، والتي تمت مصادقتها بواسطة خوادم Auth0 ، ثم تتم إعادة توجيهه مرة أخرى إلى تطبيقك. عند استخدام تسجيل الدخول العام ، يمكنك البدء باستخدام اسم مستخدم وكلمة مرور بسيطين ، وبعد ذلك ، يمكنك إضافة طرق تسجيل دخول أخرى ، بناءً على متطلبات التطبيق الخاص بك.
فائدة أخرى لاستخدام تسجيل الدخول العام هي أنك لست بحاجة إلى إعداد صفحة تسجيل دخول مخصصة. ومع ذلك ، يمكنك تخصيص تسجيل الدخول العام ليناسب احتياجاتك.
كيف يعمل Auth0؟
عندما تعيد خوادم Auth0 توجيه المستخدم مرة أخرى إلى تطبيقك ، يتم ملء عنوان URL لإعادة التوجيه بمعلومات حول المستخدم المصادق عليه. يتيح لنا ذلك الوصول إلى بيانات حول المستخدم من المعلومات التي نحصل عليها من مزود الهوية. ملف تعريف المستخدم في Auth0 هو المعلومات التي تم الحصول عليها من موفر الهوية. ستختلف بيانات المستخدم التي نحصل عليها من مزود هوية إلى آخر.
عند إعادة توجيه المستخدم إلى التطبيق ، تكون المعلومات المرسلة في عنوان URL لإعادة التوجيه كما يلي:
- رمز وصول
يستخدم هذا لإعلام API بأن حامل الرمز المميز مخول للوصول إلى واجهة برمجة التطبيقات وتنفيذ بعض الإجراءات. لا تهدف رموز الوصول إلى نقل معلومات حول المستخدم. يتم استخدامها فقط للسماح بالوصول إلى مورد. - رمز معرف
هذا هو رمز الأمان الممنوح من قبل موفر OpenID الذي يحتوي على معلومات حول المستخدم. تخبر هذه المعلومات تطبيق العميل الخاص بك أن المستخدم قد تمت مصادقته ، ويمكن أن تعطيك أيضًا معلومات مثل اسم المستخدم الخاص به. يأتي بتنسيق JSON Web Token (JWT). - ينتهي في
يخبرنا هذا بعدد الثواني حتى يصبح رمز الوصول غير صالح. بشكل افتراضي ، هذه 1200 ثانية (20 دقيقة). عند انتهاء صلاحية رمز الوصول ، سيضطر التطبيق إلى جعل المستخدم يسجل الدخول مرة أخرى. - مجال
يستخدم التطبيق نطاقات OpenID Connect (OIDC) أثناء المصادقة للسماح بالوصول إلى تفاصيل المستخدم ، مثل الاسم والصورة. يقوم كل نطاق بإرجاع مجموعة من سمات المستخدم ، والتي تسمى المطالبات. تعتمد النطاقات التي يجب أن يطلبها التطبيق على سمات المستخدم التي يحتاجها التطبيق. بمجرد أن يصرح المستخدم بالنطاقات المطلوبة ، يتم إرجاع المطالبات في رمز معرف وتكون متاحة أيضًا من خلال / userinfo endpoint.
Auth0 طرق المصادقة
Auth0 يوفر العديد من تكامل النظام الأساسي. في هذه المقالة ، سنلقي نظرة على JavaScript SDK و React SDK.
- JavaScript SDK: هذه مجموعة أدوات JavaScript من جانب العميل لـ Auth0 API.
- React SDK: إن Auth0 React SDK (auth0-reaction.js) عبارة عن مكتبة JavaScript لتنفيذ المصادقة والتفويض في تطبيقات React باستخدام Auth0.
تكوين تطبيق Auth0 الخاص بك
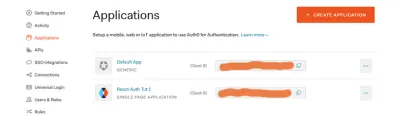
- قم بإنشاء تطبيق Auth0 الخاص بك على لوحة المعلومات الخاصة بك.

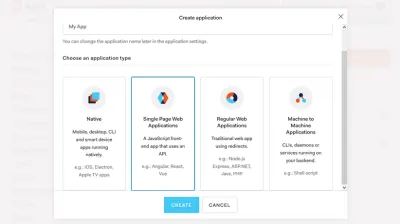
- حدد نوع التطبيق. لنا هو SPA.

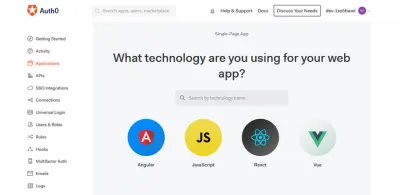
- حدد التكنولوجيا.

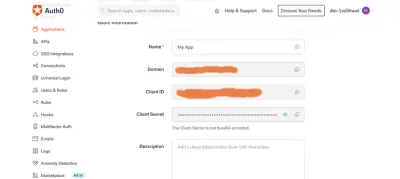
- قم بتدوين بيانات اعتماد التطبيق الخاص بك. سنحتاج منهم لدمج Auth0 في تطبيق رد الفعل الخاص بنا.

نقوم بتهيئة عناوين URL للتطبيق في إعداداته لوظيفة تسجيل الدخول وتسجيل الخروج للعمل بشكل صحيح.
عنوان URL لمعاودة الاتصال هو عنوان URL في تطبيقك حيث تعيد Auth0 توجيه المستخدم بعد المصادقة. بالنسبة لتطبيقنا ، قم بتعيين عنوان URL المسموح به لمعاودة الاتصال على https://localhost:3000 .
بعد أن يقوم Auth0 بتسجيل خروج المستخدم من خادم التفويض ، يكون عنوان URL الخاص بتسجيل الخروج هو عنوان URL الذي تتم إعادة توجيه المستخدم إليه. قمنا أيضًا بتعيين هذا على https://localhost:3000 . يمكن التلاعب بعناوين URL لمعاودة الاتصال من قبل أطراف غير مصرح لها ، لذلك يتعرف Auth0 فقط على عناوين URL في حقل " عناوين URL المسموح بها لمعاودة الاتصال" في إعدادات التطبيق على أنها صالحة.
تتولى أصول الويب المسموح بها التحقق من جلسات المصادقة الحالية. يضمن هذا استمرار تسجيل دخول المستخدم عند مغادرة التطبيق أو تحديث الصفحة. قمنا أيضًا بتعيين هذا على https://localhost:3000 .
المصادقة باستخدام Auth0 JavaScript SDK
لنستخدم SDK هذا لمحاكاة تدفق تسجيل دخول Auth0 الأساسي. الكود المصدري لهذا القسم متاح على جيثب. مكونات هذا التطبيق التجريبي هي:
-
App.js: هذا هو مكون الجذر. نقوم بتمرير فئةAuthالتي سننشئها لاحقًا لكل مكون من هنا. -
Nav.js: سيحتوي هذا على زري تسجيل الدخول والخروج ، مما يساعد المستخدم على التنقل بشكل صحيح من صفحة إلى أخرى. -
Profile.js: ملف تعريف المستخدم. سيكون متاحًا فقط إذا قام المستخدم بتسجيل الدخول إلى التطبيق. -
Home.js: مكوِّن الصفحة الرئيسية. -
Auth.js: نحدد أدوات المصادقة هنا في فئةAuthسنحددها. -
Callback.js: يقوم المكون Auth0 بإعادة توجيه المستخدم إلى بمجرد تسجيل الدخول.
لنقم بإعداد بيانات اعتماد تطبيقنا كمتغيرات بيئية.
REACT_APP_AUTH0_DOMAIN=your-domain REACT_APP_AUTH0_CLIENTID=your-client-id REACT_APP_AUTH0_CALLBACK_URL=your-callback-url قم بإنشاء ملف .env لتخزين بيانات اعتماد domain و cleintId لتطبيقك. أيضًا ، قم بتعيين عنوان URL لمعاودة الاتصال في الملف. في هذا التطبيق ، سأستخدم https: // localhost: 3000 كعنوان URL لمعاودة الاتصال.
إضافة مثيل Auth0
npm i auth0-js import auth0 from 'auth0-js'; لاستخدام JavaScript SDK في تطبيقنا ، نقوم أولاً بتثبيت SDK. بعد ذلك ، نقوم بإنشاء ملف Auth.js حيث قمنا بإعداد وظيفة المصادقة. استيراد auth0 من auth0-js إلى ملف Auth.js
export default class Auth { constructor(history){ this.history = history; this.auth0 = new auth0.WebAuth({ domain: process.env.REACT_APP_AUTH0_DOMAIN, clientID: process.env.REACT_APP_AUTH0_CLIENTID, redirectUri: process.env.REACT_APP_AUTH0_CALLBACK_URL, responseType: "token id_token", scope: "openid profile email" }) } بعد ذلك ، نقوم بتهيئة مثيل جديد من تطبيق Auth0. للقيام بذلك ، قم بإنشاء فصل دراسي يسمى Auth . هنا ، نقوم بتهيئة مثيل Auth0 جديد. نقوم بتمرير كائن options يحتوي على بعض المعلمات.
هناك العديد من المعلمات التي يمكننا إضافتها إلى مثيل Auth0 ، ومن بين هذه المعلمات ، يلزم فقط domain clientID .
-
domain: مجال حساب Auth0 الخاص بك. - معرف العميل: معرف عميل
clientIDالخاص بك. -
redirectUri: يقوم عنوان URL Auth0 بإعادة توجيه المستخدم بعد مصادقته. بشكل افتراضي ، سيتم استخدام عنوان URL الذي حددته لعنوان URL لمعاودة الاتصال لتطبيقك ، لذلك هذه المعلمة غير مطلوبة. -
responseType: نحدد الاستجابة التي نريد استعادتها من Auth0 عندما تصادق على مستخدمنا. نحدد أننا نريد استعادةid_tokenمن الاستجابة. -
scope: نحدد المعلومات التي نريد الحصول عليها من المستخدم. بهذه الطريقة ، سنتمكن من الوصول إلى عنوان بريدهم الإلكتروني وأي معلومات مخزنة في ملفهم الشخصي. تعتمد المعلومات التي سنكون قادرين على الحصول عليها من المستخدم على موفر الهوية الذي يستخدمه لتسجيل الدخول. سنستخدم بروتوكول OpenID Connect للوصول إلى معلومات حول المستخدم.
تقبل فئة Auth دعامة history react-router التفاعلي كوسيطة. سنستخدم هذا لاحقًا لإعادة توجيه المستخدم إلى صفحات مختلفة في تطبيقنا.
نقوم بإنشاء نسخة جديدة من auth0 التكوينات. نقوم بتعيين المثيل الجديد إلى this.auth0 . نحصل على قيم domain و clientID و redirectUri من ملف .env الذي أنشأناه سابقًا.
إضافة وظيفة تسجيل الدخول
نحتاج إلى إضافة طريقة تسجيل الدخول إلى الفصل الذي أنشأناه في Auth.js
login = () => { this.auth0.authorize() } للقيام بذلك ، أضفنا طريقة authorize() Auth0 login . authorize() تستخدم لتسجيل الدخول للمستخدمين من خلال تسجيل الدخول العام. عندما يتم استدعاء authorize() ، فإنه يعيد توجيه المستخدم إلى صفحة تسجيل الدخول الخاصة بـ Auth0.
تحتاج فئة Auth إلى المكونات التي تم تمريرها إلى المكونات الأخرى ، وهي مكونات Nav و Home و Callback .
import Auth from './Auth'; function App({history}) { const auth = new Auth(history) return ( <div className="App"> <Nav auth={auth}/> <Switch> <div className="body"> <Route exact path="/" render={props => <Home auth={auth} {...props} />} /> <Route exact path="/callback" render={props => <Callback auth={auth} {...props} />} /> <Route exact path="/profile" render={props => <Profile auth={auth} {...props} />} /> </div> </Switch> </div> ); } export default withRouter(App); هنا ، نقوم بإنشاء نسخة جديدة من فئة Auth إلى المكونات التي تحتاجها كدعم.
نظرًا لأن فئة Auth تحتاج إلى history ، فسوف نستخدم withRouter حتى نتمكن من الوصول إلى history .
import { Link } from 'react-router-dom' const Nav = ({auth}) => { return ( <nav> <ul> <li><Link to="/">Home</Link></li> <li> <button onClick={auth.login}>log in</button> </li> </ul> </nav> ) } export default Nav الآن بعد أن حددنا طريقة login() ، يمكننا استخدامها في زر تسجيل الدخول. ستتم إعادة توجيه المستخدم إلى صفحة تسجيل الدخول الخاصة بـ Auth0 ثم إلى عنوان URL لمعاودة الاتصال بمجرد مصادقته.
بعد ذلك ، يتعين علينا إنشاء المكون الذي تتم إعادة توجيه المستخدم إليه بمجرد تسجيل الدخول.
import React from 'react' const Callback = () => { return ( <div> <h1>I am the callback component</h1> </div> ) } export default Callback قم بإنشاء ملف Callback.js ، وقم بإعداد مكون Callback فيه. الآن عندما يقوم المستخدم بتسجيل الدخول ، يتم إعادة توجيهه إلى مكون Callback الاتصال.
التعامل مع المصادقة
عندما يعيد Auth0 توجيه المستخدم إلى التطبيق ، فإنه يرسل مع بعض بيانات المصادقة في عنوان URL لمعاودة الاتصال. تحتوي هذه البيانات على معلومات مشفرة حول المستخدم المصادق عليه. للوصول إلى البيانات التي يرسلها Auth0 مرة أخرى في عنوان URL لإعادة التوجيه ، قمنا بإعداد طريقة handleAuth() في فئة Auth . سيتم استدعاء هذه الطريقة في مكون Callback الاتصال.
handleAuth = () => { this.auth0.parseHash((err, authResult) => { if(authResult && authResult.accessToken && authResult.idToken) { this.setSession(authResult); this.history.push("/"); } else if (err) { alert(`Error: ${err.error}`) console.log(err); } }) } بعد إعادة توجيه المستخدم ، يمكننا استخدام طريقة parseHash لتحليل المعلومات التي يتم إرسالها مرة أخرى في عنوان URL لمعاودة الاتصال. بعد التحليل ، نحصل على كائن error و authResult . نتحقق لمعرفة ما إذا كان هناك authResult و accessToken و idToken . إذا كان هذا صحيحًا ، authResult إلى طريقة setSession توجيه المستخدم إلى الصفحة الرئيسية.
سنستخدم setSession() لإنشاء جلسة للمستخدم المصادق عليه وتخزين بيانات المصادقة في التخزين المحلي لاحقًا. في حالة وجود أي أخطاء ، نستخدم طريقة alert لإظهارها وكذلك تسجيل كائن الخطأ في وحدة التحكم.

نحن نطلق على طريقة handleAuth() التي حددناها أعلاه في useEffect كلما تم تحميل Callback ، أي عندما يتم إعادة توجيه المستخدم بعد تسجيل الدخول.
import React, {useEffect} from 'react' const Callback = ({auth}) => { useEffect(() => { auth.handleAuth() }, []) return ( <div> <h1>I am the callback component</h1> </div> ) } export default Callback نقوم بذلك لأنه عندما يعيد Auth0 توجيه المستخدم إلى مكون Callback الاتصال ، فإننا نريد أن نكون قادرين على الوصول إلى بيانات الاستجابة التي يرسلها في عنوان URL لإعادة التوجيه ، وطريقة handleAuth() هي المكان الذي نطلق عليه اسم Auth0's parseHash method. لذلك عندما يتصاعد المكون ، نسمي handleAuth() في useEffect .
تتبع حالة المصادقة
لا نريد الوصول إلى صفحة profile إذا لم يقم المستخدم بتسجيل الدخول. نحتاج إلى أن نكون قادرين على التحقق مما إذا كان المستخدم قد تمت مصادقته ومن ثم منحه حق الوصول إلى صفحة profile . يمكننا الاستفادة من طريقة setSession() التي استدعيناها في طريقة handleAuth() الموجودة في فئة Auth .
setSession = authResult => { //set the time the access token will expire const expiresAt = JSON.stringify( authResult.expiresIn * 1000 + new Date().getTime() ) localStorage.setItem("access_token", authResult.accessToken) localStorage.setItem("id_token", authResult.idToken) localStorage.setItem("expires_at", expiresAt) } في setSession() نضيف متغير expiresAt للاحتفاظ بالوقت الذي تنتهي فيه صلاحية رمز الوصول. expiresIn هي سلسلة تحتوي على وقت انتهاء صلاحية accessToken (بالثواني). نقوم بتحويل وقت انتهاء الصلاحية الذي نحصل عليه من وقت expiresIn إلى وقت عصر Unix. بعد ذلك ، expiresAt ، idToken authResult accessToken المحلي.
الخطوة التالية في إعداد متتبع لحالة المصادقة هي إنشاء طريقة isAuthenticated .
isAuthenticated = () => { const expiresAt =JSON.parse(localStorage.getItem("expires_at")); return new Date().getTime() < expiresAt; } في الطريقة أعلاه ، نقوم بتحليل قيمة expires_at التي حفظناها في التخزين المحلي والتحقق مما إذا كان الوقت الحالي أقل من وقت انتهاء صلاحية الرمز المميز. إذا كان هذا true ، فسيتم مصادقة المستخدم.
الآن بعد أن أصبح بإمكاننا تتبع حالة isAuthenticated ، يمكننا استخدامها في تطبيقنا. دعونا نستخدمه في ملف Nav.js
import React from 'react'; import { Link } from 'react-router-dom' const Nav = ({auth}) => { return ( <nav> <ul> <li><Link to="/">Home</Link></li> <li> <button onClick={auth.isAuthenticated() ? auth.logout : auth.login}> {auth.isAuthenticated() ? "log out" : "log in"} </button> </li> </ul> </nav> ) } export default Nav بدلاً من الترميز الثابت لزر تسجيل الدخول واستخدام طريقة login() ، فإننا نعرض ديناميكيًا إما زر تسجيل الدخول باستخدام طريقة login() أو زر تسجيل الخروج باستخدام طريقة logout() بناءً على الحالة isAuthenticated . في مكون Nav ، نستخدم عامل تشغيل ثلاثي لتحديد النص الذي يتم عرضه على الزر والطريقة التي يتم استدعاؤها عندما ينقر المستخدم على الزر. يعتمد النص المعروض والطريقة التي تم استدعاؤها على قيمة auth.isAuthenticated() .
الآن يمكننا المضي قدمًا في تنفيذ مكون Home .
import {Link} from 'react-router-dom' const Home = ({auth}) => { return ( <div> <h1>home</h1> { auth.isAuthenticated() && ( <h4> You are logged in! You can now view your{' '} <Link to="/profile">profile</Link> </h4> ) } </div> ) } export default Home في مكوِّن Home أعلاه ، نستخدم الحالة isAuthenticated لعرض رابط لملف تعريف المستخدم ديناميكيًا إذا تم تسجيل دخول المستخدم.
نريد عرض معلومات حول المستخدم عند تسجيل الدخول إلى التطبيق. للقيام بذلك ، يتعين علينا إنشاء طريقتين في فئة Auth التي ستحصل على هذه المعلومات.
getAccessToken = () => { const accessToken = localStorage.getItem("access_token") if(!accessToken){ throw new Error("No access token found") } return accessToken } مطلوب رمز الوصول للحصول على بيانات المستخدم. نقوم بإنشاء طريقة getAccessToken() التي تحصل على رمز الوصول من التخزين المحلي. إذا لم يكن هناك رمز وصول ، فإننا نلقي بخطأ.
تحصل طريقة getProfile() على بيانات المستخدم من أجلنا وإليكم ما يجب أن تبدو عليه.
getProfile = callback => { this.auth0.client.userInfo(this.getAccessToken(), (err, profile) => { callback(profile); }); } تستدعي طريقة getProfile() طريقة userInfo() التي ستقدم طلبًا إلى نقطة نهاية معلومات المستخدم /userinfo كائن المستخدم الذي يحتوي على معلومات المستخدم. رمز الوصول مطلوب لنقطة النهاية /userinfo ، لذلك نقوم بتمرير getAccessToken() كوسيطة.
تعتمد معلومات ملف تعريف المستخدم المضمنة في الاستجابة على النطاقات التي حددناها. في وقت سابق ، قمنا بتعيين النطاق لتطبيقنا على profile email ، لذا فهذه هي الأجزاء الوحيدة من المعلومات حول المستخدم التي سنسترجعها.
دعونا نقوم بإعداد مكون Profile .
import React, { useEffect, useState } from "react"; const Profile = ({ auth }) => { const [profile, setProfile] = useState(null); useEffect(() => { auth.getProfile((profile) => { setProfile(profile); }); }, [auth]); if (!profile) { return <h1>Loading...</h1>; } return ( <div> <h1>profile</h1> <> <p>{profile.name}</p> <p>{profile.nickname}</p> <img src={profile.picture} /> <pre>{JSON.stringify(profile, null, 2)}</pre> </> </div> ); }; export default Profile; في Profile.js ، ننشئ حالة profile ، وفي useEffect نسمي طريقة getProfile للوصول إلى ملف تعريف المستخدم. ثم نعرض بيانات المستخدم التي نحصل عليها من حالة profile .
إضافة وظيفة تسجيل الخروج
نحدد طريقة logout() في فئة Auth .
logout = () => { localStorage.removeItem("access_token") localStorage.removeItem("id_token") localStorage.removeItem("expires_at") this.auth0.logout({ clientID: process.env.REACT_APP_AUTH0_CLIENTID, returnTo: "https://localhost:3000" }); } هنا ، نقوم بإزالة authResult و accessToken و idToken الذي قمنا بتخزينه مسبقًا في التخزين المحلي. ثم نوجه المستخدم إلى الصفحة الرئيسية.
لتسجيل خروج مستخدم من خوادم Auth0 ، استخدم طريقة Auth0 logout() . يقبل هذا الأسلوب كائن خيارات يحتوي على معرف returnTo clientID . returnTo هو المكان الذي تحدد فيه عنوان URL في تطبيقك ، يجب إعادة توجيه المستخدم إليه بمجرد تسجيل الخروج. يجب أن يكون عنوان URL الخاص بـ returnTo المقدم مُدرجًا في عناوين URL المسموح بها لتسجيل الخروج للتطبيق في لوحة معلومات Auth0.
المصادقة باستخدام React SDK
على عكس JavaScript SDK ، فإن React SDK أسهل في الاستخدام. رمز هذا القسم متاح على جيثب.
لنقم بإعداده في تطبيقنا. مكونات هذا التطبيق التجريبي هي:
-
App.js: هذا هو مكون الجذر. -
LoginButton.js: يعالج وظيفة تسجيل الدخول. -
LogoutButon.js: يعالج وظيفة تسجيل الخروج. -
Navbar.js: يحتوي على أزرار تسجيل الخروج وتسجيل الدخول. -
Profile.js: سيحتفظ هذا بمعلومات المستخدم الذي قام بتسجيل الدخول.
أولاً ، نقوم بتثبيت React SDK الخاص بـ Auth0 في تطبيق React الخاص بنا.
npm install @auth0/auth0-react على غرار كيفية الإعداد باستخدام JavaScript SDK ، قمنا بإعداد بيانات اعتماد Auth0 التي نحتاجها. نقوم بإنشاء ملف .env لتخزين domain وبيانات اعتماد cleintId لتطبيقك.
import {Auth0Provider} from '@auth0/auth0-react'; const domain = process.env.REACT_APP_AUTH0_DOMAIN const clientId = process.env.REACT_APP_AUTH0_CLIENT_ID ReactDOM.render( <Auth0Provider domain={domain} clientId={clientId} redirectUri={window.location.origin} > <App /> </Auth0Provider>, document.getElementById('root') ); لاستخدام SDK ، نحتاج إلى التفاف تطبيقنا في مكون Auth0Provider . سيوفر هذا سياق React للمكونات الموجودة داخل تطبيقك. قمنا أيضًا بتعيين redirectUri ، حيث يقوم Auth0 بإعادة توجيه المستخدم إليه عند تسجيل الدخول. تحت غطاء محرك السيارة ، يستخدم Auth0 React SDK سياق React لإدارة حالة مصادقة المستخدمين.
إعداد تسجيل الدخول
هنا ، قمنا بإعداد زر تسجيل الدخول.
import {useAuth0} from '@auth0/auth0-react'; import {Button} from './Styles'; const LoginButton = () => { const {loginWithPopup} = useAuth0() return( <Button onClick={() => loginWithPopup()}> Log in </Button> ) } Auth0 يوفر لنا طريقتين لإعداد تسجيل الدخول في تطبيقاتنا. يمكننا استخدام loginWithPopup() أو loginWithRedirect() . في هذه الحالة ، استخدمت loginWithPopup() .
نقوم بتدمير loginWithPopup() من الخطاف useAuth0 الذي يوفره SDK. ثم نقوم بتمرير loginWithPopup() إلى حدث onClick الخاص بالزر. مع ذلك ، قمنا بإعداد زر تسجيل الدخول. إذا استخدمنا loginWithRedirect() ، فسيتم إعادة توجيه المستخدم إلى صفحة تسجيل الدخول Auth0. بمجرد مصادقة المستخدم ، يقوم Auth0 بإعادة توجيه الجزء الخلفي إلى تطبيقك.
إعداد تسجيل الخروج
لنقم بإعداد وظيفة تسجيل الخروج.
import {Button} from './Styles'; import {useAuth0} from '@auth0/auth0-react'; const LogoutButton = () => { const {logout} = useAuth0() return( <Button onClick={() => logout()}> Log Out </Button> ) } ما لدينا هنا مشابه لإعداد زر تسجيل الدخول. الاختلاف الوحيد هو أن ما سحبناه من SDK هو وظيفة logout ، وهذا ما نمرره إلى حدث onClick على الزر.
يؤدي logout() إلى إعادة توجيه المستخدمين إلى نقطة نهاية تسجيل الخروج Auth0 ( https://YOUR_DOMAIN/v2/logout ) ثم يعيد توجيههم فورًا إلى عنوان URL الذي حددته في عناوين URL المسموح بها لتسجيل الخروج في إعدادات تطبيقك.
تتبع حالة المصادقة
نريد عرض إما LogoutButton أو زر LoginButton بناءً على حالة المصادقة.
import {StyledNavbar} from './Styles'; import {useAuth0} from '@auth0/auth0-react'; import LoginButton from './LoginButton'; import LogoutButton from './LogoutButton'; const Navbar = () => { const {isAuthenticated} = useAuth0() return ( <StyledNavbar> { isAuthenticated ? <LogoutButton/> : <LoginButton/> } </StyledNavbar> ) } حصلنا على useAuth0 isAuthenticated isAuthenticated هي عبارة منطقية تخبرنا ما إذا كان شخص ما قد سجل الدخول أم لا. في Navbar الخاص بنا ، نستخدم isAuthenticated لتقديم الأزرار بشكل مشروط. لا يتعين علينا الخوض في العملية الشاقة المتمثلة في إعداد عدة طرق مخصصة فقط لتتبع حالة المصادقة كما فعلنا مع JavaScript SDK. قيمة منطقية isAuthenticated تجعل حياتنا أسهل.
عرض بيانات المستخدم
نريد عرض بيانات المستخدم بمجرد تسجيل الدخول بنجاح إلى تطبيقنا.
import {useAuth0} from '@auth0/auth0-react' import {ProfileBox, Image, P} from './Styles'; const Profile = () => { const {user, isAuthenticated} = useAuth0() return( isAuthenticated && (<ProfileBox> <Image src={user.picture} alt={user.name}/> <P>Name: {user.name}</P> <P>Username: {user.nickname}</P> <P>Email: {user.email}</P> </ProfileBox>) ) } بمجرد تسجيل الدخول ، يمكننا الوصول إلى كائن user ، والذي يمكننا الحصول عليه من useAuth0 وجعله ممكنًا الوصول إلى معلومات حول المستخدم من الكائن. هنا ، نحصل أيضًا على useAuth0 isAuthenticated نريد عرض البيانات فقط عند تسجيل دخول المستخدم.
على عكس JavaScript SDK حيث كان علينا استخدام getAccessToken() و getProfile() للوصول إلى ملف تعريف المستخدم ، لا يتعين علينا القيام بذلك باستخدام React SDK.
إضافة عمليات تسجيل الدخول الاجتماعية
بشكل افتراضي ، يأتي Auth0 مع تنشيط تسجيل الدخول إلى Google. ومع ذلك ، قد ترغب في منح المستخدم المزيد من الخيارات لتسجيل الدخول إلى تطبيقك. دعونا نضيف Github Login إلى تطبيقنا.
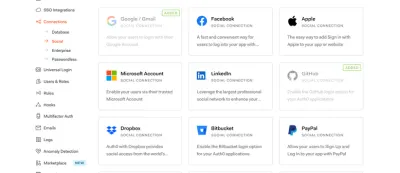
- في لوحة المعلومات الخاصة بك ، انتقل إلى علامة التبويب "الاتصالات" وحدد الاجتماعية. هناك ، سترى الاتصالات التي قمت بإعدادها. انقر فوق الزر "إنشاء اتصال" . لقد قمت بالفعل بتمكين Github في تطبيقي ، ولهذا السبب تراه هنا.

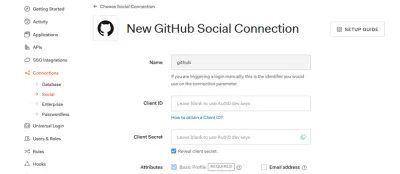
- حدد اتصال جيثب. سنحصل على
clientIDوالعميل سر منclientSecretونضع ذلك في إعدادات الاتصال الاجتماعي.


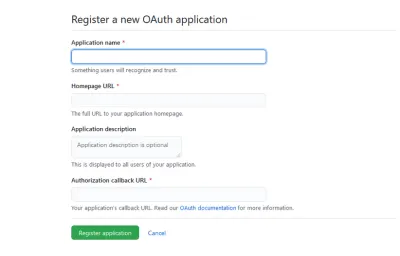
- بعد ذلك ، يجب عليك تسجيل تطبيق جديد على Github.

بالنسبة إلى عنوان URL للصفحة الرئيسية وحقول عنوان URL لمعاودة الاتصال ، يمكنك استخدام https://localhost:3000 أو أي عنوان URL يحتاجه مشروعك.
بعد ذلك ، قم بتمرير معرف العميل والسرية إلى اتصال Github في حساب Auth0 الخاص بك. باستخدام ذلك ، قمت بإعداد تسجيل الدخول إلى Github في تطبيقك.
خاتمة
في هذه المقالة ، رأينا كيفية مصادقة تطبيقات React الخاصة بنا باستخدام Auth0. مررنا أيضًا بعملية إعداد تسجيل الدخول الاجتماعي إلى Github في تطبيقنا. استمتع بإضافة المصادقة إلى تطبيق React الخاص بك باستخدام Auth0.
لقد رأينا أيضًا كيفية مصادقة تطبيقنا باستخدام Auth0 ، ومزايا تجربة المطور لاستخدام React SDK عبر JavaScript SDK.
موارد
- Auth0 مستندات
- نطاقات OpenID Connect
- بروتوكول OpenID Connect
- الرموز
- رموز ويب JSON
- الوصول إلى الرمز مدى الحياة
- مجال
- جافا سكريبت SDK
- تفاعل SDK
