أمثلة مصممة بشكل جميل للشاشات المنقسمة غير المتكافئة في تصميم الويب
نشرت: 2021-02-06تبقى بعض الاتجاهات معنا إلى الأبد ، وتتحول إلى حلول كلاسيكية. البعض الآخر يتلاشى دون أن يترك أثرا. قد تعتقد أن جميع الاتجاهات تنقسم إلى هاتين المجموعتين ، لكن هذا ليس صحيحًا تمامًا. هناك فئة أخرى من الاتجاهات التي تتميز حياتها بفترات صعود وهبوط وفترات هدوء. تستمر هذه الاتجاهات في الظهور والاختفاء طوال الوقت. أحد هذه الاتجاهات هو استخدام الشاشات المقسمة.
استحوذت الشاشة المنقسمة على الويب منذ عدة سنوات. كانت شائعة بشكل لا يصدق في تلك الأيام. كانت هناك أيضًا موضوعات WordPress مميزة مبنية حول هذا النهج. وهذه مشكلة كبيرة. ومع ذلك ، تلاشت شعبيتها الهائلة ببطء ولكن بثبات وبدأنا ننسى حل التصميم المثير للاهتمام لمناطق الأبطال.
في الآونة الأخيرة ، استيقظت وذكّرت الجميع بجاذبيتها المذهلة مع بعض التغييرات الطفيفة في المظهر. تعد الشاشات المنقسمة غير المتكافئة تطورًا جديدًا في الاتجاه القديم الذي يشعل العاطفة ويثير عقول مطوري الويب.
نريد أن نرى أنه في العمل؟ فيما يلي بعض الأمثلة الرائعة على كيفية استخدام الشاشات المنقسمة غير المتماثلة في البرية.
يغذي / جولدن جرين
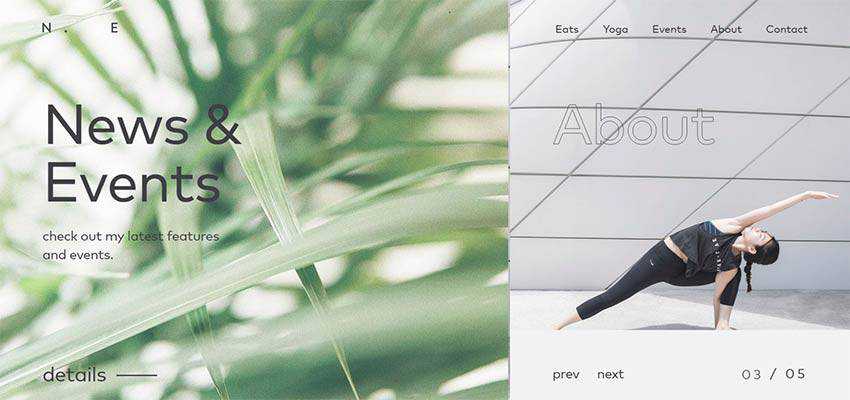
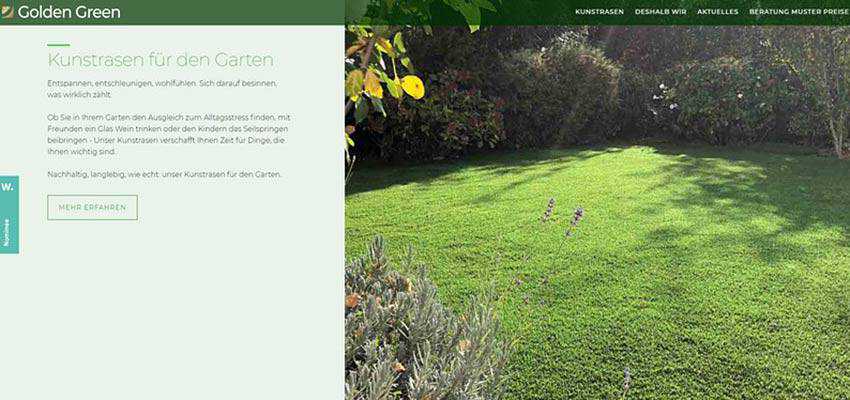
عندما يتعلق الأمر بعدم التماثل ، فإن أول ما يتبادر إلى الذهن هو بالطبع التقسيم غير المتكافئ لشاشة الترحيب. المغذيات و Golden Green مثالان نموذجيان. تنقسم مناطق أبطالهم إلى قسمين ، حيث يكون أحدهما أكبر من الآخر.

يستخدم Nourisheats شاشة مقسمة لتحويل شريط التمرير العادي إلى محور حقيقي لموقع الويب. لاحظ أن هذا ليس شريط تمرير تقليدي يتنقل عبر مجموعة من الصور ؛ إنه نظام ملاحة بملء الشاشة يدعم شريط التنقل العلوي. يتمتع الزوار بفرصة إلقاء نظرة خاطفة على قسمين مختلفين من البوابة في نفس الوقت.

الفريق الذي يقف خلف Golden Green يخرج عن المسار المطروق ويستخدم حلاً ليس لمنطقة البطل ، ولكن الموقع بأكمله. تظهر الصور الجميلة في المقدمة ، فتجذب الانتباه العام وتجعل الرسائل أكثر إثارة. يقوم الفريق أيضًا بتبديل ترتيب المجموعات لتحسين تدفق المحتوى وقابلية القراءة.

معمل التأثير / الذكاء الاصطناعي - Cytora
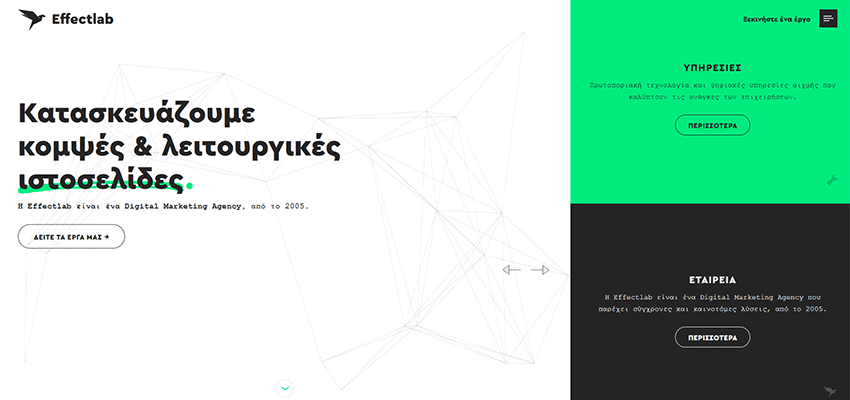
زوج آخر من الأمثلة التي تعتمد نفس الأسلوب هما مختبر التأثير والذكاء الاصطناعي - Cytora. كلاهما يستخدم الجانب الأيسر الأكبر من الانقسام. السبب بسيط. الجانب الأيسر هو المكان الذي يبدأ فيه المستخدمون استكشاف الشاشة. إنه نمط سلوك القراءة الطبيعي لدينا. لذلك ، فهو مكان يجب أن يوجد فيه شيء مهم - مثل الشعار ، والشعار ، وما إلى ذلك. فريق Effect Lab فعل ذلك بالضبط.
لقد وضعوا العنوان والدعوة إلى اتخاذ إجراء في القسم الأيسر ، وذلك بفضل حجمه وكمية كبيرة من المساحة البيضاء ، مما يلفت الانتباه بشكل طبيعي. وتم تحويل الجانب الأيمن إلى عنصر تكميلي يتضمن روابط لصفحات داخلية مقدمة بأسلوب يشبه المدونة. بفضل الخلفيات النابضة بالحياة ، يحصلون على الوزن المرئي الذي يسمح لهم بالتنافس مع الكتلة المجاورة ، لكنهم لم يفوزوا بعد.

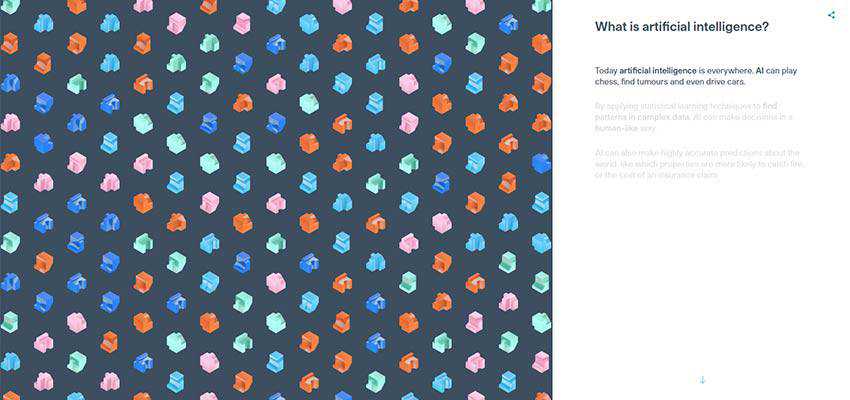
في حالة Cytora ، استخدم الفريق الشاشة المنقسمة لجعل تجربة سرد القصص أكثر إثارة. نظرًا لأن الموضوع يتعلق بالذكاء الاصطناعي ، فقد يكون الأمر مخيفًا ومزعجًا بعض الشيء لبعض الأشخاص. لذا ، فعل الفريق الشيء الصحيح. لقد تمكنوا من جذب الاهتمام باستخدام الرسوم المتحركة التي ، بفضل التصميم المنقسم ، لا تربك الزوار. بدلاً من ذلك ، فهي بمثابة مواد مصاحبة ممتعة.

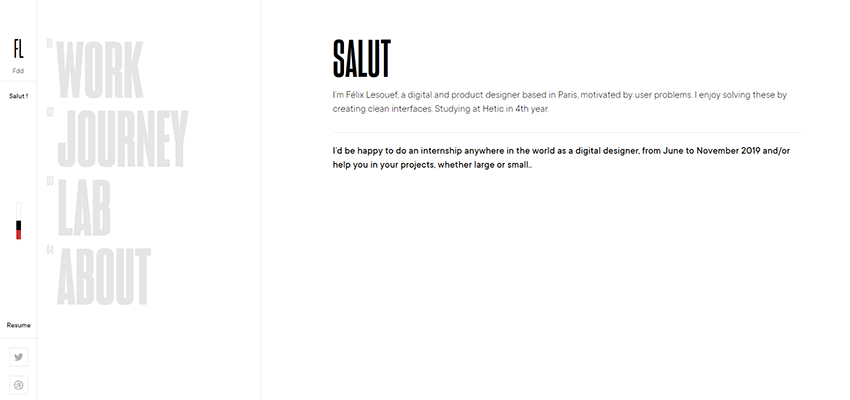
الرئيسية سوسيتيه / فيليكس ليسوف
تقدم Home Societe والمحفظة الشخصية لـ Felix Lesouef مجموعة من الشاشات المنقسمة غير المتكافئة في مجموعتنا. بينما في الأمثلة السابقة ، يمكن تمييز الجانبين الأيمن والأيسر بسهولة بفضل التباين الواضح ، يظهر هذان الجانبان طبيعة دقيقة وهشة تقريبًا للمفهوم.
تلتقي Home Societe بالجمهور عبر الإنترنت بسطح نظيف وكثير من الهواء النقي. بينما تتضمن الكتلة الأولى صورة ترحيب وتنقل رأسيًا ، تحتوي الكتلة الثانية على كل شيء بدءًا من قسم "حول" وتنتهي بـ "جهات الاتصال". الانتقال بين هاتين المنطقتين سلس للغاية: أنت تتدفق بلطف من جزء إلى آخر.

يحقق فيليكس ليسوف أقصى استفادة من أسلوب الحد الأدنى ، ليس فقط من حيث المحتوى ولكن أيضًا من حيث التصميم. محفظته لا تبدو متواضعة. يبدو متطورًا وأنيقًا. بينما يمكنك تحديد ثلاثة أعمدة ، هناك كتلتان فقط. تتضمن الكتلة الأولى التنقل المقسم إلى قسمين. يبقى دائما ثابتا. وتوضح الكتلة الثانية المحتوى ، اعتمادًا على الخيار المختار. مرتبة ونظيفة.

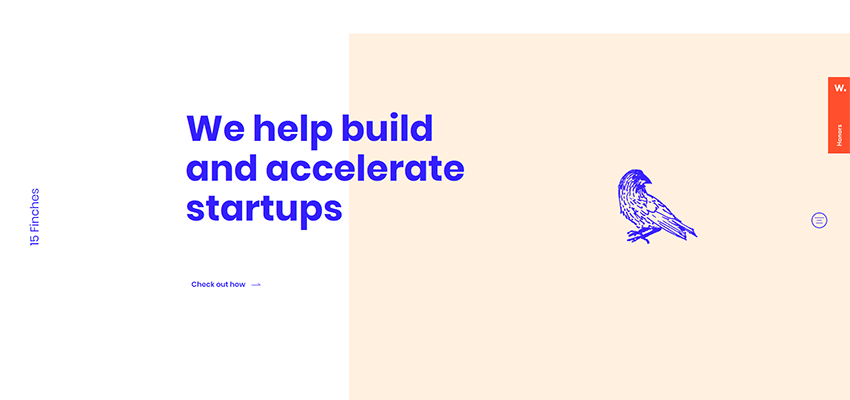
15 حواف
فيما يلي مثال لكيفية اللعب بمسافة بيضاء أو تداخل لجعل الأشياء أكثر تشويقًا. النظر في 15 طائر الفينش. إنها نفس الكتلتين كما في الأمثلة السابقة. ومع ذلك ، أضاف الفريق بعض الهوامش الواضحة إلى الكتلة اليمنى وترك العنوان يتداخل معها. بهذه الطريقة تبدو الشاشة مقسمة ، لكن لا يزال كلا الجزأين هنا يشكلان صورة واحدة كبيرة. بسيط وأنيق.

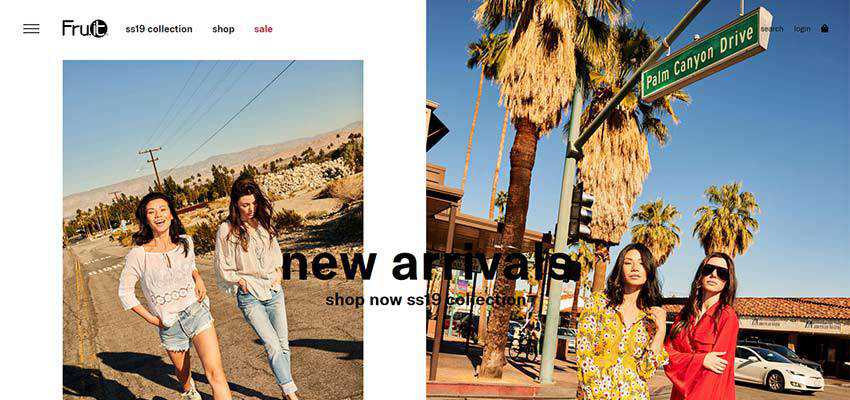
فاكهة
كما في المثال السابق ، يلعب الفريق وراء Fru.it أيضًا مسافة بيضاء لتحريف حل الشاشة المنقسمة. كالعادة ، هنا يمكنك رؤية كتلتين. لاحظ أنهما متطابقان من حيث العرض والارتفاع. ومع ذلك ، بفضل الاختلاف في حجم الصورة ، بالإضافة إلى الكثير من المساحة البيضاء ، تبدو الكتلة اليسرى أصغر من الكتلة اليمنى. ونتيجة لذلك ، فإن هذا الأخير يتمتع بوزن بصري أكبر ويجذب أعيننا بشكل أفضل.

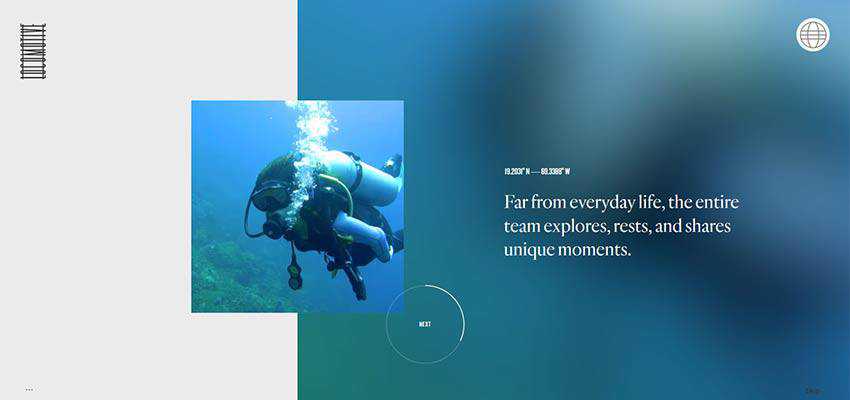
جي كيو اليابان / قاطرة
تقدم GQ Japan و Locomotive اتجاهاً صغيراً في المنزلقات التي تستخدم مفهوم تقسيم الشاشة غير المتماثل. في جوهره ، يعتمد الحل على تخطيط تقليدي منقسم عموديًا ، حيث يكون الجانب الأيسر أكبر من الجانب الأيمن. بهذه الطريقة ، يؤدي الجانب الأيسر دورًا مصاحبًا. يمكنك وضع التنقل ، والشعار ، والعنوان ، وما إلى ذلك في هذه المنطقة.
الجانب الأيمن مخصص لتحمل المحتوى. وهذا ليس كل شيء؛ هناك كتلة أخرى تقع مباشرة عند تقاطع الجانبين. في حالة مجلة GQ ، تعرض صورة ، بينما تستخدمها Locomotive لتشغيل مقطع فيديو. هذه الكتلة توحد كل شيء ، وفي نفس الوقت ، تعمل كملفتة للنظر. ذكي وممتع.


تصوير الأحداث - NewFlight
إحدى الطرق التي أثبتت جدواها لإدخال عدم التناسق في التخطيطات هي استخدام الخط المائل ، مثل الفريق الذي يقف وراء Event Filming - NewFlight فعل ذلك. شريط التمرير مع قطع المحفظة يفصل نفسه بسهولة عن المنافسة ، وذلك بفضل كتله شبه المنحرفة.
تثير الشاشات المنقسمة التقليدية التي تحتوي على كتلتين مستطيلتين شعورًا بأن الكتل تتبع بعضها البعض ، في حين أن الشكل القطري يجعل هاتين الكتلتين تبدو وكأنها قطعتان مفقودتان من اللغز اللذان يشكلان منطقة واحدة.

أسباب الانقسام
عندما ظهرت الشاشة المنقسمة لأول مرة في ساحة تصميم الويب منذ عدة سنوات ، تم استخدامها لعرض مجموعتين مختلفتين من المعلومات للجمهور في وقت واحد. اليوم ، الوضع مختلف قليلاً.
تُستخدم الشاشات المنقسمة الحديثة لجعل التصميم أكثر تشويقًا ، وإضفاء لمسة رائعة على المحتوى وتقديم مجموعة واحدة من المعلومات بطريقة إبداعية.
