إنه هنا! تعرف على "التوجيه الفني للويب" ، كتاب تحطيم جديد
نشرت: 2022-03-10على عكس عالم تصميم الطباعة ، غالبًا ما كانت عمليتنا الإبداعية مقيدة بما هو ممكن باستخدام أدواتنا المحدودة. كما أنه أصبح أكثر صعوبة بسبب التحديات الفريدة للتصميم للويب ، مثل ضمان أن مواقعنا تلبي جيدًا مجموعة متنوعة من الأجهزة والمتصفحات.
الآن ، الويب لا يُطبع بالطبع ، ولا يمكننا أخذ المفاهيم من الطباعة القوية وتطبيقها بشكل أعمى على الويب المرن. ومع ذلك ، يمكننا دراسة المنطقة المجهولة من التخطيط ، ومعالجة النوع والتكوين التي احتلها مصممو الطباعة بمهارة ودقة ، واستكشاف الدروس المستفادة من الطباعة التي يمكن أن نقدمها إلى تجارب الويب الخاصة بنا اليوم.
يمكننا القيام بذلك من خلال النظر إلى عملنا من خلال عدسة الاتجاه الفني ، وهي استراتيجية لتحقيق تجارب أكثر إقناعًا وسحرًا وجاذبية. مع ظهور تقنيات الواجهة الأمامية مثل Flexbox و CSS Grid و Shapes ، يمكن أن تنفجر أغلالنا الإبداعية. حان الوقت لاستكشاف ما تعنيه في الواقع.
قم بتنزيل نموذج : PDF ، ePUB ، Amazon Kindle.

الكتاب الاليكتروني
19 دولارًا احصل على الكتاب الإلكتروني PDF ، ePUB ، Kindle.
مجاني لتحطيم الأعضاء.
غلاف
39 دولارًا احصل على طباعة + كتاب إلكتروني مطبوعة ، غلاف عالي الجودة.
شحن مجاني للبريد الجوي في جميع أنحاء العالم.
عن الكتاب
يوجد اتجاه الفن للويب لأننا أردنا استكشاف كيف يمكننا الخروج من التجارب العامة التي لا روح لها على الويب. إنه ليس كتابًا عن الاتجاهات ، كما أنه ليس كتابًا عن أنماط التصميم أو الحلول "الجاهزة للاستخدام" لعملك. لا ، يتعلق الأمر بالتركيبات الأصلية والتخطيطات غير المتوقعة والتفكير النقدي في التصميم . يتعلق الأمر بكيفية استخدام الإمكانيات التقنية المتوفرة لدينا اليوم إلى أقصى حد لإنشاء شيء مميز.

إنه كتاب للمصممين ومطوري الواجهة الأمامية . كتاب من المفترض أن يجعلك تفكر وتستكشف وتتخطى الحدود والاتفاقيات لتجربة شيء جديد - مع الحفاظ على إمكانية الوصول وسهولة الاستخدام كأولوية.
لتحقيق ذلك ، يطبق الكتاب مفهوم الاتجاه الفني - وهو عنصر أساسي في تصميم الطباعة لأكثر من مائة عام - لفحص نهج جديد للتصميم للويب بدءًا من القصة التي تريد إخبارها بالتصميم والبناء حتى النهاية. المنتج الذي يناسب علامتك التجارية تمامًا.
بالطبع ، الكتاب الإلكتروني مجاني لـ Smashing members ، كما يوفر الأعضاء السعر العادي أيضًا.
بقلم آندي كلارك. تمت المراجعة بواسطة راشيل أندرو. مقدمة من قبل ترينت والتون. نُشر في أبريل 2019.
قم بتنزيل نموذج : PDF ، ePUB ، Amazon Kindle.
تفاصيل تقنية
- 344 صفحة ، 14 × 21 سم ( 5.5 × 8.25 بوصات)
رقم ال ISBN: 978-3-945749-76-0 (طباعة) - غلاف طباعة عالي الجودة مع غلاف مخيط وعلامة صفحة على الشريط.
- شحن مجاني للبريد الجوي في جميع أنحاء العالم من ألمانيا.
- يمكنك التحقق من مواعيد تسليم كتابك.
- الكتاب الإلكتروني متاح في ملفات PDF و ePUB و Amazon Kindle.
- الشحن الآن كطباعة ، غلاف فني عالي الجودة وكتاب إلكتروني.
جدول المحتويات
تتجاوز إمكانيات التوجيه الفني على الويب الصور سريعة الاستجابة. يستكشف الكتاب كيفية إنشاء تجارب فنية موجهة باستخدام تقنيات الواجهة الأمامية الحديثة.

- 1. ما يعنيه التوجيه الفني
- 2. مائة عام من الإخراج الفني
- 3. تجارب الإخراج الفني
- 4. التوجيه الفني والفرق الإبداعية
- 5. مبادئ التصميم
- 6. توجيه الشبكات
- 7. نوع الإخراج
- 8. إخراج الصور
- 9. تطوير التخطيطات باستخدام شبكات CSS
- 10. تطوير المكونات مع Flexbox
- 11. تطوير الطباعة
- 12. التطوير بالصور
يوضح آندي في كتابه أهمية وفعالية التصميمات التي تعزز رسالة محتواها ، وكيفية استخدام عناصر التصميم لنقل رسالة بشكل فعال وإثارة المشاعر ، وكيفية استخدام أحدث تقنيات الويب لجعل مواقع الويب الموجهة بشكل فني جميل واقع. إنها تتجاوز النظرية لتعليمك التقنيات التي يمكنك استخدامها كل يوم وستغير الطريقة التي تتعامل بها مع التصميم للويب.

الكتاب مُوضح بأمثلة عن الاتجاه الفني الكلاسيكي من الإعلانات والمجلات من مديري الفن المبتكرين مثل أليكسي برودوفيتش وبي فيتلر ونيفيل برودي. كما يعرض أمثلة حديثة للتوجيه الفني على الويب من مواقع مثل ProPublica ، بالإضافة إلى علامة تجارية خيالية مثيرة للذكريات توضح المبادئ التي يتم تدريسها.

الكتاب الاليكتروني
19 دولارًا احصل على الكتاب الإلكتروني PDF ، ePUB ، Kindle.
مجاني لتحطيم الأعضاء.
غلاف
39 دولارًا احصل على طباعة + كتاب إلكتروني مطبوعة ، غلاف عالي الجودة.
شحن مجاني للبريد الجوي في جميع أنحاء العالم.
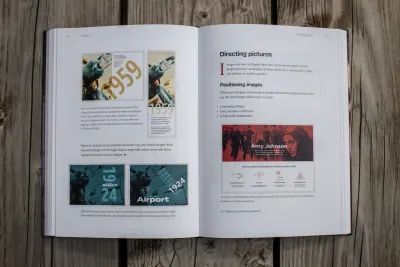
الجزء الأول ، "شرح التوجيه الفني"
يبدأ Art Direction for the Web بتقديم مفهوم اتجاه الفن وتاريخه ومدى ارتباطه بتصميم الويب الحديث كما كان عليه الحال في أي وقت مضى في الوسائط الأخرى. في الجزء الأول ، "شرح اتجاه الفن" ، يوضح لك آندي كيفية البدء في التفكير في جميع جوانب تصميمك من خلال عدسة الاتجاه الفني.
سوف تتعلم كيف يمكن للتصميم أن يثير المشاعر ، ويؤثر على إدراكنا اللاواعي لما نقرأه ، ويترك انطباعًا دائمًا علينا. سوف تتعلم أيضًا تاريخ الاتجاه الفني ، بدءًا من الأمثلة المبكرة كمكون مركزي في تصميم المجلات وتوضح كيف تستمر الفلسفات الأساسية لاتجاه الفن من خلال مجموعة مذهلة من الأنماط المرئية وتضمن أن يكون التصميم دائمًا مناسبًا للمحتوى .

نظرًا لأن التوجيه الفني غالبًا ما يتعلق بضمان ملاءمة التصميم المرئي لسرد المحتوى الخاص بك ، فسوف يمنحك هذا القسم أيضًا المهارات العملية لتحديد القصص وراء مشاريعك ، حتى عندما يبدو من الصعب الكشف عنها.
أخيرًا ، سيعلمك هذا الجزء أن التوجيه الفني هو عملية يمكننا جميعًا المشاركة فيها ، بغض النظر عن دورنا في مشاريعنا. تضمن قيم العلامة التجارية القوية التي يتم توصيلها من خلال المبادئ المقننة أن كل فرد في فريقك يتحدث بنفس الصوت لتعزيز رسائل علامتك التجارية من خلال التوجيه الفني.
الجزء 2 ، "التصميم للإخراج الفني"
في الجزء 2 ، "Designing For Art Direction" ، يغطي كيفية استخدام عناصر التصميم والتخطيط لتحقيق التأثيرات المرئية التي تكمل المحتوى الخاص بك. سوف تتعلم مبادئ التصميم مثل التوازن والتماثل والتباين والحجم لمساعدتك على فهم أساسيات التصميم التي يعتمد عليها اتجاه الفن. سوف تتعلم أيضًا كيفية إنشاء تخطيطات مثيرة للاهتمام وفريدة من نوعها باستخدام أنظمة الشبكة المتقدمة ذات الأعمدة غير المستوية والشبكات المركبة والمكدسة والشبكات المعيارية.

يغطي هذا الكتاب أيضًا كيفية استخدام الطباعة بطريقة إبداعية لصياغة الصوت الذي ستتحدث به علامتك التجارية. بالإضافة إلى دراسة حول كيفية إنشاء نص أساسي وجذاب ومقروء ، يستكشف هذا القسم أيضًا كيف تكون معبرًا حقًا عن طريق الكتابة لعمل عناوين جميلة ، وقوائم ، وأرقام ، وأرقام.
ستتعلم أيضًا كيفية الاستفادة الكاملة من الصور في تصميماتك - حتى أثناء تغيير أبعاد الصفحة - لإنشاء تصميمات مؤثرة تقود العين إلى المحتوى الخاص بك وتحافظ على تفاعل القراء.
الجزء 3 ، "التطوير من أجل الإخراج الفني"
يعلمك الجزء الأخير من Art Direction for the Web ، "Develop For Art Direction" ، أحدث أدوات تصميم الويب لإلغاء قيود إبداعك ومساعدتك على البدء في تطبيق ما تعلمته على مشاريعك الخاصة.
سوف تتعلم كيفية استخدام CSS Grid لإنشاء تخطيطات سريعة الاستجابة ومثيرة للاهتمام وكيف يمكن استخدام Flexbox لتصميم العناصر التي تلتف وتتوسع وتشوه لتناسب حاوياتها.

سيستكشف هذا الجزء الثالث أيضًا كيفية استخدام أعمدة CSS والتحويلات وشبكة CSS لإنشاء طباعة جميلة. ستتعلم أيضًا كيف يمكن لوحدات منفذ العرض ، background-size ، object-position ، وأشكال CSS إنشاء صور جذابة مصممة خصيصًا لكل جهاز أو عرض نافذة.
خلال الكتاب ، عرض آندي كيف يمكن تطبيق الاتجاه الفني على أي مشروع تصميم ، سواء كنت تصمم لمجلة أو واجهة متجر أو منتج رقمي.
الشهادات - التوصيات
"على شبكة الإنترنت ، كان توجيه الفن حلماً مؤجلاً. قلنا "لم يكن المقصود من الوسيط لذلك". قلنا لأنفسنا أن الشاشات والمتصفحات غير موثوقة للغاية ، والصفحات متقنة الشكل للغاية ، وجداول الإنتاج قاسية جدًا بحيث لا تسمح لنا بإعطاء القراء والمستخدمين نوعًا من التجارب الفنية الموجهة التي يتوقون إليها. لكن لم يعد. يجب أن يكون "التوجيه الفني للويب" لآندي كلارك بمثابة بداية لعصر جديد من تصميم الويب الإبداعي . "
- جيفري زيلدمان ، المدير الإبداعي في شركة Automattic

يوضح آندي كيف يمكن لاتجاه الفن أن يرفع موقع الويب الخاص بك إلى مستوى جديد من خلال تجربة إيجابية ، وكيفية تنفيذ مبادئ وتقنيات التصميم هذه في تصميماتك. هذا الكتاب مليء بالعديد من الأمثلة العملية المشروحة جيدًا باستخدام أحدث تقنيات CSS. ستدور عقلك نحو المزيد من التفكير الإبداعي وستعطي صفحاتك روحًا ".
- فيرل بيترس ، مصمم جرافيك / ويب بلجيكي
عن المؤلف
آندي كلارك مصمم مشهور واستشاري تصميم وموجه. مع زوجته الرائعة ، سو ، أسس آندي Stuff & Nonsense في عام 1998. لقد ساعدوا الشركات في جميع أنحاء العالم على تحسين تصاميمهم من خلال تقديم الاستشارات وخبرات التصميم.

كتب آندي العديد من الكتب الشهيرة حول تصميم وتطوير مواقع الويب ، بما في ذلك Hardboiled Web Design: إصدار الذكرى الخامسة ، وتصميم الويب Hardboiled ، و Transcending CSS: The Fine Art Of Web Design . إنه متحدث شهير ويلقي محاضرات حول التوجيه الفني والموضوعات المتعلقة بالتصميم في جميع أنحاء العالم.
لماذا هذا الكتاب لك
يتجاوز الكتاب تعليم كيفية استخدام التقنيات الجديدة على الويب. إنه يتعمق في كيفية تطبيق حرفة الاتجاه الفني على كل مشروع نعمل عليه.
- مثالي للمصممين ومطوري الواجهة الأمامية الذين يرغبون في تحدي أنفسهم والخروج من الصندوق ،
- أظهر كيفية استخدام الاتجاه الفني للمنتجات الرقمية دون أن تتباطأ تعقيداته ،
- يعرض أمثلة على الاتجاه الفني الكلاسيكي من الإعلانات والمجلات من مديري الفن المبتكرين مثل أليكسي برودوفيتش وبي فيتلر ونيفيل برودي.
- يوضح كيفية استخدام الكتابة والتكوين والصور والشبكات لإنشاء تصميمات مستجيبة مقنعة ،
- يوضح كيفية إحداث تأثير ، والتميز ، وإبقاء الذاكرة ، وتحسين التحويلات ،
- يشرح كيفية الحفاظ على قيم العلامة التجارية ومبادئ التصميم من خلال ربط نقاط الاتصال عبر التسويق وتصميم المنتج والمواقع الإلكترونية.
- معبأة بأمثلة عملية باستخدام CSS Grid و CSS Shapes و Flexbox الجيد ،
- يشرح كيفية دمج الاتجاه الفني في سير عملك دون تكلفة ضخمة ووقت زهيد.
التوجيه الفني مهم للقصص التي نرويها والمنتجات التي نبتكرها ، وباستخدام Art Direction للويب ، يوضح Andy أن الحد الوحيد المتبقي لإبداعنا على الويب هو خيالنا.
قم بتنزيل نموذج : PDF ، ePUB ، Amazon Kindle.

الكتاب الاليكتروني
19 دولارًا احصل على الكتاب الإلكتروني PDF ، ePUB ، Kindle.
مجاني لتحطيم الأعضاء.
غلاف
39 دولارًا احصل على طباعة + كتاب إلكتروني مطبوعة ، غلاف عالي الجودة.
شحن مجاني للبريد الجوي في جميع أنحاء العالم.
نتمنى لكم قراءة سعيدة للجميع!
نأمل أن تحب الكتاب بقدر ما نحب. بالطبع إنه موجه للفن ، وقد استغرق الأمر منا شهورًا لترتيب التكوين لكل صفحة على حدة. نشكر ناتالي سميث على الرسوم التوضيحية الرائعة ، وأليكس كلارك وماركوس سيفيرث على التنضيد ، وراشيل أندرو للتحرير الفني ، وآندي كلارك لتوجيهه الفني وصبره ، وأوين جريجوري على التحرير الذي لا تشوبه شائبة.
نتشوق لسماع قصصك عن كيفية تصميم الكتاب لتجارب مميزة. حتى لو قمت بعد قراءة هذا الكتاب بإنشاء شيء سيصمد أمام اختبار بضع سنوات ، فهذا هدف يستحق الكتاب الكتابة من أجله. نتمنى لكم قراءة سعيدة للجميع!
