التوجيه الفني للويب باستخدام أشكال CSS
نشرت: 2022-03-10 في العام الماضي ، كتبت راشيل أندرو مقالًا ألقي نظرة جديدة على أشكال CSS أعادت فيه تعريف القراء بأساسيات استخدام أشكال CSS. لأي شخص حريص على فهم كيفية استخدام خصائص مثل shape-outside ، shape-margin shape-image-threshold ، فإن راشيل هي الأساس المثالي.
لقد رأيت العديد من الأمثلة على استخدام الخصائص ، لكن القليل منها يتجاوز الأشكال الأساسية ، بما في ذلك circle() ، ellipse() ، inset() . حتى الأمثلة التي تستخدم أشكال polygon() نادرًا ما تتجاوزها كثيرًا. بالنظر إلى الفرص الإبداعية التي توفرها أشكال CSS ، فإن هذا أمر مخيب للآمال. لكنني متأكد من أنه مع القليل من الإلهام والخيال ، يمكننا عمل تصميمات أكثر تميزًا وجاذبية. لذلك ، سأوضح لك كيفية استخدام أشكال CSS لإنشاء الأنواع الخمسة المختلفة التالية من التخطيط:
- أشكال V.
- أنماط Z
- أشكال منحنية
- أشكال قطرية
- استدارة الأشكال
القليل من الإلهام
للأسف ، لن تجد العديد من الأمثلة الملهمة لمواقع الويب التي تستخدم أشكال CSS. هذا لا يعني أن الإلهام ليس موجودًا - عليك فقط أن تنظر أبعد قليلاً في تصميم الإعلانات والمجلات والملصقات. ومع ذلك ، سيكون من الحماقة أن نقوم فقط بتقليد عمل من حقبة ووسيلة سابقة.

على مدى السنوات القليلة الماضية ، ملأت مجلدات Dropbox بالإلهام ويجب أن أنقل هذه الأمثلة إلى Pinterest. لحسن الحظ ، كان كريستوفر فان سانت أكثر اجتهادًا مني في تجميع لوحة Pinterest مليئة بأمثلة "أشكال النص" الملهمة.
تضيف الأشكال الطاقة إلى التصميم ، وهذه الحركة تجذب الناس إليها. فهي تساعد على ربط الجمهور بقصتك وإنشاء روابط أوثق بين المحتوى المرئي والمكتوب.
عندما تحتاج إلى تدفق محتوى حول شكل ، استخدم خاصية shape-outside . يجب أن تطفو عنصر لليسار أو لليمين حتى يكون shape-outside أي تأثير.
img { float: <values>; shape-outside: <values>; }img { float: <values>; shape-outside: <values>; }
ملاحظة: عند تدفق المحتوى حول الأشكال ، احرص على عدم السماح لأي سطور من النص بأن تصبح ضيقة جدًا ولا تلائم سوى كلمة واحدة أو كلمتين.
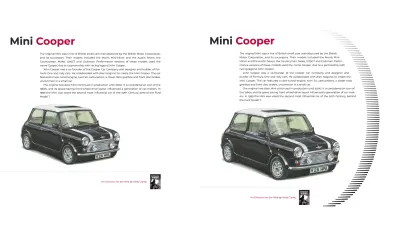
غالبًا ما يحتاج إلى ترميز ضئيل بشكل مدهش لتطوير تخطيطات ديناميكية وأصلية. يتكون HTML الخاص بي لهذه السلسلة من خمسة تصميمات فقط من رأس وعناصر رئيسية وأرقام وصور ، وغالبًا ما لا يكون أكثر تعقيدًا من هذا:
<header role="banner"> <h1>Mini Cooper</h1> </header> <figure> <img src="mini.png" alt="Mini Cooper"> </figure> <main> … </main><header role="banner"> <h1>Mini Cooper</h1> </header> <figure> <img src="mini.png" alt="Mini Cooper"> </figure> <main> … </main>
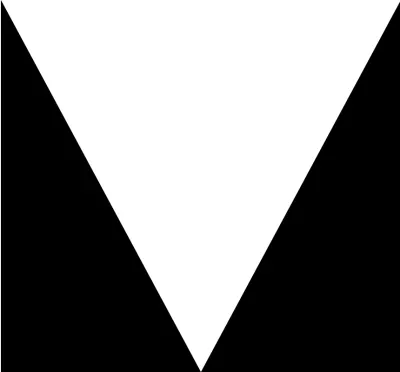
1. V- الأشكال
بالنسبة لي ، أحد أكثر الجوانب المدهشة في CSS في العصر الحديث هو أنه يمكنني إنشاء شكل من قناة ألفا لصورة شفافة جزئيًا دون الحاجة إلى رسم مسار مضلع. أحتاج فقط إلى إنشاء صورة ، وبعد ذلك سيتولى المستعرض الباقي.
أعتقد أن هذه واحدة من أكثر الإضافات إثارة في CSS وتجعل تطوير الاتجاه الفني للويب أكثر وضوحًا ، خاصة إذا كنت تعمل بنظام إدارة المحتوى والمحتوى الذي يتم إنشاؤه ديناميكيًا.

لتطوير الأشكال من الصور ، يجب أن يكون لديهم قناة ألفا تكون إما شفافة كليًا أو جزئيًا. لست بحاجة إلى رسم مضلع لتمكين تدفق المحتوى بين الأشكال المثلثة على جانبي المحتوى في هذا التصميم الأول ؛ بدلاً من ذلك ، أحتاج فقط إلى تحديد عنوان URL لملف الصورة كقيمة shape-outside :
[src*="shape-left"], [src*="shape-right"] { width: 50%; height: 100%; } [src*="shape-left"] { float: left; shape-outside: url('alpha-left.png'); } [src*="shape-right"] { float: right; shape-outside: url('alpha-right.png'); }[src*="shape-left"], [src*="shape-right"] { width: 50%; height: 100%; } [src*="shape-left"] { float: left; shape-outside: url('alpha-left.png'); } [src*="shape-right"] { float: right; shape-outside: url('alpha-right.png'); }

file:// Protocol ببساطة لن يعمل.المحتوى الذي تم إنشاؤه
كما أوضحت راشيل في مقالها:
"يمكنك أيضًا استخدام صورة كمسار للشكل لإنشاء تأثير نص منحني بدون تضمين الصورة على الصفحة أيضًا. ما زلت بحاجة إلى شيء لتطفو ، ومع ذلك ، لهذا ، يمكننا استخدام المحتوى الذي تم إنشاؤه. "
كبديل لقناة ألفا ، يمكنني استخدام المحتوى المُنشأ - المطبق على عنصرين زائفين - أحدهما لمثلث مضلع على اليسار والآخر على اليمين. سيتدفق النص الجاري الآن بين الشكلين اللذين تم إنشاؤهما:
main::before { content: ""; display: block; float: left; width: 50%; height: 100%; shape-outside: polygon(0 0, 0 100%, 100% 100%); } main p:first-child::before { content: ""; display: block; float: right; width: 50%; height: 100%; shape-outside: polygon(100% 0, 0 100%, 100% 100%); }main::before { content: ""; display: block; float: left; width: 50%; height: 100%; shape-outside: polygon(0 0, 0 100%, 100% 100%); } main p:first-child::before { content: ""; display: block; float: right; width: 50%; height: 100%; shape-outside: polygon(100% 0, 0 100%, 100% 100%); }
ملحوظة: صانع مسار قصاصات Bennett Feely's CSS هو أداة رائعة للعمل على قيم الإحداثيات للاستخدام مع أشكال CSS.

2. أنماط Z
النمط Z هو مسار مألوف تتبعه أعيننا عند قراءة المحتوى من اليسار إلى اليمين ومن أعلى إلى أسفل. من خلال وضع المحتوى على طول الخطوط المخفية التي تشكل حرف Z ، تساعد هذه الأنماط في توجيه القارئ على طول هذا المسار ، حيث نرغب في بدء القراءة نحو وجهة مثل عبارة الحث على اتخاذ إجراء. يمكن أن تكون أنماط Z إما سرية - ضمنية من خلال نقاط الاتصال أو العناصر ذات الوزن البصري العالي - أو تكون واضحة باستخدام أشكال CSS.

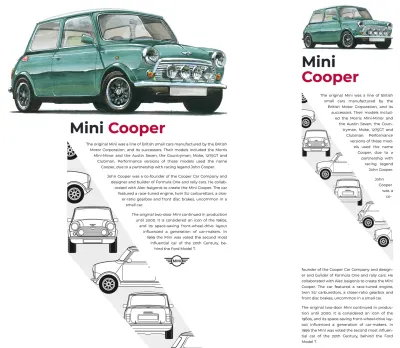
في هذا التصميم التالي ، يتم تشكيل نمط z غير ظاهر على النحو التالي:
- تمتد الصورة الكبيرة إلى عرض الصفحة بالكامل ، ويتم التأكيد على نقطة النهاية بعنوان رئيسي محاذي لليمين.
- يتم تكوين كتلة النص الجاري من شكلي CSS.
- يكمل الحد العلوي السميك للشكل الذي يعمل كتذييل الحرف Z.
ليست هناك حاجة إلى ترميز معقد لتنفيذ هذا التصميم ويتضمن HTML البسيط الخاص بي ثلاثة عناصر فقط:
<header role="banner"> <h1>Mini Cooper:icon of the '60s</h1> <img src="banner.png" alt="Mini Cooper"> </header> <main> <img src="placeholder-left.png" alt="" aria-hidden="true"> <img src="placeholder-right.png" alt="" aria-hidden="true"> … </main> <figure role="contentinfo"> … </figure><header role="banner"> <h1>Mini Cooper:icon of the '60s</h1> <img src="banner.png" alt="Mini Cooper"> </header> <main> <img src="placeholder-left.png" alt="" aria-hidden="true"> <img src="placeholder-right.png" alt="" aria-hidden="true"> … </main> <figure role="contentinfo"> … </figure>
لا يحتاج عرض صفحتي الممتد للرأس والشكل إلى شرح ، لكن النص المتدفق بين شكلين مثلثين أكثر تعقيدًا بعض الشيء. لتنفيذ هذا التصميم على شكل حرف z ، اخترت تضمين صورتين صغيرتين 1 × 1 بكسل للعناصر النائبة التي أضع عليها صورتين أكبر لتشكيل الشكل باستخدام shape-outside . من خلال إرفاق سمة aria-hidden بهذه الصور ، لن يصفها قارئ الشاشة.
بعد إعطاء صورتي الشكل نفس الأبعاد ، أحرك صورة واحدة إلى اليسار والأخرى إلى اليمين ، مما يتيح تشغيل النص الجاري بينهما:
[src*="placeholder-left"], [src*="placeholder-right"] { display: block; width: 240px; height: 100%; } [src*="placeholder-left"] { float: left; shape-outside: url('shape-right.png'); } [src*="placeholder-right"] { float: right; shape-outside: url('shape-right.png'); }[src*="placeholder-left"], [src*="placeholder-right"] { display: block; width: 240px; height: 100%; } [src*="placeholder-left"] { float: left; shape-outside: url('shape-right.png'); } [src*="placeholder-right"] { float: right; shape-outside: url('shape-right.png'); }

كانت ميني كوبر الأيقونية سريعة وممتعة في القيادة. على الرغم من أن تصميمي سيكون قابلاً للتقديم تمامًا بدون نمط z الذي تشكله أشكال CSS ، فإن هذا التصميم يبدو متوقعًا ويفتقر إلى الطاقة. يشير النمط z الذي تم إنشاؤه من خلال قيادة عمود ضيق من النص الجاري بين شكلين إلى السرعة والمتعة التي سيحظى بها الأشخاص عند قيادة هذه السيارة الصغيرة الشهيرة.

3. الأشكال المنحنية
أحد الجوانب الأكثر روعة في أشكال CSS هو كيف يمكنني إنشاء أشكال أنيقة باستخدام قناة ألفا من صورة شفافة جزئيًا. هذا الشكل يمكن أن يكون أي شيء أتخيله. أحتاج فقط إلى إنشاء الصورة ، وسيعمل المتصفح على تدفق المحتوى حولها.
بينما تم اقتراح حصر المحتوى داخل الشكل في مواصفات المستوى 2 للوحدة النمطية لأشكال CSS ، لا توجد حاليًا طريقة لمعرفة ما إذا كان يمكن تنفيذ ذلك في المستعرضات ومتى يتم ذلك. ولكن في حين أن shape-inside غير متاح ( حتى الآن! ) ، فإن هذا لا يعني أنه لا يمكنني إنشاء نتائج مماثلة باستخدام shape-outside .

من خلال حصر المحتوى الخاص بي في صورة منحنية عائمة إلى اليمين ، يمكنني بسهولة إضافة مظهر مميز لهذا التصميم التالي. لإنشاء الشكل ، أستخدم خاصية shape-outside مرة أخرى ، وهذه المرة تكون القيمة هي نفس عنوان URL الخاص بصورتي المرئية:
[src*="curve"] { float: right; width: 400px; height: 100vh; shape-outside: url('curve.png'); } لوضع بعض المسافة بين شكلي والمحتوى المتدفق حوله ، ترسم خاصية هامش الشكل شكلاً آخر خارج حدود الشكل الأول. يمكنني استخدام أي وحدة طول مطلق CSS - المليمترات ، والسنتيمترات ، والبوصة ، والبيكاس ، والبكسل ، والنقاط - أو الوحدات النسبية ( ch ، em ، ex ، rem ، vh ، و vw ):
[src*="curve"] { shape-margin: 3rem; }المزيد من الهوامش
تعتمد إضافة الحركة إلى هذا التصميم المنحني على أكثر من أشكال CSS. باستخدام وحدات عرض منفذ العرض ، أعطي العنوان والصورة والنص الجاري هامشًا أيسر مختلفًا ، يتناسب كل منهما مع عرض منفذ العرض. هذا يخلق قطريًا من الجزء الخلفي من العنوان إلى مقدمة السيارة:
h1 { margin-left: 5vw; } img { margin-left: 10vw; } p { margin-left: 20vw; }h1 { margin-left: 5vw; } img { margin-left: 10vw; } p { margin-left: 20vw; }
4. الأشكال القطرية
يمكن أن تساعد الزوايا في جعل المخططات تبدو أقل تنظيماً وتشعر بمزيد من العضوية. يشجع عدم وجود بنية واضحة العين على التجول بحرية حول تركيبة. تؤدي هذه الحركة أيضًا إلى الشعور بالحيوية.
أرى تصميمات تدور حول محاور أفقية ورأسية كل يوم ، ولكن نادرًا ما أرى أي شيء يعتمد على قطري. بين الحين والآخر ، ألاحظ عنصرًا بزاوية - ربما رسم بانر مع ميل سفلي - ولكنه نادرًا ما يكون ضروريًا للتصميم.

على الرغم من أن CSS Grid تتضمن تعيين الأعمدة والصفوف ، فلا يوجد سبب يمنع استخدامها لإنشاء أقطار ديناميكية. يحتاج التصميم التالي إلى رأس وعنصر رئيسي فقط:
<header role="banner"> <h1>Mini Cooper</h1> <img src="banner.png" alt="Mini Cooper"> </header> <main> <img src="shape.png" alt=""> … </main><header role="banner"> <h1>Mini Cooper</h1> <img src="banner.png" alt="Mini Cooper"> </header> <main> <img src="shape.png" alt=""> … </main>
لإنشاء تفاصيل قطرية في هذا التصميم ، أقوم مرة أخرى بتدفق المحتوى حول صورة شكل يتم تحريكها إلى اليسار. مرة أخرى ، أستخدم خاصية shape-outside بنفس قيمة عنوان URL لصورتي المرئية shape-margin لوضع مسافة بين شكلي والمحتوى الذي يتدفق حوله:
[src*="shape"] { float: left; shape-outside: url('shape.png'); shape-margin: 3rem; }[src*="shape"] { float: left; shape-outside: url('shape.png'); shape-margin: 3rem; }
نظرًا لأن الاستجابة هي إحدى الخصائص الجوهرية للويب ، نادرًا ما يمكننا التنبؤ بكيفية تدفق المحتوى ، لكننا نتجنب تصميمات مثل هذه. عندما يكون هناك مساحة صغيرة جدًا لتلائم كل نصي الجاري أعلى الشكل ، فإن حقيقة أن كل شكل عائم تعني أن المحتوى سيتدفق إلى مساحة أسفل الشكل.
5. استدارة الأشكال
لماذا تكتف باستخدام CSS Grid and Shapes عند إضافة Transforms إلى المزيج يمكن أن تتيح التنسيقات التي لم يكن من الممكن تصورها قبل بضع سنوات فقط؟ في هذا المثال الأخير ، النص المتدفق حول السيارات في هذه الصورة ، بينما في نفس الوقت ، فإن تدوير التكوين بالكامل يحتاج إلى مزيج من كل هذه الخصائص.

نظرًا لأن صورة هذه السيارات لا تحتوي على قناة ألفا شفافة ، يتدفق النص حول الأشكال ، فهي تحتوي على صورة ثانية تتضمن معلومات قناة ألفا فقط.

هذه المرة ، أقوم بتعويم الصورة المرئية إلى اليمين وتطبيق خاصية shape-outside مع قيمة عنوان URL تتطابق مع صورة قناة ألفا الخاصة بي:
[src*="shape"] { float: right; width: 50%; shape-outside: url('alpha.png'); shape-margin: 1rem; }[src*="shape"] { float: right; width: 50%; shape-outside: url('alpha.png'); shape-margin: 1rem; }
ربما لاحظت أن كلا الصورتين تحتويان على عناصر قمت بتدويرها في اتجاه عقارب الساعة بمقدار عشر درجات. مع وجود هذه الصور في مكانها الصحيح ، يمكنني تدوير المخطط بأكمله عشر درجات في الاتجاه المعاكس لإعطاء الوهم بأن صوري منتصبة:
body { transform: rotate(-10deg); }body { transform: rotate(-10deg); }

مثال إضافي: نحت الأشكال المضلعة للأعمدة
مقتطف من Art Direction for the Web متاح اعتبارًا من 26 مارس 2019.
يمكنك إنشاء أشكال هيكلية قوية باستخدام الكتابة فقط. من خلال الجمع بين الأشكال polygon() والعناصر الزائفة ، يمكنك نحت الأشكال من كتل صلبة من النص الجاري ، بأسلوب Alexey Brodovitch وعمله المؤثر في Harper's Bazaar.

لقد شكلت هذه الأعمدة من عنصري مقالة ، أي مع وجود هامش بينهما وأقصى عرض ، مما يساعد في الحفاظ على مقياس مريح:
body { display: grid; grid-template-columns: 1fr 1fr; grid-gap: 2vw; max-width: 48em; }body { display: grid; grid-template-columns: 1fr 1fr; grid-gap: 2vw; max-width: 48em; }
نظرًا لوجود عنصرين من عناصر المقالة وقد قمت أيضًا بتحديد عمودين لشبكتي ، فلا داعي لأن أكون محددًا بشأن موضع تلك المقالات. يمكنني السماح للمتصفح بوضعها لي ، وكل ما تبقى بالنسبة لي هو تطبيق shape-outside على عنصر زائف تم إنشاؤه في كل عمود:
article:nth-of-type(1) p:nth-of-type(1)::before { content: ""; float: left; width: 160px; height: 320px; shape-outside: polygon(0px 0px, 90px 0px, [...]); } article:nth-of-type(2) p:nth-of-type(2)::before { content: ""; float: right; width: 160px; height: 320px; shape-outside: polygon(20px 220px, 120px 0px, [...]); }article:nth-of-type(1) p:nth-of-type(1)::before { content: ""; float: left; width: 160px; height: 320px; shape-outside: polygon(0px 0px, 90px 0px, [...]); } article:nth-of-type(2) p:nth-of-type(2)::before { content: ""; float: right; width: 160px; height: 320px; shape-outside: polygon(20px 220px, 120px 0px, [...]); }
العائد
الآن بعد أن أصدر Firefox إصدارًا يدعم أشكال CSS ، وأطلق محرر مسار الشكل داخل أدوات المطور ، لا يوجد الآن سوى Edge بدون دعم الأشكال. سيتغير هذا الموقف قريبًا بعد أن أعلنت Microsoft عن تغيير محرك عرض EdgeHTML إلى Chromium's Blink ، وهو نفس محرك Chrome و Opera.
تمنحنا أدوات مثل أشكال CSS الآن فرصًا لا حصر لها لاستخدام التوجيه الفني لجذب انتباه القراء والحفاظ على مشاركتهم. أتمنى الآن أن تكون متحمسًا لهم كما أنا!
ملاحظة افتتاحية : يستكشف كتاب Andy الجديد ، Art Direction for the Web (اطلب نسختك مسبقًا اليوم) ، 100 عام من التوجيه الفني وكيف يمكننا استخدام هذه المعرفة وأحدث تقنيات الويب لإنشاء منتجات رقمية أفضل. اقرأ فصلاً مقتطفًا لتتعرف على ما يقدمه الكتاب.
مزيد من الموارد
- "التوجيه الفني للويب" ، آندي كلارك
- "إلقاء نظرة جديدة على أشكال CSS ،" راشيل أندرو
- "أشكال CSS" ، مستندات الويب MDN ، Mozilla
- "تحرير مسارات الأشكال في CSS" ، مستندات الويب MDN ، Mozilla
- "التوجيه الفني للويب: كتاب تحطيم جديد" ، مجلة Smashing
