كيفية تكوين أنظمة ألوان التطبيق بخصائص CSS المخصصة
نشرت: 2022-03-10المتغيرات هي أداة أساسية تساعد في تنظيم الألوان في المشروع. لفترة طويلة ، استخدم مهندسو الواجهة الأمامية متغيرات ما قبل المعالجة لتكوين الألوان في المشروع. ولكن الآن ، يفضل العديد من المطورين الآلية الأصلية الحديثة لتنظيم متغيرات اللون: خصائص CSS المخصصة. أهم ميزة لها على متغيرات ما قبل المعالج هي أنها تعمل في الوقت الفعلي ، وليس في مرحلة التجميع للمشروع ، ولديها دعم لنموذج الشلال الذي يسمح لك باستخدام الوراثة وإعادة تعريف القيم بسرعة.
عندما تحاول تنظيم نظام ألوان للتطبيق ، يمكنك دائمًا وضع جميع الخصائص المخصصة المتعلقة بالألوان في قسم الجذر وتسميتها واستخدامها في جميع الأماكن المطلوبة.
راجع القلم [الخصائص المخصصة للألوان] (https://codepen.io/smashingmag/pen/RwaNqxW) بواسطة Artur Basak.
هذا خيار ، ولكن هل يساعدك في حل مشكلات سمات التطبيق ، أو وضع العلامات البيضاء ، أو تحديث العلامة التجارية ، أو تنظيم الوضع الفاتح أو الداكن؟ ماذا لو كنت بحاجة إلى ضبط نظام الألوان لزيادة التباين؟ مع النهج الحالي ، سيكون عليك تحديث كل قيمة في المتغيرات الخاصة بك.
في هذه المقالة ، أود أن أقترح نهجًا أكثر مرونة ومقاومة حول كيفية تقسيم متغيرات الألوان باستخدام الخصائص المخصصة ، والتي يمكن أن تحل العديد من هذه المشكلات.
إعداد لوحة الألوان
يبدأ تلوين أي موقع إلكتروني بإعداد مخطط ألوان. يعتمد هذا المخطط على عجلة الألوان. عادة ، فقط عدد قليل من الألوان الأساسية تشكل أساس لوحة الألوان ، والباقي مشتق من الألوان - النغمات والدرجات اللونية المتوسطة. في أغلب الأحيان ، تكون اللوحة ثابتة ولا تتغير أثناء تشغيل تطبيق الويب.
وفقًا لنظرية الألوان ، لا يوجد سوى عدد قليل من الخيارات لأنظمة الألوان:
- مخطط أحادي اللون (لون أساسي واحد)
- مخطط تكميلي (لونان أساسيان)
- مخطط ثلاثي (ثلاثة ألوان أساسية)
- مخطط رباعي (أربعة ألوان أساسية)
- النمط المجاور (لونان أو ثلاثة ألوان أساسية)
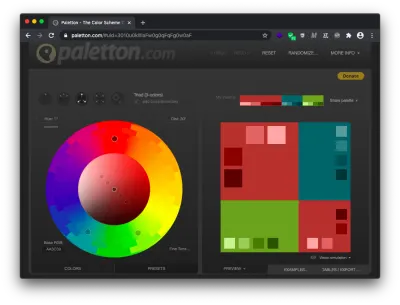
على سبيل المثال ، سأقوم بإنشاء نظام ألوان ثلاثي باستخدام خدمة Paletton:

لدي الآن ثلاثة ألوان رئيسية. على أساس هذه ، سأحسب النغمات والنغمات المتوسطة (تنسيق HSL مع وظيفة calc هو أداة مفيدة جدًا لهذا الغرض). من خلال تغيير قيمة الإضاءة ، يمكنني إنشاء عدة ألوان إضافية للوحة.
راجع القلم [لوحة HSL] (https://codepen.io/smashingmag/pen/OJNPaQW) بواسطة Artur Basak.
الآن إذا تم تعديل اللوحة ، فسيكون من الضروري تغيير قيمة الألوان الأساسية فقط. سيتم إعادة حساب الباقي تلقائيًا.
إذا كنت تفضل تنسيقات HEX أو RGB ، فلا يهم ؛ يمكن تشكيل لوحة في مرحلة تجميع المشروع مع الوظائف المقابلة للمعالج الأولي (على سبيل المثال مع SCSS ووظيفة color-adjust ). كما ذكرت من قبل ، هذه الطبقة ثابتة في الغالب ؛ من النادر للغاية أن يتم تغيير اللوحة في تطبيق قيد التشغيل. لهذا السبب يمكننا حسابه باستخدام المعالجات المسبقة.
ملاحظة : أوصي أيضًا بإنشاء كل من HEX literal و RGB لكل لون. سيسمح هذا باللعب مع قناة ألفا في المستقبل.
راجع القلم [لوحة SCSS] (https://codepen.io/smashingmag/pen/oNxgQqv) بواسطة Artur Basak.
مستوى اللوحة هو المستوى الوحيد الذي يتم فيه ترميز اللون مباشرة في أسماء المتغيرات ، أي يمكننا تحديد اللون بشكل فريد من خلال قراءة الاسم.
تحديد النسق أو الألوان الوظيفية
بمجرد الانتهاء من اللوحة ، فإن الخطوة التالية هي مستوى الألوان الوظيفية . في هذا المستوى ، لا تكون قيمة اللون مهمة مثل الغرض منها والوظيفة التي يؤديها واللون الذي يلونه بالضبط. على سبيل المثال ، لون العلامة التجارية الأساسية أو التطبيق ، ولون الحد ، ولون النص على خلفية داكنة ، ولون النص على خلفية فاتحة ، ولون خلفية الزر ، ولون الرابط ، ولون رابط التمرير ، ولون نص التلميح ، وما إلى ذلك .
هذه أشياء شائعة جدًا لأي موقع ويب أو تطبيق تقريبًا. يمكننا القول أن هذه الألوان مسؤولة عن سمة ألوان معينة للتطبيق. أيضًا ، يتم أخذ قيم هذه المتغيرات بدقة من اللوحة. وبالتالي ، يمكننا بسهولة تغيير سمات التطبيق من خلال التشغيل ببساطة باستخدام لوحات ألوان مختلفة.
أدناه ، قمت بإنشاء ثلاثة عناصر تحكم نموذجية لواجهة المستخدم: زر ، ورابط ، وحقل إدخال. يتم تلوينها باستخدام متغيرات وظيفية تحتوي على قيم من اللوحة التي أنشأتها سابقًا. المتغير الوظيفي الرئيسي المسؤول عن سمة التطبيق (العلامة التجارية الشرطية) هو متغير اللون الأساسي.
باستخدام الأزرار الثلاثة في الجزء العلوي ، يمكنك تبديل السمات (تغيير لون العلامة التجارية لعناصر التحكم). يحدث التغيير باستخدام واجهة برمجة تطبيقات CSSOM المناسبة (setProperty).
راجع القلم [الألوان الوظيفية] (https://codepen.io/smashingmag/pen/poyvQLL) بواسطة Artur Basak.
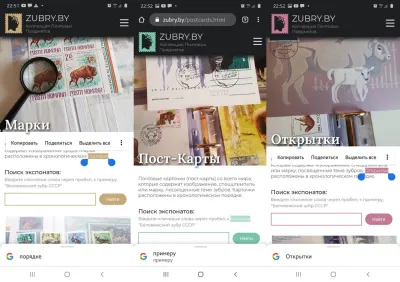
هذا النهج مناسب ليس فقط للتخصيص ولكن أيضًا لتكوين صفحات الويب الفردية. على سبيل المثال ، على موقع zubry.by ، استخدمت ورقة أنماط شائعة ومتغيرًا --page-color لتلوين الشعار والعناوين وعناصر التحكم واختيار النص لجميع الصفحات. وفي الأنماط الخاصة بكل صفحة ، قمت بإعادة تعريف هذا المتغير لتعيين الصفحة لونها الأساسي الفردي.

استخدم ألوان المكون
تحتوي مشاريع الويب الكبيرة دائمًا على تحلل ؛ نقسم كل شيء إلى مكونات صغيرة ونعيد استخدامها في العديد من الأماكن. عادة ما يكون لكل مكون أسلوبه الخاص مما يعني أنه لا يهم ما استخدمناه لتحليل وحدات BEM أو CSS ، أو طريقة أخرى ؛ من المهم أن يُطلق على كل جزء من الكود اسم النطاق المحلي وإعادة استخدامه.
بشكل عام ، أرى النقطة في استخدام متغيرات اللون على مستوى المكون في حالتين.
الأول هو عندما تتكرر المكونات التي وفقًا لدليل نمط التطبيق بإعدادات مختلفة ، على سبيل المثال الأزرار لاحتياجات مختلفة مثل الزر الأساسي (العلامة التجارية) والزر الثانوي والثالث وما إلى ذلك.

والثاني هو عندما يكون للمكونات عدة حالات بألوان مختلفة ، على سبيل المثال ، تحوم الزر ، وحالات النشط والتركيز ؛ الحالات العادية وغير الصالحة للإدخال أو تحديد الحقل ، وما إلى ذلك.
من الحالات النادرة التي قد تكون فيها متغيرات المكون مفيدة وظيفة "العلامة البيضاء". "العلامة البيضاء" هي ميزة خدمة تتيح للمستخدم تخصيص جزء من واجهة المستخدم أو وضع علامة تجارية له لتحسين تجربة التفاعل مع عملائه. على سبيل المثال ، المستندات الإلكترونية التي يشاركها المستخدم مع عملائه من خلال خدمة أو قوالب بريد إلكتروني. في هذه الحالة ، ستساعد المتغيرات على مستوى المكون في تكوين مكونات معينة بشكل منفصل عن باقي سمة اللون للتطبيق.
في المثال أدناه ، أضفت الآن عناصر تحكم لتخصيص ألوان الزر الأساسي (العلامة التجارية). باستخدام متغيرات اللون لمستوى المكون ، يمكننا تكوين عناصر تحكم واجهة المستخدم بشكل منفصل عن بعضها البعض.

راجع القلم [ألوان المكونات] (https://codepen.io/smashingmag/pen/LYNEXdw) بواسطة Artur Basak.
كيف نحدد ما هو المستوى الذي يمتلكه المتغير؟
صادفت سؤالًا حول كيفية فهم ما يمكن وضعه في الجذر (الموضوع أو المستوى الوظيفي) ، وماذا يجب تركه على مستوى المكون. هذا سؤال ممتاز تصعب الإجابة عليه دون رؤية الموقف الذي تعمل به.
لسوء الحظ ، لا يعمل نفس الأسلوب المتبع في البرمجة مع الألوان والأنماط ، إذا رأينا ثلاثة أجزاء متطابقة من التعليمات البرمجية ، فسنحتاج إلى إعادة بنائها.
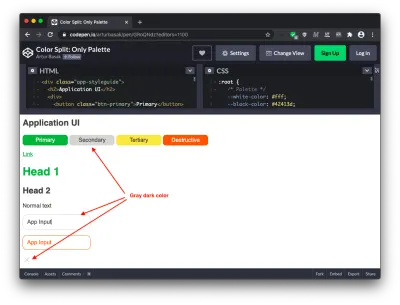
يمكن تكرار اللون من مكون إلى آخر ، لكن هذا لا يعني أنه قاعدة. لا يمكن أن تكون هناك علاقة بين هذه المكونات. على سبيل المثال ، حد حقل الإدخال وخلفية الزر الأساسي. نعم ، في المثال أعلاه هذا هو الحال ، ولكن دعنا نتحقق من المثال التالي:
راجع القلم [تقسيم الألوان: لوحة الألوان فقط] (https://codepen.io/smashingmag/pen/YzqPRLX) بواسطة Artur Basak.
يتكرر اللون الرمادي الغامق - هذا هو حد حقل الإدخال ولون تعبئة رمز الإغلاق وخلفية الزر الثانوي. لكن هذه المكونات لا ترتبط بأي شكل من الأشكال مع بعضها البعض. إذا تغير لون حدود حقل الإدخال ، فلن نغير خلفية الزر الثانوي. في مثل هذه الحالة ، يجب أن نحتفظ هنا فقط بالمتغير من اللوحة.

ماذا عن الأخضر؟ يمكننا تعريفه بوضوح على أنه اللون الأساسي أو لون العلامة التجارية ، على الأرجح ، إذا تغير لون الزر الرئيسي ، فسيتغير لون الرابط ورأس المستوى الأول أيضًا.
ماذا عن اللون الأحمر؟ الحالة غير الصالحة لحقول الإدخال ورسائل الخطأ والأزرار التدميرية سيكون لها نفس اللون على مستوى التطبيق بأكمله. هذا هو النمط. يمكنني الآن تحديد العديد من المتغيرات الوظيفية الشائعة في قسم الجذر:
راجع القلم [تقسيم اللون: المستوى الوظيفي] (https://codepen.io/smashingmag/pen/MWyYzGX) بواسطة Artur Basak.
فيما يتعلق بمستوى ألوان المكونات ، يمكننا بسهولة تحديد المكونات التي يمكن تخصيصها باستخدام الخصائص المخصصة.
يتكرر الزر بإعدادات مختلفة ، يتغير لون الخلفية والنص لحالات الاستخدام المختلفة - الحالة الأولية أو الثانوية أو الثالثة أو المدمرة أو السلبية.
يحتوي حقل الإدخال على حالتين - غير صحيح وعادي ، حيث تختلف ألوان الخلفية والحد. وهكذا ، دعونا نضع هذه الإعدادات في متغيرات اللون على مستوى المكونات المقابلة.
بالنسبة لبقية المكونات ، ليس من الضروري تحديد متغيرات اللون المحلية ، سيكون هذا زائداً عن الحاجة.
راجع القلم [تقسيم اللون: مستوى المكون] (https://codepen.io/smashingmag/pen/BaKyGVR) بواسطة Artur Basak.
تحتاج إلى الغوص في لغة النمط الخاصة بمشروعك ، والتي من المحتمل أن يتم تطويرها بواسطة فريق التصميم و UX. يجب أن يفهم المهندسون تمامًا المفهوم الكامل للغة المرئية ، وعندها فقط يمكننا تحديد ما هو مشترك ويجب أن نعيش على مستوى وظيفي ، وما يجب أن يظل في النطاق المحلي للرؤية.
لكن كل شيء ليس معقدًا للغاية ، فهناك أشياء واضحة. الخلفية العامة للصفحة والخلفية ولون النص الرئيسي ، في معظم الحالات ، هذا هو ما يحدد موضوع التطبيق الخاص بك. من الملائم للغاية جمع مثل هذه الأشياء المسؤولة عن تكوين وضع معين (مثل الوضع الداكن أو الفاتح).
لماذا لا نضع كل شيء في قسم الجذر؟
كانت لدي مثل هذه التجربة. في مشروع Lition ، واجهت أنا والفريق حقيقة أننا بحاجة إلى دعم IE11 لتطبيق الويب ، ولكن ليس لموقع الويب والهبوط. تم استخدام مجموعة واجهة مستخدم مشتركة بين المشاريع ، وقررنا وضع جميع المتغيرات في الجذر ، وهذا سيسمح لنا بإعادة تعريفها على أي مستوى.
وأيضًا مع هذا النهج لتطبيق الويب وحالة IE11 ، قمنا ببساطة بتمرير الكود من خلال المكون الإضافي لما بعد المعالج التالي وقمنا بتحويل هذه المتغيرات إلى حرفية لجميع مكونات واجهة المستخدم في المشروع. هذه الحيلة ممكنة فقط إذا تم تحديد جميع المتغيرات في قسم الجذر لأن المعالج اللاحق لا يمكنه فهم تفاصيل نموذج التسلسل.

الآن أفهم أن هذا لم يكن الطريق الصحيح. أولاً ، إذا قمت بوضع ألوان مكونة في قسم الجذر ، فإنك تكسر مبدأ فصل الاهتمامات. نتيجة لذلك ، يمكن أن ينتهي بك الأمر باستخدام CSS فائض في ورقة الأنماط. على سبيل المثال ، لديك مجلد المكونات حيث يكون لكل مكون أنماطه الخاصة. لديك أيضًا ورقة أنماط شائعة حيث تصف متغيرات اللون في قسم الجذر. قررت إزالة مكون الزر ؛ في هذه الحالة ، يجب أن تتذكر أيضًا إزالة المتغيرات المرتبطة بالزر من ملف الأنماط الشائعة.
ثانيًا ، ليس هذا هو الحل الأفضل من حيث الأداء. نعم ، يؤدي تغيير اللون إلى عملية إعادة الطلاء فقط ، وليس إعادة التدفق / التخطيط ، وهذا في حد ذاته ليس مكلفًا للغاية ، ولكن عند إجراء بعض التغييرات على أعلى مستوى ، ستستخدم المزيد من الموارد للتحقق من الشجرة بأكملها عما كانت عليه عندما التغييرات في منطقة محلية صغيرة. أوصي بقراءة معيار الأداء لمتغيرات CSS من Lisi Linhart لمزيد من التفاصيل.
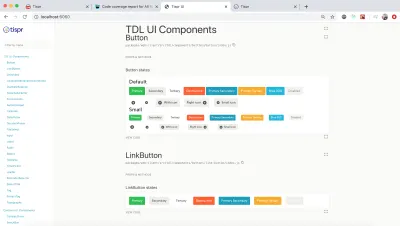
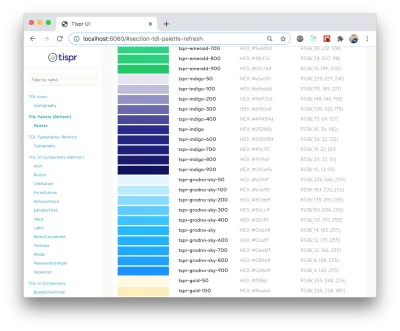
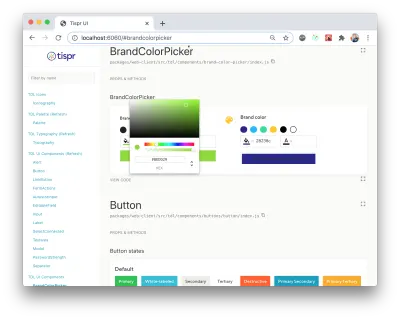
في مشروعي الحالي Tispr ، نستخدم أنا والفريق Split ولا نفرغ كل شيء في الجذر ، على المستوى العالي فقط لوحة الألوان والألوان الوظيفية. أيضًا ، نحن لا نخاف من IE11 ، لأن هذه المشكلة يتم حلها عن طريق polyfill المقابل. فقط قم بتثبيت وحدة npm module ie11-custom-properties واستورد مكتبة إلى حزمة JS للتطبيق الخاص بك:
// Use ES6 syntax import "ie11-custom-properties"; // or CommonJS require('ie11-custom-properties');أو إضافة وحدة عن طريق علامة البرنامج النصي:
<script async src="./node_modules/ie11-custom-properties/ie11CustomProperties.js">أيضًا ، يمكنك إضافة المكتبة بدون npm عبر CDN. يعتمد عمل polyfill هذا على حقيقة أن IE11 لديه الحد الأدنى من الدعم للخصائص المخصصة ، حيث يمكن تعريف الخصائص وقراءتها بناءً على التسلسل. هذا غير ممكن مع الخصائص التي تبدأ بشرطة مزدوجة ، ولكن ربما بشرطة واحدة (آلية مماثلة لبادئات البائع). يمكنك قراءة المزيد حول هذا الموضوع في وثائق المستودع ، وكذلك التعرف على بعض الحدود. المتصفحات الأخرى ستتجاهل هذا polyfill.
يوجد أدناه لوحة لتطبيق الويب Tispr بالإضافة إلى عناصر التحكم في وظيفة "التسمية الأولية" للمستندات الإلكترونية (مثل عقود المستخدم أو الفواتير أو العروض).


لماذا لا تخزن متغيرات اللون على جانب JavaScript؟
سؤال آخر معقول: لماذا لا تخزن متغيرات اللوحة والوظيفة في كود JavaScript؟ يمكن أيضًا تغيير هذا ديناميكيًا وإعادة تعريف الألوان لاحقًا من خلال أنماط مضمنة. قد يكون هذا خيارًا ، ولكن على الأرجح سيكون هذا الأسلوب أقل مثالية لأنك تحتاج إلى الوصول إلى عناصر معينة وتغيير خصائص ألوانها. باستخدام متغيرات CSS ، ستقوم فقط بتغيير خاصية واحدة ، أي القيمة المتغيرة.
في JavaScript ، لا توجد وظائف أصلية أو API للعمل مع الألوان. في CSS Color Module 5 ، سيكون هناك العديد من الفرص لعمل ألوان مشتقة أو حسابها بطريقة ما. من منظور المستقبل ، فإن خصائص CSS المخصصة أكثر ثراءً ومرونة من متغيرات JS. أيضًا ، مع متغيرات JS ، لن تكون هناك إمكانية لاستخدام الوراثة في التتالي وهذا هو العيب الرئيسي.
خاتمة
يمكن أن يساعدك تقسيم الألوان إلى ثلاثة مستويات (لوح الألوان والوظيفي والمكون) على أن تكون أكثر تكيفًا مع التغييرات والمتطلبات الجديدة أثناء العمل في مشروع. أعتقد أن خصائص CSS المخصصة هي الأداة الصحيحة لتنظيم تقسيم الألوان - لا يهم ما تستخدمه للتصميم: CSS خالص ، أو معالجات أولية ، أو نهج CSS-in-JS.
لقد توصلت إلى هذا النهج من خلال تجربتي الخاصة ، لكنني لست وحدي. وصفت سارة سويدان في مقالتها منهجًا مشابهًا قسمت فيه المتغيرات إلى المستوى العالمي ومستوى المكونات.
أود أيضًا أن أقترح قراءة مقالة Lea Verou حيث تصف الحالات المحتملة لتطبيق متغيرات CSS (ليس فقط من حيث اللون).
