فقط قم بتطويره: عملية تصميم التطبيق بالتفصيل
نشرت: 2019-03-15تبدو تطبيقات الأجهزة المحمولة الشائعة والمفيدة التي نستخدمها كل يوم في الغالب غير معقدة وبديهية. وفقًا لبحوث Statista ، فهو أيضًا أكثر مجالات تطوير البرامج طلبًا مع أكثر من 280 مليار تنزيل في عام 2018.
تقول Newzoo إنها تساوي 92 مليار دولار. يتطلب بدء تشغيل تطبيقات الهاتف المحمول المعرفة والدقة والوقت والمال. ومع ذلك ، لن ينجح أي من هؤلاء دون اتباع نهج منظم قوي.
استعد لتمرين رقمي طويل باستخدام هذا الدليل الشامل لعملية تصميم تطبيقات الأجهزة المحمولة. كلما قل صداعك ، كلما حققت أهدافًا أكثر!
تعريف عملية تصميم التطبيق
هذا واضح تمامًا ولكن لا يزال من المهم جدًا معرفته. هناك فرق كبير بين المرحلة التحضيرية للتصميم والتي تتعلق بالاستراتيجية وعملية التصميم نفسها. تشمل المرحلة الثانية المراحل التي تتطلب نتائج التخطيط الاستراتيجي كأساس. ابذل قصارى جهدك لتحديد الأهداف الصحيحة. لعملية جيدة ، ابدأ بطرح الأسئلة على منتجك القادم. هذا مشابه تمامًا لما نفعله لمعرفة قيمة التطبيق.

ما هو جمهورك المستهدف؟ لرؤيتها بشكل صحيح ، تخيل رسول. إنه أحد أكثر أنواع التطبيقات شيوعًا. تستخدمه أي فئة عمرية كل يوم ، ولكن لماذا يرتبط Snapchat أكثر بالشباب بينما Facebook يحظى بشعبية لدى الجميع؟ هذا هو نتيجة الاستهداف الصحيح. من الإنصاف القول إن زوكربيرج كان رائدًا في السوق ، لكن مطوري Snapchat توصلوا إلى فكرة أكثر جاذبية لجمهور معين. من الواضح أن المراهقين لا يحتاجون إلى ميزات للاتصال التجاري.
ما المهام التي يمكن أن يتعامل معها تطبيقك؟ يجب أن تكون الإجابة على هذا السؤال مباشرة وواثقة. يجب أن تتوافق الميزات مع الاحتياجات المحتملة للجمهور المستهدف وأن يتم تصورها في إطار سلكي خام ولكن واضح. لن يتمكن أي مصمم تطبيق من بدء العمل بدون هذه الحالة. النقطة الأخيرة والأكثر أهمية في مرحلة الإستراتيجية هي الميزانية. إذا كان لديك كل هذا ، فتابع القراءة.
الأوراق من فضلك!
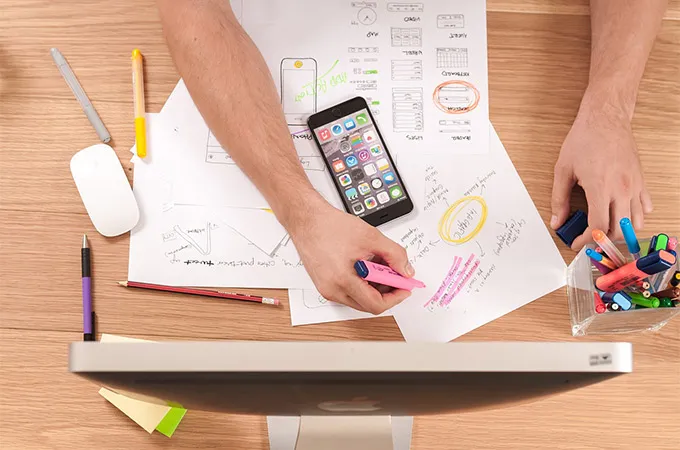
القناة الرئيسية لإدراك مستخدمي الهواتف الذكية هي بصرية. قد تكون مبدعًا جدًا وتخرج بشيء غير عادي ، لكن يجب أن تلتزم بالقواعد لكسرها. منصات Android و iOS لها طبيعتها الخاصة التي لا يمكنك إهمالها. اعتاد المستخدمون بشكل أساسي على التصميمات التي تفرضها التطبيقات الأصلية لأصحاب النظام الأساسي. ادرسهم لفهم الأساسيات. يتطلب أي تطبيق محلي جهدًا هائلاً وأطنانًا من المال والبحث لتقديم تجربة المستخدم الأفضل جودة. لهذا السبب يمكنك استخدامها لتوفير الموارد.

ابدأ بنموذج واجهة المستخدم الورقية (واجهة المستخدم). حاول صياغة مظهر تطبيقك بأبسط طريقة. لا يهم مدى تعقيد مهامها. غالبًا ما تكون معرفة الجمهور المستهدف كافية لمعرفة ما يجب فعله ، لكنهم لن يزعجوا أنفسهم إذا وجدوا برنامجًا أقل تطلبًا. تخيل مطرقة. قبل أسبوعين ، قمت بمراجعة التطبيقات لحفظ بيانات الجوال. كانت هناك ثلاثة تطبيقات رائعة ، لكنني أعتبر تطبيق Datally من Google أكثر التطبيقات نجاحًا على الرغم من حقيقة أنه يحتوي على خيارات ثانوية. تشبه واجهة المستخدم الخاصة به أي تطبيق Android أصلي ويتواءم مع توفير البيانات تقريبًا بنفس المستوى الذي يفعله منافسوها الهائلون. سيفوز بعدد التنزيلات لأن المستخدمين الأدبيين لا يحتاجون إلى التفكير في كيفية استخدامه.
هذا يعني أنك قادر على تحسين UX للتطبيق مسبقًا عن طريق التخلص من أي شيء يمكن تحديده على أنه فوضى. مثل هذا النهج من شأنه أن يسهل جميع العمليات الأخرى. في هذه المرحلة ، أنت ملزم أيضًا باختيار اللون الرئيسي الذي من المحتمل أن يكون لونًا واحدًا فقط. بعد ذلك ، ارسم جميع علامات تبويب وأزرار القائمة لتحديد عمق ونتائج أي إجراءات.
النموذج المبدئي
النموذج الأولي هو تطبيق يوفر لك العديد من الفوائد. لن تنفق الكثير من المال على هذا ، لذا احسب المرحلة السابقة لجعلها تتجسد بشكل أسرع. قد يحتوي النموذج الأولي الجاهز على العديد من الأخطاء والعيوب ، ولكن من المريح عرضه على المستثمرين والمختبرين والمصنعين.

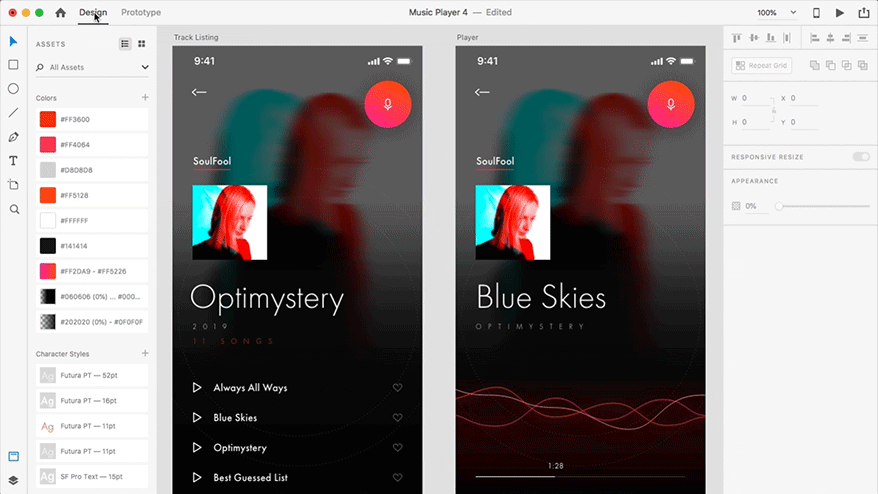
قدم لي مصمم الويب برنامج Adobe XD وهو مناسب تمامًا لإنشاء النموذج الأولي. احصل على جميع الأعمال الأساسية الخاصة بك وقم بتنفيذها بسرعة على إصدار الشاشة. يكلف هذا البرنامج أرخص بكثير من المبرمجين ومن السهل جدًا تجريبه بمهارات أساسية جدًا.
ميزة أخرى لاستخدام مثل هذا "Powerpoint للمطورين" هي الأمان. حتى النموذج الأولي يجب أن يكون في مأمن من الهجمات والسرقة. احفظ المشاريع في Adobe CC واحرص على قضاء وقت أقل في إجراءات الأمان.

في الواقع ، أنت حر في خلط مراحل التطوير في هذا البرنامج. يمكن رؤية الألوان والخطوط والصور والرسوم المتحركة والأزرار بشكل أفضل في النسخة الرقمية. اقض بعض الوقت في اختبارها. اطلب من الأشخاص الذين تعرفهم إلقاء نظرة والانتباه إلى سلوكهم وتعليقاتهم. قد يشحذ بعضها رؤيتك أو حتى يغير اتجاه تطوير واجهة المستخدم. دعنا ننتقل إلى التفاصيل المرئية.
الألوان
تثبت الدراسات النفسية أن اللون هو أحد أقوى جوانب أي تصميم. وفقًا لبحث Kissmetrics ، يدرك 92 ٪ من المستجيبين أن غالبية قرارات الشراء الخاصة بهم تستند إلى تفضيل اللون.

انتبه لمعاني الألوان. الاختيار الأكثر شيوعًا هو اللون الأزرق لأنه مناسب لكلا الجنسين. يربطها الأمريكيون والأوروبيون بالموثوقية والسلامة. يكون اللون الأصفر الأقل شيوعًا أكثر فاعلية مع الشباب والأطفال. Snapchat هو مثال جيد على استخدامه الصحيح.
احتفظ برمز التطبيق والشاشة الرئيسية وعلامات التبويب بلون واحد لجعلها مهمة وشاملة. هذه القاعدة أساسية ، لكنها ليست صارمة بنسبة 100٪ ، لذا قارنها بوظائف التطبيق. لتوضيح الأمر تخيل تطبيق كاميرا بألواح وردية أو حمراء. قد يصبح التقاط الصور عملاً صعبًا باستخدام هذه الواجهة.

الرسوم المتحركة
التقليلية هي مبدأ أساسي هنا أيضًا. يجب أن تكمل الرسوم المتحركة الإجراءات وتبقى بعيدة عن الانتباه إذا لم يتم الجدل بشأنها. تجنب أي تأخيرات في الحركة ، وأخذ الوقت والميزات الرسومية المتقدمة لتحقيق التوازن بين سهولة الاستخدام والمظهر.
إيماءات
الإيماءات هي عناصر تحكم مخفية في التنقل. هذا هو السبب في أنها ليست واضحة لجميع المستخدمين. لا ينبغي أن يكون أي تطبيق تنسيق أساسي مدفوعًا بالإيماءات فقط. اختر تلك الحركات التي تراها في كل تطبيق شائع. سيستمتع المستخدمون بغياب ضرورة التعلم. تخيل منحنى تعليمي ينشأ مع كل ميزة غير مألوفة أو غير بديهية. كلما ارتفع هذا المنحنى ، قل عدد المستخدمين.
الخطوط والعناصر
تتطلب معظم الحالات استخدامًا صارمًا للخطوط الأساسية والعناصر الوظيفية للنظام المحمول. السبب في الجمارك مرة أخرى. قد لا يتم استقبال بعض التصميمات الإبداعية بشكل جيد إذا لم تتطابق مع مفاهيم النظام الأم. نرحب بالألعاب لتكون فريدة من نوعها ، ولكن لن يكون قرارًا جيدًا إنشاء برنامج مراسلة كوميدية بلا.

يتم إدراك الرموز والعناصر الوظيفية بشكل أفضل إذا كانت مألوفة. قم بتوحيدها باستخدام رسوم متحركة سلسة أو أسلوب بسيط ، ولكن لا تبالغ. يجب أن تكون أي واجهة مستخدم سريعة وبديهية في المقام الأول.
قطع الفوضى
يجب أن توفر أي نافذة في التطبيق الخاص بك رسالة شاملة في لمحة. يجب أن تكون جميع العناوين خالية من الواصلة لتوفير وقت المستخدمين. الجمل الأقصر هي الأفضل. تحقق من كفاءة النص مع أي مستخدم غير مألوف لتطبيقك. فقط انظر إلى سلوكه أو سلوكها. إذا بدوا مرتاحين وغير مرتبكين ، فستحصل على الفكرة الصحيحة. تأكد من أن المعلومات المهمة تناسب حتى أصغر شاشة لتجنب التمرير الزائد. لا يمكن لتطبيقات الهاتف المحمول استخدام الاختصارات الرئيسية ، لذلك يجب أن تكون جميع القوائم والعناصر العامة متاحة في أقل عدد من النقرات.
يرجى ملاحظة أنه من المستحيل تقييد المساحات بدون محتويات فعلية. تبني الميزات الأساس ، لكن لا يمكنك رؤية التصميم الكامل بدون صياغة صارمة.
قم بالقص
نظرًا لأن جميع الاستعدادات تتم ، فقد حان الوقت لتشفير تطبيق عملي للاختبار. يعد الترميز مكلفًا للغاية ، لذا من الأفضل إنشاء تطبيق واختباره على منصة واحدة لتجنب أضرار مالية جسيمة.
يجادل بعض الخبراء بأنه يجب إجراء الاختبار بطريقة آمنة مغلقة ، بينما يوصي البعض الآخر باختبار بيتا. الخيار الأول جيد بما يكفي في حالة توفر مجموعة اختبار كبيرة. سيستمتع العملاء بتطبيق يعمل بسلاسة ولا يحتوي على أخطاء مرئية من البداية. هذه الطريقة مكلفة للغاية لأنها تتطلب إجراءات أمنية قوية. يجب أن تكون أي من تصميماتك وأجزاء التعليمات البرمجية الخاصة بك في مأمن من الجواسيس. وفكر في رسوم المختبرين.

هنا يأتي الاختبار التجريبي المفيد عبر الإنترنت! إنها تتطلب الكثير ولكن تكلفتها أقل. استخدم منصات مثل Erli Bird و Betalist أو انشر إعلانات في Reddit أو Quora أو Twitter. لجذب أنسب المختبرين ، يجب عليك تحديد شخصياتهم بالتفصيل والمتطلبات الأكثر صرامة. أخبرهم أن لديك أخطاء يجب إصلاحها لجعلهم يبحثون عن أخطاء التعليمات البرمجية. حتى بعد هذا الإجراء ، فإن بعض 100-300 من المختبرين الذين وجدتهم سيوافقونك على تقرير عادي.
ولا تنسى القيود الزمنية. امنح المختبرين خطة بفترات زمنية مخصصة لمهام مختلفة. من الصعب جدًا الحفاظ على مشاركة الناس ، لذا يجب أن تكون المصطلحات محدودة. بالمناسبة ، فكر في إجراءات الهتاف. الرموز لأذونات غير محدودة جيدة بما فيه الكفاية.
التقارير هي أهم مرحلة حيث يجب فصل القمح عن القشر. كل تعليق له قيمة لأنه قادر على تحسين منتجك قبل بدء المبيعات الفعلية. عد بالآراء وأصلح الأجزاء إذا بدا ذلك منطقيًا. قد تكون مرحلة اختبار بيتا المغلقة متكررة ، لذلك لا داعي للقلق. أي مناسبة لجعلها أفضل تستحق الوقت والمال.

مانع الانطباع الأول
تذكر أن المستخدمين الحقيقيين سيحكمون على طلبك عند الانطباع الأول. تقول Localytics أن 24٪ من المستخدمين لا يعودون أبدًا إلى تطبيق جديد بعد النظرة الأولى. وللحفاظ على هذا الرقم عند أدنى مستوى ممكن ، تجنب أي شاشات إعداد إلزامية. قد يتم الحصول على الكثير من بيانات المستخدم من النظام ، لذا اطلب الإذن بذلك ورضي المستخدمين الذين لديهم ثغرات مملوءة مسبقًا.
لا ترهق الناس بالتعليمات. إذا كانت ضرورية ، فمن الأفضل توفيرها فقط في الأماكن التي قد يحتاجها المستخدمون. ضع دائمًا زر "رفض" لمساعدة المستخدمين المتقدمين في تخطي أي مقدمات وإرشادات حول الإعداد.
نفس القصة تذهب مع التسجيل. تتطلب العديد من التطبيقات حسابات شخصية لفتح الميزات الأساسية ، ولكن أكثرها ودية تظل بعيدة عن تسجيل الدخول إلى الشاشة لأطول فترة ممكنة. إنها نقطة نفسية تشبه تمامًا أي شؤون بيع منتجات أخرى. لا يمكنك بيع أي شيء بالصراخ "شرائه!". فقط الحجة الجيدة من شأنها أن تبيع طلبك.
الحجج المهمة هي واجهة المستخدم النوعية ، والإجراءات سهلة التنفيذ ، وطلبات الإجراءات الإجبارية البسيطة ، والوصف بدون تعليمات وغياب الأخطاء ، بالتأكيد. يتم انتظار أي تجربة مستخدم حديثة لتكون سريعة ، لذلك يجب أن تستجيب الصفحات في أقل من ثانيتين. يجب أن تكافح شاشات التحميل للحفاظ على انتباه المستخدمين من خلال المرئيات الرائعة أو المعلومات المهمة أو حتى النكات.
الخط السفلي
بشكل عام ، عملية تصميم التطبيق واضحة تمامًا في مراحلها ، ولكنها لا تزال معقدة عندما يتعلق الأمر بالتنفيذ. كن منتبهاً لأي شيء يحدث لمنتجك ، وركز على النتيجة المرئية لكل ميزة. يحب مالكو الهواتف الذكية بأعينهم وأصابعهم الحرة ، لذا ابذل قصارى جهدك لتقليل جهود المستخدم لمساعدتهم على الوصول إلى أعلى مستوى من الكفاءة والثناء على المطور بخمسة نجوم.
