فهم الأنظمة الأساسية المستندة إلى API: دليل لمديري المنتجات
نشرت: 2022-03-10لبناء منتج رقمي اليوم هو دمج عدد لا يحصى من أنظمة المكاتب الخلفية المختلفة مع نقاط اتصال العملاء والأجهزة. تكلفة إشراك فريق برمجيات لتوصيلهم في حل واحد للعمل قد تصل إلى السماء.
هذا هو السبب في أن مديري المنتجات الحديثة ، عند اختيار البائعين ، غالبًا ما يضعون إمكانات التكامل في المقام الأول والتي قد تنحصر في اختيار الأنظمة التي تعرض واجهة برمجة التطبيقات (API). ما المقصود بواجهة برمجة التطبيقات وكيفية اختبارها دون إشراك فريقك التقني؟ واصل القراءة.
احتضان البيانات: لماذا نحتاج إلى واجهات برمجة التطبيقات على الإطلاق
تغير بيانات العميل كيفية عمل الشركة. إذا تم جمعها وتحويلها بشكل صحيح ، فيمكنها مساعدة الشركات على زيادة معدلات اكتساب العملاء والاحتفاظ بهم ، مما يؤدي في النهاية إلى زيادة الدخل.
لكن معالجة البيانات مهمة شاقة. لهذا السبب استفاد رجال الأعمال من علوم الكمبيوتر. في التسعينيات ، أصبحت قواعد البيانات التي تعمل على أتمتة مهام البيانات الأكثر استهلاكا للوقت شائعة على نطاق واسع عبر أقسام التسويق. أدى ذلك إلى تحول هائل في كيفية تصور استراتيجيات التسويق - وكان يسمى هذا التحول بالنهج القائم على البيانات .
كان لقواعد البيانات عيب كبير ، رغم ذلك. لجعلها شيئًا ذا قيمة ، كانت الشركة بحاجة إلى توظيف مهندسي برمجيات. لقد كانوا الأبطال الذين عرفوا كيفية تحويل أكوام ضخمة من البيانات إلى رؤى عملية. لقد كانوا أيضًا الحراس الذين يحمون سلامة البيانات ، وبالتالي يتأكدون من أن النظام متوافق مع المستقبل.
لكن مهندسي البرمجيات يكلفون الكثير ، وتتطلب واجهة الاتصال الخاصة بهم جهدًا.
عندما امتد عدد قنوات جمع البيانات عبر العديد من الإدارات وحتى الشركات الخارجية ، أصبحت قواعد البيانات ومشغليها عنق الزجاجة. احتاجت الشركات إلى إيجاد طريقة آلية للوصول إلى مخازن البيانات.
هذه هي الطريقة التي نشأت بها فكرة أنظمة API الأولى.
ما هي API في الواقع بدون لغة Tech
أنظمة API الأولى ، التي يتم اختصارها بشكل شائع اليوم باسم API ( واجهة برمجة P قابلة للبرمجة) ، هي التطبيقات التي تضمن أن الأنظمة الأخرى يمكنها الوصول إلى بياناتها بطريقة موحدة وآمنة.
بدون درجة في علوم الكمبيوتر ، لا تدق واجهة التطبيق القابلة للبرمجة جرسًا حقًا. دعونا نلقي نظرة على تفسير أكثر واقعية.
أحد أفضل المقارنات التي وجدتها على الويب حتى الآن كتبه Taija:
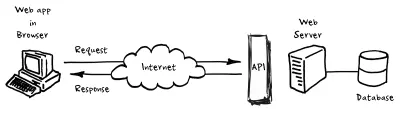
إذا ذهبت إلى مطعم كعميل ، فلن يُسمح لك بدخول المطبخ. تحتاج إلى معرفة ما هو متاح. لذلك ، لديك القائمة. بعد الاطلاع على القائمة ، تقوم بإصدار طلب للنادل ، الذي يمررها إلى المطبخ ثم يقوم بتسليم ما طلبته. يمكن للنادل تقديم ما يمكن أن يوفره المطبخ فقط.
أفضل تشبيه لواجهة برمجة التطبيقات رأيته: خذ مطعمًا. القائمة هي API ، طلبك هو استدعاء API ، والطعام من المطبخ هو الاستجابة.
- آرثي 發財! (Aarthid) 19. Dezember 2013
كيف يرتبط ذلك بواجهة برمجة التطبيقات؟ النادل هو API. أنت شخص يطلب الخدمة. بمعنى آخر ، أنت عميل API أو مستهلك. القائمة هي الوثائق التي تشرح ما يمكنك أن تطلبه من API. المطبخ ، على سبيل المثال ، خادم ؛ قاعدة بيانات لا تحتوي إلا على نوع معين من البيانات - أيًا كان ما اشتراه المشتري للمطعم كمكونات وما قرر الشيف أنه سيقدمه وما يعرف الطهاة كيفية تحضيره. "
ذلك مرة أخرى:
- مطبخ
قاعدة البيانات ، لا يسمح للعملاء لحماية سلامة البيانات. - نادل
API ، وسيط يعرف كيفية خدمة البيانات من قاعدة البيانات دون تعطيل عملها. - عميل
نظام خارجي يريد الحصول على بياناتهم - قائمة
تنسيق البيانات مرجع يجب أن تستخدمه الأنظمة الخارجية لأداء عملها. - ترتيب
استدعاء API واحد فعلي.
مع الوضع الحالي للتكنولوجيا ، لا يزال الأمر يحتاج إلى مطور برامج "لتقديم طلب". لكنها أسرع بكثير (اقرأ: أرخص) لأن القائمة ، مثل ماكدونالدز ، موحدة إلى حد ما في جميع أنحاء العالم.
الآن ، سنرتدي حذاء مطور برامج ونحاول استدعاء API نموذجي. لا تقلق لن نتجاوز فصول علوم الكمبيوتر المدرسية.
كيف يحصل تطبيق الطقس على البيانات: أساسيات واجهة برمجة التطبيقات
سنكتشف كيف يعرف تطبيق الطقس درجة الحرارة الحالية. بهذه الطريقة ، سوف نحصل على أساسيات كيفية التواصل مع الأنظمة عبر الإنترنت.
ماذا نحتاج:
- قاعدة بيانات الطقس
- متصفح
- اندفاعة من قوة الإرادة
هذا هو! تسهل تكنولوجيا اليوم اختبار واجهة برمجة التطبيقات دون الحاجة إلى أدوات مطور كبيرة.
بالطبع ، هذا مختلف عندما تريد إنشاء تكامل كامل. عندما يتعلق الأمر بالدفع ، فأنت بحاجة إلى معرفة المزيد من الأدوات المتقدمة ولغات البرمجة ، ولكن لاختبار / إثبات المفاهيم ، فإن هذا الإعداد كافٍ.
لذا ، دعنا نحاول الحصول على مؤشر درجة الحرارة الحالي لمدينتك - أو بلغة المبرمجين - دعنا نستدعي استدعاء API الأول. بعد كل شيء ، يتلخص الأمر في إرسال بعض الرسائل النصية إلى الخادم وتلقي رسالة في المقابل .
تشريح طلب API
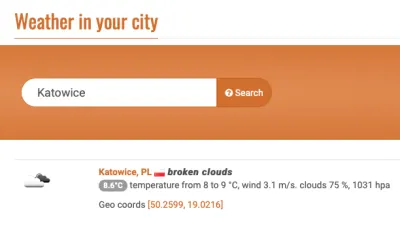
في هذه المقالة ، سنستخدم https://openweathermap.org API. قم بزيارة الموقع وحاول التحقق من حالة الطقس في عدة مواقع. آمل أن تشعر أنك أفضل مني في كاتوفيتشي اليوم:

كما قد تكون خمنت ، فإن موقع الويب يتصل بواجهة برمجة التطبيقات للحصول على البيانات. قام المطورون بتطبيقه بطريقة أنه في كل مرة تضغط فيها على بحث ، خلف الكواليس ، يقرع التطبيق باب واجهة برمجة التطبيقات ويقول "أعطني <المدينة> درجة الحرارة".
دعنا نرتدي قبعة المتسللين ونرى واجهة برمجة التطبيقات (API) التي يستدعيها موقع الويب هذا من خلال متصفحك. يمكنك استخدام أدوات المطور في المستعرض الخاص بك لمعرفة ما يحدث وراء الكواليس:
- في Chrome ، انتقل إلى القائمة ← المزيد من الأدوات ← أدوات المطور ؛
- التبديل إلى علامة التبويب "الشبكة" ؛
- حاول التحقق من درجة الحرارة في مدن مختلفة في الأداة أعلاه ؛
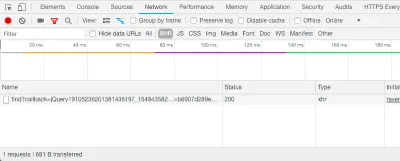
- في القائمة الموجودة في الأسفل ، ستلاحظ الروابط التي تم استدعاؤها:

مراقبة الطلبات في Chrome Developer Tools (معاينة كبيرة)
إذا قمت بنسخ الرابط ، يمكنك رؤيته يتضمن اسم الموقع واثنين من المعلمات الأخرى.https://openweathermap.org/data/2.5/find?callback=jQuery19103887954878001505_1542285819413&q=Katowice&type=like&sort=population&cnt=30&appid=b6907d289e10d714a6e88b30761fae22&_=1542285819418 - عندما تقوم بلصق الرابط المؤدي إلى شريط عنوان المتصفح ، يجب أن تشاهد ردود واجهة برمجة التطبيقات مع:
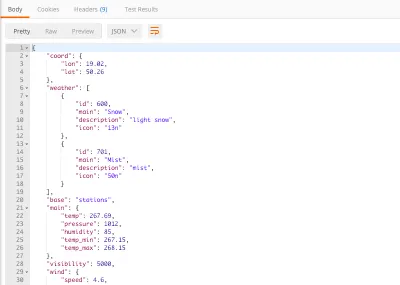
jQuery19103887954878001505_1542285819413({"message":"accurate","cod":"200","count":1,"list":[{"id":3096472,"name":"Katowice","coord":{"lat":50.2599,"lon":19.0216},"main":{"temp":281.69,"pressure":1031,"humidity":61,"temp_min":281.15,"temp_max":282.15},"dt":1542285000,"wind":{"speed":3.6,"deg":50},"sys":{"country":"PL"},"rain":null,"snow":null,"clouds":{"all":90},"weather":[{"id":804,"main":"Clouds","description":"overcast clouds","icon":"04d"}]}]}) - إنه أمر فوضوي بعض الشيء ، ولكن إذا قمت بإزالة محتوى الأقواس وتشغيله باستخدام مُنسق بيانات ، فسترى بنية منطقية:
{ "message":"accurate", "cod":"200", "count":1, "list":[ { "id":3096472, "name":"Katowice", "coord":{ "lat":50.2599, "lon":19.0216 }, "main":{ "temp":281.69, "pressure":1031, "humidity":61, "temp_min":281.15, "temp_max":282.15 }, "dt":1542285000, "wind":{ "speed":3.6, "deg":50 }, "sys":{ "country":"PL" }, "rain":null, "snow":null, "clouds":{ "all":90 }, - الرد من API عبارة عن هيكل بيانات يحتوي على معلومات حول ظروف الطقس الحالية - يجب عليك فك تشفير معظم المعلمات بسهولة. يسمى تنسيق البيانات هذا JSON . هذا تدوين مهم لأن معظم واجهات برمجة التطبيقات الحديثة تستخدمه. تخدم هذه الكومة من المعرفات والأقواس غرضًا واحدًا - يسهل على التطبيق تحليل رسالة جيدة التنظيم بدلاً من النص الذي يتم وضعه عشوائيًا.
كلمة شرح لما فعلناه للتو هنا.
يأخذ تطبيق الويب الموجود خلف موقع Open Weather Map على الويب البيانات من واجهة برمجة التطبيقات ويعرضها على موقع الويب.
في كل مرة تكتب اسم المدينة وتضغط على بحث ، يتصل موقع الويب بخادم به رابط محدد يتضمن اسم المدينة كمعامل.
نفس الجملة في المصطلحات التقنية: يرسل التطبيق خلف موقع الويب طلبًا إلى نقطة نهاية API تقدم اسم المدينة كوسيطة .
بعد ذلك ، ترد واجهة برمجة التطبيقات (ترسل استجابة API ) برسالة نصية بتنسيق JSON .

لإنشاء طلب API ، تحتاج إلى تجميع عنوانه. نعم ، العنوان تشبيه جيد. لشحن شيء ما تحتاجه لتزويد شركة الشحن بما يلي:
- مدينة،
- الشارع والرقم،
- في بعض الأحيان بعض المعلومات الإضافية حول كيفية الوصول إلى مكتبك.
وللاتصال بواجهة برمجة التطبيقات ، بالقياس ، تحتاج إلى:
-
https://openweathermap.org/(رابط) المدينة أو نقطة نهاية الجذر - نقطة البداية ، عنوان الإنترنت للخادم الذي تريد الاتصال به ، في حالتنا. -
data/2.5/find(link) رقم الشارع أو المسار - يحدد المورد الذي تريد الحصول عليه من واجهة برمجة التطبيقات. - ؟ callback = jQuery19103887954878001505 1542285819413 & q = Katowice & type = like & sort = Population & cnt = 30 & appid = b6907d289e10d714a6e88b30761fae22 & = 1542285819418 (رابط) يجب أن يكون لدينا معلومات إضافية أو معلمات الاستعلام وماذا يجب أن يعرف خادم واجهة برمجة التطبيقات (API) وماذا نحصل على بيانات معينة.
هذه هي الطريقة التي يتم بها تصميم واجهات برمجة التطبيقات. عادةً ما تظل نقطة نهاية الجذر كما هي لمورد واحد ، ثم تحتاج إلى معرفة مسار ومعلمات الاستعلام المتاحة والمعلومات التي وضعها فريق تطوير واجهة برمجة التطبيقات وراءها.
الآن دعونا نضع قبعة المخترق أكثر إحكامًا. في حالتنا ، ليست كل معلمات الاستعلام ضرورية للحصول على بيانات الطقس. حاول إزالة المعلمات المختلفة بعد علامة الاستفهام ( ? ) وتحقق من كيفية استجابة Weather API.
على سبيل المثال ، يمكنك البدء بإزالة callback من رابط الطلب:
https://openweathermap.org/data/2.5/find?callback=jQuery19103887954878001505_1542285819413&q=Katowice&type=like&sort=population&cnt=30&appid=b6907d289e10d714a6e88b30761fae22&_=1542285819418النتائج:
https://openweathermap.org/data/2.5/find?q=Katowice&type=like&sort=population&cnt=30&appid=b6907d289e10d714a6e88b30761fae22&_=1542285819418 إذا كنت تتلاعب بالآخرين ، يمكنك أن ترى أن بعضها اختياري أيضًا. في الواقع فقط q و appid :
https://openweathermap.org/data/2.5/find?q=Katowice&appid=b6907d289e10d714a6e88b30761fae22كيف تعرف ما هو إلزامي وما هو اختياري؟ كيف تعرف مكان الحصول على نقطة نهاية الجذر والمسار في المقام الأول؟
وثائق API: يجب أن تقرأ قبل أن تبدأ
تحتاج دائمًا إلى التحقق من وثائق API أولاً لمعرفة كيفية إنشاء طلبك بالطريقة الصحيحة.
في حالتنا ، توضح الوثائق https://openweathermap.org/current نقاط النهاية المتاحة. يشرح أيضًا جميع حقول بيانات الاستجابة - حتى تتمكن من العثور على المعلومات التي سترد عليها واجهة برمجة التطبيقات حتى قبل إرسال طلب.
توفر وثائق API الجيدة دروسًا حول البدء السريع حول كيفية إنشاء طلبات بسيطة والانتقال إلى أشياء أكثر تقدمًا. لحسن الحظ ، فإن Open Weather API بها واحدة وسنستخدمها الآن.
إنشاء استدعاء API من الصفر
دعونا نلخص النتائج التي توصلنا إليها. لقد أرسلنا بالفعل طلبًا إلى API. لقد اكتشفنا الرابط الصحيح من خلال استنشاق ما يفعله OpenWeatherMap خلف الكواليس. يسمى هذا النهج بالهندسة العكسية وغالبًا ما يكون صعبًا أو غير ممكن على الإطلاق.
علاوة على ذلك ، في معظم الأحيان ، يحظر موفرو واجهة برمجة التطبيقات المستخدمين من الإفراط في استخدام هذا الخيار. لهذا السبب يجب أن نتعلم كيفية "استدعاء" واجهة برمجة التطبيقات وفقًا للقواعد (بمعنى - التوثيق).
طريقة واحدة للقيام بذلك هي ترميزه. ولكن نظرًا لأننا لسنا مبرمجين ( حتى الآن! ) ، فسوف نستخدم الأدوات التي تجعل هذا أسهل. أسهل بكثير لدرجة أنه حتى مطوري البرامج يمتلكونها تحت حزام الأدوات الخاص بهم.
كما وعدنا ، لن نغادر المتصفح. لكننا نحتاج إلى تثبيت امتداد (Chrome فقط) - Postman. هذا المكون الإضافي البسيط يحول متصفحك إلى موصل API.


حسنًا ، بعد أن أصبح لدينا الآن أداة ، دعنا نلقي نظرة على الوثائق لنرى كيف يمكننا الحصول على أحوال الطقس الحالية لاسم مدينة معين https://openweathermap.org/current#name .
يقول المستندات أنه يجب علينا استخدام نقطة النهاية التالية: api.openweathermap.org/data/2.5/weather?q={city name}
عندما نقوم بتفكيكها نحصل على العناصر التالية:
- نقطة نهاية الجذر:
api.openweathermap.org - المسار:
data/2.5/weather - معامِل طلب البحث:
q={city name}(هذه الفكرة تعني أننا يجب أن نستبدل الأقواس باسم مدينة محدد)
دعونا نضعها في ساعي البريد. تتلخص العملية في ثلاث خطوات سهلة:
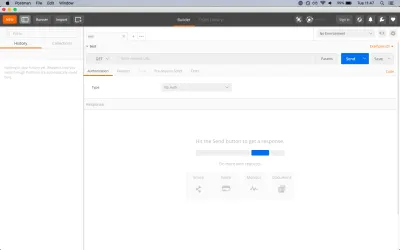
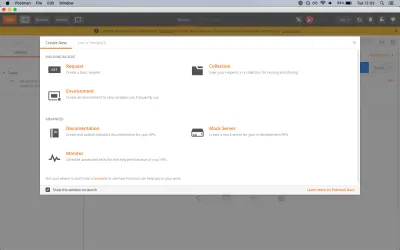
- انقر فوق "طلب" في القائمة العلوية.

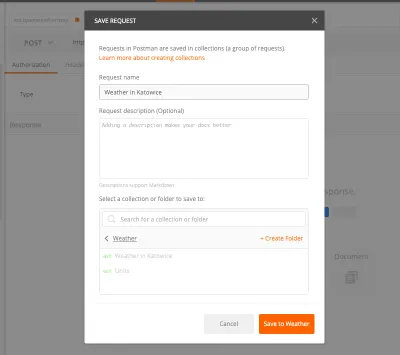
عرض طلب ساعي البريد الجديد (معاينة كبيرة) - قم بتسمية طلبك وتوفير اسم الكتالوج في القسم الموجود في الأسفل أيضًا.

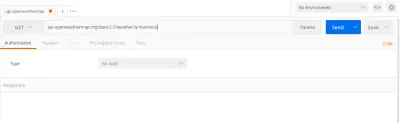
عرض اسم طلب ساعي البريد (معاينة كبيرة) - الصق نقطة نهاية API التي تريد الاتصال بها ، وانقر فوق إرسال ، وسترى استجابة API في قسم الاستجابة:

إرسال الطلب الأول مع ساعي البريد (معاينة كبيرة)
تهاني! لقد نجحت للتو في استدعاء التنوب الخاص بك ... انتظر ثانية! دعنا ننتبه إلى استجابة API:

إنه ليس JSON مليئًا بمعلومات الطقس التي رأيناها من قبل. ماذا يعني 401 ومفتاح API غير صالح على الإطلاق؟ هل وثائقنا خاطئة؟
المصادقة
لن تسمح لأي شخص بالوصول إلى خزانة الكوكتيل الخاصة بك دون إذنك ، أليس كذلك؟ على نفس المنوال ، يريد موفرو واجهة برمجة التطبيقات أيضًا التحكم في مستخدمي منتجهم لحمايته من النشاط الضار. ما هو النشاط الضار؟ على سبيل المثال ، إرسال العديد من طلبات واجهة برمجة التطبيقات في نفس الوقت ، مما يؤدي إلى "زيادة سخونة" الخادم والتسبب في توقف المستخدمين الآخرين عن العمل.
كيف يمكنك التحكم في الوصول؟ بنفس الطريقة التي تحرس بها مشروباتك! باستخدام المفاتيح - مفاتيح API .
إذا قمت بزيارة دليل كيفية البدء من وثائق Weather API ، فستلاحظ كيف يمكنك الحصول على مفتاحك. اشترك الآن وتحقق من صندوق الوارد الخاص بك.
إذن السؤال الآن هو كيفية استخدام المفتاح؟ من السهل ، وفقًا للمستندات ، ما عليك سوى نسخ المفتاح ولصقه في نهاية عنوان URL الخاص بنقطة النهاية (بدون أقواس).
api.openweathermap.org/data/2.5/weather?q=Katowice&appid={your API key}وانقر فوق إرسال مرة أخرى. هنا تذهب ، يمكننا الآن رؤية استجابة API!

ولكن هناك الكثير الذي يمكنك الحصول عليه من API باستخدام Postman. هل أنت مستعد لتصبح مخترقًا حقيقيًا لواجهة برمجة التطبيقات؟
معلمات API: الحصول على ردود مخصصة
عادةً ما تحتوي نقاط نهاية API على بعض ميزات الأداة المساعدة التي يمكنك استخدامها لضبط استجابة واجهة برمجة التطبيقات ، على سبيل المثال إذا كنت بحاجة إلى تنسيق بيانات أفضل أو إذا كنت ترغب في الحصول على البيانات بترتيب معين. غالبًا ما تكون هذه الخيارات مخفية خلف بعض المعلمات التي يمكنك العثور عليها في الوثائق.
معلمات طلب البحث هي مجرد نص منظم تقوم بإضافته في عنوان نقطة النهاية بالنمط التالي:
- علامة استفهام (
?) بعد المسار ، - اسم المعلمة ،
- يساوي (
=) رمز ، - قيمة المعلمة ،
- يتبع Ampersand (
&) وآخرون بالنقاط 2-4 (بهذه الطريقة يمكنك إضافة أي عدد تريده من المعلمات).
خذ طلبنا الأول كمثال:
https://openweathermap.org/data/2.5/find?q=Katowice&appid=b6907d289e10d714a6e88b30761fae22ملاحظة مهمة: لا يهم ترتيب معلمات الاستعلام.
?q=Katowice&appid=b6907d289e10d714a6e88b30761fae22ما سبق هو نفس ما يلي:
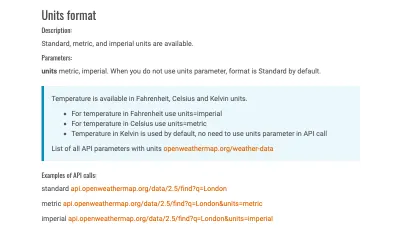
?appid=b6907d289e10d714a6e88b30761fae22&q=Katowiceكما ذكرنا ، تم وصف معلمات طلب البحث في مستندات API. يوضح المقتطف التالي من وثائق API الخاصة بالطقس كيفية الحصول على درجة الحرارة بوحدات مختلفة (إمبراطوري أو متري):

حاول إرسال هذين الخيارين مع Postman لمعرفة الفرق في النتائج. تذكر أن تضيف مفتاح API الخاص بك في نهاية عنوان نقطة النهاية.
ملاحظة : خذ دائمًا بعض الوقت لدراسة الوثائق والعثور على المعلمات التي يمكن أن توفر عليك أنت أو فريق التطوير لديك بعض الوقت الجاد.
خيارات طلب API: كيفية إرسال البيانات إلى API
حتى الآن ، نحصل على معلومات من API. ماذا لو أردنا إضافة أو تعديل المعلومات في قاعدة البيانات خلف API؟ طرق الطلب هي الجواب.
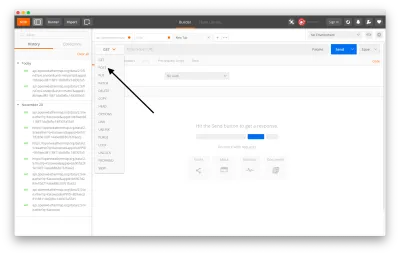
دعونا نلقي نظرة على ساعي البريد مرة أخرى. ربما لاحظت وجود تسمية GET كبيرة بجوار عنوان نقطة نهاية API. هذا يمثل واحدة من أربع طرق طلب. GET تعني أننا نريد الحصول على شيء من API (شكرًا للكابتن) وهو خيار افتراضي. ما هي الخيارات الأخرى؟
| اسم الطريقة | ماذا يفعل مع API |
|---|---|
GET | تبحث واجهة برمجة التطبيقات عن البيانات التي طلبتها وترسلها إليك مرة أخرى. |
POST | تقوم API بإنشاء إدخال جديد في قاعدة البيانات وتخبرك ما إذا كان الإنشاء ناجحًا أم لا. |
PUT | تقوم واجهة برمجة التطبيقات (API) بتحديث إدخال في قاعدة البيانات وتخبرك ما إذا كان التحديث ناجحًا أم لا. |
DELETE | يحذف API إدخالاً في قاعدة البيانات ويخبرك ما إذا كان الحذف ناجحًا أم لا. |
لا يزال محيرا؟ دعنا ننتقل إلى الأمثلة.
وظيفة API: كيفية إنشاء سجل في API
لا يمكننا إنشاء أو تحديث أي شيء باستخدام Weather API (لأنه من المفترض أن يكون للقراءة فقط) ، لذلك نحتاج إلى العثور على واحد مختلف لأغراض الاختبار.
دعنا نتوصل إلى بعض الأمثلة الموجهة نحو الأعمال. سنقوم بمحاكاة السيناريو التالي:
إذا كان الجو ممطرًا ، أنشئ كوبون خصم "ابتهج" لعملائك.
سنستخدم Voucherify الذي يوفر واجهة برمجة تطبيقات لإنشاء وتتبع العروض الترويجية لأي نظام تجارة إلكترونية.
إخلاء المسئولية : أنا أحد مؤسسي Voucherify. يسعدني الرد على أسئلتك حول تصميم وتنفيذ العروض الترويجية الرقمية ، وحول API بالطبع .
نحن نعلم بالفعل كيفية الحصول عليها من المثال السابق ، لذلك دعونا نركز على إنشاء قسيمة:
- كما قلنا ، يجب أن نبدأ دائمًا بالوثائق.
- يخبرنا دليل البدء السريع بالحصول على مفتاح API الخاص بنا.
ملاحظة : بدلاً من إنشاء حساب ، يمكنك استخدام مفاتيح الاختبار من دليل البدء السريع - سنوضح لك كيفية ذلك في غضون دقيقة. - الآن ، دعنا نتعرف على كيفية إنشاء قسيمة خصم. في Voucherify ، يتم تمثيل هذا النوع من الترويج على أنه "قسيمة".
- من المستندات ، ستتعلم أنه لإنشاء قسيمة ، تحتاج إلى استدعاء طريقة POST إلى
/vouchersendpoint. - إنشاء طلب جديد في ساعي البريد.
- تغيير الطريقة إلى POST.

ساعي البريد - اختيار طرق واجهة برمجة التطبيقات (معاينة كبيرة) - الصق نقطة نهاية الإيصال
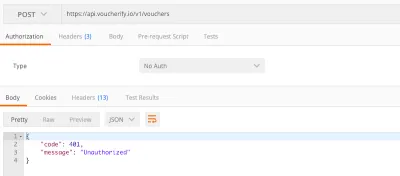
https://api.voucherify.io/v1/vouchers/وانقر فوق إرسال.
بيانات الاعتماد المفقودة (معاينة كبيرة) - عذرًا ، لسنا مخولين باستدعاء نقطة النهاية هذه. كما قد تكون خمنت ، نحتاج إلى توفير مفاتيح API.
لدى Voucherify طريقة مختلفة قليلاً للقيام بذلك. بدلاً من وضعها كمعلمات استعلام ، يجب وضعها في الرؤوس. هذا أسلوب شائع لأنه من الأسهل تطبيق المفاتيح والاحتفاظ بها بهذه الطريقة بدلاً من إلحاقها كمعلمات استعلام.
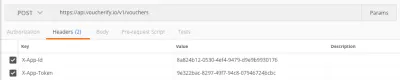
أضف المفاتيح كما في الصورة وانقر فوق إرسال. لاحظ أن Voucherify يتطلب مفتاحين. فيما يلي الأشياء التي يمكنك استخدامها لغرض هذا البرنامج التعليمي:
X-App-Id: 8a824b12-0530-4ef4-9479-d9e9b9930176X-App-Token: 9e322bac-8297-49f7-94c8-07946724bcbc
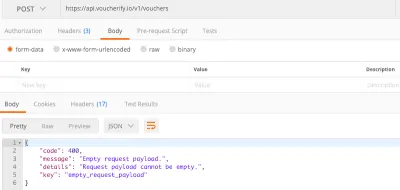
توفير مفاتيح API في Postman (معاينة كبيرة) - تلقينا رسالة خطأ أخرى ، هذه المرة تقول أن الحمولة لا يمكن أن تكون فارغة.

تُرجع واجهة برمجة تطبيقات Voucherify رمز الخطأ 400 (معاينة كبيرة)
ما هيك هو الحمولة؟ كما في حالة GET ، نريد استرداد بعض المعلومات ، مع POST نحتاج إلى إرسال شيء والرسالة التي نرسلها تسمى الحمولة وهي عادةً ملف JSON.
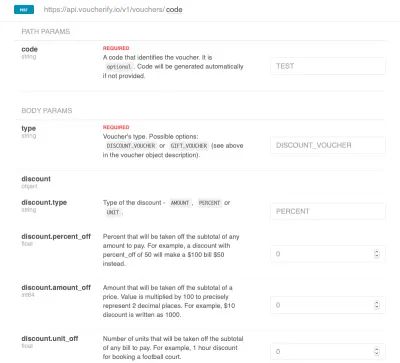
الآن تشكو Voucherify API من أننا لم نقدم واحدة ، مما يعني أنه لا يمكنها إنشاء قسيمة لأننا لم نحدد نوع الإيصال الذي يجب أن تنشئه. اذا ماذا الان؟ العودة إلى المستندات! - دعنا نجد نوع المعلومات التي يحتاجها هذا الطلب للنجاح. يمكننا أن نرى الكثير من الخيارات في القائمة.

مقتطف من وثائق Voucherify API (معاينة كبيرة)
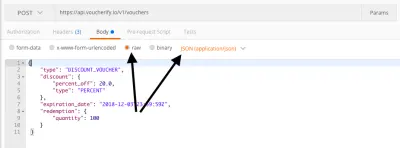
مطلوب معلمة (نوع) وأخرى اختيارية. لنفترض أنه سيكون خصمًا بنسبة 20٪ ، متاحًا لأول 100 عميل ، تنتهي صلاحيته اليوم. نحتاج الآن إلى العثور على المعلمات المسؤولة عن ميزات الخصم هذه ووضعها معًا في تنسيق يسهل فهمه لـ Voucherify API. كما ترى في الأمثلة أعلاه ، فإن تدوين JSON الذي يجب أن تستخدمه يبدو كالتالي:{ "type":"DISCOUNT_VOUCHER", "discount":{ "percent_off":20.0, "type":"PERCENT" }, "expiration_date":"2018-12-03T23:59:59Z", "redemption":{ "quantity":100 } - لإعداد الحمولة في Postman ، الصق رسالة JSON في علامة التبويب Body. حدد نوع "خام" و JSON من قائمة تنسيقات الحمولة المتاحة وقم بالتأكيد باستخدام إرسال.

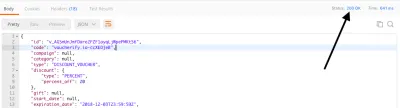
طريقة POST في Postman (معاينة كبيرة) - هاهو! لقد أنشأت Voucherify كوبون الخصم بنسبة 20٪ بنجاح (نظرًا لأننا نعمل مع حساب اختباري ، تبدأ جميع الرموز التي تم إنشاؤها بالبادئة "voucherify.io-"). يمكن لفريق التسويق الآن مشاركة الرمز مع العملاء وسيقوم Voucherify بالتحقق من صحته تلقائيًا عندما يأتون إلى متجرك لاسترداده.

إرجاع Voucherify 200 موافق (معاينة كبيرة)
لكن كيف نعرف أنه طلب ناجح؟ بادئ ذي بدء ، يمكننا أن نرى أن Voucherify قد أرسل إلينا رسالة تبدو ، وفقًا لمستنداتها ، وكأنها استجابة API صحيحة. ثانيًا ، يعرض Postman الحالة 200 OK - مما يعني أن طلبنا ناجح. لماذا 200 وما هو الوضع؟
رموز حالة API ورسائل الخطأ
ستكون معظم واجهات برمجة التطبيقات التي ستتفاعل معها على الإطلاق قائمة على HTTP. HTTP هو بروتوكول يقيس الاتصال بين تطبيقات العميل المختلفة والخوادم على الإنترنت.
أحد العناصر الأساسية في HTTP هو رموز الحالة. من خلال فهم رمز الحالة ، يمكنك (أو الأنظمة التي تنفذها بالفعل) معرفة ما حدث لطلبك على الفور. من المحتمل أنك واجهت أحد رموز الحالة الأكثر شيوعًا عند كتابة الارتباط الخطأ - 404

ولكن هناك الكثير ولا يراها المستخدمون النهائيون عادةً. تتراوح من 100+ إلى 500+. بشكل عام ، تتبع الأرقام القواعد التالية:
- 200+ يعني أن الطلب قد نجح ؛
- 300+ يعني إعادة توجيه الطلب إلى عنوان URL آخر ؛
- 400+ يعني حدوث خطأ ينشأ من تطبيق العميل ؛
- +500 يعني حدوث خطأ نشأ من الخادم.
إذا تمكنت من متابعة الخطوات مرة أخرى ، فسترى أن Voucherify رد بـ 401 غير مصرح به عندما لم نوفر مفاتيح API. أو 400 طلب غير صالح في حالة عدم وجود حمولة مطلوبة لطلب إنشاء قسيمة. أخيرًا ، تلقينا 200 كرمز لاستدعاء API ناجح.
إذا كنت مهتمًا بمعرفة رموز حالة HTTP ، فلا يوجد مكان أفضل من HTTP Cats (أو ربما هذه المقالة).

ملخص
دفعت الكمية المتزايدة من البيانات والحاجة إلى السرعة في بناء المنتجات واجهات برمجة التطبيقات لتصبح لغة مشتركة للفرق الرقمية. لتصميم أنظمة تعتمد على أنظمة API الأولى ، تأكد من فهمك لعروض البائعين. يعد دليل الاختبار العملي هذا نقطة انطلاق جيدة للقيام بذلك. سيساعدك هذا على استكشاف إمكانيات واجهة برمجة التطبيقات حتى قبل طرحها على فريق التدريس الخاص بك ، مما يوفر طاقتهم - وطاقتك أيضًا.
قراءة متعمقة
- "مقدمة لواجهات برمجة تطبيقات التجارة الإلكترونية لغير المطورين" ، سكوت برينكر
- "Go Beyond Headless CMS - Meet Headless Commerce" ، ميشال Sedzielewski ، Voucherify
- "كيفية استخدام منصات API-First لإنشاء مواقع الويب الخاصة بك بشكل أسرع ،" Michal Sedzielewski ، متوسط
- "كيفية استخدام النظام الأساسي API-First للحصول على نموذج أولي جاهز للإنتاج" ، ميشال سيدزييلوسكي ، متوسط
- "كيفية استخدام السحابة لإنشاء التطبيقات بشكل أسرع" ، ميشال سيدزيلوسكي ، هاكر نون
