بما في ذلك الرسوم المتحركة في نظام التصميم الخاص بك
نشرت: 2022-03-10(هذه المقالة برعاية Adobe.) تأتي أنظمة التصميم بجميع الأشكال والأحجام ، ولكن كما أشار استطلاع نظام تصميم Sparkbox ، لا تتضمن جميعها إرشادات للرسوم المتحركة. بالتأكيد ، قد تكون بعض الفرق قد قررت أن الحركة ليست شيئًا يحتاج منتجهم إلى إرشادات بشأنه ، لكنني أظن أنه في بعض الحالات تم استبعاد الحركة لأنهم لم يكونوا متأكدين مما يجب تضمينه.
في السنوات القليلة الماضية ، تحدثت مع العديد من الفرق والمصممين الذين يعترفون بأنهم يعتقدون أن الحركة هي شيء يجب معالجته ، لكنهم ليسوا متأكدين من كيفية القيام بذلك. إذا كنت في هذا القارب ، فأنت محظوظ. تتناول هذه المقالة ما يجب تضمينه في مجموعة إرشادات الحركة لنظام التصميم الخاص بك وكيفية تنفيذه.
لماذا الرسوم المتحركة؟
الرسوم المتحركة هي أداة تصميم مهمة لكل من UX ورسائل العلامة التجارية. توضح الرسوم المتحركة التي تستخدمها شيئًا عن منتجك وشخصيته تمامًا مثل الطباعة واللون. لذلك ، عندما لا يتم تناولها في نظام التصميم ، فإن هذا النظام يترك بشكل أساسي تلك المنطقة من أدوات تصميم واجهة المستخدم في عداد المفقودين. ثم يقوم الأشخاص الذين يتبعون نظام التصميم إما بفعل ما يريدون باستخدام الرسوم المتحركة - مما قد يؤدي إلى مزيج غريب من تنفيذ الرسوم المتحركة عبر التجربة - أو لا يستخدمون الرسوم المتحركة على الإطلاق لأنهم لا يملكون الوقت الكافي للاكتشاف من كل التفاصيل بأنفسهم. كلتا الحالتين ليست مثالية.
يمكن أن يساعد وجود موقف واضح حول كيفية استخدام الرسوم المتحركة (أو عدم استخدامها) في نظام التصميم الخاص بك في ضمان استخدام علامتك التجارية للرسوم المتحركة باستمرار وفعالية مع مساعدة فريقك على العمل بشكل أسرع. دعنا نتعمق في البدء في مجموعة من إرشادات الحركة لنظام التصميم الخاص بك.
الأساس: تحديد ما تحتاج إلى تغطيته
أولاً ، تحدث إلى الناس
كما تقول جينا آن ، "أنظمة التصميم مخصصة للأشخاص". كثيرًا ما سمعت النصيحة القائلة بأن التحدث إلى الأشخاص الذين سيستخدمون نظام التصميم الذي تقوم بإنشائه هو المفتاح لإنشاء نظام تصميم سيستخدمه الناس بالفعل. هذا صحيح بالنسبة للإرشادات التي تنشئها حول الرسوم المتحركة أيضًا. أكبر شيء يمكن أن تكسبه من هذا هو معرفة ما يحتاجون إليه وما الذي يجب التركيز عليه. يساعدك هذا في تحديد النطاق المناسب لما تحتاج إلى تغطيته في إرشاداتك. لا أحد يرغب في قضاء ساعات على إرشادات شاملة تتناول أكثر مما يحتاجه فريقك بالفعل. لن يكون ذلك أي متعة (أو استخدام).
قد لا يخبرك فريقك عن نقاط ألم الرسوم المتحركة الخاصة بهم دون سابق إنذار ، لكن هذا لا يعني أنه ليس لديهم أي منها.
"
قم بإعداد بعض مقابلات المستخدم (مستخدمو نظام التصميم الخاص بك) واسألهم عن مكان تعثرهم في الرسوم المتحركة. اسألهم كيف / إذا كانوا يستخدمون الرسوم المتحركة ، وأين تقع الرسوم المتحركة في عملية التصميم الخاصة بهم. اسألهم عما يرغبون في أن يساعدوه في نقاط الألم التي يواجهونها. والأهم من ذلك ، استمع إلى الطريقة التي يتحدثون بها عن استخدام الرسوم المتحركة في عملهم وما الذي يسير على ما يرام أو لا يسير على ما يرام.
في حين أن كل فريق مختلف ، فإن المخاوف والأسئلة التي سمعتها في أغلب الأحيان عند إجراء هذا البحث هي أشياء مثل: "كيف أعرف أن الرسوم المتحركة جيدة أو تتناسب مع علامتنا التجارية؟" ، "كيف يمكنني نقل تفاصيل الرسوم المتحركة لمهندسينا بشكل فعال؟ "، أو" يقول مطورونا دائمًا أنه لا يوجد وقت لتنفيذ الرسوم المتحركة التي نصممها. "
ربما تكون قد خمنت إلى أين سأذهب مع هذا ، ولكن كل هذه المخاوف هي أشياء يمكنك المساعدة في تقديم إجابات لها في إرشادات الحركة الخاصة بك. ويمكنك استخدام الأسئلة ونقاط الألم التي تظهر في أغلب الأحيان لتوجيه جهود توجيه الحركة وتركيزها.
أنظمة مرجعية أخرى
ليس كل نظام تصميم يجب أن يكون عامًا ، ولكن من الرائع أن يكون الكثير منهم كذلك. إنها تشكل مصدرًا مفيدًا عند التخطيط لنظام التصميم الخاص بك ، ويمكن أن تكون بحثًا مفيدًا لإرشادات حركة نظام التصميم الخاص بك أيضًا. (في الواقع ، سنشير إلى عدد قليل منهم في هذه المقالة بالذات.)
يعد استخدام أقسام الحركة الأخرى كمرجع لنظام التصميم الخاص بك مفيدًا للغاية ، لكنني لا أوصي باعتماد إرشادات حركة علامة تجارية أخرى بالجملة بدلاً من إرشادات الحركة الخاصة بك. لا ، حتى لو كانت إرشادات الحركة الخاصة بالتصميم متعدد الأبعاد.
قسم الحركة في تصميم المواد هو توجيهات Google الخاصة بالحركة. فكرة جيدة ، نعم ، لكن الهدف منها هو توضيح كيفية تحريك طريقة Google. هذا مثالي إذا كنت تصنع شيئًا ما لنظام Google البيئي (أو تريد عن قصد أن تبدو كما أنت). لكنها ليست مناسبة بشكل جيد عندما لا يكون هذا هو هدفك. لن تستخدم ألوانًا أو محرفًا لعلامة تجارية أخرى على منتجك ، لذلك لا تتبع فقط إرشادات الحركة الخاصة بعلامة تجارية أخرى.
تحتوي أنظمة التصميم الأكثر فاعلية على وجهة نظر خاصة بعلامة تجارية خاصة بهم - أشياء تجعل نظام التصميم الخاص بهم أكثر تحديدًا للمنتج الذي يستخدمونه - جنبًا إلى جنب مع أفضل ممارسات التصميم الشائعة. اقض بعض الوقت في البحث والقراءة من خلال إرشادات الحركة للأنظمة الأخرى ، وستبدأ في التعرف على الأجزاء التي تمثل أفضل الممارسات والأجزاء المخصصة لوجهة نظر تلك العلامة التجارية أو المنتج. بعد ذلك يمكنك تحديد أفضل الممارسات التي قد ترغب أيضًا في تضمينها في إرشاداتك ، بالإضافة إلى مكان تخصيص الإرشادات لمنتجك.
على سبيل المثال ، يعد استخدام سهولة الوصول للمخارج والمخارج للمداخل من أفضل الممارسات الشائعة للرسوم المتحركة لواجهة المستخدم. ولكن عادةً ما يتم تخصيص منحنى السهولة أو التيسير الدقيق وفقًا للرسالة والشخصية المقصودة للعلامة التجارية.
نقلاً عن دان مول:
"هذا هو نوع الشيء الذي يجب أن يحتوي نظام التصميم على إرشادات لـ: المنظور ، وجهة النظر ، توسيع التوجيه الإبداعي لكل شخص يقرر بناء شيء ما باستخدام نظام التصميم. يجب خبز تلك الأشياء ".
انا موافق تماما.
القسمان الرئيسيان من إرشادات الحركة لنظام التصميم
لا توجد قاعدة محددة تنص على أنه يجب أن يكون لديك هذين القسمين ، لكنني وجدت هذا التقسيم طريقة فعالة للتعامل مع إرشادات الحركة التي عملت عليها. وقد لاحظت أيضًا أن معظم أنظمة التصميم الموجودة هناك والتي تحتوي على هاتين الفئتين أيضًا ، لذا يبدو أنها طريقة تعمل مع الآخرين أيضًا.
القسمان الرئيسيان هما:
- مبادئ الحركة
عادةً ما تكون المبادئ عبارة عن عبارات عالية المستوى تشرح كيفية استخدام هذه العلامة التجارية للحركة. إنها وجهة نظر الصورة الكبيرة أو نية التصميم وراء سبب استخدام العلامة التجارية للرسوم المتحركة ومنظورهم عليها. - تطبيق
يركز هذا القسم على كيفية تنفيذ هذه المبادئ عمليًا في التصميم و / أو الكود. إنها بمثابة اللبنات الأساسية للرسوم المتحركة لنظام التصميم ، ويختلف مقدار التفاصيل التي تغطيها بناءً على احتياجات العلامة التجارية.
مبادئ الحركة
قسم المبادئ هو المكان الذي تحدد فيه قيم علامتك التجارية حول الرسوم المتحركة. إنها المبادئ عالية المستوى لقياس قرارات التصميم وفقًا لها ، ومكانًا لتوضيح بعض التعريفات أو القيم المحددة حول الرسوم المتحركة. غالبًا ما تميل المبادئ إلى التركيز على "سبب" استخدام الرسوم المتحركة ضمن نظام تصميم معين والغرض المدفوع بتجربة المستخدم التي تخدمها. في كثير من الحالات ، تدرج أنظمة التصميم هذه تحت عنوان المبادئ في قسم الحركة. ومع ذلك ، يمكنك أن ترى مفهوم المبادئ موجودًا في تلك التي لا تتضمن قسمًا محددًا لها أيضًا.
يمكن تصميم مبادئ الحركة وفقًا لمبادئ التصميم العالمية الحالية التي قد تكون لعلامتك التجارية ، أو الاستقراء من أشياء مثل إرشادات الصوت والنبرة ، أو حتى يمكن الاستدلال عليها من النظر إلى الرسوم المتحركة لواجهة المستخدم الحالية لمنتجك في تدقيق الحركة.
دعنا نلقي نظرة على بعض الأمثلة للحصول على فكرة أفضل عن كيفية حدوث ذلك. يسرد نظام التصميم Fluent من Microsoft مبادئ الحركة الخاصة بهم على أنها مادية ووظيفية ومستمرة وسياقية. وهي تتضمن وصفًا موجزًا وتوضيحًا لكل منها لشرح كيفية تطبيقه على الرسوم المتحركة لواجهة المستخدم.

ليس لدى Audi قسم مبادئ منفصل ، لكنهم يبدأون قسم الرسوم المتحركة الخاص بهم بإعلان عن سبب استخدامهم للرسوم المتحركة ، وهو ما يمهد الطريق لنوع الحركة التي سيتم استخدامها في نظام التصميم ، تمامًا مثل المبدأ. . يقولون:
"نحن نؤيد التنقل الديناميكي المتميز. على هذا النحو ، تتميز الحركات في مظهر أودي بطابع ديناميكي نموذجي ".
أثناء تطوير قسم الحركة لـ Spectrum ، نظام تصميم Adobe ، اخترنا قسم المبادئ لمطابقة النمط المستخدم في أقسام أخرى من النظام. في Spectrum ، تهدف الرسوم المتحركة إلى أن تكون هادفة وبديهية وسلسة.
ملاحظة : Spectrum ليس لديها موقع متاح للجمهور في وقت كتابة هذا التقرير.

بغض النظر عن الطريقة التي تقرر تقديمها بها ، يمكن استخدام مبادئ الرسوم المتحركة لنظام التصميم الخاص بك لتحديد توقعات النظام حول الرسوم المتحركة ولتقييم الرسوم المتحركة المستقبلية المحتملة لواجهة المستخدم للمنتج (المنتجات) التي يتم تطبيق نظام التصميم عليها. على سبيل المثال ، إذا أراد المصمم الذي يتبع نظام تصميم Fluent تقديم رسم متحرك مرتد كبير في أحد المكونات ، فقد يكون هناك نقاش حول ما إذا كان ذلك يفي بمبادئ الحركة. (هل تتناسب مع مبادئ الوظيفة والمستمر؟) ثم يمكن اتخاذ قرار بشأن ما إذا كانت هذه الرسوم المتحركة المعينة تستدعي الخروج عن المبادئ المذكورة أم لا ، أو ما إذا كان يجب إعادة تصميم الرسوم المتحركة لتناسب المبادئ.
يساعد هذا في إبقاء مناقشات التصميم بعيدة عن "هل تعجبك؟" أو مجال الرأي الشخصي ويعطي هيكلًا لتقييم الرسوم المتحركة بطريقة أكثر واقعية وموجهة نحو التصميم. هذه هي الميزة المفضلة لدي لإعلان مبادئ الحركة ؛ إنهم يجعلون مناقشة الرسوم المتحركة أسهل بكثير ، حتى بالنسبة للأشخاص الذين ليس لديهم الكثير من الخبرة في الرسوم المتحركة.
نصيحة سريعة : لمزيد من مراجع مبادئ الحركة ، تحقق من مبادئ حركة الفوتون ومبادئ حركة تصميم المواد ومبادئ حركة الكربون. هناك أيضًا آخرون ، لكن هذه بداية جيدة.
تطبيق
تعتبر مبادئ الحركة رائعة بالنسبة لبعض الإرشادات عالية المستوى ، ولكن بدون بعض التفاصيل حول كيفية تنفيذها بالضبط ، ستفقد أكبر فوائد توفير الوقت لتضمين الرسوم المتحركة في نظام التصميم الخاص بك. يساعد قسم التنفيذ (على الرغم من أنه نادرًا ما يتم تسميته على هذا النحو) في الإجابة على العديد من أسئلة "كيف" و "ماذا" لدى فريقك حول الرسوم المتحركة. الهدف هو توفير إعدادات افتراضية ذكية لأي شخص يتبع نظام التصميم. وبهذه الطريقة ، بدلاً من قضاء الأعمار في اللعب مع الفترات والتخفيف لكل رسم متحرك ، يمكنهم استخدام الإعدادات الافتراضية الذكية التي قدمتها في الإرشادات ويكونوا في طريقهم. إنه يوفر وقتًا ضخمًا يجعل أيضًا الرسوم المتحركة لواجهة المستخدم أكثر اتساقًا في جميع المجالات.
إرشادات التنفيذ هي المكان الذي يختلف فيه الكثير من أنظمة التصميم في نهجها وتغطيتها. يعتمد مقدار التفاصيل التي تقوم بتضمينها والموضوعات التي تغطيها في هذه الإرشادات على حجم الدور الذي تلعبه الرسوم المتحركة في جهود التصميم الخاصة بك وما يحتاجه فريقك. على سبيل المثال ، يشتمل قسم تنفيذ فوتون على مدة واحدة ومنحنى تخفيف واحد ، بينما يتضمن قسم تصميم المواد أقسامًا فردية حول المدة والتيسير بالإضافة إلى صفحات إضافية مليئة بتفاصيل التنفيذ.
لا يوجد طول مثالي لقسم الحركة ؛ يتعلق الأمر بتغطية التفاصيل التي يحتاجها فريقك أكثر من ضرب عدد معين من الصفحات أو القواعد. بعض اللبنات الأساسية للرسوم المتحركة التي يجب وضعها في الاعتبار تضمينها في إرشادات الحركة هي:
- فترات الرسوم المتحركة
- استخدام القيم المخففة
- التأثيرات المسماة
الثلاثة الأولى في القائمة هي الطرق الرئيسية التي نخصص بها الرسوم المتحركة أو نميزها. يمكن أن تؤثر الاختلافات في الخصائص والمدد والتسهيلات المستخدمة في الرسوم المتحركة بشكل كبير على كيفية ظهور الرسوم المتحركة. (والأخيرة هي طريقة لتعبئة الثلاثة الأولى).

دعنا نتعمق في كل منها بمزيد من التفصيل ، وسأوضح لكل منها بعضًا من أفضل الممارسات الشائعة وحيث يوجد مجال لتفسيرك المخصص.
المدد والنطاقات والإيقاع
تتعلق المدة بطول الرسوم المتحركة ، وعندما نتحدث عن الرسوم المتحركة لواجهة المستخدم ، تميل هذه القيم إلى أن تكون قصيرة جدًا. إنه لأمر مدهش مقدار المعلومات التي يمكننا نقلها في أجزاء من الثانية! يعد هذا جانبًا أساسيًا من الرسوم المتحركة ، لذا فإن كل نظام تصميم يحتوي على إرشادات للحركة يغطيه ، لكنهم يفعلون ذلك بعدة طرق.
تتضمن بعض أفضل الممارسات حول المدة التي ستشاهدها في معظم إرشادات الحركة ما يلي:
- يجب استخدام فترات أقصر للحصول على تأثيرات أبسط ورسوم متحركة صغيرة الحجم نسبيًا (مثل التلاشي أو تغير اللون) ؛
- يجب استخدام المدد الأطول للحصول على تأثيرات ورسوم متحركة أكثر تعقيدًا ذات نطاق نسبي أكبر (مثل انتقالات الصفحة أو الكائنات المتحركة على الشاشة وخارجها) ؛
- يمكن أن يتغير التوقيت الأمثل بناءً على حجم منفذ العرض. بينما تختلف تفاصيل كل مجموعة من الإرشادات - أحيانًا بشكل كبير - سترى أفضل الممارسات الشائعة في جميع هذه الإرشادات تقريبًا. الأنظمة المختلفة لها تعريفات مختلفة لماهية الفترات "القصيرة" أو "الطويلة" بالضبط ، وتدخل في كميات متفاوتة من التفاصيل حول الفرق بين الاثنين. أيضًا ، في حين أن الأمر يتعلق بنظام تصميم أكثر من كونه أفضل ممارسة للرسوم المتحركة ، فإن توفير الرموز المميزة للتصميم لقيم المدة المحددة يعد أمرًا مفيدًا يجب مراعاته هنا أيضًا.
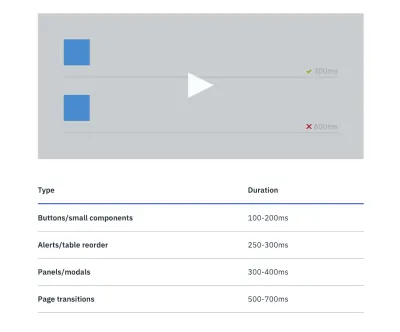
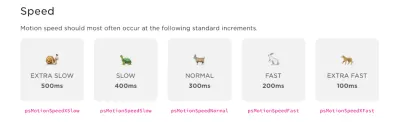
يوفر Carbon جدولًا قصيرًا لنطاقات قيم المدة بناءً على نوع الرسوم المتحركة المعنية. بينما يقسم التصميم متعدد الأبعاد التوصيات المتعلقة بسرعة المدة في الفئات بناءً على مدى تعقيد الرسوم المتحركة ، وكذلك حسب المنطقة النسبية التي تغطيها الرسوم المتحركة. تأخذ صيغة الجمع نهجًا مختلفًا وتوفر مجموعة من الكلمات الرئيسية لفترات مختلفة مقترنة بالحيوانات اللطيفة.


تخفيف القيم
نصيحتي الأولى لإرشادات التخفيف هي إنشاء منحنيات مخصصة خاصة بك وعدم استخدام إعدادات CSS الافتراضية فقط. هذه هي الطريقة الأكثر فاعلية لبناء بعض الروابط الحركية المتسقة لعلامتك التجارية وكما تقول سارة دراسنر: بناء "الإنصاف في الحركة". ستكون على أرض صلبة بثلاثة منحنيات فقط: إرخاء مخصص ، وسهولة في الداخل ، وسهولة في الخروج. وهناك دائمًا خيار إضافة المزيد إذا لزم الأمر.
نصيحة سريعة : إذا كنت محتارًا تمامًا من أين تبدأ في تخفيف المنحنيات ، فراجع معادلات Penner Easing على easings.net. تم تصميم هذه العناصر لتمنحك بعض الحركة ذات المظهر الجميل ويتم تجميعها في مجموعات ثلاثية لسهولة الاستخدام. إنها أكثر تعبيرًا ومرونة بكثير من الإعدادات الافتراضية لـ CSS. يمكن أن يكون استخدام مجموعة من هذه في إرشادات الحركة مكانًا رائعًا للبدء.
وظائف التيسير الأساسية
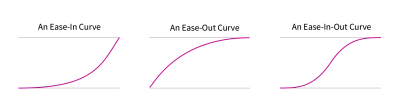
أوصي بتحديد منحنيات التخفيف الأساسية الثلاثة لأن ذلك سيغطي جميع احتياجات التسهيل الرئيسية الخاصة بك للعديد من الرسوم المتحركة.
- سهولة في
هذا المنحنى هو الذي يتسارع عندما يبدأ أي حركة تقرأ جيدًا لتحريك كائن بعيدًا عن الأنظار. - التخفيف من
يتسبب هذا المنحنى في تباطؤ الأشياء قبل التوقف مما يجعل الشعور أكثر طبيعية لإظهار الأشياء. - سهولة في الخروج
كما يوحي الاسم ، فإن هذا المنحنى يجمع بين ميزات الأولين وهو الأفضل لنقل العناصر من نقطة إلى أخرى.
باستخدام هذه المنحنيات المخصصة الثلاثة ، ستتم تغطية جميع احتياجات الرسوم المتحركة تقريبًا.

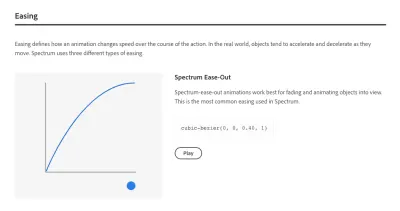
بالنسبة إلى Spectrum ، فعلنا ذلك تمامًا وأنشأنا ثلاثة منحنيات تخفيف مخصصة جنبًا إلى جنب مع توصيات حول أنواع الرسوم المتحركة التي يجب استخدام كل منها. (توصلنا إلى هذه المنحنيات من خلال النظر إلى الرسوم المتحركة الموجودة وتجربة بعض دراسات الحركة.)
يتخذ كل من Carbon and Pluralsight نهجًا مشابهًا ، حيث يعينان ثلاثة منحنيات باستخدامات مقترحة ، بالإضافة إلى تعيين واحد على أنه المنحنى الافتراضي لاستخدامه عند الشك. في بعض الحالات ، قد تشعر فقط بالحاجة إلى وجود منحنى تخفيف مخصص واحد (مثل فوتون) يحدد منحنى واحدًا للاستخدام في جميع الرسوم المتحركة.

جنبًا إلى جنب مع منحنيات التخفيف ، من المفيد تقديم بعض المعلومات الداعمة مثل رموز التصميم ذات الصلة ، أو رمز خاص باللغة (لـ CSS و JS و / أو iOS و / أو Android) ، أو سرعات الإطارات الأساسية After Effects اعتمادًا على الأدوات التي يستخدمها فريقك. هذا يضيف إلى سهولة الاستخدام ويساعد في جعل اتباع الإعدادات الافتراضية الذكية في حركتك يرشد المسار الأقل مقاومة.
يعد التوضيح المرئي للمنحنى والأمثلة التفاعلية للمنحنى أيضًا ميزة إضافية كبيرة لإظهار كيفية عمل منحنيات التيسير وشكلها بسرعة. لا تقلل أبدًا من قوة العرض بدلاً من الإخبار. (أو تظهر مع قول!)
تخفيف التسلسل الهرمي
يعد تضمين التسلسل الهرمي للتسهيل إحدى الطرق التي يمكنك من خلالها أخذ الأمور إلى ما هو أبعد قليلاً من المنحنيات الأساسية الثلاثة المخصصة. يمكن أن يكون هذا مفيدًا بشكل خاص للعلامات التجارية التي تستخدم الحركة كطريقة أساسية لتوصيل رسالة التصميم الخاصة بها. تمامًا كما هو الحال مع الكتابة ، قد ترغب في طريقة لإبراز بعض الرسوم المتحركة أكثر من غيرها. يمكن استخدام الرسوم المتحركة التي تبرز بقوة أكبر للتأكيد على نقطة أو تفاعل معين. في هذه الحالات ، يمكن أن تكون هيكلة منحنيات التخفيف الخاصة بك بحيث يكون لديك منحنيات أكثر دراماتيكية لتبرز عن الآخرين تقنية مفيدة.
بدأ بداية جيدة
في هذه المرحلة ، مسلحًا بالمبادئ بالإضافة إلى المدد الخاصة بك وأقسام التخفيف ، لديك مجموعة قوية من إرشادات الحركة. قد يكون هذا كل ما تحتاجه للحصول على إصدار واحد من إرشادات الحركة الخاصة بك ، أو لعلامة تجارية لا تعتمد بشكل كبير على الحركة في تصميمها. إذا كنت مضغوطًا للوقت ، فسيكون إنشاء الإعدادات الافتراضية الذكية للمدد والتخفيف بعيدًا بما يكفي لمعرفة فوائد إنشاء إرشادات الحركة وتوفير وقت فريقك.
التأثيرات المسماة
يمكن أن يكون تقديم قائمة بالتأثيرات المسماة أو مكتبة للرسوم المتحركة لاستخدامها شيئًا مفيدًا في إرشادات الحركة الخاصة بك. لا تحتوي جميع إرشادات حركة نظام التصميم على هذه الإرشادات ، فبعضها يختار إعداد إرشادات الرسوم المتحركة في مكوناتها بدلاً من ذلك (أو أيضًا) ، والبعض الآخر لا يحتاج إلى هذا المستوى من التفاصيل.
كلمة واحدة تحذر منها على الرغم من أن: المزيد ليس دائمًا أفضل . قد يبدو أمرًا رائعًا أن يكون لديك مكتبة ضخمة من الرسوم المتحركة كجزء من نظام التصميم الخاص بك ، ولكن كلما زادت التأثيرات التي تدرجها ، زاد الوقت والجهد اللذين سيستغرقهما الحفاظ على هذه التأثيرات. لتجنب إحداث ضياع كبير للوقت لك ولفريقك ، أقترح جعل أي مجموعة من التأثيرات المسماة صغيرة قدر الإمكان.
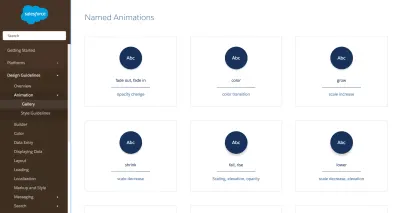
تميل إلى أن يكون هناك طريقتان لتوفير مكتبة التأثيرات في إرشادات الحركة. تتمثل إحدى الطرق في الطريقة التي يقوم بها نظام تصميم Lightning ، حيث يوفر مكتبة من تأثيرات الرسوم المتحركة الصغيرة (جزيئات الرسوم المتحركة ، إذا صح التعبير) التي يمكن استخدامها بشكل فردي أو تكوينها معًا لإنشاء رسوم متحركة أكثر تعقيدًا.

يتمثل النهج الآخر في توفير تأثيرات أكثر شمولاً وتخصيصًا للغرض مثلما تفعل أودي من أجل إظهارها وإخفائها وتحويلها وتحويلها وتأثيراتها المتراكبة ، كما تفعل Fluent لتأثيرات انتقال الصفحة الخاصة بها. لكل من النهجين ، من المفيد توفير الأساس المنطقي للتصميم وتنفيذ التعليمات البرمجية المحددة لكل منهما.
نصيحة سريعة : إذا كنت تبحث عن إرشادات حركة إضافية للبحث ، فإن Adele عبارة عن مجموعة نظام تصميم تتيح لك التصفية حسب موضوعات مثل الحركة ، كما أن styleguides.io يعد دائمًا مصدرًا رائعًا للعثور على أنظمة التصميم العامة أيضًا.
أماكن أخرى قد تظهر فيها الحركة في نظام التصميم الخاص بك
أنظمة التصميم تأتي بجميع الأشكال والأحجام. وفي العديد من الحالات ، يتم أيضًا دمج إرشادات الرسوم المتحركة هذه في الحمض النووي أو مكونات أنظمة التصميم الخاصة بك. إن البحث في كيفية القيام بذلك يتجاوز نطاق ما نغطيه هنا ، لكني أريد أن أشير إلى أنه يمكن أن يكون مفيدًا أيضًا لتضمين معلومات الرسوم المتحركة على صفحات خاصة بالمكون بدلاً من قسم تأثيرات مسمى. كل هذا يتوقف على ما هو الأفضل لفريقك ونظام التصميم الخاص بك .
بالإضافة إلى ذلك ، قد يكون من المفيد توضيح اعتبارات الأداء وإمكانية الوصول للرسوم المتحركة إما في تلك الأقسام من نظام التصميم الخاص بك ، أو في إرشادات المكونات ، أو في قسم الحركة نفسه. تؤثر أهداف الأداء وإمكانية الوصول على جميع جوانب أعمال التصميم لدينا ، والرسوم المتحركة ليست استثناءً هناك.
بعض افكار الفراق
آمل أن تكون هذه المقالة قد ساعدت في إظهار أن تضمين إرشادات الحركة في نظام التصميم الخاص بك يمكن أن يكون مفيدًا بشكل لا يصدق ، ويساعد في إزالة الغموض عن عملية إنشاء واحد. يمكن أن تكون معالجة الرسوم المتحركة في نظام التصميم الخاص بك مفيدة لاتساق تصميم منتجك ولا يجب أن تكون مجهودًا مستهلكًا للوقت بشكل مفرط.
أثناء عملك على إرشادات الحركة ، أشجعك على العمل على مراحل بدلاً من الانتظار حتى تكون إرشادات الحركة مثالية . يعد شحن الإصدار الأول بهدف الإضافة إليه وتحديثه أسهل بكثير عليك ، أو على الشخص أو الأشخاص الذين قاموا بتأليف الإرشادات ، ويمكن أن يساعدك في التأكد من إنشاء إرشادات مفيدة.
على الرغم من صعوبة مشاركة شيء ما تعلم أنه يفتقد إلى بعض التفاصيل ، فقد يكون من المفيد جدًا إرسال إصدار واحد من إرشادات الحركة الخاصة بك ثم التحدث إلى فريقك مرة أخرى لمعرفة كيف ساعدتهم النسخة الأولى من الإرشادات و نقاط الألم التي لا تزال عاملاً. يمكن أن يذهب هذا النهج التكراري بعيدًا نحو جعل إرشاداتك تغطي الموضوعات الأكثر صلة ، وتتيح لك تكييفها مع احتياجات فريقك. كلاهما جيد لامتلاك نظام مفيد وتجنب بذل جهد إضافي غير ضروري.
