تحريك ملفات SVG باستخدام SVGator
نشرت: 2022-03-10( هذه المقالة برعاية SVGator .) أصبحت ملفات SVG المتحركة شائعة جدًا. إنها قابلة للتطوير تمامًا (لأنها نواقل) ، صغيرة الحجم وقائمة على الكود بنسبة 100٪ ، مما يسمح بالعديد من التحولات والتعديلات. ومع ذلك ، فإن هذا يأتي بسعر: منحنى التعلم الحاد للمبتدئين.
يتعهد SVGator بحل هذه المشكلة ، مما يجعل من السهل حقًا على أي شخص عمل رسوم متحركة بسيطة باستخدام واجهة مألوفة. إنه تطبيق رسوم متحركة مستند إلى الويب يتيح لك استيراد رسوم SVG المتحركة وتحريكها وتصديرها ، ويلغي حاجة المبتدئين إلى تعلم البرمجة. لقد جربناها وأحببناها حقًا.
ابدأ باستخدام التطبيق
توجه إلى https://www.svgator.com لبدء استخدام التطبيق. عملية التسجيل واضحة ومباشرة (الأشكال من 1 إلى 3): انقر على "تحريك الآن" ، ثم "إنشاء حساب" ، واملأ بياناتك ، وستكون جاهزًا للبدء.



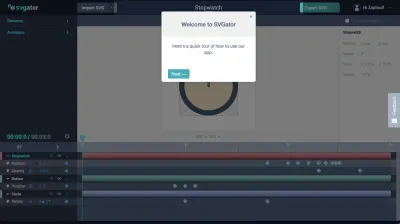
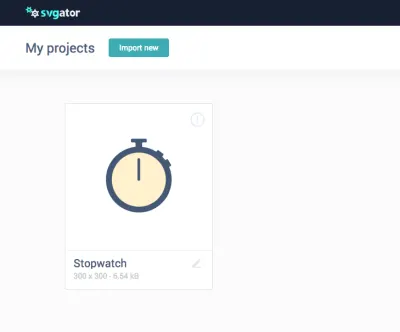
سيتم نقلك مباشرةً إلى نموذج مشروع "Stopwatch" ، والذي يتيح لك استكشاف ميزات SVGator. إذا لم تتمكن من العثور على طريقك داخل التطبيق ، فهناك برنامج تعليمي أنيق (الشكل 4) سيرشدك في كيفية البدء في استخدامه: استيراد SVG ثابت ، وإضافة عناصر إلى المخطط الزمني ، وإضافة الرسوم المتحركة إلى العناصر والإطارات الرئيسية إلى تحريك الخصائص الأربع المتوفرة حاليًا (المقياس والعتامة والموضع والدوران).
إذا سبق لك استخدام تطبيق رسوم متحركة ، فمن المفترض أن تبدو واجهة مستخدم SVGator مألوفة بالنسبة لك ، ومن المحتمل أن يشعر كل شيء في مكانه الصحيح. ما عليك سوى إضافة العناصر التي ستقوم بتحريكها ، مما يحافظ على الجدول الزمني نظيفًا ويسهل مسحه ضوئيًا.

يقوم مشروع الساعة المتحركة للمبتدئين بعمل رائع في تعريفك بـ SVGator. يمكنك دائمًا العودة إليه واستخدامه كمرجع.
الآن بعد أن أصبح لدينا الأساسيات بعيدًا ، دعنا ننتقل إلى صنع الرسوم المتحركة الخاصة بنا!
ما سنقوم به
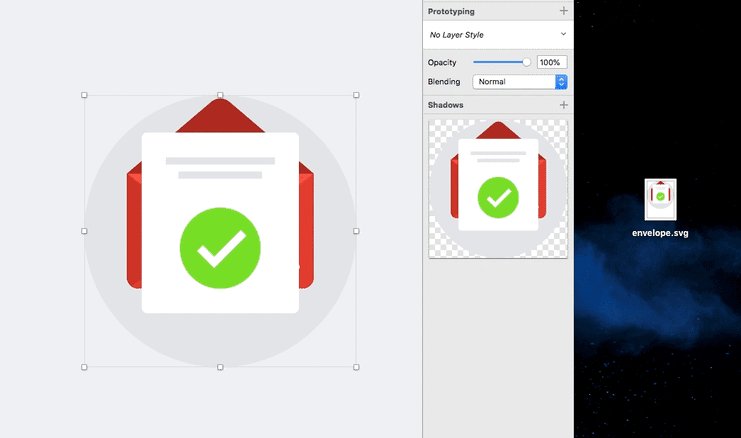
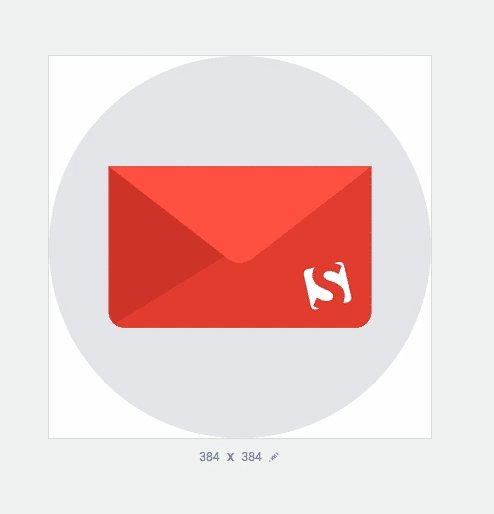
تحقق من رمز الظرف البسيط هذا الذي صممناه في Sketch (الشكل 5). يبدأ مغلقًا ، ثم يفتح ، وينبثق حرف متبوعًا بمحتوياته. بعد ذلك ، يقفز الحرف خارج الظرف ويتحرك لأعلى لإظهار مربع الاختيار الأخضر.

فيما يلي ملخص للعملية:
- سنبدأ بإنشاء لوحة عمل بسيطة لتصور رمزنا في حالاته المختلفة. أثناء وجودنا فيه ، سنقوم بالمزامنة باستمرار مع SVGator واستيراد عناصر من الرمز للتأكد من أن كل شيء يعمل كما هو متوقع.
- بعد ذلك ، سننشئ نسخة رئيسية من الرمز ، والتي ستتضمن كل عنصر نحتاجه ، ونصدره إلى SVGator. قد نحتاج إلى تعديل هذه النسخة الرئيسية كثيرًا طوال العملية.
- بعد ذلك ، سنفعل الرسوم المتحركة بالكامل في مشروع SVGator واحد ونصدرها ، مع التأكد من أنها تعمل كما هو متوقع.
- أخيرًا ، سنقوم بتضمين الرمز في نموذج رسالة إخبارية بسيطة مُرمَّزة مسبقًا لنرى كيف يبدو في بيئة الويب الحقيقية. سنرى أيضًا أنه تم تغيير حجمه للحصول على درجات دقة أصغر.
- يمكنك تنزيل كل شيء هنا.
هيا بنا نبدأ!
الجزء 1: إنشاء وتصدير أيقونة من Sketch
- توجد بعض الاختلافات بين تصميم رمز SVG بسيط وتصميم أيقونة SVG تخطط لتحريكها لاحقًا. بالنسبة للمبتدئين ، من المهم ملاحظة أنه يجب أن تتكون من أشكال بسيطة إلى حد ما ، ويجب أن تخطط الرسوم المتحركة الخاصة بك حول انتقالات بسيطة بناءً على معالجة ما يلي فقط : المقياس ، والدوران ، والموضع ، والتعتيم. هذه هي الخصائص الأربع الوحيدة التي يسمح لك SVGator حاليًا بتحريكها ، لذا إذا قمت بصياغة شيء أكثر تعقيدًا ، فلن تكون قادرًا على القيام بذلك.
اصنع لوحة عمل بسيطة لتوفير الوقت
تتيح لك Storyboarding تصور كل انتقالاتك قبل استيرادها فعليًا في SVGator. كما أنه يجعل من السهل اختبار التحولات قبل الالتزام بعمل الرسوم المتحركة بأكملها. غالبًا ما تكتشف مشكلة في الرسم التوضيحي كان يجب إجراؤه بشكل مختلف في Sketch ، ولذا عليك العودة إليه وتغييره. بعد ذلك ، تحتاج إلى إعادة استيراد الملف بالكامل في SVGator والبدء بالرسوم المتحركة من البداية. نظرًا لأنك لا ترغب في القيام بذلك في كل مرة ، فإن لوحة العمل تساعد عن طريق إجبارك على التخطيط للأشياء مسبقًا.

على سبيل المثال ، خطّطت مبدئيًا للظرف ليبقى أكثر في أسفل الشاشة ، ولكن بعد استيراده إلى SVGator واللعب مع الإغلاق والفتح ، كان من الواضح أنه يحتاج إلى البقاء في المنتصف أثناء الإغلاق والأسفل قليلاً عند مفتوح - التفاصيل التي تم حذفها في الصور الثابتة.
نصيحة: تحقق من لوحة العمل في ملف Sketch → Artboard “Storyboard” .
تسمية الطبقة وتنظيمها
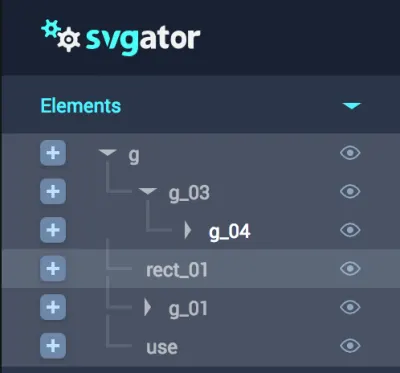
إذا قمت بتسمية طبقاتك في Sketch ، فستعمل كما هو متوقع ، وسيتم نقل جميع الأسماء التي قمت بتعيينها في Sketch إلى مشروعك في SVGator. ولكن إذا كنت تستخدم SVGO Compressor أو مكوّنًا إضافيًا مشابهًا لتصغير حجم ملفات SVG ، فستختفي الأسماء ، وسيستبدلها SVGator بأخرى تستند إلى علامة HTML ، وستنتهي بشيء مشابه لما يظهر في الشكل 7 .
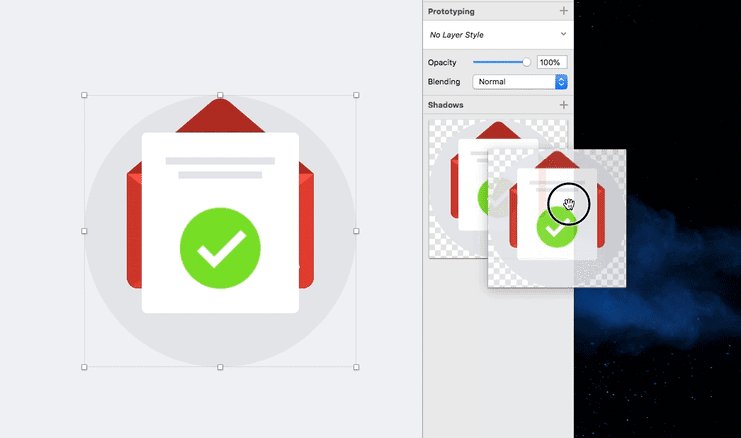
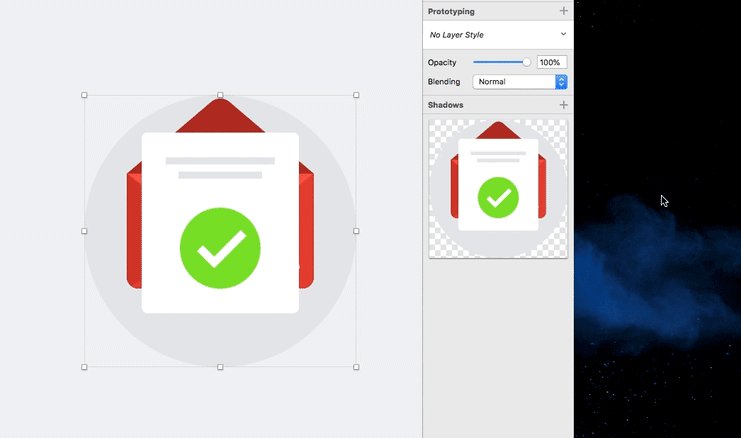
نصيحة: إذا كنت تستخدم بالفعل SVGO Compressor لـ SVGs الأخرى ولا تريد تعطيله ، فما عليك سوى سحب الملف وإفلاته من منطقة معاينة التصدير في Sketch إلى الموقع المطلوب (الشكل 8). سيؤدي هذا إلى الالتفاف على ضاغط SVGO وتصدير SVG كما هو!


يعد استخدام المجموعات أمرًا رائعًا أيضًا ، لأن التطبيق يتعرف عليها ، ويمكنك أيضًا تحريك طبقة ومجموعتها الأصلية في نفس الوقت ، مما يضيف مزيدًا من التعقيد.
لم نواجه أي قيود على عدد الطبقات المستخدمة ، ولكن مرة أخرى ، رمزنا بسيط جدًا.
تحضير الرمز للرسوم المتحركة
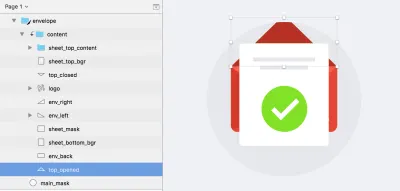
الآن بعد أن أصبحت لدينا الفكرة في لوحة العمل وقمنا بإعداد الملف الرئيسي ، فلنصدرها بطريقة يمكننا فهمها في SVGator. تأكد من إعادة التحقق من التسلسل الهرمي للطبقة. فكر في كيفية تفاعل طبقة معينة مع طبقة أخرى ومكان وضعها في لوحة Layers. في الشكل 9 ، سترى أننا اخترنا "top_opened" - هذا هو الجزء العلوي المفتوح من المغلف. يجب أن يقف خلف الورقة البيضاء. والعكس صحيح ، "top_closed" هو الغطاء المغلق للمظروف ، ويجب أن يظل فوق كل شيء ؛ هذا هو السبب في أنها الطبقة الأولى في مجموعة "المحتوى" الخاصة بنا.
نصيحة: قد تتساءل لماذا يتكون الغطاء العلوي بأكمله من طبقتين. ذلك لأننا لا نستطيع تدوير الأشكال أو تحويلها حقًا في مساحة ثلاثية الأبعاد باستخدام SVGator. نحن نحاكي هذا عن طريق سحق الطبقة الأولى ثم تمديد الطبقة الثانية ، وبالتالي خلق وهم التحول ثلاثي الأبعاد .


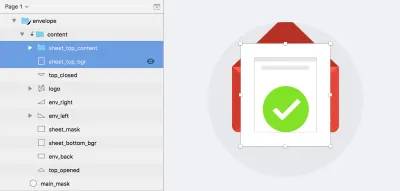
إذا نظرت إلى لوحة العمل الخاصة بنا ، كانت الفكرة الأصلية هي جعل الورقة تقفز من الظرف وتوسيع نطاقها لإخفائها في النهاية. سنحقق ذلك من خلال دفع الورقة الأصلية لأعلى ، مع وجود ورقة أخرى مخفية ("sheet_top") أمام المغلف (الشكل 10). في اللحظة التي يلتقون فيها في أعلى نقطة ، سوف يتحولون ، وستسقط الورقة الأمامية أمام الظرف. هذا وهم بصري أيضًا - لا يمكننا حقًا تحريك الورقة في z-space ، لذا فهذه طريقة واحدة لمحاكاتها.
مع أخذ كل هذا في الاعتبار ، يمكننا الآن تصدير الرمز. إنه عمليًا SVG واحد يحتوي على جميع العناصر التي سنحتاجها ، مكدسة فوق بعضها البعض بطريقة مفيدة.
نصيحة: تأكد من وضع علامة على جميع العناصر مرئية (غير مخفية) قبل التصدير. يمكنك إلقاء نظرة على الملف الذي استخدمناه كتصدير في ملف Sketch → Artboard “export” .
الجزء 2: تحريك الأيقونة
افتح SVGator وانقر على "استيراد جديد" لبدء مشروع جديد (الشكل 11):


إذا قمت بكل شيء بشكل صحيح ، يجب أن ترى شيئًا مثل الشكل 12 والمقطع القصير أدناه (المقطع 1): كل الطبقات مكدسة فوق بعضها البعض وجاهزة للاستخدام. إذا لم تشاهد كل شيء بالصدفة ، فارجع إلى Sketch وتحقق جيدًا من أن جميع الطبقات مرئية.
تحريك فتح المغلف
سنبدأ باستيراد بعض العناصر في الجدول الزمني. الطريقة التي يعمل بها SVGator هي أنك ستبدأ بخط زمني فارغ. يمكنك اختيار العناصر المراد إضافتها من القائمة المنسدلة "العناصر". سيتعين عليك التحقق منها يدويًا باستخدام أيقونة العين لمعرفة الطبقة التي تبحث عنها. بدلاً من ذلك ، يمكنك النقر مباشرةً على العنصر الموجود على الشاشة ، والذي سيفعل الشيء نفسه.
سنعمل على الخطوتين 1 و 2 من لوحة العمل ، وتحديداً عند فتح الغطاء. دعونا نعطل الطبقات التي لا نحتاجها الآن ؛ سنعود إليهم لاحقًا (انظر المقطع 1 لمعرفة كيفية القيام بذلك). يجب ترك المغلف الأساسي فقط ، مما يعني أنه يجب عليك تعطيل الطبقات التالية: "sheet_top_content" و "sheet_top_bgr" و "sheet_bottom_bgr".
ثم ، انقر فوق "top_opened" ، وانقر فوق رمز الجمع الموجود على اليسار ، أو انقر نقرًا مزدوجًا فوق العنصر لإضافته إلى المخطط الزمني. افعل نفس الشيء مع "top_closed". الآن يجب أن يكون لديك كلتا الطبقتين في المخطط الزمني (الشكل 13).
نصيحة: إذا كنت تريد تقديم سريع خلال العملية بأكملها ، فراجع المقطع 2 (قد لا تكون الإجراءات بالترتيب نفسه كما هو موضح أدناه) .

- انقر فوق "top_closed" في الجدول الزمني ثم على القائمة المنسدلة "الرسوم المتحركة". إضافة مقياس الرسوم المتحركة.
- أضف مقياس الرسوم المتحركة لـ "top_opened" أيضًا.
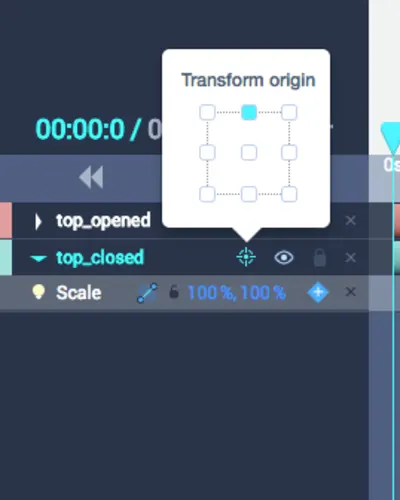
- ثم ، انقر على أيقونة الهدف الصغيرة بجوار اسم الطبقة في الخط الزمني. هذه هي خاصية convert-origin ، وتتيح لك تعيين نقطة محورية لتحويل العنصر. دعنا نختار أعلى الوسط لـ "top_closed" ، لأننا سنقلصه لأعلى (الشكل 14) ، ثم أسفل الوسط لـ "top_opened".
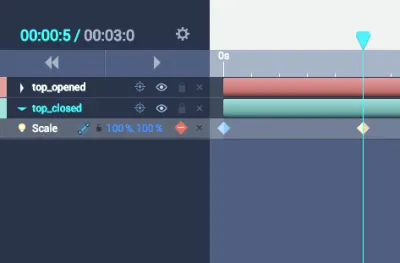
- الآن ، مع تحديد "top_closed" ، انقر فوق علامة الجمع في خاصية Scale لإضافة إطار رئيسي إلى المخطط الزمني. سيظهر شكل ماسي أصفر في الخط الزمني. دعنا ننتقل إلى 0.4s وننقر فوق علامة الجمع مرة أخرى (الشكل 15). سيكون هذا الإطار الرئيسي الثاني هو نقطة التحول الأخيرة ، عندما يكون الغطاء مفتوحًا بالفعل. لذلك ، لنجعل مقياسه 100٪ 0٪ ، وترك الإطار الرئيسي الأول 100٪ 100٪.
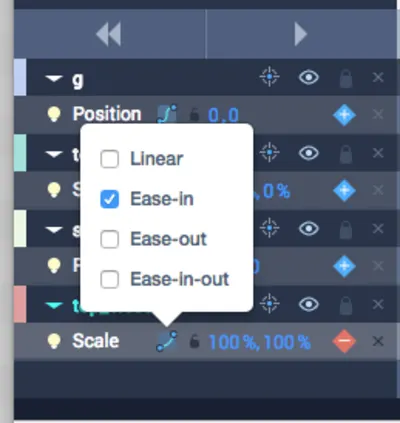
- قم بتشغيل Ease-in لـ "top_closed" بالنقر فوق رمز الهدف الصغير بجوار اسم الطبقة (الشكل 16).
- بينما في 0.4 ثانية ، أضف إطار مفتاح عتامة لـ "top_closed" عن طريق النقر المزدوج على Opacity في قائمة "Animators" ثم النقر فوق علامة الجمع بجوار خاصية Opacity في المخطط الزمني. قم بتغييره إلى 0٪.
- عد بضع إطارات للخلف وأضف 100٪ للشفافية. نحن نفعل ذلك لتجنب حدوث خلل في الجزء العلوي من الرفرف.
نصيحة: سيجعل التيسير الحركة تبدو طبيعية بشكل أكبر ، ولأننا نصمم رسمًا متحركًا يحاكي حركة عنصر واحد ، فمن الطبيعي تسهيل الحركة في البداية وتيسير نهايتها .



الآن ، دعنا نتعامل مع الجزء "top_opened" ، نهاية الرسوم المتحركة. كما أشرنا سابقًا ، نقوم بهذا في جزأين لمحاكاة فتحة ثلاثية الأبعاد للغطاء.
- احصل على الطبقة "top_opened" في المخطط الزمني ، وانتقل إلى 0.4 ثانية في المخطط الزمني ، وأضف إطارًا رئيسيًا للمقياس ، ثم إطار رئيسي آخر عند 0.8 ثانية . اجعل المقياس عند 0.4 ثانية 100٪ 0٪ ودع قيمة مقياس 0.8 ثانية تبقى 100٪ 100٪.
- قم بتشغيل Ease-out. اضغط اللعب لمعاينة الرسوم المتحركة.
يبدو رائعًا ، ولكن الآن يجب أن يتحرك المغلف بالكامل لأسفل حتى يتناسب مع الخلفية المحاطة بدائرة. ابحث عن مجموعة تسمى "g" فقط في العناصر ، وأضف رسامًا متحركًا للموضع. أضف موضع إطار رئيسي إلى 0.2 ثانية ثم 0.8 ثانية. قم بتغيير قيمة 0.8s إلى 0 35. أضف Ease-in-out للحصول على حركة سلسة. وهذا كل شيء! لقد نجحنا في تحريك الظرف مفتوحًا وجعلناه يتحرك إلى أسفل قليلاً.

إضافة التعقيد: الرسالة تنبثق لأعلى
يُعد فتح الظرف أمرًا رائعًا ، ولكن يمكننا جعله أكثر تشويقًا من خلال تقديم ورقة. للقيام بذلك ، سنحتاج إلى الكشف عن طبقة الورقة ، والتي أطلقنا عليها اسم “sheet_bottom_bgr”.
- انقر على أيقونة العين بجوار "sheet_bottom_bgr" في قائمة "Elements" لجعلها مرئية. قم بإضافته إلى الجدول الزمني (انقر نقرًا مزدوجًا فوقه).
- الآن ، انتقل إلى مكان ما في منتصف الرسوم المتحركة - على سبيل المثال ، 0.5 ثانية - وأضف Position keyframe. أضف واحدة أخرى بعد 0.4 ثانية. حدد أول إطار رئيسي وقم بإزاحة الطبقة بمقدار 140 بكسل على المحور ص (0 140).
- أضف تأثير Ease-in-Out. الآن لدينا رسوم متحركة أكثر إثارة للاهتمام.
نصيحة: إذا كنت تفضل مشاهدة هذا في مقطع فيديو ، فراجع المقطع 3 أدناه .
المزيد من التعقيد: تحريك تحجيم الرسالة
للمضي قدمًا في الأمر ، دعنا نشجع الحرف الخارج من الظرف ، ودعنا نكشف عن بعض سطور النص "المكتوبة" في الرسالة. للقيام بذلك ، سيتعين علينا تعديل الرسم المتحرك السابق قليلاً. (إذا كنت تريد التقديم السريع ، يمكنك فقط مشاهدة التسجيل وتكراره.)
- ابدأ بتحريك الإطار الرئيسي للموضع الأخير لـ "sheet_bottom_bgr" من 0.9 ثانية إلى 1.1 ثانية ، وقم بتغييره إلى 0 -190. ما نفعله بهذا هو إخراج الورقة من الظرف ، حتى نتمكن من تبديلها سريعًا بالورقة الأخرى التي أعددناها بالفعل.
- انتقل إلى 1.1s ، وقم بتشغيل "sheet_top_content" و "sheet_top_bgr" وأضفهما إلى المخطط الزمني باستخدام الإطارات الرئيسية للموضع لكل من 0 -190.
- أضف إطارات مفتاحية عند 1.5 ثانية واجعلها 0 40.
- تمكين Ease-out لكليهما.
هذه هي حركة الورقة الأمامية ، ويجب أن تبدو كما تراه في الشكل 17.

الآن دعونا نصلح الورقة الخلفية. يجب أن تختفي بمجرد ظهور الواجهة الأمامية ، ويجب ألا تظهر الورقة الأمامية إلا بعد ذلك.
- انتقل إلى 1.1s ، وحدد "sheet_bottom_bgr". أضف رسامًا للشفافية وإطارًا رئيسيًا. اضبطه على 0٪.
- حرك إطارًا للخلف وقم بتعيين إطار مفتاح عتامة آخر ، مما يجعله 100٪.
دعنا نجري التغييرات ذات الصلة على الورقة الأمامية أيضًا:
- انتقل إلى 1.1s ، وحدد "sheet_top_bgr" وأضف إطار مفتاح عتامة بنسبة 100٪.
- حرك الإطار للخلف ، واجعل التعتيم 0٪.
يجب أن ترى شيئًا مثل الشكل 18 أدناه. يمكننا تحديد مشكلتين هنا:
- يتم عرض المحتوى أعلى المغلف قبل حدوث الانتقال.
- هناك خلل عند تبديل الظهر والورقة الأمامية.

دعونا نصلح المشكلة الأولى. دعنا نخفي المحتوى ومربع الاختيار ونظهره بعد ظهور الورقة الأمامية.
- انتقل إلى 1.5 ثانية ، وحدد "sheet_top_content" وأضف إطار مفتاح عتامة بنسبة 100٪.
- انتقل بإطار للخلف وقم بتعيين إطار مفتاح عتامة آخر على 0٪.
- الآن ، سنجعلها أكثر تشويقًا من خلال تحريك كل طبقة داخل المحتوى الأمامي.
- انتقل إلى 1.5s وابحث عن محتويات "sheet_top_content" في قائمة Elements.
- أضف إطارات مفتاحية عتامة لجميع الطبقات الثلاث داخل “sheet_top_content”.
- اجعل التعتيم لجميع الطبقات الثلاث 0٪.
- انقل إلى 1.7 ثانية واضبطه على 100٪ لجميع الطبقات الثلاث.
- ابق على 1.7 ثانية وحدد الشكل المشترك ، وأضف إطار مفتاح التدوير.
- انتقل إلى 1.5 ثانية واضبط الدوران على -45 درجة.
- أضف Ease-in-out للدوران.
المشكلة الثانية هي خلل يحدث لأن صفحتنا الخلفية تختفي في وقت مبكر جدًا.
- انتقل إلى 1.1s ، وحدد "sheet_bottom_bgr" وقم بتحويل الإطارات الرئيسية للشفافية بمقدار إطار واحد للأمام. إليك ما يجب أن تنظر إليه (شكل 19):

لجعلها أكثر جاذبية ، دعنا نوسع الورقة الأمامية والمحتوى عندما يخرج من الظرف. يمكننا قياس "top_sheet_content" بالكامل ، ولكن قد يؤدي ذلك إلى بعض حالات المحاذاة غير الصحيحة في بعض المتصفحات. من الأفضل قياس كل طبقة من الطبقات الفرعية بمفردها.
- انتقل إلى 1.1s ، وحدد "sheet_top_bgr" وأضف Scale keyframe.
- افعل الشيء نفسه مع Combined-Shape و "line_top" و "line_bottom".
- انتقل إلى 1.5 ثانية وأضف إطار مفتاح مقياس آخر بقيم 120٪ 120٪.
- افعل الشيء نفسه مع Combined-Shape و "line_top" و "line_bottom".
- تفعيل Ease-in-Out.
- نظرًا لأننا قمنا بتحجيمه ، فإننا بحاجة إلى تقليل مقدار تحرك الورقة الأمامية بأكملها لأسفل. انتقل إلى 1.5 ثانية ، وحدد "sheet_top_content" و "sheet_top_bgr" ، وغير موضعهما من 0 40 إلى 0 20.
نصيحة: لا بأس في قياس المحتوى في SVG لأنه يعتمد بالكامل على المتجهات ، لذلك لن تفقد أي جودة .
إليك ما يجب أن يبدو عليه الآن (شكل 20):

كل شيء جيد ، ولكن الحركة بأكملها تحتاج إلى التكرار مرة أخرى إلى الإطار الأول. هذا لأننا نريد إعادة استخدامه. فكرتنا هي أن تنزلق الورقة الأمامية لأسفل ويغلق الظرف ويتحول إلى موضعه الأصلي.
- انتقل إلى 2.8s ، وحدد "sheet_top_bgr" وأضف Position keyframes.
- افعل الشيء نفسه مع "sheet_top_content".
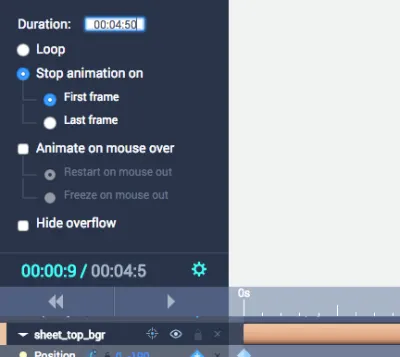
- نحتاج إلى إضافة المزيد من الوقت ، لأن المخطط الزمني الافتراضي هو 3 ثوانٍ. انقر فوق رمز الترس في الزاوية اليسرى السفلية أعلى الجدول الزمني ، وقم بتغيير المدة إلى 00:04:50 (الشكل 21) ، ثم اضغط على "إدخال". لقد قمنا الآن بتمديد الجدول الزمني.
- انتقل إلى 3.6 ثانية ، وأضف زوجًا آخر من الإطارات الرئيسية للموضع ، واجعل قيمها 0 360. قم بتغيير التخفيف لموضع كلتا الطبقتين إلى Ease-in-out.

- عند 1.3 ثانية ، حدد "top_closed" و "top_opened" ، وأضف Scale keyframes.
- أضف اثنين آخرين في 1.5 ثانية. بالنسبة للإطارات الرئيسية الثانية ، يجب أن تحتوي "top_closed" على 100٪ 100٪ و "top_ open" 100٪ 0٪. لقد نجحنا في إغلاق الغطاء خلف الورقة المقاسة.
- الآن ، كل ما يتعين علينا القيام به هو إعادة المغلف إلى المنتصف والتأكد من ظهور الغطاء العلوي مرة أخرى. انتقل إلى 3s وأضف إطار مفتاح الموضع لـ "g". أضف واحدًا آخر في 3.4s ، واجعله 0 0. انتقل إلى 2.8s ، وأضف Opacity 0٪ keyframe لـ "top_closed". بعد ذلك ، انتقل إلى 3 ثوانٍ وقم بتغيير العتامة إلى 100٪.
تهانينا! لقد قمنا بتحريك الأيقونة بأكملها. إليك ما يجب أن تبدو عليه (الشكل 22):

الجزء 3: تنفيذ الرسوم المتحركة المصدرة في بيئة ويب حقيقية
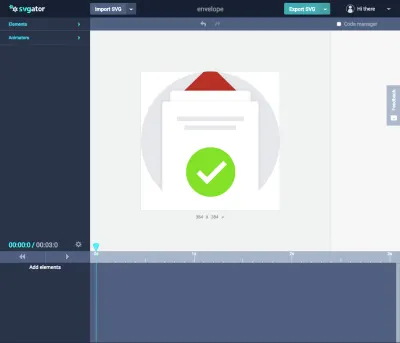
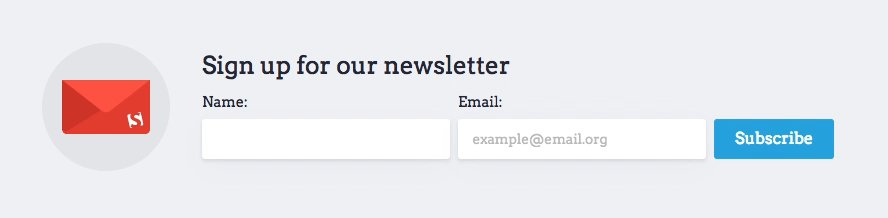
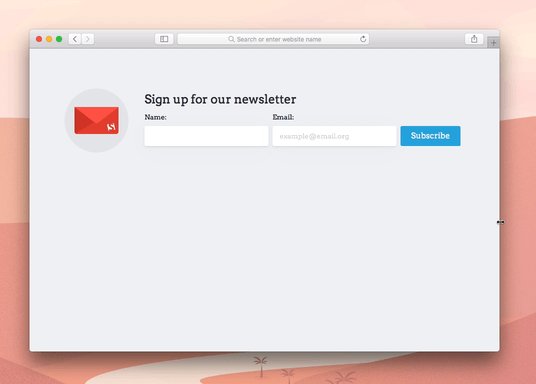
دعونا نضع الأيقونة في بيئة حقيقية. لقد قمنا بترميز نموذج رسالة إخبارية بسيط وقمنا بتضمين الرمز هناك. يمكنك تصدير الرمز من SVGator بالنقر فوق "تصدير SVG".

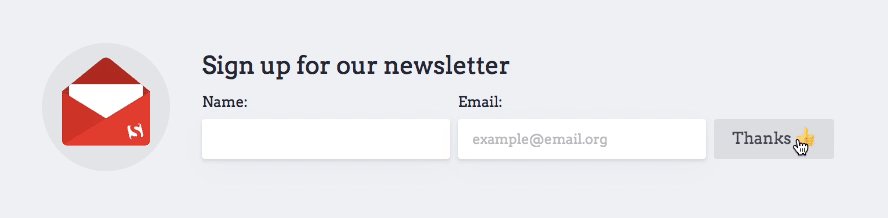
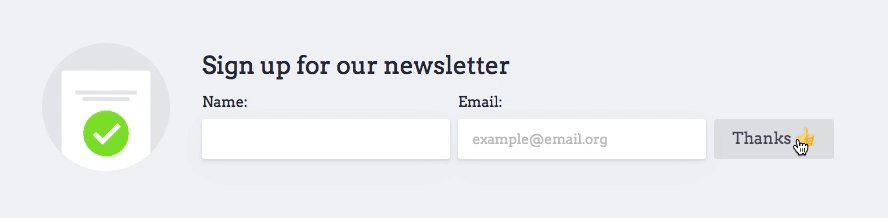
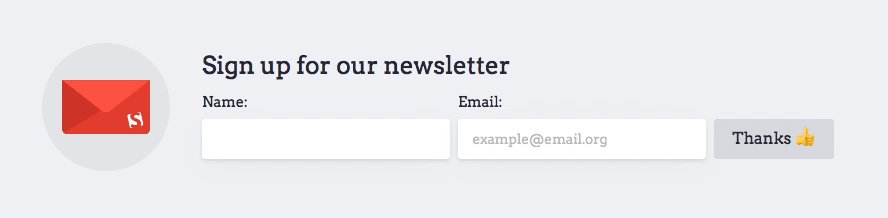
بعد النقر فوق "اشتراك" ، يتم عرض رسالة شكر ، ويبدأ الرسم المتحرك للرمز.
إنه يعمل من خلال وجود رمزين من رموز SVG: الأول هو رمز ثابت مع تضمين الإطار الأول فقط من الرسوم المتحركة ، والثاني هو الرمز المتحرك. يمكنك العثور على الأيقونة الثابتة في ملف Sketch → Artboard "تصدير ثابت". لقد قمنا بتضمينه كعنصر SVG مضمن داخل الكود. لقد قمنا أيضًا بتضمين SVG المتحرك المضمّن ، لكننا أخفناه افتراضيًا. يمكنك التحقق من الكود في التنزيل. عندما يتلقى "اشتراك" نقرة ، فإننا نخفي SVG الثابت ونعرض الصورة المتحركة ، والتي تبدأ تلقائيًا.
كان التعديل البسيط الذي أجريناه في SVG الثابت هو استبدال هذا الخط:
<rect fill="#E6E7EB" fill-rule="evenodd" x="0" y="162" width="384" height="131"></rect>… مع هذا:
<rect fill-rule="evenodd" x="0" y="162" width="384" height="131"></rect>سيؤدي هذا إلى إزالة المستطيل الرمادي الذي يتم عرضه بشكل غير صحيح أعلى جميع العناصر.
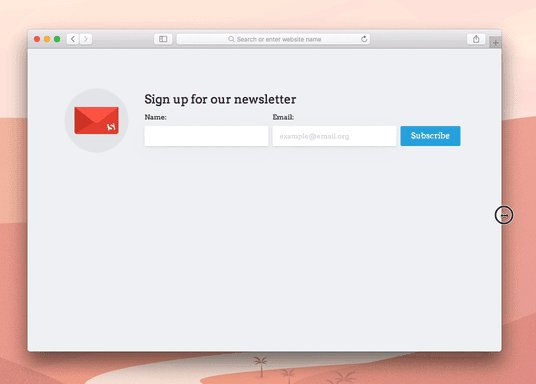
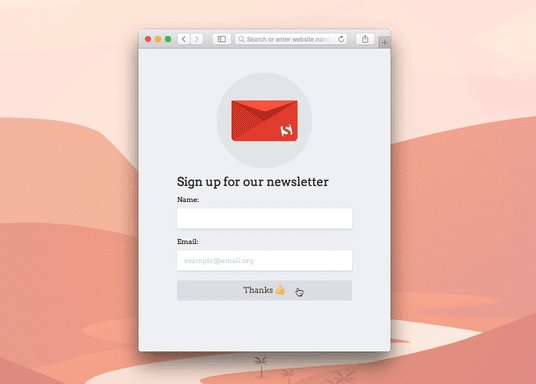
يوضح هذا المثال أيضًا مدى جودة SVGs في التصميم المتجاوب: إذا جعلت النافذة أصغر حجمًا ، فسيتم إعادة ترتيب التنسيق ، وسيتم تكبير الرمز دون فقدان الجودة على الإطلاق.

نصيحة: عندما قمنا بتصغير الرمز ، وجدنا أن خروج الورقة من اللوحة يستغرق وقتًا طويلاً للغاية ، لذلك كان علينا العودة وتعديل هذا التوقيت المحدد قليلاً لجعله أقصر. لقد نقلنا آخر الإطارات الرئيسية للموضع من "sheet_top_bgr" و "sheet_top_content" إلى 3.2s لجعل الحركة أسرع .
إذا كنت ترغب في ذلك ، يمكنك تعديل الرسوم المتحركة حتى بعد تصديرها ، ولكن من الأسهل القيام بذلك في SVGator ، حيث سيكون لديك واجهة مستخدم ملائمة.

خاتمة
نحن متحمسون جدًا لأدوات مثل SVGator ، والتي تعمل حقًا على تسريع العملية عندما تقوم بعمل رسوم متحركة SVG بسيطة. إنه سهل الاستخدام ويمكنك الحصول على رسوم متحركة رائعة المظهر في لمح البصر.
- إنه ليس قويًا مثل Adobe After Effects ، ولكنه أكثر قدرة على التكيف ، ويصدر كل شيء في التعليمات البرمجية ، وجاهزًا للاستخدام على الويب. مقارنة ذلك بـ After Effects هو التفاح والبرتقال ، لأن كلتا الأداتين مختلفتان تمامًا.
- عند استخدام SVGator للاستكشافات السريعة ، سيرى المبتدئين قيمة أكبر فيه ، لكن هذا لا يعني أنه يستهدفهم فقط. يمكن للمستخدمين المتقدمين استخدام الأداة لتبادل الأفكار أو استكشاف الأفكار بسرعة دون الحاجة إلى استخدام أداة أكثر تعقيدًا. نظرًا لأن SVGator يقوم بإنشاء التعليمات البرمجية ، يمكنك أخذها من هناك وتخصيص أي شيء بالطريقة التي تريدها. العيب الوحيد هو أن الرسم المتحرك بأكمله يتم وضعه في مخطط زمني واحد ، مما يعني أنه في الأساس رسم متحرك CSS واحد ، وكل ما يحدث في الداخل له مقدار مختلف من التأخير قبل أن يبدأ. هذا يعني أنه لا يمكنك حاليًا إطلاق أحداث في خطوات معينة من الرسوم المتحركة ، لأن كل شيء عبارة عن CSS متعدد الإمكانات.
- مقارنتها بكود الفانيليا ليس عادلاً أيضًا ، لأن الغرض الرئيسي من SVGator هو جعل رسوم SVG المتحركة أسهل وأسرع. من الواضح أنه يمكنك تحقيق المزيد إذا قمت بترميز كل شيء من البداية ، ولكن كم من الوقت سيستغرق ذلك؟
- واحدة من أقوى مزايا SVGator هي أنه سهل الاستخدام للغاية للمبتدئين. يمكن لأي شخص البدء في استخدامه ، ومنحنى التعلم قريب من لا شيء إذا كانت لديك خبرة في بعض برامج التصميم أو الرسوم المتحركة على الأقل.
- يحصل جميع المستخدمين على نسخة تجريبية مجانية مدتها سبعة أيام بمجرد إنشاء حساب. يتم تضمين جميع الميزات ، وبمجرد انتهاء الإصدار التجريبي ، لا يزال بإمكانهم تنزيل الرسوم المتحركة من قسم "مشاريعي". يمكنك الاشتراك في التطبيق شهريًا (18 دولارًا في الشهر) أو ربع سنوي (45 دولارًا لكل ربع سنة) أو سنويًا (144 دولارًا سنويًا).
مزيد من القراءة حول SVGator
- كيفية تحريك SVG باستخدام SVGator (فيديو)
- Twitter الخاص بـ SVGator (يحتوي على العديد من البرامج التعليمية الصغيرة والتحديثات المتكررة حول التطبيق)
- الأسئلة الشائعة حول SVGator
مزيد من القراءة حول SVG Animation باستخدام الكود
- "كيف توقفت عن القلق وتعلمت تحريك SVG ،" بواز ليدر ، متوسط
- "كيفية تحسين رمز SVG وتحريك رمز SVG باستخدام CSS ومكتبة Snap.svg" ، CodyHouse
- "الرسوم المتحركة لـ CSS لغير المطورين ، الجزء 2 - SVGs ،" نيكولاس كرامر ، Prototypr
- "كيفية إنشاء صور متحركة جميلة لـ SVG بسهولة" ، لويس مينيلووس ، متوسط
شكر خاص لبويان كوستوف لمساعدتنا في هذا المقال - نحن نقدر وقتك وجهدك!
