كيفية إنشاء قوالب زاوية أفضل باستخدام Pug
نشرت: 2022-03-10بصفتي مطورًا ، فإنني أقدر كيفية تنظيم تطبيقات Angular والخيارات العديدة التي يتيحها Angular CLI لتكوينها. توفر المكونات وسيلة رائعة لهيكلة طرق العرض ، وتسهيل إعادة استخدام التعليمات البرمجية ، والاستيفاء ، وربط البيانات ، ومنطق الأعمال الأخرى لطرق العرض.
يدعم Angular CLI العديد من خيارات المعالجات المسبقة CSS المدمجة لتصميم المكونات مثل Sass / SCSS و LESS و Stylus. ومع ذلك ، عندما يتعلق الأمر بالقوالب ، يتوفر خياران فقط: HTML و SVG. هذا على الرغم من وجود العديد من الخيارات الأكثر كفاءة مثل Pug و Slim و HAML وغيرها.
في هذه المقالة ، سأغطي كيف يمكنك - بصفتك مطور Angular - استخدام Pug لكتابة قوالب أفضل بكفاءة أكبر. ستتعلم كيفية تثبيت Pug في تطبيقات Angular الخاصة بك ونقل التطبيقات الحالية التي تستخدم HTML لاستخدام Pug.
إدارة نقاط توقف الصورة
ميزة Angular مدمجة تسمى BreakPoint Observer تمنحنا واجهة قوية للتعامل مع الصور سريعة الاستجابة. اقرأ المزيد حول الخدمة التي تتيح لنا تقديم الصور وتحويلها وإدارتها في السحابة. اقرأ مقالًا ذا صلة ←
الصلصال (المعروف سابقًا باسم Jade) هو محرك نموذجي. هذا يعني أنها أداة تنشئ مستندات من قوالب تدمج بعض البيانات المحددة. في هذه الحالة ، يتم استخدام Pug لكتابة القوالب التي يتم تجميعها في وظائف تأخذ البيانات وتعرض مستندات HTML.
بالإضافة إلى توفير طريقة أكثر بساطة لكتابة القوالب ، فإنه يوفر عددًا من الميزات القيمة التي تتجاوز مجرد كتابة القوالب مثل المزيجات التي تسهل إعادة استخدام الكود ، وتمكين تضمين كود JavaScript ، وتوفير التكرارات ، والشرطية ، وما إلى ذلك.
على الرغم من أن HTML يستخدم بشكل عام من قبل الكثيرين ويعمل بشكل مناسب في القوالب ، إلا أنه ليس جافًا ويمكن أن يكون من الصعب جدًا قراءته وكتابته وصيانته خاصة مع قوالب المكونات الأكبر حجمًا. هذا هو المكان الذي يأتي فيه Pug. مع Pug ، تصبح القوالب الخاصة بك أسهل في الكتابة والقراءة ويمكنك توسيع وظائف القالب الخاص بك كمكافأة إضافية . في بقية هذه المقالة ، سوف أطلعك على كيفية استخدام Pug في قوالب مكون Angular الخاصة بك.
لماذا يجب عليك استخدام الصلصال
HTML متكرر بشكل أساسي. بالنسبة لمعظم العناصر ، يجب أن يكون لديك علامة فتح وإغلاق ليست جافة. ليس عليك فقط كتابة المزيد باستخدام HTML ، ولكن عليك أيضًا قراءة المزيد. مع Pug ، لا توجد أقواس زاوية للفتح والإغلاق ولا علامات إغلاق. لذلك فأنت تكتب وتقرأ كودًا أقل كثيرًا.
على سبيل المثال ، هذا جدول HTML:
<table> <thead> <tr> <th>Country</th> <th>Capital</th> <th>Population</th> <th>Currency</th> </tr> </thead> <tbody> <tr> <td>Canada</td> <td>Ottawa</td> <td>37.59 million</td> <td>Canadian Dollar</td> </tr> <tr> <td>South Africa</td> <td>Cape Town, Pretoria, Bloemfontein</td> <td>57.78 million</td> <td>South African Rand</td> </tr> <tr> <td>United Kingdom</td> <td>London</td> <td>66.65 million</td> <td>Pound Sterling</td> </tr> </tbody> </table>هكذا يبدو الجدول نفسه في Pug:
table thead tr th Country th Capital(s) th Population th Currency tbody tr td Canada td Ottawa td 37.59 million td Canadian Dollar tr td South Africa td Cape Town, Pretoria, Bloemfontein td 57.78 million td South African Rand tr td United Kingdom td London td 66.65 million td Pound Sterlingبمقارنة نسختين من الجدول ، يبدو Pug أنظف كثيرًا من HTML ولديه قابلية قراءة أفضل للكود. على الرغم من إهمالك في هذا المثال الصغير ، إلا أنك تكتب سبعة سطور أقل في جدول Pug مقارنةً بجدول HTML. نظرًا لأنك تنشئ المزيد من القوالب بمرور الوقت لمشروع ما ، ينتهي بك الأمر بشكل تراكمي إلى كتابة كود أقل باستخدام Pug .
بالإضافة إلى الوظائف التي توفرها لغة القالب Angular ، يوسع Pug ما يمكنك تحقيقه في القوالب الخاصة بك. باستخدام الميزات (مثل mixins ، واستيفاء النص والسمات ، والشرطية ، والمكررات ، وما إلى ذلك) ، يمكنك استخدام Pug لحل المشكلات بشكل أكثر بساطة على عكس كتابة مكونات منفصلة كاملة أو تبعيات الاستيراد وإعداد التوجيهات لتلبية أحد المتطلبات.
بعض ميزات الصلصال
تقدم Pug مجموعة واسعة من الميزات ولكن الميزات التي يمكنك استخدامها تعتمد على كيفية دمج Pug في مشروعك. فيما يلي بعض الميزات التي قد تجدها مفيدة.
- إضافة ملفات Pug الخارجية إلى قالب باستخدام
include.
لنفترض ، على سبيل المثال ، أنك ترغب في الحصول على نموذج أكثر إيجازًا ولكنك لا تشعر بالحاجة إلى إنشاء مكونات إضافية. يمكنك إخراج أقسام من قالب ووضعها في قوالب جزئية ثم تضمينها مرة أخرى في القالب الأصلي.
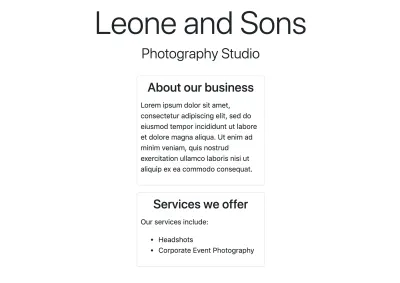
على سبيل المثال ، في مكون الصفحة الرئيسية هذا ، يوجد قسم "حول" و "الخدمات" في ملفات خارجية ويتم تضمينهما في مكون الصفحة الرئيسية.//- home.component.pug h1 Leone and Sons h2 Photography Studio include partials/about.partial.pug include partials/services.partial.pug//- about.partial.pug h2 About our business p Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.//- services.partial.pug h2 Services we offer P Our services include: ul li Headshots li Corporate Event Photography
مثال عرض HTML للقوالب الجزئية المضمنة (معاينة كبيرة) - إعادة استخدام كتل التعليمات البرمجية باستخدام mixins .
على سبيل المثال ، لنفترض أنك تريد إعادة استخدام كتلة التعليمات البرمجية لإنشاء بعض الأزرار. يمكنك إعادة استخدام هذا الجزء من التعليمات البرمجية باستخدام mixin.mixin menu-button(text, action) button.btn.btn-sm.m-1('(click)'=action)&attributes(attributes)= text +menu-button('Save', 'saveItem()')(class="btn-outline-success") +menu-button('Update', 'updateItem()')(class="btn-outline-primary") +menu-button('Delete', 'deleteItem()')(class="btn-outline-danger")
مثال على مزيج عرض HTML لأزرار القائمة (معاينة كبيرة) - تسهل الشروط الشرطية عرض مجموعات التعليمات البرمجية والتعليقات بناءً على ما إذا كان الشرط مستوفياً أم لا.
- var day = (new Date()).getDay() if day == 0 p We're closed on Sundays else if day == 6 p We're open from 9AM to 1PM else p We're open from 9AM to 5PM
مثال عرض HTML للشروط (معاينة كبيرة) - التكرارات مثل
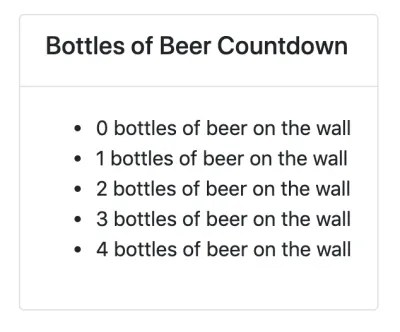
eachwhileتوفير وظيفة التكرار .ul each item in ['Eggs', 'Milk', 'Cheese'] li= item ul while n < 5 li= n++ + ' bottles of milk on the wall'
(معاينة كبيرة) 
مثال على عمليات عرض HTML للمكررات (معاينة كبيرة) - يمكن كتابة JavaScript المضمنة في قوالب Pug كما هو موضح في الأمثلة أعلاه.
- الاستيفاء ممكن ويمتد إلى العلامات والسمات.
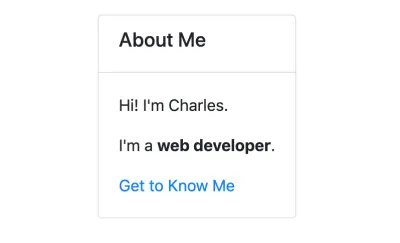
- var name = 'Charles' p Hi! I'm #{name}. p I'm a #[strong web developer]. a(href='https://about.me/${name}') Get to Know Me
عرض HTML لمثال الاستيفاء (معاينة كبيرة) - تتيح المرشحات استخدام لغات أخرى في قوالب Pug .
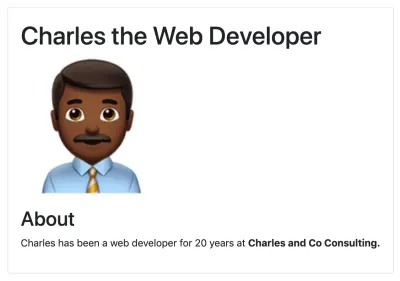
على سبيل المثال ، يمكنك استخدام Markdown في قوالب Pug بعد تثبيت وحدة JSTransformer Markdown.:markdown-it # Charles the Web Developer  ## About Charles has been a web developer for 20 years at **Charles and Co Consulting.**
عرض HTML لمثال عامل التصفية (معاينة كبيرة)
هذه ليست سوى عدد قليل من الميزات التي تقدمها Pug. يمكنك العثور على قائمة شاملة من الميزات في وثائق Pug.

كيفية استخدام Pug في تطبيق Angular
لكل من التطبيقات الجديدة والموجودة مسبقًا التي تستخدم Angular CLI 6 وما فوق ، ستحتاج إلى تثبيت ng-cli-pug-loader . إنها أداة تحميل Angular CLI لقوالب الصلصال.
للمكونات والمشاريع الجديدة
- تثبيت
ng-cli-pug-loader.ng add ng-cli-pug-loader - قم بإنشاء المكون الخاص بك وفقًا لتفضيلاتك.
على سبيل المثال ، لنفترض أننا ننشئ مكون الصفحة الرئيسية:ng gc home --style css -m app - قم بتغيير امتداد ملف HTML ،
.htmlإلى.pugextension ، pug. نظرًا لأن الملف الأولي الذي تم إنشاؤه يحتوي على HTML ، يمكنك اختيار حذف محتوياته والبدء من جديد باستخدام Pug بدلاً من ذلك. ومع ذلك ، لا يزال بإمكان HTML العمل في قوالب Pug بحيث يمكنك تركها كما هي. - قم بتغيير امتداد القالب إلى
.pugفي عنصر الديكور المكون.@Component({ selector: 'app-component', templateUrl: './home.component.pug', styles: ['./home.component.css'] })
للمكونات والمشاريع القائمة
- تثبيت
ng-cli-pug-loader.ng add ng-cli-pug-loader - قم بتثبيت أداة html2pug CLI. ستساعدك هذه الأداة في تحويل قوالب HTML إلى Pug.
npm install -g html2pug - لتحويل ملف HTML إلى Pug ، قم بتشغيل:
نظرًا لأننا نعمل مع قوالب HTML وليس ملفات HTML كاملة ، نحتاج إلى تمريرhtml2pug -f -c < [HTML file path] > [Pug file path]-fللإشارة إلىhtml2pugأنه لا يجب أن يلتف القوالب التي ينشئها فيhtmlوعلاماتbody. تتيح العلامة-chtml2pugمعرفة أنه يجب فصل سمات العناصر بفاصلات أثناء التحويل. سأغطي سبب أهمية هذا أدناه. - قم بتغيير امتداد القالب إلى
.pugفي مصمم المكون كما هو موضح في قسم For New Components and Projects . - قم بتشغيل الخادم للتحقق من عدم وجود مشاكل في كيفية عرض نموذج Pug.
إذا كانت هناك مشاكل ، فاستخدم قالب HTML كمرجع لمعرفة السبب المحتمل وراء المشكلة. قد يكون هذا في بعض الأحيان مشكلة مسافة بادئة أو سمة غير مسعرة ، على الرغم من ندرتها. بمجرد أن تشعر بالرضا عن كيفية عرض نموذج Pug ، احذف ملف HTML.
أشياء يجب مراعاتها عند الترحيل من HTML إلى قوالب Pug
لن تتمكن من استخدام قوالب الصلصال المضمنة مع ng-cli-pug-loader . يؤدي هذا إلى عرض ملفات Pug فقط ولا يعرض القوالب المضمنة المحددة في أدوات تزيين المكونات. لذلك يجب أن تكون جميع القوالب الموجودة ملفات خارجية. إذا كان لديك أي قوالب HTML مضمنة ، فأنشئ ملفات HTML خارجية لها وقم بتحويلها إلى Pug باستخدام html2pug .
بمجرد التحويل ، قد تحتاج إلى إصلاح النماذج التي تستخدم توجيهات الربط والسمات. يتطلب ng-cli-pug-loader أن تكون أسماء السمات المربوطة في Angular محاطة بعلامات اقتباس مفردة أو مزدوجة أو مفصولة بفاصلات. أسهل طريقة للقيام بذلك هي استخدام العلامة -c مع html2pug . ومع ذلك ، فإن هذا يعمل فقط على إصلاح المشكلات المتعلقة بالعناصر التي لها سمات متعددة. بالنسبة للعناصر ذات السمات الفردية ، ما عليك سوى استخدام علامات الاقتباس.
يمكن أتمتة الكثير من الإعداد الموصوف هنا باستخدام برنامج تشغيل المهام أو برنامج نصي أو مخطط Angular مخصص للتحويلات واسعة النطاق إذا اخترت إنشاء واحد. إذا كان لديك عدد قليل من القوالب وترغب في إجراء تحويل إضافي ، فمن الأفضل تحويل ملف واحد فقط في كل مرة.
تركيب لغة القالب الزاوي في قوالب الصلصال
بالنسبة للجزء الأكبر ، يظل بناء جملة لغة القالب الزاوي بدون تغيير في قالب Pug ، ومع ذلك ، عندما يتعلق الأمر بالربط وبعض التوجيهات (كما هو موضح أعلاه) ، فأنت بحاجة إلى استخدام علامات الاقتباس والفاصلات منذ () و [] و [()] تتداخل مع تجميع قوالب الصلصال. وفيما يلي بعض الأمثلة على ذلك:
//- [src], an attribute binding and [style.border], a style binding are separated using a comma. Use this approach when you have multiple attributes for the element, where one or more is using binding. img([src]='itemImageUrl', [style.border]='imageBorder') //- (click), an event binding needs to be enclosed in either single or double quotes. Use this approach for elements with just one attribute. button('(click)'='onSave($event)') Save يجب وضع توجيهات السمات مثل ngClass و ngStyle و ngModel علامتي اقتباس. يجب أيضًا وضع التوجيهات الهيكلية مثل *ngIf و *ngFor و *ngSwitchCase و *ngSwitchDefault بين علامات الاقتباس أو استخدامها مع الفواصل. لا تتداخل متغيرات مرجع القالب (على سبيل المثال #var ) مع تجميع قالب Pug وبالتالي لا تحتاج إلى علامات اقتباس أو فواصل. تظل تعبيرات النموذج المُحاطة {{ }} غير متأثرة.
عيوب ومقايضات استخدام الصلصال في قوالب الزاوي
على الرغم من أن Pug مناسب ويعمل على تحسين سير العمل ، إلا أن هناك بعض العيوب لاستخدامه وبعض المفاضلات التي يجب مراعاتها عند استخدام ng-cli-pug-loader .
لا يمكن تضمين الملفات في القوالب باستخدام include ما لم تنتهي .partial.pug أو .include.pug أو تسمى mixins.pug . بالإضافة إلى ذلك ، لا تعمل وراثة القوالب مع ng-cli-pug-loader ، ونتيجة لذلك ، لا يمكن استخدام الكتل والتثبيت المسبق وإلحاق كود Pug على الرغم من كونها ميزة مفيدة Pug.
يجب إنشاء ملفات الصلصال يدويًا لأن Angular CLI ينشئ فقط مكونات مع قوالب HTML. ستحتاج إلى حذف ملف HTML الذي تم إنشاؤه وإنشاء ملف Pug أو مجرد تغيير امتداد ملف HTML ، ثم تغيير templateUrl في مصمم المكون. على الرغم من أنه يمكن أتمتة ذلك باستخدام برنامج نصي أو تخطيطي أو Task Runner ، إلا أنه يجب عليك تنفيذ الحل.
في مشاريع Angular الأكبر حجمًا الموجودة مسبقًا ، يتضمن التبديل من قوالب HTML إلى نماذج Pug الكثير من العمل والتعقيد في بعض الحالات. سيؤدي إجراء التبديل إلى الكثير من التعليمات البرمجية التي تحتاج إلى إصلاح ملف تلو الآخر أو باستخدام أداة مخصصة تلقائيًا. يجب أن يتم اقتباس بعض الارتباطات وبعض التوجيهات Angular في العناصر أو فصلها بفاصلات.
يجب على المطورين الذين ليسوا على دراية بـ Pug أن يتعلموا بناء الجملة أولاً قبل دمجها في المشروع. Pug ليس مجرد HTML بدون أقواس زاوية وعلامات إغلاق ويتضمن منحنى تعليمي.
عند كتابة Pug واستخدام ميزاته في القوالب الزاويّة ، لا يمنح ng-cli-pug-loader قوالب Pug إمكانية الوصول إلى خصائص المكوّن. نتيجة لذلك ، لا يمكن استخدام هذه الخصائص كمتغيرات ، في الشرطية ، في التكرارات ، وفي التعليمات البرمجية المضمنة. التوجيهات الزاويّة وتعبيرات القوالب أيضًا لا تملك حق الوصول إلى متغيرات Pug. على سبيل المثال ، مع متغيرات Pug:
//- app.component.pug - var shoppingList = ['Eggs', 'Milk', 'Flour'] //- will work ul each item in shoppingList li= item //- will not work because shoppingList is a Pug variable ul li(*ngFor="let item of shoppingList") {{item}}فيما يلي مثال بخاصية المكون:
//- src/app/app.component.ts export class AppComponent{ shoppingList = ['Eggs', 'Milk', 'Flour']; } //- app.component.pug //- will not work because shoppingList is a component property and not a Pug variable ul each item in shoppingList li= item //- will work because shoppingList is a property of the component ul li(*ngFor="let item of shoppingList") {{item}} أخيرًا ، لا يمكن أن يكون index.html نموذج Pug. لا يدعم ng-cli-pug-loader هذا.
خاتمة
يمكن أن يكون Pug موردًا رائعًا لاستخدامه في تطبيقات Angular ولكنه يتطلب بعض الاستثمار للتعلم والاندماج في مشروع جديد أو موجود مسبقًا. إذا كنت على مستوى التحدي ، يمكنك إلقاء نظرة على وثائق Pug لمعرفة المزيد حول تركيبها وإضافتها إلى مشاريعك. على الرغم من أن ng-cli-pug-loader أداة رائعة ، إلا أنه قد يكون غير موجود في بعض المناطق. لتخصيص كيفية عمل Pug في مشروعك ، فكر في إنشاء مخطط Angular يلبي متطلبات مشروعك.
