تصميم تطبيق زاوي باستخدام Bootstrap
نشرت: 2022-03-10إذا كنت قد حاولت بالفعل إنشاء تطبيق ويب باستخدام Angular 7 ، فقد حان الوقت لرفع مستوى التطبيق. دعونا نرى كيف يمكننا دمج أنماط Bootstrap CSS وملفات JavaScript مع مشروع Angular الذي تم إنشاؤه باستخدام Angular CLI ، وكيفية استخدام عناصر تحكم النموذج والفئات لإنشاء نماذج جميلة وكيفية تصميم جداول HTML باستخدام أنماط الجدول.
بالنسبة للجزء Angular ، سننشئ تطبيقًا بسيطًا من جانب العميل لإنشاء جهات الاتصال وإدراجها في القائمة. تحتوي كل جهة اتصال على معرف واسم وبريد إلكتروني ووصف ، وسنستخدم خدمة بيانات بسيطة تخزن جهات الاتصال في مصفوفة TypeScript. يمكنك استخدام واجهة برمجة تطبيقات متقدمة في الذاكرة بدلاً من ذلك. (راجع "دليل كامل للتوجيه في الزاوية".)
ملاحظة : يمكنك الحصول على الكود المصدري لهذا البرنامج التعليمي من مستودع GitHub هذا ومشاهدة المثال الحي هنا.
متطلبات
قبل أن نبدأ في إنشاء التطبيق التجريبي ، دعنا نرى المتطلبات اللازمة لهذا البرنامج التعليمي.
ستحتاج في الأساس إلى ما يلي:
- تم تثبيت Node.js و NPM (يمكنك ببساطة التوجه إلى الموقع الرسمي وتنزيل الثنائيات لنظامك) ،
- الإلمام بـ TypeScript ،
- خبرة العمل في Angular ،
- المعرفة الأساسية بـ CSS و HTML.
تثبيت Angular CLI
لنبدأ بتثبيت أحدث إصدار من Angular CLI. في جهازك الطرفي ، قم بتشغيل الأمر التالي:
$ npm install -g @angular/cliفي وقت كتابة هذا التقرير ، تم تثبيت الإصدار 7.0.3 من Angular CLI. إذا كان لديك CLI مثبتًا بالفعل ، فيمكنك التأكد من أن لديك أحدث إصدار باستخدام هذا الأمر:
$ ng --versionخلق مشروع
بمجرد تثبيت Angular CLI ، فلنستخدمه لإنشاء مشروع Angular 7 عن طريق تشغيل الأمر التالي:
$ ng new angular-bootstrap-demoسيسألك CLI بعد ذلك:
هل ترغب في إضافة Angular routing؟
اضغط على Y. بعد ذلك ، سيسألك:
ما تنسيق ورقة الأنماط الذي ترغب في استخدامه؟
اختر "CSS".
مضيفا Bootstrap
بعد إنشاء المشروع ، تحتاج إلى تثبيت Bootstrap 4 ودمجه مع مشروع Angular الخاص بك.
أولاً ، تنقل داخل المجلد الجذر لمشروعك:
$ cd angular-bootstrap-demoبعد ذلك ، قم بتثبيت Bootstrap 4 و jQuery من npm:
$ npm install --save bootstrap jquery(في هذه الحالة ، يتم تثبيت bootstrap v4.2.1 و jquery v3.3.1 .)
أخيرًا ، افتح ملف angular.json وأضف مسارات الملفات لملفات Bootstrap CSS و JS وكذلك jQuery إلى مصفوفات styles scripts ضمن هدف build :
"architect": { "build": { [...], "styles": [ "src/styles.css", "node_modules/bootstrap/dist/css/bootstrap.min.css" ], "scripts": [ "node_modules/jquery/dist/jquery.min.js", "node_modules/bootstrap/dist/js/bootstrap.min.js" ] },تعرف على كيفية إضافة Bootstrap إلى مشروع Angular 6 للحصول على خيارات حول كيفية دمج Bootstrap مع Angular.
إضافة خدمة بيانات
بعد إنشاء مشروع وإضافة Bootstrap 4 ، سننشئ خدمة Angular التي سيتم استخدامها لتوفير بعض البيانات التجريبية لعرضها في تطبيقنا.
في جهازك الطرفي ، قم بتشغيل الأمر التالي لإنشاء خدمة:
$ ng generate service data سيؤدي ذلك إلى إنشاء ملفي src src/app/data.service.spec.ts و src/app/data.service.ts .
افتح src/app/data.service.ts واستبدل محتوياتها بما يلي:
import { Injectable } from '@angular/core'; @Injectable({ providedIn: 'root' }) export class DataService { contacts = [ {id: 1, name: "Contact 001", description: "Contact 001 des", email: "[email protected]"}, {id: 2, name: "Contact 002", description: "Contact 002 des", email: "[email protected]"}, {id: 3, name: "Contact 003", description: "Contact 003 des", email: "[email protected]"}, {id: 4, name: "Contact 004", description: "Contact 004 des", email: "[email protected]"} ]; constructor() { } public getContacts():Array<{id, name, description, email}>{ return this.contacts; } public createContact(contact: {id, name, description, email}){ this.contacts.push(contact); } } نضيف مجموعة contacts مع بعض جهات الاتصال التجريبية ، getContacts() التي تعيد جهات الاتصال و createContact() التي تلحق جهة اتصال جديدة بمصفوفة contacts .
إضافة المكونات
بعد إنشاء خدمة البيانات ، نحتاج بعد ذلك إلى إنشاء بعض المكونات لتطبيقنا. في المحطة الطرفية الخاصة بك ، قم بتشغيل:
$ ng generate component home $ ng generate component contact-create $ ng generate component contact-list بعد ذلك ، سنضيف هذه المكونات إلى وحدة التوجيه لتمكين التنقل في تطبيقنا. افتح ملف src/app/app-routing.module.ts واستبدل محتوياته بما يلي:
import { NgModule } from '@angular/core'; import { Routes, RouterModule } from '@angular/router'; import { ContactListComponent } from './contact-list/contact-list.component'; import { ContactCreateComponent } from './contact-create/contact-create.component'; import { HomeComponent } from './home/home.component'; const routes: Routes = [ {path: "", pathMatch: "full",redirectTo: "home"}, {path: "home", component: HomeComponent}, {path: "contact-create", component: ContactCreateComponent}, {path: "contact-list", component: ContactListComponent} ]; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] }) export class AppRoutingModule { } نستخدم خاصية redirectTo لمسار جهاز التوجيه لإعادة توجيه المستخدمين إلى الصفحة الرئيسية عند زيارتهم لتطبيقنا.
إضافة مكونات رأس وتذييل الصفحة
بعد ذلك ، دعنا ننشئ مكونات الرأس والتذييل:
$ ng generate component header $ ng generate component footer افتح ملف src/app/header/header.component.html وأضف الكود التالي:
<nav class="navbar navbar-expand-md bg-dark navbar-dark fixed-top"> <a class="navbar-brand" href="#">Angular Bootstrap Demo</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarCollapse" aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse"> <ul class="navbar-nav mr-auto"> <li class="nav-item"> <a class="nav-link" routerLink="/home">Home</a> </li> <li class="nav-item"> <a class="nav-link" routerLink="/contact-list">Contacts</a> </li> <li class="nav-item"> <a class="nav-link" routerLink="/contact-create">Create</a> </li> </ul> </div> </nav> سيتم إنشاء شريط تنقل باستخدام Bootstrap 4 ، وسنستخدم التوجيه routerLink للارتباط بمكونات مختلفة.
استخدم .navbar و .navbar-expand{-sm|-md|-lg|-xl} و .navbar-dark لإنشاء أشرطة تنقل Bootstrap. (لمزيد من المعلومات حول أشرطة التنقل ، راجع وثائق Bootstrap على "Navbar".
بعد ذلك ، افتح ملف src/app/header/header.component.css وأضف:
.nav-item{ padding:2px; margin-left: 7px; } بعد ذلك ، افتح ملف src/app/footer/footer.component.html وأضف:
<footer> <p class="text-xs-center">© Copyright 2019. All rights reserved.</p> </footer> افتح ملف src/app/footer/footer.component.css وأضف:

footer { position: absolute; right: 0; bottom: 0; left: 0; padding: 1rem; text-align: center; } بعد ذلك ، افتح ملف src/app/app.component.html واستبدل محتوياته بما يلي:
<app-header></app-header> <router-outlet></router-outlet> <app-footer></app-footer>نقوم بإنشاء غلاف تطبيق باستخدام مكونات الرأس والتذييل مما يعني أنها ستكون موجودة في كل صفحة من صفحات تطبيقنا. الجزء الوحيد الذي سيتم تغييره هو ما سيتم إدراجه في منفذ جهاز التوجيه (راجع "The Application Shell" على موقع Angular لمزيد من المعلومات).
إضافة Bootstrap Jumbotron
وفقًا لمستندات Bootstrap:
"Jumbotron هو مكون مرن وخفيف الوزن يمكنه بشكل اختياري توسيع إطار العرض بالكامل لعرض الرسائل التسويقية الرئيسية على موقعك".
دعنا نضيف مكون Jumbotron إلى صفحتنا الرئيسية. افتح ملف src/app/home/home.component.html وأضف:
<div class="jumbotron"> <h1>Angular Bootstrap Demo</h1> <p class="lead"> This demo shows how to integrate Bootstrap 4 with Angular 7 </p> <a class="btn btn-lg btn-primary" href="" role="button">View tutorial</a> </div> يتم استخدام فئة .jumbotron لإنشاء Bootstrap Jumbotron.
إضافة مكون قائمة: استخدام جدول Bootstrap
الآن دعنا ننشئ بيانات مكون إلى قائمة من خدمة البيانات ونستخدم جدول Bootstrap 4 لعرض البيانات المجدولة.
أولاً ، افتح ملف src/app/contact-list/contact-list.component.ts خدمة البيانات ثم اتصل getContacts() للحصول على البيانات عند تهيئة المكون:
import { Component, OnInit } from '@angular/core'; import { DataService } from '../data.service'; @Component({ selector: 'app-contact-list', templateUrl: './contact-list.component.html', styleUrls: ['./contact-list.component.css'] }) export class ContactListComponent implements OnInit { contacts; selectedContact; constructor(public dataService: DataService) { } ngOnInit() { this.contacts = this.dataService.getContacts(); } public selectContact(contact){ this.selectedContact = contact; } } أضفنا متغيرين من contacts وحددنا جهة الاتصال التي تحتوي على مجموعة جهات الاتصال وجهة الاتصال selectedContact . selectContact() التي تعين جهة الاتصال selectedContact لمتغير الاتصال المحدد.
افتح ملف src/app/contact-list/contact-list.component.html وأضف:
<div class="container"> <table class="table table-hover"> <thead> <tr> <th>#</th> <th>Name</th> <th>Email</th> <th>Actions</th> </tr> </thead> <tbody> <tr *ngFor="let contact of contacts"> <td>{{ contact.id }}</td> <td> {{ contact.name }}</td> <td> {{ contact.email }}</td> <td> <button class="btn btn-primary" (click)="selectContact(contact)"> Show details</button> </td> </tr> </tbody> </table> <div class="card text-center" *ngIf="selectedContact"> <div class="card-header"> # {{selectedContact.id}} </div> <div class="card-block"> <h4 class="card-title">{{selectedContact.name}}</h4> <p class="card-text"> {{selectedContact.description}} </p> </div> </div> </div> نحن ببساطة نمرر عبر مجموعة contacts ونعرض كل تفاصيل جهة اتصال وزرًا لتحديد جهة اتصال. إذا تم تحديد جهة الاتصال ، فسيتم عرض بطاقة Bootstrap 4 تحتوي على مزيد من المعلومات.
هذا هو تعريف البطاقة من مستندات Bootstrap 4:
" البطاقة عبارة عن حاوية محتوى مرنة وقابلة للتوسيع. يتضمن خيارات للرؤوس والتذييلات ومجموعة متنوعة من المحتوى وألوان الخلفية السياقية وخيارات العرض القوية. إذا كنت معتادًا على Bootstrap 3 ، فإن البطاقات تحل محل اللوحات والآبار والصور المصغرة القديمة. تتوفر وظائف مماثلة لتلك المكونات كفئة معدلة للبطاقات ".
نستخدم الفئتين .table و .table-hover لإنشاء جداول على غرار Bootstrap وفئات .card و .card-block و .card-title و .card-text لإنشاء بطاقات. (لمزيد من المعلومات ، تحقق من الجداول والبطاقات.)
إضافة مكون إنشاء: استخدام فئات وعناصر تحكم نموذج Bootstrap
دعنا الآن نضيف نموذجًا إلى مكون contact-create بنا. أولاً ، نحتاج إلى استيراد FormsModule في وحدة التطبيق الرئيسية لدينا. افتح ملف src/app/app.module.ts ، FormsModule من @angular/forms Forms ، وأضفه إلى مصفوفة imports :
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule } from './app-routing.module'; import { FormsModule } from '@angular/forms'; /* ... */ @NgModule({ declarations: [ /* ... */ ], imports: [ BrowserModule, AppRoutingModule, FormsModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } بعد ذلك ، افتح ملف src/app/contact-create/contact-create.component.ts واستبدل محتوياته بما يلي:
import { Component, OnInit } from '@angular/core'; import { DataService } from '../data.service'; @Component({ selector: 'app-contact-create', templateUrl: './contact-create.component.html', styleUrls: ['./contact-create.component.css'] }) export class ContactCreateComponent implements OnInit { contact : {id, name, description, email} = {id: null, name: "", description: "", email: ""}; constructor(public dataService: DataService) { } ngOnInit() { } createContact(){ console.log(this.contact); this.dataService.createContact(this.contact); this.contact = {id: null, name: "", description: "", email: ""}; } } بعد ذلك ، افتح ملف src/app/contact-create/contact-create.component.html وأضف الكود التالي:
<div class="container"> <div class="row"> <div class="col-sm-8 offset-sm-2"> <div> <form> <div class="form-group"> <label for="id">ID</label> <input [(ngModel)]="contact.id" type="text" name="id" class="form-control" placeholder="Enter ID"> <small class="form-text text-muted">Enter your contact's ID</small> <label for="name">Contact Name</label> <input [(ngModel)]="contact.name" type="text" name="name" class="form-control" placeholder="Enter your name"> <small class="form-text text-muted">Enter your contact's name</small> <label for="email">Contact Email</label> <input [(ngModel)]="contact.email" type="text" name="email" class="form-control" placeholder="Enter your email"> <small class="form-text text-muted">Enter your contact's email</small> <label for="description">Contact Description</label> <textarea [(ngModel)]="contact.description" name="description" class="form-control"> </textarea> <small class="form-text text-muted">Enter your contact's description</small> </div> </form> <button class="btn btn-primary" (click)="createContact()">Create contact</button> </div> </div> </div> </div> نستخدم .form-group و .form-control لإنشاء نموذج على غرار Bootstrap (راجع "النماذج" لمزيد من المعلومات).
نستخدم التوجيه ngModel لربط حقول النموذج بمتغير المكونات. لكي يعمل ربط البيانات بشكل صحيح ، تحتاج إلى إعطاء اسم لكل حقل نموذج.
يوصى بقراءة : إدارة نقاط فصل الصور باستخدام Angular بواسطة Tamas Piros
تشغيل التطبيق الزاوي
في هذه الخطوة ، لنقم بتشغيل التطبيق ومعرفة ما إذا كان كل شيء يعمل كما هو متوقع. توجه إلى الجهاز الطرفي الخاص بك ، وتأكد من أنك في المجلد الجذر لمشروعك ثم قم بتشغيل الأمر التالي:
$ ng serve سيتم تشغيل خادم تطوير إعادة التحميل المباشر من https://localhost:4200 address. افتح متصفح الويب الخاص بك وانتقل إلى هذا العنوان. يجب أن تشاهد الواجهة التالية:

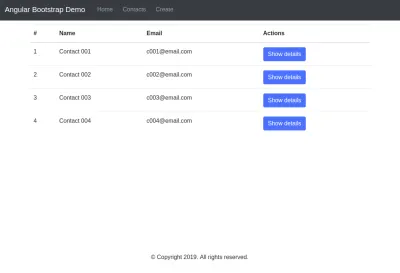
إذا انتقلت إلى صفحة جهات الاتصال ، يجب أن ترى:

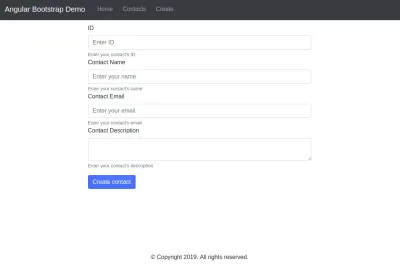
إذا انتقلت إلى صفحة "إنشاء جهة اتصال" ، يجب أن تشاهد:

خاتمة
في هذا البرنامج التعليمي ، رأينا كيفية إنشاء تطبيق Angular بسيط بواجهة Bootstrap. يمكنك العثور على الكود المصدري الكامل على GitHub والاطلاع على المثال المباشر هنا.
