تحليل قائمة همبرغر في تصميم الويب
نشرت: 2021-01-19الاحتمالات أنك رأيت "قائمة الهامبرغر" في الزاوية العلوية للعديد من مواقع الجوال اليوم. إنها ثلاثة أسطر مكدسة معًا لتشكل تقريبًا شكل الهامبرغر. تم إنشاؤه كميزة تصميم موقع ويب لدمج قائمة موقع دون شغل مساحة كبيرة.
بينما تخدم قائمة الهامبرغر غرضها المتمثل في تكثيف المعلومات ، وتحقيق الحد الأدنى من الجمالية ، والحفاظ على الموقع مرتبًا ، فقد يكون لها عيوب كبيرة.
سواء كنت تسميها قائمة جانبية أو درج تنقل أو قائمة همبرغر ، فقد حان الوقت لاستبدالها بشيء أفضل لمشاركة المستخدم. يناقش العديد من الأشخاص مزايا استخدام قائمة الهامبرغر في تصميم الويب ، باستخدام القول المأثور "بعيدًا عن الأنظار ، بعيدًا عن العقل" للادعاء بأن إخفاء ميزات موقعك يقلل من مشاركة المستخدم في موقعك ، ولا يبشر بالخير لمعدلات التحويل.
فكرة القائمة التي تحقق الهدف المتمثل في الحفاظ على مساحة الواجهة الثمينة تنتشر كالنار في الهشيم في جميع أنحاء تصميم الويب وتم تبنيها بسرعة من قبل كل موقع ويب وتطبيق في جميع المجالات تقريبًا. قد يكون الوقت قد فات للتغيير الآن ، ولكن لا يزال من الجدير ذكر سلبيات قائمة الهامبرغر حيث يبدأ المستخدمون في البحث عن تغيير.
قائمة همبرغر تفتقر إلى الكفاءة
من أكثر المآزق الأساسية في قائمة الهامبرغر موقعها البارز على تطبيقات الأجهزة المحمولة - أعلى الزاوية اليسرى. هذا هو أصعب مكان يمكن الوصول إليه على جهاز محمول لمستخدم اليد اليمنى ، ولا يشجع تمامًا على المشاركة.
يتعين على المستخدم أيضًا النقر فوق القائمة مرة واحدة قبل أن يتمكن من رؤية خياراته ، ثم النقر مرة أخرى عندما يجد الخيار الصحيح. يجب عليهم أيضًا التمرير أو "الرجوع" عبر شاشات متعددة للعودة إلى قائمة الهامبرغر قبل متابعة التنقل في موقعهم.
قد لا يبدو الأمر كثيرًا ، ولكن هذا يضاعف مقدار الوقت الذي يستغرقه المستخدم للوصول إلى الصفحة الصحيحة. يزداد وعي المستخدمين بهذه الحقيقة ويشكون من كفاءة قائمة الهمبرغر الحالية.
في سوق اليوم شديد التنافسية ، يجب أن يكون ما يجعل موقعك متميزًا عن الآخرين في المقدمة والوسط لجذب المستخدمين فور وصولهم. عندما يحشر موقعك كل محتوياته في قائمة الهامبرغر ، فإنك تخاطر بعدم رؤية المستخدمين أبدًا لما يجعل علامتك التجارية مميزة. هذا يضر بالوعي العام بالعلامة التجارية ومعدلات التحويل ولا يفعل أي شيء للترويج لمنتجك.

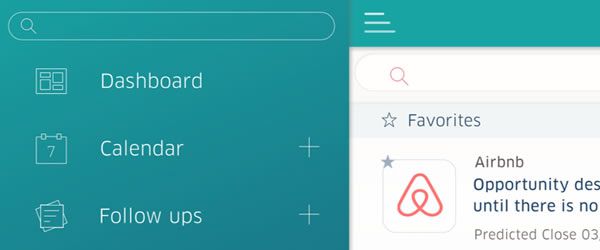
مصدر الصورة: قائمة همبرغر بواسطة كريستينا بيرد.

قد يفضل الناس الهوت دوغ
بينما سارع مصممو الويب إلى تبني قائمة الهامبرغر كطريقة ثورية لتقليل تصميم الموقع بطريقة جديدة وممتعة من الناحية الجمالية ، تم تجاهل احتياجات المستخدم تمامًا. لا يعرف العديد من المستخدمين ما الذي يجب أن تقدمه قائمة الهامبرغر ولا يكلفون أنفسهم عناء النقر فوقه. بدلاً من ذلك ، يتجولون حول موقعك بحثًا عن المعلومات التي يحتاجون إليها دون جدوى.
وفي الوقت نفسه ، فإن المواقع التي علقت مع تصميمات قوائم وظيفية أخرى تمنح مستخدميها وصولاً سهلاً إلى جميع المعلومات الموجودة على موقعهم للوهلة الأولى. لا يتعين على المستخدمين تعقب الخيارات المخفية ، ولا يوجد خطر من فقدانهم للمعلومات تمامًا. اختارت العديد من الشركات المسار الأقل شيوعًا وعادت إلى أنواع القوائم السابقة - مثل القوائم التي تصطف أعلى الصفحة أفقيًا - وتتمتع بنتائج أفضل للمستخدم.
تجعل قوائم همبرغر المحتوى أقل قابلية للاكتشاف ، وفي عصر يقرر فيه المستخدمون العاديون ما إذا كانوا سيبقون أم يغادرون في أول 10 ثوانٍ من مشاهدة الصفحة ، فإن الاكتشاف السريع أمر بالغ الأهمية. في حين أن تصميم الهامبرغر قد يبدو أكثر جاذبية ، إلا أن المستوى الفعلي لجاذبية المستخدمين غير موجود.
غالبًا ما يجد المستخدمون صعوبة في فهم قائمة الهامبرغر ، بينما لا يمكن أن تفشل القوائم التقليدية في أن تكون مفهومة على الفور. عندما تم سماع التذمر من قائمة الهامبرغر ، حاولت مواقع الويب التخفيف من شكاوى المستخدم عن طريق تغيير القائمة لتشمل زر الرجوع أو خيارات أخرى ، مثل وضع كلمة "قائمة" أعلى أيقونة الهامبرغر لجعلها أكثر سهولة في الاستخدام.

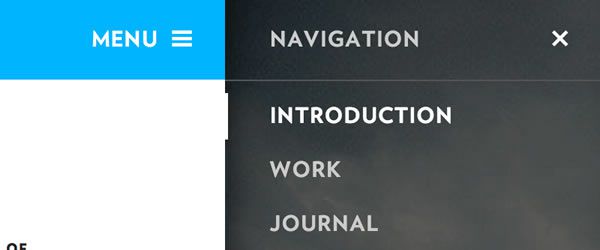
مصدر الصورة: تصميم قائمة الشريط الجانبي بواسطة آندي ستون.
ومع ذلك ، نجحت هذه التعديلات فقط في زيادة ارتباك المستخدم حول القائمة. يوجد الآن العديد من أنواع قوائم الهامبرغر ويجب على المستخدمين معرفة نوع الهامبرغر الذي يستخدمه موقعك قبل أن يتمكنوا من التنقل فيه بشكل صحيح. بدلاً من افتراض أن قائمة الهامبرغر هي نهاية كل شيء والتنقل عبر موقع الويب ، يجب أن تفكر في خيارات أخرى.
كيفية كسر القالب
في كثير من الحالات ، يمكنك تحسين قائمة الهامبرغر لمزيد من سهولة الاستخدام أو استبدالها بخيار تنقل مختلف. في بعض الأحيان ، يكون مجرد نقل قائمة الهامبرغر إلى الجانب الأيمن من الشاشة كافيًا لجعل موقعك فريدًا وزيادة تفاعل المستخدم ، نظرًا لأنه من السهل النقر على الجانب الأيمن للمستخدمين الذين يستخدمون اليد اليمنى.
ضمن قائمة الهامبرغر الخاصة بك ، يمكنك أيضًا تحسين طريقة وضع الخيارات بمجرد النقر عليها. في القائمة العلوية ، يركز المستخدمون انتباههم على العنصرين الأول والأخير - هذا هو المكان الذي يجب أن توجد فيه معلوماتك الأكثر أهمية. إذا كانت قائمتك تتكشف في شريط جانبي ، فأنت بحاجة إلى ترتيب العناصر من الأكثر أهمية إلى الأقل أهمية حيث يقوم المستخدم بمسح الخيارات عموديًا.
يمكنك أيضًا العودة إلى أيام ما قبل همبرغر بقوائم علوية سهلة الاستخدام أو إنشاء لمسة خاصة بك على قائمة كلاسيكية ، مثل هذا المثال:

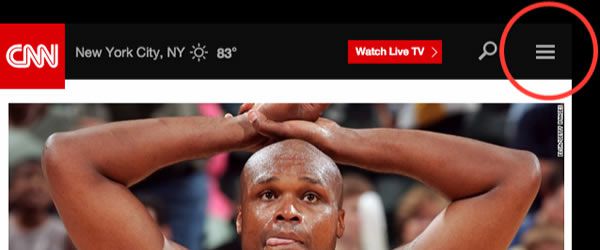
مصدر الصورة: قائمة همبرغر لا تعمل.
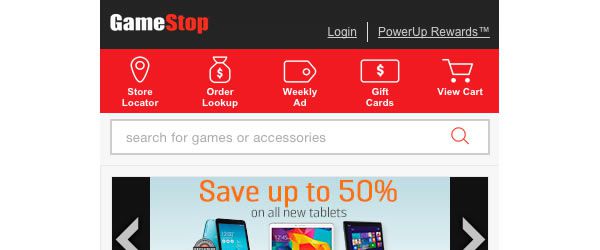
يستخدم GameStop أيقونات متحركة لتحسين سهولة الاستخدام مع تجنب قائمة الهامبرغر تمامًا. لقد أعطوا الأولوية لما يطلبه المستخدمون أكثر من تطبيقهم ، وقاموا فقط بتضمينها في القائمة العلوية. لا يزال الموقع يتمتع بمظهر نظيف وجديد دون الحاجة إلى إخفاء المعلومات في درج جانبي.

يسمح لك هذا الرمز وبنية النص بتكثيف النص مع الاستمرار في الحفاظ على الزر كبيرًا بما يكفي للترويج للضغط عليه - على الرغم من الإبهام الكبير. ومع ذلك ، إذا لم تتمكن من تضييق نطاق التنقل في موقعك إلى عدد قليل من الخيارات ، فيمكنك التفكير في قائمة نصية فقط أو تصميم موقعك بحيث لا تكون هناك حاجة إلى قائمة. في كلتا الحالتين ، تعامل مع أسلوب التنقل الخاص بك مع وضع المستخدم في الاعتبار.
يجب أن تكون قائمتك سهلة الفهم للمستخدمين الذين يرغبون في تقليل الوقت الضائع إلى الحد الأدنى ، مع الاستمرار في فهمها بسهولة. قد يكون هذا حل وسط صعب التحقيق ، لكنه مزيج ضروري إذا كنت تريد أقصى مشاركة للمستخدم. إذا كنت تواجه مشكلة في تحديد أولويات خيارات القائمة ، ففكر من منظور المستخدمين لديك. على سبيل المثال ، قد تفتخر بمدونتك ، ولكن إذا كان المستخدمون يزورون موقعك بشكل أساسي لتصفح منتجاتك ، فلا ينبغي أن تكون المدونة أولوية قصوى.
اتبع حدسك
إذا كانت قائمة الهامبرغر أو بعض الأشكال المختلفة منها تعمل من أجلك ، فلا تشعر بالضغط لتغييرها من قبل أولئك الذين يبحثون عن خيار قائمة جديد. لا يزال هناك مستخدمون يؤكدون سهولة الاستخدام وجاذبية قائمة الهامبرغر ، خاصة عندما يتعلق الأمر بتطوير موقع ويب لاستخدام الهاتف المحمول ، حيث تكون المساحة محدودة.
على الرغم من أن قائمة الهامبرغر هي محور الجدل الحالي ، إذا كان من الأفضل التنقل في موقعك عبر قائمة الهامبرغر ، فاحتفظ بها على هذا النحو - فقط تأكد من أن المكونات الموجودة في قائمتك متكافئة ومصممة لمشاركة المستخدم المثلى. ومع ذلك ، إذا اخترت قائمة الهامبرغر بدافع الكسل ، فقد ترغب في إعادة التفكير في اختيارك.
ابدأ في التفكير في قائمتك على أنها أكثر من مجرد شيء يحتاج إلى إخفاءه بعيدًا عن الأنظار ، ولكنه بالأحرى شيء لديه القدرة على زيادة معدلات التحويل - إذا تم تنفيذه بشكل صحيح. يعتمد المستخدمون على قائمتك للتنقل في موقعك ، وإذا لم يتم تلبية احتياجاتهم ، فسوف يرتدون. سواء اخترت الهامبرغر أو خيار قائمة آخر ، تذكر أن الهدف النهائي هو نفسه - تحسين تجربة المستخدم.
