Air Lookout هو المشروع الجانبي الذي غير عملية تصميمي إلى الأبد
نشرت: 2022-03-10في فبراير 2015 ، بدأت العمل على تطبيق iOS يسمى Air Lookout . كان الهدف من التطبيق هو تبسيط وإزالة أي تعتيم على معلومات جودة الهواء. بعد أكثر من عام من ليالي العمل وعطلات نهاية الأسبوع ، كان إجمالي صافي الدخل منذ إطلاقه في عام 2016 أقل من 1،000 دولار. حتى مع هذه الأرقام ، سأستعيد كل ساعة عمل.
الشيء الوحيد الذي لا يمكنني وضع قيمة نقدية عليه هو كيف أن تجربة إنشاء Air Lookout قد غيرت رأيي تمامًا بشأن عملية التصميم والتطوير لكل مشروع عملت فيه منذ ذلك الحين.
ملاحظة موجزة عن جودة الهواء
تعتبر جودة الهواء حول العالم مشكلة خطيرة. لا يهم إذا كنت تعيش في مدينة مليئة بالسيارات والحافلات التي تنفث عوادمها أو في بلدة صغيرة يفوق عدد الأشجار فيها عدد السكان. ستؤثر جودة الهواء على حياتك. نعيش في مدينة سولت ليك ، نشهد انعكاسًا في الشتاء. الانعكاس عبارة عن طبقة من الهواء الساخن تحبس الهواء البارد ، بما في ذلك أي ملوثات محمولة جواً منتجة. هذا يخلق طبقة من الضباب الدخاني في وادي سولت ليك. يمكن أن تستمر هذه الانقلابات أحيانًا لأيام أو أسابيع ، ويمكن أن تتغير كل يوم اعتمادًا على الطقس.

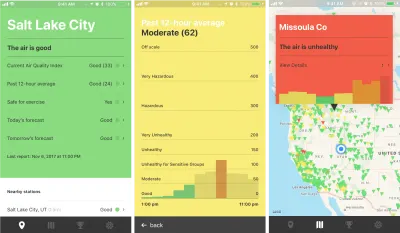
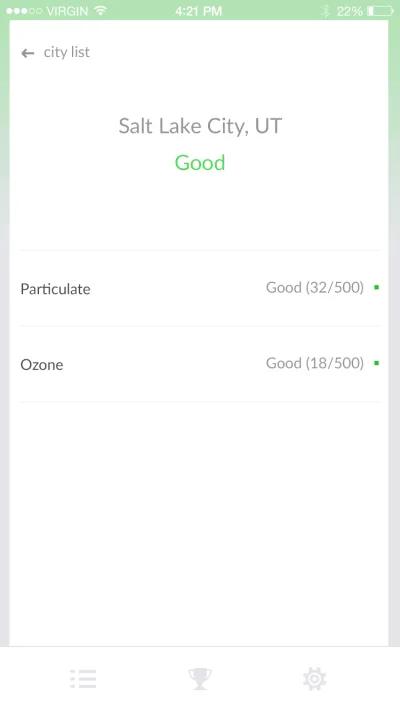
قبل إطلاق التطبيق النهائي ، الموضح أعلاه ، كان لدي مليون سؤال يجب أن أفهمها قبل أن أتمكن حتى من البدء في إنشاء تصميم يعتمد على الحلول والحد الأدنى من الافتراضات.

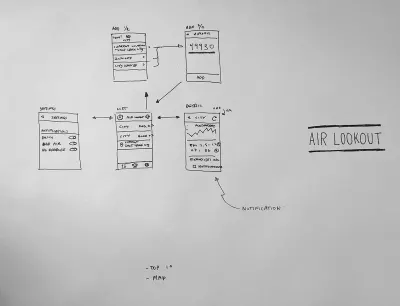
كانت المهمة الإجمالية لإنشاء تطبيق جودة الهواء شاقة. ومع ذلك ، عندما قسمتها إلى أجزاء أصغر ، لا يبدو الأمر مرعبًا. في الواقع ، فإن الخطوة الأولى: لإنشاء تصميم سريع يمكن أن يساعدني في فهم تنظيم المعلومات ، بدت واضحة إلى حد ما. لقد نفذت هذه العملية الأولية مئات المرات من قبل للعديد من العملاء المختلفين. يبدأ كل مشروع بإطار سلكي للسبورة البيضاء ، ويعمل المصمم على إنشاء تصميم أولي من ذلك. على الأقل ، هذا ما قالته لي عاداتي.
عدد الافتراضات التي قدمتها في الإطار السلكي أعلاه والتصاميم الأولية التي أثبتت خطأها خلال العملية برمتها مذهل.

افعلها حتى تصنعها (حرفيًا)
لقد قمت بتحميل بعض التصميمات الثابتة التي قمت بإنشائها - بعد أن أنشأت مخطط الإطار السلكي - إلى InVision. مع ذلك ، يمكنني فتح التطبيق المزيف طوال يومي. كيف كان شعورك عند استخدام التطبيق أثناء انتظار العشاء لطهي الطعام؟ بينما كنت أركب سيارتي؟ سرعان ما لاحظت أن لدي الكثير من الأسئلة المتكررة. ماذا تعني الألوان مرة أخرى؟ البرتقالي أسوأ من الأصفر ، صحيح؟ لكن مؤشر جودة الهواء (AQI) يرتفع من 0 إلى 500. لماذا ا؟ وقبل كل شيء ، كانت الأسئلة التي لطالما كانت: كيف يؤثر ذلك على يومي؟ هل يمكنني ممارسة الرياضة في الخارج؟
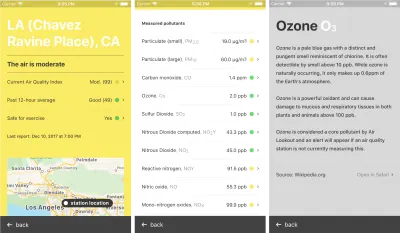
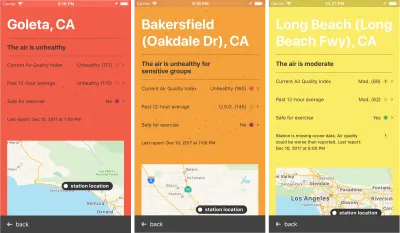
بناءً على الكثير من الأسئلة المتكررة التي كانت لدي حول الملوثات وكيف يمكن أن تؤثر على يومي ، بدأت في إضافة شاشات مزيفة في Invision يمكن أن تكون بمثابة "أوراق غش". ما بدأ كتعريف بسيط للملوثات ، قصد منه فقط المساعدة في تذكيري أثناء تصميم التطبيق وتطويره ، انتهى به الأمر إلى إضافته إلى التطبيق كميزة نهائية. الآن ، في التطبيق الحالي ، سيؤدي النقر على اسم الملوث إلى جلب المستخدم إلى تعريف مع قائمة بمصادر المعلومات وروابط لمزيد من المعلومات (يظهر هذا التدفق أدناه في لقطات الشاشة الحالية للتطبيق). اكتشفت أنه في بعض الأحيان تكون المعلومات المفيدة للمصمم أو المطور مفيدة أيضًا للمستخدم .

بطبيعة الحال ، كما هو موضح في مخطط الإطار السلكي سابقًا ، انجذبت نحو واجهة المستخدم لإضافة وإدارة المواقع من خلال الرمز البريدي. ولكن بعد استخدام النموذج الأولي المزيف ، وجدت أن هذه العملية شاقة. لماذا تهتم بجعل المستخدم يمر بهذا التدفق بالكامل؟ ماذا لو سافرت إلى بارك سيتي لقضاء يوم تزلج؟ أو جزيرة الظباء للجري؟ لن تكون محطة جودة الهواء في سولت ليك سيتي هي الأقرب بعد الآن.
على أساس يومي ، وجدت أنني أهتم فقط بجودة الهواء في موقعي الحالي ، وليس بالضرورة موقع منزلي . ولحسن الحظ بالنسبة لي ، تأتي أجهزة iPhone مزودة بواجهة برمجة تطبيقات (API) لخدمات الموقع ونظام تحديد المواقع العالمي (GPS) بدرجة جيدة للمستهلكين. لذلك ، قمت بإزالة الموقع بالكامل إنشاء / قراءة / تحديث / حذف واجهة المستخدم وتدفق من التطبيق. قررت أن نظرة عامة على الموقع الحالي ستكون الأسرع والأكثر فائدة للجميع. المستخدمون الوحيدون الذين يمكن أن أتخيل أن هذا سيحبطهم هم المستخدمون المتمرسون الذين يفحصون مواقع متعددة. لكن تذكيرًا بهدفي الأصلي - تبسيط جودة الهواء - أضاف الثقة إلى قراري.
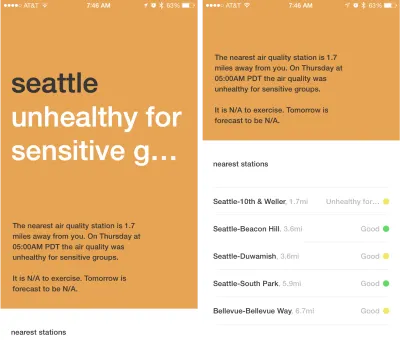
من أجل اختبار ذلك ، صنعت المزيد من الشاشات المزيفة لاختبارها في InVision. بدلاً من التنصت على واجهة مستخدم مزيفة وتدفق العرض ، قمت بتعيين النموذج الأولي للانتقال من خلال الخطوات الآلية لتحديث موقع GPS المزيف الخاص بي مع انتقالات موقوتة. بعد ذلك ، عندما ذهبت إلى مقهى في نورث سولت ليك أو توجهت إلى بارك سيتي ، كنت سأفتح تطبيقي المزيف وأراقب تحديثه وأريني بيانات جديدة للموقع المختلف.
في المرة الأولى التي استخدمت فيها هذا النموذج الأولي الجديد ، كان بإمكاني القول إنه تحسن كبير. عندما يحتوي الجهاز على ميزات مضمنة معينة ، يمكن أن يؤدي استخدام هذه الميزات إلى تجربة مستخدم أفضل من خلال تصميم واجهة أقل . كان من الصعب بالنسبة لي الوصول إلى هذا الاستنتاج إذا لم أغادر Photoshop مطلقًا ولم أتخيل أن لدي تطبيقًا حقيقيًا لجودة الهواء على هاتفي.


البدء بالكود
في الكثير من مشاريع العملاء ، أوصيت باختبار المستخدم والإشراف عليه. بالنسبة إلى Air Lookout ، لم يكن ذلك خيارًا. كنت أعرف بالفعل أنه سيكون هناك قدر ضئيل من الربح وكان اختبار المستخدم بالتأكيد خارج ميزانيتي. علمت أيضًا أنه سيكون لدي مستخدمون وآراء بمجرد إطلاق التطبيق. أي شيء يمكنني القيام به لتبسيط التطبيق من شأنه تسريع هذا الأمر. في رأيي ، أفضل إطلاق تطبيق أبسط جيد الصنع والحصول على تعليقات المستخدمين بدلاً من التفصيل لفترة طويلة عبر تطبيق معقد للغاية مع افتراضات خاطئة.
أخبرتني عاداتي أن الخطوة التالية بعد استخدام نموذج InVision الأولي يجب أن تكون تكرار التصميم. كان من الممكن أن تكون هذه هي العملية لأي مشروع عميل من هذا النوع. ومع ذلك ، كان لدي الكثير من الأسئلة حول جودة البيانات والمخاوف إذا كنت قادرًا على الحصول على البيانات بشكل موثوق على جهاز iPhone الخاص بي باستخدام UIKit. بدلاً من العودة إلى Photoshop ، فتحت Xcode.
من أجل تحقيق الوظائف المطلوبة ، قمت بإنشاء تطبيق iOS بسيط للغاية (ومعطل في الغالب) يعرض بيانات حقيقية . في البداية ، لم يتم تحديث التطبيق من تلقاء نفسه. اضطررت إلى إغلاق التطبيق يدويًا وإعادة فتحه إذا أردت بيانات جديدة. ولكن ، على الأقل كان لديه بيانات محدثة وذات صلة (بما في ذلك موقعي!).

... والعودة إلى التصميم
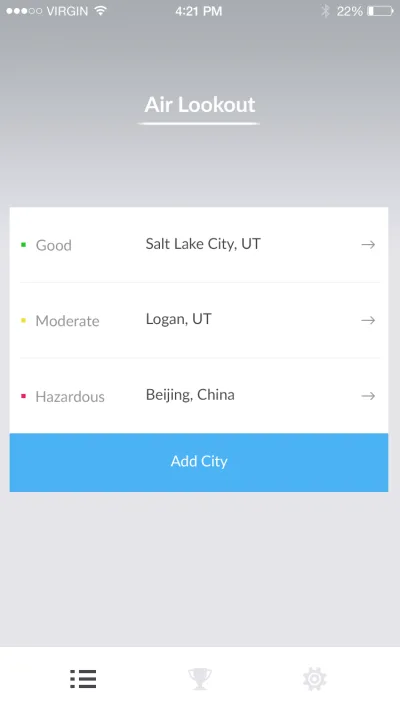
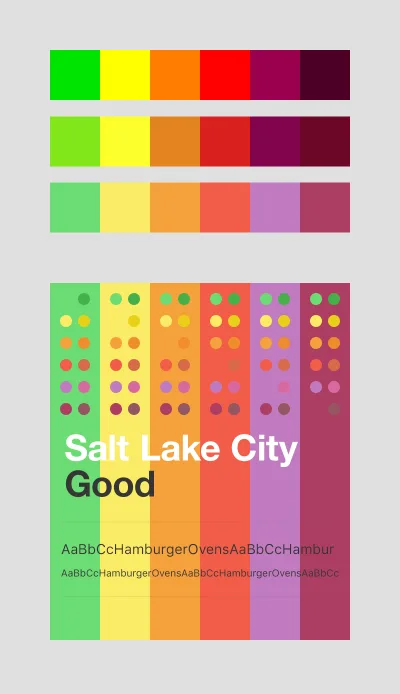
كان هناك الكثير من قرارات التصميم التي اتخذتها في الكود أثناء صنع هذا النموذج الأولي الذي انتهى به الأمر إلى البقاء. أكثر ما يلفت الانتباه هو كتلة اللون الكبيرة التي تعرض لون AQI ونص الموقع الكبير. لم أعمل أبدًا بطريقة أدت فيها عملية التطوير إلى تصميم مرئي مثل هذا. لكنني لست متأكدًا من أنني كنت سأكتشف ذلك أثناء العمل في أداة تصميم تقليدية مثل Photoshop أو Sketch. بعد كل شيء ، لقد غيرت لون الخلفية فقط لأنني كنت كسولًا جدًا لإنشاء UIView آخر لتمثيل لون AQI.
من الآن فصاعدًا ، كان من السهل جدًا إحضار لقطة شاشة إلى Photoshop وتحسينها بشكل أكبر. كان من الأسرع بكثير اللعب بالمسافات وأحجام الكتابة في Photoshop بدلاً من انتظار إعادة ترجمة التطبيق بعد كل تغيير (خاصة إذا أخذنا في الاعتبار أن هذا كان مرة أخرى في Swift 2 أيام).

انتهت عملية تكرار التصميم للعديد من العروض اللاحقة باتباع نمط مشابه جدًا لذلك. سأقوم بإنشاء نموذج أولي للعمل - إجراء تحسينات سريعة في التصميم - استخدمه لبضعة أيام أو أسابيع ثم أعد إنشاء العرض وتعديله في Photoshop. نظرًا لأنني استخدمت بالفعل نموذجًا أوليًا قبل حدوث أي تصميم ثابت ، فقد كنت خبيرًا في ما تحتاجه طريقة العرض وما لا تحتاجه وأين يجب أن تكون الأولويات والتسلسل الهرمي.
واحدة من أكبر المفاجآت بالنسبة لي ، من هذه العملية ، كان مطلوبًا بناء نموذج أولي عملي يعرض البيانات والقراءات بشكل صحيح. انتهى بي الأمر بفهم البيانات قبل أن أبدأ مرحلة التصميم الثابت. كمصمم ، كيف يمكنني حتى أن أبدأ في التصرف كخبير في شرح تعقيدات جودة الهواء إذا لم أفهم تمامًا كيف يعمل. منحني إنشاء واستخدام هذه النماذج الأولية تلك التجربة والخبرة في فترة زمنية قصيرة.
…مدى الحياة
في ليالٍ عديدة ، كنت أذهب ذهابًا وإيابًا بين Photoshop و Xcode عدة مرات. في النهاية ، شعرت بالراحة لاستخدام أي أداة شعرت بأنها الأسرع لأي مشكلة كنت أعمل على حلها. في بعض الأحيان كان هذا رمزًا ، وأحيانًا كان أداة تصميم تقليدية مثل Photoshop. من المثير للاهتمام أن Photoshop لم يكن دائمًا الأداة الأسرع لإيجاد حلول التصميم المرئي خاصةً إذا كان يتعامل مع البيانات الديناميكية.

تشريح الجثة
بعد إطلاق Air Lookout ، من الصعب معرفة ما إذا كانت قراراتي صحيحة. لقد تلقيت بعض رسائل البريد الإلكتروني من المستخدمين الذين يشكون من أن الطريقة التقليدية للبحث عن المواقع وإضافتها مفقودة. ومع ذلك ، أنا سعيد لأنني اتبعت هذا النهج الأبسط. يعد البحث عن الموقع دائمًا ميزة يمكنني إضافتها إلى التطبيق لاحقًا إذا طلبت ذلك ما يكفي من تعليقات المستخدمين. أشعر بالثقة في أن استنتاجي - المستخلص من الاستخدام المنتظم للنموذج الأولي المزيف - كان القرار الصحيح.
وبالمثل ، كان هناك الكثير من قرارات التصميم التي انتهيت من اتخاذها في التعليمات البرمجية التي انتهى بها الأمر في التطبيق النهائي. بدون المربعات الملونة (والعديد من القرارات الأخرى مثل هذه) ، هناك فرصة جيدة أن يبدو تطبيقي مثل أي تطبيق آخر لجودة الهواء متاح.
إذا كنت سأفعل هذه العملية مرة أخرى ، فسيكون من المفيد إنشاء نموذج أولي للإطار السلكي التفاعلي مع مكونات UIKit للمخزون. تخطي نموذج InVision الأولي والبدء بنموذج أولي للرمز. من هناك ، سيكون من الأسهل بكثير بدء تصميم ثابت مع معرفة أين تكون مكونات UIKit جديرة بالاهتمام أو باهتة ولديها فهم شامل للبيانات وعلاقات البيانات التي أحتاج إلى العمل معها. بعد ذلك ، بدلاً من التنصت على نموذج أولي مزيف لـ InVision ، كان بإمكاني الحصول على تجربة تطبيق أكثر واقعية مع بيانات حقيقية في وقت أقرب.
الواقع والتطبيق
في الماضي ، خاصةً عندما كنت أعمل في وكالة ، كنت قد أوصيت باستكشاف شامل للتصميم والتكرار قبل إضاعة الوقت المحدود بالفعل للمطور في بناء شيء ما بناءً على افتراضات مبكرة (خاصةً أي شيء من المحتمل أن يحتاج إلى تغيير أو تحسين لاحقًا ). ومع ذلك ، الآن ، أنا مفتون أكثر بإمكانية عمل المصممين والمطورين معًا لإنشاء نموذج أولي لتطبيق إطار سلكي قابل للنقر مصنوع من مكونات أصلية لاختبار والتحقق من صحة أي افتراضات أو أفكار مبكرة.
ربما يمكن بناء فريق من أفراد قادرين على التصميم والتطوير لتسهيل هذا الجزء من العملية (وزيادة إزالة الحاجز الدلالي بين الدورين). أنا واثق من أن هذه عملية أكثر كفاءة للتصميم والتطوير ستمنح أساسيات التصميم لأي مشروع تفاعلي أساسًا أقوى بكثير.
الآن ، التحدي بالنسبة لي هو معرفة كيفية بيع العملاء في هذه العملية غير التقليدية.
ملاحظة : تم إطلاق Air Lookout في عام 2016 ويمكن تنزيله من App Store.
