الجمالية مقابل المنفعة: كيفية استخدام التصميم للحصول على ملاحظة لتطبيقك أو موقع الويب الخاص بك
نشرت: 2019-05-27نحن نعيش في عصر تمتلك فيه معظم الشركات تطبيقًا أو موقعًا إلكترونيًا يمثل نفسها في مجال الإنترنت.
إنها فرصة رائعة لجزء كبير من الشركات لإيجاد طريقة للتباهي بشركتهم والتعبير عن هويتهم. ومع ذلك ، فإن الجانب الآخر من هذا هو أن هناك الكثير من المنافسة ومع تزايد دراية الناس بالتصميم الجيد والواجهة الذكية ، هناك الكثير من الضغط عليك للعمل بجهد أكبر لجذب الانتباه إلى موقعك على الويب أو تطبيقك.
الأمر ليس بهذه البساطة مثل القيام بعمل معقول. عليك أن تذهب إلى أبعد من ذلك للتأكد من أن موقعك يجذب الانتباه ويعرض الاحتراف الذي يليق بشركتك. لذلك ، دون مزيد من التأخير ، إليك بعض الطرق الرائعة لتحقيق تصميم موقع الويب أو التطبيق الذي تحتاجه للحصول على أفضل النتائج.

1. الانطباعات الأولى
عندما تمشي في الشارع ، فإن واجهات المتاجر هي التي تحتوي على نوافذ رائعة حقًا ، أو الهواء الدافئ الدافئ أو الرائحة اللطيفة المنبعثة منها هي التي تجذبك حقًا. هذا هو انطباعك الأول ، وهو جزء كبير من الطريقة التي تنتهي بها حتى تقرر الشركة التي تريد الدخول إليها وفي النهاية أين تريد إنفاق أموالك التي كسبتها بشق الأنفس. هذا صحيح ، إن لم يكن أكثر ، حول مواقع الويب والتطبيقات. عليك أن تترك انطباعًا أول رائعًا. هذا يعني أنه عند فتح موقعك ، فإن أول شيء يحتاج إلى الترحيب بنقراتك هو أفضل عمل لك. يعد تأثير هذا النوع من اللحظات أكثر أهمية في مجال الإنترنت نظرًا لحقيقة أن مستخدمي الإنترنت ، على عكس المشاة في المركز التجاري ، لديهم نطاقات اهتمام أقل بكثير. إذا لم ينجذب المستخدم إلى ما يراه على الفور ، فكل ما يتطلبه الأمر هو علامة تبويب أحد المفاتيح أو نقرة على الماوس لإبعاده. سيقوم موقع الويب المصمم جيدًا بوضع الواجهة الأمامية لعناصر التصميم الجرافيكي للحصول على هذا الاستئناف الأولي.
2. احصل على التدفق الصحيح
التصميم الجيد ليس بسيطًا مثل شكل الأشياء. أحد أكبر الأشياء التي سيوفرها لك الموقع المصمم جيدًا هو الإحساس الفعال بالتدفق. أعني بهذا أن كل انتقال من صفحة إلى أخرى سيبدو طبيعيًا وسيتم تبسيط تنقل المستخدم. يتم دعم التنقل في الموقع وتعزيزه من خلال التصميم الجيد. تعزيز التنقل في الموقع أمر مهم ويتم الاستخفاف به. إنه عمل يلهم الأشخاص لتجاوز النقرة الأولى لاستكشاف موقعك. إن التصميم الجيد الذي يتم استخدامه للمساعدة في التنقل يعني أنه إذا أرادوا إجراء النقرة التالية ، فمن الواضح جدًا إلى أين يحتاجون إلى الذهاب للعثور على ما يريدون العثور عليه. احصل على هذا بشكل صحيح وستجمع نفسك على الفور تفاعلًا أفضل مع الموقع. هذا مجال يتم فيه تعزيز المنفعة على الجماليات ، على الرغم من أنه يمكن توحيد الاثنين.
3. قابلية استخدام الهاتف المحمول
هذا مهم جدا. إن بذل قدر كبير من الجهد في إنشاء موقع ويب مثالي ، مع تحسين ممتاز لمحركات البحث ، وواجهة جميلة ، وكل ما تبقى سيكون بلا جدوى إذا لم يكن مصحوبًا برفيق محمول فعال. في العصر الحديث ، يتم ضخ الكثير من العمل باستمرار في مجال تطوير الهواتف الذكية والأجهزة اللوحية لدرجة أن هذه الأجهزة ، بالنسبة لبعض الأشخاص ، أصبحت الآن هي الأشياء الوحيدة التي يستخدمونها ، لتحل محل أجهزة الكمبيوتر المحمولة وأجهزة الكمبيوتر المكتبية. حتى لو لم يتم الاستيلاء عليها بالكامل ، فلا يزال من الصحيح أنها تُستخدم على نطاق واسع في كل شيء بدءًا من التحقق من رسائل البريد الإلكتروني وحتى تصفح الويب. هذا يعني أنه من الأهمية بمكان أن يتم تكييف أي تصميم تستخدمه لموقع الويب الخاص بك في إصدار محمول يمكن استخدامه بنفس الطريقة وبنفس السهولة.
4. تقليل لون البشرة
يصل الحد الأدنى من التصميم إلى آفاق جديدة ويمكنك رؤيته في جميع أنحاء الويب مع العلامات التجارية التي تبسط المحتوى والمنتجات الجديدة. هذا الاتجاه الجديد هو أكثر من مجرد بساطة وتصميم مسطح - إنها الخطوة التالية حيث تم تطبيق البساطة في الأجهزة المحمولة. بعض الخصائص المميزة لهذا هي عناوين أكبر مع خطوط أكثر جرأة ، وأشكال أبسط بمعنى أنها أكثر عالمية ، وألوان أقل أو استخلاص كامل للون.
على سبيل المثال ، هل تتذكر كيف كان يبدو Instagram؟ الأزرق والأبيض مع أزرار خضراء وهلم جرا. ولكن الآن لا يوجد أي لون تقريبًا في واجهة المستخدم نفسها ، باستثناء القليل منها الذي يحتوي على ارتباطات وأزرار ولكن حتى هذا الحد الأدنى. لقد جعلوا أيضًا التنقل والرموز أبسط بكثير. تستخدم شركة ميديوم نهجًا مشابهًا لتطبيقها وموقعها على الويب. تم تغيير AirBnB أيضًا ، مما أدى إلى إنشاء واجهة أكثر بساطة. إذا قمت بإدخال تطبيقات هذه الشركات الثلاثة ، فستجد أن الواجهة مألوفة تمامًا - من المفترض أن يتألق المحتوى ومن المفترض أن يعمل التطبيق.
هذا تقدم كبير ويحسن التجربة الكلية.
وإذا كنت تريد القفز في هذه العربة ، فإليك بعض الأشياء التي تحتاج إلى القيام بها:
- إزالة الألوان - إذا كان التطبيق الخاص بك يحتوي على الكثير من الألوان في الوقت الحالي ، فمن الأفضل أن تقوم بإزالته. لا يجب أن يكون الأمر كذلك تمامًا لأنه يمكنك استخدام لون واحد ولكن لا تفعل ذلك إلا باعتدال وعند الضرورة القصوى فقط. لإظهار العمل ، على سبيل المثال. يجب أن يكون محتوى تطبيقك هو المحتوى الذي يجلب الألوان ويجب أن يكون تطبيقك عديم اللون بشكل أساسي.
- عناوين رئيسية جريئة - الاتجاه الآن هو التأكيد على العنوان ، وزيادته بشكل كبير في الحجم والوزن من خلال جعله جريئًا. أي عنوان لديك سوف تستفيد من هذا.
- قم بإنشاء أيقونات بسيطة - لا تضع أي لون في أيقوناتك. يجب أن تكون خطوطًا بسيطة يمكن التعرف عليها عالميًا. على سبيل المثال ، منزل للصفحة الرئيسية. رأس صغير لصفحة الملف الشخصي ، على سبيل المثال. كل هذه الأشياء تخلق المزيد من البساطة.
- اجعل المزيد من المساحة البيضاء - كلما زادت المساحة البيضاء ، كان ذلك أفضل بشكل عام. لا يمكنك أن تخطئ هنا. فقط اترك أكبر قدر ممكن من المساحة البيضاء وستكون في طريق جيد.
- اجعل رمز التطبيق ساطعًا - صمم أيقونة التطبيق بالفلاش واللون. لذلك ، لا يوجد لون في أي مكان آخر ، ولكن ضع الكثير من الألوان والسطوع على أيقونة التطبيق الخاص بك. هذا هو المكان الذي يمكنك فيه إدخال شخصيتك وعلامتك التجارية قدر الإمكان. اجعل نفسك متميزًا من خلال هذا العنصر.
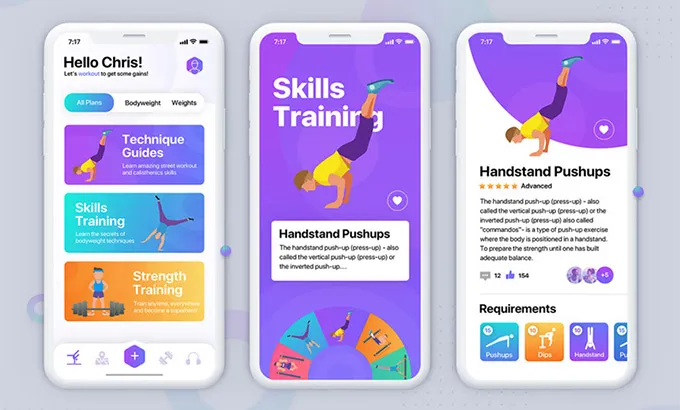
5. إضافة الرسوم التوضيحية
لقد كان هذا أحد أكثر الاتجاهات شعبية في السنوات الأخيرة. الرسوم التوضيحية في واجهات المستخدم هي تمثيل مرئي لعملية أو وظيفة أو نص أو أي شيء مشابه. إنه يدعم ويوسع أفكار الأشخاص ويقدم معلومات إضافية أيضًا. لقد تم تنفيذها في الكتب والصحف والنشرات والملصقات وأغلفة الألبومات والكتب التعليمية وما إلى ذلك.

كانت هناك تحسينات جاءت مع الرسوم المتحركة ومقاطع الفيديو والألعاب والوسائط المماثلة. الرسم التوضيحي جميل ومبدع ويوفر الكثير من المرونة. هناك المزيد والمزيد من مواقع الويب والتطبيقات ، والتوضيح هو أحد أفضل الطرق لتحسين تجربة المستخدم وتحسين المظهر المرئي والعاطفي لهذه الكيانات مع زيادة قابلية الاستخدام.
إذن ، كيف نستخدمها في تصميم UX؟
لأحد ، يجب أن تستخدمها كعنصر وظيفي وليس فقط للجمال. فيما يلي بعض العناصر التوضيحية:
- صور الموضوع
- تمائم وشخصيات مختلفة
- صور البطل
- صور مشاركة المدونة
- يكافئ الرسومات
- رسومات على متن الطائرة
- الإخطارات والتسويق
- الرسوم البيانية
- صفحات التواصل الاجتماعي
- سرد قصصي
- ملصقات
هذه ليست سوى بعض الطرق التي يمكنك من خلالها استخدام التوضيح لتحسين رسائلك وتحسين تطبيقك.
فيما يلي بعض الأسباب التي تجعلك تفكر بالتأكيد في التوضيح لتصميم الواجهة:
- تخلق الرسوم التوضيحية المخصصة أصالة - تتمتع الرسوم التوضيحية دائمًا بالقدرة على إضافة بعض الأنماط إلى التطبيق أو موقع الويب الخاص بك. ولأن المنافسة شديدة ، فأنت بحاجة إلى شيء يساعدك على التميز. يمكن أن يوفر لك الرسم التوضيحي والرسومات ذلك. يمكن للمصممين تكييف صورهم مع الجمهور المستهدف والاحتياجات وعناصر التسويق الأخرى حتى تتمكن من إضافة المزيد من الذوق إلى خدمتك
- المشغلات المرئية - كانت المحفزات المرئية دائمًا أقوى من أي محفزات أخرى. هذا في الغالب لأنه يمكنك الحصول على رسالة من صورة في ثوانٍ معدودة بينما ستضطر إلى القراءة لفترة طويلة للحصول على الرسالة - الرسالة الكاملة - لمنشور مدونة أو منشور معلومات عادي. سيتعرف الناس على الأشكال والألوان ومعانيها معًا وينقلون بعض المشاعر والمعرفة من تلك الصور.
- يدعم الرسم التوضيحي النسخ - في كثير من الحالات ، تكون الصور أفضل في نقل الرسالة من النسخ. في الواقع ، لن يقرأ معظم الناس معظم نسختك. قد يقومون بالقشط عليه في أحسن الأحوال. ولكن إذا وصلوا إلى صفحتك المقصودة ، فلن يكون هناك احتمال أن يفوتهم أي صورة. سوف تقفز عليهم على الفور. هذا ما يجعل التوضيح رائعًا جدًا للإعلان.
- إنها رائعة لرواية القصص - مرة أخرى ، هناك مشكلة كبيرة في نقل رسالة عبر النص وهي حقيقة أن الناس يفتقرون إلى الصبر لمتابعة كل ذلك. إذا كنت تريد أن تحكي قصة قوية ، فستكون الصورة أفضل كثيرًا كخيار لتوصيل رسالة القصة. إنه يجذب الانتباه ويمكن للناس الحصول عليه بنظرة واحدة فقط. يمكن لصورة واحدة ضبط الجو وإظهار الشخصية ونقل رسالة وما إلى ذلك.
- الرسوم التوضيحية لها جاذبية عاطفية - باستخدام الألوان والأشكال والتظليل بالإضافة إلى الموضوع العام للتوضيح ، يمكنك أن تجعل الناس يشعرون بشيء ما. عندما ترتبط عواطفهم بك ، فلن ينسوك أبدًا كعلامة تجارية وستظل دائمًا في مؤخرة أذهانهم بسبب ذلك. يمكنهم الحصول على شخصية علامتك التجارية والتواصل معها في ثوان معدودة.
- التوضيح الجيد يخلق الرضا - الرضا الجمالي يضيف مصداقية لمشروعك ويجعل زوارك أو عملائك يشاركون ويسعدون بجمال وانسجام تطبيقك أو موقع الويب الخاص بك. يريد الناس ويحتاجون إلى واجهات جيدة المظهر لأنها تجعلهم يشعرون بالبهجة وتجعلهم يحبونك أكثر. ]
- الرسوم التوضيحية لا تنسى - كما ذكرنا ، من السهل نسيان النص ، خاصة إذا لم تقرأه بالكامل. ولكن يمكن التعرف على الصور والرسوم التوضيحية الرائعة على الفور ويقوم الأشخاص بحفظها بسرعة وسهولة. في المرة التالية التي يواجهون فيها وجودك عبر الإنترنت أو في وضع عدم الاتصال ، سيتذكرونك. إذا نسوا كل شيء آخر عن علامتك التجارية ، فسوف يتذكرون الصور المتعلقة بعلامتك التجارية وهذا ما سيجدونه مرة أخرى. يعد هذا مثاليًا عندما تريد زيادة الوعي بعلامتك التجارية وجذب المزيد من الأشخاص حول علامتك التجارية. هذا رائع بشكل خاص إذا كانت الرسوم التوضيحية والصور والرسومات تتبع موضوعًا أو جمالية مماثلة.
استنتاج
يمكنك بالفعل أن تقول من خلال عبارة "تصميم موقع الويب" أن التصميم سيكون في طليعة أولوياتك عندما تقوم بتجميع تمثيل شركتك عبر الإنترنت. أكبر مشكلة في التصميم هي تحقيق التوازن بين المظهر الجيد وقابلية الاستخدام ، لذلك نأمل من خلال بعض هذه النصائح أن تحصل على موقع ويب جيد في كلا المجالين.
